2022 年的 11 个主页示例
已发表: 2022-06-30如果一位业务同事在您的第一次虚拟会议上显得蓬头垢面,您会有什么感觉?
这对你来说可能是一个关闭,而对另一个人来说可能是一个大拇指向下。
这同样适用于您的主页设计。 您网站的主页是登陆页面——当您的访客找到您的域时,他们首先登陆的地方。
从这个意义上说,您如何设计您的网站可以决定访问者是否留在网站上并浏览其他页面。 如果一个网站看起来做得不好,用户可能会怀疑它的声誉并迅速前进。
然而,当大多数用户在网站上花费的时间少于 15 秒时,留住访问者并不是一件容易的事。 这就是为什么如果你想产生影响,你需要一个网站主页来吸引访问者的注意力并将他们变成增加收入的客户。
网站访问者就像面试官。 他们不断寻找可以信赖的品牌或产品来解决他们的痛点。 所以,你需要通过一个很棒的主页来展示你所拥有的东西。
以下是我们将介绍的内容:
是什么让一个伟大的主页设计
精心设计的主页的好处
11 个最佳网站主页设计示例
最后的想法:2021 年的 11 个主页示例
是什么让一个伟大的主页设计
最好的主页示例并不具有很多复杂性或技术性。 一个好的网站主页设计的特征和实践比看起来更简单。
那么,什么是好的主页设计?
一个好的主页应该有这些重要的元素:
- 代表您的业务的定制徽标。
- 导航栏突出显示网站标题中的重要页面。
- 在标题中显示图片或视频的英雄部分。
- 英雄部分的标题,说明您独特的销售主张 (USP)。
- 多个战略位置的号召性用语 (CTA) 按钮。
- 社会证明,如权威网站横幅、推荐或客户评论。
- 文本,如网站副本和内容。
- 媒体文件,例如照片或视频,以保持访问者的视觉参与。
- 页脚使用快速链接总结您的网页。
 以下是最佳主页示例的一些特征。 一个精彩的主页...
以下是最佳主页示例的一些特征。 一个精彩的主页...清晰具体
您的主页必须简单地说明您是谁,您提供什么以及您的受众是谁。
您没有太多时间来说服潜在客户和网站访问者,因此请避免使用复杂的消息传递。 使用清晰、简单的术语来传达您的品牌信息有助于防止访问者立即离开您的网站。
此外,请记住,您的最终目标是进行销售。 因此,使用迷人的 CTA 告诉网站访问者他们应该采取的行动是一个好主意。 “立即购买”、“了解更多”、“联系我们”或“免费试用”等短语为访问者提供指导并促成转化。
与目标受众对话
创建一个吸引目标受众的主页。 避免使用不会为您的文案增加意义的空洞词汇,并解决目标市场的挑战。
请记住,用户搜索意图可帮助您创建引人注目的价值主张。 毕竟,如果您不知道您的受众来自哪里,就很难为任何报价附加价值。 你越了解你的听众,你就越能写出一个他们无法抗拒的有说服力的价值主张。
优化易用性和多设备可用性
您的主页应该易于浏览。 此外,它需要支持多种浏览界面。 换句话说,您的主页应该具有响应式网页设计。
人们对难以加载或弹出窗口和菜单位置混乱的网站几乎没有耐心。 您的主页应该:
- 对移动设备友好。
- 避免复杂的网站元素。
- 支持滚动。
可能会发生变化
没有一劳永逸的主页。 您的主页应该是动态的,并且会根据您的品牌发展和网站更新进行审查和更改。
您可以不断升级您的网站并进行 A/B 测试,以比较和对比您的主页设计和内容。
有一个交互设计
您的网站主页设计应该引人注目。 使用醒目的调色板为您的主页创建干净的设计。
此外,请确保您选择的配色方案传达了您的价值观。 这同样适用于背景颜色和设计元素。 这样做时,您还应该考虑使用空白来提高可读性。
在构建主页时,请牢记这些和其他网站设计技巧。
易于使用和管理
Nexcess Storebuilder 是一个用户友好的电子商务网站构建器,可让您创建一个主页或单页网站,为您的 WordPress 网站选中这些框。
使用 Nexcess Storebuilder,您可以将您的主页设计理念变为现实。 它使您能够:
- 创建与您的受众产生共鸣的独特主页,而不是使用其他几个平台提供的入门模板。
- 针对多种设备优化您的网站主页。
- 在几分钟内设计一个有吸引力的网站。
- 必要时轻松自定义和更新您的网站。
精心设计的主页的好处
创建一个很棒的网站主页设计有很多优点。 以下是拥有精心设计的主页的好处:
增加收入
用户在网站上花费的时间越多,他们购买网站产品的可能性就越大。 还有什么比为他们提供良好的用户体验更好的方式来保持用户的参与度呢?
这就是设计的用武之地。易于访问和演示帮助 - 以及引人注目的 CTA - 访问者可以找到您的库存,从而提高转化率和收入。
这就是为什么好的主页设计在营销产品和服务中发挥如此重要的作用,甚至可以帮助您的网站成为销售量最高的电子商务网站。
提高品牌信誉
毫无疑问,设计是决定网站可信度的重要因素。
想一想——你会相信一个看起来凌乱的网站的产品和服务吗?
如果主页不是他们所期望的,大多数人会跳出网站,这通常是一个整洁、设计合理的网站。
如果您尽一切努力为访问者提供流畅的用户体验,他们将更有可能信任您的品牌并考虑购买您的产品。
创造良好的第一印象
留下良好的第一印象可以在很大程度上说服您的访问者从您那里购买而不是从您的竞争对手那里购买。 在看到精彩的主页后印象深刻的访问者可以:
- 成为客户。
- 为您的品牌建立高度信任。
- 成为回头客。
- 成为您品牌的忠实拥护者。
在 SERP 中更好的排名
正如我们之前提到的,糟糕的网站主页设计会产生高跳出率,这会影响您在搜索引擎结果页面 (SERPS) 上的位置。
像谷歌这样的搜索引擎将高跳出率解释为访问者对您的内容不感兴趣,从而降低了您网站的 SEO 排名。 然而,反之亦然——有吸引力的主页设计有助于提高您的 SEO 排名。
既然您知道了出色的主页设计的好处,那么让我们回顾一下 2021 年的一些最佳主页设计理念。
11 个最佳网站主页设计示例
- 印象笔记。
- Spotify。
- 禅台。
- 擦拭世界。
- 格莱明。
- 优步。
- 套件。
- 新鲜书籍。
- 保管箱。
- 星巴克。
- 薄荷。
在构建电子商务网站时,您可能会遇到带有主页创意的创意块。
虽然有几种电子商务和网页设计趋势,但这是我们可以用来获得灵感的前 11 个主页设计示例列表。
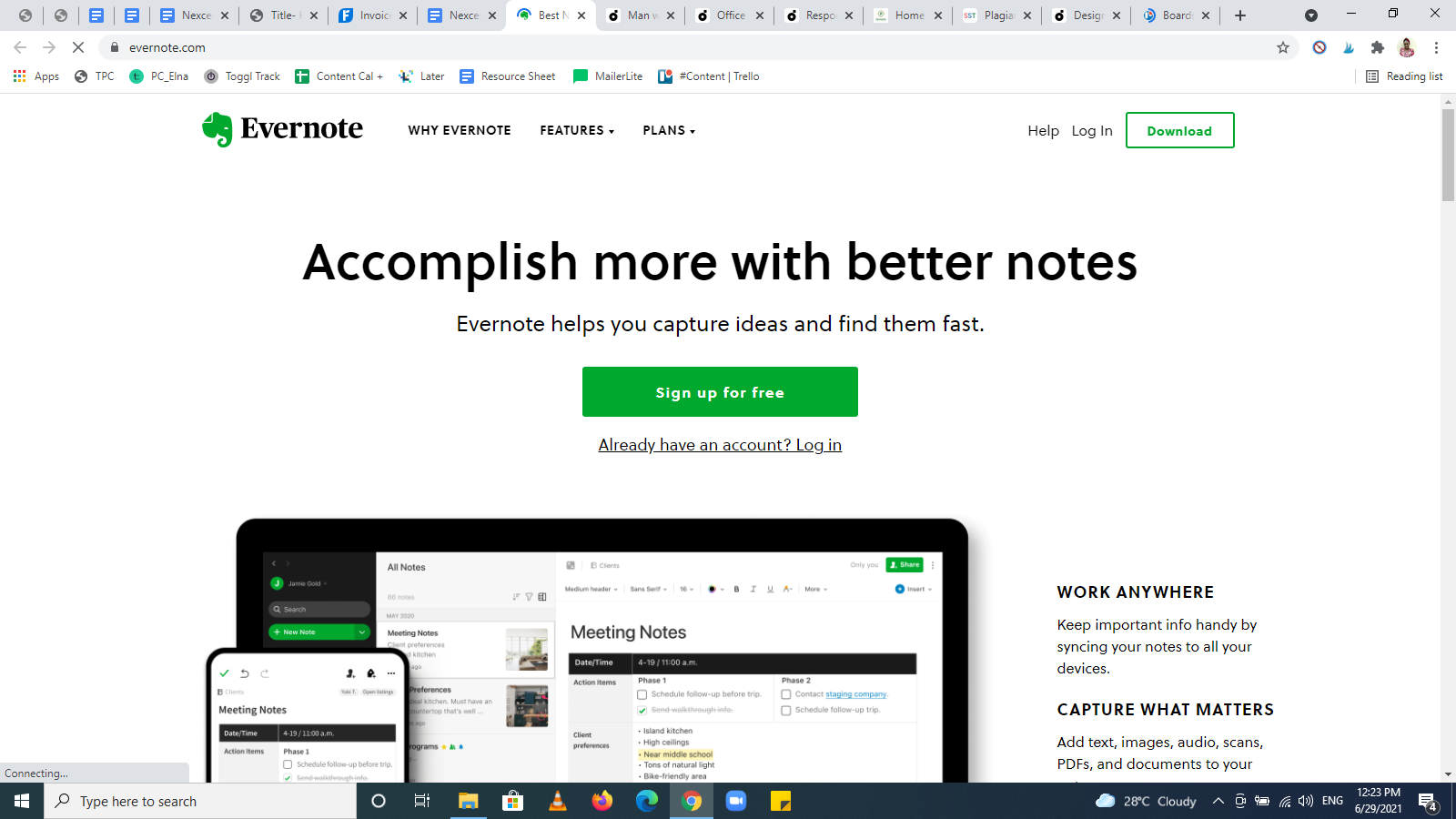
1. 印象笔记

为什么 Evernote 的主页示例有效:
- Evernote 的主页巧妙地总结了该品牌的业务。
- 该主页包含应用程序内部的截图,增强了透明度。
- 白色背景和淡淡的绿色使文本和视觉效果都明显且易于查看。
- 主要 CTA 以绿色突出显示 — 免费注册。
- Evernote 在主页上突出显示其优惠和定价,以减轻您搜索不同套餐的压力。 只需选择您想要的。
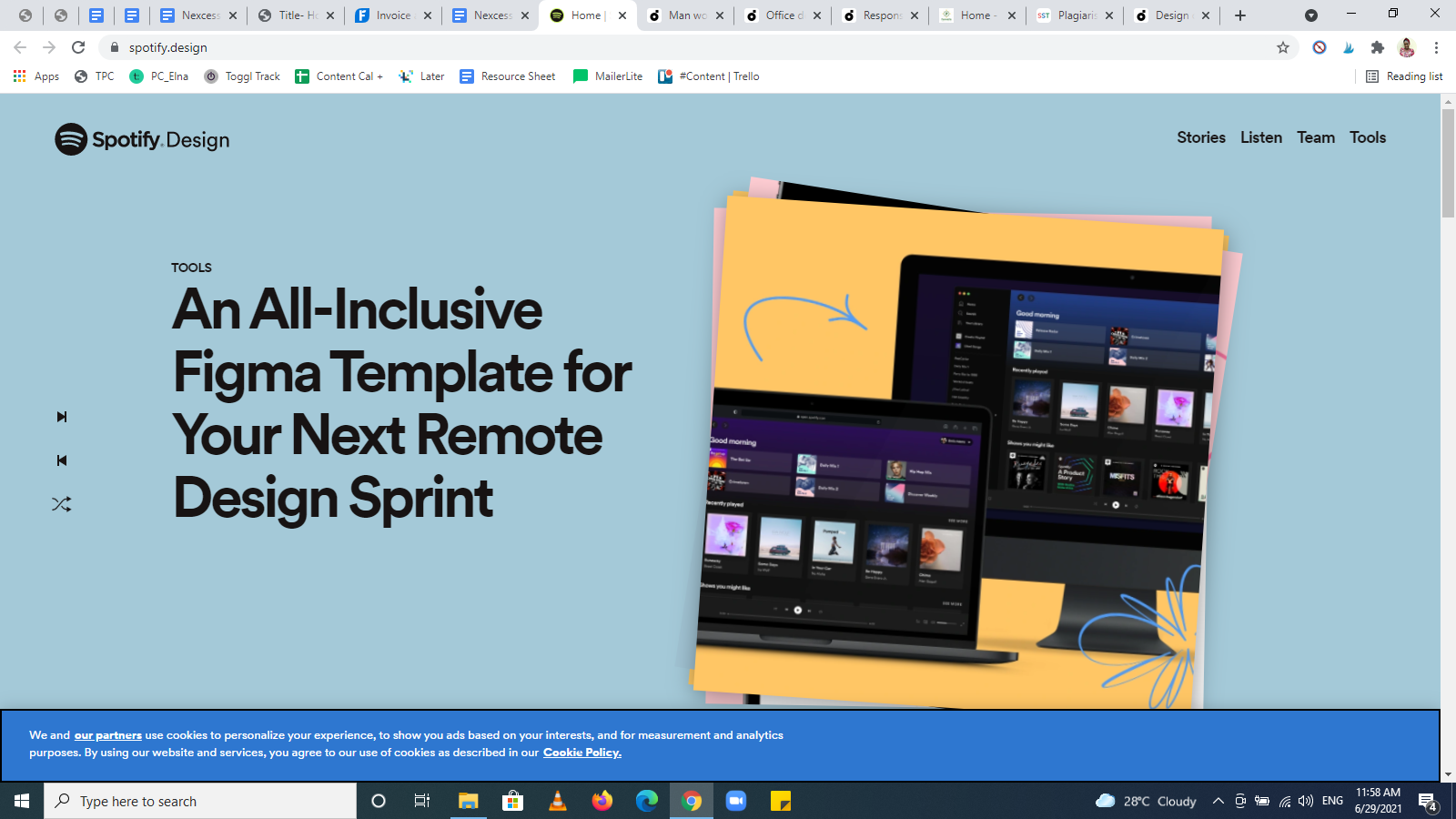
2. Spotify

为什么 Spotify 的主页示例有效:

- Spotify 的设计反映了品牌的视觉和创意思维。
- 鲜艳的色彩、阴影效果、不断变化的视觉效果和动画赋予网站坚实的品牌形象。
- 彩色部分由空白分隔,使主页可扫描。
- Spotify 设计的字体和简洁性使其成为出色的主页示例。
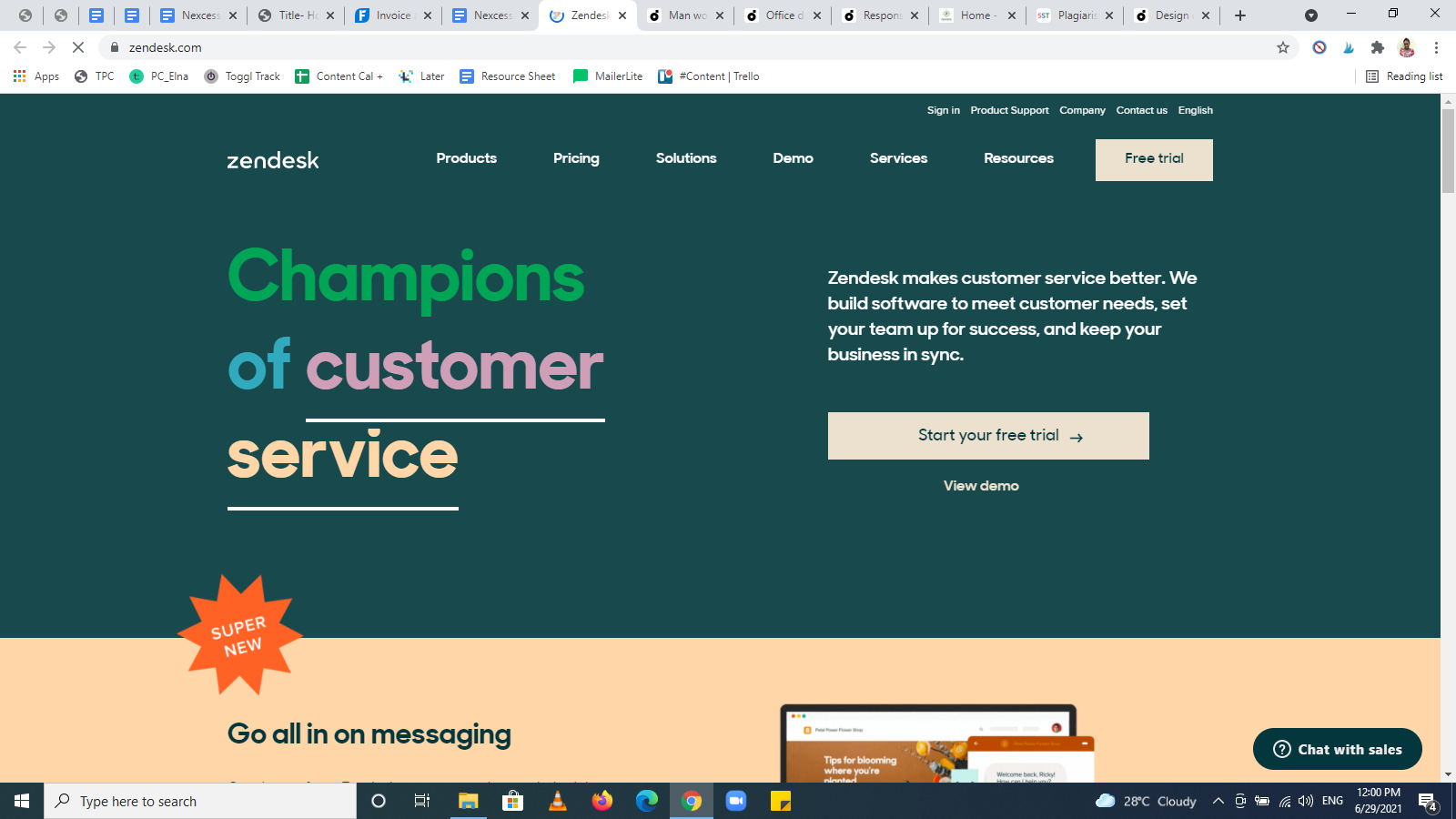
3. Zendesk

为什么 Zendesk 的主页示例有效:
- Zendesk 的主页简单直接。
- 菜单栏整洁醒目,白色文本间距适中。
- 访问者登陆主页的那一刻,他们就知道该做什么。 CTA 清晰而具体 — 开始免费试用并查看演示。
- Zendesk 以社会证明的形式声明其 USP——客户服务的拥护者。
- 网站布局很容易导航,其中有大量的空白区域。
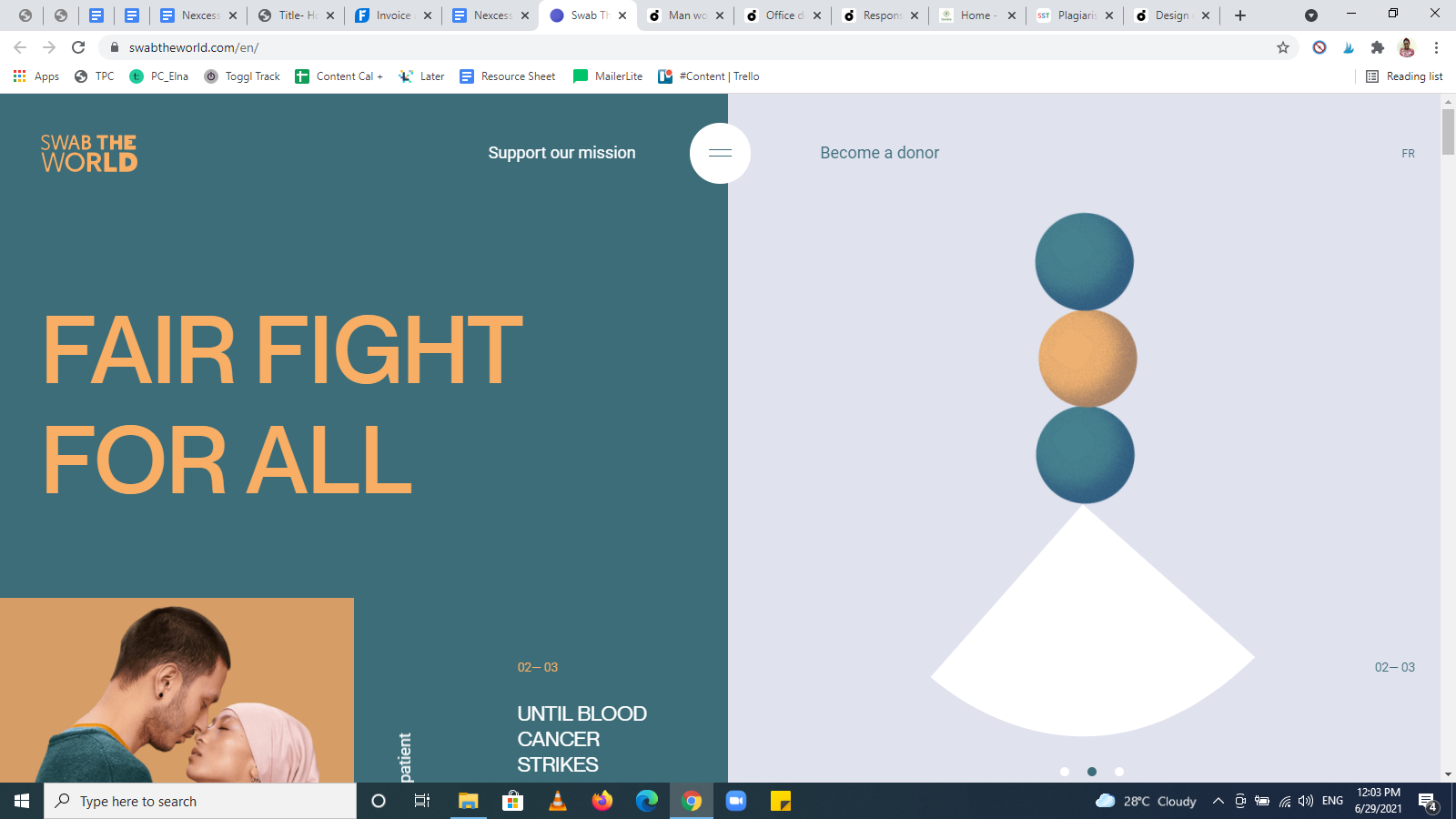
4.擦拭世界

为什么 Swab the World 的主页示例有效:
- Swab the World 的主页设计既独特又美观。
- 它有不同的部分,以不同的、不断变化的鲜艳色彩优雅地排列。
- 它的设计可以很容易地知道要采取什么行动。 此外,Swab the World 在整个主页的多个位置战略性地重复 CTA。
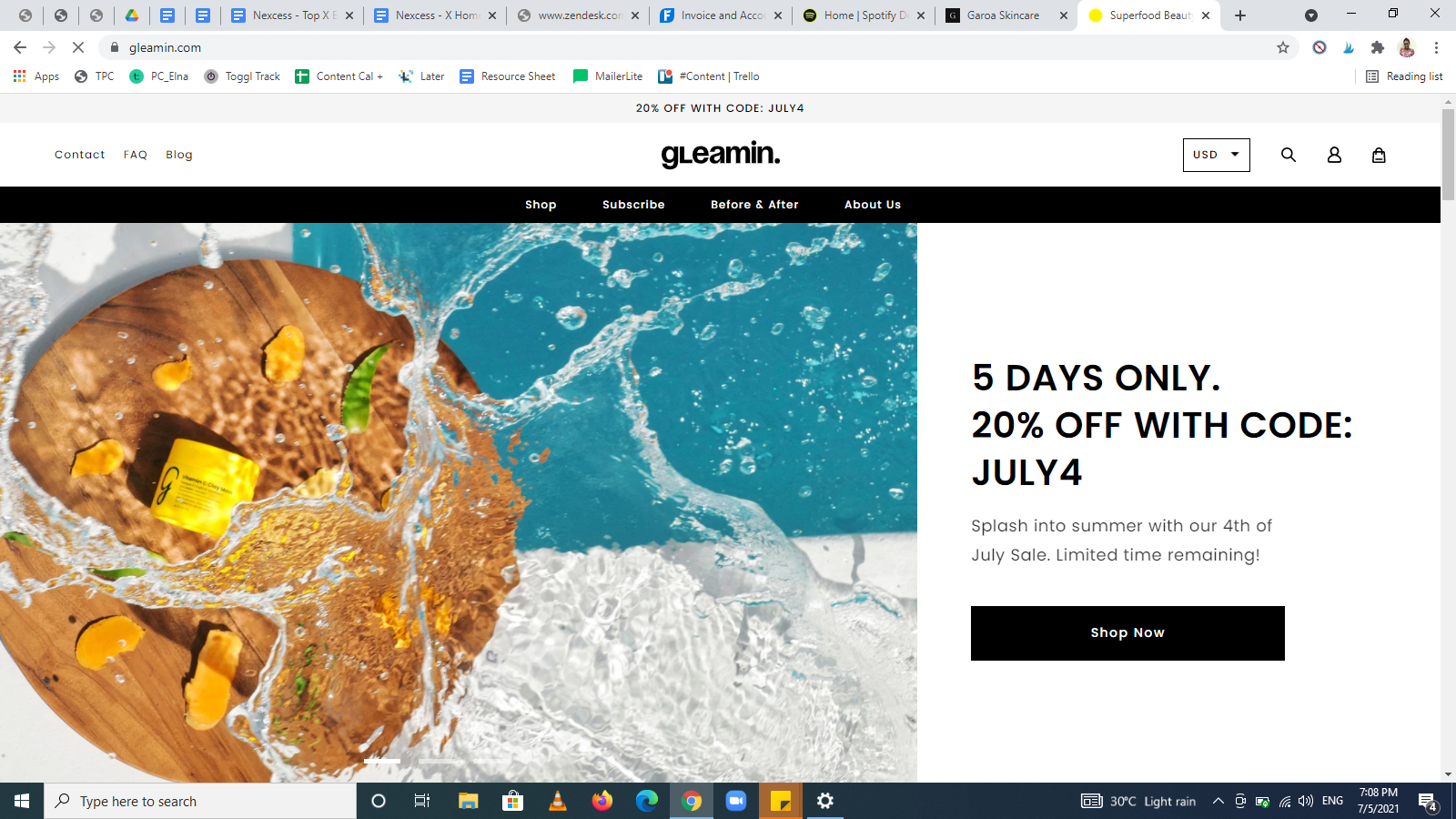
5. 格莱明

为什么 Gleamin 的主页示例有效:
- Gleamin 的主页上有吸引目标受众的高质量照片。
- 它有一个简单的菜单栏和 CTA 按钮——立即购买。
- 主页副本简明扼要地解释了公司的工作。
- 主页有空白和划分良好的类别。
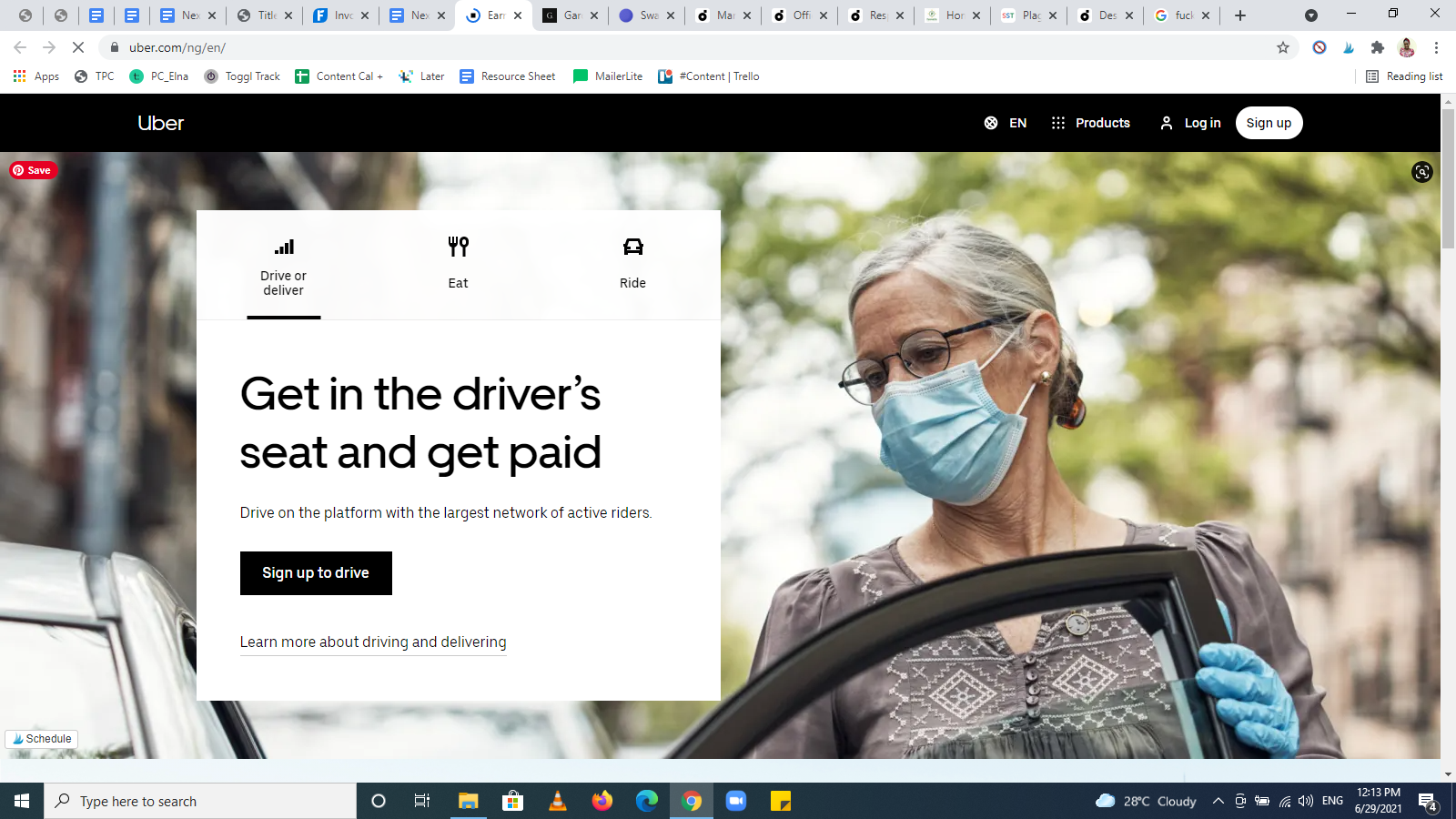
6.优步

为什么 Uber 的主页示例有效:
- 优步的 USP 位于英雄部分左角的白框中。
- 英雄部分具有特定的 CTA — 主要 CTA(注册驾驶)和次要 CTA(了解有关驾驶和交付的更多信息)。
- 主页上的图片与品牌信息一致。
- 网站上大量的空白有助于简化滚动并提高转化率。
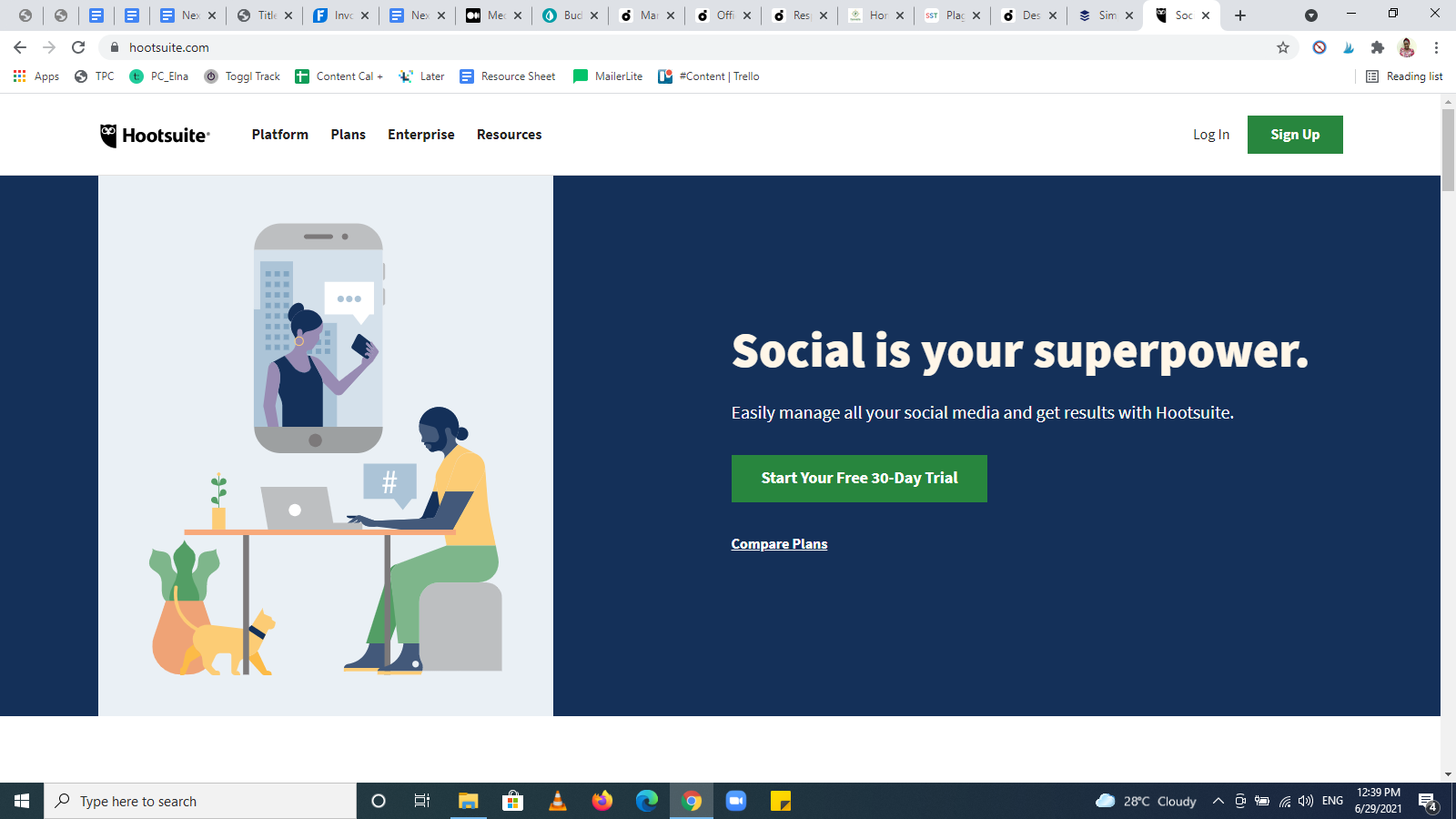
7.Hootsuite

为什么 Hootsuite 的主页示例有效:
- Hootsuite 的主页设计有独特的插图,使其引人注目。
- 它以看似标语的方式解释了它的独特卖点——社交是你的超级大国——以及它下面的那条线。
- Hootsuite 的主页具有组织良好的部分,带有漂亮的字体和整洁的类似截图的图像。
- 它在英雄部分有明确的 CTA。 主要 CTA(开始您的 30 天免费试用)和次要 CTA(比较计划)。
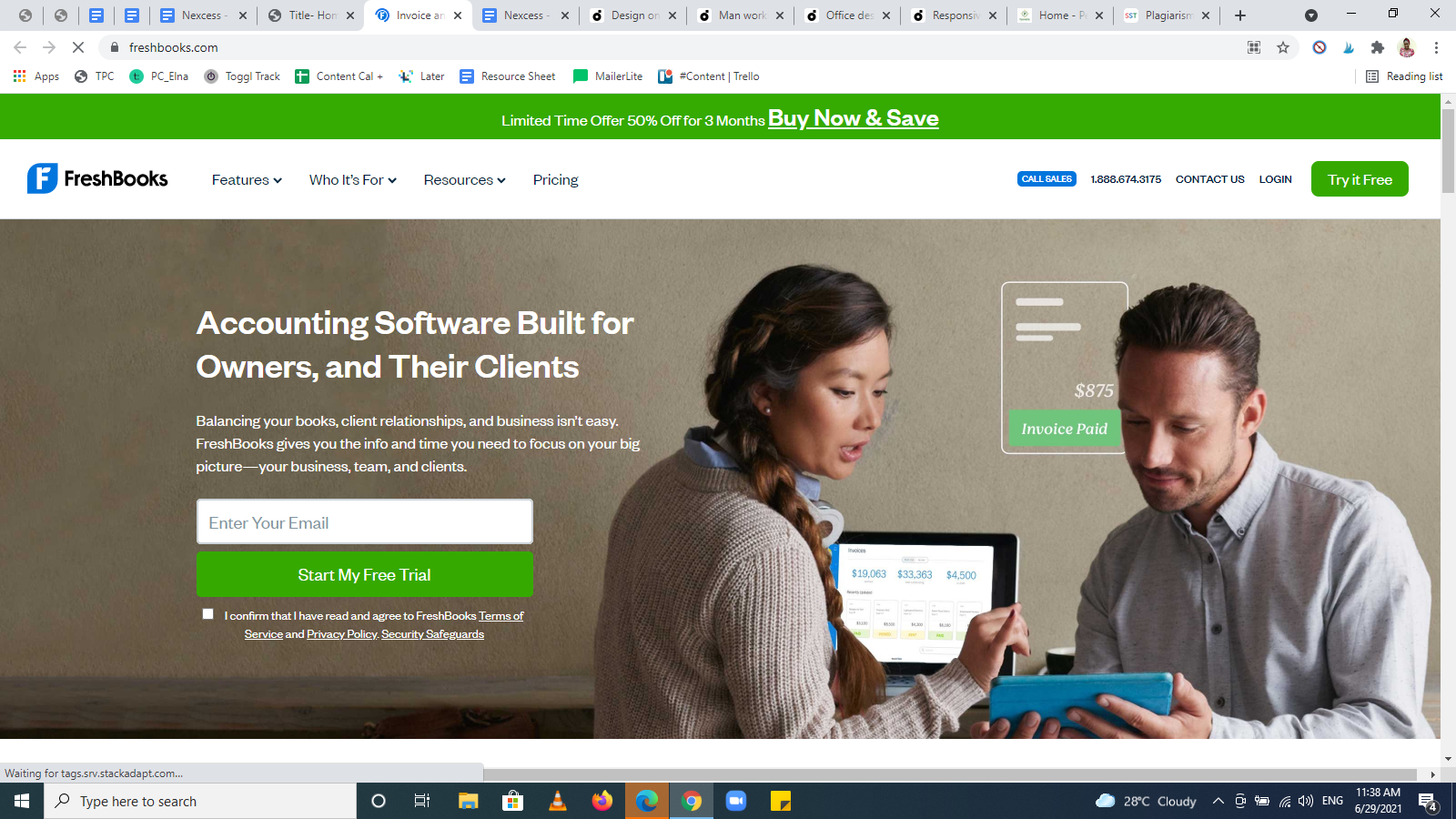
8.新鲜书

为什么 FreshBooks 的主页示例有效:
- 它有一个清晰的 CTA 按钮——立即购买并保存——在英雄部分以粗体显示。
- 从您点击本网站的那一刻起,您就知道该怎么做。 菜单选项在顶部很明显。
- 它在整个主页的各个部分之间有足够的空白。
- 在客户评论之后,这个主页示例展示了一个引人注目的 CTA——免费试用。
- 网站布局使导航非常容易。
9. 保管箱

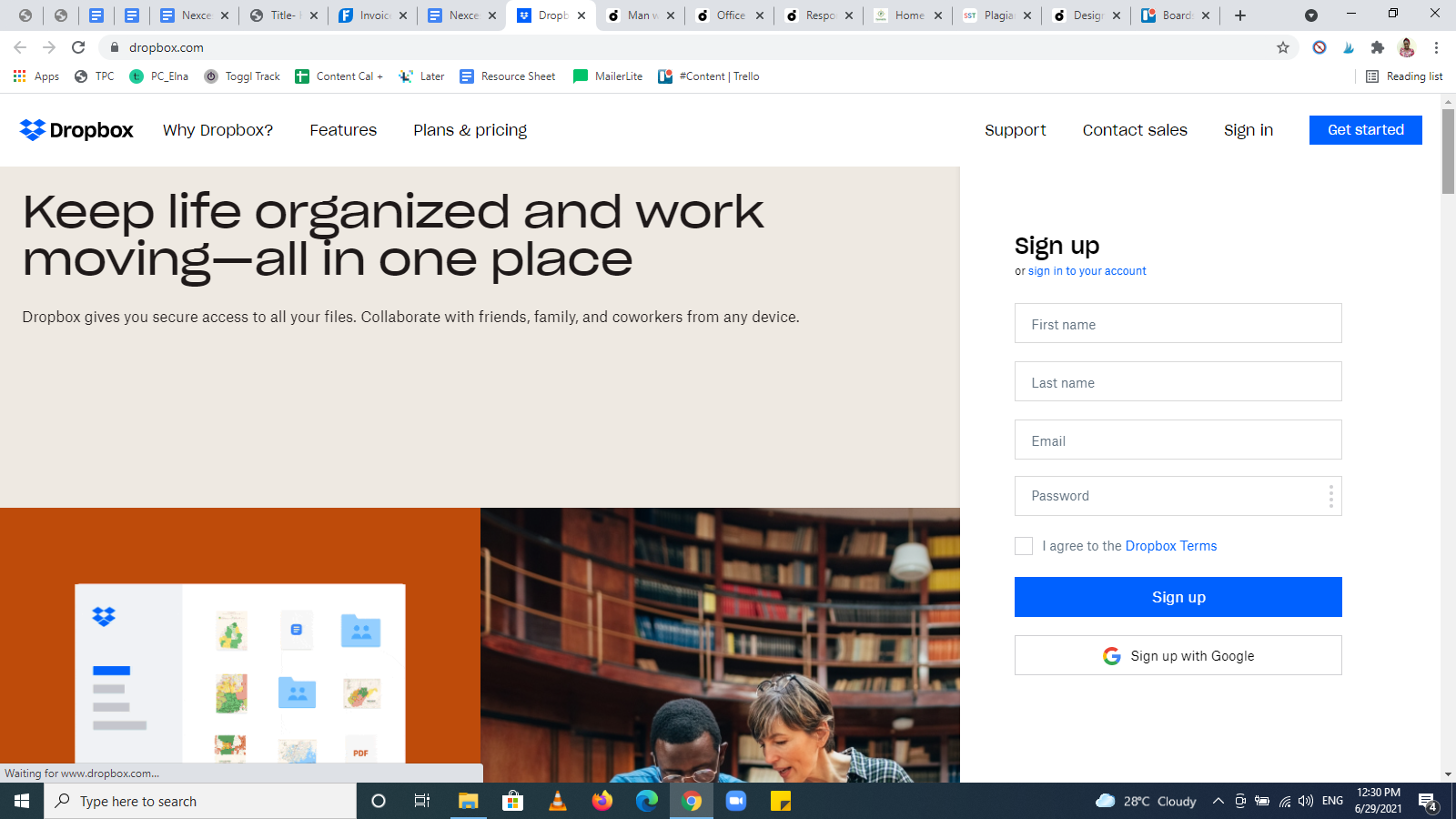
为什么 Dropbox 的主页示例有效:
- 与其标语一样,Dropbox 的主页设计井井有条,直截了当,显示与访问者相关的内容。
- Dropbox 的主页有可见的菜单按钮,如上图所示。
- 它还会打开一个注册表单,这是主页上的主要 CTA。
- 它的功能在一个压缩的小部件中得到了简化。 要了解有关每个功能的更多信息,您需要对其进行扩展。
- 它的页脚安排得很好,可以很容易地找到你要找的东西。
10. 星巴克

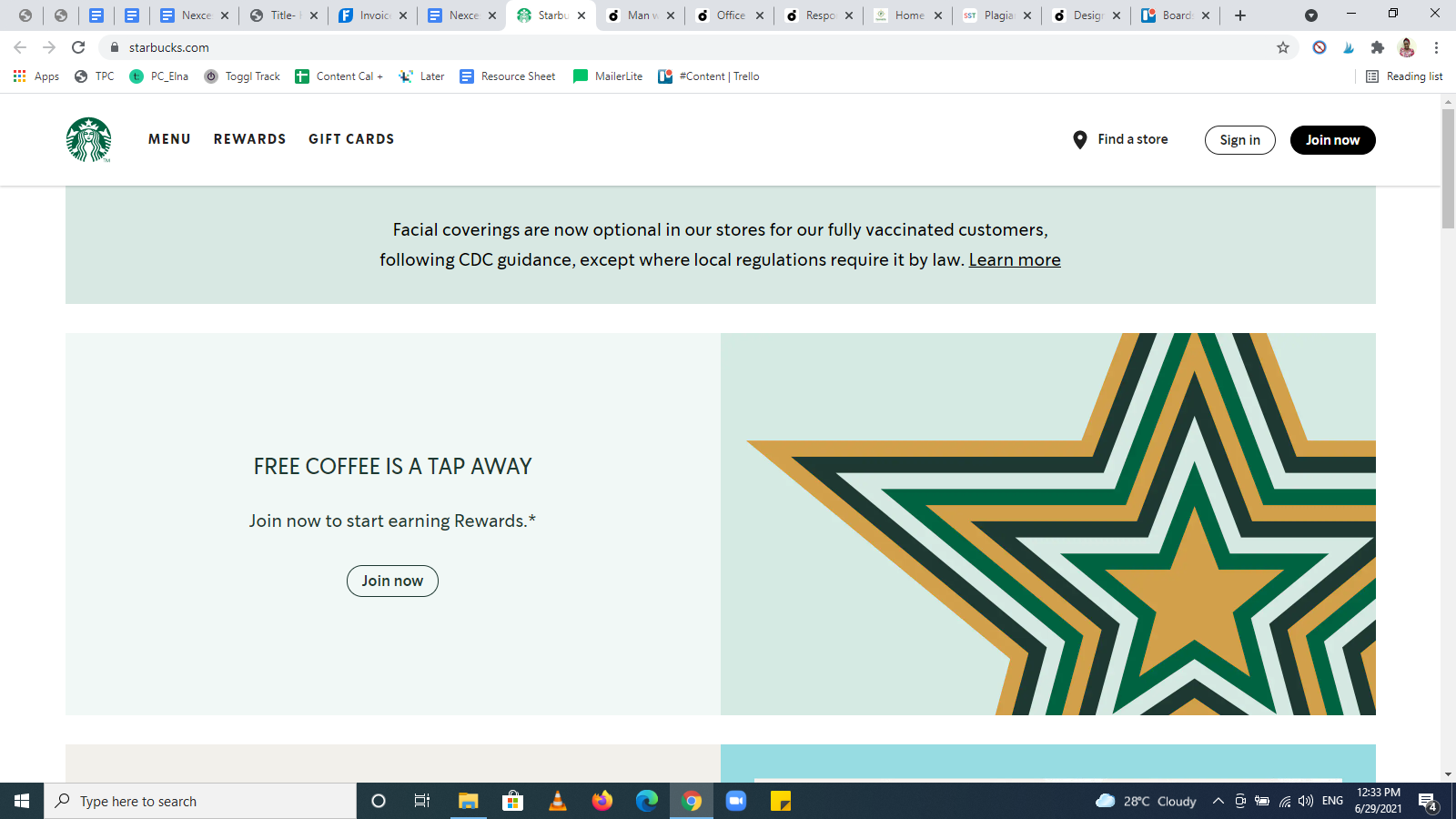
为什么星巴克的主页示例有效:
- 星巴克的标题迫使您采取必要的行动,只需单击一下即可获得免费咖啡。
- 它的 CTA(立即加入)清晰且易于定位。
- 星巴克的网站首页设计简洁明了。
- 分段区域包含易于阅读的有吸引力的图像和文本。
11. 薄荷

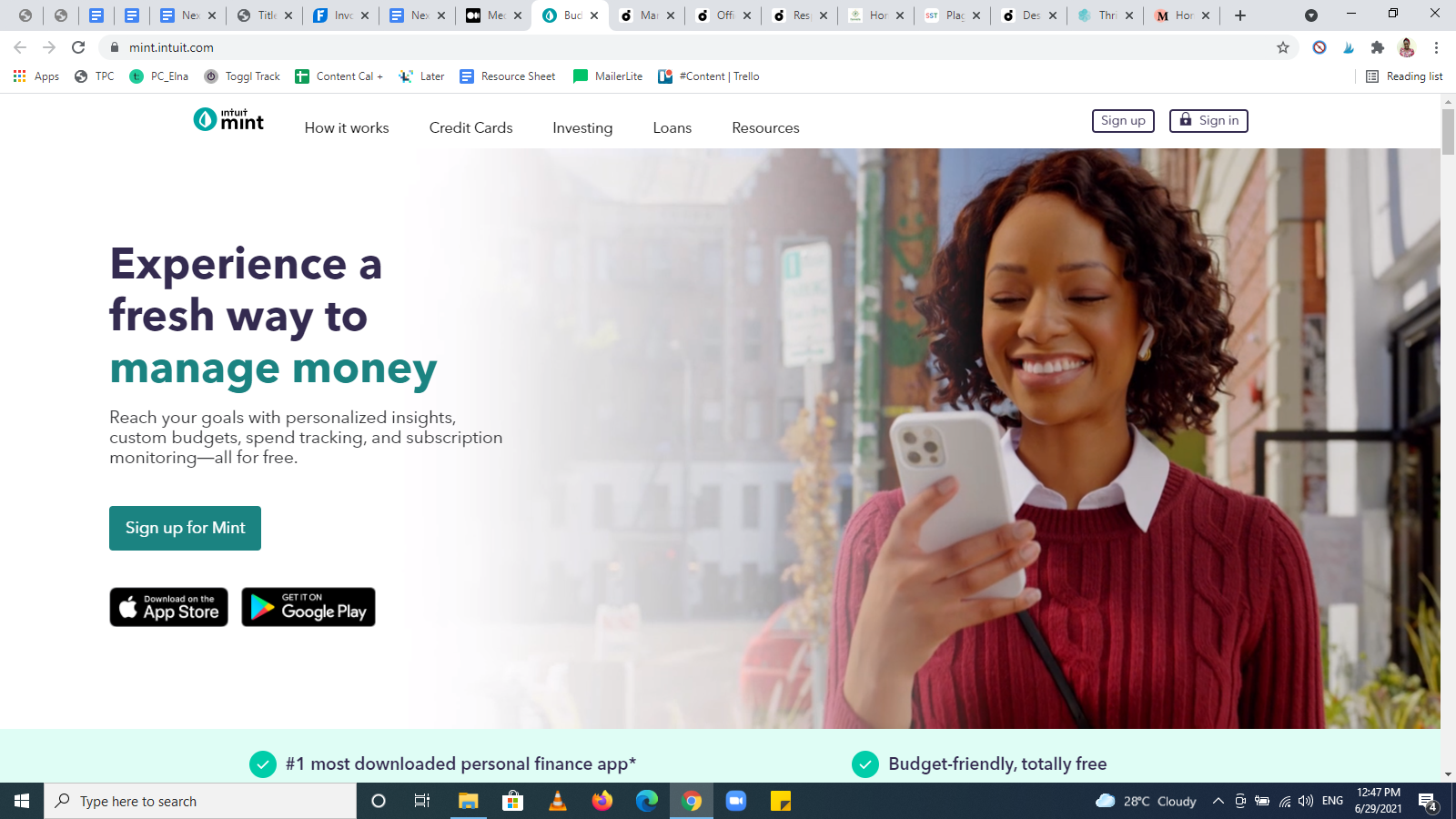
为什么 Mint 的主页示例有效:
- 这是一个简单的设计,标题和副标题简洁明了。
- 主页散发出安全而友好的氛围。 Mint 的观众有必要相信他们的财务信息。
- 英雄部分中快乐的人的视频是一个令人放心的元素,使其具有可信度。
- Mint 的主页上有一个清晰的 CTA 按钮 — 免费注册。
最后的想法:2021 年的 11 个主页示例
网站主页具有共同的元素,但它们通常彼此不同。
虽然您可以从上面的主页示例中获得启发,但您必须构建一个最适合您和您的目标受众的独特主页。
我们建议在制作主页时测试现代设计惯例,同时避免可能破坏用户体验和客户信任的事情。
立即使用 Nexcess StoreBuilder 构建具有出色主页设计的网站。
相关电子商务资源
- 成功网站的 8 个基本网站组件
- 如何让您的电子商务网站脱颖而出
- 开展业务之前要了解的 36 个电子商务术语
- 2021 年开展业务的在线商业理念
- 帮助您发展业务的 15 个电子商务技巧
