令人惊叹的现代主页滑块的 16 个鼓舞人心的例子
已发表: 2020-09-07主页滑块回来了! 或者,我应该说,他们从一开始就没有离开过。 如果您相信反滑块旅,那么主页滑块很无聊,烦人并且不利于转换。 但实际证据证明并非如此。
现代滑块已经超越了 7 年前无处不在的基本幻灯片。 像 SpaceX 或微软这样的大品牌在他们的网站上都有精心设计的滑块。 当代滑块很漂亮。 它们具有令人惊叹的图像(通常是高分辨率摄影)以及周到的文案、精心布置的 CTA 和设计元素,可确保信息适时进行,以便用户可以吸收每张幻灯片上的内容。
为什么在您的 WordPress 网站上使用主页滑块? 许多好处包括:
- 重点。 让用户关注首屏关键信息的能力。
- 视觉效果。 用户喜欢令人惊叹的图像。 滑块可让您显示不止一张图像。
- 呼吁采取行动。 滑块提供了为您的重要内容显示多个 CTA 的机会。
让我们看一些如何使用主页滑块的示例。
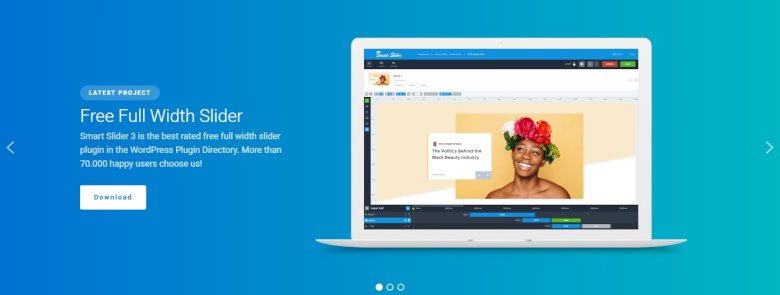
1.全宽渐变滑块

🎓提供 Smart Slider 3 Free – 全宽渐变滑块
在 Smart Slider 3 模板库中,您可以遇到那个免费的漂亮滑块模板。 这是一种用标题、短文本、按钮和简单图像显示最重要信息的简单方法。 有更多机会导航到其他幻灯片,您可以使用项目符号和箭头,或者只使用鼠标拖动进行导航。 渐变背景使其色彩鲜艳并填充页面的 100% 宽度。
👍工作原理:滑块很简单,如果您在页面顶部使用它,会给人留下第一印象。 它是移动友好的,在每台设备上看起来都很好。 它不是太多,只包含重要信息,也很容易定制。
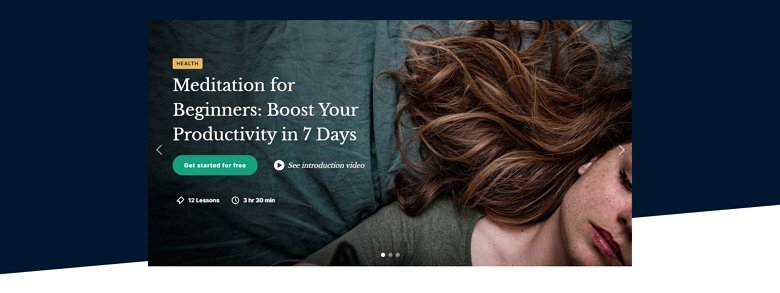
2. 课程滑块

🎓 Smart Slider 3 Pro 中可用– 课程
课程滑块是全宽主页滑块的一个很好的例子。 幻灯片有一个深蓝色的背景和一个形状分隔符,可以打破和振奋主页的结构。 这样,您就可以专注于图像和中心的内容。 结构很棒,在移动设备上也很好看。
👍工作原理: CTA 从滑块中脱颖而出,您可以导航到特定页面。 您需要了解有关实际课程的所有内容:课程、时间,您可以在灯箱中查看介绍视频。
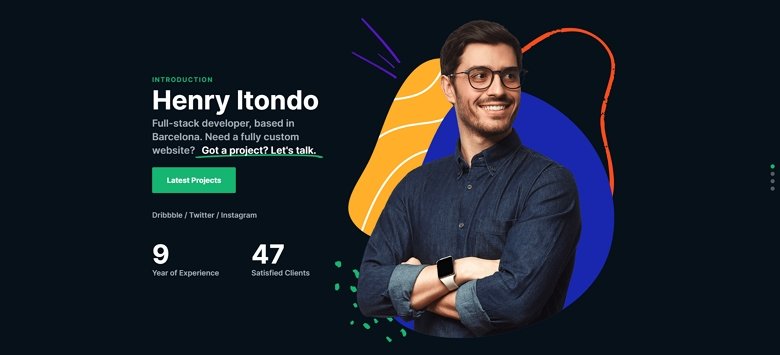
3.整页作品集

🎓可用于 Smart Slider 3 Pro – 整页组合
Smart Slider 提供了一个完整的页面组合滑块,可以真正在您的主页上工作。 它可以用作您网站上的英雄标题。 它填充了浏览器的整个宽度和高度,您可以通过滚动切换下一张幻灯片。 图层动画让这个主页滑块更加精彩,首先加载主图像,然后显示内容。
👍为什么有效:我喜欢这些现代色彩和动画形状! 滑块中有许多很酷的东西,例如突出显示的标题,突出显示重要文本,按钮,您可以导航到下一个滑块或使滑块更有趣的计数器。
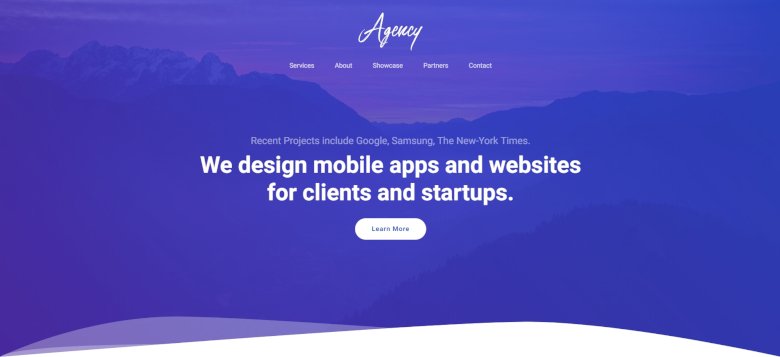
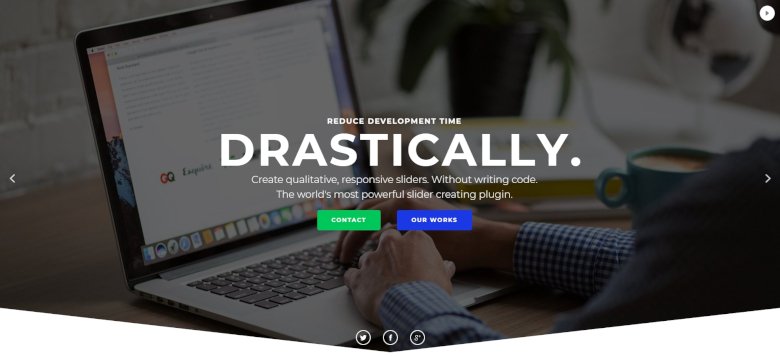
4. 代理登陆页面

🎓 适用于 Smart Slider 3 Pro – 代理登陆页面
您能相信使用滑块可以创建整个页面吗? 试想一下,您将滑块放在另一个之下,并将它们用作登录页面,就像在代理模板中一样。 使用事件导航到其他幻灯片,您也不会遇到响应问题。 这个幻灯片组显然受到了建筑理念和在线展示的技术方面的启发。
👍为什么它起作用:滑块相互传递并且是和谐的。 顶部有一个带有链接的简单导航,您可以在其中滚动到另一个滑块。 您只需要一个最小的模板,然后自定义滑块并以简单的方式使用它。
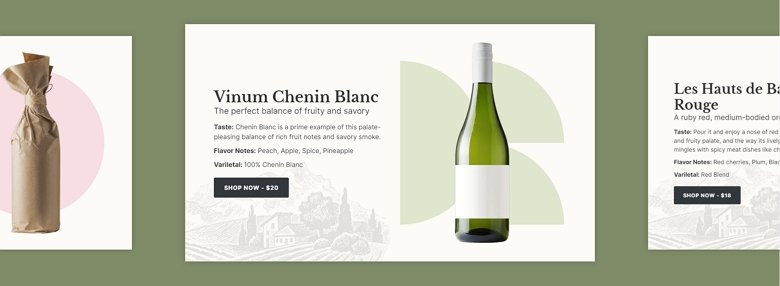
5.酒厂展示

🎓 Smart Slider 3 Pro – 酒厂可用
酒厂滑块是展示产品有多少选项的一个很好的例子。 此展示滑块可以将更多产品彼此相邻地介绍,并帮助您销售这些葡萄酒。 活动幻灯片位于中间,通过单击下一张或上一张幻灯片,您可以向前或向后查看其他幻灯片。
👍为什么它有效:这个滑块没有什么令人困惑的地方。 目标是访问者将单击按钮并购买产品。 每张幻灯片上的图层动画都是独一无二的,并且由于这种运动,访问者将专注于瓶子。
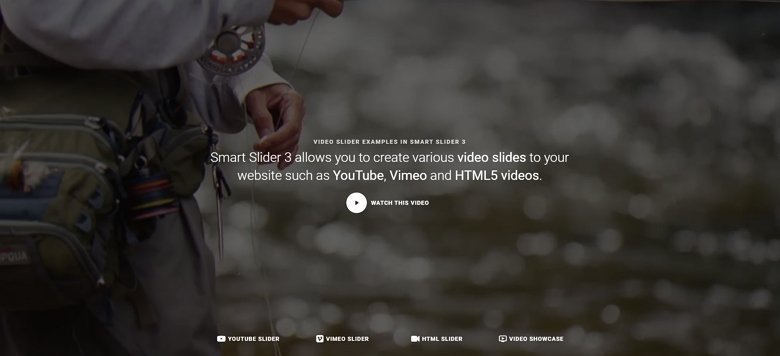
6.整页视频到您的主页

🎓 Smart Slider 3 Pro 中可用– 整页视频块
当您浏览网页时,您会在网站的主页上看到大量视频。 视频可以引起访问者的注意,是很好的设计元素。 在此视频滑块块中,您可以导航到其他页面,因此它可以用作页面顶部的导航块。
👍工作原理:滑块很简单,但访问者可以看到足够的信息。 我真正喜欢这个滑块的地方在于它是真正的全屏,正因为如此,它可以成为页面的一个很好的起点。
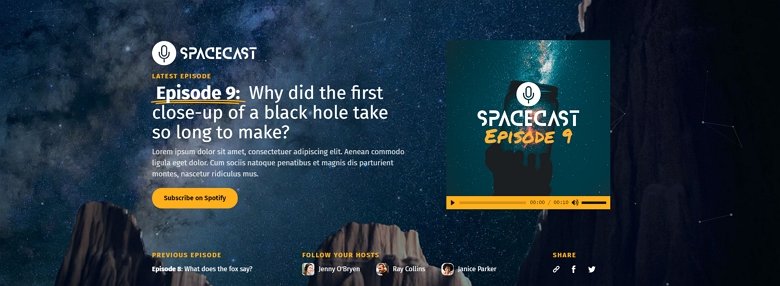
7.播客主页块

🎓 Smart Slider 3 Pro 中可用- 播客块

对于第一印象,这个滑块可能看起来很拥挤,但是如果你仔细观察它,你会认为每个元素都很重要并且组织良好。 这个播客滑块脱颖而出,包含交互式元素:CTA、指向社交媒体的图标以及您可以播放的音频文件。
👍为什么有效:在这个播客块的背景中,您可以看到粒子效果。 只需将鼠标移到内容上,粒子就会移动。 当访问者悬停在块上时,这可能是一个很酷的效果,他们会喜欢它。
8. 自动播放静态滑块

🎓 Smart Slider 3 Pro 中可用- 自动播放静态滑块
带有静态文本和不同背景的全屏幻灯片是一种引人注目的方式来展示您的信息,从而吸引人们。 静态幻灯片始终位于其后移动的其他幻灯片之上。 在这种情况下,图层将受到更多关注,因为它们始终可见。 自动播放指示器会显示滑块处于活动状态,并且会发生一些事情。
👍为什么有效:静态幻灯片始终可见,您应该创建一次。 这是显示徽标或水印的好方法,但也是在其中放置需要注意的文本的好方法。 并且在背景中自动播放动画使其更加引人注目。
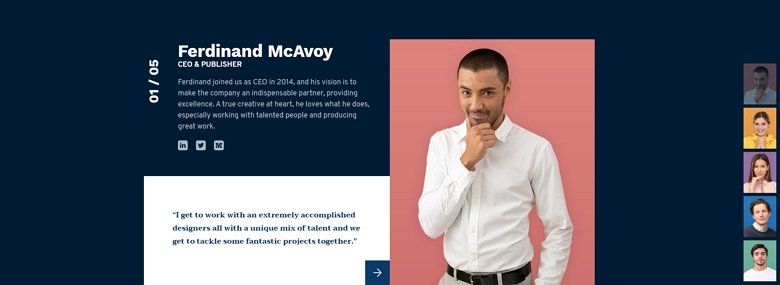
9. 团队主页滑块

🎓 Smart Slider 3 Pro – 团队滑块中可用
此滑块侧重于团队成员。 它为公司的网站提供了良好的个人风格,并有助于建立对客户的信任。 您可以使用底部的箭头或右侧的缩略图进行导航。 顶部的数字可帮助访问者了解可用的幻灯片数量以及可见的幻灯片。
👍为什么会这样:这个滑块的构图精美。 很明显,这个滑块已经投入了很多时间和设计,它的每个元素都和谐地协同工作。 这是一个很好的滑块示例,将幻灯片的概念提升到了一个全新的水平。
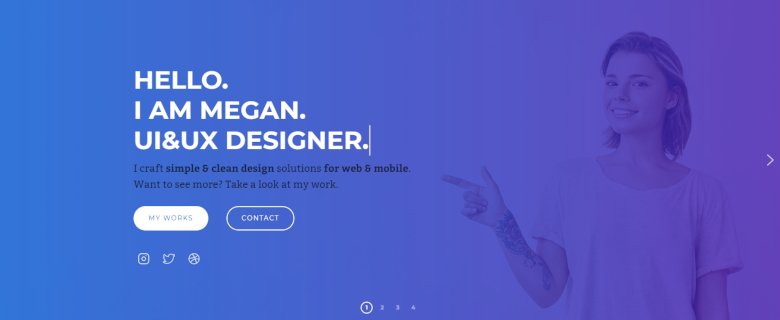
10. 图层滑块示例

🎓 Smart Slider 3 Pro 中可用– 图层滑块示例
每个人都喜欢他们网站上的花哨过渡,它们有助于吸引访问者的注意力。 该滑块的目标是调用访问者进行操作,按钮和图标正在等待点击。 在图层和背景之间保持视觉和谐很重要,这使得滑块完整。
也许看起来很容易将层层层叠叠。 但是,如果图层和背景之间的对比度不够,您可以使用渐变背景叠加来为滑块添加颜色,就像在这个智能滑块示例中一样。
👍工作原理:动画标题吸引眼球,访问者将点击按钮和图标。 最后一张幻灯片是我最喜欢的,有一个带有 HTML 层的背景视频,其中包含一个联系表单,并让访问者做一些事情。
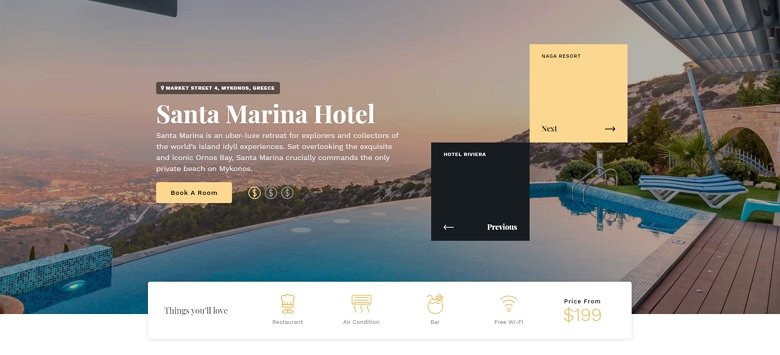
11. 酒店主页示例滑块

🎓 适用于 Smart Slider 3 Pro – 整页酒店
这个滑块是一个很好的例子,说明使用行和列以及在滑块中创建结构是多么有用。 有很多不同类型的图层:标题、文本、按钮和带有动画的漂亮计数器。 背景移动了一点,这个 Ken Burns移动了滑块。 使用这些框,您可以导航到下一张和上一张幻灯片,当您将鼠标悬停在它上面时,它们会显示一个图像,这是一个非常酷的效果。
👍工作原理:滑块可用作主页上的起始滑块。 底部的行以吸引人的方式包含所有有用的信息。 形状分隔线使这一行与滑块重叠的错觉使设计更加振奋。
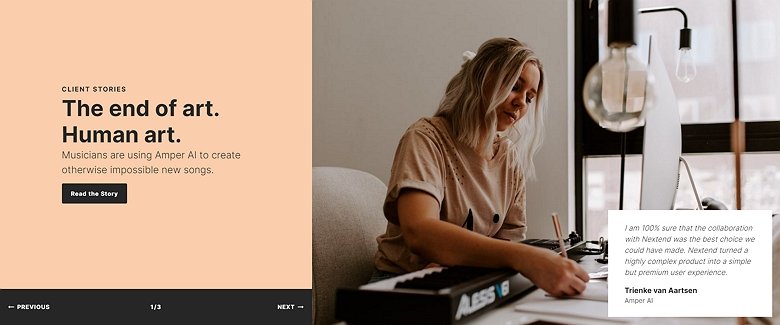
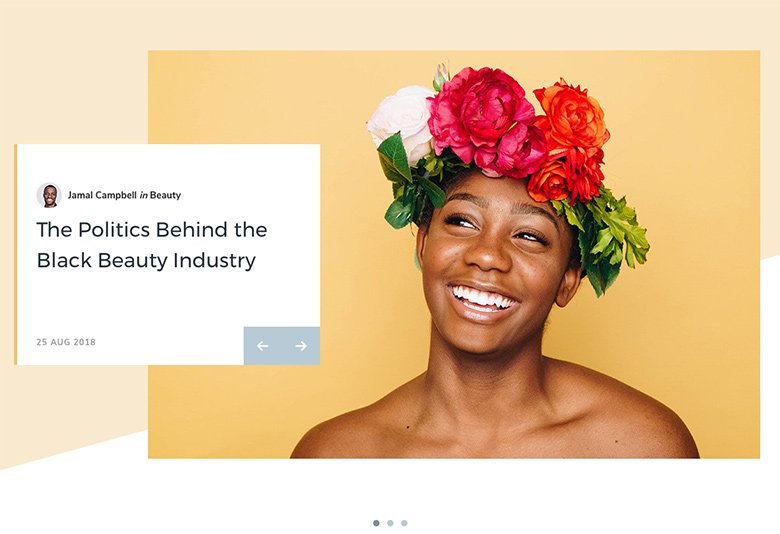
12. 客户故事展示

🎓 Smart Slider 3 Pro 中可用– 客户故事
这个滑块是我最喜欢的滑块之一。 它填满了浏览器的整个宽度,上面有 2 个部分:一个带有 CTA 和导航的信息部分,以及一个在白框中带有推荐的图像。 响应能力也很酷:在平板电脑和移动设备上,这两列彼此下方。
👍为什么有效:查看 CTA,我们可以注意到它的黑色背景与柔和的背景形成鲜明对比,迅速吸引了用户的注意力。
13.破碎的网格滑块

🎓 Smart Slider 3 Pro 中可用– 破碎网格滑块
这个令人惊叹的滑块是 Smart Slider 3 模板库的新增功能,虽然起初看起来很简单,但有很多不同的设计效果正在发生。 首先,它有一个破碎的网格布局,这已成为近几个月来流行的网站趋势,并且不太可能很快消失。 当您将鼠标悬停在滑块上时,它会使用令人愉悦的视差效果进行移动,从而使您的静态图像栩栩如生。 然后是背景中的白色形状分隔线,有助于使图像弹出。 最重要的是,还有许多用于在图像中滑动的控件:导航箭头、底部的子弹控件,您还可以单击和滑动。
👍为什么起作用:图层视差提供了您在第二个网站上都无法遇到的特殊效果。 它使滑块独一无二,并且通过破碎的网格布局,您的网站将具有现代外观。 这个滑块可以是页面顶部的一个很好的英雄滑块。
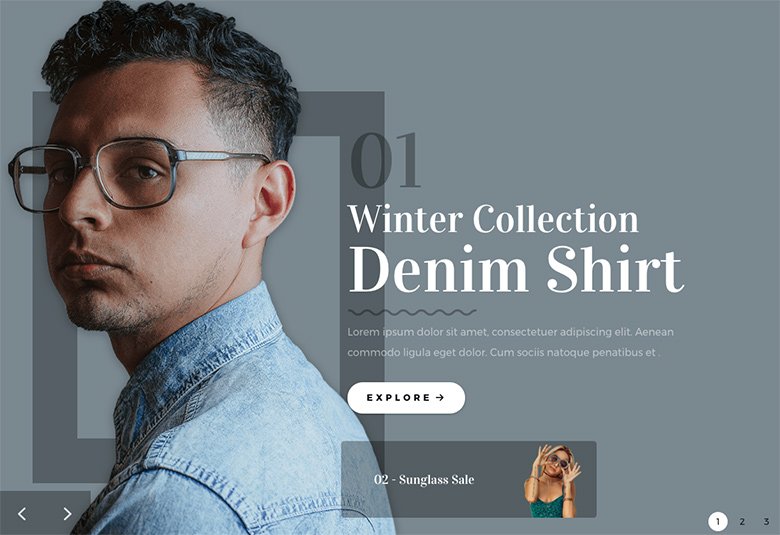
14.整页时尚幻灯片

🎓 Smart Slider 3 Pro – 全页时尚滑块可用
我喜欢这个滑块的地方在于,它是您可以通过出色的摄影、精心挑选的滑块元素和周到的设计实现的完美示例。 每张幻灯片的主要焦点是左侧的透明图像,但每个模型后面都是一个带有微妙视差效果的固定形状。 标题、文本和 CTA 为访问者提供了点击购买的明确方向。 还有很多可用于在幻灯片中移动的控件,包括左侧的导航箭头、右侧的数字(也指示有多少张幻灯片)以及幻灯片中下一张图片的缩略图,以便访问者知道接下来会发生什么接下来。
👍工作原理:每一层都有自己的角色,标题吸引访问者的注意力,箭头和数字有助于导航,缩略图显示下一张幻灯片上的内容。 这些按钮可以用作号召性用语元素,您可以通过这些元素为访问者提供一些点击并导航到另一个页面。
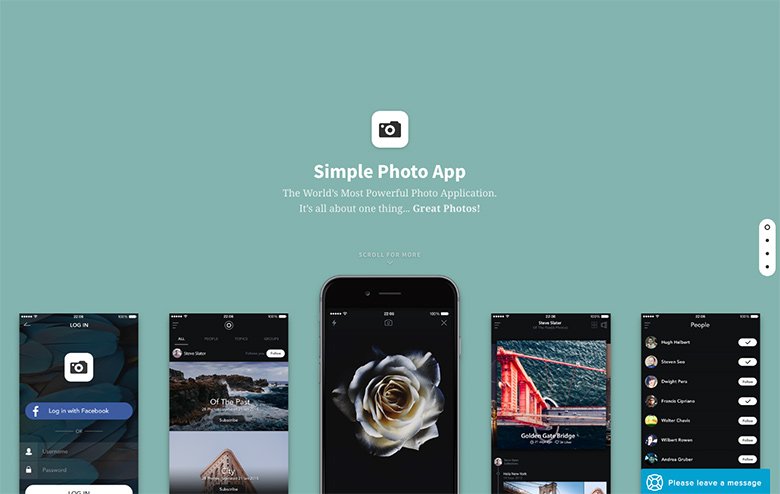
15. 主页产品滑块示例

🎓 Smart Slider 3 Pro 中可用- 主页产品滑块示例
你不会认为这是一个滑块,但它是! 当您向下滚动页面时,每个页面都会显示动画,显示不同的全屏背景颜色、不同的图像、文本以及从 Apple App Store 下载应用程序的最终提示。 这是一个简单的概念,(字面上)有这么多移动和动画部分。
👍为什么有效:动画和谐地工作,一个接一个地出现。 它使滑块干净而现代。 这不是传统的滑块,您甚至可以在主页上单独使用它。 向下滚动动画可帮助访问者导航和检查有关您的产品的更多信息和详细信息。
16.彩色全宽滑块

🎓 Smart Slider 3 Pro 中可用– 彩色全宽滑块
这个彩色滑块是全角滑块的最佳示例之一。 带有突出显示标题的图层视差效果使滑块功能强大并提高意识。 通过该突出显示,您可以聚焦滑块最重要的部分。 颜色和谐,标题更易读,因为标题的颜色和背景之间有强烈的对比。
👍工作原理:通过动画突出显示,访问者可以专注于您想要突出显示的最重要的消息,但 CTA 按钮也是滑块的主要部分。 单击它们会显示更多图层并带有漂亮的动画,并显示有关您的项目的更多信息。
使用 Smart Slider 3 创建您自己的漂亮主页滑块
使用 Smart Slider 3,您可以轻松创建漂亮的主页滑块。 如果您喜欢上面的任何 Smart Slider 示例,您可以使用它们——只需在注册 Smart Slider 3 Pro 时将它们导入您的 WordPress 安装。
