如何为您的产品添加 HTS/HS 代码和原产国数据
已发表: 2022-09-15如果您在进口产品时曾与海关打过交道,您就会知道整理好所有文书工作至关重要。 您需要处理发票、保险证明、原产地证明,在大多数情况下,还需要处理 HTS/HS 代码。
协调关税表 (HTS) 和协调制度 (HS) 代码是每种产品的标识符。 这些代码使海关能够跟踪进口商带入该国的物品,并确保只有经过授权的物品才能通过系统。 幸运的是,可以使用内置功能向 WooCommerce 产品添加 HTS/HS 代码。
在本文中,我们将仔细研究 HTS/HS 代码及其工作原理。 我们还将研究原产国数据及其重要性。 然后,我们将向您展示如何在 WooCommerce 中为您的产品添加 HTS/HS 代码和原产国。
什么是 HTS/HS 代码?
HS系统由世界海关组织(WCO)于1952年建立,其目标是让各国更容易处理进出口。
进口产品时,发票需要包含HS编码。 缺少此数据可能会延迟流程并为您带来额外的税款。
尽管 HS 系统听起来很复杂,但您需要做的只是跟踪您购买的每种产品的代码,以便进口(或出口)。
HS 编号如下所示:
621142
HS编码是代表不同产品属性的六位数字组合。 这是代码的细分:
- 前两个数字:它们代表产品的类别,如纺织品或电子产品。
- 中间两个数字:此组合代表产品的子类别,例如衬衫或鞋子。
- 最后两个数字:它们代表产品的材料,如皮革。
重要的是要了解这些代码并不是每个产品独有的。 例如,代码 950450 涵盖视频游戏机、桌上和客厅游戏以及自动保龄球设备。
HTS 代码提供了更多信息,因为它们从 HS 代码中提取了六个数字并添加了四个。 例如,HS 编码 950662 涵盖所有类型的充气球。 HTS 代码 9500662404 专门指足球。
最后四个数字因国家/地区而异,因此您不能在全球范围内使用相同的 HTS 代码。 如果您正在寻找美国代码,您可以通过搜索引擎找到 HTSUS 代码以获取您需要的信息。
幸运的是,您不必自己弄清楚这些数字。 快速的在线搜索将帮助您识别基本上任何产品的代码。
什么是原产国数据?
进口产品时,原产国 (COO) 数据与 HTS/HS 代码一样重要。 海关需要知道每件产品或货物的来源。 此信息至关重要,因为它决定了这些产品的处理方式。
根据原产国,可能适用以下任何或所有规则:
- 与其他国家的自由贸易协定
- 适用于特定国家的进口配额
- 适用于进口的基本税率
即使您从两个国家进口相同的产品,海关也可能对它们进行完全不同的处理。 当您将 HTS/HS 代码与原产国结合起来时,它有助于为海关描绘一幅完整的画面。
与 HTS/HS 代码一样,不包括原产国数据可能会导致进口过程中的罚款和延误。 此外,这些信息对客户很重要,因为他们经常想知道产品的来源。
为什么您可能需要向 WooCommerce 产品添加 HTS/HS 代码和原产国
如果您定期处理进口/出口并使用 WooCommerce,则将海关需要的所有数据保留在电子商务系统中是有意义的。 默认情况下,WooCommerce 已经使您能够跟踪销售、管理库存、创建折扣以及运行在线商店所需的一切。
WooCommerce 非常灵活,这意味着您可以对其进行自定义以将特定数据添加到产品中。 这包括 HTS/HS 和原产国信息。 通过这样做,您将能够随时检查库存中的任何产品并参考其原产国和 HTS 代码。
根据您实施此数据的方式,您还可以将其导出到第三方服务。 例如,如果您使用另一个平台开具发票或跟踪销售,它可以通过 WordPress API 访问所有这些信息。
HTS/HS 代码和原产国信息是海关的重要数据集。 如果您的进口产品没有集中的数据库,清关时间可能会比所需时间长得多,因为您需要提供额外的文件。 未能包含该信息可能会导致罚款。
如何为您的产品添加 HTS/HS 代码
开箱即用,WooCommerce 没有用于输入 HTS/HS 代码和原产国数据的默认字段。 幸运的是,您可以使用默认的 WooCommerce 功能(如自定义属性)来添加此信息。 让我们来看看它是如何工作的。
步骤 1. 创建 HTS/HS 和原产国属性
如您所知,WooCommerce 使您能够使用类别、标签和属性对产品进行分类。 它提供了一个强大的分类系统,甚至适用于拥有数百种产品的商店。 此外,您可以根据需要添加任意数量的自定义属性。
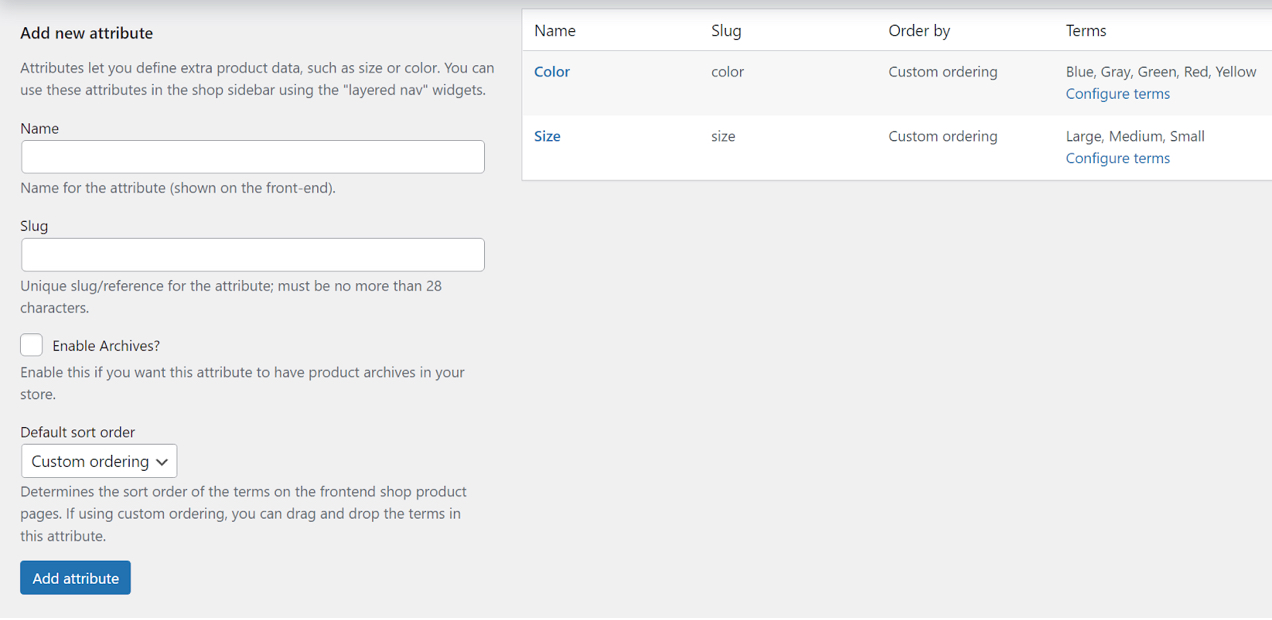
要在 WooCommerce 中添加产品属性,请转到产品→属性。 在这里,您将看到商店现有属性的列表,例如颜色和尺寸,以及添加新属性的选项。

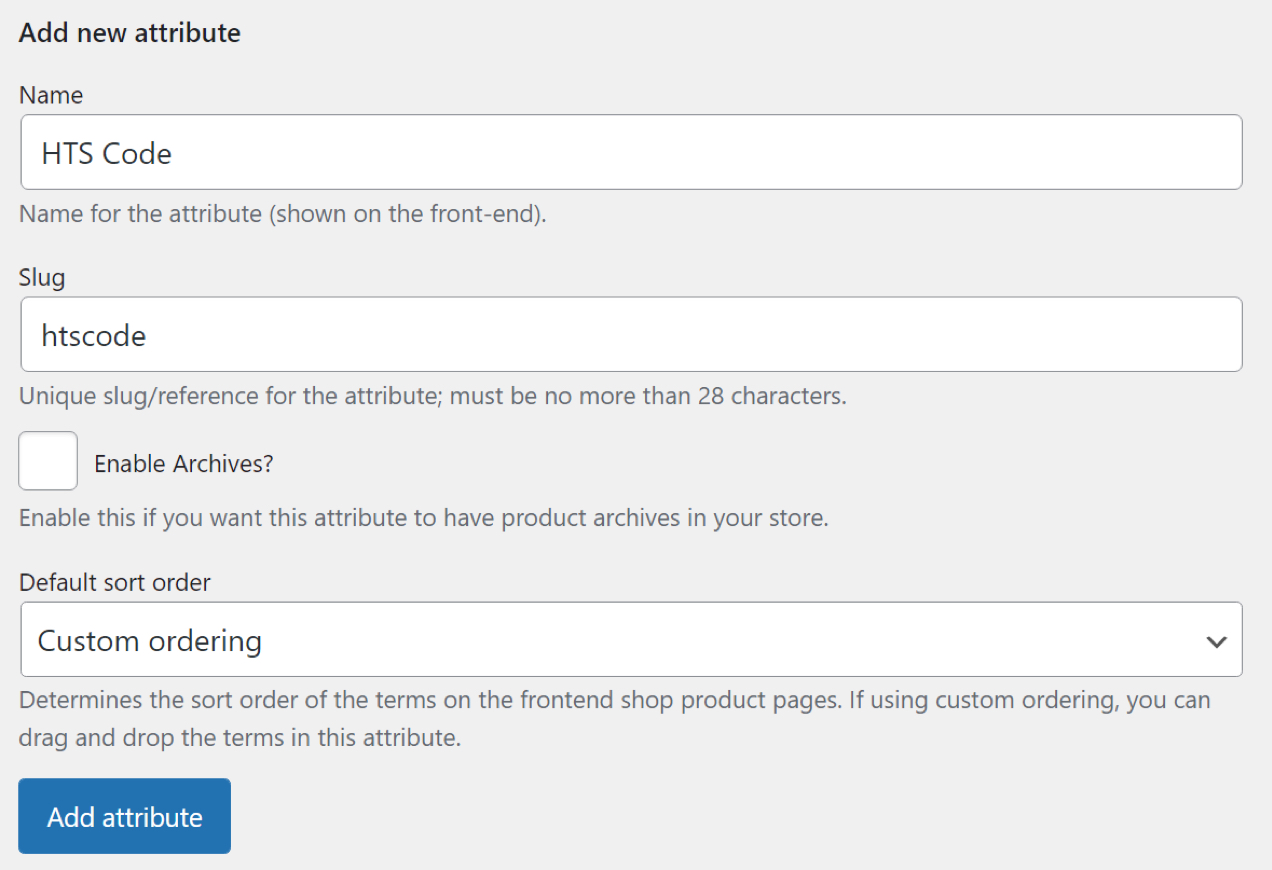
要添加新属性,您需要填写Name和Slug字段。 HTS 代码的属性可能如下所示:

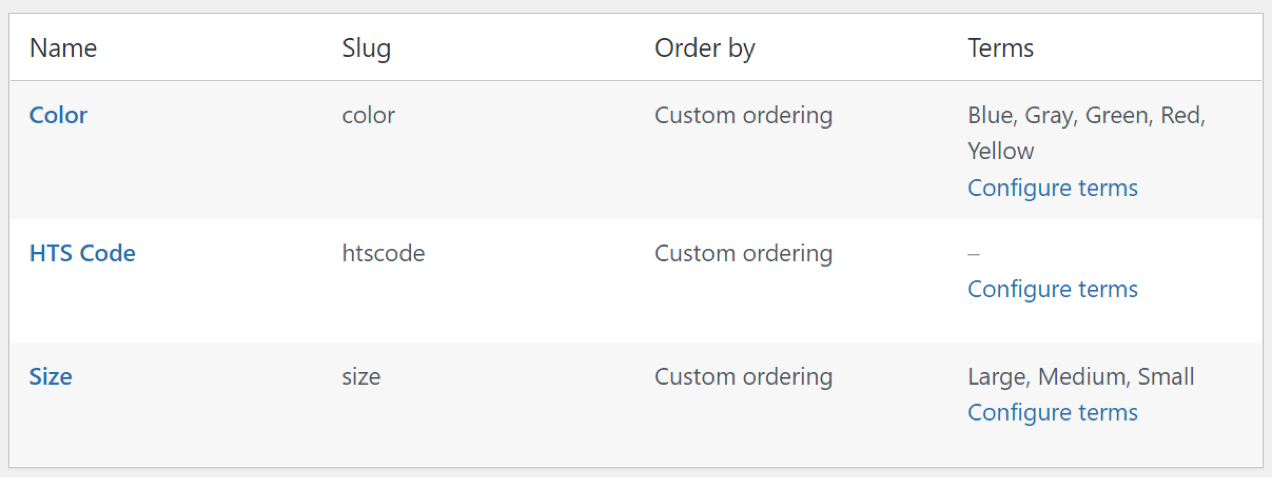
单击添加属性按钮后,新项目将出现在右侧的列表中。 您会注意到一些现有属性具有可用的“术语”。 这些是您在向产品添加特定属性时可以选择的选项。


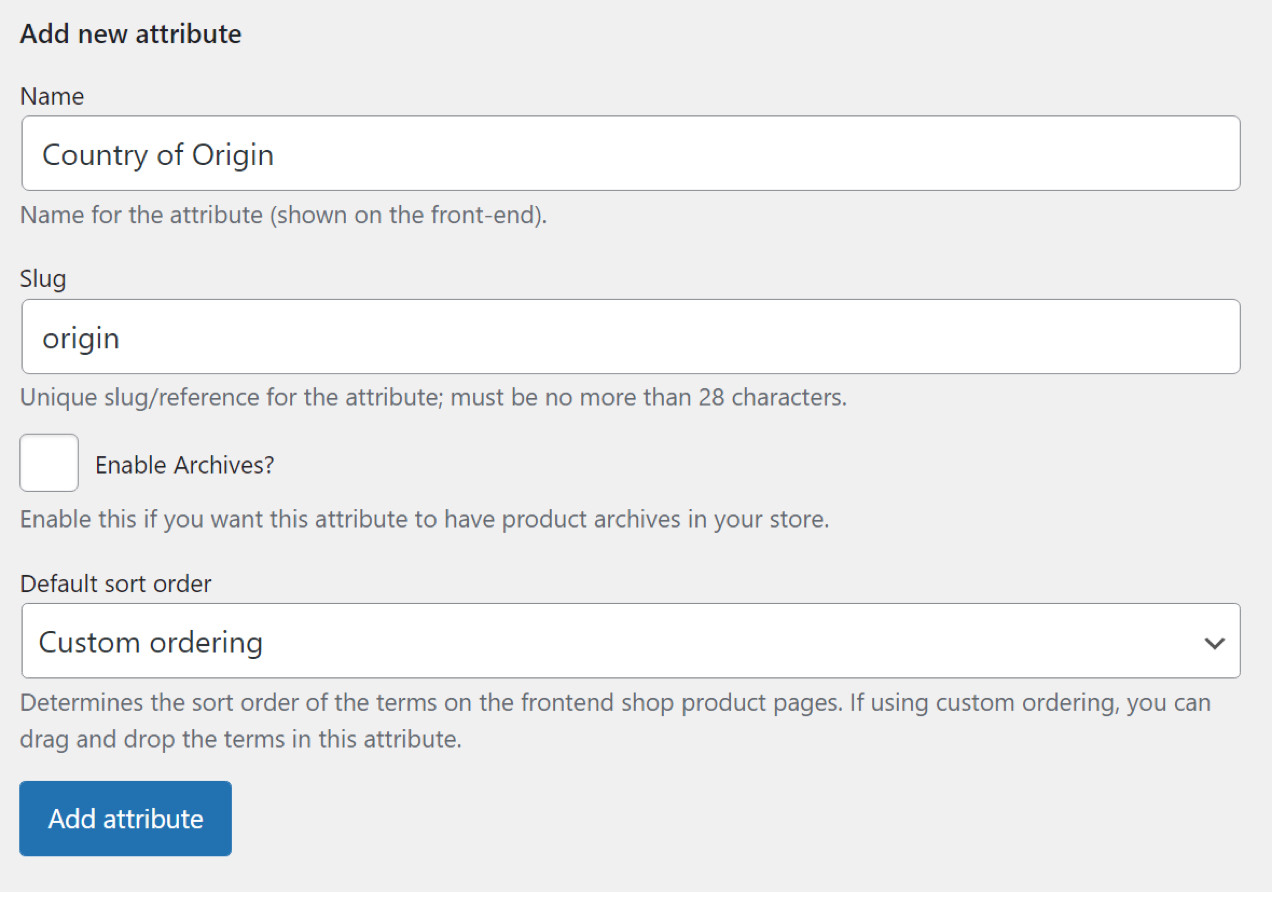
由于您将为每种产品添加不同的 HTS 代码,因此您无需使用预设术语。 现在,继续为产品的原产国添加第二个属性。

保存新属性,就是这样。 尽管我们在此示例中使用 HTS 代码,但如果它足以满足海关要求,您可以将其替换为 HS 属性。 要找出您应该使用的代码,您需要查看当地的进口和海关规定。 如果您在美国,请坚持使用 HTSUS 代码系统。
第 2 步:为每个产品分配 HTS 和原产国属性
您需要手动编辑每个产品并添加其 HTS 代码及其原产国。 虽然这个过程可能需要时间,但机制很简单。
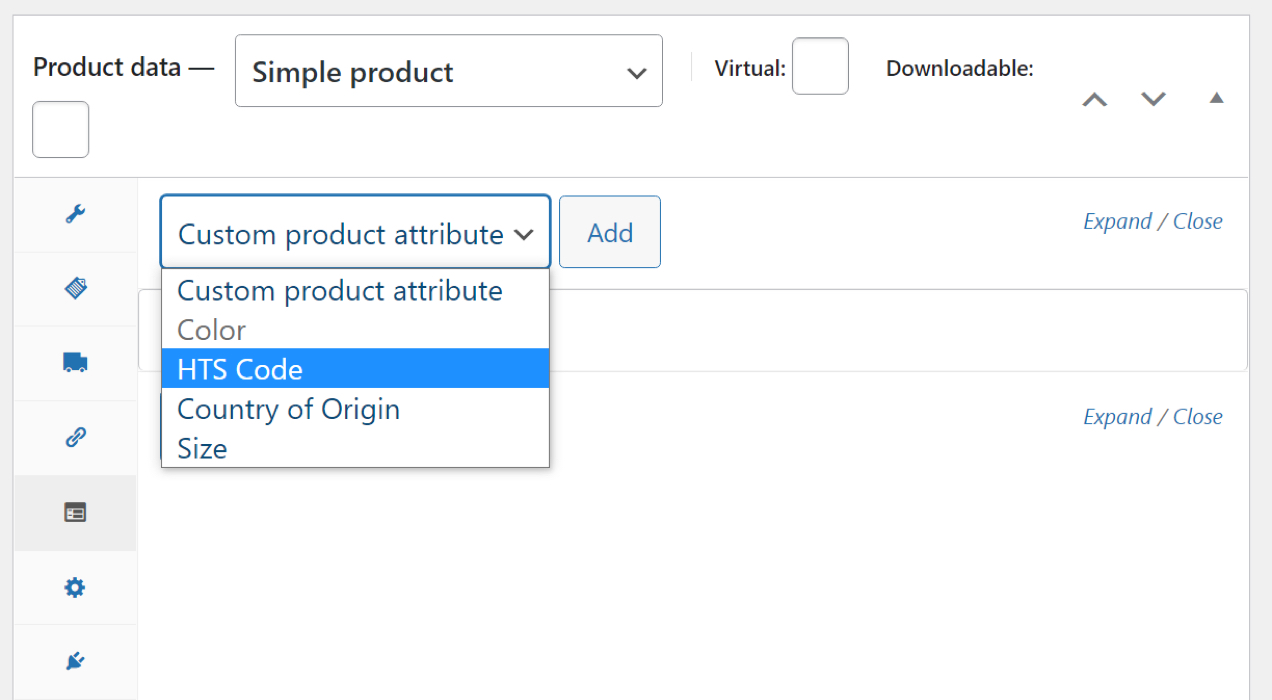
从您的库存中选择一个产品并打开编辑器。 然后,导航到产品数据部分并单击属性选项卡。 选择自定义产品属性菜单并查找您在第一步中添加的属性。

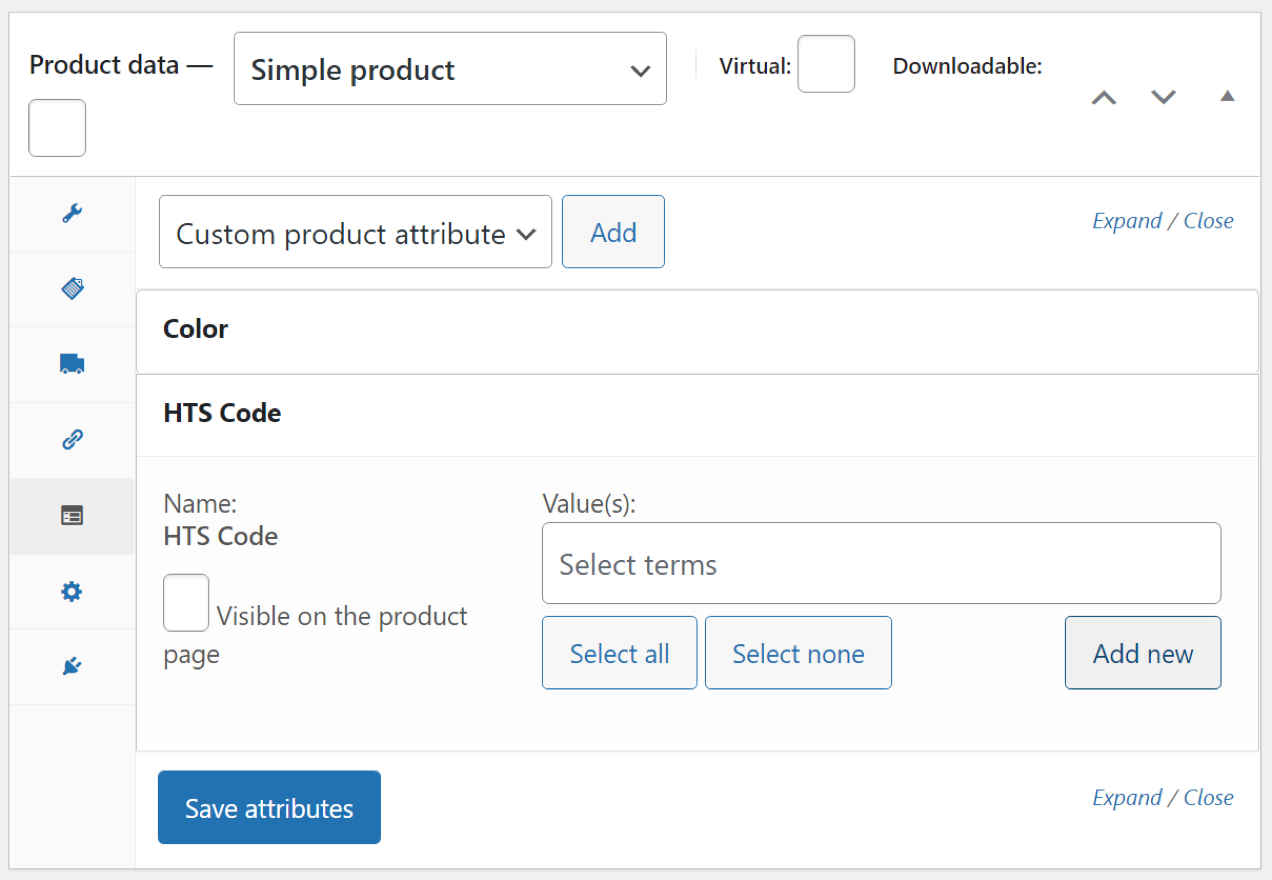
选择属性后,单击添加。 将出现一个菜单,让您可以选择在产品页面上显示此数据。 无需向客户显示 HTS/US 代码,但您可以选择显示原产国,因为一些访问者会喜欢这些信息。
现在,取消选择该选项并单击菜单右侧的Add New 。

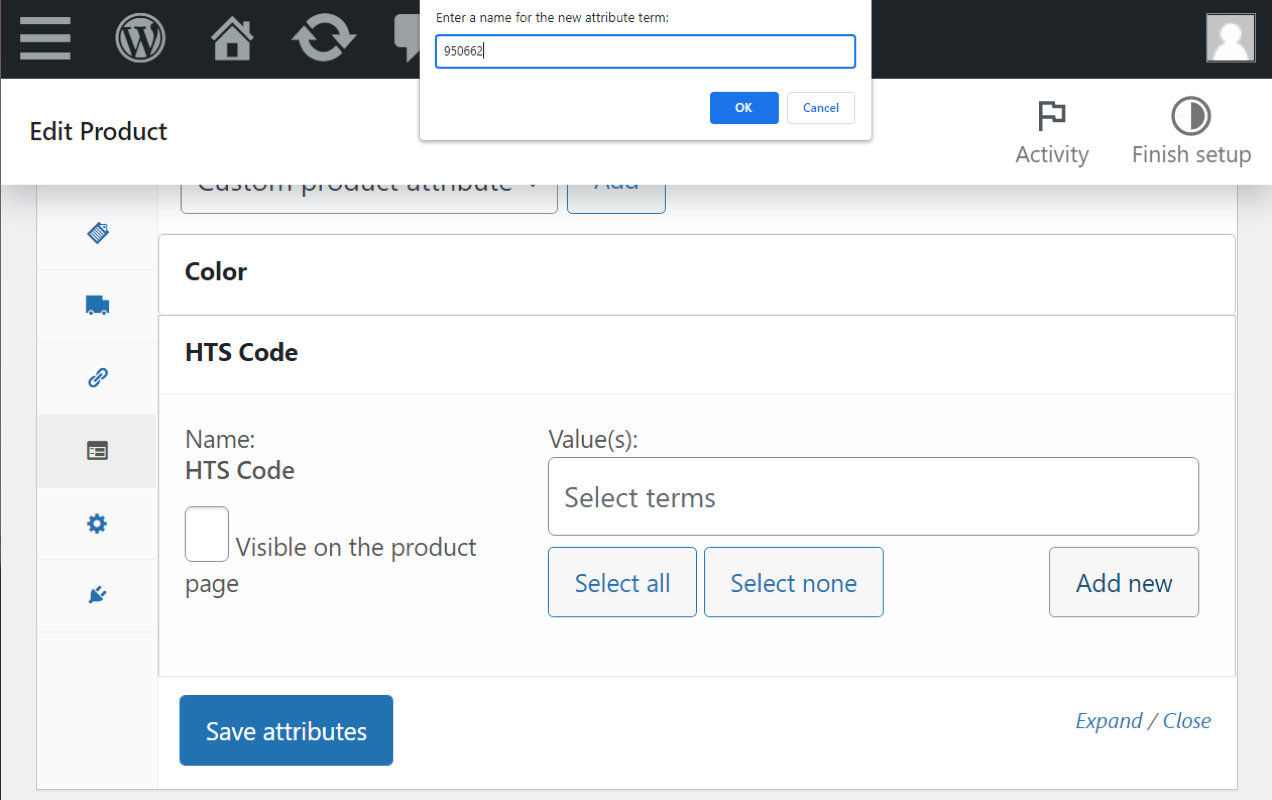
由于我们没有为任一属性添加任何术语,因此您可以直接跳过Value(s)字段。 点击Add new后, 将出现一个弹出窗口,要求您输入属性的值。 由于我们处理的是 HTS 代码,因此我们需要添加它的十位数标识。

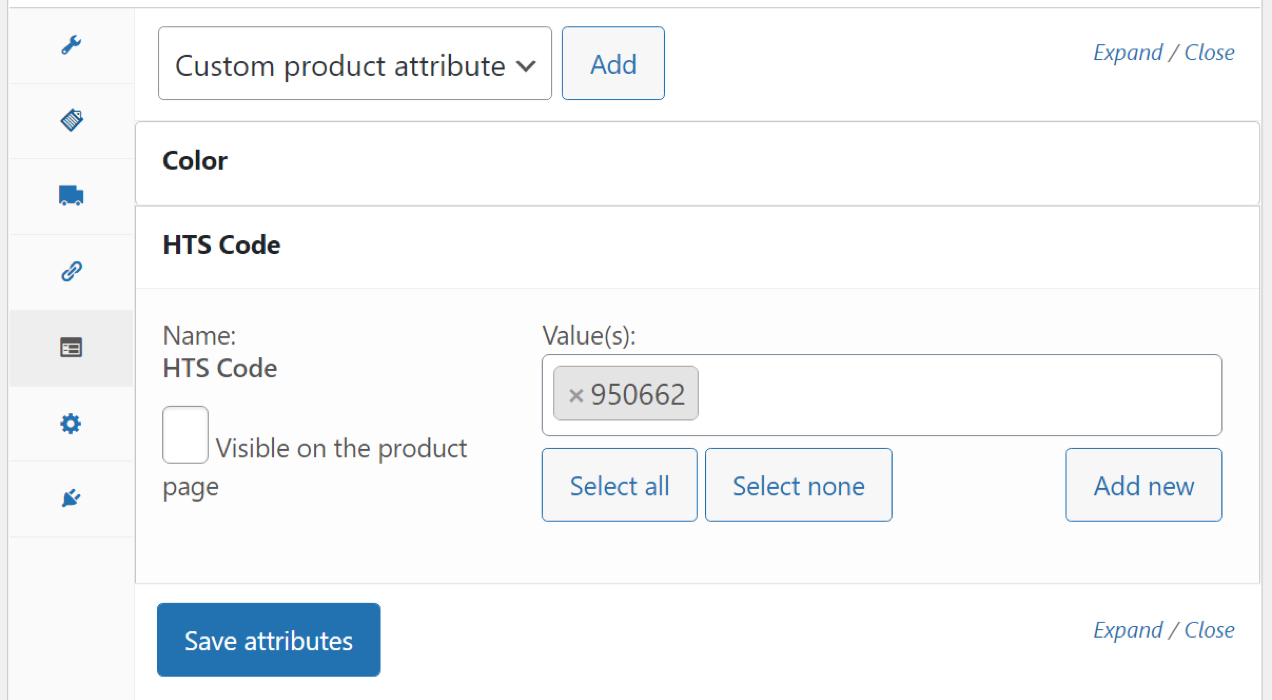
输入数字后,它将出现在“值”字段中。 单击保存属性。

要将原产国添加到 WooCommerce 产品,您可以重复上述过程,但选择原产国属性。 每个产品只需几分钟,当您需要查找 HTS 代码和 COO 数据以向海关提交发票时,这将使您的生活变得更加轻松。
而且,如果您想批量处理大量产品,您可以使用内置的 CSV 导入器导入 HTS 和 COO 属性。
将 HTS 代码添加到您的 WooCommerce 产品中
如果您进口和销售产品,您需要向海关提供 HTS/HS 代码和原产国数据。 否则,您可能会面临延误和额外费用。 WooCommerce 使您能够将此信息添加到您的产品中以供内部参考。
回顾一下,这是您需要做的:
- 在 WooCommerce 中创建 HTS/HS 和原产国属性。
- 为每个产品添加 HTS 和原产国属性。
WooCommerce 还为您提供在产品页面上显示此信息的选项。 通过显示您的产品来源,购物者将能够做出更明智的购买决定。
