设计如何影响 SEO
已发表: 2023-03-21
用户体验是一个重要的搜索引擎排名因素。 您网站的设计以及用户如何与之交互会直接影响搜索引擎在搜索结果中的排名。
在这篇文章中,我们将重点介绍一些可能影响网站 SEO 性能的网页设计实践。 本文可帮助您指导您在每个步骤中可以改进的地方。
网站的导航结构
您网站的导航会影响平均页面访问时间、跳出率和转化率等指标。 您对这些资源的投资可以帮助您取得成功。 这些因素在提高搜索引擎排名方面发挥了作用,但也有助于提高收入和利润。 假设您有一个个人理财博客。 最合乎逻辑的结构需要一个支持这些菜单项的导航区域:一个用于信用卡的部分,另一个用于贷款或抵押贷款的部分,有关学生贷款的信息,个人理财提示和技巧。
如果用户无法在您的网站上找到信息,您就会失去他们,最终导致损失惨重。
以下是一些提示:
- 保持主菜单简单。 限制其上的项目以消除混乱。
- 避免在主菜单中使用复杂的技术术语。 而是改用熟悉的术语。
- 所有网页上的主菜单都应该易于访问。 让它贴在网页的顶部。
- 使菜单也可以在较小的移动设备上访问。
- 添加搜索栏以帮助用户查找网页
- 确保每个页面的 URL 清晰简洁。
- 除了 URL 之外,对内部链接使用描述性锚点也很重要
支持站点 SEO 策略的精心设计的导航菜单需要平衡。 您需要蚀刻掉您的一些创意愿景,以创建用户体验友好的设计。
优化“404”页面
用户可能会在看到 404 页面后立即离开您的网站。 当由于链接断开或页面不再存在而出现死胡同时,会弹出 404 错误。 大多数 404 页面都具有相同的外观。 要优化 404 页面,您可以使用 BrushGalaxy 中 12 个类别的各种画笔和设计视觉效果来帮助您实现这一点。

如您所见,此网页没有任何作用来留住网站上的用户。
但是,只要有一些创意,您就可以力挽狂澜,将其变成用户友好的页面。 以下是使 404 页面适合您和您网站的策略的一些技巧。- 不要尝试通用设计。 发挥创意,设计引人注目的 404 页面。
- 与用户沟通他们关注的页面不再存在
- 将搜索栏添加到您的 404 页面,使人们能够访问更具体的内容。
- 在 404 页面上列出最重要的网页,例如您的联系我们页面,或预订会议页面。
您的网站不应该有死链接,但 404 页面不可避免地会自行创建。 网站用户可能会通过错误输入错误的 URL 来触发页面。
因此,通过在您的网站上创建一个独特且有用的页面、增加他们的页面停留时间并降低跳出率来做好准备。
一个网站的加载速度
网站加载的速度是另一个重要的搜索因素。 您网站的设计和使用方式在决定页面加载时间方面起着重要作用。 您可以使用免费工具来检查加载时间。 您的网站加载时间不应超过一秒钟。
使用这些技巧来降低速度:- 缩小 CSS 和 JS 文件
- 使用压缩图像
- 使用 CDN
- 最小化 HTTP 请求
- 尽量减少重定向的使用
- 使用 WordPress 数据表而不是沉重的图形
- 使用缓存解决方案
- 升级虚拟主机
优化页面速度
页面速度是指当有人访问您网站上的页面时内容加载的速度。 页面速度表示特定网页的加载时间。

有几件事会影响页面速度。 一些最重要的因素包括:
- 页面上的图像、视频或其他文件的数量
- 网站上安装的主题和插件
- 该站点的编码和服务器端脚本
这些元素在影响页面加载速度方面发挥着重要作用,进而影响您网站的用户体验。 访问者肯定不喜欢加载缓慢的页面,并且更有可能转身离开它们。
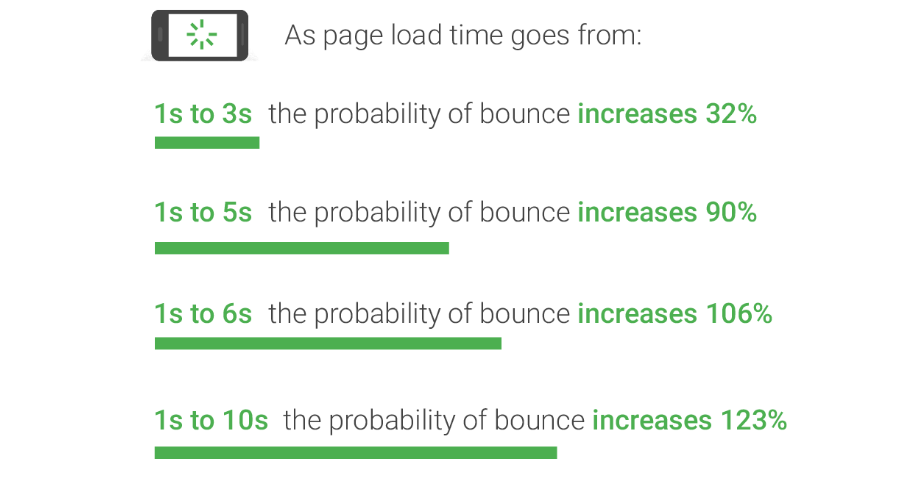
为什么页面速度很重要?
谈到页面加载速度,每一秒都很重要。 谷歌的研究表明,当加载时间从 1 秒增加到 3 秒时,跳出率增加了 32%。如果一个页面需要五秒钟才能加载,跳出的可能性就会上升到 90%。

如果您的页面没有在几秒钟内加载,人们可能会离开您的网站。 如果网页加载缓慢会损害您推动参与和转化的能力。 页面速度在搜索引擎优化中起着重要作用。 谷歌在对网页进行排名时会考虑多种因素。 速度是桌面和移动搜索的重要排名因素。速度很重要,因为它可以在决定消费者如何看待您的品牌方面发挥重要作用。 如果您的网页加载时间过长或出现问题,可能会使您显得不专业,您的网站也不可靠。
如果您想要一个有效的网站,请专注于优化页面速度。 这样做的第一步是弄清楚您的页面当前的执行情况。
如何测量页面速度
在对站点进行更改以优化网页性能之前,测试和测量页面速度至关重要。 有 Gtmetrix 和 Pingdom 等解决方案可以帮助您解决这个问题。 Google Page Speed Insights 是另一种工具,可以帮助您测量和测试台式机和移动设备上网页的速度。 它还可以确保它达到您的性能基准。 既然您知道优化页面加载时间的重要性,您应该继续进行这些更改。
图像、图像大小和替代文本
所有网站都使用图像。 相关且有趣的图片会增加网站的平均页面停留时间和参与率。 但是,大量图像会减慢网站的加载时间。 如果图像根本无法加载怎么办。 那么用户会看到什么?
以下是使用图像时要遵循的一些提示:
- 在图像标题中添加相关关键字
- 确保为每个图像添加描述性和关键字丰富的替代文本
- 搜索引擎无法理解图像,因此他们使用替代文本来正确理解和索引图像
- 使用压缩图像来减少服务器负载并提高站点的加载速度。
选择性能优化的托管解决方案
您使用的托管解决方案在网站管理及其性能方面起着重要作用。 这会提高页面速度。 您可能犯的最严重的错误之一就是安于平庸的托管服务以获得较低的月费率。 从长远来看,廉价托管只意味着一件事——性能差。 这意味着资源应该进入您的站点,并在数百个站点之间进行薄薄的分割,以限制页面加载时间和其他因素。
您可以使用以性能为中心的托管解决方案,为您提供一个强大的平台。 这提供不提供共享主机,这意味着您永远不必担心其他网站耗尽您的资源池。
您还应该压缩和优化图像
图像有助于增强您的网页并提高内容的质量。 但是,大图像会增加您的页面加载时间。
因此,提高页面加载速度的一种简单方法是压缩和优化图像。 这包括更改文件格式、启用延迟加载和优化图像。 这允许通过有损或无损压缩来延迟加载和压缩图像。 通过减小图像的文件大小,您可以减轻其重量,从而帮助您的页面快速加载。 您可以使用多种图像优化插件来实现这一点。激活这些插件后,您无需费力,因为它们会自动调整大小和压缩图像,而不会影响其质量。 它具有无损压缩、延迟加载和其他优化功能。 TinyPNG 是我使用的,尽管还有其他几个您可以随时使用的插件。
结论
您如何看待我列出的优化 SEO 设计的技巧。
