如何将我的网站更改为全站编辑 (FSE)?
已发表: 2022-05-12WordPress 5.8 引入了一组名为Full Site Editing ( FSE)的功能,它基本上允许您从 WordPress 仪表板更改网站的某些部分,而这些部分过去需要一些编码技能。 在此更新之前,此类更改仅限于内容、菜单或小部件以及您使用的主题允许的选项。 但是,使用 FSE,您现在可以移动导航菜单、添加社交图标、添加标题图像、使用不同的页脚、创建自己的调色板、保存默认样式等,无论您安装的主题允许什么(有一定的限制)。
完整站点编辑的想法是,无需编写一行代码,您就可以完全控制您的网站设计。 不仅如此,您还将有许多预定义的图案设计可供选择,以使 Web 创建更加容易。
在这篇文章中,我大致解释了将您的网站更改为 FSE 的主要步骤。
目录
- 先前的步骤
- 备份您的网站
- 评估切换到完整站点编辑意味着什么
- 复制可能丢失的内容
- 安装完整的站点编辑主题
- 熟悉新主题的结构和设计
- 添加菜单的内容
- 添加小部件内容
- 自定义全局样式
- 总结一下
先前的步骤
备份您的网站
这是唯一可能需要一些技术知识的步骤。 首先,确保您已备份您的 WordPress。 如果您在选择托管服务提供商时遵循我们的建议,您可能已经将此功能作为您自己的托管服务提供商的基本功能提供。 但如果情况并非如此,David 在这篇文章中解释了如何在您的网站上进行备份。
评估切换到完整站点编辑意味着什么
根据您当前网站的复杂性,尤其是您安装的插件,切换到 FSE 可能会非常复杂。 我指的不是您创建的内容量,而是您安装的方式和内容。
请注意,当您切换到 FSE 时,一方面,您可能会发现不再需要某些插件,并且您已经拥有它们在新块编辑器中为您提供的功能。 另一方面,仍有大量插件(尽管越来越少)与 FSE 不兼容,切换到 FSE 意味着您可能必须卸载它们。
您应该做的第一个任务是了解您希望您的“新”网站拥有的所有功能,并查看 FSE 可以提供哪些功能。 然后,对于插件提供的那些,评估它们是否与 FSE 兼容或您有哪些替代方案。
我如何测试我的插件是否可以使用 FSE? 在所有插件中,您甚至可以看到它们使用哪个版本进行了测试。 如果它等于或晚于 5.8,它肯定会与 FSE 一起正常工作,但如果不是这样,你别无选择,只能自己尝试。 为此:
- 创建用于测试的本地开发环境。
- 安装(如果默认情况下没有)并激活支持完整站点编辑的主题,例如二十二十二。
- 安装并激活插件进行测试。
- 在块编辑器中测试插件:如果它使用短代码,请检查它们是否工作,检查不同的设置选项是否工作以及结果是否正确显示。
一般来说,可能有更多问题的插件是那些不使用新块并使用小部件、经典菜单、模板和/或使用与 FSE 不兼容的样式配置的插件。
复制可能丢失的内容
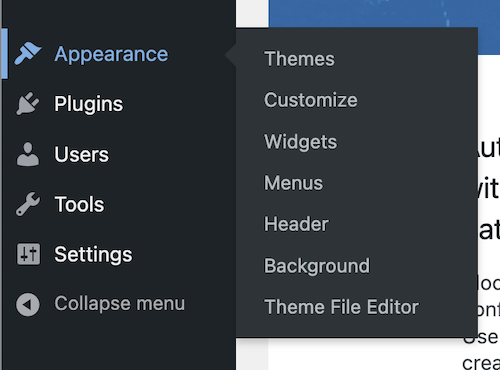
当您从经典主题切换到 FSE 主题时,您首先注意到的是您丢失了仪表板上的一组以前可用的选项(即自定义、小部件、菜单、页眉和背景)。


块主题既不使用菜单也不使用小部件,并且自定义是不同的。 进行更改时,您可能会丢失一些信息。 截取小部件的屏幕截图并将小部件文本复制到任何编辑器中,以便您可以在网站上添加主题块。 主题定制也是如此。 截取您拥有的外观设置的屏幕截图,如果您添加了额外的 CSS 来自定义主题,请将这些内容复制到任何文本文件中,以便在需要时使用。
安装完整的站点编辑主题
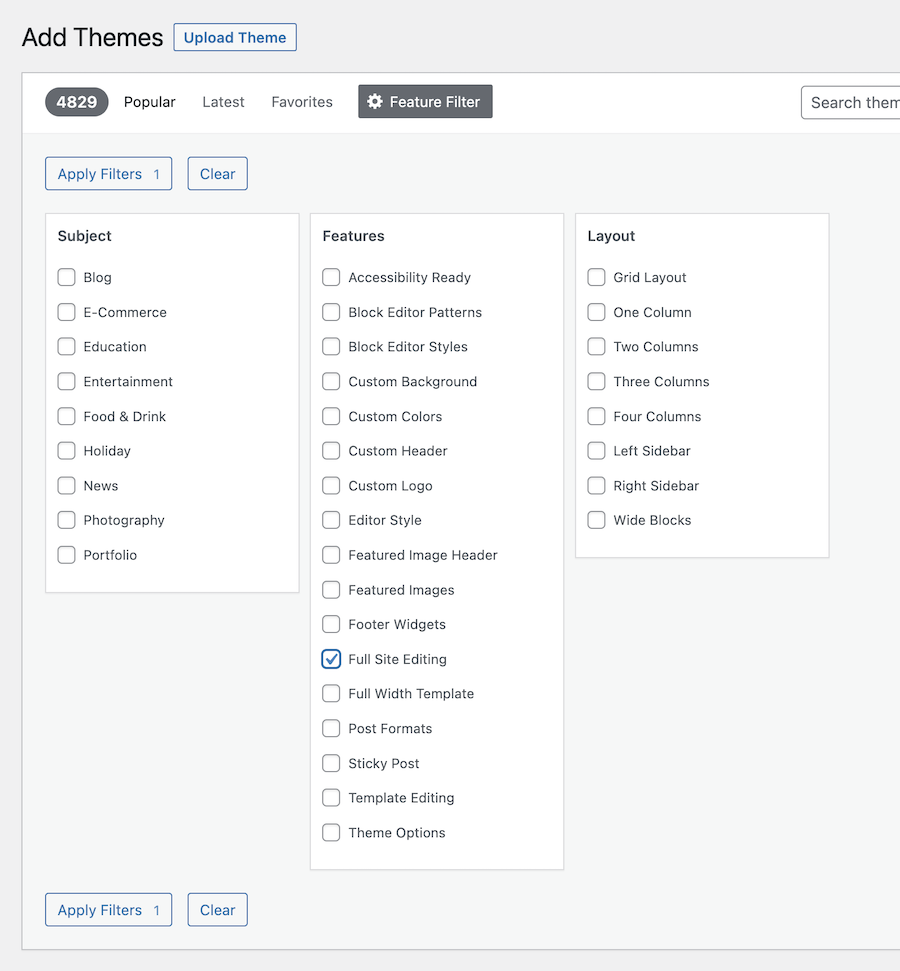
下一步是在您的网站上安装 FSE 主题。 为此,在搜索新主题时,您有标签Feature Filter 。 要查找此类主题,请应用完整站点编辑过滤器。

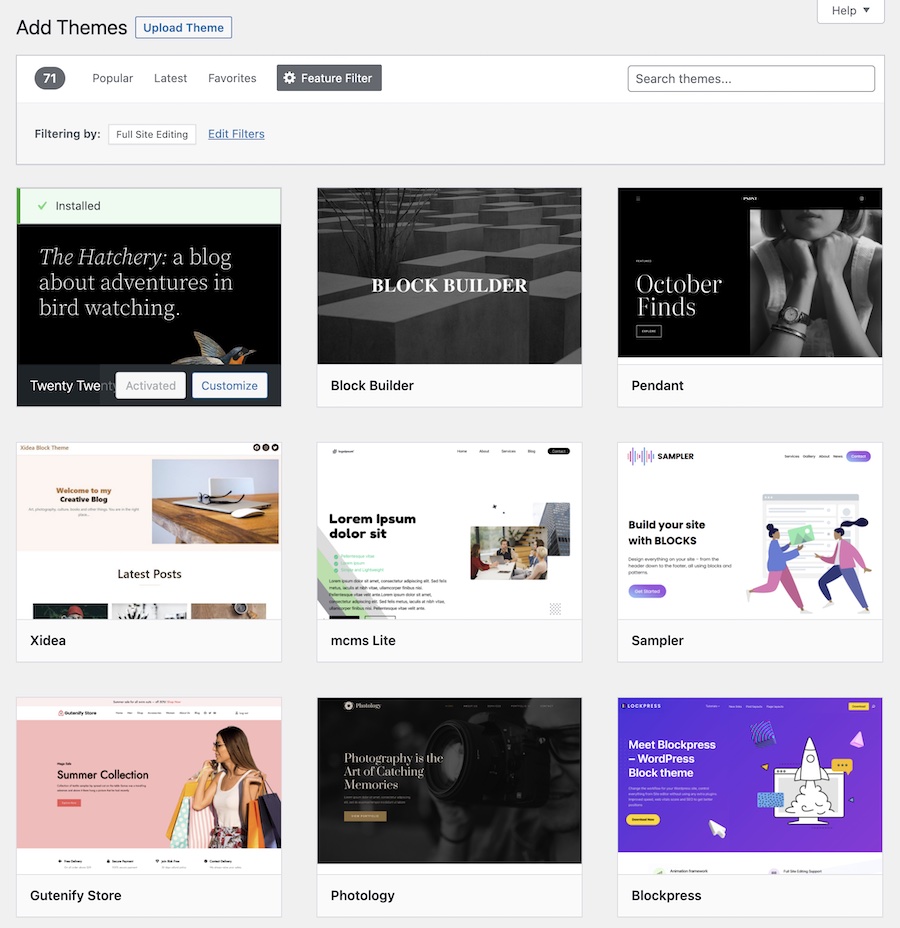
在撰写本文时(2022 年 5 月上旬),有 70 多个完整的站点编辑主题可供选择。

找到喜欢的主题后,安装并激活它。 一些主题包括设置说明和/或添加其他插件。 让我们来看看我在选择了二十二十二主题之后所遵循的过程。
熟悉新主题的结构和设计
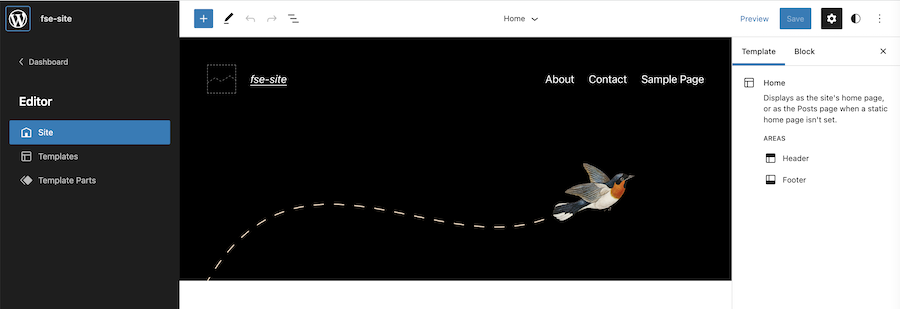
在 FSE 中,当您单击编辑器时,主题编辑器会向您显示新主题提供的可用模板和模板部分。 模板编辑器与块编辑器非常相似,但有一些细微的变化:
- 在左侧边栏中(如果您单击 WordPress 图标就会出现),您可以看到您正在编辑的模板或模板部分的结构以及返回仪表板的选项,
- 在顶部,左侧是编辑器图标,中间是您正在编辑的模板或模板部分,右侧是全局选项,以及
- 在右侧栏中,您正在编辑的全局属性或不同元素的属性。

当您在模板右上角看到全局样式图标(带有新月形)时,您将知道您正在编辑模板或模板部分,而不是页面或帖子。
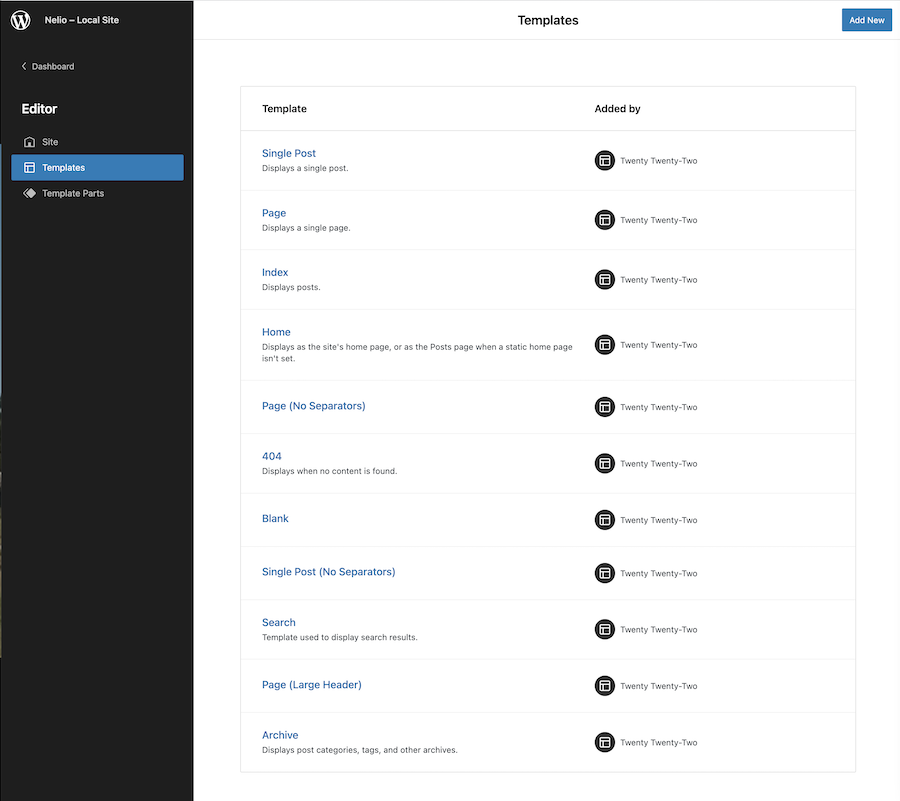
主题自带的模板用于展示我们在任何网站上拥有的不同页面,包括首页模板、页面模板、帖子模板、搜索页面模板、404页面(内容未找到时) ,等等。


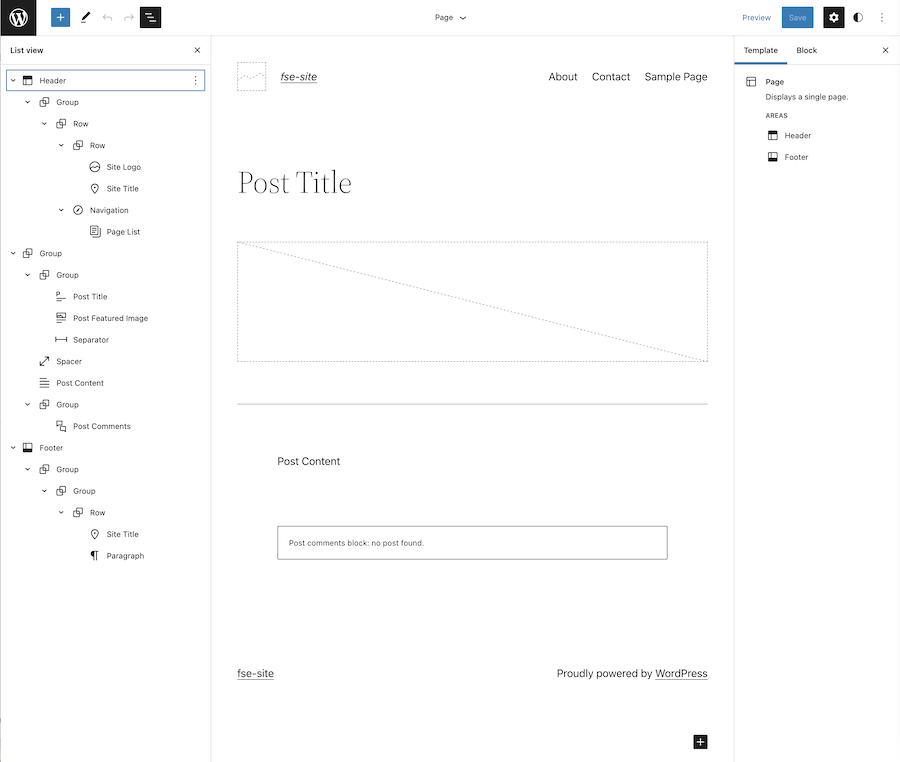
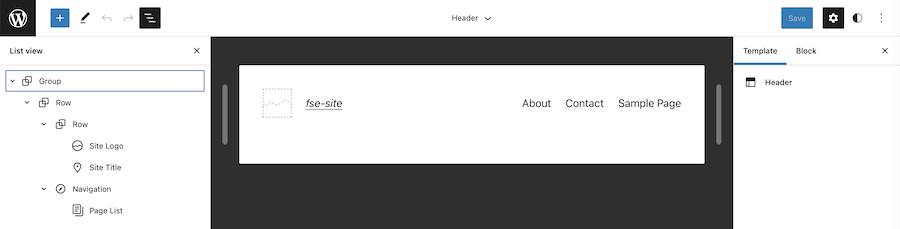
您可以单击任何模板来查看和编辑其结构。 因此,例如,如果您编辑页面模板并单击编辑器顶部的列表视图图标,您可以看到组成它的一组块。 此外,在顶部和右侧边栏中,您还可以看到包含模板部分的区域(在本例中为页眉和页脚)。

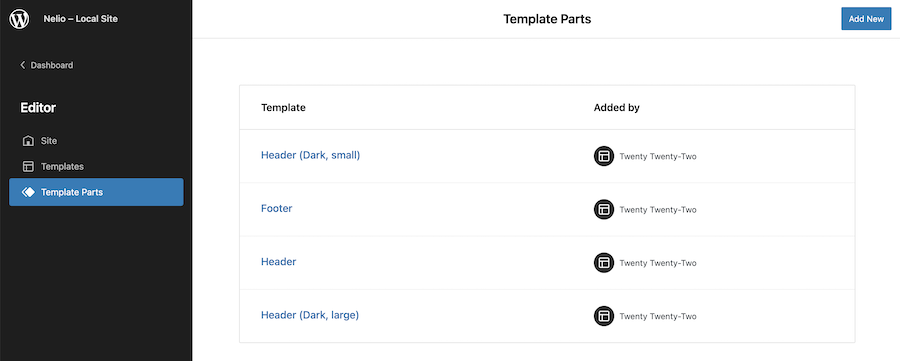
模板部分用于组织和构建主题的可重用部分。 也就是说,它们是一组块,在您包含它们的模板中显示某些内容。 例如,在二十二十二主题中,除了空白模板之外,所有模板都包含页眉和页脚模板部分。

例如,以前,当您想从主题的某些页面中删除侧边栏时,您别无选择,只能对其进行编码。 现在,借助 FSE,您可以使用 WordPress 的默认编辑器创建和编辑模板和模板部分。 正如我们在模板中看到的那样,您可以编辑模板的任何部分并单击编辑器中的查看列表图标以查看其结构。

正如您在上图中所见,主题不再使用标题中的菜单,而是包含您网站中包含的页面列表的导航块。
添加菜单的内容
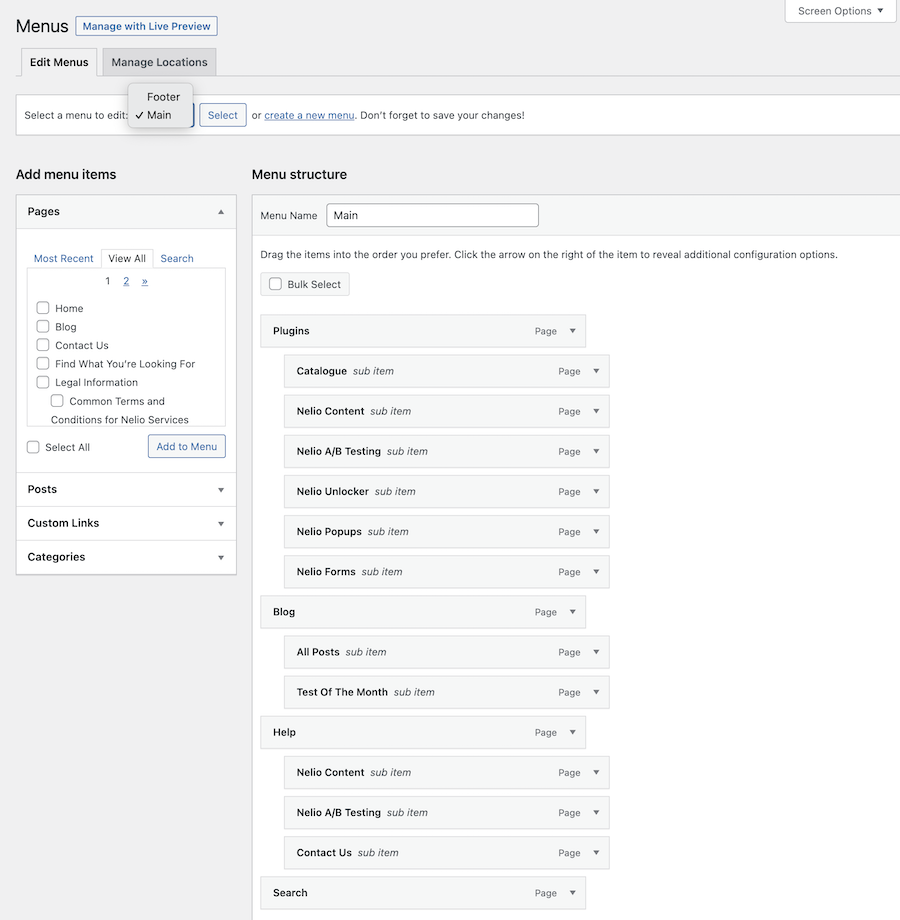
例如,假设您使用旧主题定义了几个菜单(主菜单和页脚菜单),您如何将它们转换为 FSE?

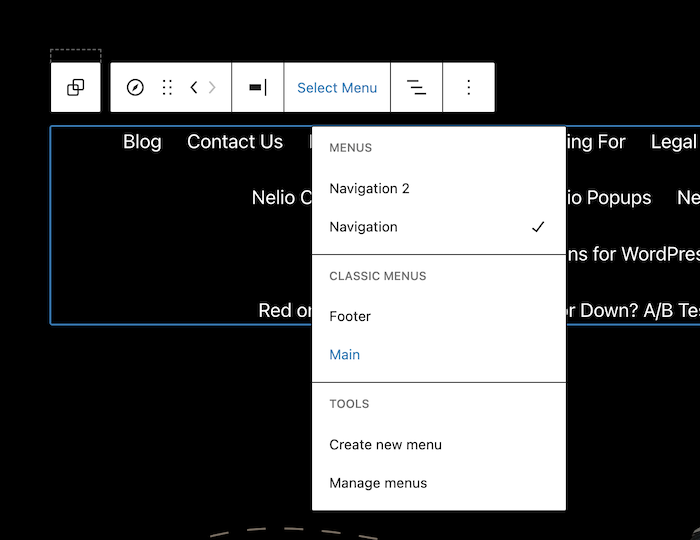
不用担心,您拥有的菜单并没有完全消失。 您只需要确保显示菜单的模板部分使用它们。 在这种情况下,转到标题,单击导航块并选择您之前创建的经典菜单。

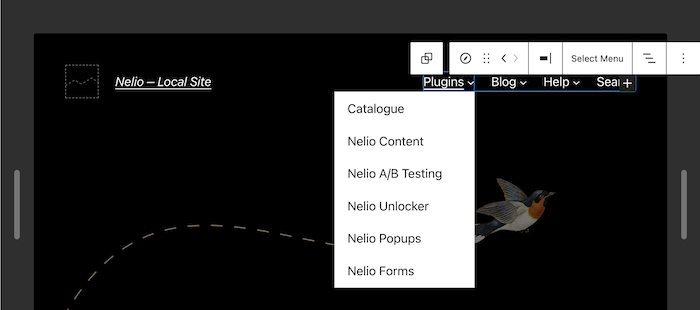
您将自动在新主题中拥有您网站上的菜单。

对模板的所有需要添加先前创建的菜单的部分执行相同的过程。
添加小部件内容
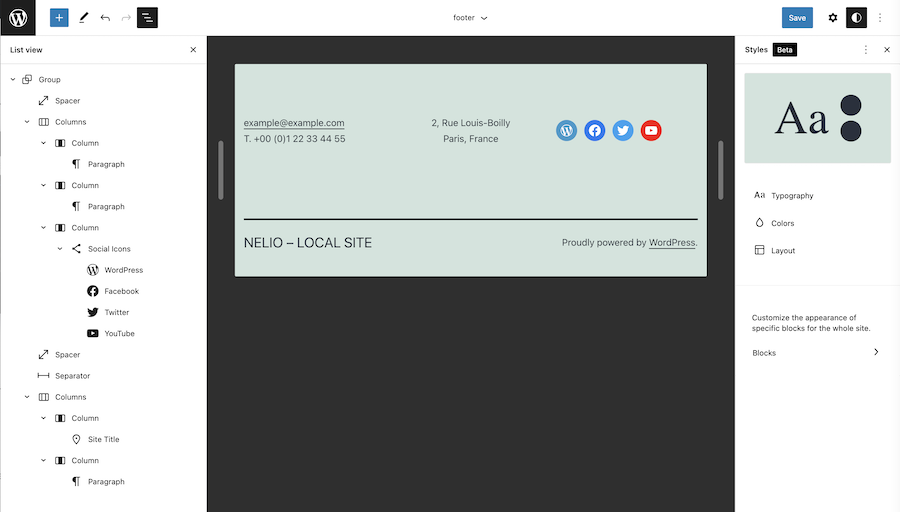
如果小部件的内容或任何其他自定义内容不包含在与 FSE 兼容的插件中,您别无选择,只能直接在模板或您感兴趣的模板的一部分中重新创建它。 例如,TT1 主题的页脚显示与您联系和访问您的社交网络的信息,分为三列:

您不再需要小部件来添加社交网络。 现在你通过块来做。 同样,如果之前你有一个显示最新帖子的小部件,现在你有一个帖子列表块,你可以在页脚或其他任何地方随意添加它。
自定义全局样式
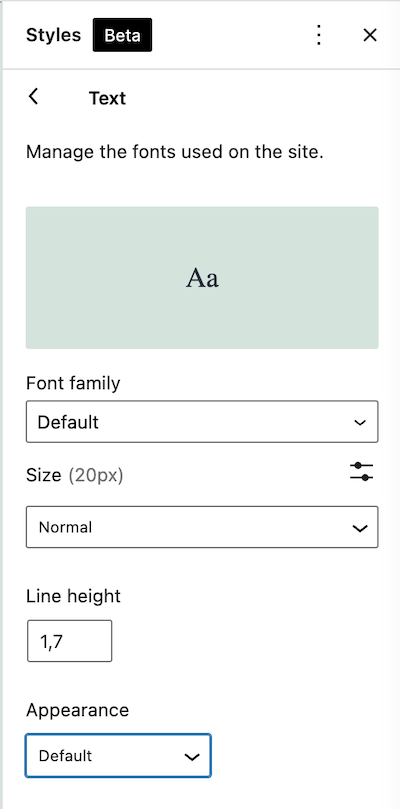
一旦包含菜单和小部件的内容,剩下的就是全局自定义站点的样式:字体、大小和文本外观、颜色和其他设计方面。 根据您安装的主题,它将包含或多或少的样式选项。

如果您想要比当前版本的 WordPress 更多的自定义选项,我建议您安装 Gutenberg 插件,其中包括未来版本附带的其他 FSE 功能。
总结一下
通过这些基本步骤,我认为您可以了解将网站更改为 FSE 所涉及的工作。
请记住,完整的站点编辑仍处于测试阶段,还有很多问题需要解决,并且还有一些功能即将推出。 但是,如果您有一个简单的网站,您喜欢尝试,并且想要保持最新状态,请切换到完整的网站编辑主题并熟悉其中包含的所有新功能。
另一方面,如果您有一个复杂的网站,内容很多,并且您不太喜欢风险,我建议您不要急于求成。 制作备份副本并在本地进行试验,直到您掌握了模板编辑器的窍门,并确定最终结果和性能正是您想要的。
肯尼·埃利亚森 (Kenny Eliason) 在 Unsplash 上的特色图片。
