古腾堡将如何改变 WordPress
已发表: 2018-11-28WordPress 古腾堡。 你可能听说过。 这会是一件大事。 这是一个将永远改变 WordPress 的新编辑器,并且即将推出。 它将成为 WordPress 5.0 中的默认编辑器。 这个新的 WordPress 编辑器基于块,它将改变我们构建内容的方式。 在本文中,我们将看看古腾堡将如何改变 WordPress。
古腾堡街区

Gutenberg 使用块构建内容——一个包含某种类型内容的容器。 与我们多年来使用的将文本、媒体、链接、代码等都保存在一个容器中的编辑器不同,块仅保存一种类型的内容。 文本块保存文本。 图像块保存图像。 标题块包含标题。 报价块保存报价。 列表块保存列表。 正如您所看到的,块非常特定于它们所包含的内容类型。
使用 Gutenberg,我们无法将媒体添加到文本块中。 即使是使用 Gutenberg 构建一个简单的帖子,我们也需要将内容元素分解为它们最好的元素,以生成我们想要生成的确切内容。 它要求我们放慢速度并更加精确。 这将意味着内容的生成速度较慢,但看起来会更好,流动性更好,组织性更好。
如果您习惯了 Divi,那么您已经习惯了使用单独的模块构建页面。 您甚至可能习惯于使用文本、图像、画廊甚至代码模块来构建博客文章。 WordPress Gutenberg 是相同的想法,但更进一步。 使用 Divi Builder,您可以将所有内容添加到文本模块(就像标准 WordPress 编辑器一样),然后将模块用于定价表、选项卡、地图等特殊功能。使用 Gutenberg,一切都是单独的块.
古腾堡编辑

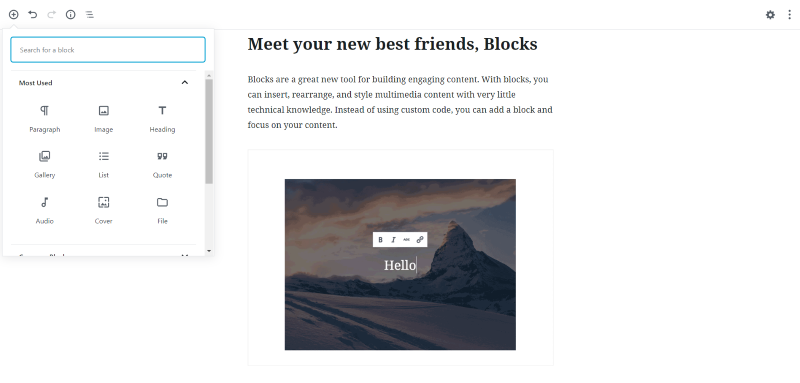
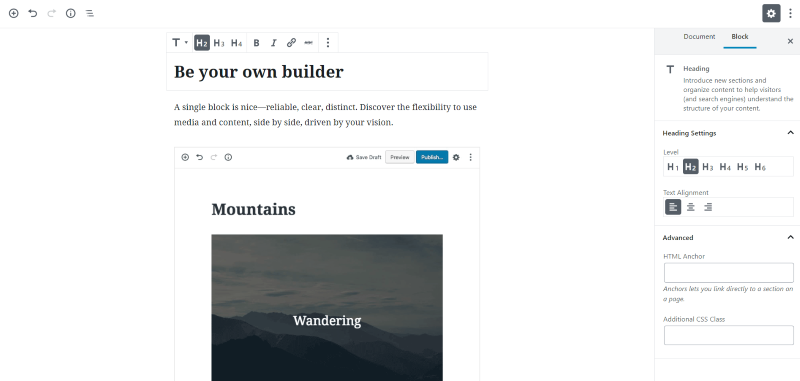
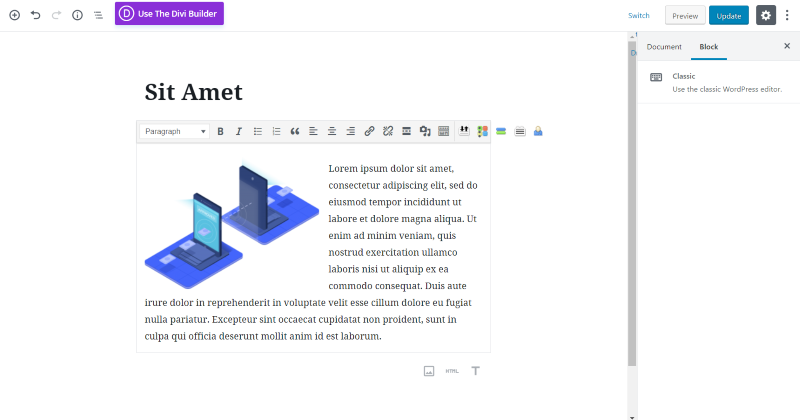
WordPress Gutenberg 编辑器与经典编辑器有很大不同。 我们仍然在屏幕中央有一个画布,我们可以在其中创建内容,但不是所有内容都放在一个区域,而是每个内容块都独立添加到内容画布中。 我们可以在画布上上下移动这些块来改变它们的位置。

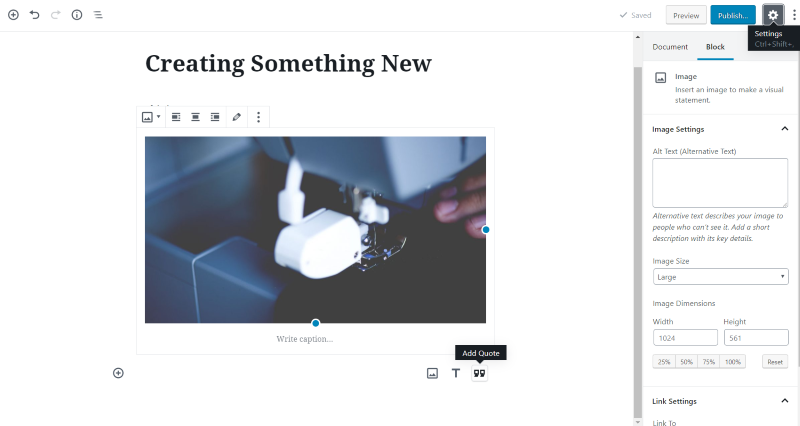
所有控件和设置都显示在右侧。 单击一个块将显示其设置。 通过单击左上角的加号或单击最后一个块下的位置来添加新块。 您可以单击悬停时出现的图标来选择一个块,单击右侧的图标之一,或者只是开始输入以创建一个段落(文本)块。

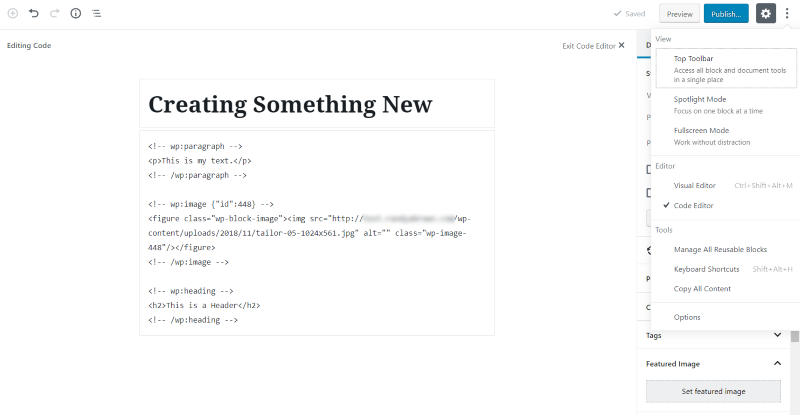
尽管它确实为您的内容提供了一个很好的 WYSIWYG 视图,但 Gutenberg 仍然是一个后端构建器。 它确实包含一个预览按钮,就像经典编辑器一样。 您可以使用可视化编辑器或代码编辑器进行编辑。
使用经典编辑器创建的页面和帖子

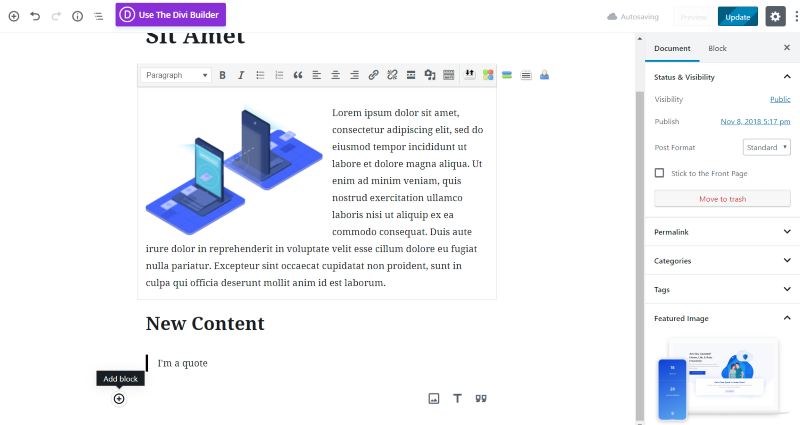
Automattic 的目标是让 Gutenberg 在不破坏使用原始编辑器创建的内容的情况下替换经典编辑器。 您无需对旧内容进行任何操作。 它应该仍然像往常一样工作。 您可以在 Gutenberg 的 Classic 块中打开任何经典内容。 内容区域的工作方式仍与经典编辑器相同。

您甚至可以在经典编辑器块中添加新内容或添加新块。 我添加了标题和引用。 古腾堡似乎与经典内容配合得很好。
古腾堡插件

您不必等到 WordPress 5.0 才开始学习使用 Gutenberg。 它现在作为插件提供,您可以安装并开始测试。 我强烈建议安装它并开始习惯它的工作方式。 经典编辑器仍然可用一段时间,但它将是一个插件而不是默认编辑器。 在将其反映到您的实际站点之前,请务必先在测试站点上进行尝试。 当然,请务必先确保您有备份。
古腾堡坡道

另一种选择是使用古腾堡斜坡。 这是 Automattic 的一个插件,可让您有选择地启用 Gutenberg 到特定的帖子类型。 这是在 Gutenberg 成为 WordPress 5.0 中的默认编辑器之前一次测试一种帖子类型以帮助解决问题的好方法。

古腾堡与 Divi

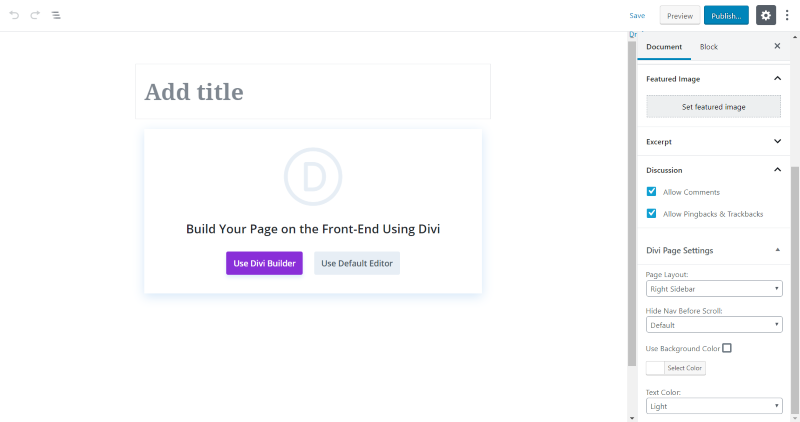
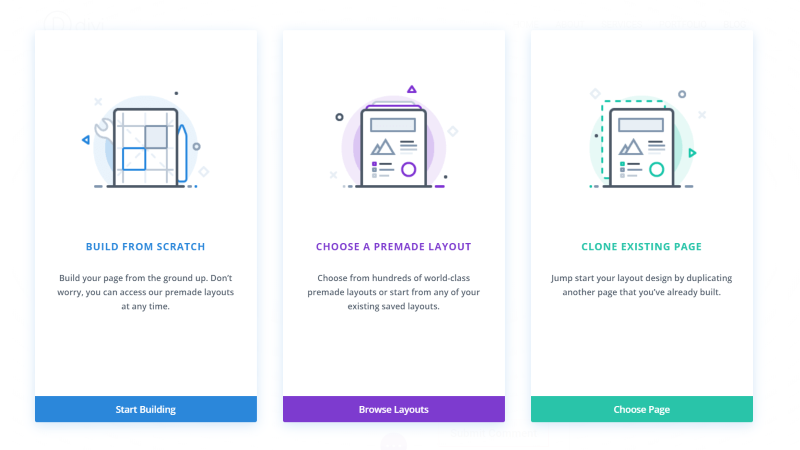
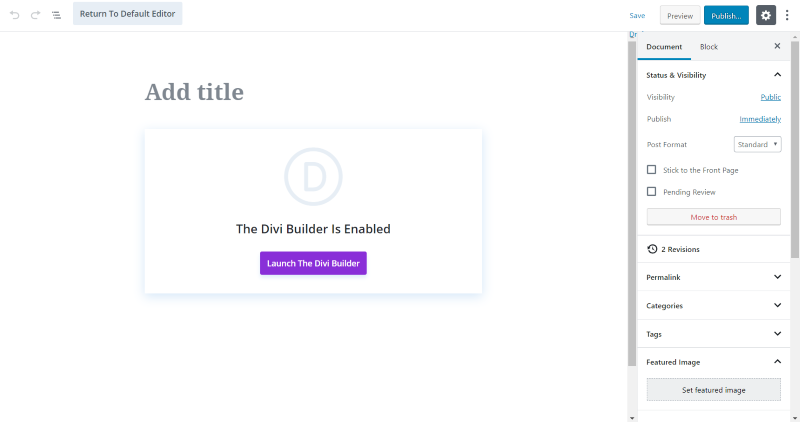
如果您在创建页面或发布时使用 Divi(并且应该),您将获得一个询问您是否要使用 Divi Builder 或默认编辑器的模式。 当然,默认编辑器是 Gutenberg。 使用 Divi Builder 会自动将您带到使用 Visual Builder 的前端。 此屏幕上有几个选项。 在选择 Divi 之前,请在此处进行选择。 如果需要,您可以稍后返回此屏幕。
此屏幕具有 Divi 页面设置,您可以在其中选择页面布局(从左侧边栏、右侧边栏或无边栏中选择)、滚动前隐藏导航、使用背景颜色(使用颜色选择器自定义颜色)和文本颜色(浅色或深色)。 它还包括日程安排、可见性和发布格式工具。
如果您选择创建一个页面,它将具有模板、父级和顺序选项,以及布局的 Divi 页面设置,并在滚动前隐藏导航。

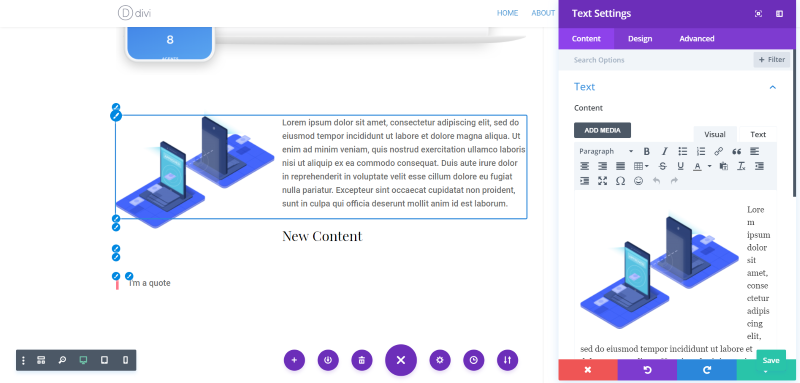
一旦您选择使用 Divi Builder 进行构建,您将看到普通的 Visual Builder。

像往常一样进行选择和构建。 Divi Visual Builder 的工作方式与现在完全相同。

您仍然可以退出 Visual Builder 并编辑帖子。 这会将您带到后端以查看 Gutenberg 编辑器,您可以在其中进行任何所需的后端调整,例如状态和可见性或 Divi 页面设置。 要编辑页面本身,您必须再次启动 Divi Builder。
如果您从一个构建器切换到另一个构建器,您可能会丢失您在另一个构建器中为此页面所做的任何事情。 可以使用 Divi 编辑内容。 只需确保在尝试之前备份了内容。

在此示例中,我打开了经典内容,添加了标题和引用块,然后使用 Divi Builder 编辑了页面。
二十九

每年,除了 2018 年(他们忙于 Gutenberg 工作),Automattic 都会提供一个新主题来帮助展示 WordPress 的最新功能和设计方向。 WordPress 5.0 还将包括一个新主题,称为 29 岁,专为古腾堡设计。 这是一个最小的、排版驱动的、具有前端和后端样式的博客主题。
结束的想法
这是我们对古腾堡将如何改变 WordPress 的概述。 在这一点上,我只介绍了用户界面。 还将考虑其他更改,包括 SEO、加载速度、安全性等。我们将在以后的帖子中探讨这些领域。
就用户界面而言,有一个学习曲线。 从古腾堡开始很尴尬,因为它与我们中的一些人十多年来一直使用的完全不同。 它会让我们慢下来。 我们大多数人不会认为过渡是一种有趣的经历。 许多人会走捷径并使用更少的图像或其他专业内容(至少在一段时间内)。
我不喜欢改变(我还记得几个版本前抱怨链接工具的改变),但我确实认为古腾堡会是一个很好的编辑器。 一旦我们习惯了它,我认为它会变得更加直观,并且不会感到那么尴尬。 我认为它永远不会像使用经典编辑器那样快。
古腾堡有一些优势。 我们将更好地控制原生 WordPress 的布局。 我们目前对构建器主题和插件有很多控制权,但是使用 Gutenberg,我们可以在不需要第三方产品的情况下进行高级别的控制。 我们将需要更少的插件。 我们通常使用插件的一些功能内置在 Gutenberg 中。
对于 Divi 用户,习惯使用 Visual Builder。 优雅主题对 Visual Builder 进行了许多改进,无论如何它确实是后端和前端构建器之间更好的选择。 有关后端和前端构建器的比较,请参阅 Divi Space 文章 Divi Builder:后端与前端以及各自的优势。
WordPress 5.0 将为我们带来 WordPress Gutenberg 的第 1 阶段,它在您的页面和帖子的内容区域内实现 Gutenberg。 第 2 阶段将在更晚的时间将 Gutenberg 实施到 WordPress 的每个区域,包括页眉、页脚、侧边栏、菜单等。这将使 Gutenberg 成为一个完整的站点构建器。 当然,始终需要像 Divi 这样的构建器,它们提供 Gutenberg 不会提供的专用工具和功能。
古腾堡来了。 我强烈建议您尝试本文中的一个插件,这样您就可以开始学习使用它。
您是否在 WordPress 网站上尝试过古腾堡? 请在评论中告诉我们您的体验。
