建立一个网站需要多长时间?
已发表: 2024-09-19想要建立一个网站但担心时间和复杂性?无论您选择硬编码、网站构建器还是像 Divi 这样的灵活平台,选择正确的工具都可以为您节省数周的工作时间。
制作网站是一项重大承诺,尤其是考虑到所涉及的时间和精力。您需要在成本和时间分析方面进行尽职调查。在本文中,我帮助您比较四种构建网站的方法(硬编码、使用 Wix 和 Squarespace 等网站构建器、进行自定义 WordPress 构建以及使用 Divi),以帮助您确定启动网站的最快、最有效的路径。
长话短说
根据您选择的方法,构建网站可能需要几天到几个月的时间。 Divi 提供了速度、自定义和易用性的最佳平衡,Divi Quick Sites 使您能够在创纪录的时间内启动。
获取迪维
下面,我创建了图表,展示了使用不同的构建器构建网站需要多长时间。查看时间轴和复杂度轴时请注意它们。我尝试使用相当大的构建(多个页面、交互式组件和主题模板)来演示每种方法与中型网站构建的比较。
- 1制作一个网站需要多长时间?
- 1.1硬编码网站
- 1.2专有网站建设者
- 1.3自定义 WordPress 构建
- 1.4 WordPress + 迪维
- 2网站建设每一步需要多长时间?
- 2.1域名和托管
- 2.2内容编写
- 2.3线框图
- 2.4构建主题模板
- 2.5构建页面
- 2.6其他组件
- 2.7分析
- 2.8页面搜索引擎优化
- 2.9最终调整
- 3找到适合您的最快网站建设方案
- 4常见问题
制作一个网站需要多长时间?
创建网站有三种传统方法,每种方法都有自己的建立新网站的时间范围。我将详细介绍,但我们正在研究的是:
| 网站建设方法 | 预计建造时间 | 估计复杂性 (1-10) |
|---|---|---|
| 迪维+WordPress | 仅需 40 小时 | 4 |
| 专有网站建设者 | 约90小时 | 4 |
| 自定义 WordPress 构建 | 至少 102 小时 | 6 |
| 硬编码网站 | 200+小时 | 8 |
Divi 构建在 WordPress 可定制基础架构的基础上,带来了令人难以置信的时间节省。

对我来说,这是理所当然的事情,但让我们看看细节。
硬编码网站
200+小时
使用硬编码方法(例如 HTML、CSS 和 JavaScript)从头开始构建网站可以提供灵活性和控制力。尽管如此,它仍然需要大量的时间和精力(更不用说预先建立的技能)。
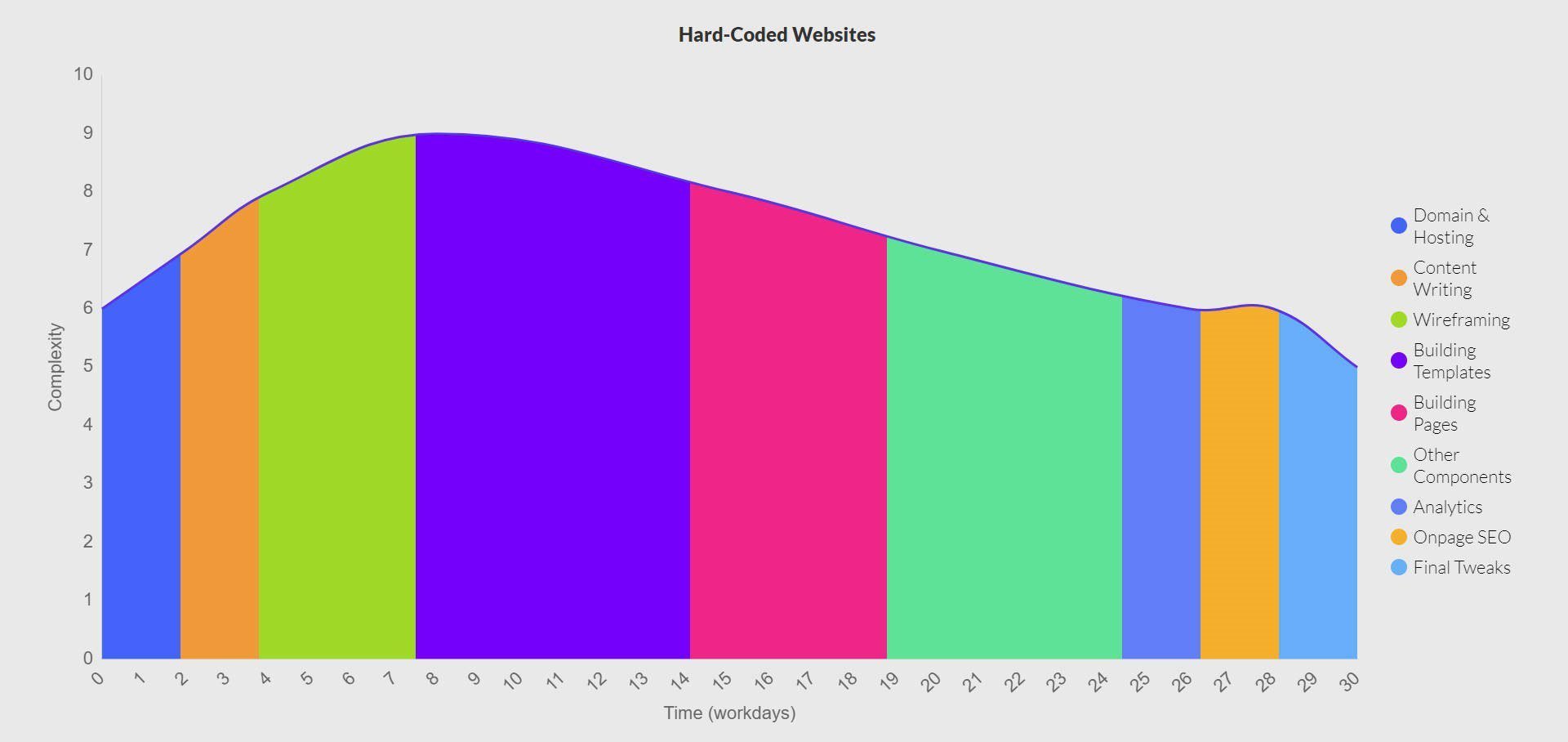
看看这张图。它显示了开发人员可能需要花费从头开始编码和设计每个页面的时间量。请注意,随着网站复杂性的增加,时间是如何增加的。

该过程涉及手动创建网站的结构(每个页面都是一个必须编码的新文件)、样式和功能,需要高级编码技能。根据网站的复杂程度,构建传统网站可能需要几周到几个月的时间。

这种方法通常会带来一些挑战,例如更长的开发时间、更高的成本以及需要持续维护和更新,而没有用户友好的界面(尽管有大量的 HTML 模板可供使用)。
如果您打算只进行不频繁的更改并且拥有一个小型网站,那么硬编码网站可能没问题。但是,您可能必须与自定义代码进行斗争才能获得交互式元素,或者依赖第三方服务来嵌入交互式功能。当硬编码时,从托管到部署事件分析,一切都会变得更加困难。
专有网站建设者
约90小时
使用 Wix 或 Squarespace 等一体化网站构建器可以减少构建网站所需的时间。这些平台提供托管、简单的域设置、拖放界面、预先设计的模板和许多内置工具。
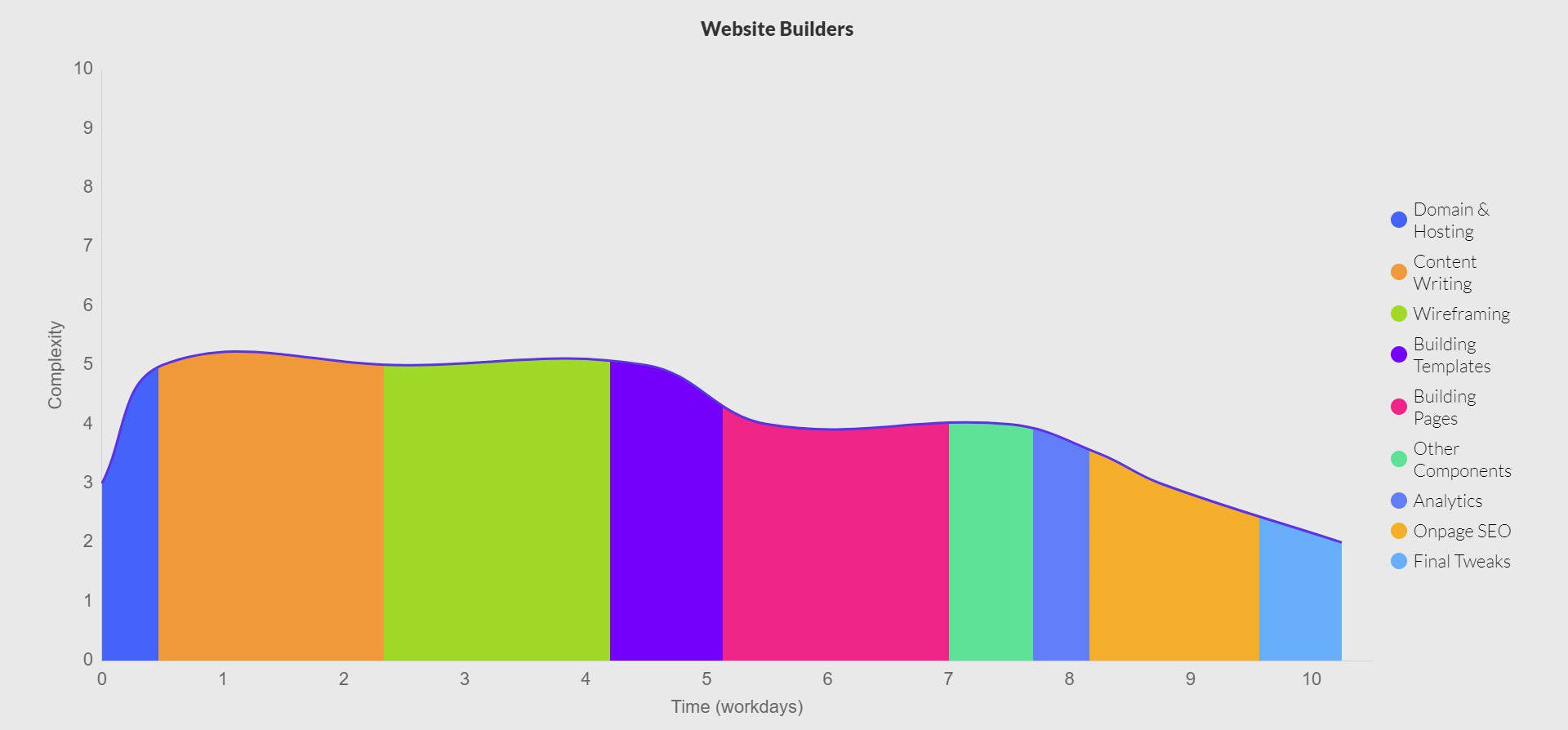
下图比较了使用专有网站构建器可以节省的时间。虽然这些平台比硬编码更快,但它们仍然需要大量时间进行定制,特别是在构建多页面网站时。

尽管 Wix 和 Squarespace 等平台可以实现更快的设置,但它们在定制和可扩展性方面通常存在限制。 Divi 通过提供更大的设计自由度以及对数据和内容的所有权来克服这些限制。 Divi 在 WordPress 之上工作,为您提供网站构建器的便利性,同时保持根据需要扩展和调整网站的灵活性。您还可以通过自托管 WordPress 网站拥有您的网站和所有数据。
获取迪维
通常,使用网站构建器,可以在几小时到几天内建立一个单页网站,而可以在 11 个工作日内建立一个小型企业网站,具体取决于所需的复杂性和定制。
自定义 WordPress 构建
至少102小时
自定义 WordPress 构建提供了更大的灵活性和定制性,但需要更多的时间和精力。该过程包括托管、选择域名、安装 WordPress、选择主题以及自定义主题以满足您的需求。此外,您需要安装和配置各种插件才能添加功能。
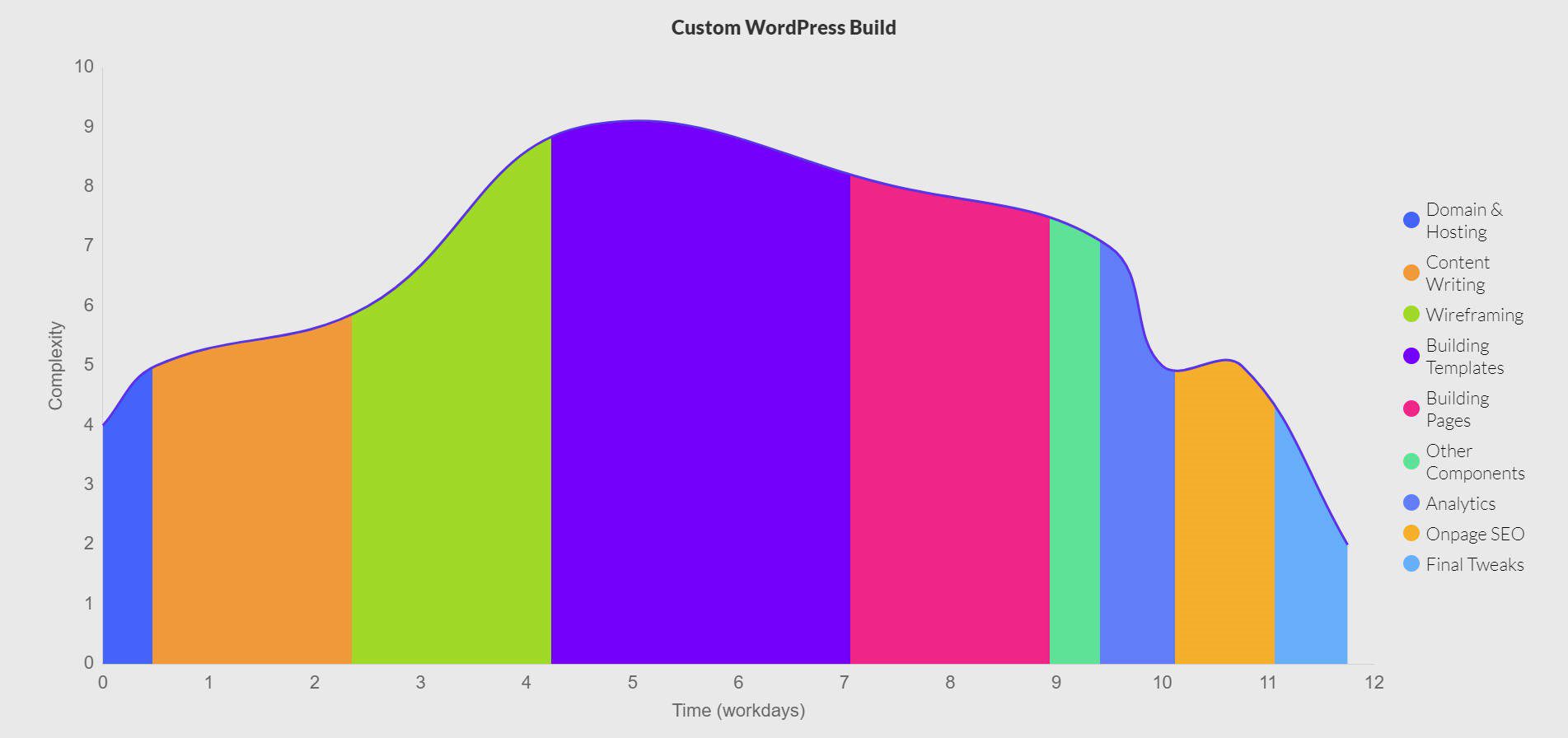
自定义 WordPress 构建提供了极大的灵活性,但它们需要付出时间和精力的代价。下图概述了使用自定义 WordPress 安装、主题和插件从头开始构建网站时预计会花费多少时间。

平均而言,构建自定义 WordPress 网站可能需要几天到几周的时间,具体取决于复杂性和所需自定义功能的数量。 Divi 的视觉和主题构建器是使用 WordPress 创建自定义网站的最佳工具。
自定义 WordPress 网站提供了广泛的灵活性,但设置和自定义可能非常耗时。 Divi 凭借其直观的可视化构建器、可视化创建主题模板的能力等加速了这一过程,使您能够更快地启动个性化 WordPress 网站。
获取迪维
WordPress + 迪维
仅需一个小时,但预计需要大约 40 个小时来完善它
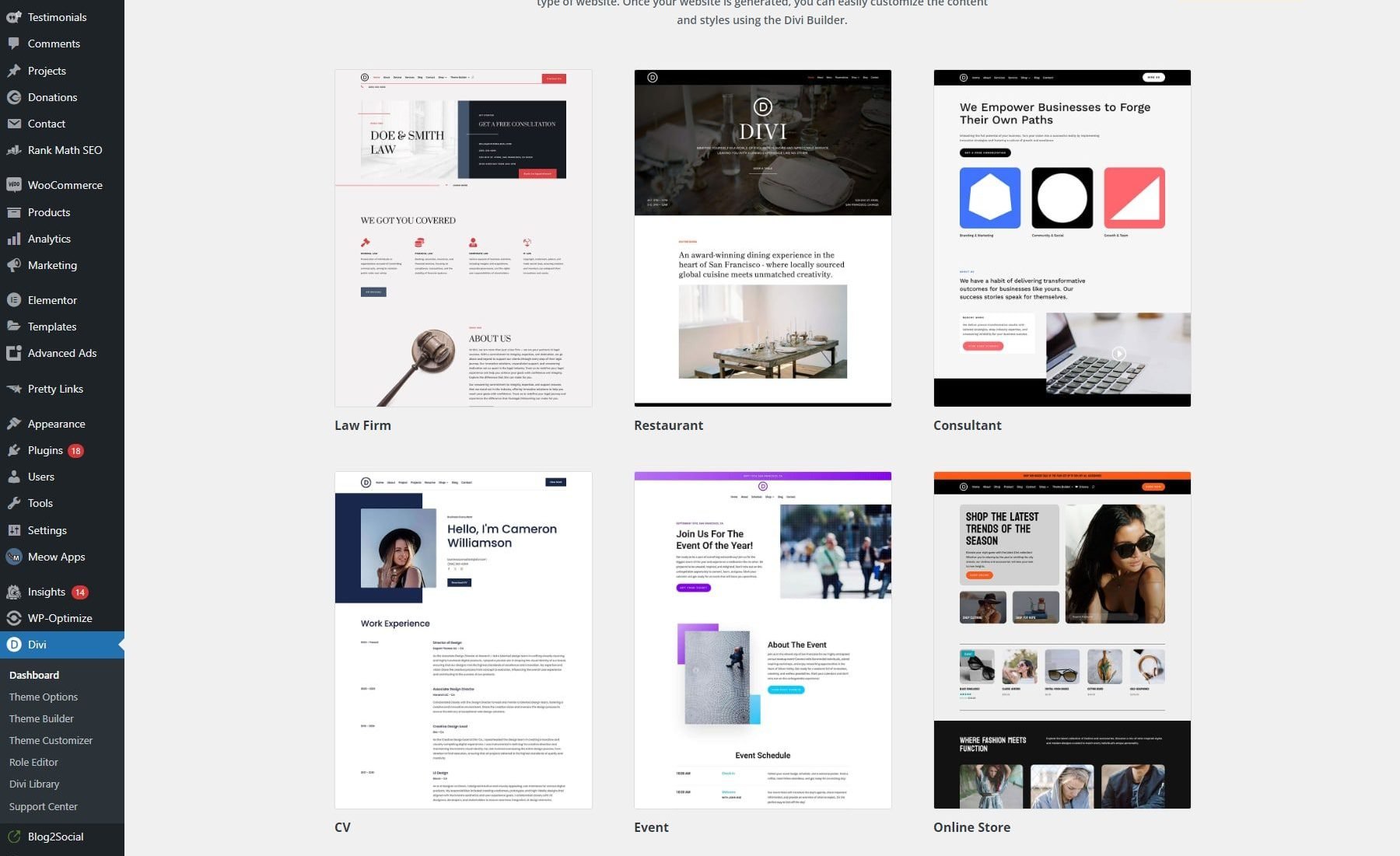
Divi 内置了大量节省时间的工具。其提高网站创建速度的最具创新性的工具之一是其 Starter Site Collection。起始站点是模板 - 它们包括预构建的页面、全局预设以及主题构建器模板(例如页眉和页脚)。使用这样的东西比使用模板包要快得多,并且可以将发布时间缩短一半。
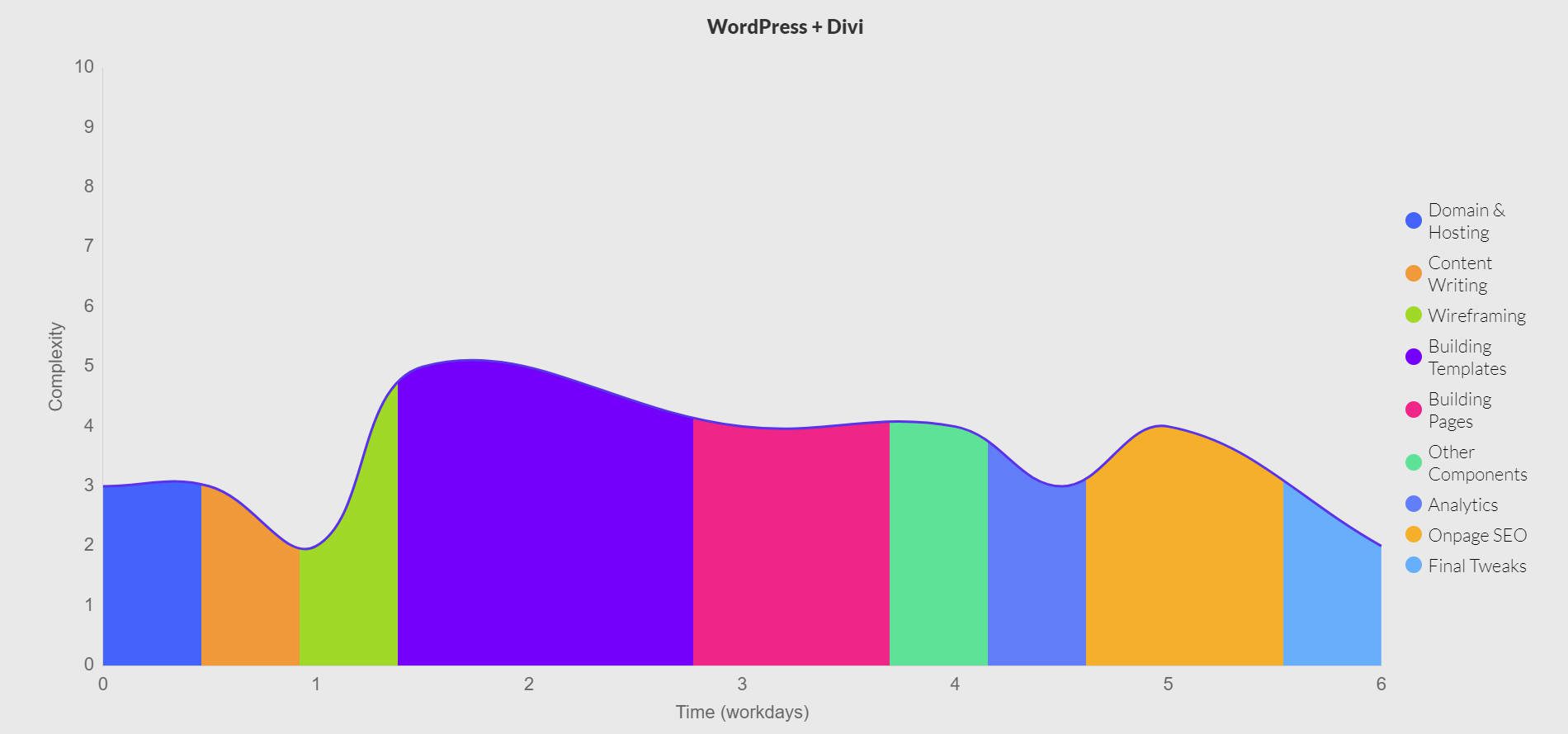
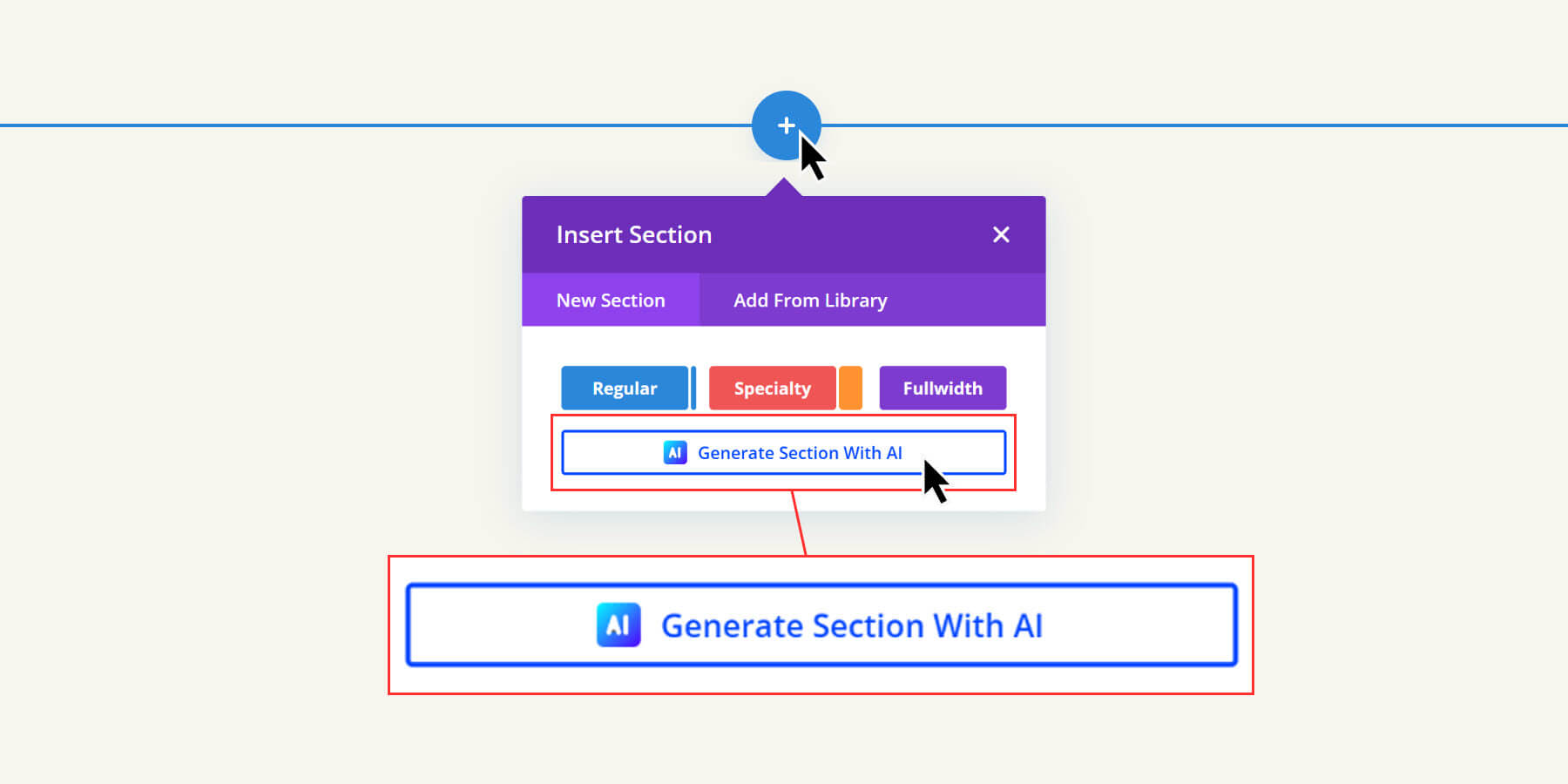
下图突出显示了使用 Divi 的预构建入门站点和 AI 驱动的工具(例如 Divi Quick Sites)所节省的时间。您可以在短短几个小时内建立并运行一个功能齐全的网站,这使其成为最快的解决方案之一。

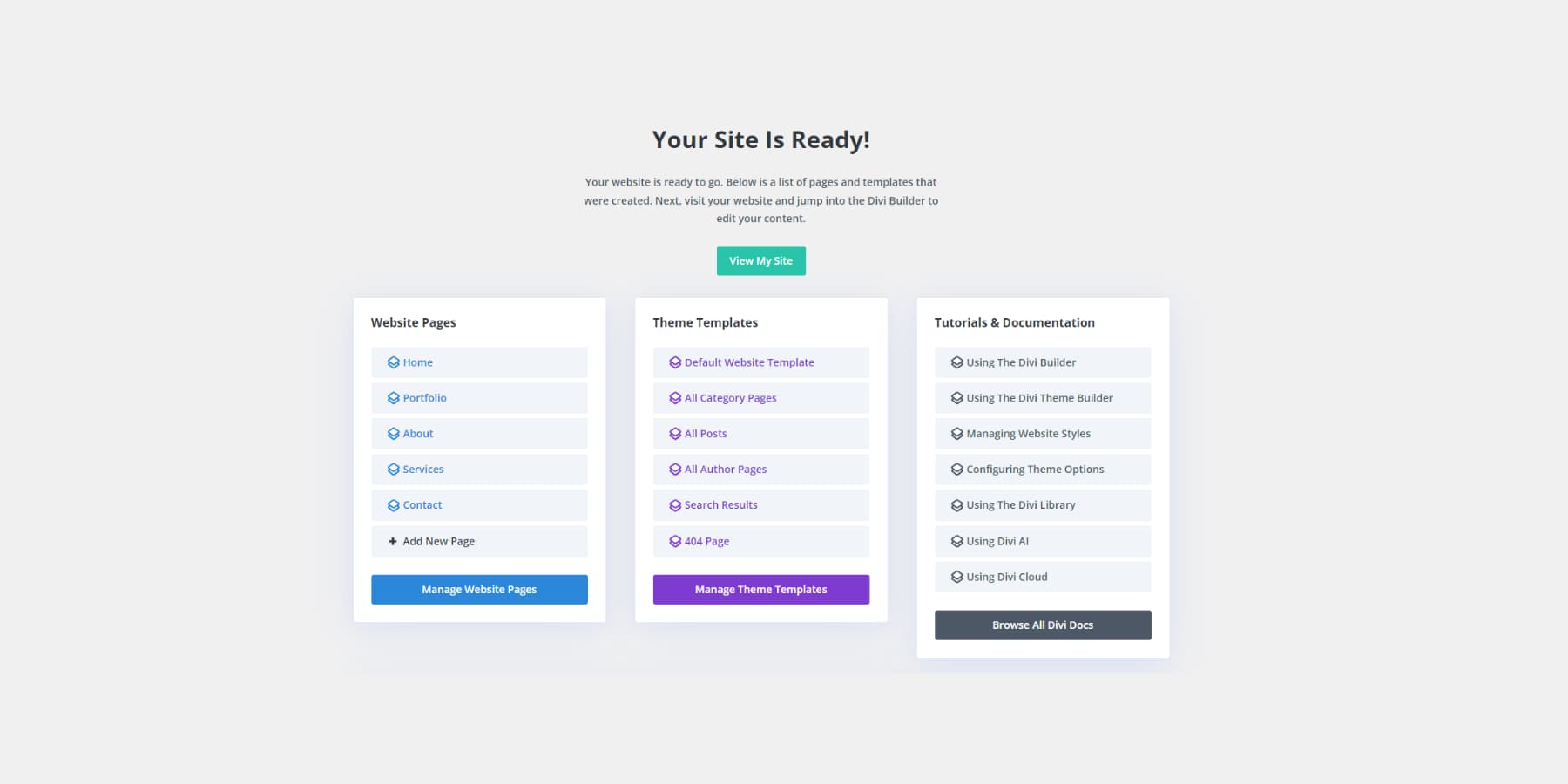
在 WordPress 网站上安装 Divi 后要做的第一件事就是完成入门流程,您可以在入门网站中快速加载。

每周都会添加新的 Divi 入门网站
只需要一点时间,您就会拥有一个完全设计的网站初稿。您需要做的就是编辑页面内容、菜单和主题构建器模板。但您可以从每个页面从上到下一致的专业设计开始。
想要更多定制的东西吗?您可以获取 Divi AI 并享受 AI Quick Sites,它们在为您的页面和主题模板创建相同的设计集时会考虑您的业务详细信息。此外,您还可以获得内容的初稿,而不仅仅是设计。
Divi 最好的部分是,尽管您可以快速开始专业设计,但您对网站拥有无限的设计控制权。我们的大多数用户都喜欢通过入门网站快速进入市场,但随着时间的推移,每个设计元素都会成为自己的设计元素。 Divi 允许两种结果!
准备好节省数周的开发时间并完全控制您的设计了吗?尝试 Divi 的快速网站,只需几个小时即可让您的网站上线。
获取迪维
网站建设每一步需要多长时间?
网站建设中的任何特定任务总是会产生时间和/或金钱成本。下面,我们分解了构建网站的主要任务,并给出了预期完成任务的实际时间表。我还考虑了三种类型的网站建设,因为它们在时间投入上差异很大。
域名和托管
使用 Wix 或 Squarespace 等一体化网站构建器设置域名和托管非常快捷。这些平台可处理大部分设置,并让您从一个仪表板完成所有步骤。通常需要一个小时。

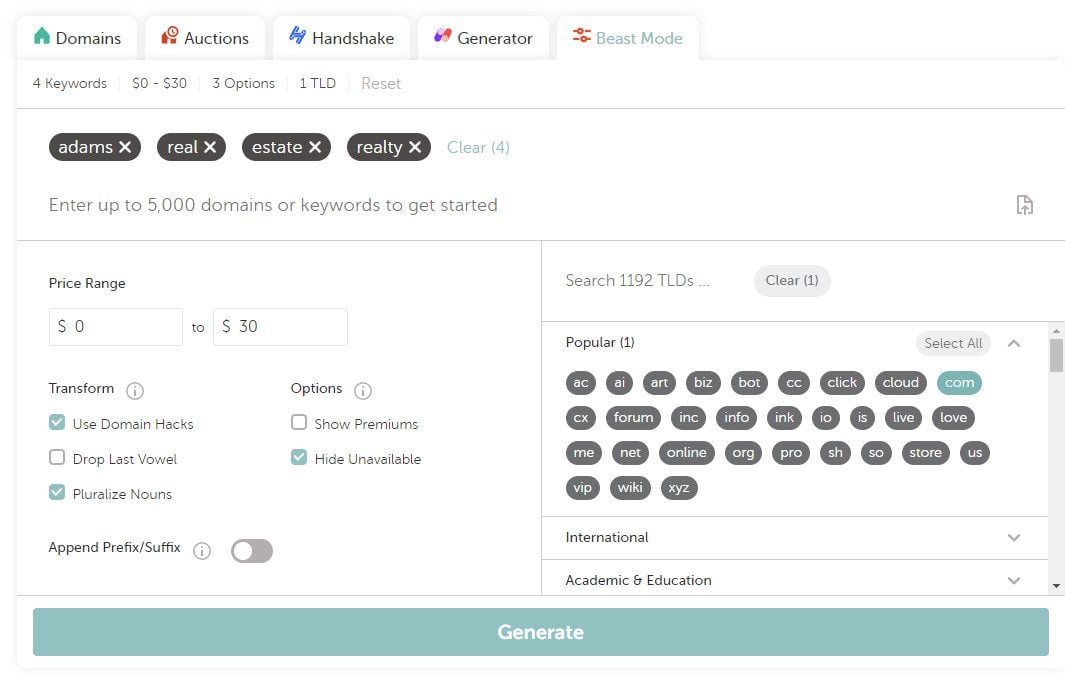
Namecheap 的野兽模式域名查找器
获取 Namecheap 域名
设置域并托管自定义 WordPress 构建需要更多的努力。根据您周围的购物情况,此过程可能需要 20 分钟到几个小时。设置好域名和托管后,您将安装 WordPress,这可以手动完成或通过一键安装完成。
下面的视频向您展示了如何做到这一切:
内容写作
内容写作涉及几个关键步骤,每个步骤都有自己的时间要求:
- 主题研究:通常需要 1 小时来确定相关主题、关键词和参考文献。
- 文案写作:通常每1000字需要3-5小时,具体取决于作者的复杂程度和技巧。
- 编辑校对:一般每1000字需要20分钟,保证基本的准确性和质量。尝试像 Grammarly Pro 这样的工具,可以真正节省时间。
- 内容管理系统 (CMS) 集成:在 CMS 上格式化和发布内容通常需要 30 分钟。
大多数网页的字数为 300-750 个字,而博客文章的字数在 750 到 2000 之间。您不必编写一堆博客文章来启动并运行您的网站 — 这可以稍后再做。
像 Divi AI 这样的人工智能网站构建器内置了人工智能编写器,可以更快地完成初稿,但仍然需要编辑。总体而言,您可以预期节省写作时间,花在编辑上的时间更多,花在任务上的时间更少。不使用人工智能网站构建器?通过像 Jasper 这样的 AI 作家,您仍然可以节省时间。我强烈建议您阅读我关于如何使用人工智能进行写作的文章,其中充满了对您来说重要的提示。
如果您正在为客户构建网站,请注意,从他们那里获取内容通常是最耗时的部分,可能需要几天到几周的时间才能提供您所需的一切。
想要进一步加速您的网站内容编写吗?借助 Divi Text AI,您可以利用 AI 的力量在短短几分钟内创建、编辑和优化您的内容。无论是从头开始写作还是完善您的副本,Divi Text AI 都可以帮助您简化写作流程并轻松交付专业品质的文本。
了解 Divi Text AI
线框图
对于许多网站来说,绘制布局构想可能需要 1-2 小时,以快速直观地呈现您想要的内容。这个想法是在建造东西之前快速制定一个计划。
较大的网站或具有广泛着陆页渠道的网站可能需要考虑用户流程图,这通常需要 2-4 小时。开发交互式原型可能需要 4-8 小时,以模拟用户体验并促进利益相关者的早期反馈。根据反馈速度的不同,每轮反馈可能需要2小时到几天的时间。

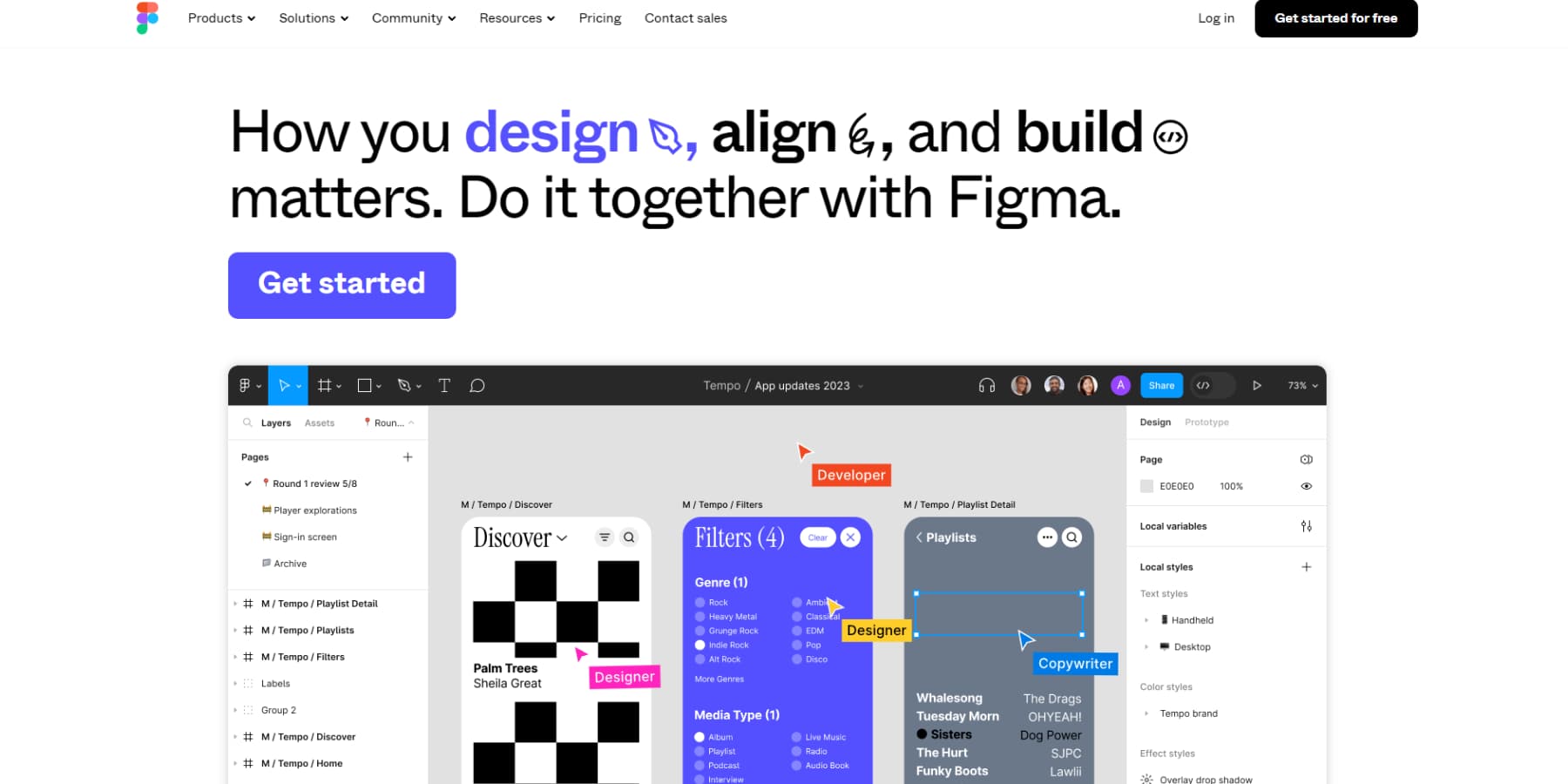
Figma 是一种流行的网站和应用程序线框图工具
但是,许多构建更小、更简单的网站的人会直接跳入他们选择的网站构建器。 Wix 或 Squarespace 等一体化网站构建器提供预先设计的模板,减少了对详细线框图的需求。这简化了设计过程,使用户能够更加专注于定制。对于自定义 WordPress 构建也是如此,但有些人可能会致力于线框图以准确规划独特的设计元素和功能。人工智能网站建设者可以使用人工智能生成初始布局,从而可能减少在线框图上花费的时间。

AI建站器可以为您生成多种设计,让您更快地找到大方向
并非每个网站建设都需要高保真线框图;粗略的草图和图表足以满足许多项目的需要。然而,在大型企业中,线框图可确保所有利益相关者对网站布局有清晰的了解,协调团队的工作,并在开发开始之前减少误解。
构建主题模板
构建模板对于创建一个有凝聚力且结构良好的网站至关重要。模板可确保各种类型的内容一致且有吸引力地呈现,从而增强整体用户体验。
| 每个构建器类型的模板构建 | 持续时间(小时) |
|---|---|
| WordPress + 迪维 | 2-8 |
| 专有网站建设者 | 12 |
| 自定义 WordPress 构建 | 24 |
| 硬编码网站 | 56 |
以下是您的网站所需的最低模板(因此,您需要设计):
- 博客文章档案:多个博客文章的结构化布局,增强用户导航。
- 单个帖子页面:单个帖子的一致且可读的格式。
- 页眉和页脚:所有页面的一致性,改进导航和品牌推广。
- 搜索结果页面:清晰呈现搜索结果,提供更好的用户体验。
- 404页面:引导遇到损坏链接的用户,保持积极的体验。
多合一网站构建器通过提供预先设计的模板来简化模板创建过程,从而减少大量定制的需求。自定义 WordPress 构建通常需要更长的时间,但提供了无与伦比的灵活性以及对网站外观和功能的控制。
Divi 可以在大约 2 分钟内生成 Theme Builder 模板,为用户节省大量时间。

Divi 的 AI 网站构建器一次性生成网页和网站模板

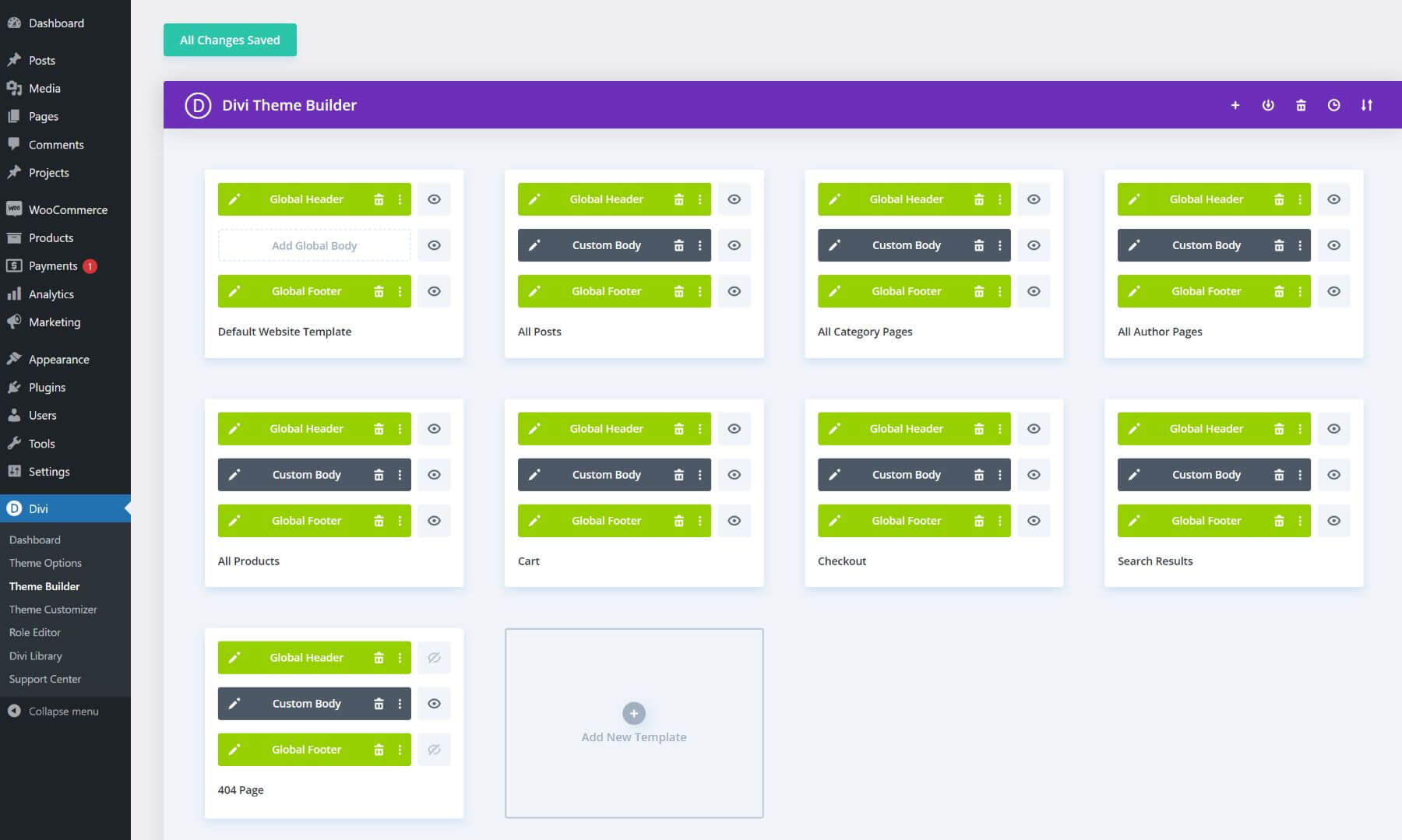
此外,当用户想要使用 Divi 主题生成器调整和更新这些模板时,Divi 不会阻止他们。

Divi 的主题构建可让用户直观地创建动态页面模板
了解 Divi 主题生成器
由于模板的动态特性,硬编码网站最难使用模板。您更有可能创建您喜欢的元素并将该元素复制并粘贴到新页面上。然而,一些较新的框架使实现这一点变得更容易。
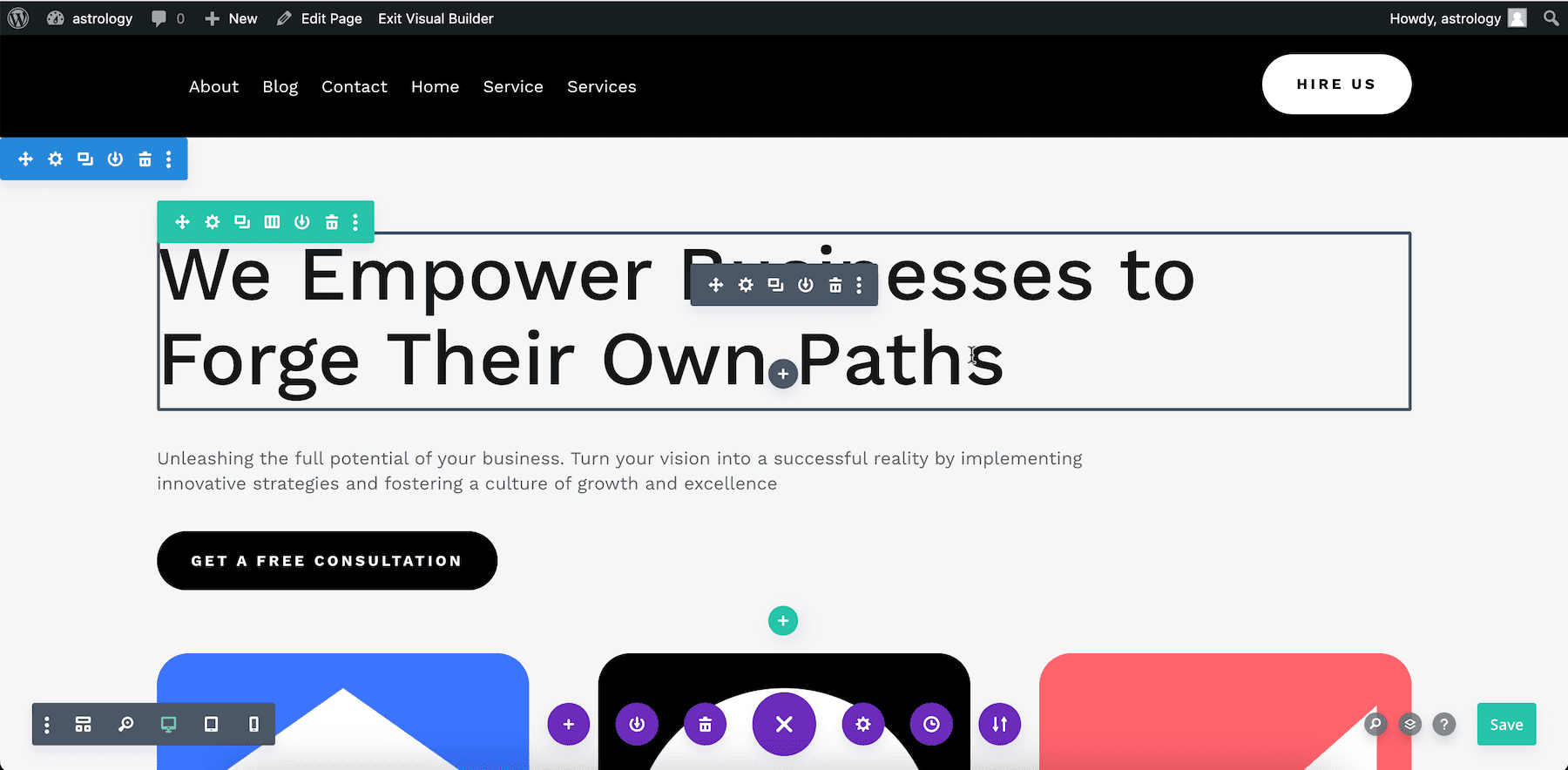
构建页面
构建页面涉及创建具有特定内容和设计元素的独特页面。这通常是 1:1(一对一)任务,但有时您可以重用在其他地方构建的部分。
| 每个构建器类型的页面构建 | 持续时间(小时) |
|---|---|
| WordPress + 迪维 | 2-8 |
| 专有网站建设者 | 16 |
| 自定义 WordPress 构建 | 16 |
| 硬编码网站 | 40 |
一体化网站建设者往往拥有可视化建设者,并经常提供模板作为良好的起点。这些构建器允许用户拖放元素,使页面创建快速而直观。自定义 WordPress 构建也可以说类似的事情,尽管您往往对要使用的页面构建器有更多选择。

毫不奇怪,像 Divi AI 这样的人工智能网站建设者往往会加速这一过程。 Divi AI 可以在几分钟内创建独特的页面,为用户提供进一步定制的起点。如果他们使用人工智能网站生成,他们将在 2 分钟内同时设计所有网站主题模板和核心网页。此外,这包括从模板部分到各个页面的一致设计,并将包括全局颜色、字体和预设,以实现更快的构建。
借助 Divi,人们还可以完全从头开始或基于以前设计的页面构建页面。虽然 Divi AI 很好并且可以加快速度,但 Divi 本身也可以处理您的需求。
获取 Divi Pro
其他组件
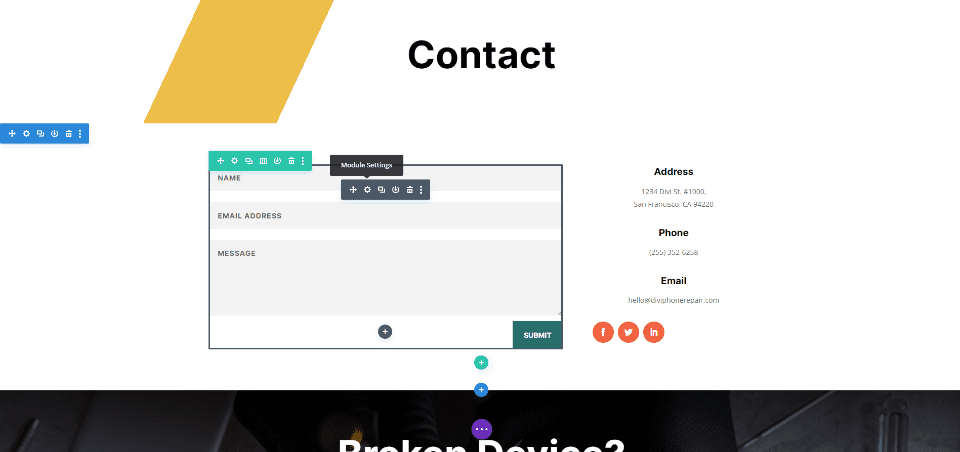
添加各种组件,例如联系表单、画廊、时事通讯选择加入表单和社交媒体集成,使网站变得栩栩如生。
一体化网站构建器和 WordPress 具有用于这些附加功能的内置工具和小部件。预制布局和模板通常具有这些功能,因此构建这些更复杂或交互式元素可以非常快。可能有很多附加组件/插件可以扩展这些功能以实现更多功能。 Divi 附带了数百个可用于向页面添加交互元素的模块。

硬编码网站在这一点上陷入困境。他们要么需要开始导入其他第三方代码库来定制开发交互元素,要么使用生成 Web 组件的第三方服务。为表单生成器、评论系统和电子商务付费往往带来的麻烦大于其价值。获取可以轻松附加这些功能的 CMS 是一种更可靠的方法。
分析
为您的网站设置分析会因您使用的构建器而略有不同,但核心流程仍然相似。
专有网站建设者通常通过集成内置分析工具或提供简单的 Google Analytics 设置来简化流程。这简化了跟踪基本指标,无需进行大量配置(对电子商务商店非常有帮助)。
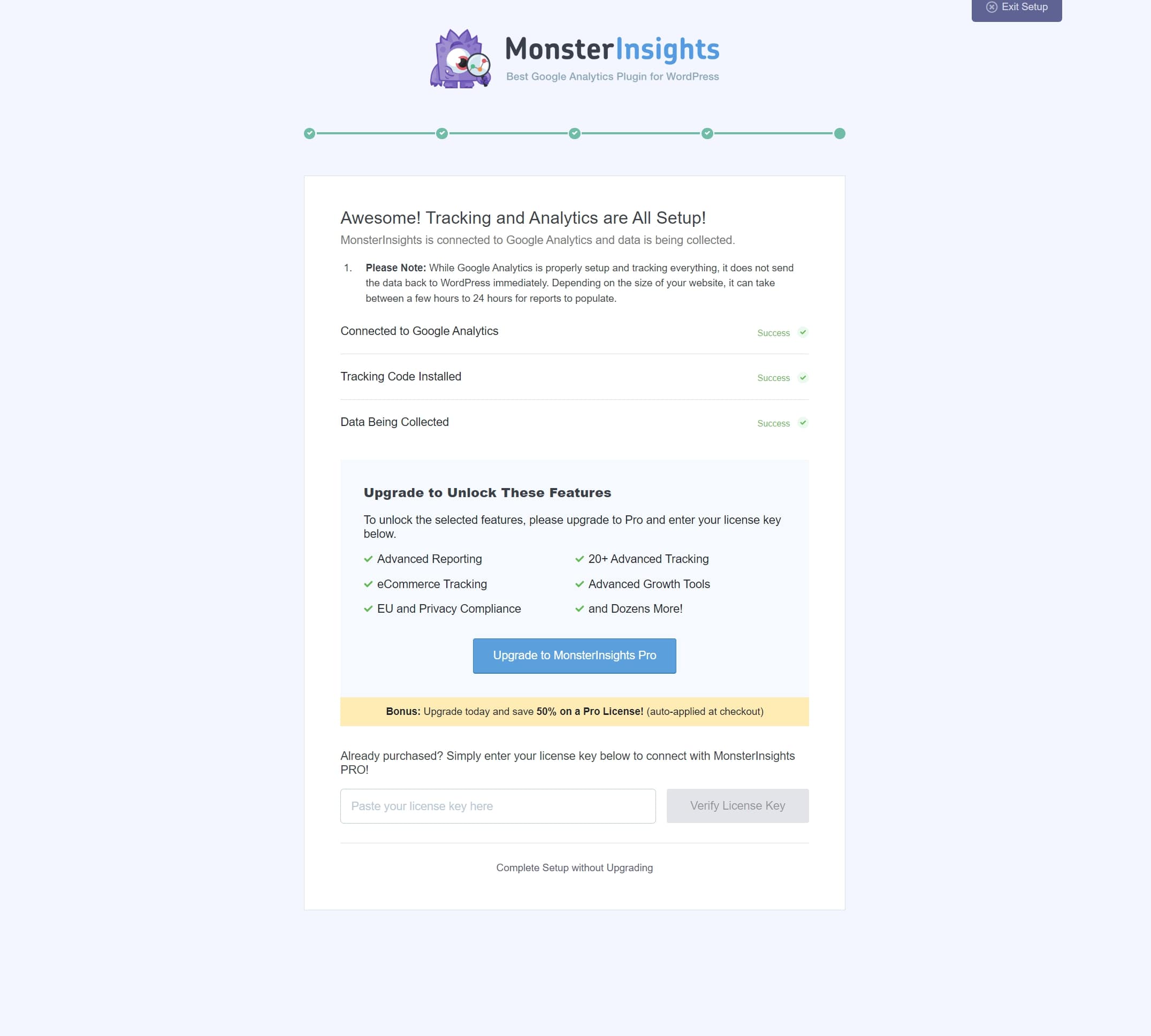
您需要在 WordPress 上安装 MonsterInsights 等插件并设置自定义事件和转化。人工智能网站构建器通常提供与 WordPress 或非人工智能构建器相同的集成级别。

总体而言,设置分析通常需要几个小时。该过程包括安装跟踪代码、配置事件和目标以及确保准确的数据收集。无论构建者如何,此步骤对于了解用户行为、跟踪转化和优化网站性能都至关重要。
我说在 WordPress 上设置需要更长的时间,但那是因为我认为用它来做高级事情有更多的空间。但是,如果在任何构建器上使用 Google 跟踪代码管理器,您的选项(和时间)基本相同。
页面搜索引擎优化
页面搜索引擎优化涉及优化各个网页以排名更高并在搜索引擎中获得更多相关流量。尽管人工智能网站构建器可能会提供额外的工具来简化某些任务,但不同网站构建器的此过程相似。页面 SEO 任务包括:
- 关键词研究:确定每个页面上要定位的相关关键词。
- 内容优化:将关键词自然地融入内容中。这包括标题、标头和正文。
- 元标签:为每个页面编写有效的元标题和描述。
- 图像优化:向图像添加替代文本并优化文件大小以加快加载时间。
- 内部链接:在相关页面之间创建链接以改进导航和搜索引擎优化。
根据内容的复杂性和长度,执行所有这些任务通常每页需要大约 30 分钟到 2 小时。

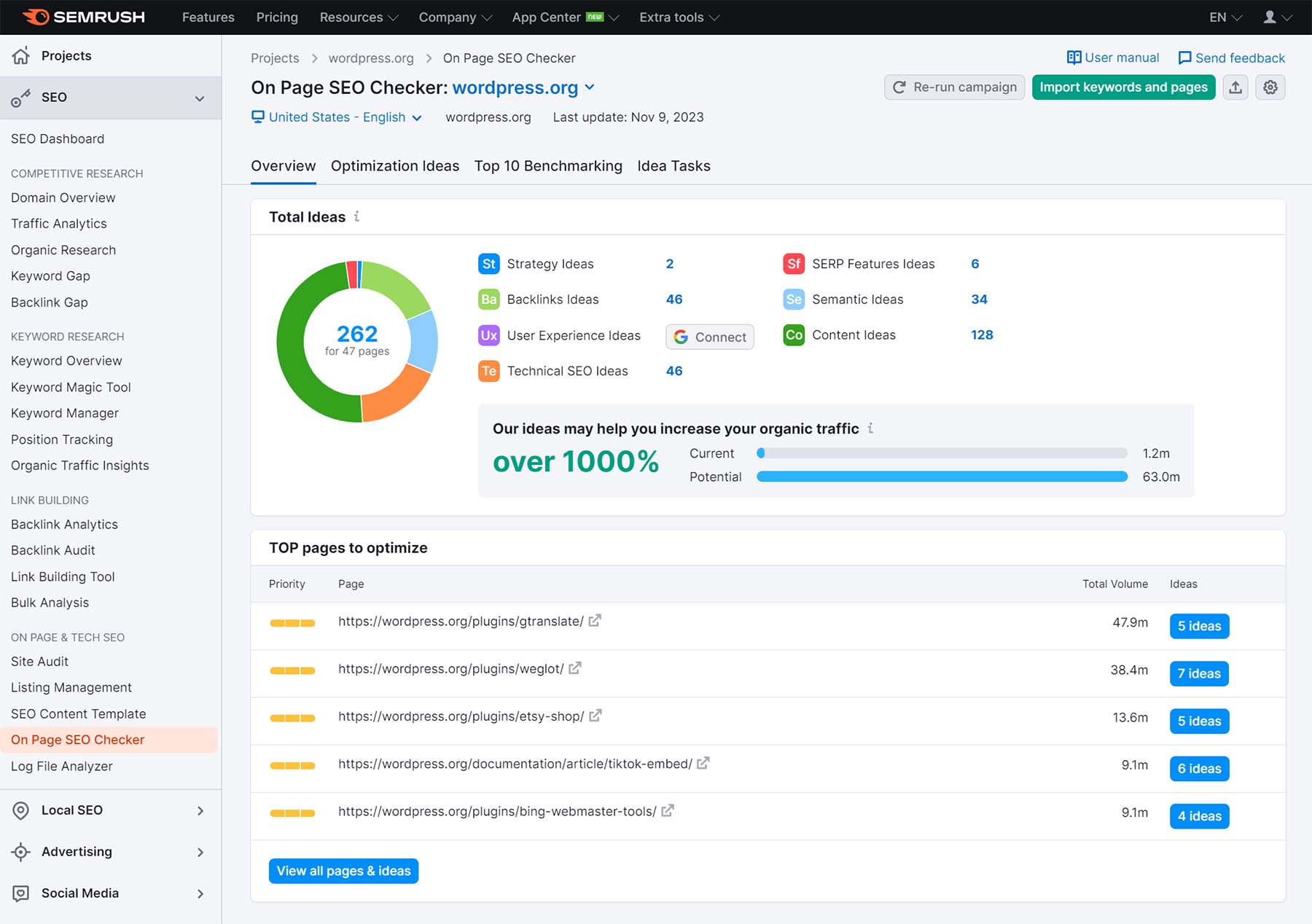
AI写作工具可以帮助向内容添加关键字并根据SEO最佳实践对其进行优化。人工智能工具可以通过建议改进和无缝集成关键字来优化内容。然而,您想要使用的大多数 SEO 工具都位于您的网站构建器/CMS 外部。请参阅此处的列表,但我强烈建议您查看 Semrush。
| 插件 | 起拍价 | 免费选项 | ||
|---|---|---|---|---|
| 塞姆拉什 | $119.95/月 | ️ | 访问 | |
| SE排名 | $49/月 | 访问 | ||
| 光明本地 | $29/月 | 访问 | ||
| #4 | 搜索引擎优化能力 | 自由的 | ️ | 访问 |
| #5 | 数学专业排名 | 免费,专业版 59 美元/年 | ️ | 访问 |
| #6 | 冲浪者搜索引擎优化 | $59/月 | 访问 | |
| #7 | 芒果 | $49/月 | 访问 | |
| #8 | 温彻 | $39/月 | 访问 | |
| #9 | 链接耳语 | $77/年 | 访问 | |
| #10 | 莫兹专业版 | $99/月 | 访问 | |
| #11 | 伍瑞克 | $79.99/月 | 访问 | |
| #12 | 透明镜 | $170/月 | 访问 | |
| #13 | 阿雷夫斯 | $99/月 | ️ | 访问 |
最后的调整
最后的调整可确保您的网站完美、实用并准备好发布。这一阶段涉及几个关键任务:
- 响应式测试:确保网站在各种设备和屏幕尺寸上外观和功能良好。
- 速度优化:通过优化图像、利用浏览器缓存和最小化代码来缩短加载时间。
- 跨浏览器兼容性:在不同浏览器上测试网站以确保一致的性能。
- SEO 检查:验证页面上的 SEO 元素,例如元标记、替代文本、永久链接结构、站点地图、robots.txt 和关键字放置。
- 功能测试:检查所有表单、链接和交互元素,以确保它们正常工作。
- 内容审核:校对并验证所有内容的准确性和连贯性。
- 安全措施:实施安全协议,例如 SSL 证书和安全插件的其他安全措施。
这些任务通常需要几个小时到几天的时间,具体取决于网站的复杂性。细致的最终调整可确保无缝的用户体验和网站的成功启动。优先考虑那些延迟网站启动的事情。不要试图让它变得完美,因为一旦它上线你就可以不断地进行调整。只需使用备份插件和临时环境即可。
找到适合您的最快网站建设方案
网站创建的范围从使用人工智能构建器的快速设置到详细的自定义构建。每种方法都有优点,从一体化平台的易用性到自定义 WordPress 网站的灵活性。选择正确的构建器可确保时间、成本和功能的平衡。
Divi 可能是最好的,因为它具有节省时间的网站创建和设计工具以及应用精细定制的强大能力。它通过将人工智能的力量与 WordPress 的灵活性相结合来实现这一点,让您能够构建令人惊叹的、完全可定制的网站。查看 Divi 的快速网站,了解如何利用它来获得最快的网页设计体验。
当您可以使用 Divi 在数小时内启动网站时,无需花费数周时间来构建网站。无论您是网站建设新手还是经验丰富的专业人士,Divi 都能提供您所需的速度、灵活性和设计自由度。单击此处立即开始使用 Divi 进行构建。
获取迪维
在您的网站构建中考虑以下其他节省时间的工具:
| 构建网站的省时工具 | 描述 | ||
|---|---|---|---|
| 1 | 迪维主题 | 最佳 WordPress 主题和页面生成器 | 得到 |
| 2 | 迪维模块 | 使用 Divi 构建页面和模板块 | 得到 |
| 3 | 快速站点 | 瞬间导入预建的网站设计 | 得到 |
| 4 | 主题生成器 | 构建令人印象深刻的主题模板 | 得到 |
| 5 | Divi 无代码可视化生成器 | 网站可视化生成器 | 得到 |
| 6 | 迪维人工智能 | 人工智能网站建设者 | 得到 |
| 7 | 名称廉价 | 域名注册 | 得到 |
| 8 | WordPress | 灵活的自托管网站平台 | 得到 |
| 9 | 语法专业版 | 写作和语法增强工具 | 得到 |
| 10 | 碧玉 | 人工智能写作助手 | 得到 |
| 11 | 菲格玛 | 协作界面设计工具 | 得到 |
| 12 | 怪物洞察 | WordPress 分析 | 得到 |
| 13 | 塞姆拉什 | SEO 和在线可见性管理 | 得到 |
| 14 | 维克斯 | 多合一网站构建器 | 得到 |
| 15 | 方空间 | 多合一网站构建器 | 得到 |
