如何制作响应式 WordPress 图片库(2 种方法)
已发表: 2022-10-06您想为您的网站制作响应式 WordPress 画廊吗?
如果您曾经使用过默认的 WordPress 画廊,您会注意到它缺少几个重要的功能。 但是,许多响应式 WordPress 画廊插件很难使用,并且会影响您的网站速度和加载时间。
这就是为什么本文将向您展示如何在不影响您的 WordPress 网站性能的情况下使 WordPress 画廊具有响应性。
为什么要让 WordPress 画廊具有响应性?
如今,几乎 60% 的互联网访问是通过智能手机进行的。 因此,在向您的网站添加新特性和功能时,您需要确保它在移动设备上正常工作。
无论是平板电脑、智能手机、笔记本电脑还是台式机,您的新照片库布局都需要足够灵活,以适应每种屏幕尺寸。 这样,您的网站访问者将获得更好的用户体验。
更重要的是,响应式设计对于搜索引擎优化 (SEO) 至关重要。
在搜索结果中对您的网站进行排名时,像 Google 这样的搜索引擎会考虑移动可用性。 因此,向您的网站添加响应式图库图片可以帮助您获得更好的排名,进而为您的小型企业带来更多自然流量。
最后,学习如何使 WordPress 画廊具有响应性可以大大促进您的业务发展。 考虑到这一点,您可以遵循以下两种简单的方法。
如何让 WordPress Gallery 响应式:2 种简单的方法
您将在下面找到 2 种将响应式图片库添加到 WordPress 网站的方法。 首先,我们将使用功能强大的 WordPress 页面构建器来增强您的网页设计。 其次,我们将使用市场上响应速度最好的 WordPress 图片库插件之一。
单击下面的任一方法以查看添加新画廊的步骤。
- 方法 1. 使用 SeedProd 高级图库 WordPress 块
- 方法2.使用Envira GalleryWordPressPlugin
方法 1. 使用 SeedProd 高级图库 WordPress 块

对于第一个解决方案,我们将使用最好的 WordPress 网站构建器SeedProd 。 凭借其拖放式页面构建器、响应式模板和可自定义的 WordPress 块,它是迄今为止无需 HTML、PHP 或自定义 CSS 代码即可自定义您的网站的最简单方法。
您可以使用 SeedProd 的WordPress 块将画廊添加到您的 WordPress 主题、页面和小部件就绪区域。 只需拖放和单击即可创建适用于任何屏幕尺寸的画廊。
SeedProd 易于使用的功能包括:
- WordPress主题生成器
- 预制网站套件
- 登陆页面构建器
- 响应式登陆页面模板
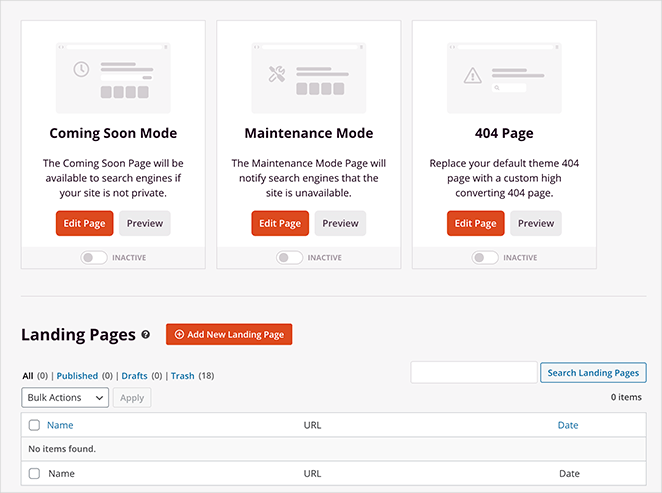
- 4 种页面模式:即将推出、维护、404 和登录
- 电子邮件营销集成
- 订户管理
- WooCommerce 支持
- 访问控制
- 动态文本
- 域映射
- 和更多。
请按照以下步骤使用 SeedProd 制作响应式 WordPress 画廊。
步骤 1. 安装并激活 SeedProd
首先,访问SeedProd 网站并下载插件。 我们建议让 Pro 版本的 SeedProd 遵循本教程,因为它提供了具有竞争力的价格的最佳功能。
接下来,登录您的 SeedProd 帐户,然后单击“下载”选项卡将插件文件下载到您的计算机。 您也可以同时复制您的许可证密钥,您很快就会需要它。

现在,在您的 WordPress 网站上上传并激活插件。 如果您在此步骤中需要帮助,可以按照本指南安装 WordPress 插件(在新选项卡中打开)。
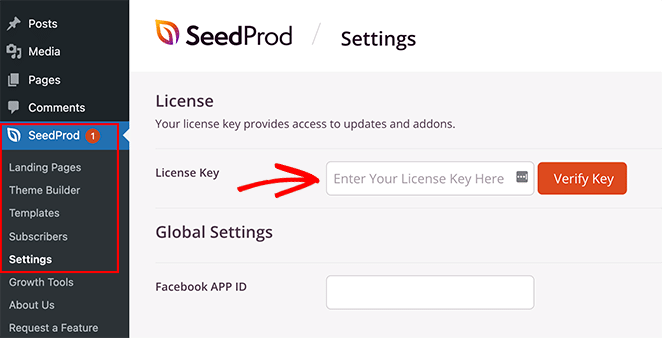
安装并激活 SeedProd 后,从您的 WordPress 管理员导航到SeedProd » 设置并粘贴您之前复制的许可证密钥。 确保单击“验证密钥”按钮,然后继续下一步。

第 2 步。创建 WordPress 主题或登录页面
由于此插件提供了两种使用拖放构建器的方法,因此下一步是制作 WordPress 主题或登录页面。
Theme Builder 是无需雇用开发人员即可创建自定义 WordPress 主题的最简单方法。 它将您当前的主题替换为您网站每个部分的完全可定制的模板。

或者,登录页面构建器是在不更改 WordPress 主题的情况下直观地构建单个页面的好方法。

您可以按照这些关于创建 WordPress 主题和使用 SeedProd构建登录页面的分步教程进行操作。 然后,在选择模板并创建初始页面后,您可以按照本指南第 3 步中的说明将响应式图库添加到您的网站。
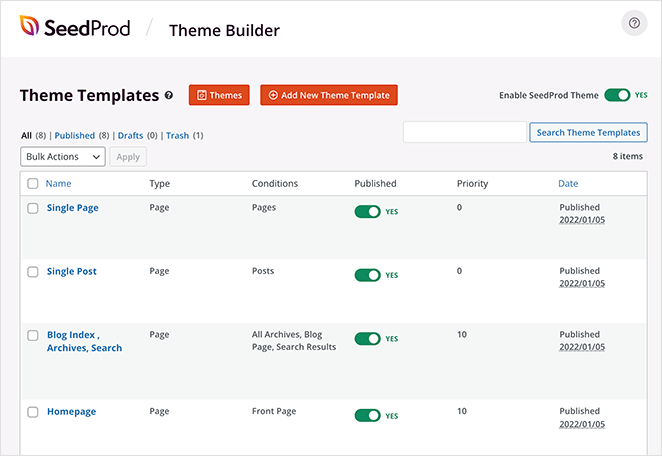
注意:对于本指南,我们使用的是 Theme Builder 方法。
第 3 步。添加高级画廊 WordPress 块
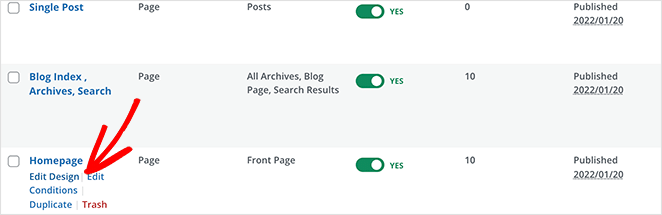
对于此步骤,使用 SeedProd 打开任何页面,以使用拖放页面构建器对其进行自定义。 例如,您可以从 Theme Builder 仪表板打开主页模板,以将响应式画廊添加到您的首页。

如果您正在构建登录页面,请转到SeedProd » Landing Pages ,然后在您选择的设计上单击编辑。
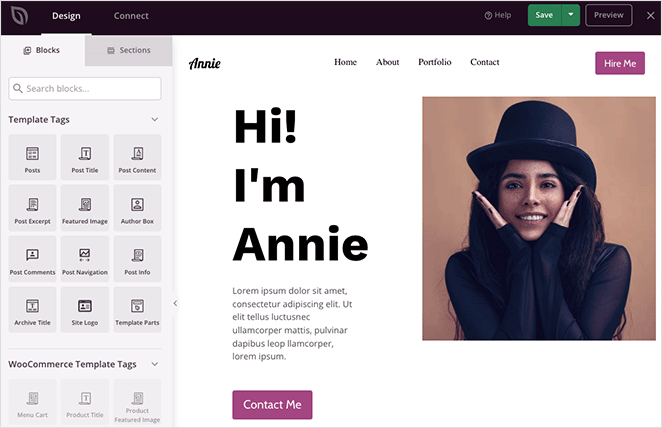
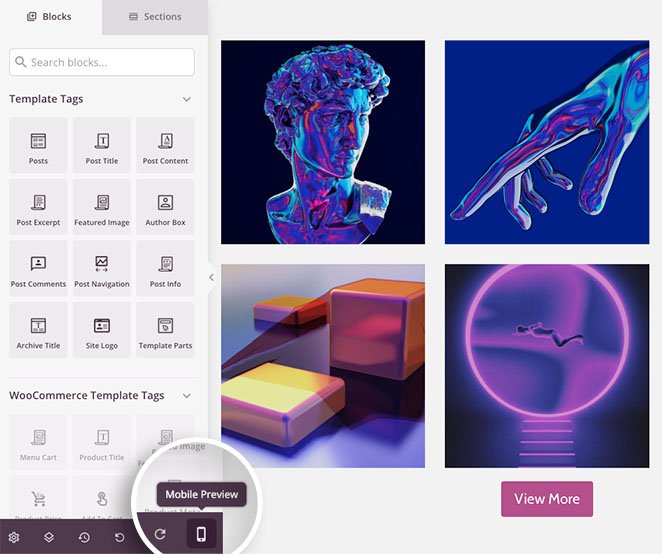
打开设计时,您会看到类似于以下布局的布局:

左侧是用于向设计添加内容的块和部分,右侧是实时预览。 单击预览中的任何元素将在左侧打开其设置,并且您所做的任何更改都会自动实时发生。
您可以使用的一些块包括:
- 社交分享按钮
- 社交媒体配置文件图标
- 视频块(链接到 YouTube 或 Vimeo 视频)
- 推荐旋转木马
- 联系表格
- 和更多
购买本指南; 我们将使用高级图库块。
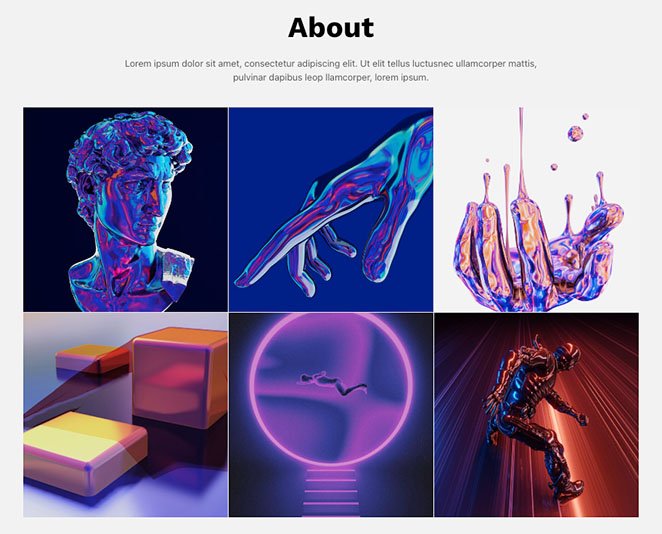
创建单个响应式 WordPress 画廊
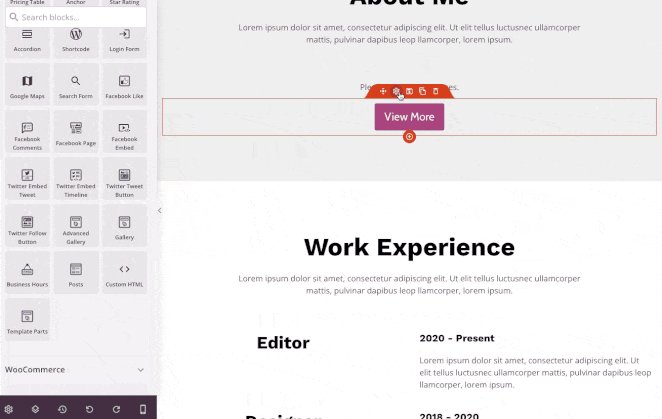
假设您想添加一个响应式图库来显示您的投资组合中的最佳示例。 为此,请从左侧面板中选择“高级图库”块,然后将其拖到您的页面设计中。

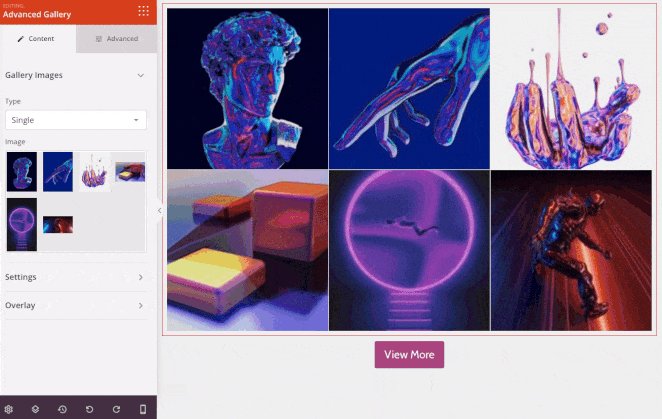
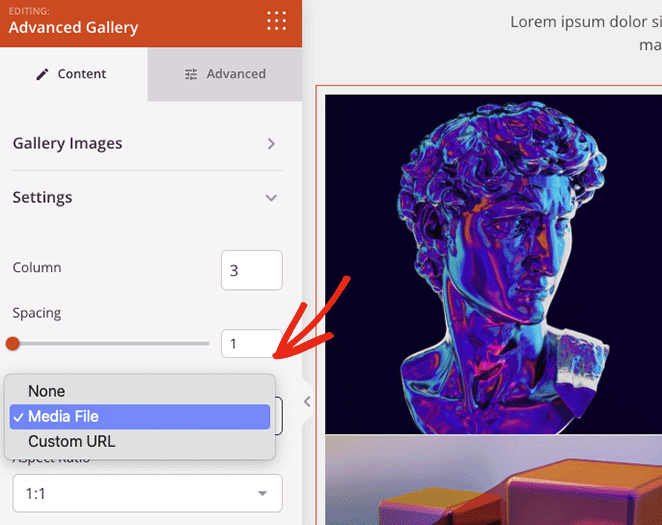
从那里,您可以打开图库选项并调整设置,直到您的图库看起来完全符合您的要求。 您可以更改列号和间距,或将您的图库链接到图像文件、自定义链接或无链接。
例如,当访问者单击时,媒体文件选项将在响应式全尺寸 img 灯箱中显示您的画廊。

您还可以更改图像缩略图的纵横比并将图像大小设置为缩略图、中或大。
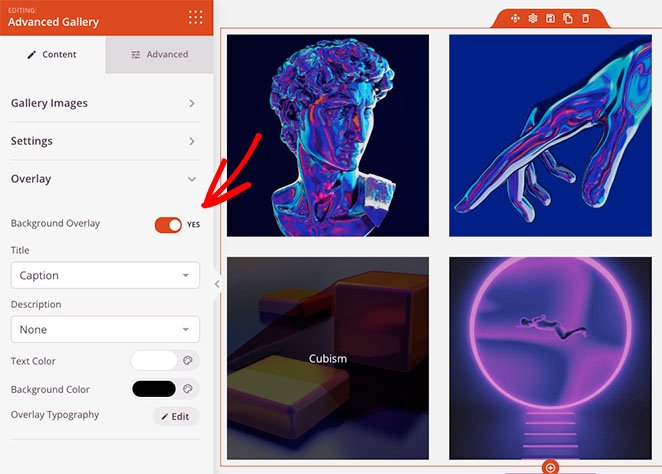
想为每个画廊图像添加一些信息吗? 然后单击叠加选项卡,您可以在其中为每个图像添加背景叠加颜色悬停效果、标题和描述。

每当网站访问者将鼠标悬停在图像上时,它都会变暗并显示您选择的描述。
创建多个动态 WordPress 画廊
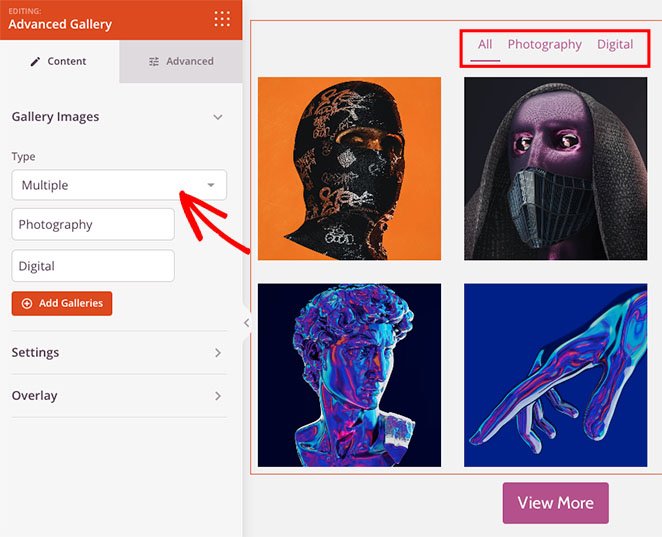
您还可以在您网站的任何其他页面上使用高级图库块。 例如,您可以创建一个投资组合页面并添加多个图像库,用户可以通过特定参数进行过滤。

为此,请单击类型下拉菜单并选择多个选项。 然后,您可以开始添加任意数量的画廊。

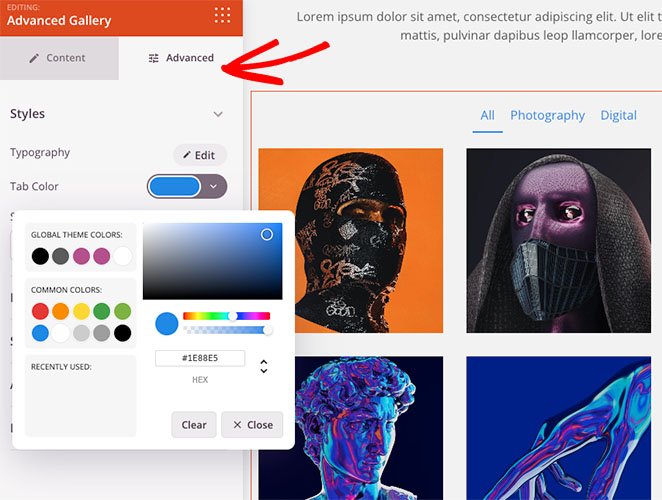
如果您需要更多自定义选项,可以单击“高级”选项卡。 从那里,您可以更改过滤器选项卡的颜色、排版、阴影、图像边框等等。

让您的 WordPress 画廊具有响应性
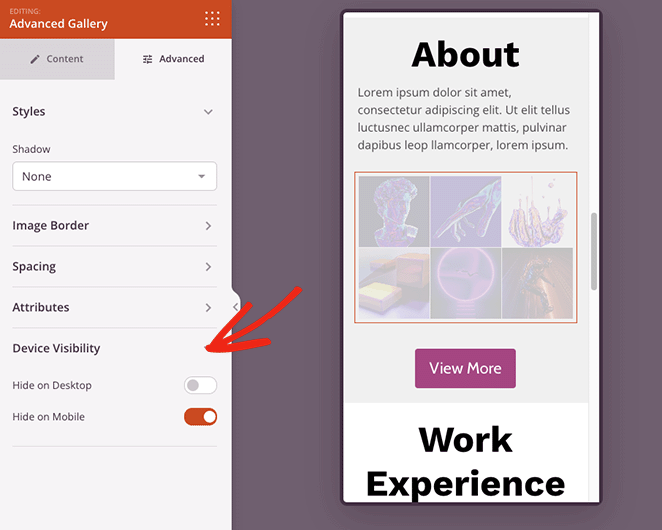
默认情况下,您使用 SeedProd 创建的任何画廊都是响应式的。 但是,您可以使用移动预览选项检查您的画廊的移动友好性。
单击底部工具栏中的移动预览图标,您将看到您的画廊在移动设备上的外观。

然后,您可以编辑您的设计,使其在任何设备上看起来都很棒。
在“设备可见性”选项卡中,您还可以隐藏移动或桌面上的特定元素以改善移动体验。

如果您对图片库感到满意,请单击页面右上角的保存按钮。

第 4 步。发布您的响应式图片库
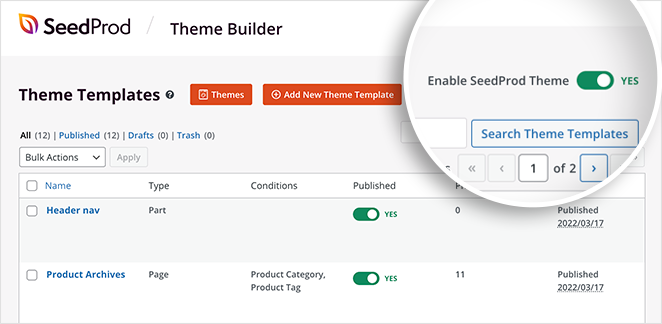
现在您已准备好发布您的画廊。 为此,请返回主题生成器仪表板,然后将“启用 SeedProd 主题”切换到“是”位置。

或者,对于登录页面,单击“保存”按钮上的下拉箭头,然后单击“发布”。
现在您可以预览您的响应式画廊以查看其外观。

方法2.使用Envira GalleryWordPressPlugin
我们将使用 Envira Gallery 为下一个方法制作响应式 WordPress 画廊。 与其他 WordPress 画廊插件不同,Envira Gallery 快速、响应迅速且轻量级,但仍提供广泛的易于使用的功能。

例如,它提供图像调整大小选项、幻灯片、灵活的布局和多个图像源。
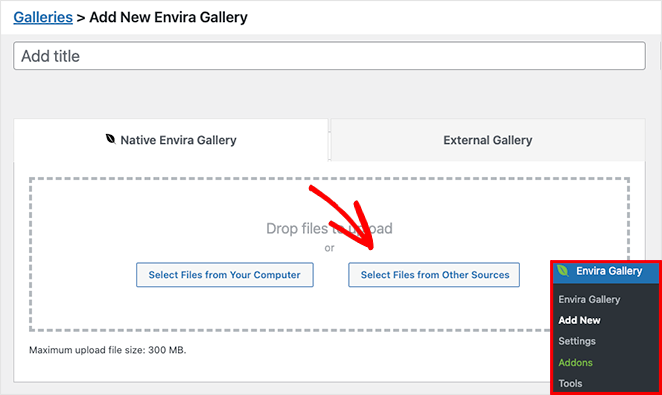
首先,在您的 WordPress 网站上安装并激活 Envira Gallery 插件。 接下来,转到Envira Gallery » Add New以创建新的图像库。
要将图像添加到您的画廊,请单击以下任一按钮:

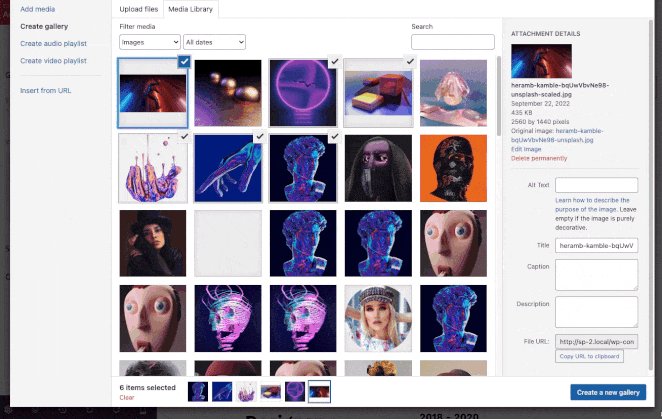
第一个选项允许您从计算机上传图像文件,而第二个按钮允许您从 WordPress 媒体库中选择图像。
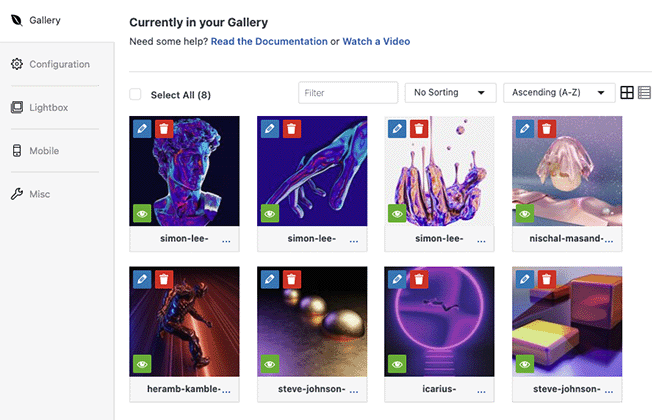
选择图像后,您可以通过拖放重新排列它们。 您还可以单击眼睛图标将特定图像置于草稿模式并将它们从您发布的图库中隐藏。

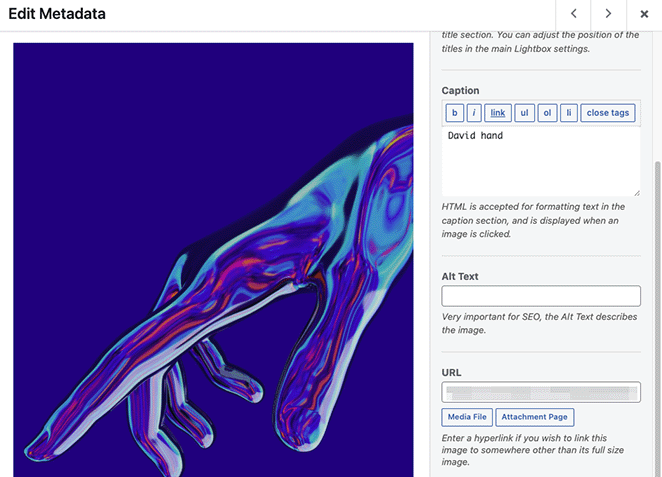
此外,单击铅笔图标可让您编辑图像元数据。 例如,您可以更改图像标题、替代文本和标题,并编辑附件页面的 src URL。

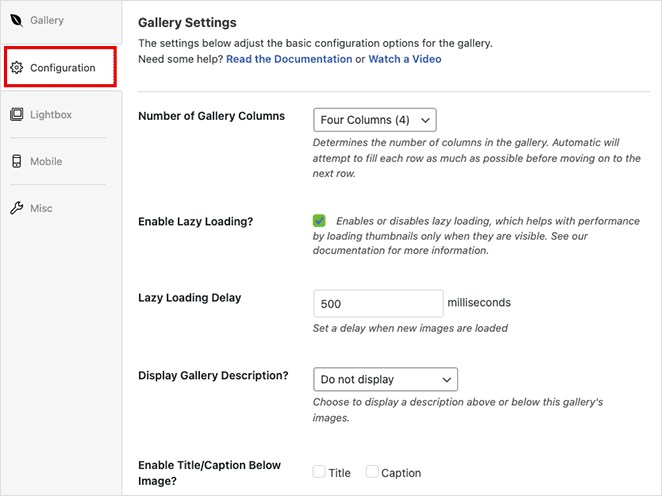
接下来,单击配置选项卡,您可以在其中:
- 更改图库列号
- 启用延迟图像加载
- 显示画廊描述
- 显示标题和标题
- 设置像素大小、图像裁剪位置和间距
- 更改图库模板

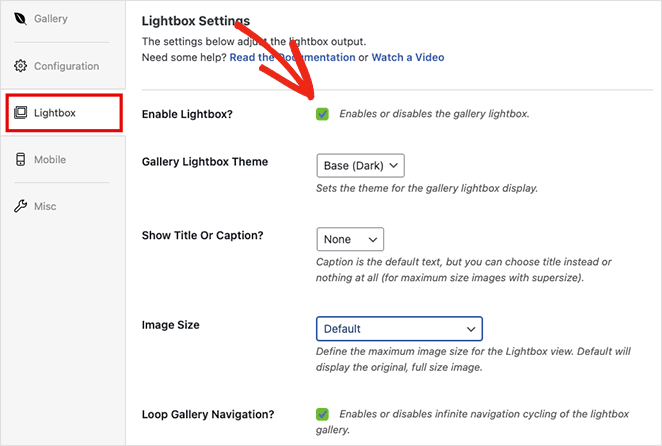
在灯箱选项卡中,您可以在用户单击图像时启用响应式灯箱。 它还允许您调整设置以更改灯箱主题、显示标题、添加过渡效果等。

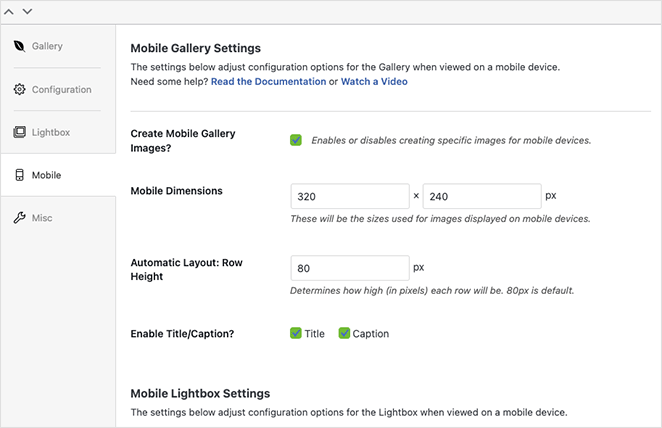
除了上述设置,Envira Gallery 还有一个移动图库设置选项卡。 此面板可让您自动为移动设备生成特定图像。

您可以设置自定义移动图像尺寸和行高,甚至调整移动灯箱设置。
如果您对画廊设计感到满意,请单击右上角的发布按钮。
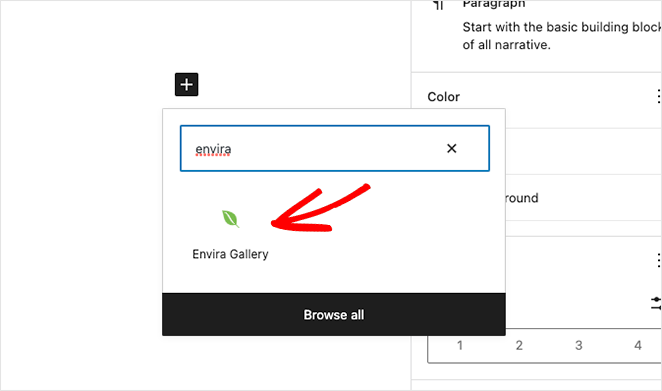
要将适合移动设备的图库添加到您的网站,请创建或编辑帖子或页面,然后单击 WordPress 块编辑器内的加号 (+) 图标以添加新块。
搜索直到您看到 Envira Gallery 块,然后单击它以将其添加到您的页面。

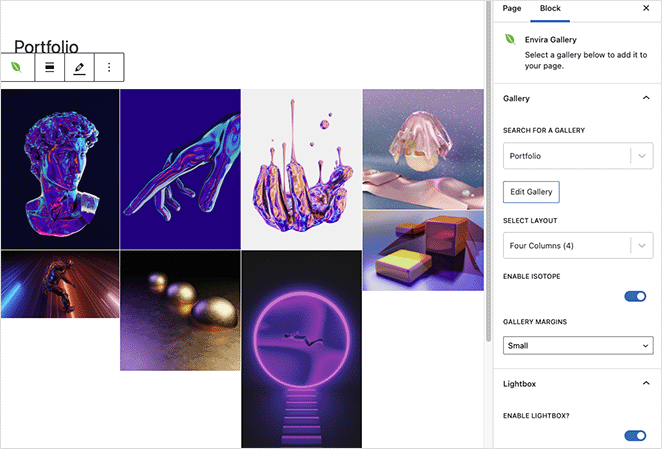
从下拉菜单中,选择您刚刚创建的图库,将其嵌入到 WordPress 编辑器中。

现在您可以单击“更新”或“发布”按钮,让您的画廊在您的网站上上线。
注意:如果您仍在使用经典的 WordPress 编辑器,您可以复制您的 Envira Gallery 短代码并将其粘贴到帖子或页面中。
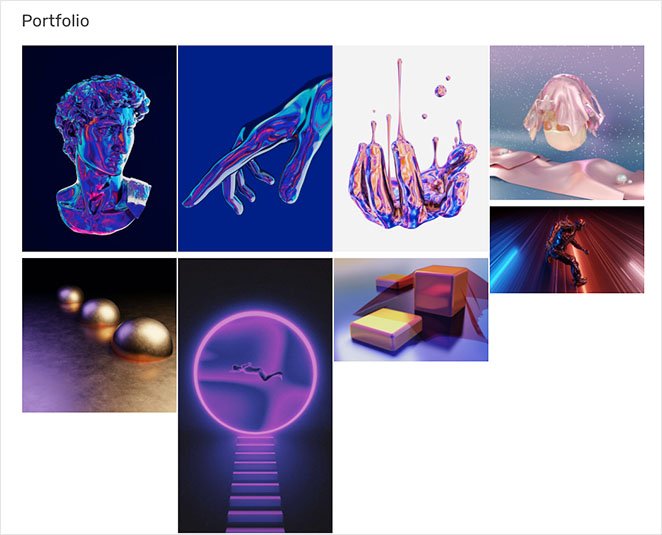
接下来,预览您的页面,并查看您的新响应式 WordPress 画廊的外观。

你有它!
您现在知道如何使 WordPress 画廊具有响应性。
我们希望这篇文章对您有所帮助。 当您在这里时,您可能还喜欢以下 WordPress 教程:
- 登陆页面与微型网站:哪一个最适合您的品牌
- 如何自定义 WordPress 文章摘录(无代码)
- 如何向 WordPress 添加推文按钮(3 种方式)
谢谢阅读。 请在 YouTube、Twitter 和 Facebook 上关注我们,获取更多有用的内容来发展您的业务。