如何在WordPress中接受支付宝付款(2种简单方法)
已发表: 2023-11-28您想知道如何在 WordPress 中接收支付宝付款吗?
支付宝是一家总部位于中国的数字钱包,拥有超过 10 亿活跃用户。 在您的 WordPress 网站上接受支付宝付款意味着您向更广泛的受众敞开了大门,有可能增加您的销售额。
在这篇文章中,我们将解释如何在WordPress中接受支付宝付款。 这样,您就可以进入喜欢使用这种付款方式的广大用户市场。

为什么你应该在 WordPress 中接受支付宝付款?
支付宝是一款支付应用程序,允许用户在线汇款和收款。 它在中国市场占据主导地位,目前在新加坡、马来西亚、香港和世界各地越来越受欢迎。
它不仅被国际用户使用。 国内许多批发购买产品的代发货店也使用支付宝。 这是因为支付宝是阿里巴巴和速卖通这两个电子商务巨头的主要支付方式。
支付宝正在为全球超过 20 亿客户提供服务,因此将其添加为支付选项将帮助您开拓巨大的市场并吸引来自支付宝流行地区的客户。
话虽这么说,让我们深入探讨一下接受支付宝付款的两种方式。 您可以使用我们的链接跳转到您喜欢的方法:
- 方法一:使用WP Simple Pay轻松收款支付宝付款(推荐)
- 方法 2:使用 Stripe 支付网关插件接受 WooCommerce 支付宝付款
方法一:使用WP Simple Pay轻松收款支付宝付款(推荐)
对于这种方法,我们将使用 WP Simple Pay,这是市场上最好的 Stripe 支付插件。 有了这个插件,您就可以接受付款,而无需在您的网站上设置任何复杂的 API。

WP Simple Pay 集成到 Stripe 的支付选项中,允许使用 Stripe 的企业接受想要使用支付宝付款的客户的付款。
好消息是您可以使用 WP Simple Pay Lite,因为它可以接受支付宝付款。 最重要的是,它 100% 免费。
注意:您需要 WP Simple Pay Pro 才能访问支付宝付款表格。 使用免费版本,您只能创建一个支付宝付款按钮来添加到您的页面。 此外,如果没有付费计划,您将无法构建现场付款表格。
对于大多数企业,我们推荐 WP Simple Pay Pro。 此付费版本接受 10 多种付款方式,并提供定期付款、立即购买、稍后付款计划和高级表单生成器。
在本教程中,我们将使用 Pro 计划,以便我们可以构建一个付款表单来接受支付宝付款。 该过程与免费计划相同,但您可以使用的功能较少。
第 1 步:安装并激活 WP Simple Pay
首先,您需要安装并激活 WP Simple Pay 插件。 如果您需要帮助,请阅读我们有关如何安装 WordPress 插件的教程。
激活后,该插件将自动启动 WP Simple Pay 设置向导。 您需要单击“让我们开始吧”按钮。

第 2 步:完成设置向导
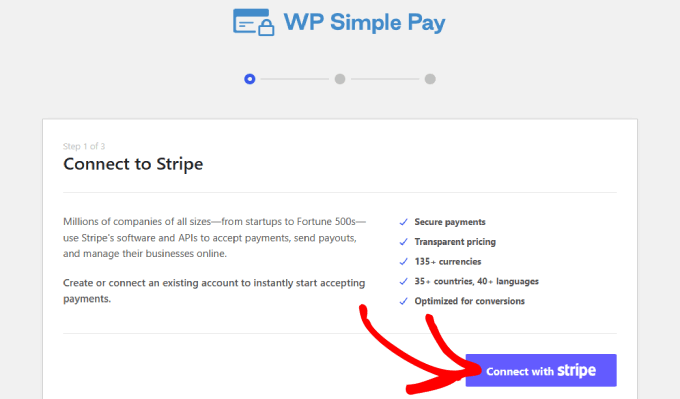
您将被带到该过程的下一步。 从那里,您必须创建一个新的 Stripe 帐户或连接到现有帐户。 单击“与 Stripe 连接”按钮移至下一个屏幕。

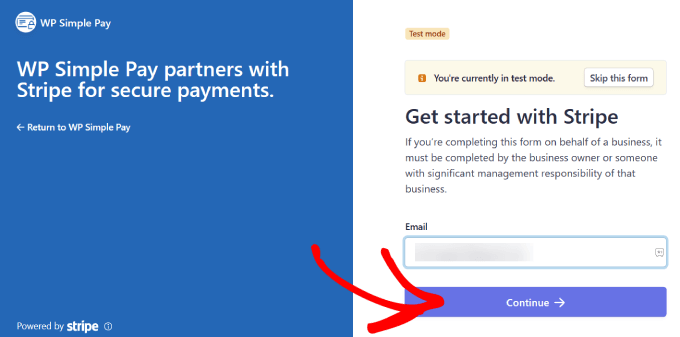
假设您已经拥有 Stripe 帐户,您可以输入您的电子邮件地址并单击“继续”按钮。
它将把您的 Stripe 数据集成到您的网站中。 这样,您收到的所有付款都将转入您的 Stripe 账户。

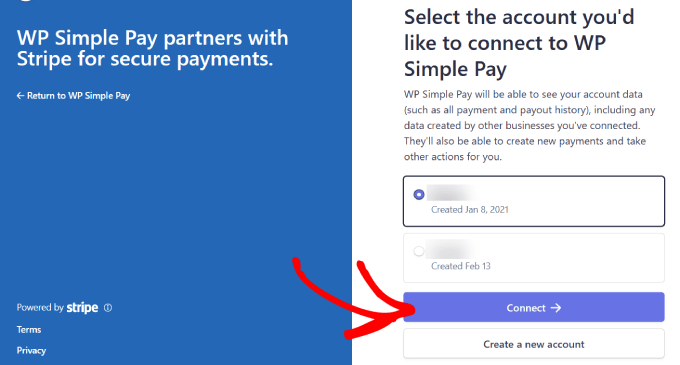
从这里,系统将提示您选择您的 Stripe 帐户。
然后点击“连接”。 或者您可以选择创建一个新帐户。

第 3 步:创建接受支付宝付款的表单
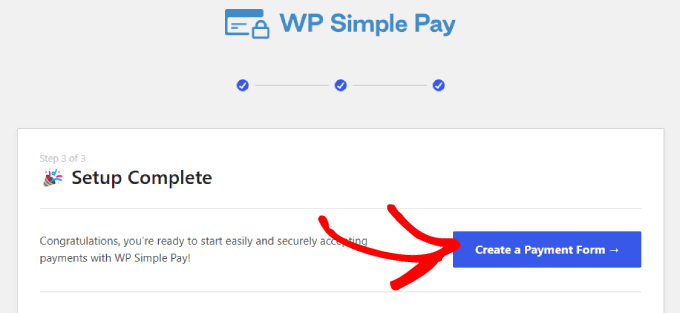
连接 Stripe 帐户后,您将需要创建付款表格。
继续并单击“创建付款表格”按钮。

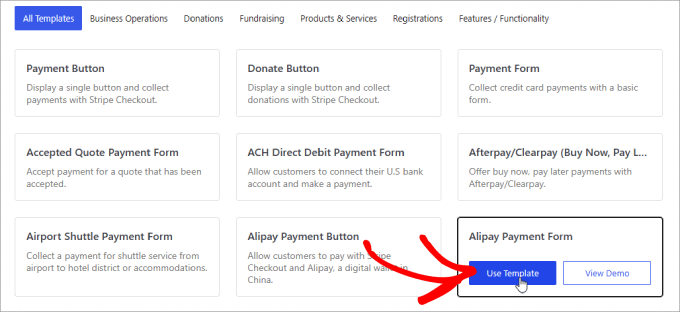
您将进入一个模板库,您可以从众多预先构建的模板中为您的表单选择一个模板。
接下来,查找“支付宝付款表”并点击“使用模板”。

选择模板后,您将进入直观的拖放构建器。
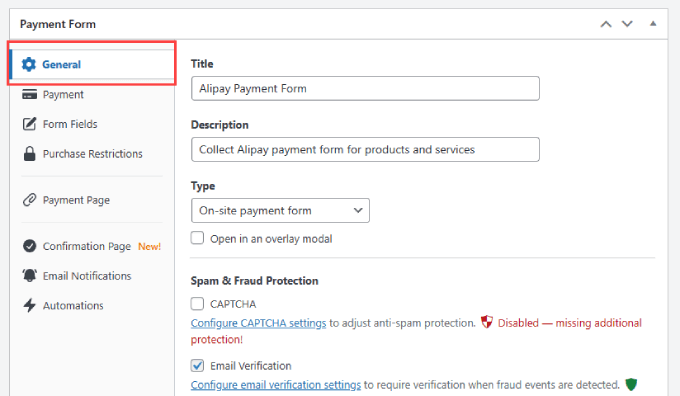
系统还会提示您配置常规设置。 您可以在此处自定义标题、描述、表单类型等。
还可以选择添加验证码和电子邮件验证按钮以防止虚假订单。

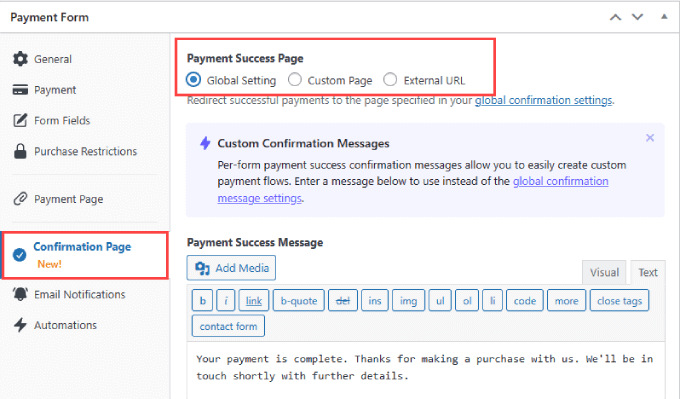
如果您转到“确认页面”选项卡,您可以配置用户填写表单后的引导位置。
默认情况下,当客户付款时,WP Simple Pay 将显示自定义成功页面。 但如果您想显示 WordPress 网站上托管的其他页面,则可以选择“自定义页面”。 这是一个很好的机会,可以将他们发送到感谢页面,甚至向他们追加销售更多产品或服务。
或者,如果您希望将客户重定向到外部页面,则可以选择“外部 URL”。 您还可以添加“付款成功消息”来感谢客户并告诉他们接下来对您的期望。

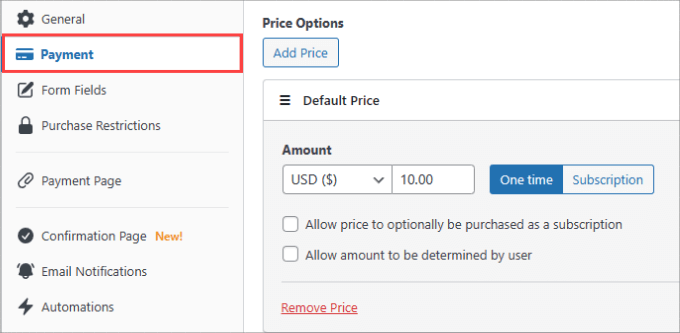
之后,您需要转到左侧的“付款”选项卡。
您可以在此处设置“默认价格”。

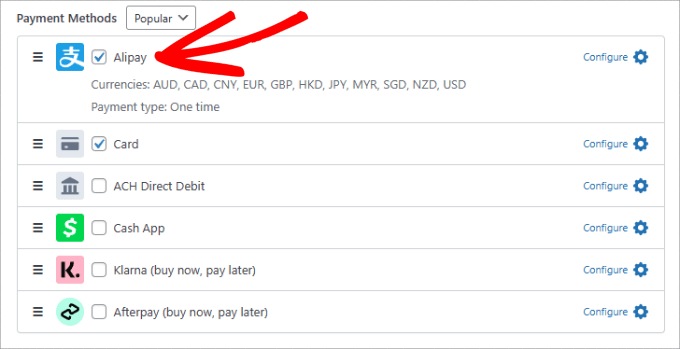
在“付款方式”下,请务必选中支付宝旁边的复选框,以开始在您的网站上接受支付宝付款。
您还可以选择其他付款方式,例如银行卡或 ACH 直接存款。 如果您拥有 WP Simple Pay Pro,您将可以完全使用 13 种支付方式,包括 Apple Pay、Google Pay、Afterpay、Klarna、Cashapp 等。

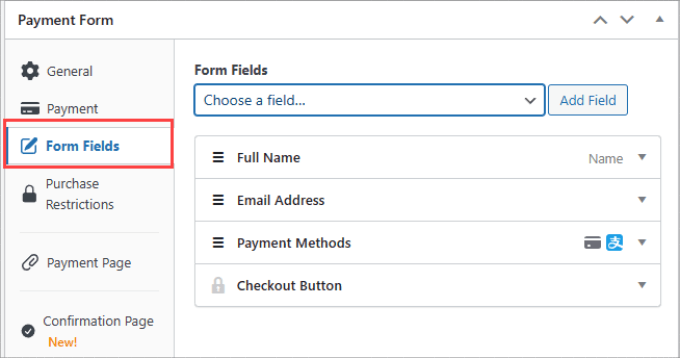
然后,转到左侧的“表单字段”选项卡。 在这里,您可以添加或更改任何现有的表单字段。
您所需要做的就是点击“表单字段”下的下拉菜单,然后单击“添加字段”。

您有很多选项可供选择,例如电话、地址、优惠券等。
第 4 步:发布您的支付宝表单
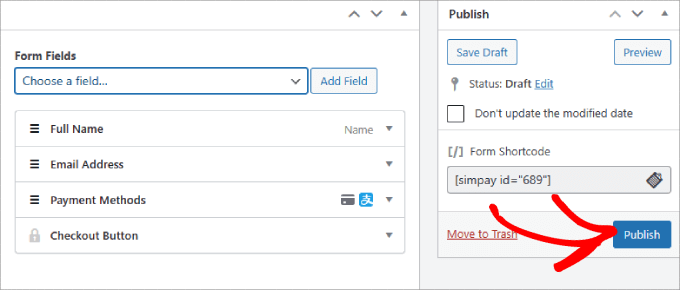
表格准备就绪后,请务必保存您的更改。 接下来,您准备在您的网站上发布并嵌入您的支付宝付款表单。
继续并单击右侧的“发布”按钮。

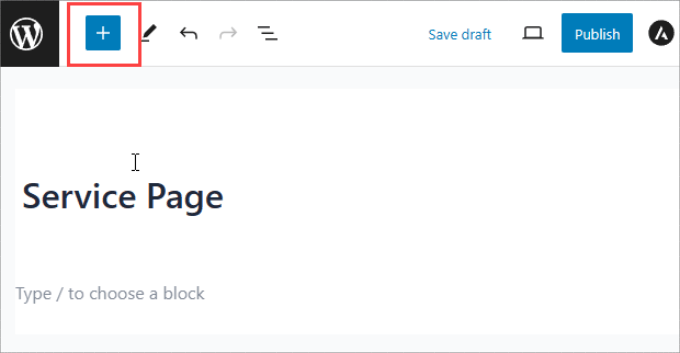
现在,您需要将该表单嵌入到您的 WordPress 网站中。 只需转到您想要包含表单的帖子或页面即可。 这可以是服务页面、产品页面或其他任何地方。
点击左上角的“+”按钮。

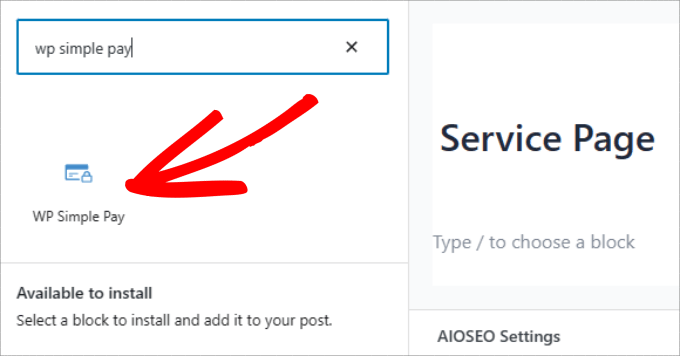
搜索 WP Simple Pay 块将其添加到您的页面。
您将看到该块出现在块编辑器中。

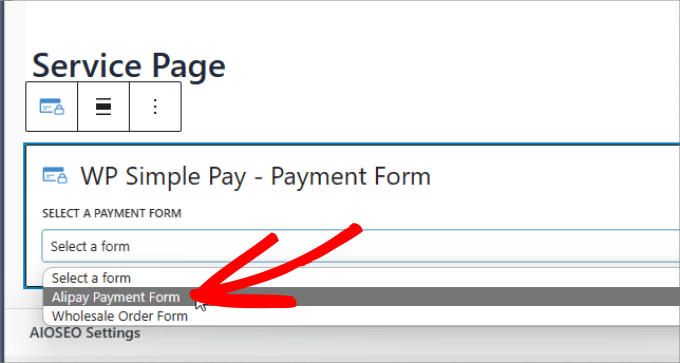
在下拉菜单中,只需选择您刚刚创建的支付宝付款形式。
您将看到该表单嵌入到您的页面中。


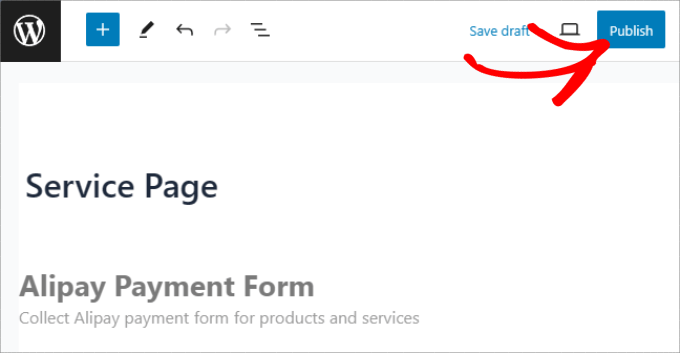
最后,点击“发布”或“更新”。
你有它。 现在您知道如何在 WordPress 网站上轻松收取支付宝付款了。

不要忘记测试表格以确保付款顺利进行。
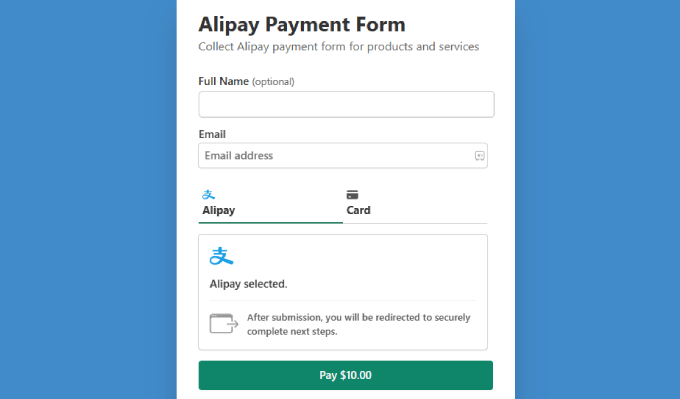
以下是表单的示例:

方法 2:使用 Stripe 支付网关插件接受 WooCommerce 支付宝付款
如果您经营 WooCommerce 商店,那么您可能需要使用支付插件。 虽然您可以将 WP Simple Pay 按钮或表单添加到产品页面,但它可能无法无缝嵌入到表单中。
借助 WooCommerce 插件,支付宝将作为一个复选框顺利集成到支付页面中,客户可以在结帐过程中勾选该复选框。
第 1 步:安装 WooCommerce Stripe 插件
首先,您需要下载免费的 WooCommerce Stripe 插件。 该插件会将用户重定向到支付宝支付页面,在那里他们可以登录并授权支付。
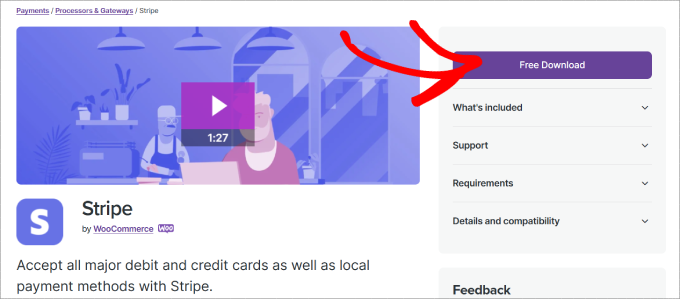
转到 WooCommerce Stripe 插件页面并单击“免费下载”。

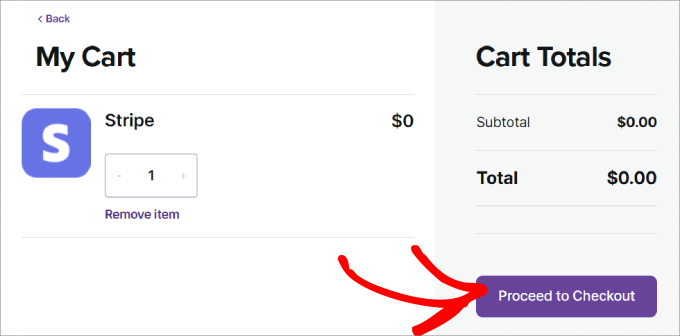
从这里,您将被引导至购物车页面。
检查订单详细信息是否正确,然后点击“继续结帐”。

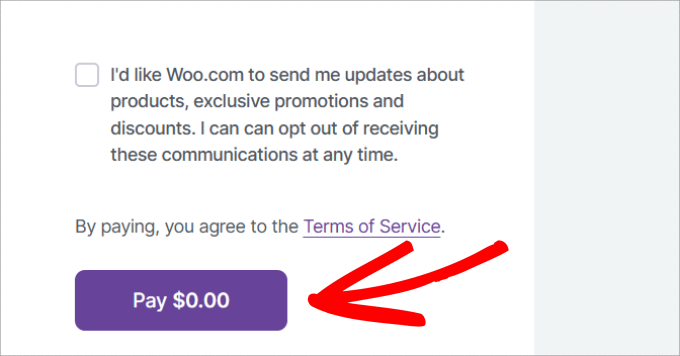
您将被带到结帐页面。 您所需要做的就是输入您的姓名和电子邮件地址。
之后,只需点击“支付 0.00 美元”按钮即可。

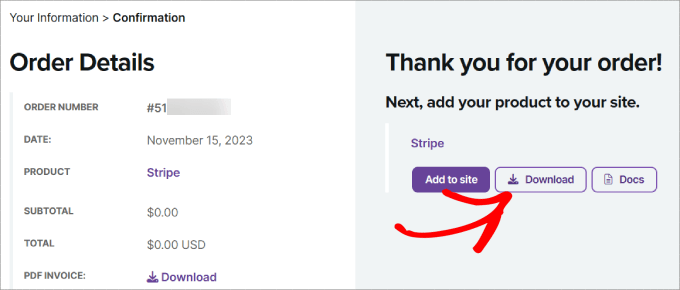
您将被引导至感谢页面。
只需单击“下载”按钮即可将插件文件下载到您的计算机。

从这里,您所需要做的就是通过上传到 WordPress 来安装 WooCommerce Stripe 插件。 如果您需要帮助,可以按照我们有关如何安装 WordPress 插件的分步指南进行操作。
第 2 步:在 WooCommerce 中启用支付宝
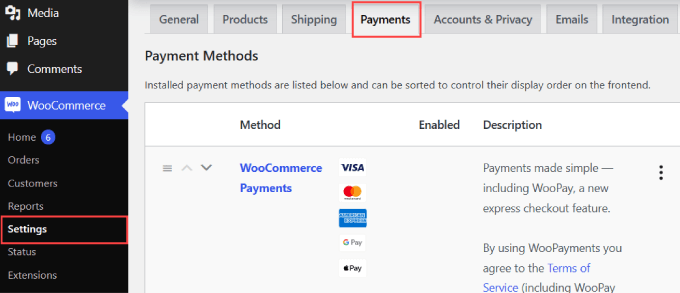
激活后,您需要前往 WordPress 仪表板中的WooCommerce » 设置。 然后继续导航至“付款”选项卡。

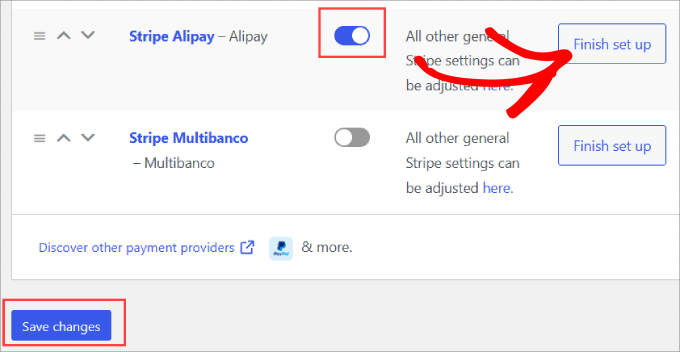
如果向下滚动页面,您会发现“Stripe Alipay”作为付款方式。
只需打开按钮即可为您的 WooCommerce 网站启用支付宝。 单击底部的“保存更改”。
然后继续并单击支付宝选项旁边的“完成设置”。

第 3 步:添加您的 Stripe 帐户
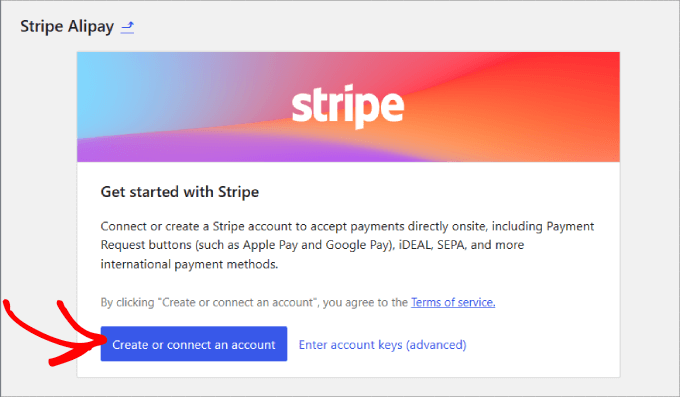
现在,系统会要求您集成您的 Stripe 帐户。
只需点击“创建或连接帐户按钮”即可将您的 Stripe 帐户添加到 WooCommerce。

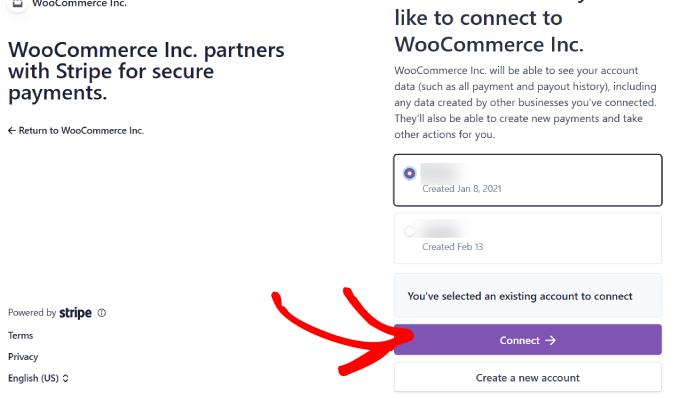
您所要做的就是选择您的 Stripe 帐户并点击“连接”。
如果您还没有 Stripe 帐户,则可以选择“创建新帐户”。

第四步:激活支付宝
现在,您的 Stripe 帐户已完全连接到您的在线商店。
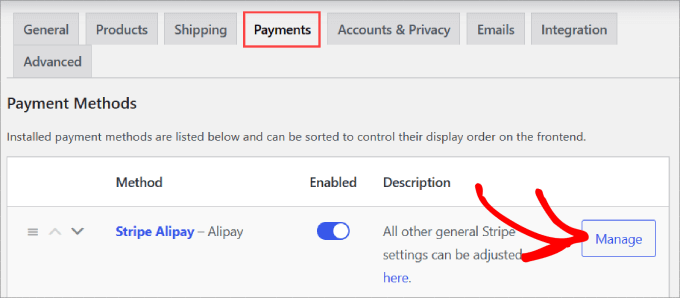
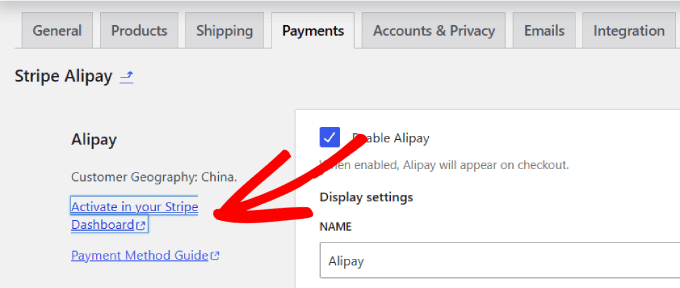
您需要返回“付款”选项卡。 在“Stripe Alipay”方法旁边,点击“管理”。

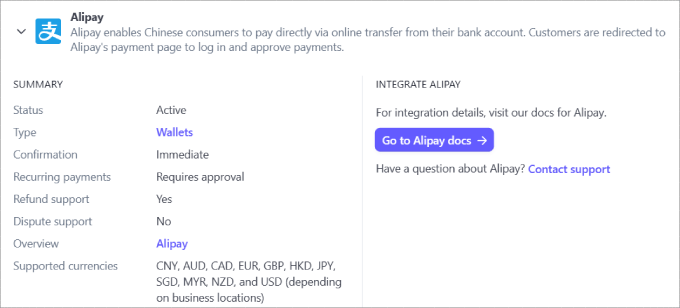
您可以在此处配置支付宝设置,例如结账页面上显示的名称和描述。
继续并点击“在 Stripe 仪表板中激活”链接。

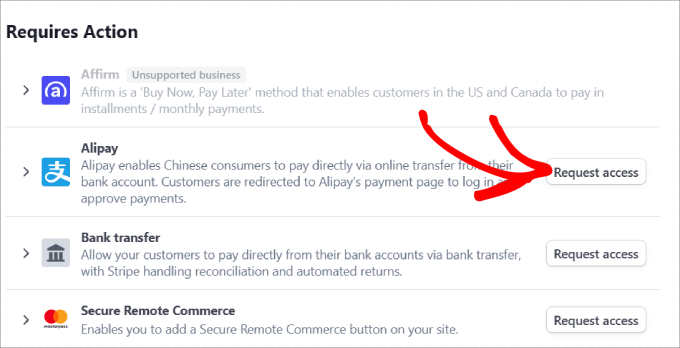
您将被引导至 Stripe 帐户设置中的付款方式选项卡。
向下滚动找到“支付宝”,然后点击它旁边的“请求访问权限”。

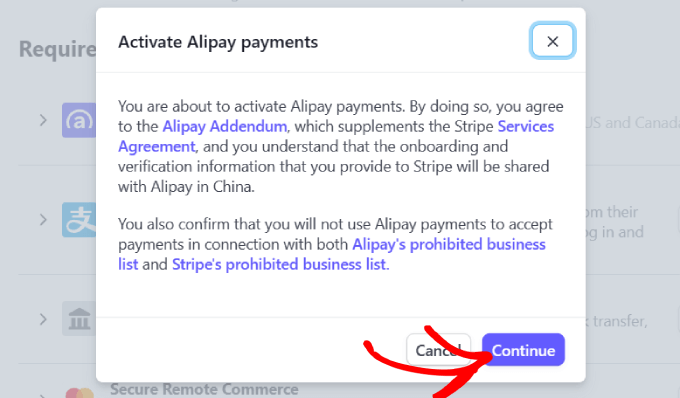
从这里,将出现一条弹出消息,询问您是否要激活支付宝付款。
只需点击“继续”按钮即可在您的 WooCommerce 商店中接受支付宝付款。

请求访问权限后,您需要等待 Stripe 批准您的帐户。 您大约需要 1-2 个工作日才能开始接受支付宝付款。
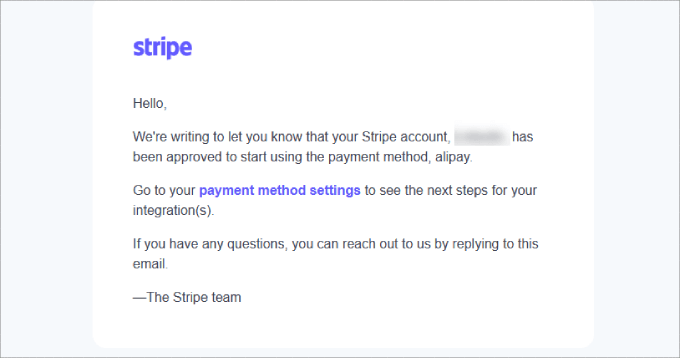
当您获得批准后,您应该会收到一封来自 Stripe 的电子邮件,告知您的 Stripe 账户已激活支付宝。

最重要的是,您需要转到 Stripe 帐户的付款方式,并确保支付宝旁边没有显示“待处理”。
否则,您必须等待 Stripe 批准您的请求。

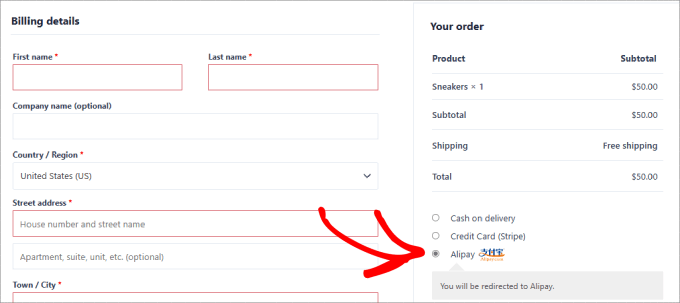
现在,您所需要做的就是检查支付宝方式是否出现在客户结账时。
前往任何产品页面并查看结帐进度。 在订单摘要下,您应该会看到客户使用支付宝付款的选项。

当客户下订单时,应直接发送至支付宝登录页面。 他们可以在这里登录支付宝账户并完成付款。
然后,资金通过整合直接进入您的 Stripe 账户。

你有它! 现在,您已准备好在 WooCommerce 商店中接受支付宝付款。
我们还建议添加其他 WooCommerce 支付网关,例如 PayPal 和 Square,以便为客户提供更多选择。
我们希望本文能帮助您了解如何在 WordPress 中接受支付宝付款。 您可能还想查看我们关于如何在 WordPress 中轻松接受信用卡付款的指南,以及我们精选的商业网站必备 WordPress 插件和工具。
如果您喜欢这篇文章,请订阅我们的 WordPress 视频教程 YouTube 频道。 您还可以在 Twitter 和 Facebook 上找到我们。
