如何在 WordPress 中接受条纹付款 3 种方式
已发表: 2022-11-17您想了解如何在您的 WordPress 网站上接受 Stripe 付款吗?
Stripe 是一个支付处理平台,可帮助您对商品和服务进行在线支付。 它也是在线商店、博客、会员网站等的流行支付方式。
在本指南中,我们将逐步向您展示如何在 WordPress 中接受 Stripe 付款。
为什么使用 Stripe 在 WordPress 中进行付款?
Stripe 是一种流行的支付处理器,可让您毫不费力地接受在线商店的付款。
它可以与任何 WordPress 网站无缝协作,包括电子商务商店、捐赠网站,甚至小型企业网站。 您可以设置 Stripe 来管理定期付款或让客户使用他们的信用卡支付一次性购买。
也就是说,使用 Stripe 的要求是您的网站必须具有 SSL/HTTPS 加密。 这是为了确保您客户的数据(例如信用卡号)是安全的。
如果您在设置网站安全方面需要帮助,请参阅我们关于将 SSL 添加到 WordPress 的教程。
那么您究竟如何接受 WordPress 中的 Stripe 付款呢? 虽然有许多不同的方法,但我们将在下面重点介绍为您的网站设置 Stripe 付款的 3 种最简单的方法。
请随意使用以下任何链接来查找您需要的方法:
- 方法 1. SeedProd 条纹 WordPress 块
- 方法二、WP Simple Pay 购买按钮
- 步骤 3. 创建付款表格
- 步骤 3. 创建付款表格
- 方法 3. WooCommerce 条纹支付网关
方法 1. SeedProd 条纹 WordPress 块
对于第一种方法,我们将使用 SeedProd 强大的拖放式页面构建器来接收 Stripe 付款。 使用预制模板和可自定义的 WordPress 块,它使创建任何 WordPress 布局变得超级容易。

使用 SeedProd 创建自定义 WordPress 主题、登陆页面和完整网站需要零编码或 HTML 知识。 借助其付款按钮块,您无需整个电子商务网站即可使用 Stripe 接受信用卡付款。
对于本指南,我们将使用 SeedProd Pro 计划以获得其高级功能。 但是,您也可以将 Stripe Payment Button 与 SeedProd Lite(免费版)一起使用。
步骤 1. 安装并激活 SeedProd
您要做的第一件事是安装并激活 SeedProd 插件。 如需这方面的帮助,请参阅有关安装 WordPress 插件的指南。
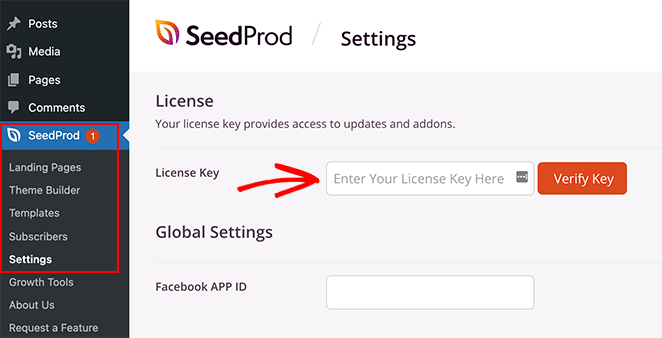
激活后,您需要访问SeedProd » 设置页面并输入您的许可证密钥。 您可以从 SeedProd 网站上的帐户区域获取许可证密钥。

步骤 2. 选择模板
验证密钥后,您需要使用 SeedProd 创建布局。
您可以使用主题生成器创建自定义 WordPress 主题来替换您正在使用的主题。 或者,您可以使用页面构建器设置独立的登录页面并继续使用当前的主题。
对于本指南,我们将使用登陆页面选项向您展示如何不需要整个电子商务网站来向 WordPress 添加 Stripe 支付选项。
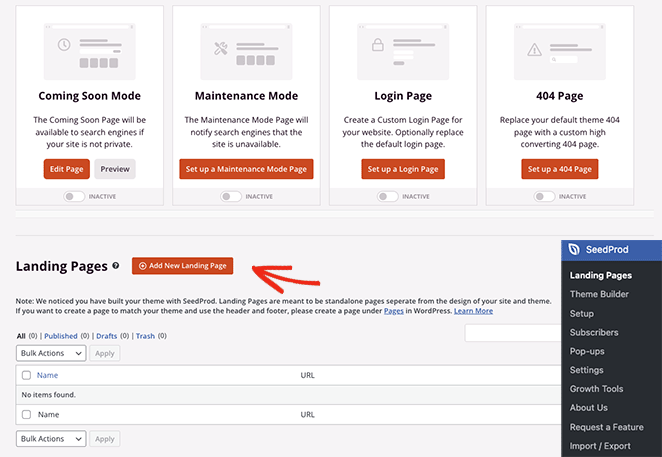
因此,前往SeedProd » Landing Pages并单击Add New Landing Page按钮。

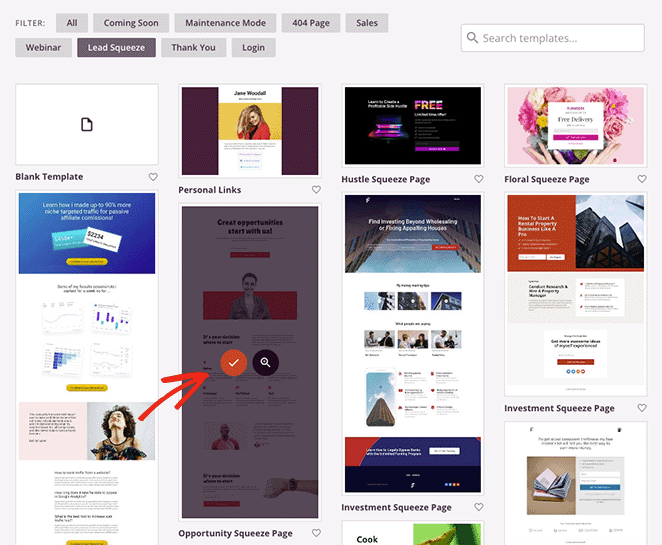
在下一个屏幕上,您可以单击任何过滤器以选择预制的着陆页模板。
当您找到喜欢的设计时,将鼠标悬停在缩略图上并单击复选标记图标。

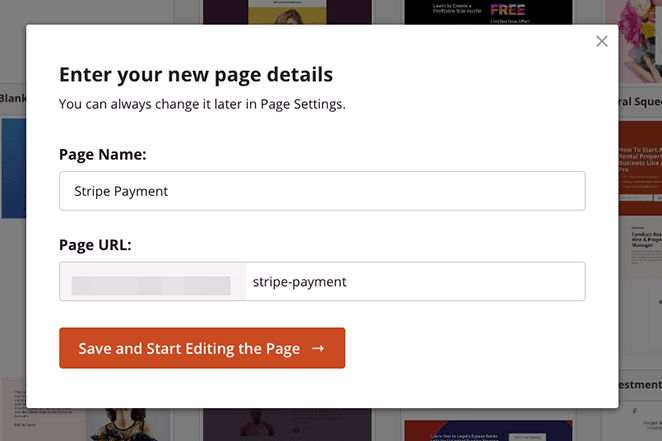
现在您会看到一个弹出窗口,询问您的目标网页名称和 URL。

输入此信息后,单击保存并开始编辑页面按钮。
步骤 3. 添加支付按钮块
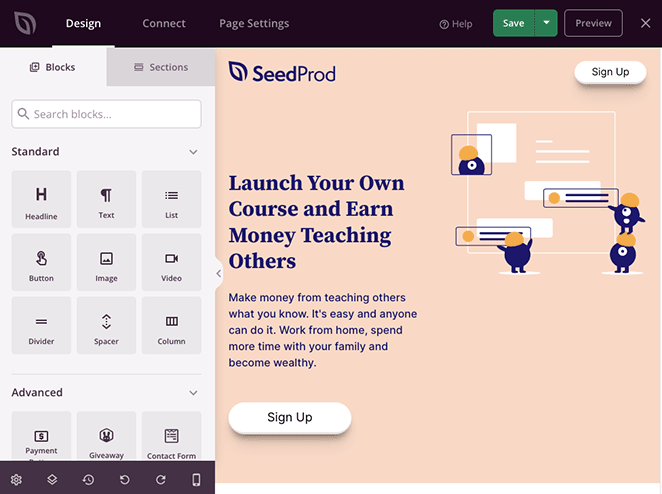
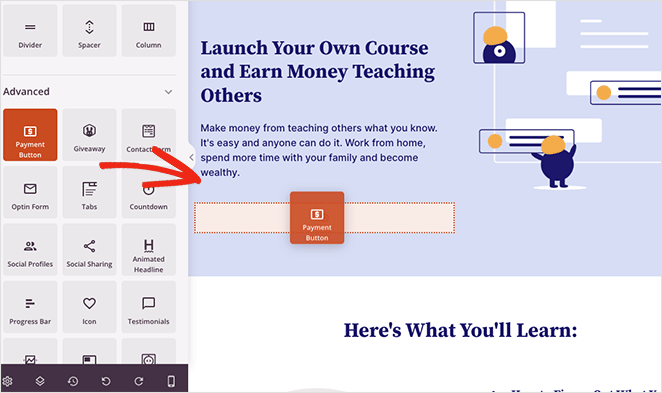
启动模板后,您会看到类似于下图的布局:

它将在左侧有块和部分,在右侧有完整的实时预览,您可以在其中指向并单击以自定义任何元素。
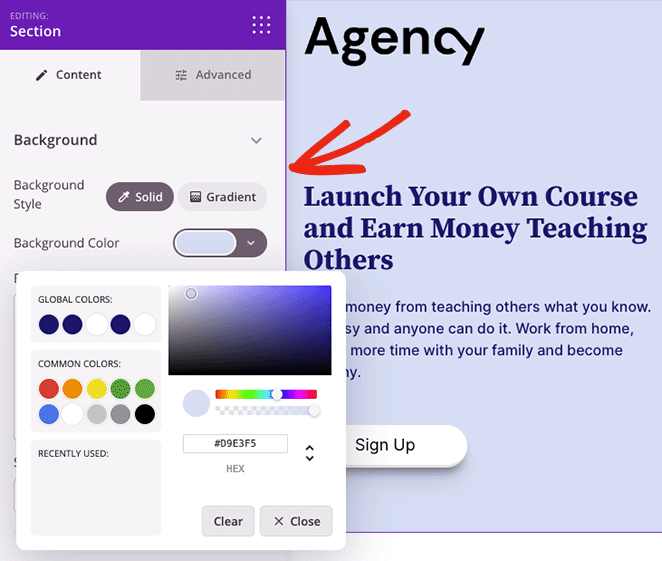
例如,您可以单击徽标图像并将其替换为您自己的企业徽标。 或者您可以更改部分的背景颜色以使用您的品牌颜色。

专业提示:在添加付款按钮之前,单击“保存”按钮以保存您的更改。
要将 Stripe 结帐添加到您的页面,请搜索“付款按钮”块并将其拖到您的实时预览中。

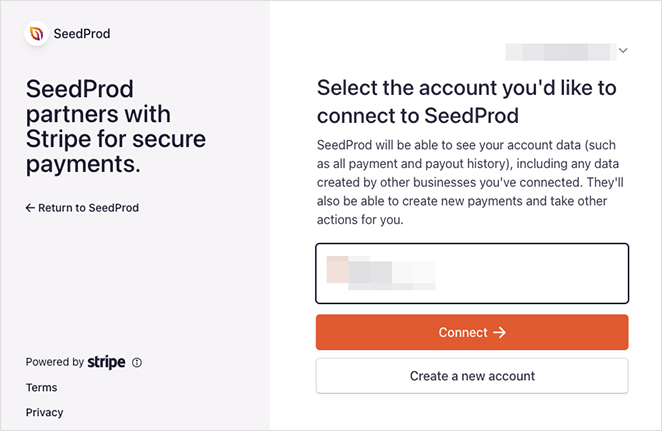
从那里,单击Connect with Stripe按钮将您的 Stripe.com 帐户链接到 SeedProd。 身份验证过程完成后,您将返回登录页面构建器。

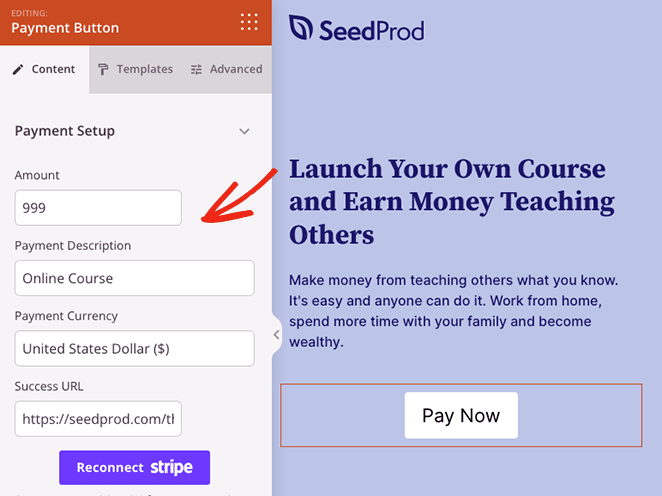
现在您可以使用块设置来自定义您的条纹按钮。 例如,您可以编辑按钮描述和文本、输入自定义支付价格、更改按钮对齐方式、将货币从美元调整为其他货币以及添加按钮图标。

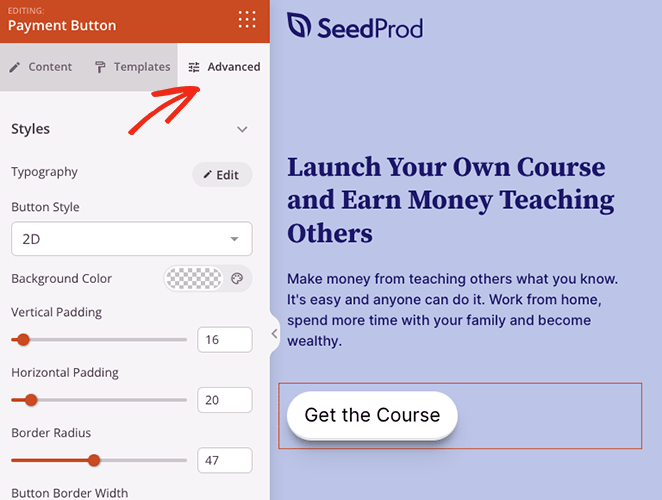
您还可以单击“高级”选项卡来更改“立即购买”按钮的样式,包括阴影、按钮类型、边距、颜色等。

第 4 步。发布您的更改
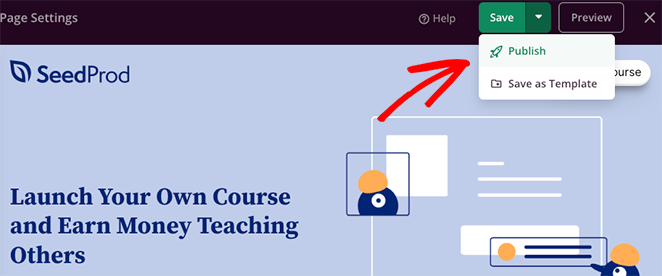
当您对一切都感到满意时,您就可以让您的付款页面上线了。 为此,请单击“保存”按钮并从下拉菜单中选择“发布”。

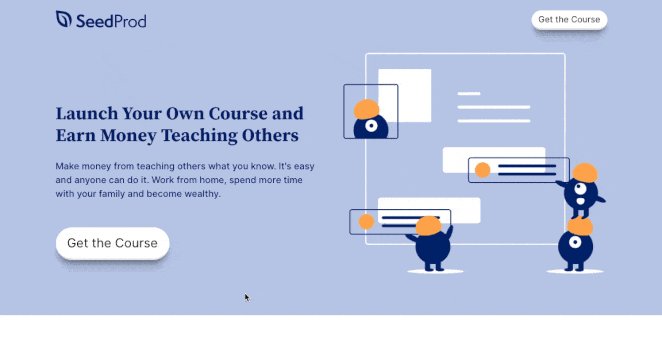
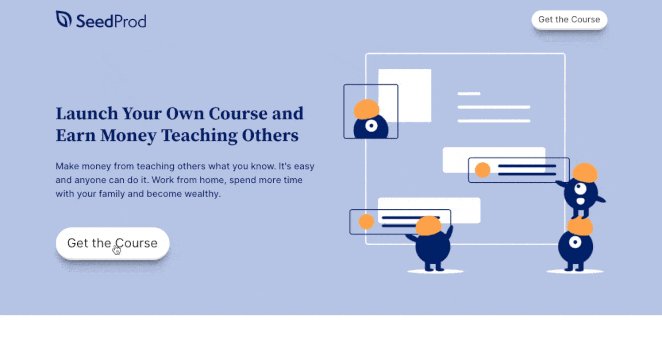
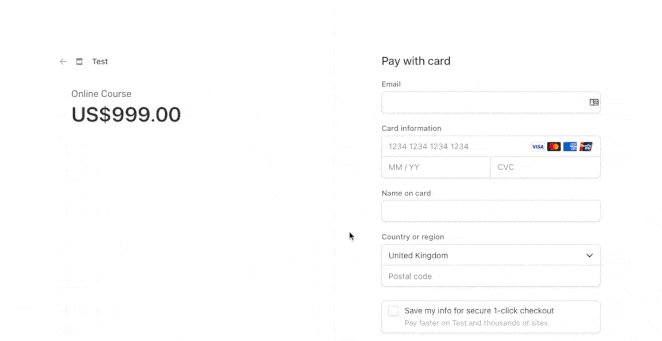
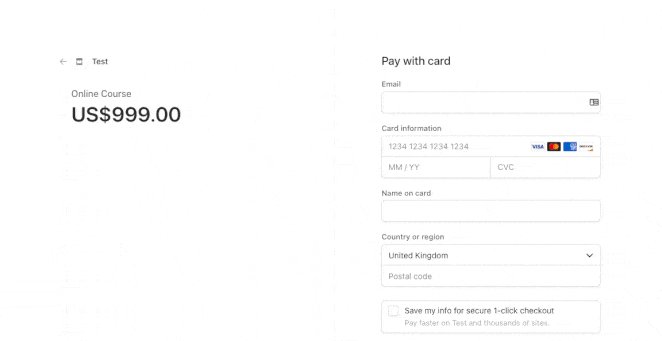
现在,只要访问者点击您登陆页面上的立即购买按钮,他们就会看到 Stripe 结账流程。

方法二、WP Simple Pay 购买按钮
接受在线支付的另一种方法是使用 WP Simple Pay。 它是 WordPress 最好的 Stripe 支付插件之一,让您无需构建购物车即可收款。

如果您不需要使用像 SeedProd 这样的页面构建器插件,WP Simple Pay 是一个很好的解决方案。

对于这种方法,我们将使用 WP Simple Pay 专业计划,因为它可以让您在 WordPress 网站上显示付款表格。 它还提供更多支付选项,让购物者支付一次或定期支付。
步骤 1. 安装并激活 WP Simple Pay
要开始,请继续安装并激活 WP Simple Pay 插件。 激活后,插件将自动启动其设置向导,因此请单击让我们开始吧按钮。

步骤 2. 完成设置向导
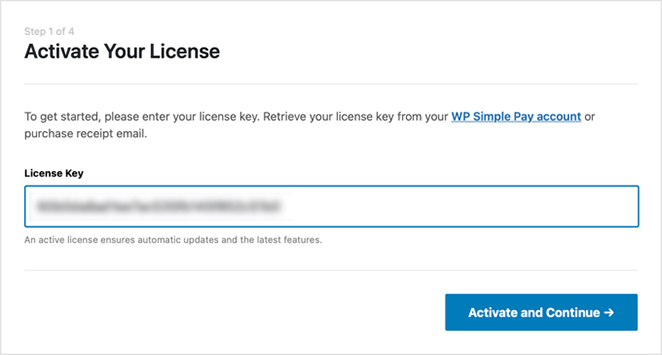
现在安装向导会要求您输入插件许可证密钥。 您可以在用户帐户区域的许可证下找到您的 WP Simple Pay 许可证密钥。

输入密钥后,您可以单击“激活并继续”按钮。
下一步是将您的 Stripe 帐户与 WP Simple Pay 连接。 为此,请单击“使用 Stripe 连接”按钮。

在下一个屏幕上,登录您的 Stripe 帐户并按照说明将您的帐户与 WP Simple Pay 插件相关联。 之后,您将被重定向回设置向导。
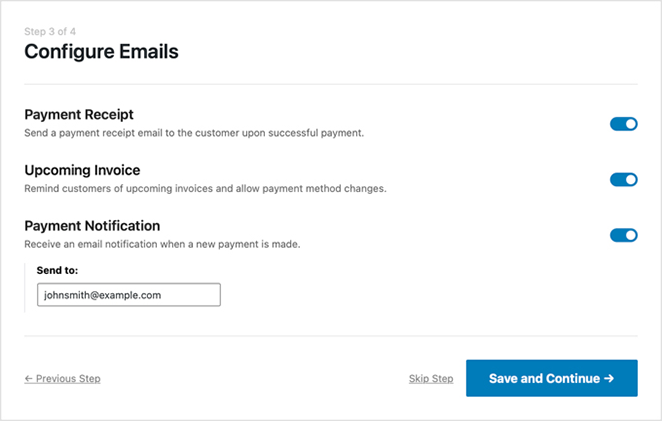
现在,继续输入您的电子邮件地址,然后选择您希望接收哪些电子邮件通知。 例如,您可以获得有关付款收据、即将开具的发票和付款通知的电子邮件。

选择通知后,单击“保存并继续”按钮。
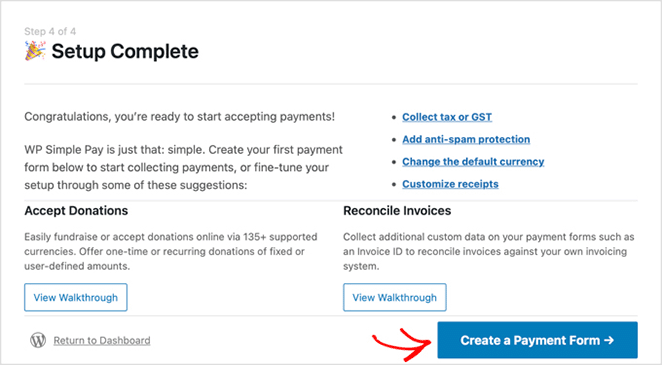
安装向导的最后一步是填写付款表格。 为此,请单击“创建付款表单”按钮。

步骤 3. 创建付款表格
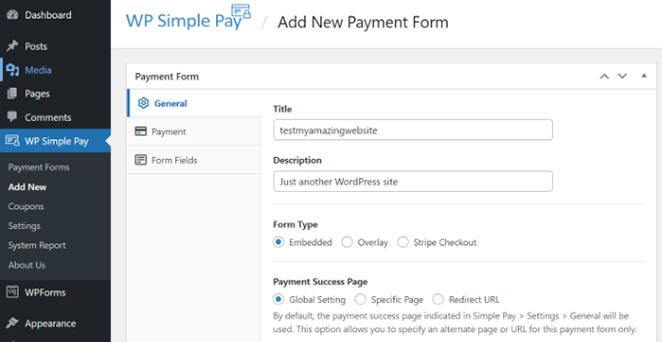
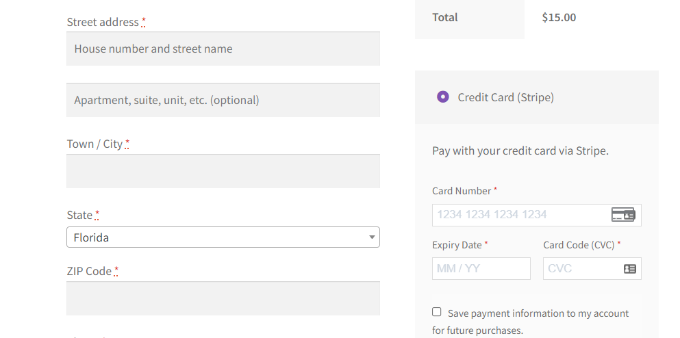
在接下来的屏幕上,您会看到几种付款方式设置。
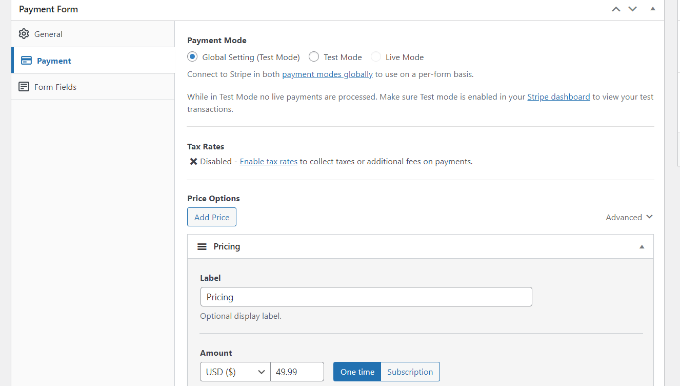
在“常规”选项卡中,您可以更改表单标题、描述、表单类型并选择付款成功页面的选项。 您还可以启用 reCAPTCHA 以避免支付垃圾邮件。

配置这些设置后,您可以转到“付款”选项卡。
在此选项卡中,您可以输入产品或服务价格。 您还可以选择一次性付款选项或定期订阅。

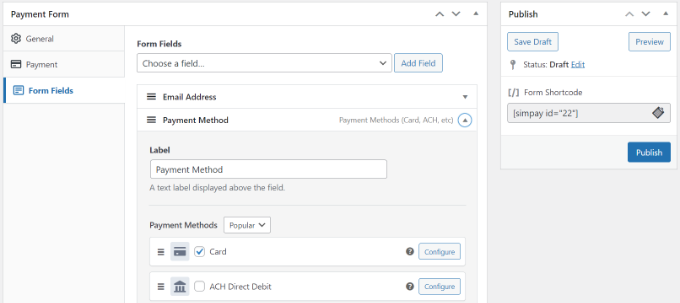
现在导航到表单构建器中的表单字段选项卡。 您可以在此处添加更多表单域并更改它们出现的顺序。

此外,您可以展开支付方式字段并选择多个支付选项,例如 Apple Pay、ACH 支付、信用卡、立即购买、稍后支付等。
自定义付款表格后,单击“发布”按钮。
第 4 步。将付款表格添加到 WordPress 页面
下一步是将付款表格添加到您的 WordPress 网站。 您可以使用 WP Simple Pay WordPress 块将其添加到任何地方。
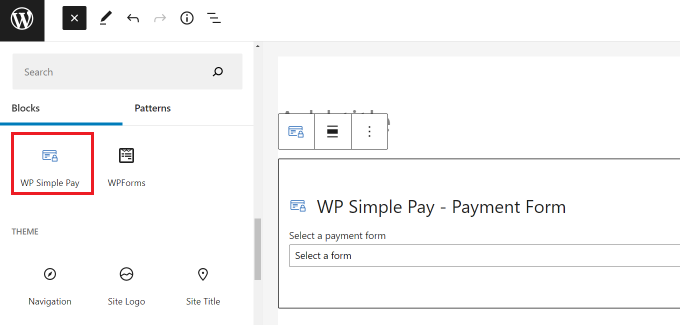
为此,创建或编辑一个 WordPress 页面,然后在 WordPress 内容编辑器中单击“+”按钮并选择 WP Simple Pay 块。

然后,您可以从 WP Simple Pay 块的下拉菜单中选择您的表单。
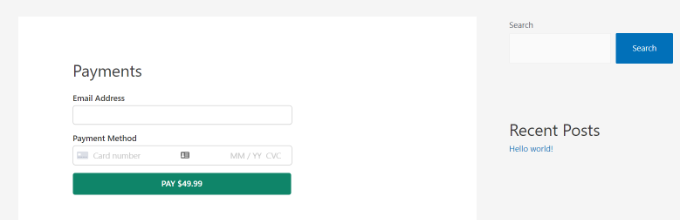
更新或发布页面后,您可以预览正在运行的表单。

方法 3. WooCommerce 条纹支付网关
如果您在 WordPress 上有一个使用 WooCommerce 插件的在线商店,您可以轻松地将其配置为接受 Stripe 付款。 只需按照以下说明进行操作即可了解操作方法。
首先,安装并激活 WooCommerce Stripe 支付网关插件。
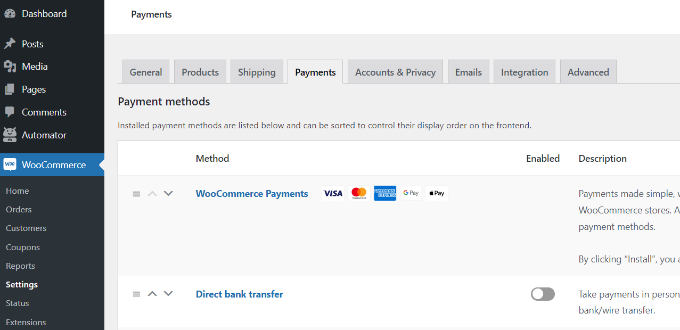
激活插件后,您需要前往WooCommerce » 设置页面并单击付款选项卡。

在此屏幕上,您将看到可以为 WooCommerce 商店的购物者提供的不同付款方式,包括借记卡和信用卡、Google Pay、PayPal、Apple Pay、直接银行账户付款等。
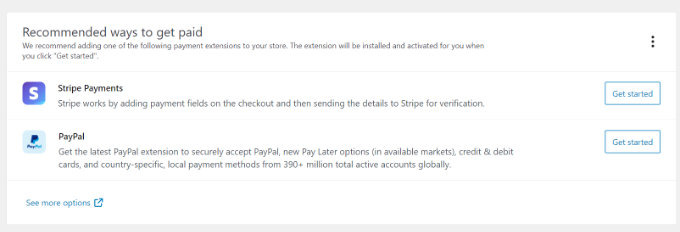
现在,向下滚动到“推荐的收款方式”部分,然后单击“条纹支付”选项旁边的“开始”按钮。

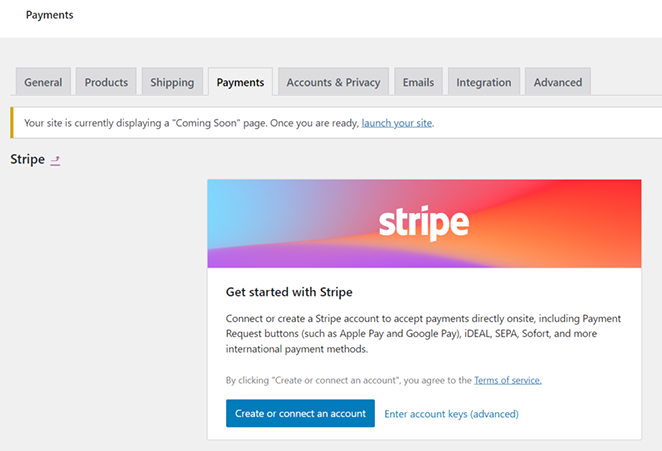
要接受在线支付,您需要将 WooCommerce 链接到您的 Stripe 商家帐户。 因此,请单击“创建或连接帐户”按钮来执行此操作。

接下来,登录到您的 Stripe 仪表板并按照说明使用 WooCommerce 授权您的帐户。
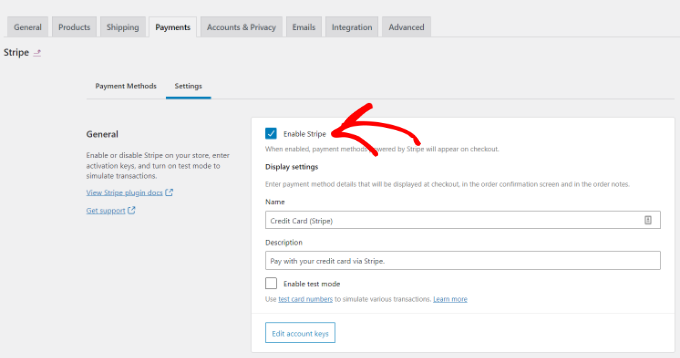
连接您的 Stripe 帐户后,您将返回到 WooCommerce 中的 Stripe 设置页面。 确保选中此页面上的“启用条带”选项,然后保存更改。

完成后,您的网站访问者将能够在结帐页面上看到 Stripe 付款选项。

专业提示: WooCommerce 可与 SeedProd 无缝协作,让您无需代码即可创建完整的 WooCommerce 商店。
你有它!
我们希望本文能帮助您了解如何在 WordPress 中接受 Stripe 付款。 我们最喜欢的 Stripe 付款方式是使用 SeedProd 的 Stripe 付款按钮块。
它快速简单,无需雇用开发人员即可帮助您自定义 WordPress 网站。
您可能还想阅读以下 WordPress 指南:
- 如何轻松地在 WordPress 中的图像上添加文本
- 着陆页与微型网站:哪个最好?
- 23 多个着陆页标题公式可促进转化
谢谢阅读。 请在 YouTube、Twitter 和 Facebook 上关注我们,获取更多有助于您发展业务的内容。