如何使用 CoinGate 接受 WordPress 加密支付
已发表: 2022-04-27正在寻找一种接受 WordPress 和/或 WooCommerce 加密支付的方式?
加密支付很有吸引力,因为它们可以降低你的交易费用,让人们可以轻松地从世界任何地方进行支付,并阻止你遇到欺诈性拒付的任何问题。
但是,WordPress 不提供任何对加密的内置支持。 因此,除非您只想在页面上粘贴您的钱包地址,否则如果您想以结构化方式接受加密支付,您将需要一些帮助。
在本分步教程中,您将学习如何在任何类型的 WordPress 网站上接受加密货币付款。
如果您有 WooCommerce 商店,则有一个专用插件可以添加 WooCommerce 加密支付网关。 如果您没有 WooCommerce 商店,您仍然可以在不需要 WordPress 插件的情况下接受付款。
这种方法的巧妙之处在于,您将能够接受 70 多种加密货币,同时仍能以您喜欢的加密货币(或法定货币,支持美元和欧元)收款。
继续阅读分步指南……
接受 WordPress 加密支付需要什么

对于接受 WordPress 和 WooCommerce 加密支付的最简单方法,您可以使用 CoinGate。
CoinGate 有一个专用的 WordPress 插件来与 WooCommerce 商店集成,它还提供支付按钮功能,您可以将其添加到任何 WordPress 网站。
使用 CoinGate,您可以接受 70 多种不同的加密货币,同时仍以您喜欢的加密货币或法定货币接收付款。 这是 CoinGate 最独特的优势之一——您可以为人们提供使用任何加密货币支付的便利,而无需管理 70 多个不同的钱包。
然后,您可以通过自己的钱包(如果您更喜欢加密货币)或通过银行转账(法定货币)等方式接收付款。
CoinGate 还提供其他好处,包括:
- 一个用户友好的界面,当他们的付款在网络中被检测到然后确认时,立即通知购物者
- 照明网络支持
- 如果您需要任何帮助,可以提供有用的客户支持
在您的网站上使用 CoinGate 没有固定费用。 相反,CoinGate 只收取 1% 的交易费,以换取其便利性和自动转换,这远低于信用卡和借记卡的标准 2.9% + 0.30 美元。
在本文中,我们特别关注如何使用 CoinGate 接受 WordPress 加密支付。 但是,如果您想了解有关该服务的更多信息,您可以查看我们完整的 CoinGate WordPress 评论。
第一步——创建您的免费 CoinGate 商业账户
在进入教程的 WordPress 部分之前,您首先需要注册一个免费的 CoinGate 帐户(然后是一个免费的 CoinGate 商业帐户)。
您实际上需要创建两个帐户——一个在实时 CoinGate 服务上,另一个在 CoinGate Sandbox 服务上(您可以使用测试网比特币进行测试)。
您需要为实时服务和沙盒服务创建单独的帐户。 我建议从沙盒服务开始,因为它消除了验证您的身份的需要。
使用沙盒服务完成所有工作后,只需单击几下即可切换到实时服务。
1. 创建您的免费 CoinGate 账户
要开始使用,请使用以下链接注册免费帐户:
- 直播 CoinGate 网站
- CoinGate 沙盒网站
创建一个帐户只需要一分钟左右。
2. 创建您的 CoinGate 商业账户
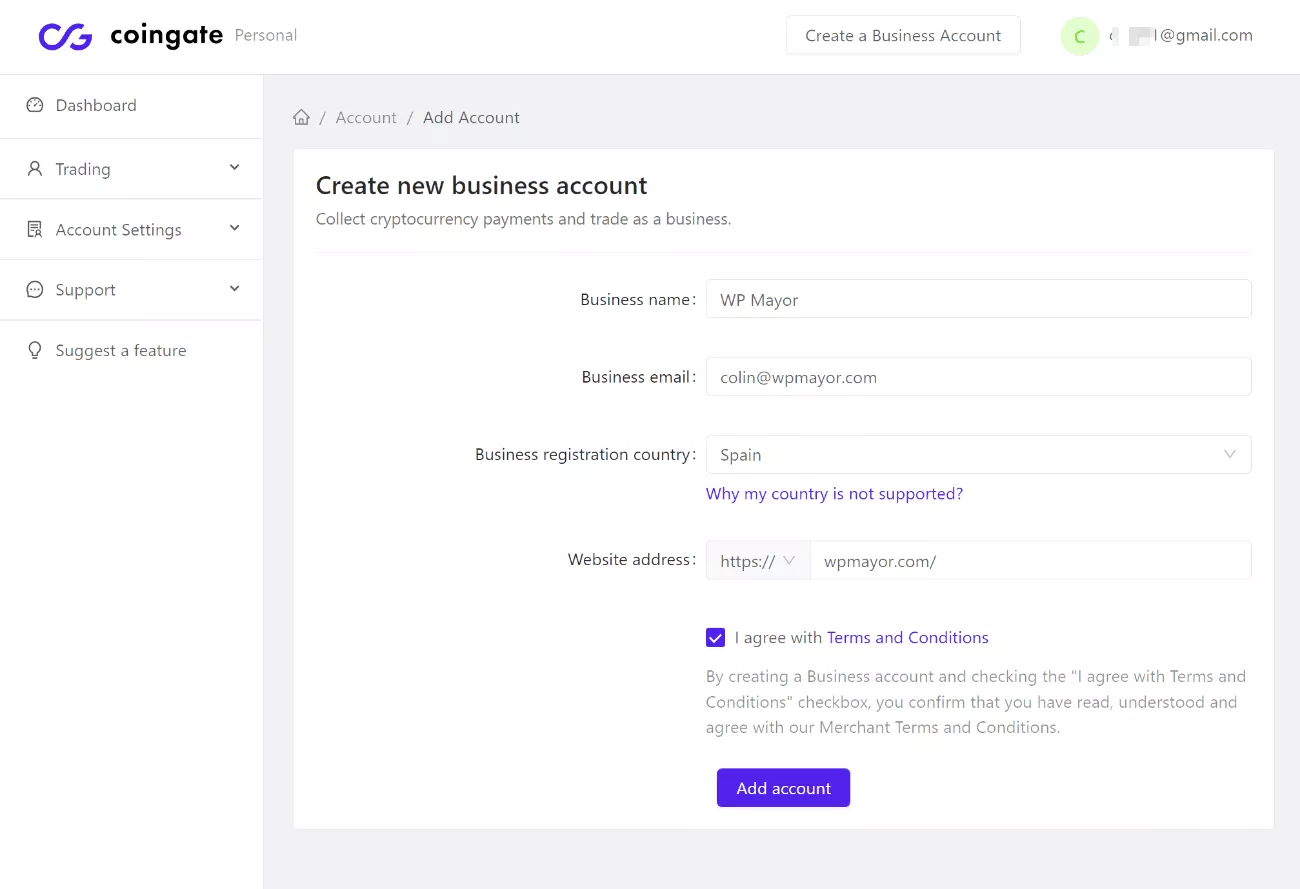
使用您的帐户登录 CoinGate 仪表板后,您还需要设置一个 CoinGate 商业帐户,这使您可以访问 WordPress 加密支付功能。

如何接受 WooCommerce 加密支付
在第一个教程中,让我们看看如何使用 CoinGate 接受 WooCommerce 加密支付。
为此,您将使用 CoinGate 的专用 WordPress 插件将 CoinGate 支付网关添加到 WooCommerce。
如果购物者在结账时选择此网关,他们将能够使用 CoinGate 支持的 70 多种加密货币中的任何一种进行支付。
以下是如何设置它...
1.安装CoinGate插件
首先,从 WordPress.org 安装并激活免费的 CoinGate 插件。
2. 创建CoinGate API Key
接下来,您需要打开您的 CoinGate 商业账户仪表板并创建一个新应用程序以生成 API 密钥。
这个 API 可以让你的 WordPress 网站直接连接到 CoinGate。
这是如何做到的:
- 打开您的 CoinGate 商业账户仪表板。
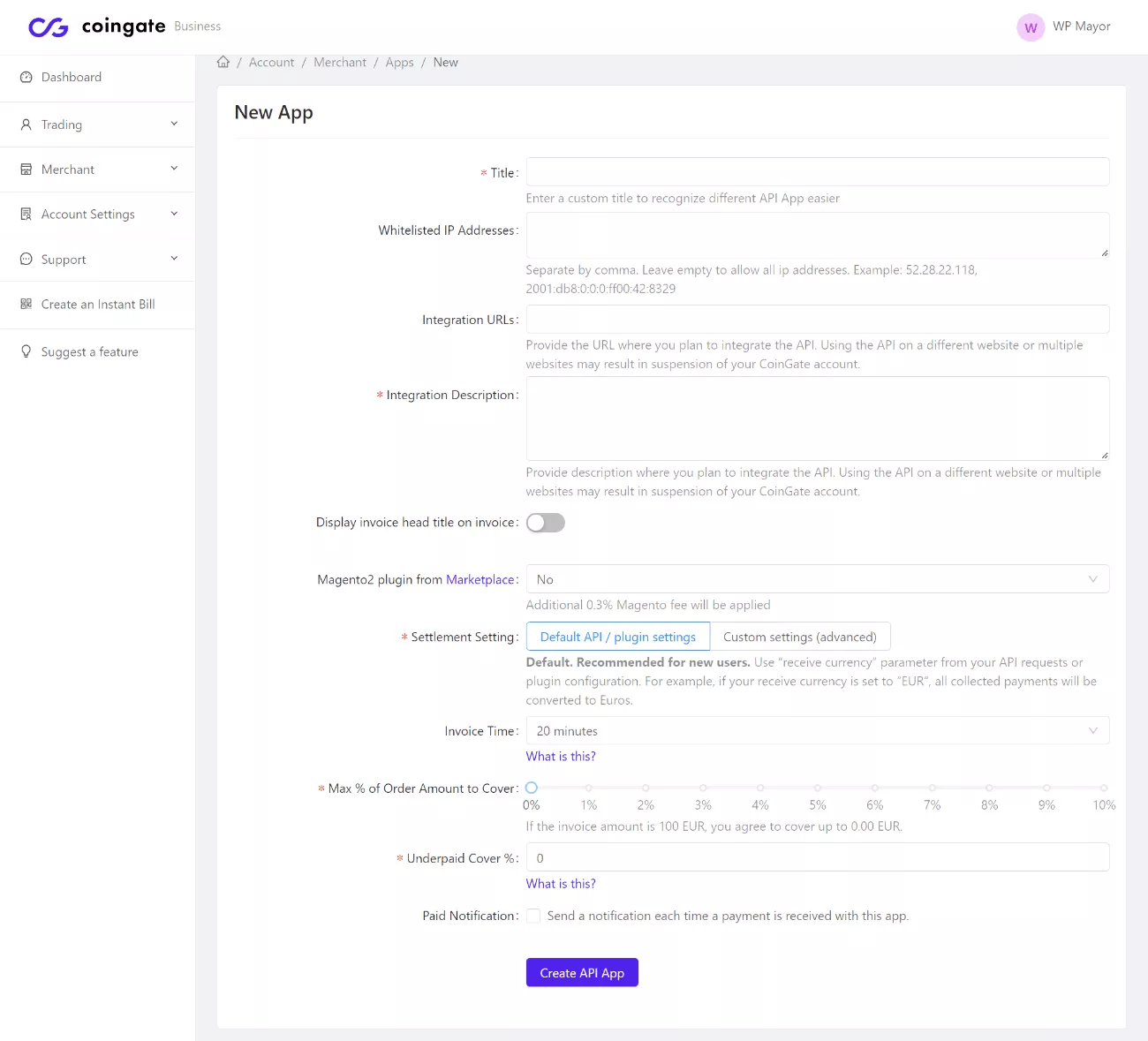
- 前往Merchant → API → Apps并点击New App 。
- 填写表格。 您可以将其中大部分保留为默认值,但如果需要,可以随意调整它们。 例如,默认情况下,购物者有 20 分钟的时间发送加密货币,但您可以通过调整Invoice Time来更改此设置。

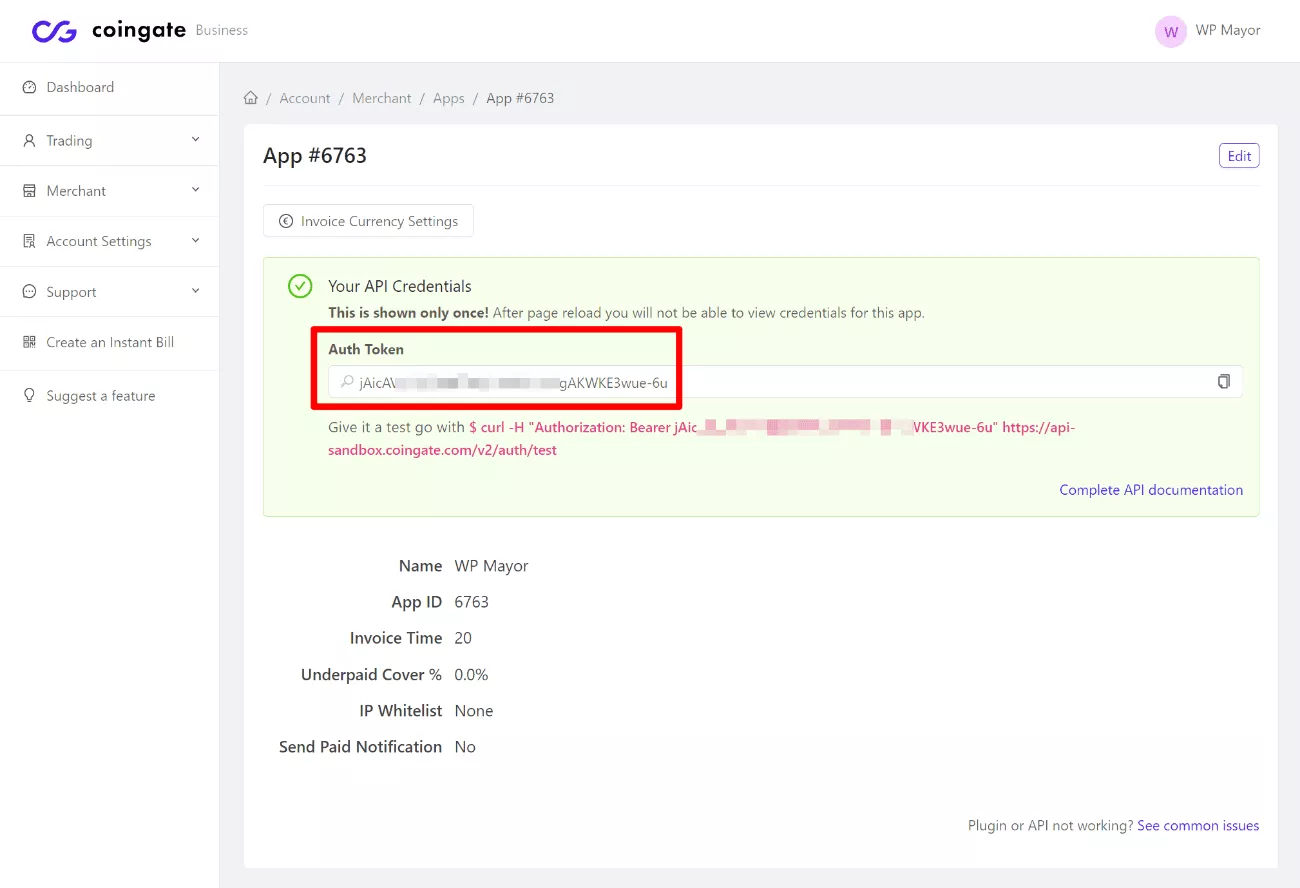
在下一个屏幕上,CoinGate 将显示您的 API 密钥。 保持此页面打开,因为您将在下一步中需要您的 API 密钥,而 CoinGate 只会显示一次。
如果您不小心关闭了它——别担心! 您可以创建一个新应用程序来获取另一个 API 密钥。

3. 配置 CoinGate WooCommerce 支付网关
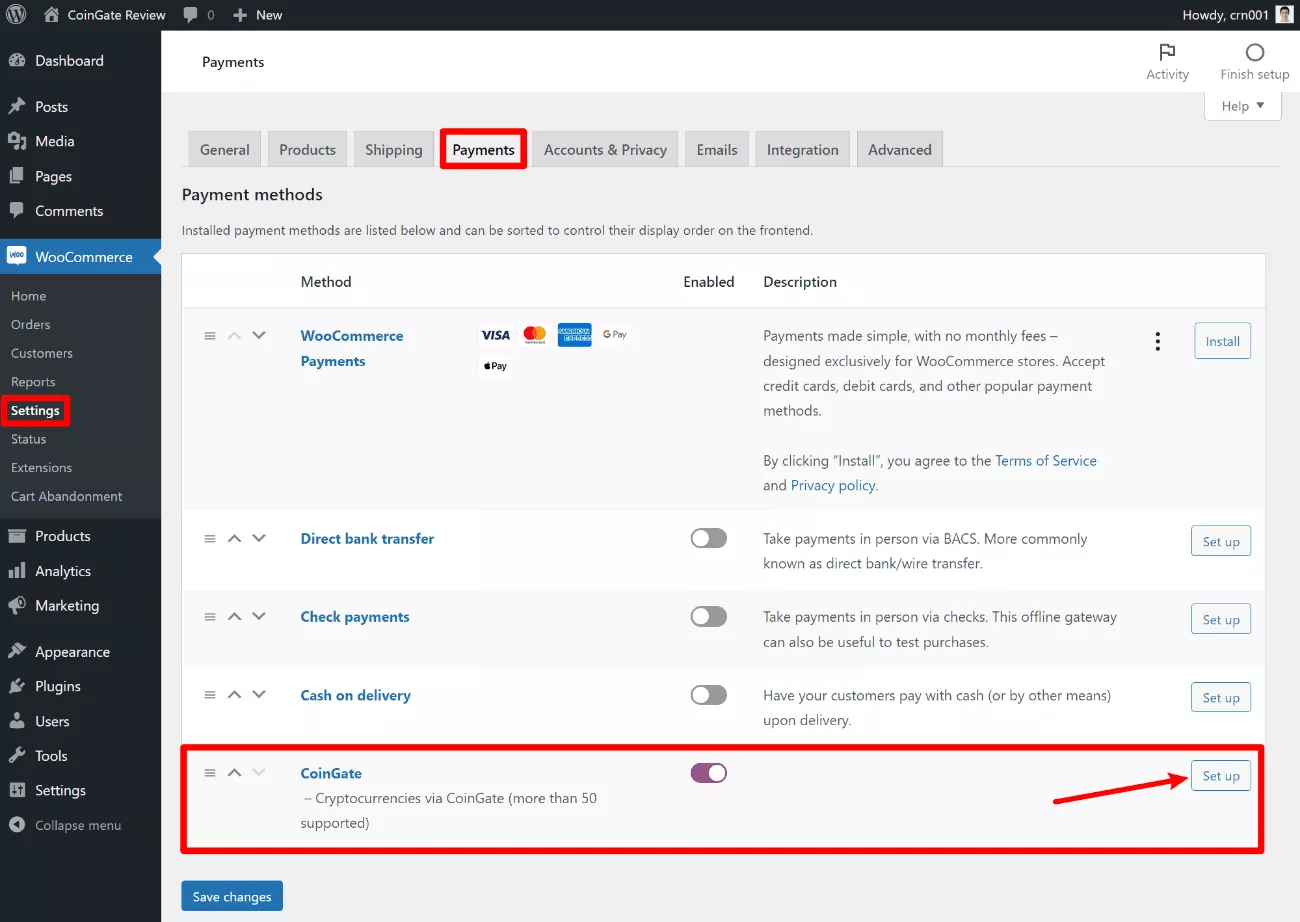
现在,返回您的 WordPress 仪表板并转到WooCommerce → 设置 → 付款。
您应该会看到 CoinGate 的新支付网关选项。
启用CoinGate网关,然后单击设置按钮进一步配置它:

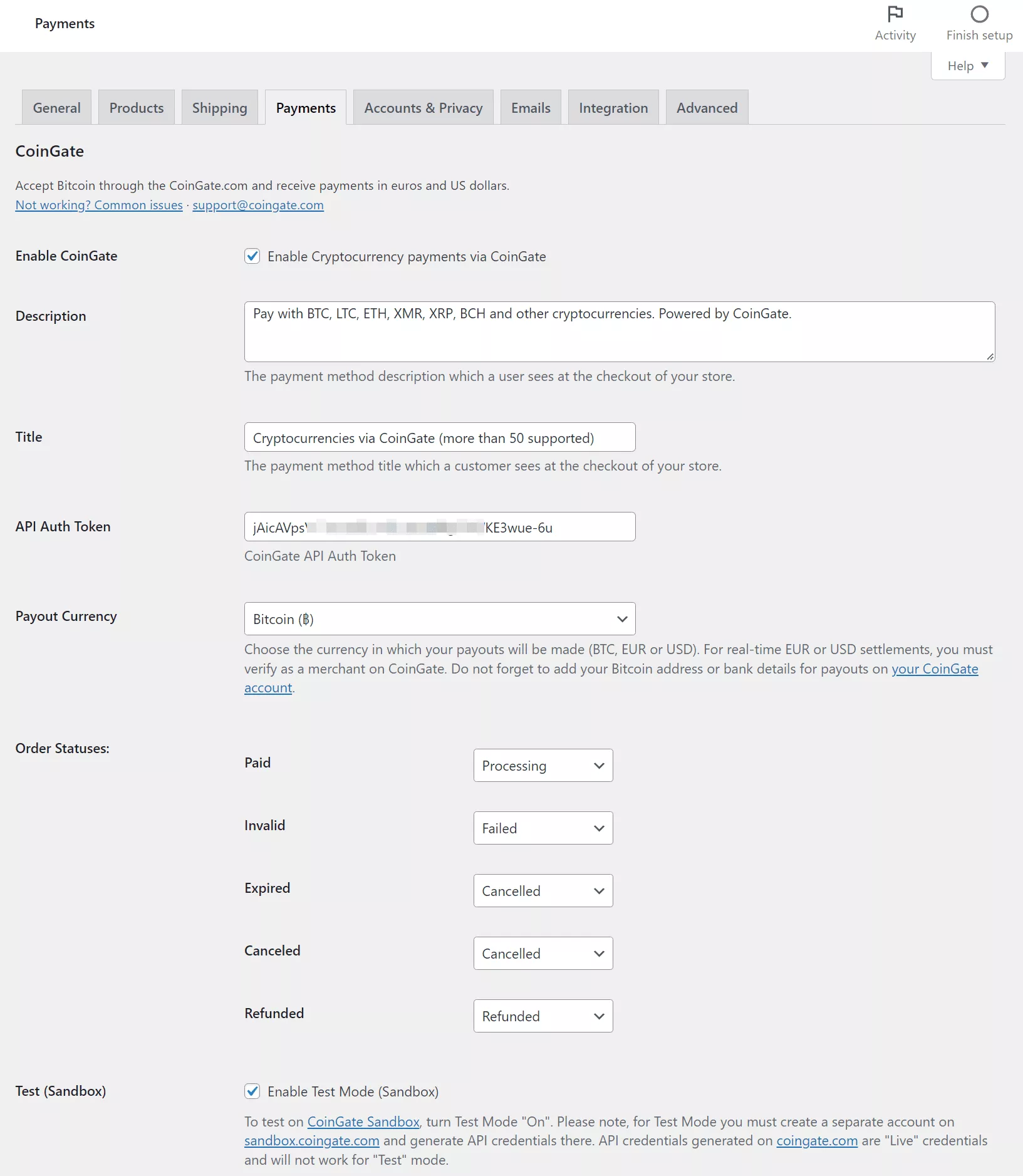
在下一个屏幕上,将您在上一步中生成的 API 密钥粘贴到API Auth Token框中。 如果您使用的是 CoinGate 沙盒帐户,您还需要选中测试(沙盒)复选框。 对于实时付款,您不应选中此框。
然后,您可以调整其他设置来控制支付网关的功能:
- 标题和描述- 此文本将在结帐页面上显示给购物者。
- 支付货币– 这是您接收付款的单一货币(无论购物者发送哪种加密货币)。
- 订单状态– CoinGate 将根据付款状态自动更新 WooCommerce 订单状态。 例如,一旦网络确认加密支付,CoinGate 将自动将订单标记为处理中(默认情况下 - 您可以使用这些下拉菜单调整此行为)。

确保完成后保存更改。
4. 开始接受付款
此时,您已准备好开始接受 WooCommerce 加密支付。 或者,如果您使用的是沙盒,您可以开始发送一些测试网比特币付款来测试集成。 这个比特币测试网水龙头可以轻松进行测试。
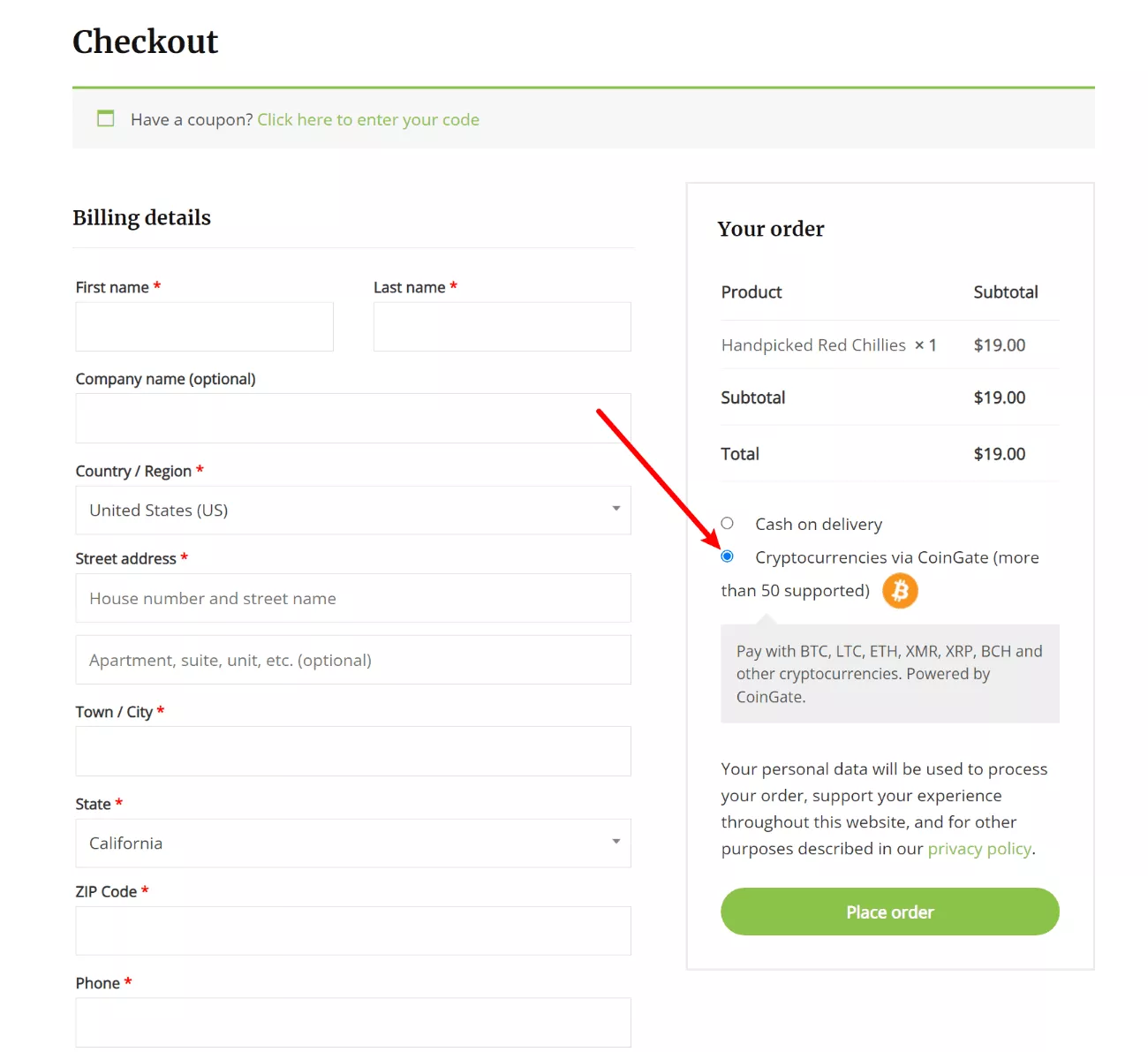
当有人结账时,他们会看到一个新的 CoinGate 付款选项:

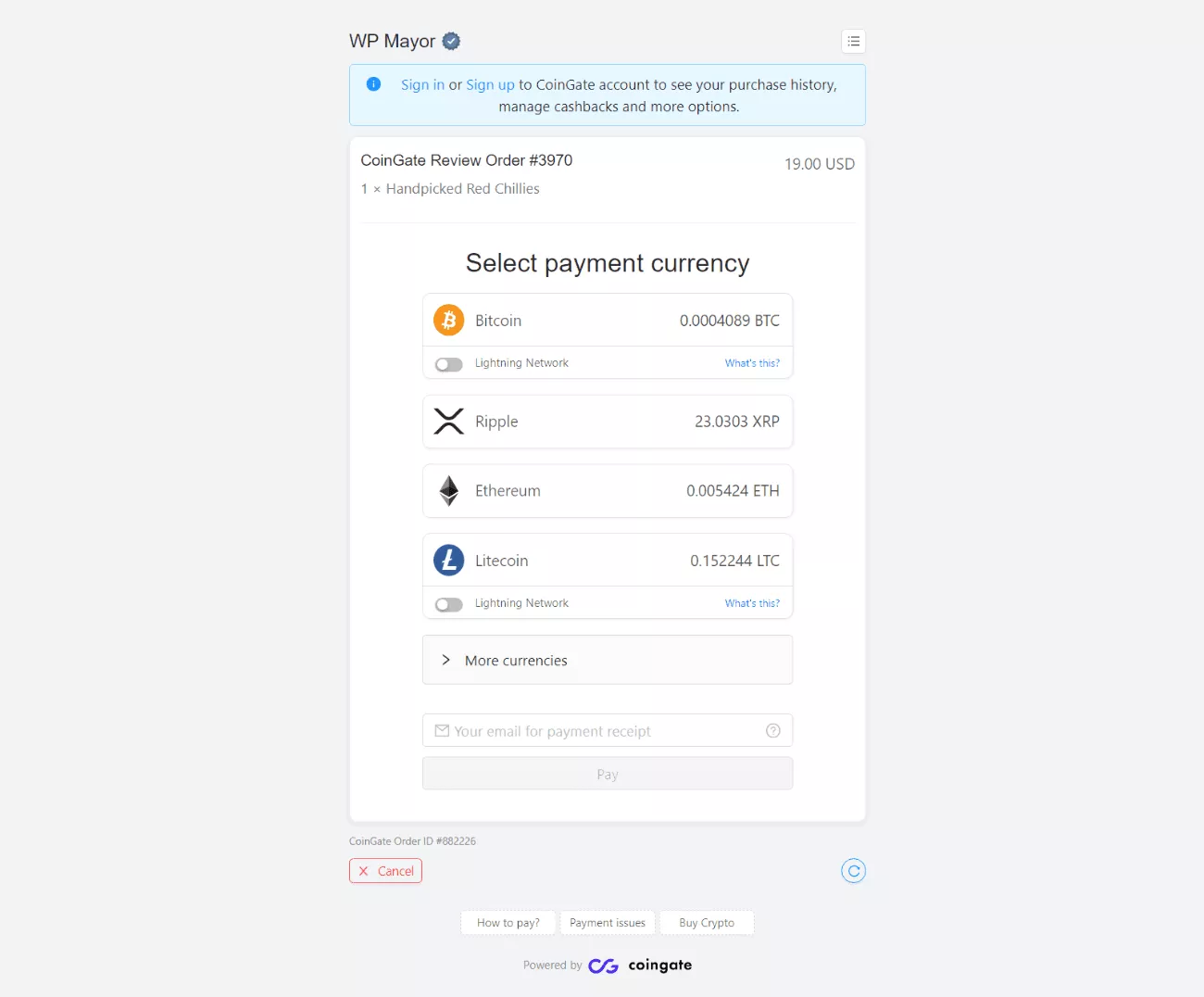
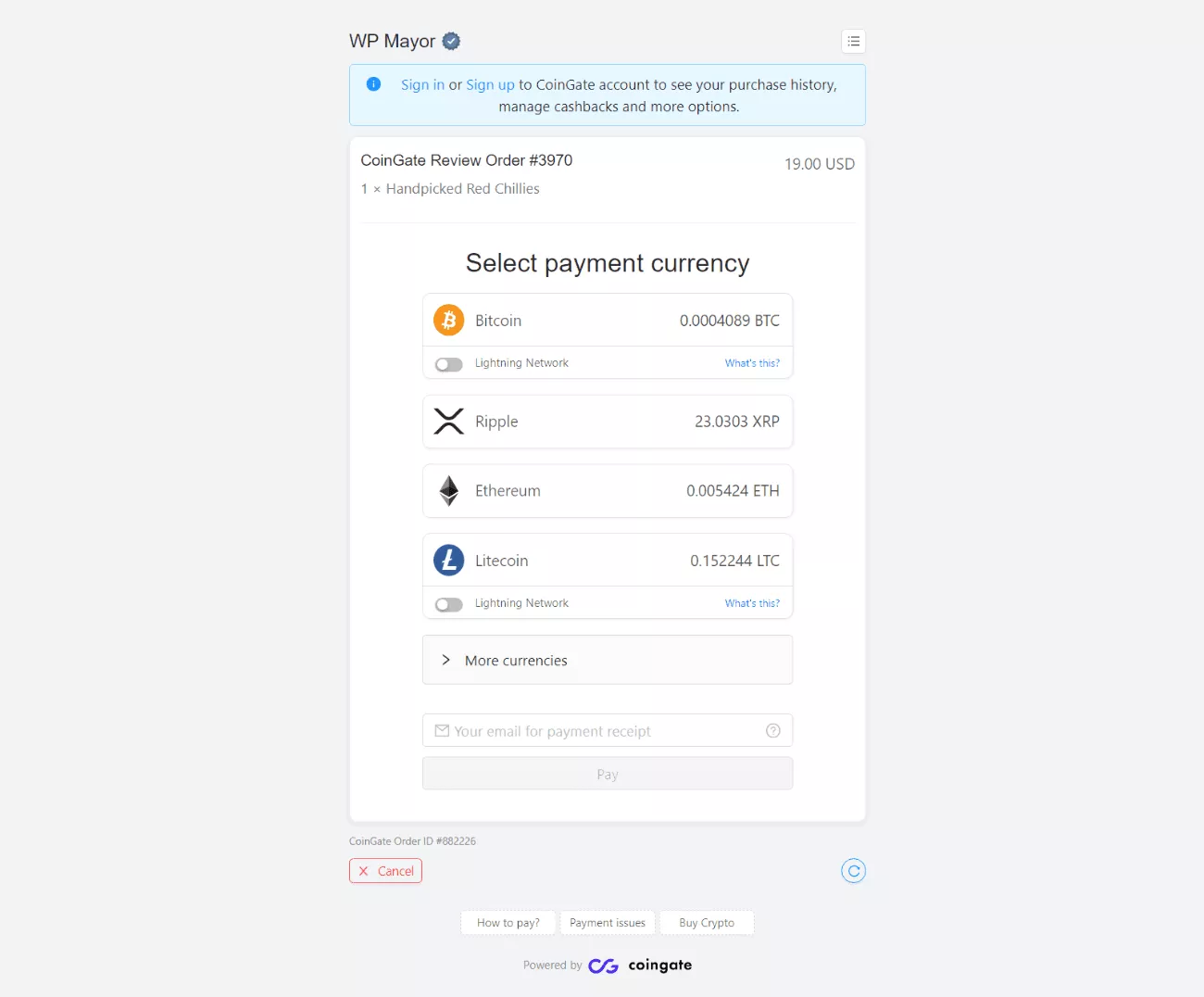
然后,他们将在 CoinGate 支付表单上选择他们喜欢的加密货币:


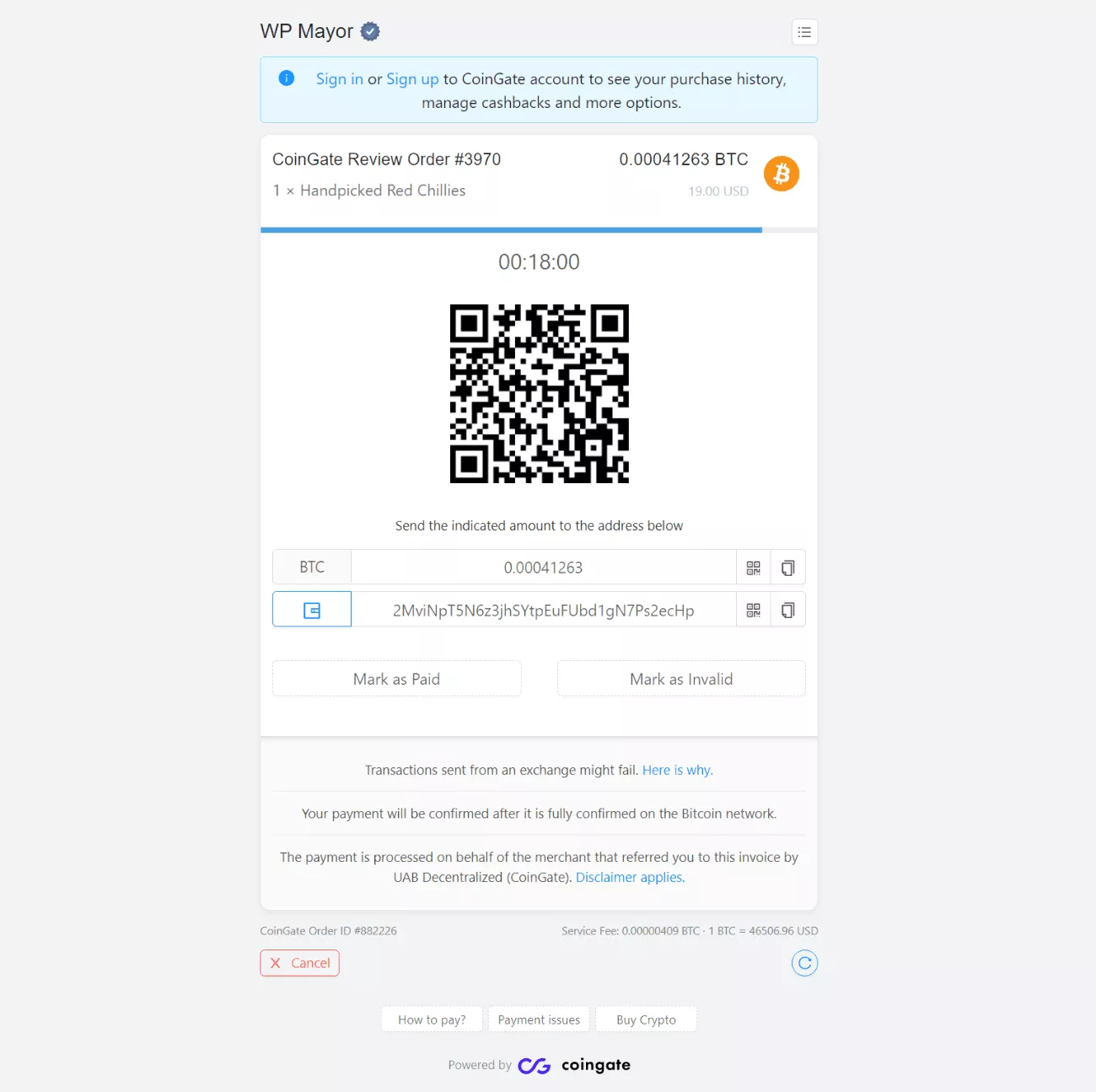
然后会提示他们向钱包汇款:

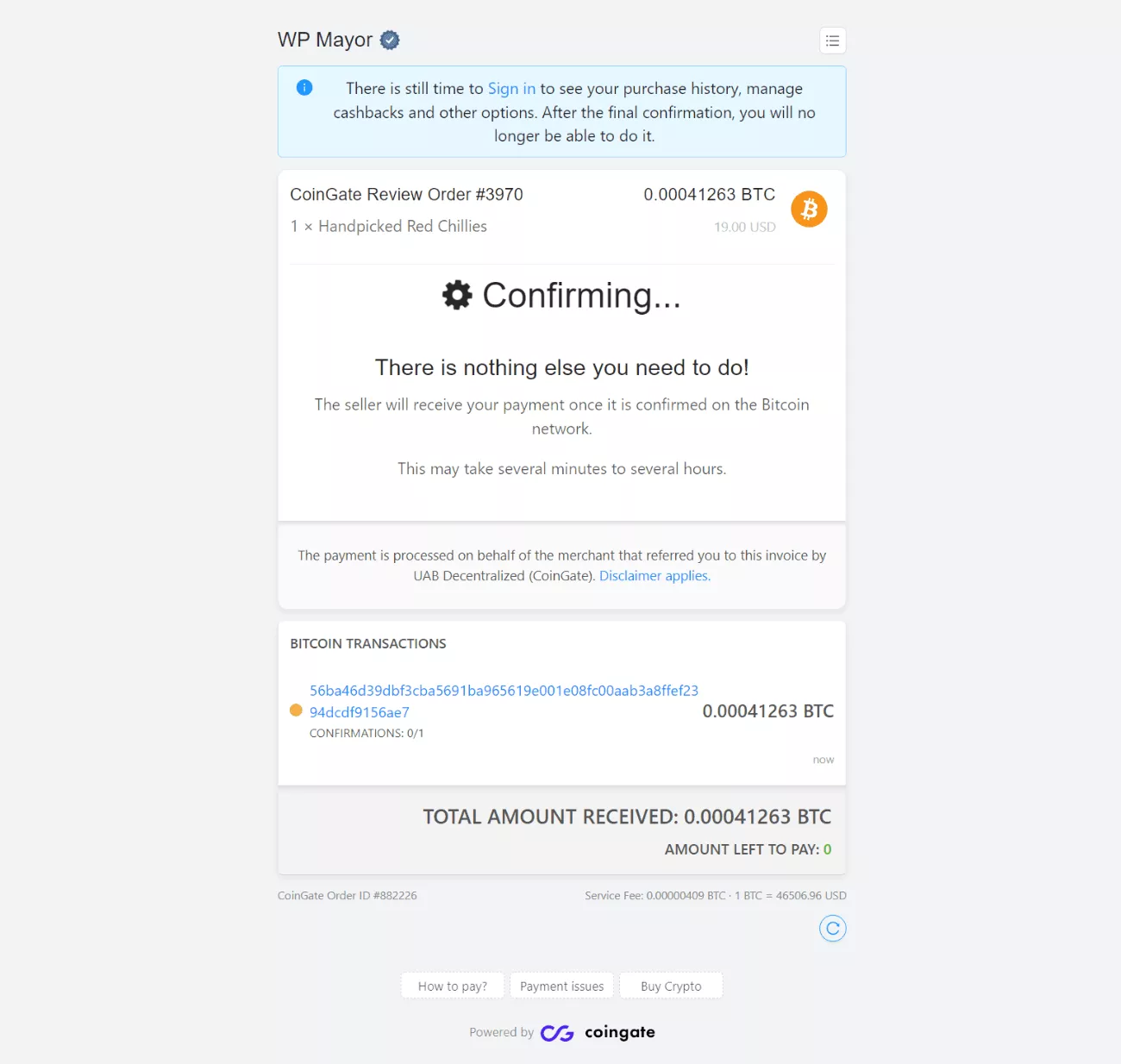
一旦 CoinGate 检测到区块链中的付款,它会自动将付款屏幕更新为“正在确认”:

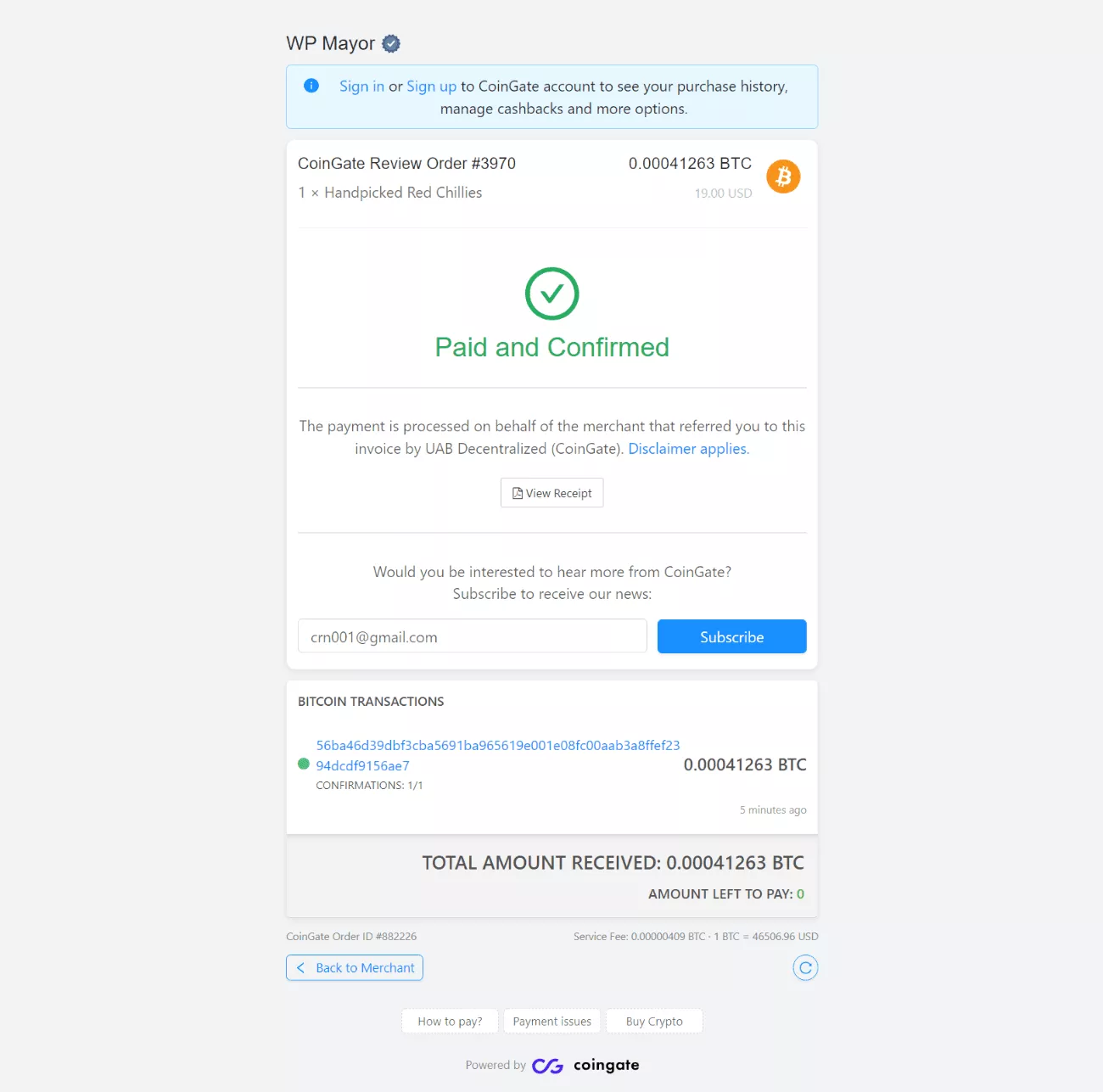
一旦网络确认交易,它将再次更新以指示支付成功:

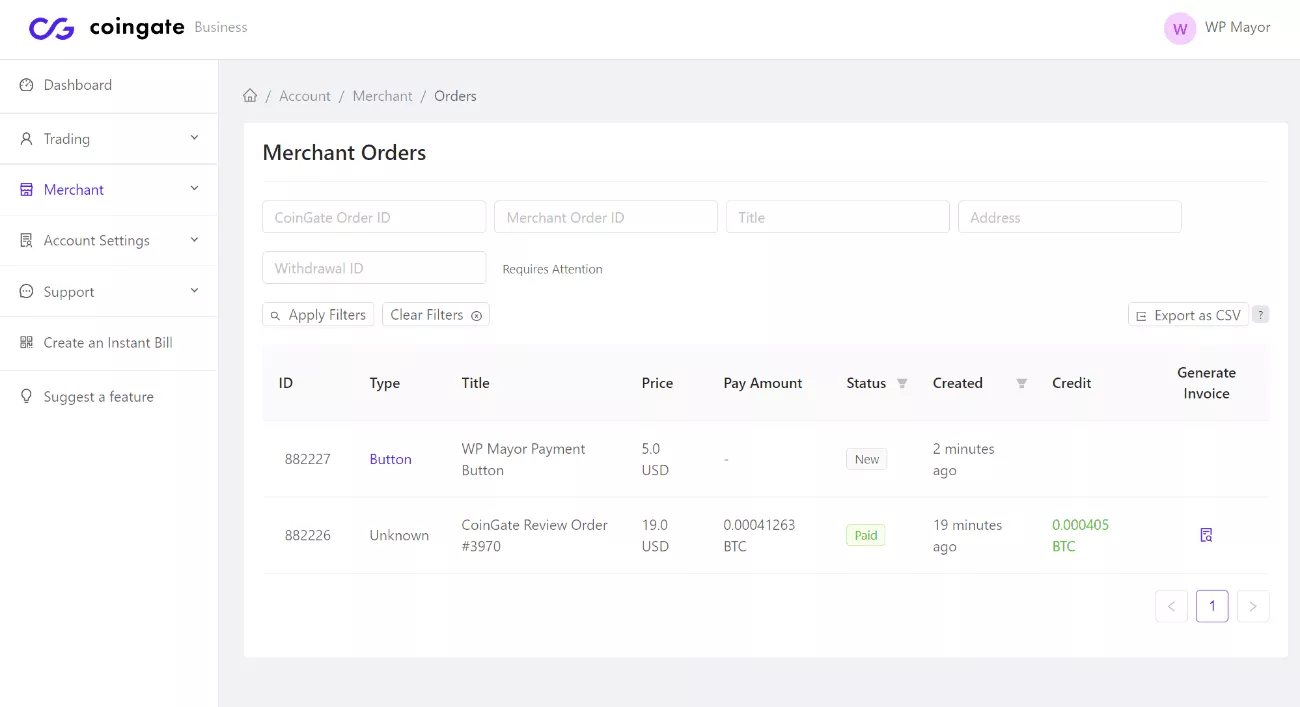
CoinGate 还将 WooCommerce 订单状态从待付款更改为处理中(或您在上一节中选择的任何状态)。 您还可以在 CoinGate 仪表板中查看所有订单:

如何在没有插件的情况下接受 WordPress 加密付款
如果您没有 WooCommerce 商店,您仍然可以使用 CoinGate 接受 WordPress 加密支付。
事实上,你甚至不需要插件来做到这一点。 相反,您可以使用 CoinGate 的支付按钮功能。 然后,您可以从任何文本链接、按钮、图像等链接到您的购买按钮。
购物者单击链接后,他们将能够使用您在上面的 WooCommerce 部分中看到的相同系统进行结帐。
这是它的工作原理……
1. 在 CoinGate 中创建一个新的支付按钮
首先,打开您的 CoinGate 业务仪表板。 然后,转到商家 → 付款按钮,然后单击新建付款按钮。
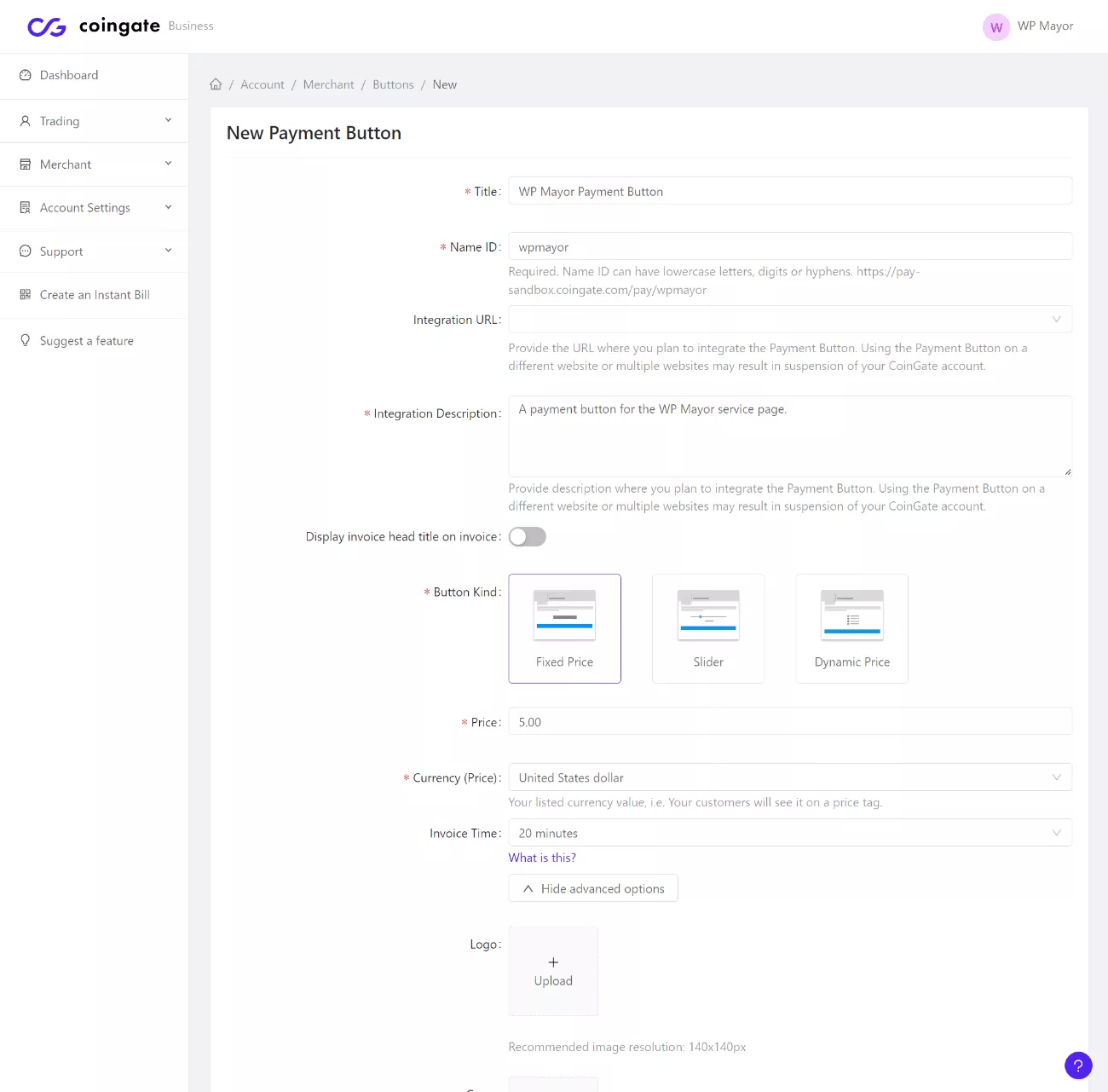
在这里,您将获得一个表单,您可以在其中配置付款方式。 虽然所有设置都值得考虑,但最重要的选项是Button Kind ,因为它可以让您配置人们将支付的金额:
- 固定价格——输入一个固定价格。
- 滑块– 输入最低和最高价格,以及步进量。 购物者可以使用滑块选择金额。
- 动态价格- 输入购物者可以选择的多个固定价格。 您还可以让他们输入自己的自定义金额。
您还可以将自己的品牌添加到付款页面,使其成为您自己的。

配置按钮种类和其他设置后,单击底部的创建按钮。
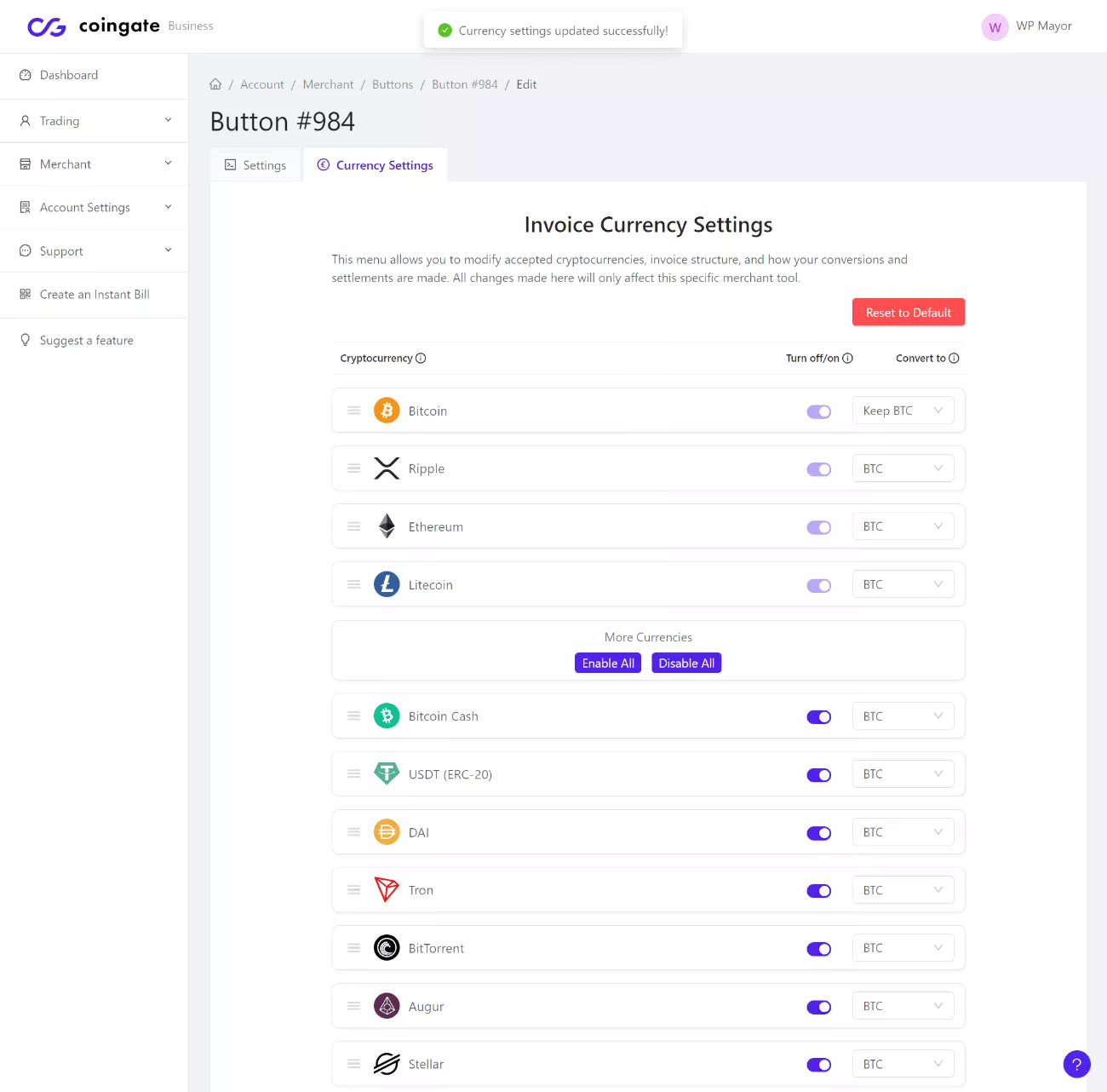
2. 选择货币选项
在下一个屏幕上,您将获得一些选项来选择启用/禁用哪些货币,以及您希望以哪些货币收款:

3. 为 WordPress 添加支付按钮
现在,您可以通过链接到购买按钮 URL 将购买按钮添加到 WordPress。
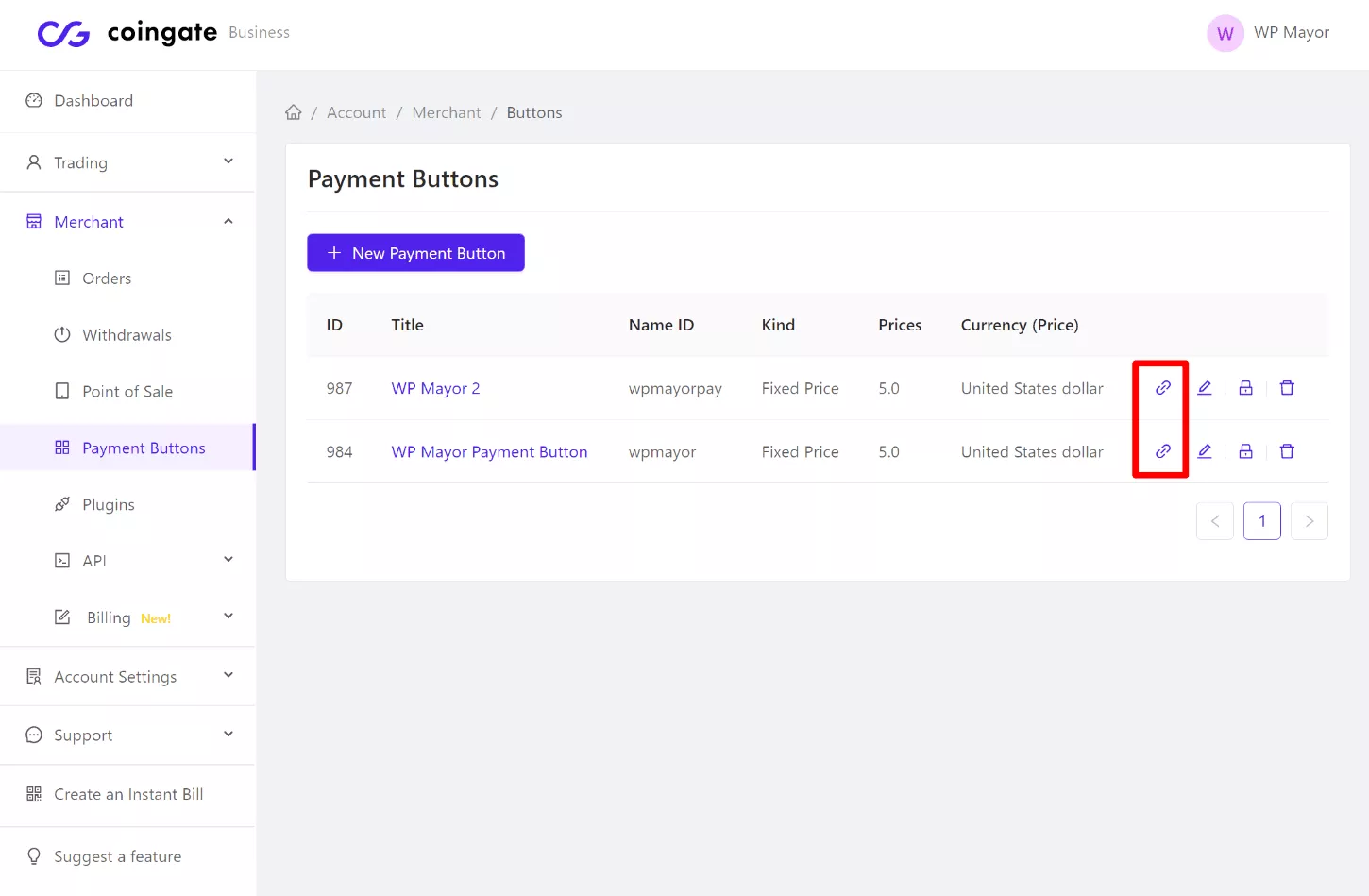
要查找购买按钮 URL,请转到商家 → 付款按钮并查找链接图标。 这将链接到付款页面,这是您需要添加到 WordPress 的内容。

同样,您可以根据需要将此按钮添加到 WordPress。 以下是一些选项:
- 添加文本链接。
- 使用按钮块。
- 链接图像。
- 将链接添加到您最喜欢的页面构建器插件。
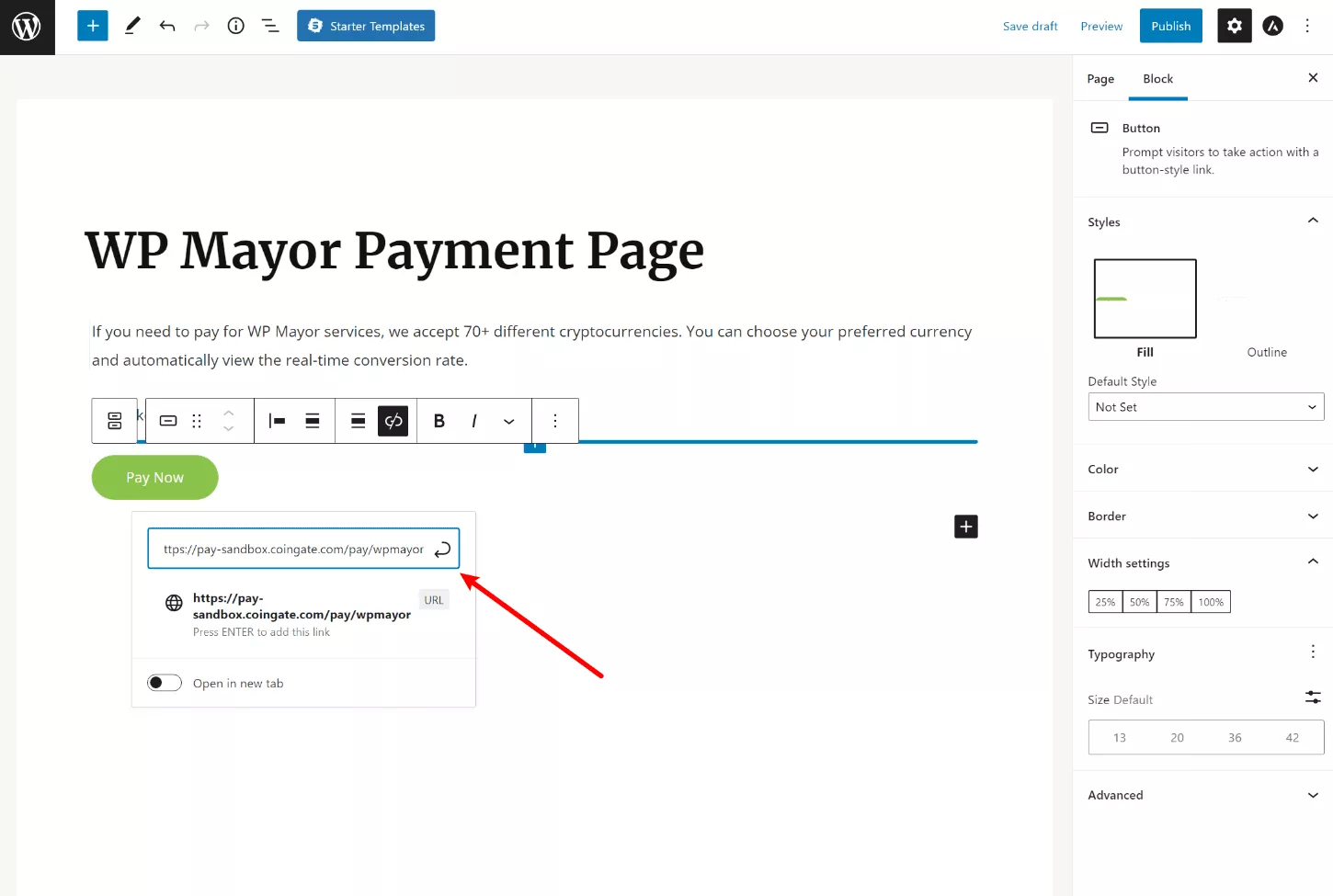
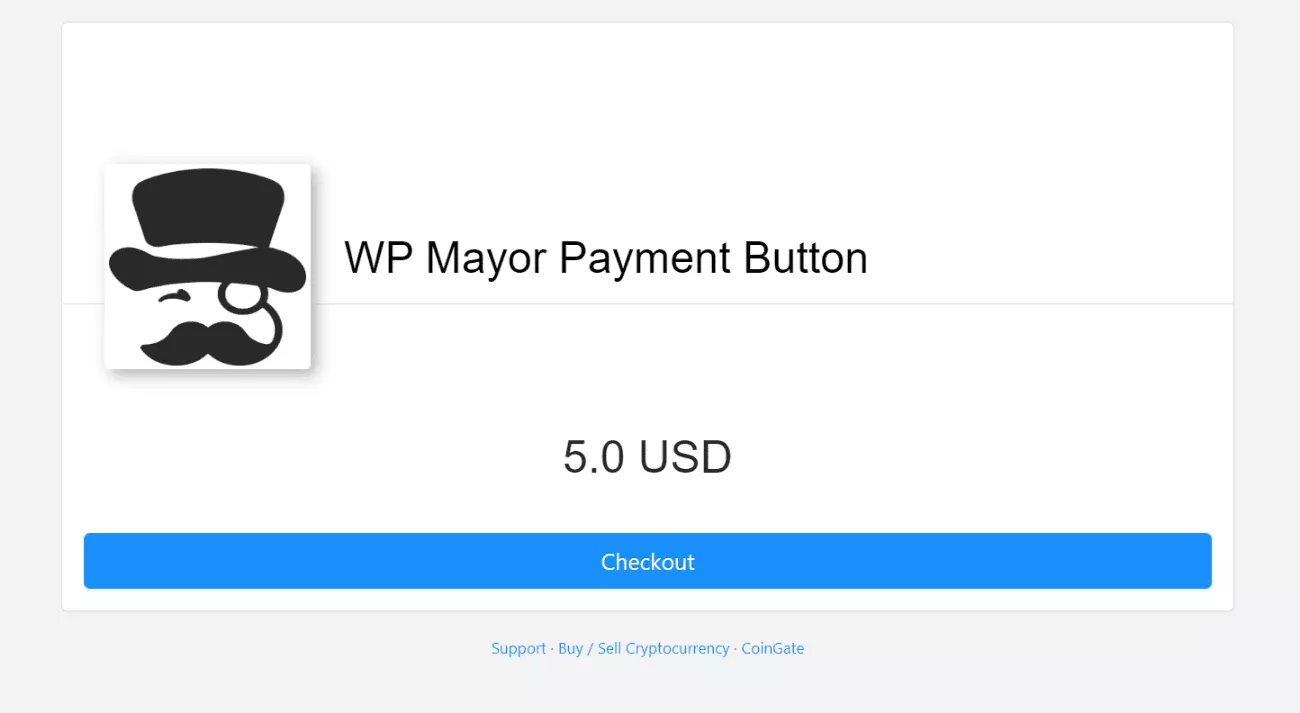
下面是一个使用原生 WordPress 编辑器创建简单支付页面并使用 Button 块链接到支付页面的示例:

4. 查看付款
一旦有人访问您的付款页面,他们将使用与 WooCommerce 部分基本相同的界面来发送付款。

唯一的区别是,如果您进行了配置,他们可能可以选择自己的付款金额。
网络确认交易后,您将能够在 CoinGate 仪表板中查看详细信息。
使用 CoinGate 接受 WordPress 加密支付的其他选项
除了上述两种方式,CoinGate 还支持其他几种支付方式。
首先,对于具有开发知识(或聘请开发人员的预算)的更高级用户,您可以设置自己的自定义 API 集成。 CoinGate 维护着详细的文档,可帮助您接入 API。
例如,您可以使用它来将另一个插件与 CoinGate 集成,例如您最喜欢的表单插件。
其次,您还可以使用 CoinGate 通过销售点 (POS) 系统接受当面付款。 如果您的 WooCommerce 商店同时在线销售和当面销售,这将很有帮助,因为您可以在与客户互动的任何地方接受加密支付。
默认情况下,您可以使用任何网络浏览器接受 PoS 付款,但也有移动应用程序正在开发中。
立即开始使用 WordPress 加密支付
如果您想接受 WordPress 或 WooCommerce 加密支付,CoinGate 提供了一种简单的启动和运行方式。
除了易于设置之外,它还简化了您的管理体验,因为您可以以您喜欢的加密货币或法定货币接收付款,同时仍接受 70 多种不同的加密货币。
如果您使用 WooCommerce,您可以使用专用的 CoinGate 插件将 CoinGate 支付网关添加到您的商店。
对于非 WooCommerce 网站,您仍然可以通过从您网站的任何位置链接到 CoinGate 支付按钮来接受加密支付。
无论哪种方式,您都可以在几分钟内启动并运行。 立即开始使用 CoinGate 和 WordPress,开始关注加密货币支付。
您对如何接受 WordPress 或 WooCommerce 加密支付还有任何疑问吗? 让我们在评论中知道。
