如何在 Divi 中访问不同的库
已发表: 2022-09-07组织可以极大地改变您投入任务的时间和精力。 拥有值得信赖的工具可以让您正在处理的任务更快地进行。 这在构建您的网站时也很重要。 借助 Divi,我们确保您可以将所有设计元素触手可及。 这是通过 Divi 库完成的。 您可以通过多种方式访问 Divi 的各种库。 在今天的帖子中,我们将研究 Divi 库之间的区别,在哪里可以找到它们,以及如何使用它们。 我们将特别强调新的 Divi Theme Builder 库,它还允许您组织各种模板!
让我们开始吧。
Divi的图书馆有什么区别?
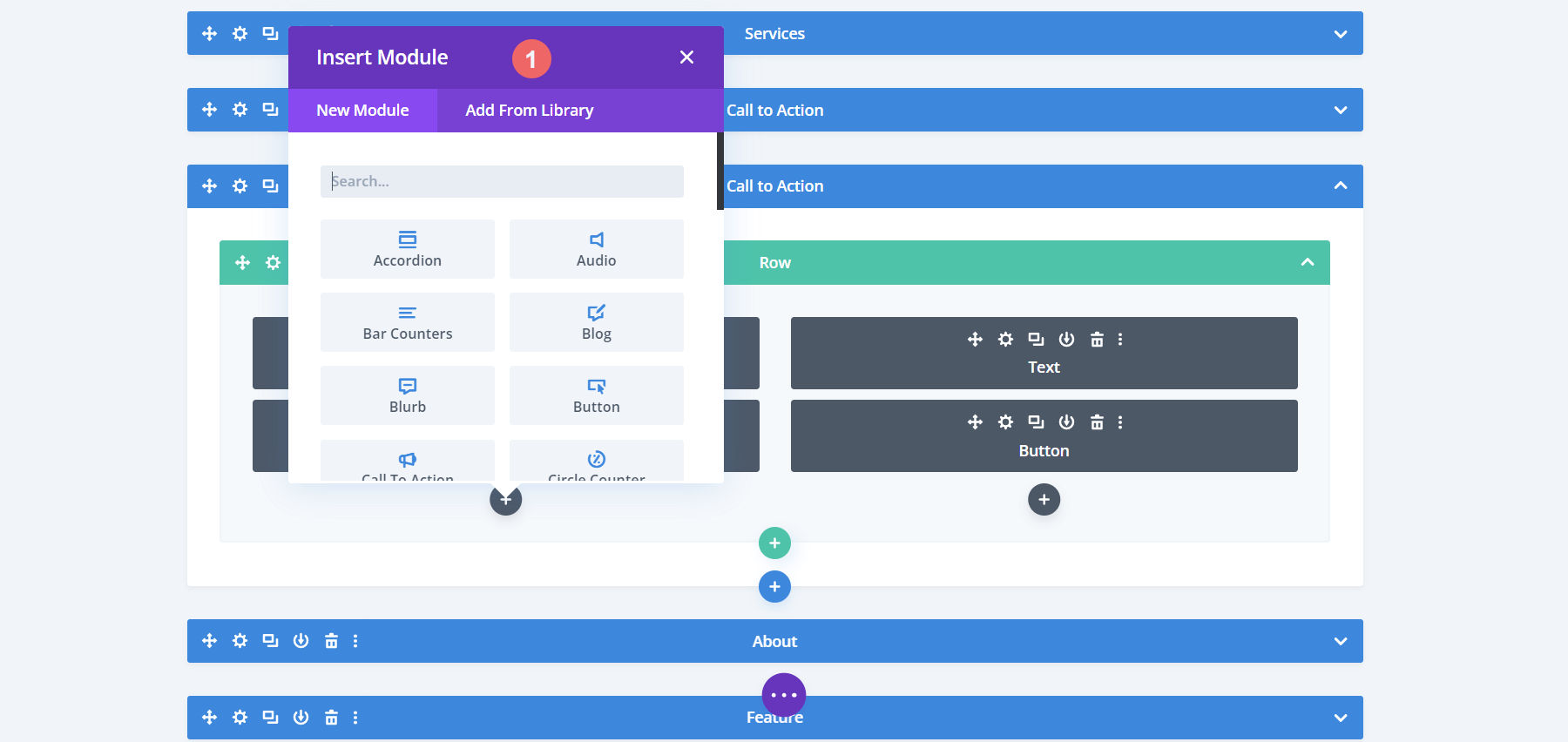
从根本上说,Divi 的大多数图书馆都以相同的方式运作。 当您将鼠标悬停在模块、行或部分上时,您可以访问一个包含您过去保存的元素的库。 当您单击元素中的加号图标时,您有两个选项:添加新元素或从库中添加。

通过单击从库中添加,您将访问已保存元素的库。 在下面的屏幕截图中,我们看到了尝试访问模块库时的样子。

但是,我们如何将元素放入它的库中? 在思考 Divi 库之间的区别之前,让我们快速看一下。
如何将元素添加到其各自的库中
假设您已经做出了惊人的布局。 该页面看起来很棒,您的模块位于它们应该在的位置,并且您想要保存布局,以便您可以在另一个页面上完全使用它。 为此,我们将单击屏幕中间带有三个点的紫色图标。 这将打开页面的菜单。

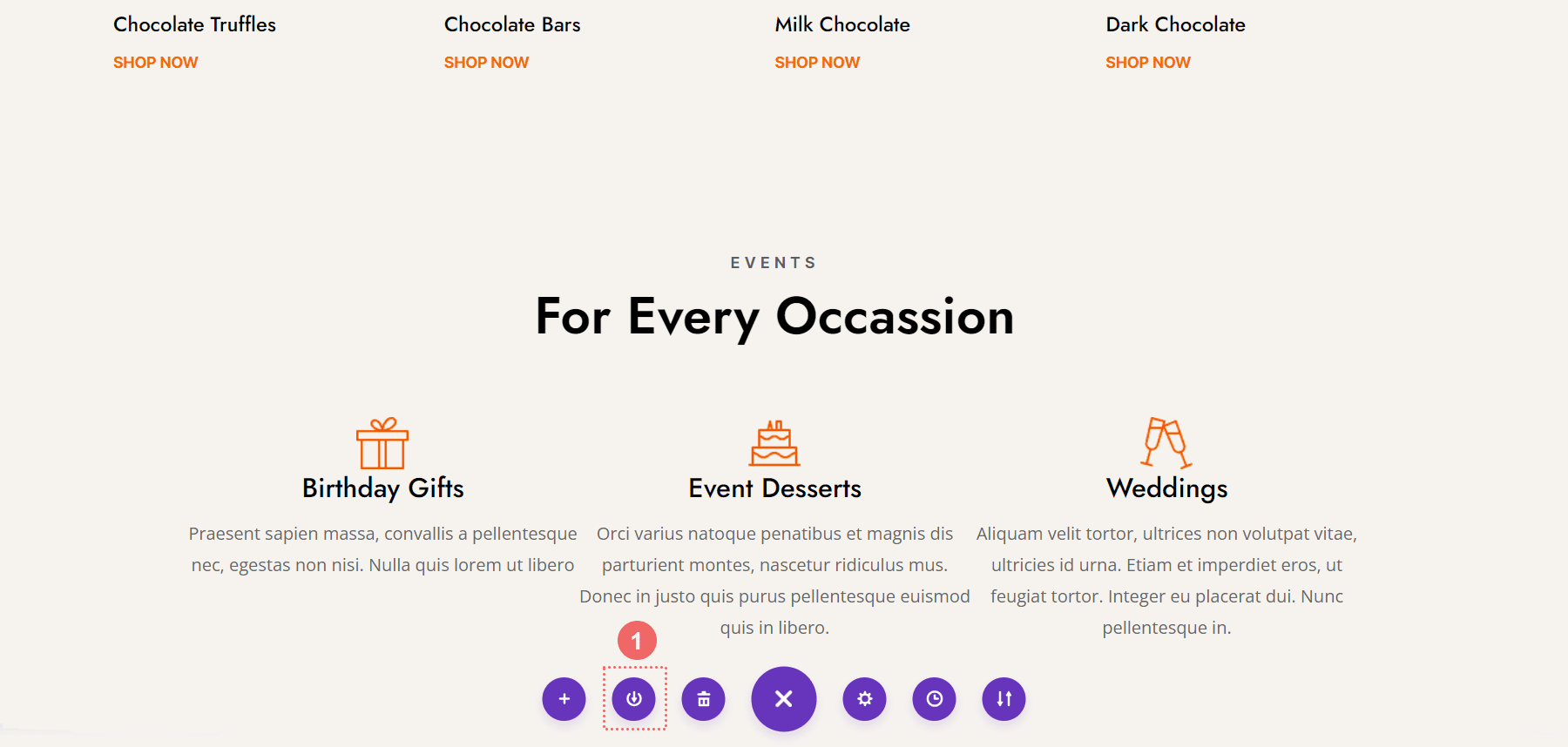
从那里,我们将单击“保存到库”图标。 请记住这个图标,因为它用于将 Divi 的不同元素添加到各自的库中。

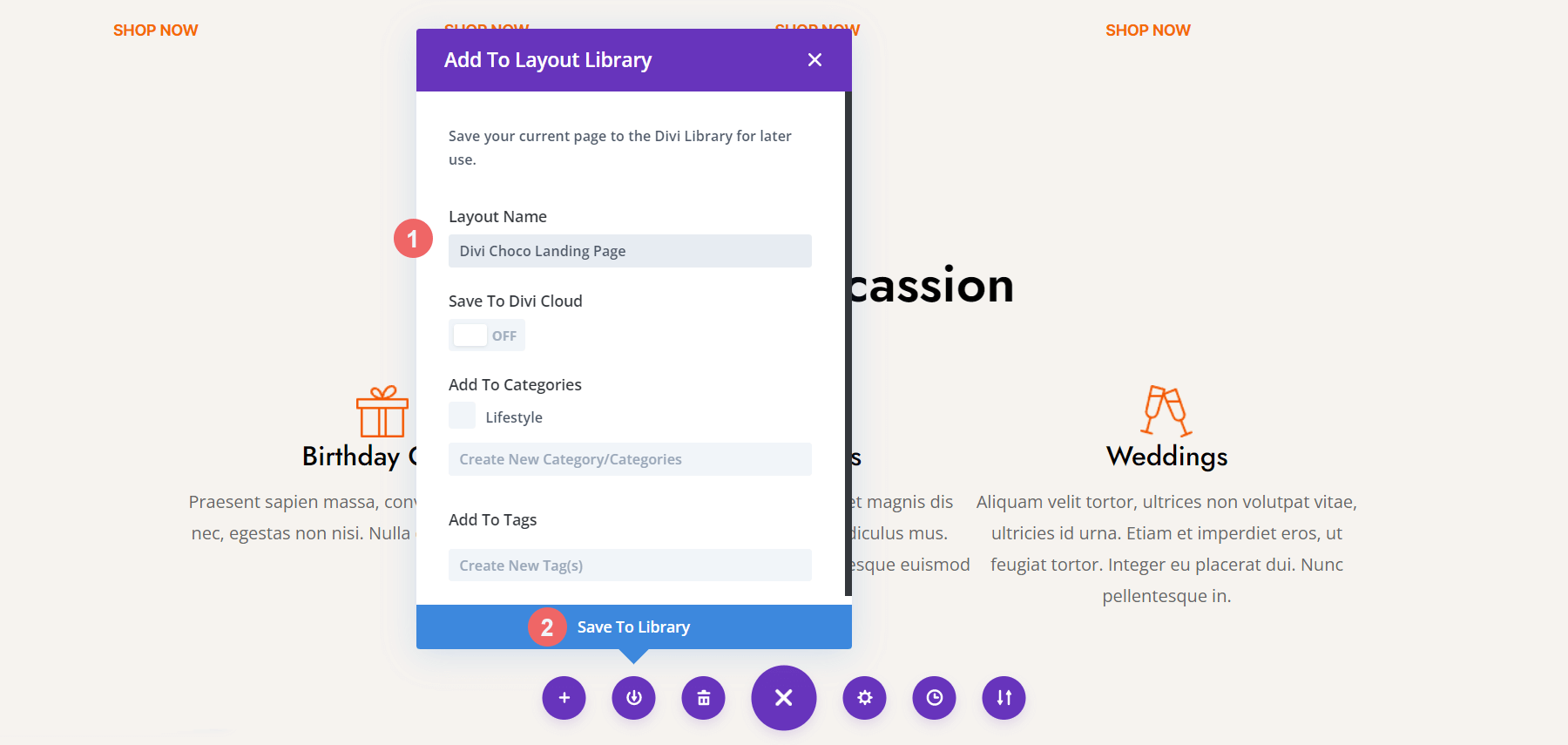
完成此步骤后,我们会看到保存到库模式框。 至少,我们为布局指定一个名称,然后单击蓝色的 Save to Library 按钮。 您可以通过将其添加到一个类别来进一步组织您的图书馆,或者通过将您的布局保存到 Divi Cloud 来提升您的组织和工作流程技能,以便您可以在不同的网站上使用它。

保存布局后,我们现在可以进一步探索 Divi 库之间的差异
使用 Divi 的布局库
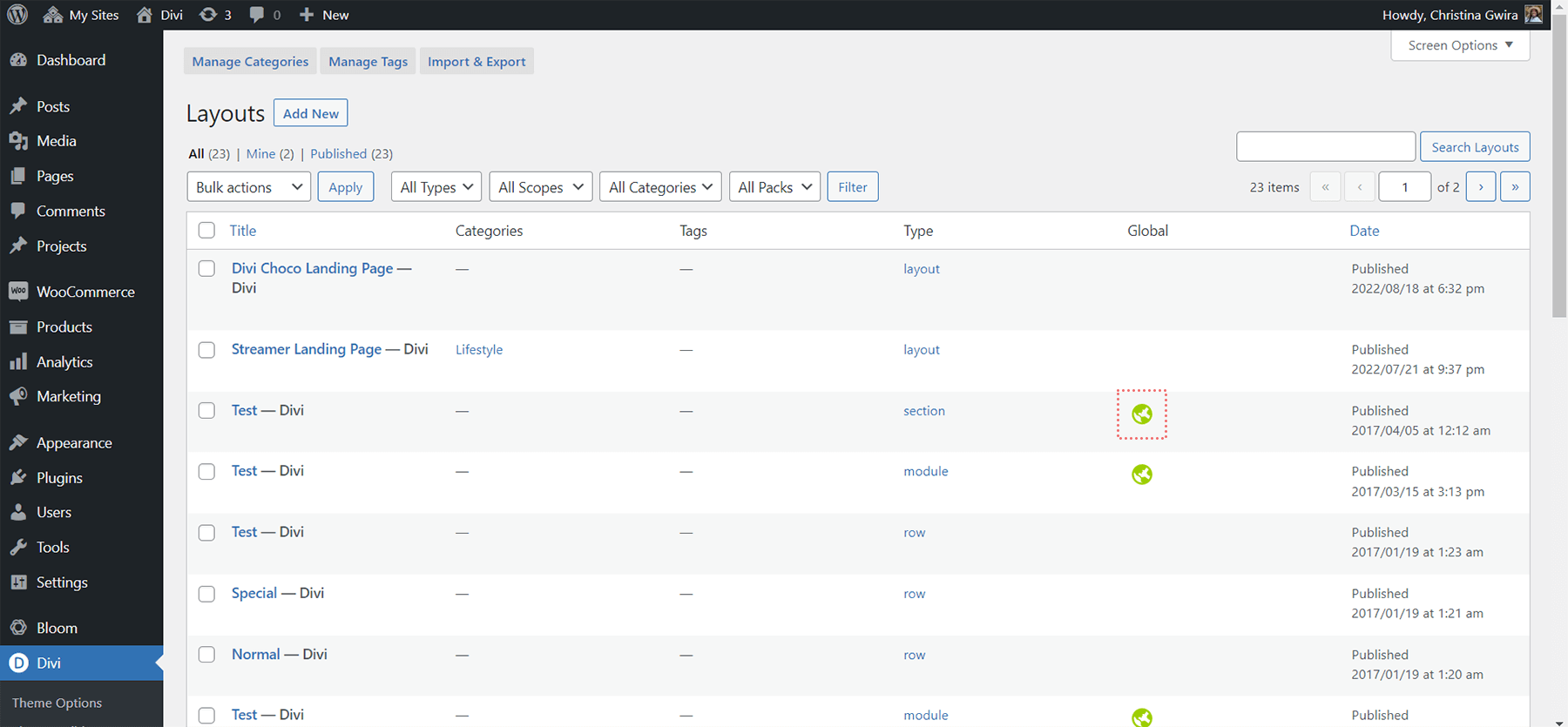
在 Divi 中,元素是模块、行、节和布局。 每当我们在 Divi Cloud 之外保存其中之一时,它就会存储在 Divi 布局库中。 Divi 的布局库允许我们访问保存的元素。 它还允许我们组织我们的元素。 我们可以创建类别、管理标签,还可以在 Divi 布局库中导入或导出元素。 请注意,如果一个元素是全局的,它旁边会有一个绿色地球。

还要注意 Divi 布局库屏幕中有一个名为Type的列,它显示了元素所属的系列。 我们的新元素 Divi Choco Landing 页面被表示为布局。 布局可能由多个部分、行和模块组成。 部分可以包含多个行和模块,但它们只能由一个部分组成。 行包含许多列和模块。 同样,我们只能将一行保存为 Divi 布局库中的一个元素。 我们可以将模块保存在 Divi 布局库中与行、列和部分分开保存。
节库
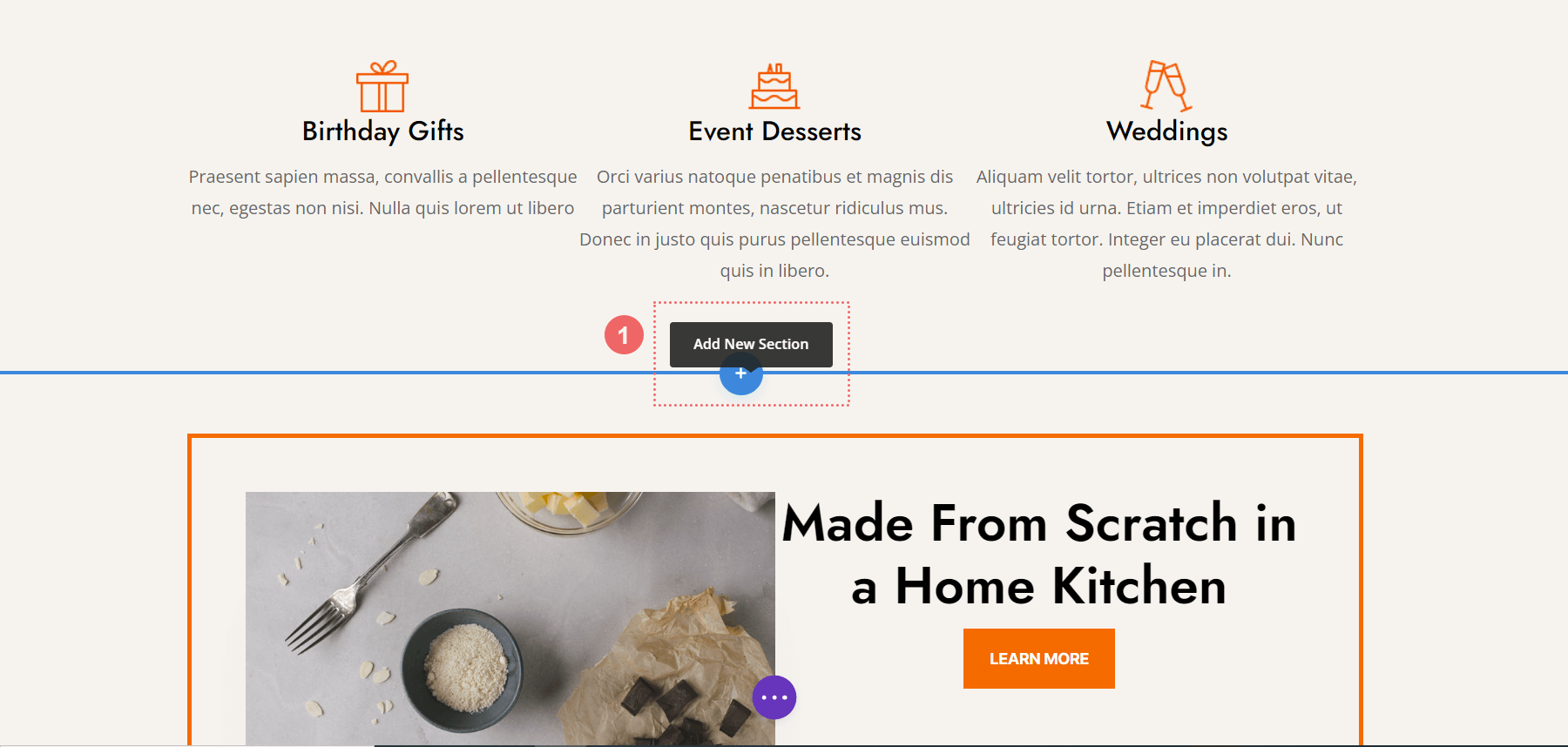
要访问部分库,我们首先单击 Divi Builder 中任何部分下方的蓝色加号图标。

之后,我们立即看到向我们的页面添加新的空白部分的选项。 但是,我们也可以选择访问我们保存在 Divi 布局库或 Divi Cloud 中的部分,供我们使用。

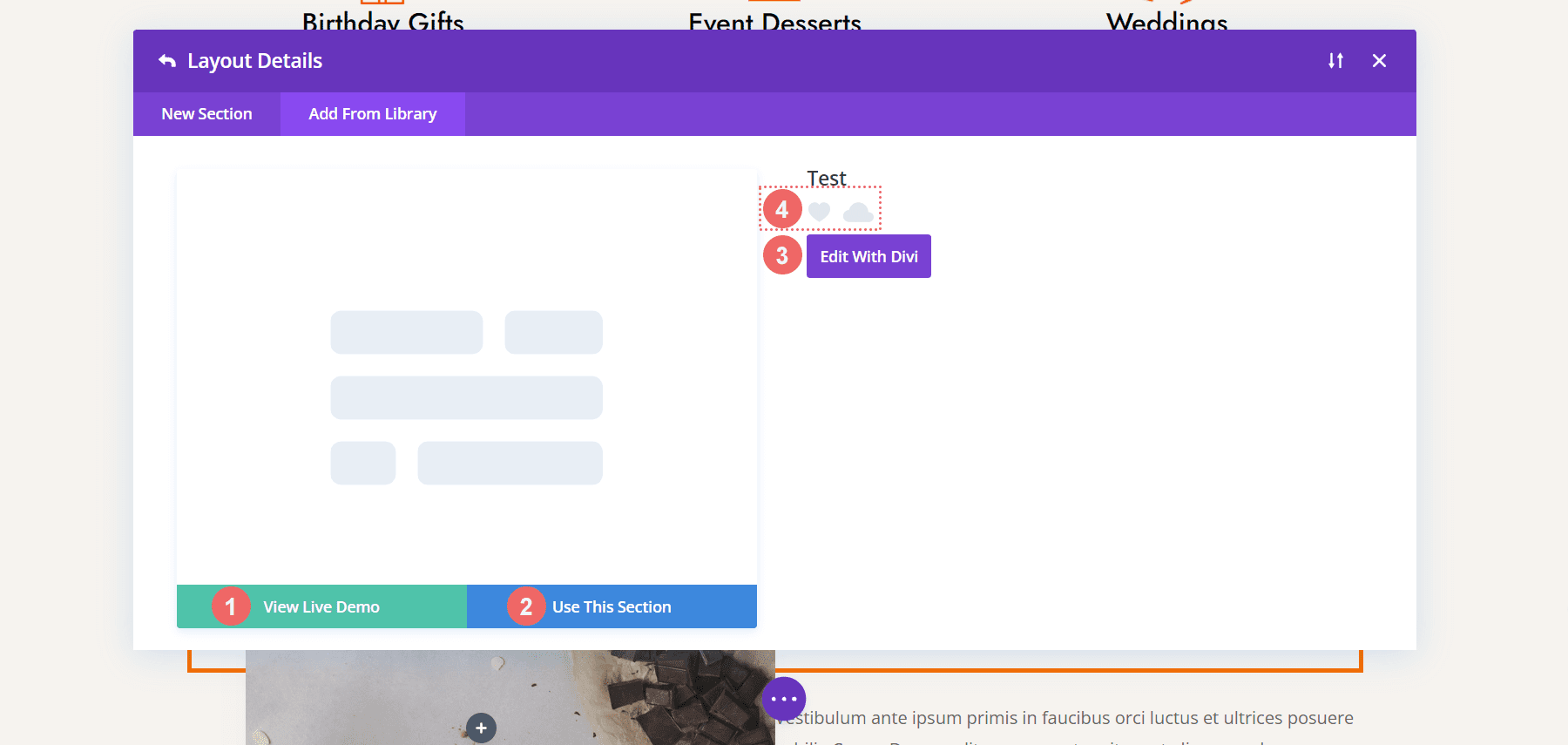
如果您登录到您的优雅主题和 Divi Cloud 帐户,您将在右上角看到您的头像,以及 My Divi Cloud 添加到您的位置菜单的位置。 通过单击我们部分元素的缩略图,我们有三个选项。 我们可以看到该部分的现场演示,按原样使用它,或使用 Divi Builder 对其进行编辑。 除此之外,我们还可以收藏它并将其移至 Divi Cloud。


管理 Divi 的行库
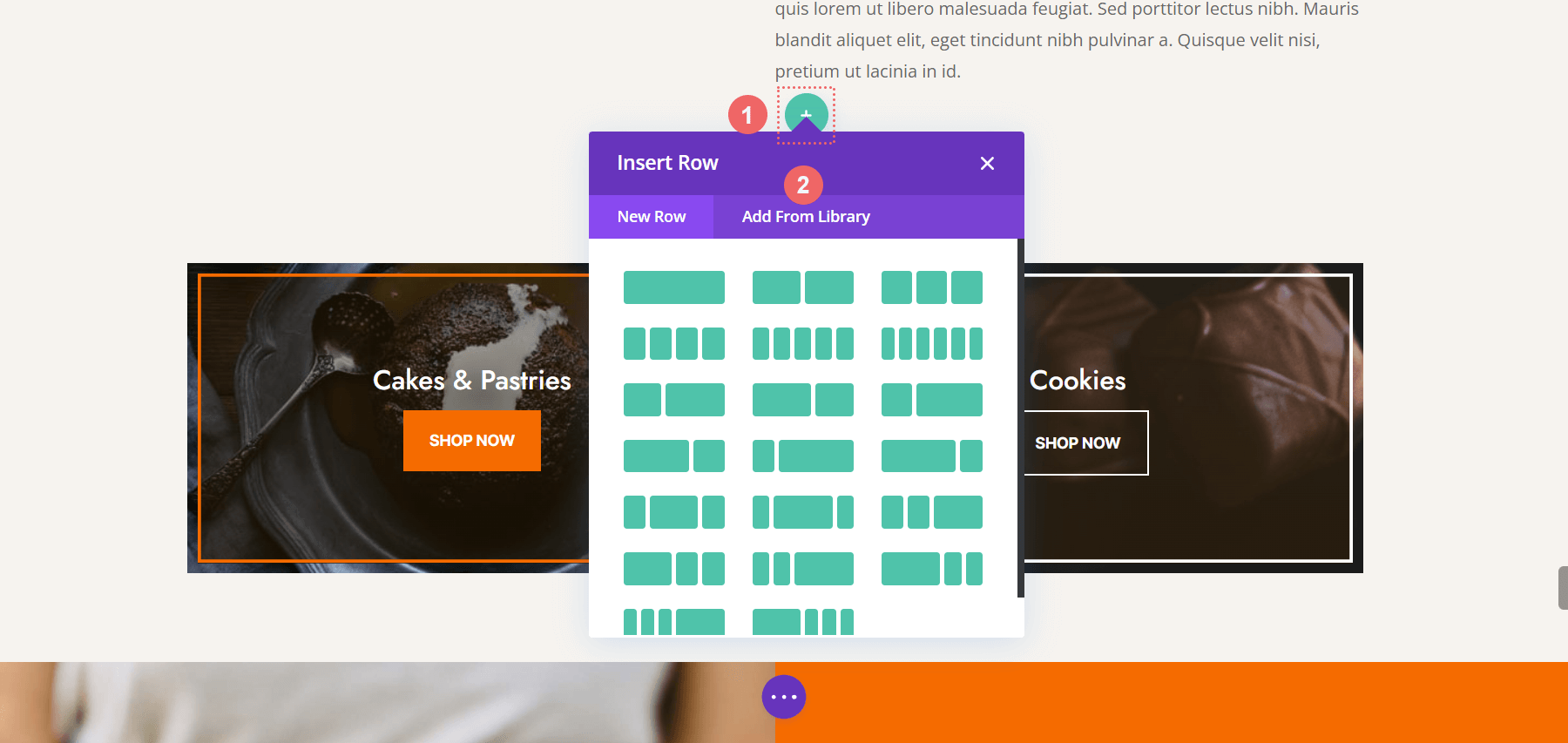
我们采取类似的步骤来访问行库。 除了,我们现在将点击绿色的 Add a New Row 按钮。

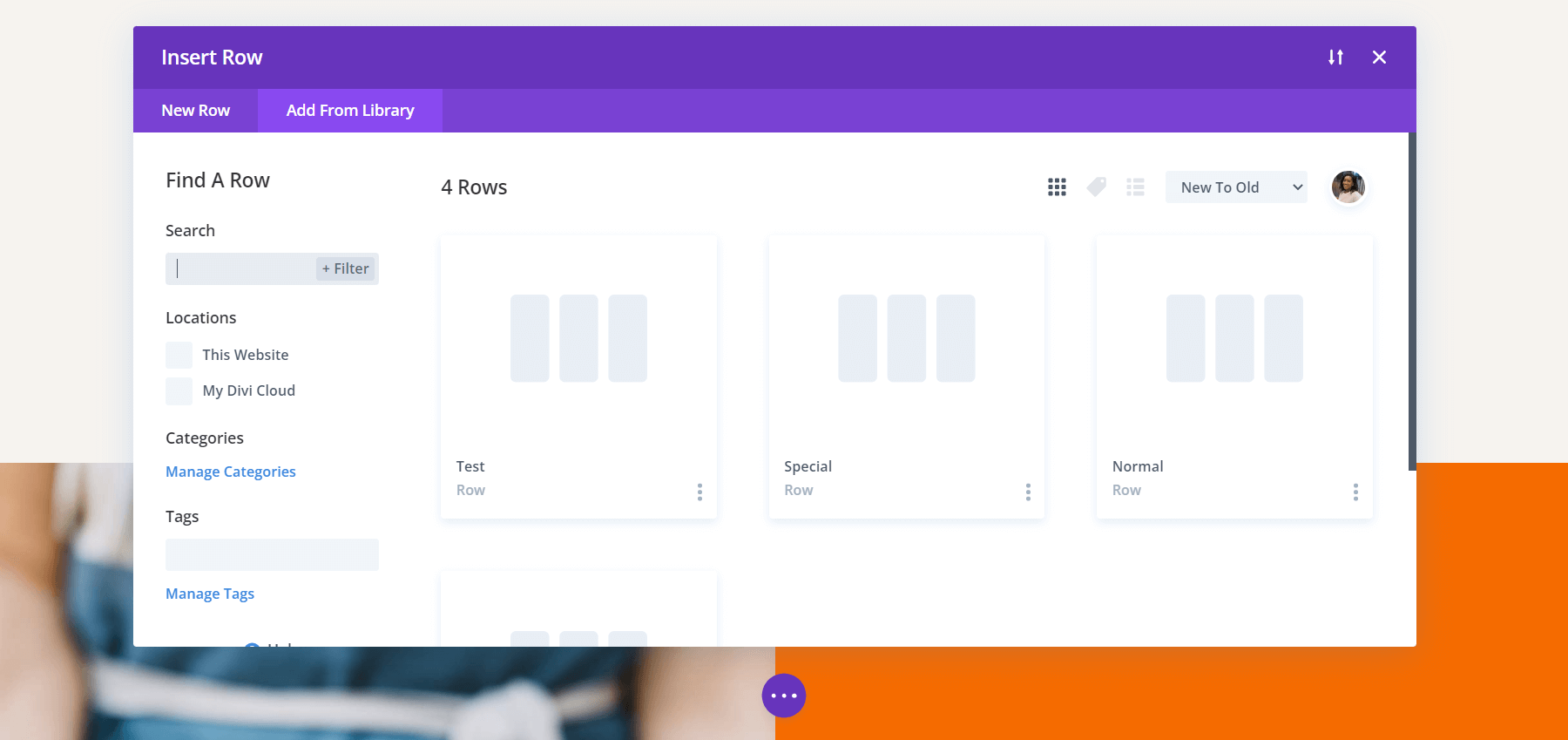
然后,我们将选择从库中添加以查看我们保存在 Divi 布局库中的行。

请记住,您不能将多行保存到一个元素中。 如果要保存多行,则必须将所述行保存在一个部分中。 接下来,您需要将该部分添加到部分库中。
模块库的好处
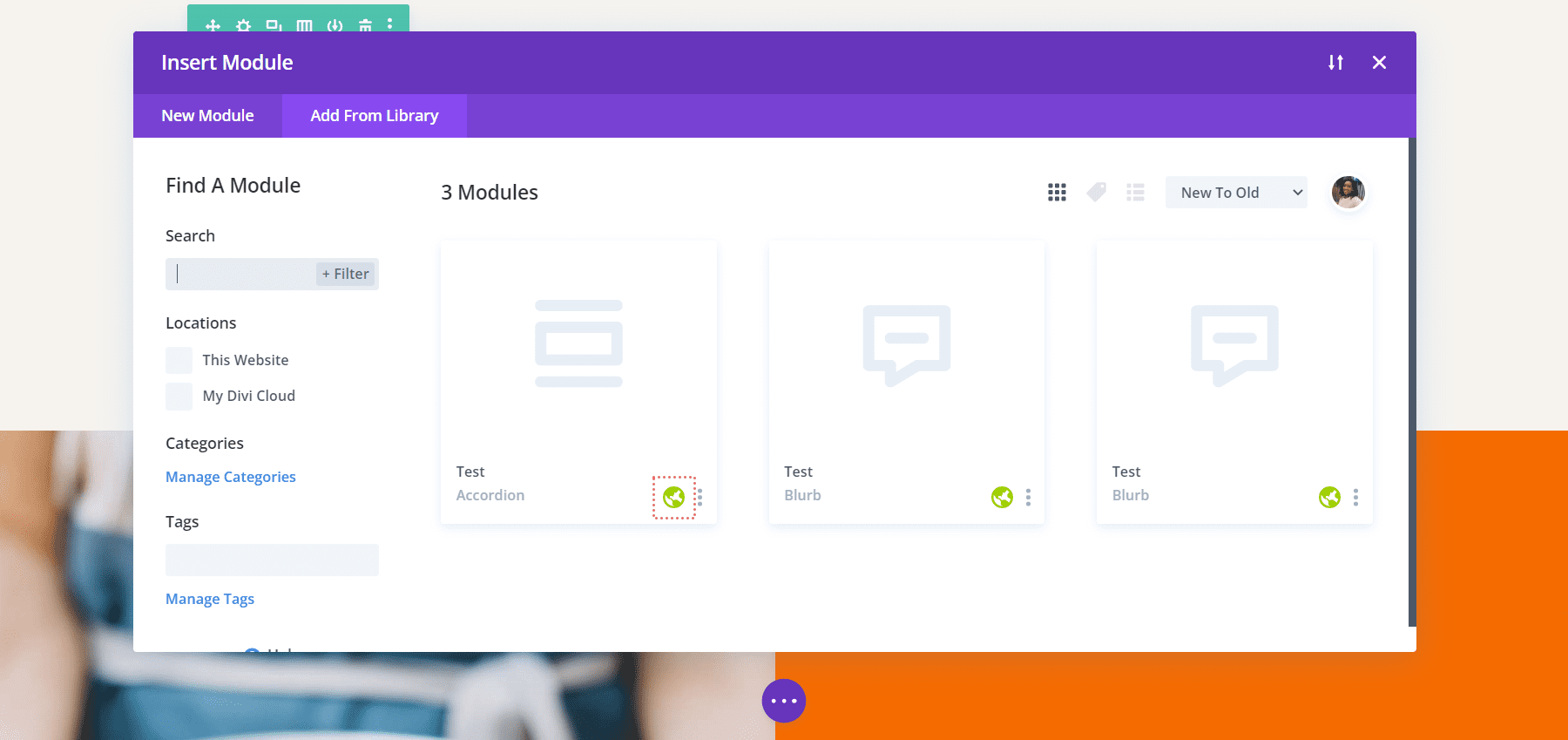
模块库允许您保存单个模块。 就个人而言,这是我最常用的库。 模块库还允许您在模块库中保存第三方模块,例如在 Divi 市场上找到的模块。 每当您可以选择添加新模块时,您还可以通过 Divi Builder 从模块库中添加模块。

请注意,在上面的屏幕截图中,我们有一些 Blurb 模块和一个 Accordion 模块。 它们都是全局模块,我们可以通过右下角的绿色地球图标来判断。
介绍 Divi 云库
随着 Divi Cloud Library 的推出,Divi 的库之间的一个主要区别出现了。 到目前为止,我们所有的元素——模块、行、列和布局——都是本地的,在我们选择的网络主机上。 使用 Divi Cloud,我们可以将这些相同的元素保存在云中,并跨多个网站访问它们。 不再需要在网站之间导出和导入元素。 只需拥有一个 Divi Cloud 帐户,您在网站 A 上创建的标题就可以在网站 B 到 Z 上访问和使用。

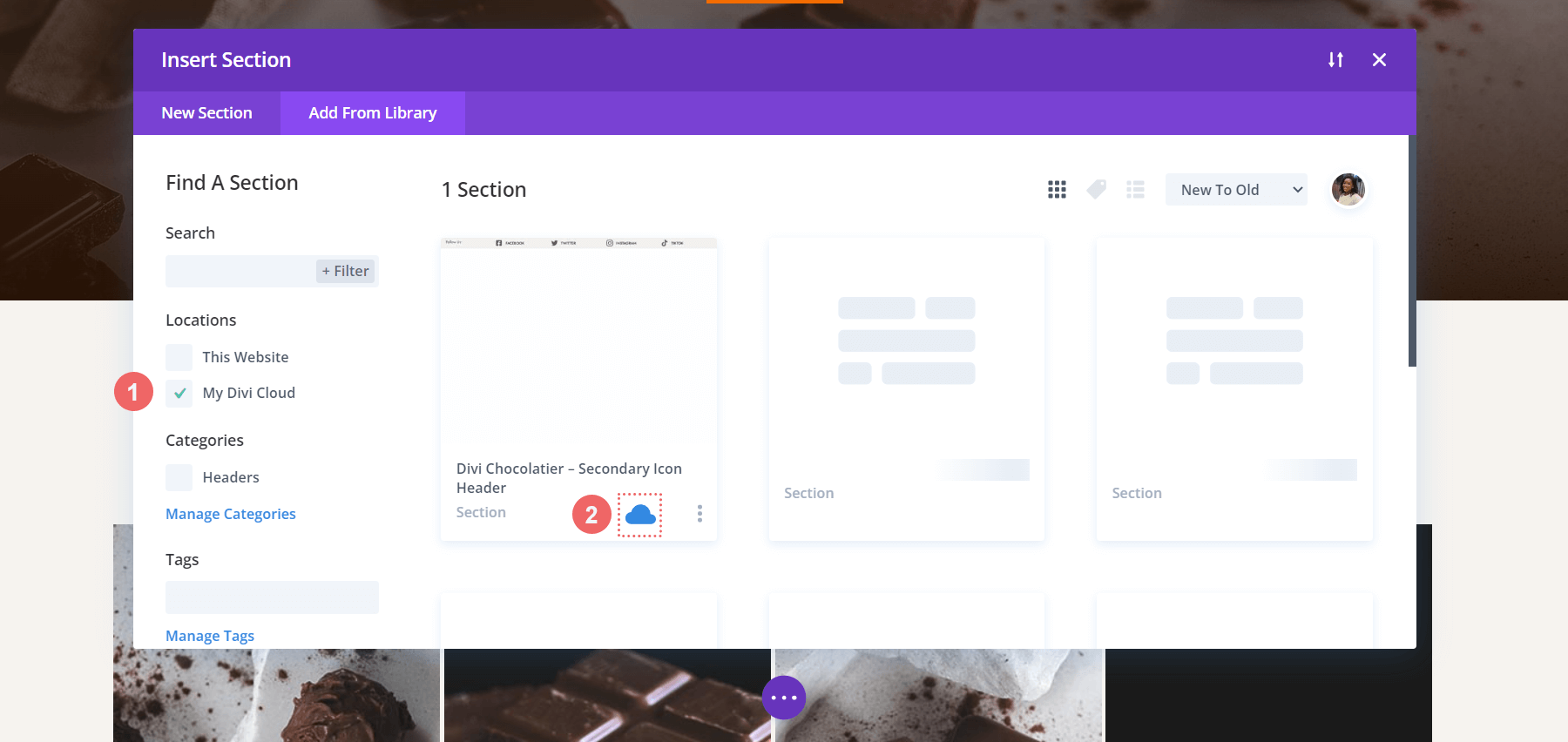
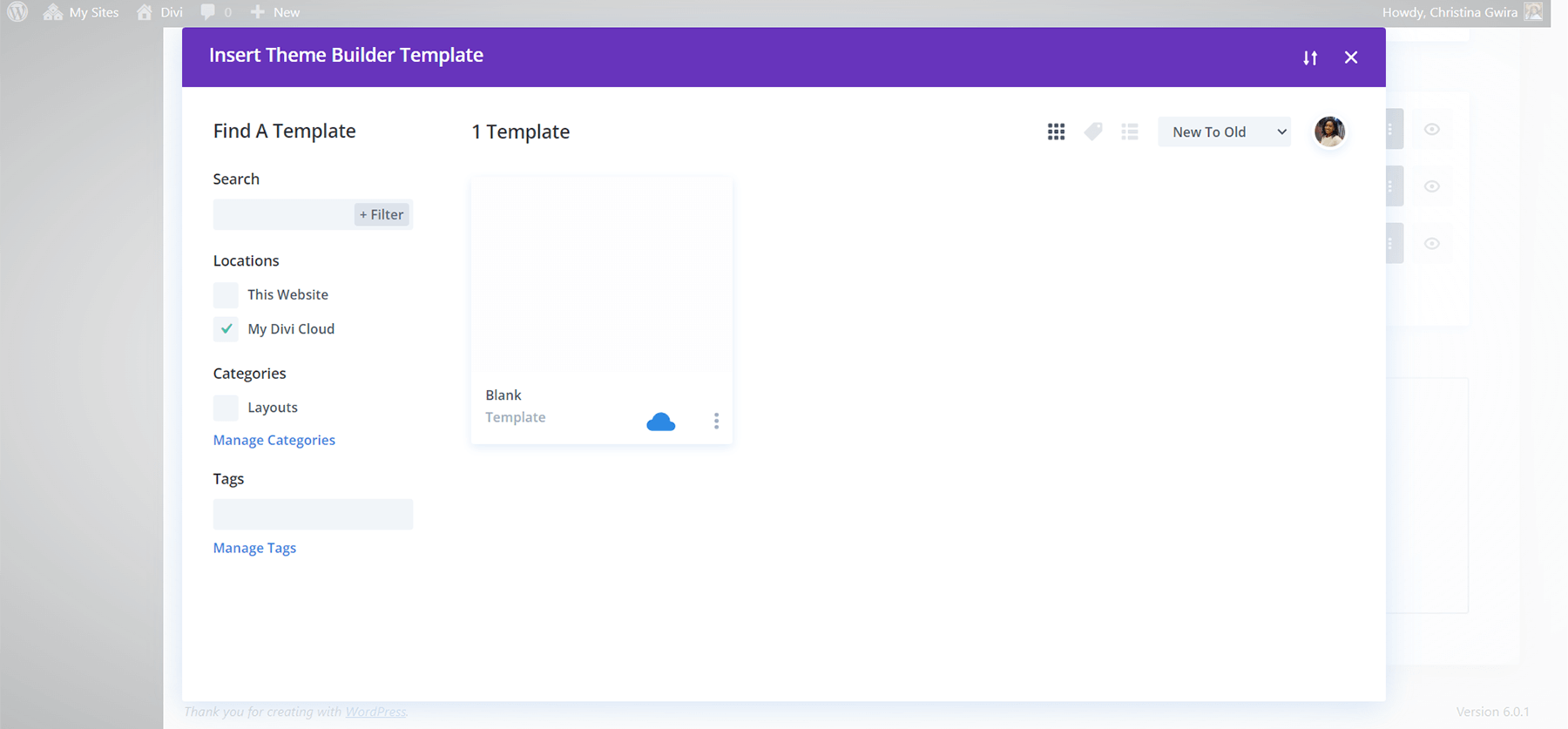
要访问保存在 Divi Cloud 上的元素,请从添加新元素时打开的模态窗口左侧的 Locations 菜单中选择 My Divi Cloud 。 您还会注意到元素的右下角出现蓝色云,表明它是您的 Divi Cloud Library 中的一个元素。
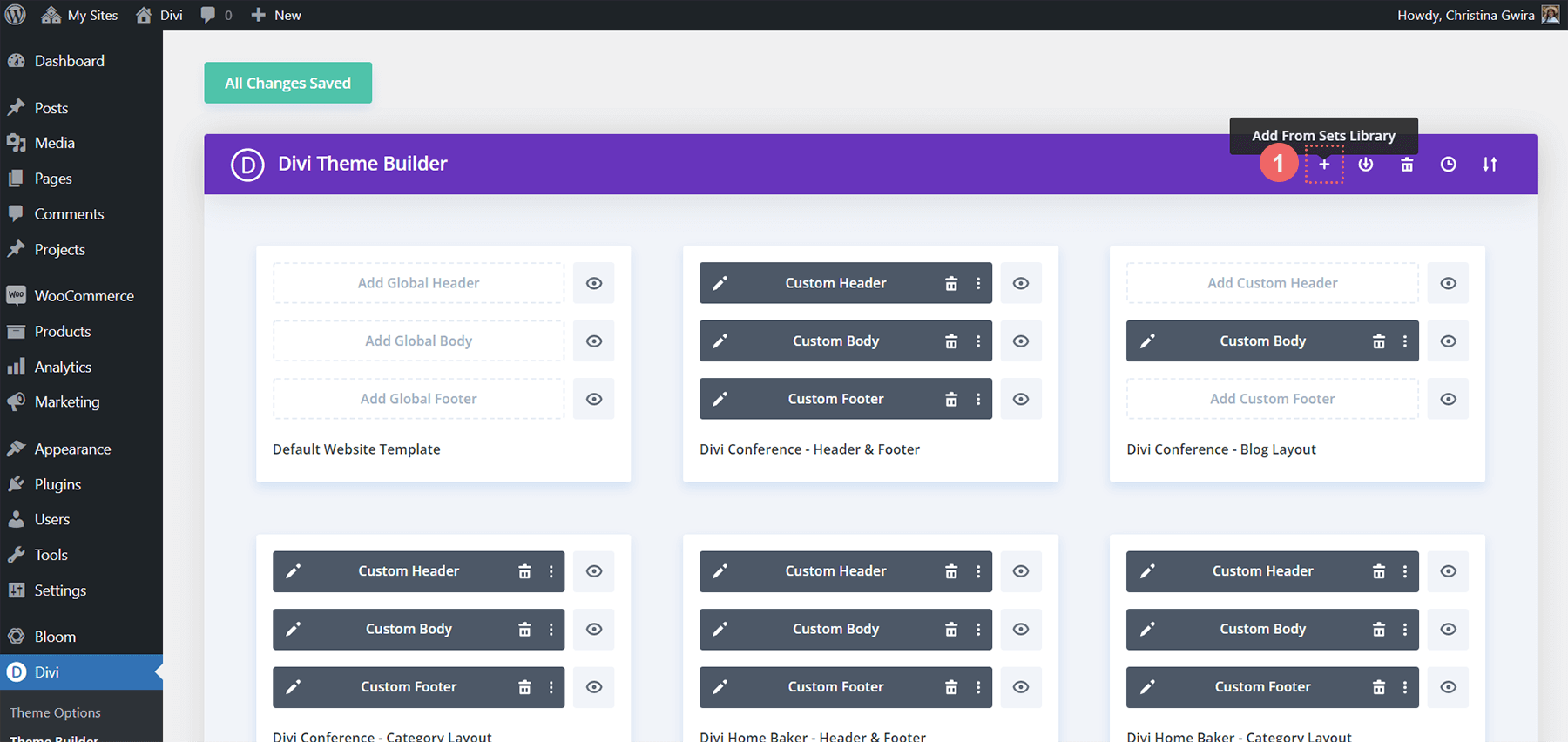
Divi 主题生成器库
Divi 的 Theme Builder Library 是街区的新手,为我们的图书馆增添了很多情趣。 使用 Divi 的新主题生成器库,我们不仅可以保存页眉、页脚和正文模板,还可以保存它们各自的分配。

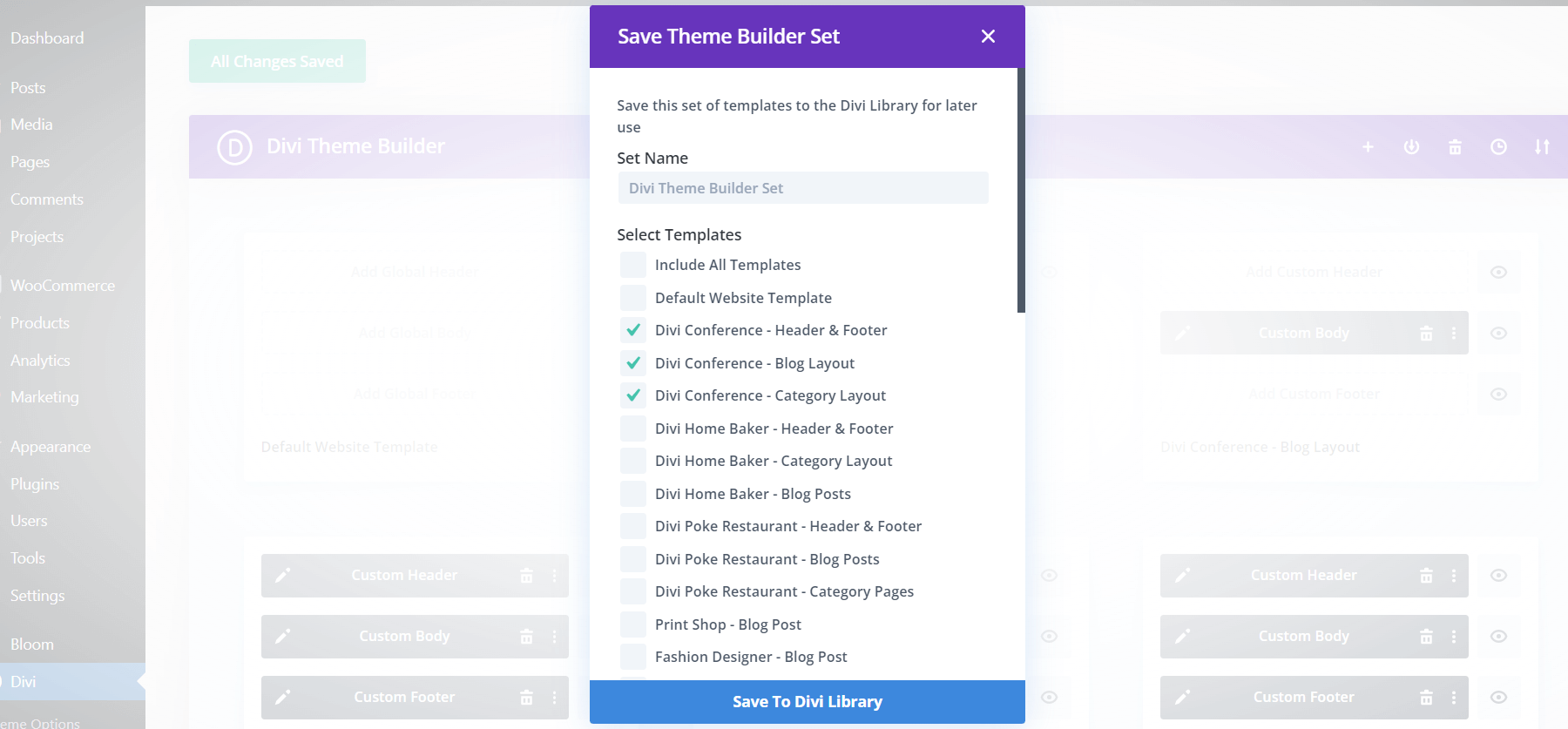
这是什么意思? 如果我们创建了一个博客文章模板,该模板将应用于我们博客中的所有博客文章,我们可以将其保存到模板中,然后将其保存到 Divi 主题生成器库中。 当我们现在将其与 Divi Cloud 结合使用时,我们可以采用完全相同的模板,并将其分配给所有博客帖子,并将其添加到全新的 Divi 安装中。 这有助于我们在构建网站时节省时间,优化我们的工作流程并节省我们的时间和精力。

当我们将模板集引入等式时,这可以更进一步。 这突出了 Divi 库之间的一个关键区别。 而在元素级别上,我们只能将单个元素或一组元素保存到单个布局中。 使用 Divi Theme Builder,我们可以创建自己的布局包,还可以通过单击按钮保留分配给它们的页面、帖子、产品等。

综上所述
Divi 附带的各种库使我们能够组织我们使用的各种元素。 在日常的基础上,我们可以通过将元素保存到各自的库中来访问我们最喜欢的设计、布局等。 当我们将 Divi Cloud 添加到组合中时,我们可以将我们漂亮的资产带到不同的域和网络主机。 由于我们现在有一个更优雅的解决方案来管理我们在 Divi 中创建的资产,因此在我们的 Web 构建过程中节省了时间。
