如何轻松地将按钮添加到您的 WordPress 标题
已发表: 2022-12-01您想了解如何在 WordPress 标题菜单中添加按钮吗?
在标题导航菜单中添加一个按钮可以让您发出更引人注目的号召性用语。 这样一来,您就可以为重要的网页带来更多点击,并通过帮助访问者了解下一步点击的位置来改善用户体验。
在本文中,我们将逐步解释如何在 WordPress 标题菜单中添加按钮。
为什么要在您的 WordPress 标题菜单中添加一个按钮?
WordPress 网站上的导航菜单通常是看起来都相似的文本链接。 因此,每个菜单项都具有相同的重要性、权重和紧迫性。
如果您要将 URL 添加到重要的订单或注册页面,它看起来与菜单中的其他链接一样。 它不会脱颖而出或看起来不够紧迫,让用户首先点击。

然而,将那个重要的链接变成一个按钮会立即让它更加引人注目。 除了能够更轻松地找到它之外,按钮还可以改善访问者的用户体验和与您的 WordPress 网站的互动。

尽管有用于帖子和页面的按钮块,但 WordPress 目前默认不提供菜单按钮。 幸运的是,有几种方法可以将按钮添加到您的菜单中,而且它们相对容易实现。
考虑到这一点,让我们看看无需编写 HTML 或 CSS 代码即可在 WordPress 标题菜单中添加按钮的两种方法。
- 如何使用 SeedProd 在 WordPress 标题菜单中添加按钮
- 步骤 1. 安装并激活 SeedProd
- 第 2 步。选择预制模板
- 第 3 步。自定义标题
- 第 4 步。将按钮添加到您的页眉
- 第 5 步。发布您的更改
- 在没有插件的情况下将按钮添加到您的 WordPress 标题菜单
如何使用 SeedProd 在 WordPress 标题菜单中添加按钮
首先,我们将向您展示如何使用名为 SeedProd 的功能强大的 WordPress 插件向标题菜单添加按钮。 我们首先推荐此方法,因为它提供最多的自定义选项,并允许您通过拖放可视化地构建标题菜单。

SeedProd 是 WordPress 的顶级登陆页面和网站建设者之一。 它使您可以创建灵活、对 SEO 友好的 WordPress 主题、登录页面和完整的网站,而无需雇用开发人员或向您的网站添加短代码。
借助其拖放式页面构建器,您还可以为您的站点构建自定义页眉、页脚或侧边栏,并使用其按钮块轻松添加页眉按钮。 此外,您还可以使用无数其他 WordPress 块,包括 WordPress 小部件、倒数计时器、选择表单、画廊、前后滑块等等。
因此,请按照以下步骤使用 SeedProd 将按钮添加到您的 WordPress 标头。
步骤 1. 安装并激活 SeedProd
首先,您需要获取 SeedProd 插件的副本并将其下载到您的计算机上。 我们将在本教程中使用 SeedProd Pro,因为它包含 Theme Builder 功能。
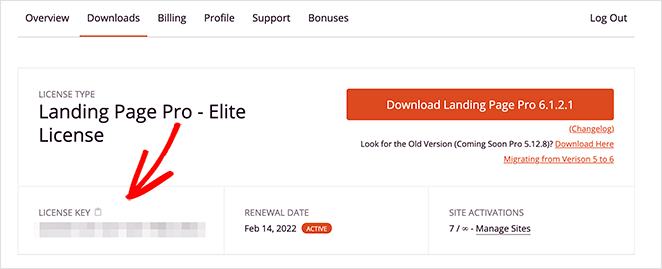
在您的帐户仪表板中,您会看到一个用于保存插件 .zip 文件的大下载按钮。 在此阶段复制您的许可证密钥也是一个好主意,因为您很快就会需要它。

下载插件后,前往您的 WordPress 仪表板并上传插件文件。 如果您需要帮助,您可以随时按照本指南安装和激活 WordPress 插件。
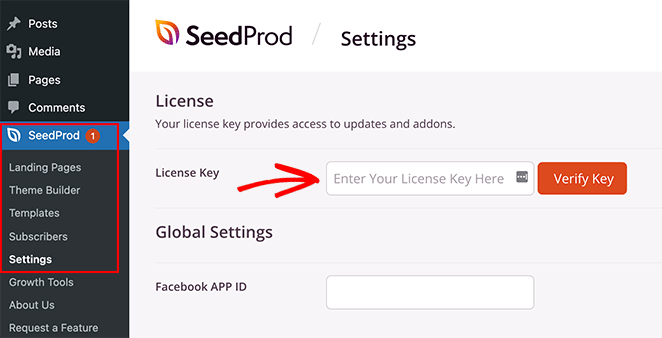
完成后,转到SeedProd » 设置页面并粘贴您的许可证密钥。

从那里,单击验证密钥按钮以解锁您的 Pro 功能。
第 2 步。选择预制模板
激活许可证密钥后,您现在可以决定要使用 SeedProd 制作哪种布局。 您可以采用 2 种不同的方法,如下所示:
- WordPress 主题:制作自定义 WordPress 主题以使用自定义标题模板替换您当前的网站设计。 (无需代码)。
- 登陆页面:创建单个页面并仅在保留现有主题的情况下向该页面添加自定义标题。
对于本指南,我们将引导您完成选项 1,因为它将取代整个网站的导航菜单。 但如果您更喜欢选项 2,则可以按照本指南在 WordPress 中创建登录页面,然后从第 4 步返回本教程。
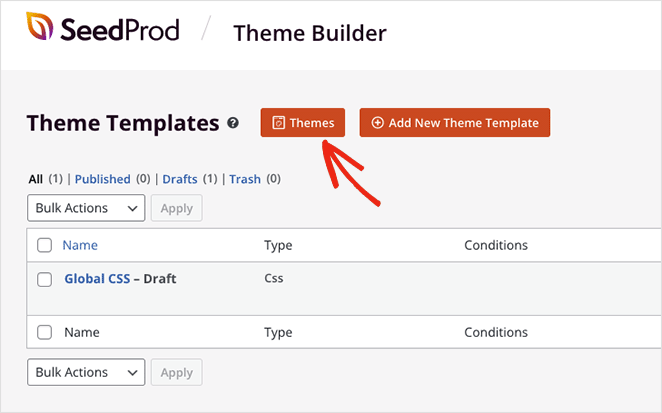
由于我们选择了 WordPress 主题选项,因此您需要转到SeedProd » Theme Builder并单击Themes按钮。

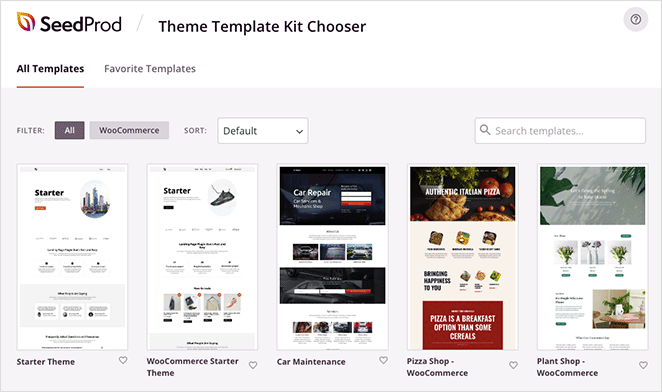
这将打开一个预制网站工具包库,您只需单击一下即可导入。

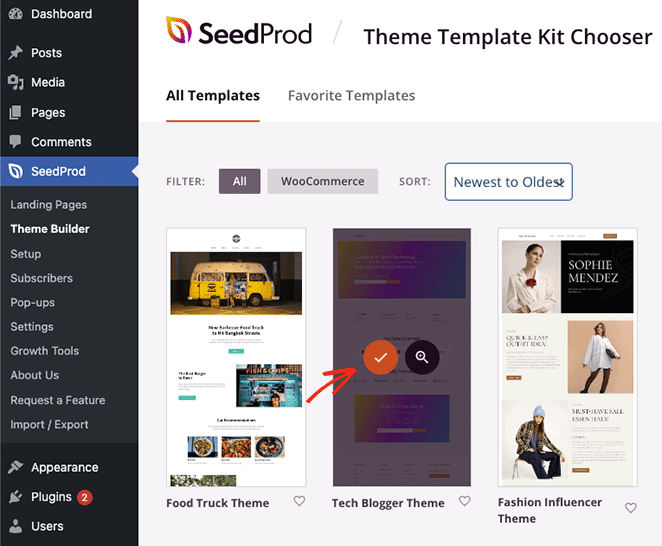
您可以按 WooCommerce、受欢迎程度、从新到旧来过滤模板,反之亦然。 找到喜欢的主题后,继续并单击对勾图标启动它。

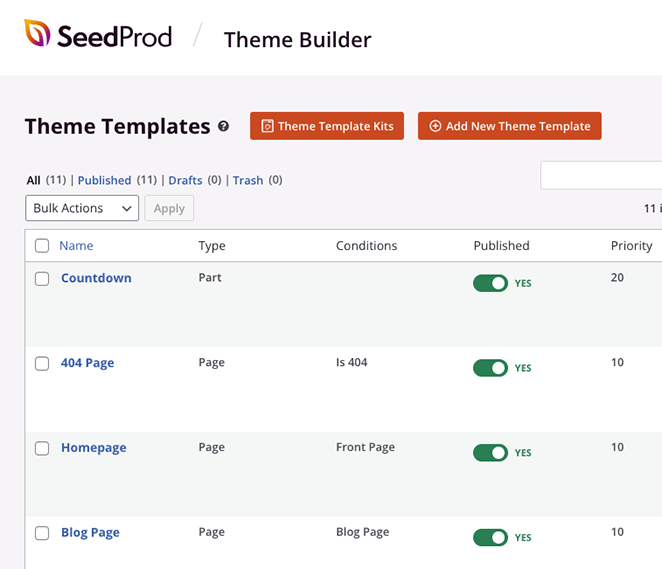
主题导入完成后,您会自动看到如下页面:

它包括构成您的 WordPress 主题的模板列表,您可以使用 SeedProd 的可视化拖放构建器编辑每个模板。
第 3 步。自定义标题
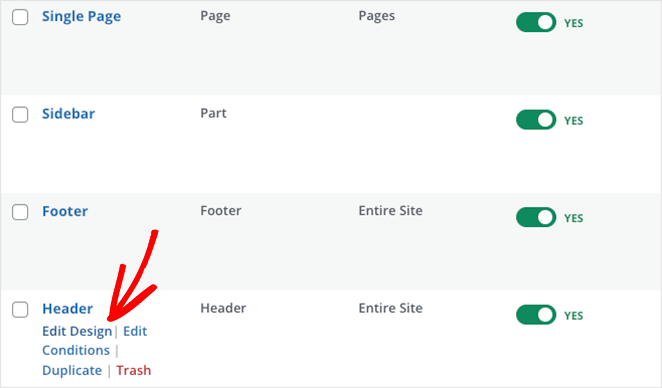
由于您想在页眉中添加一个按钮,让我们继续编辑页眉模板。 向下滚动直到在列表中找到它,然后单击“编辑设计”链接。

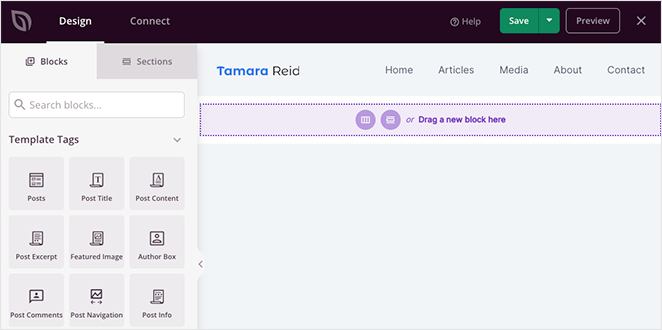
当您打开标题模板时,您会看到一个 2 列的布局,如下所示:

如您所见,左侧有各种 WordPress 块,右侧有您的设计预览。 您将能够单击设计上的任意位置来更改内容,并从左侧面板拖动块以向您的页面添加更多功能。
当您查看当前的标题布局时,您会看到一个带有图像块的列和一个带有导航菜单块的列。

要向标题添加按钮,您需要添加第三列,我们现在将向您展示如何操作。
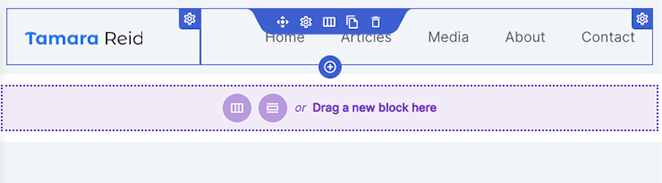
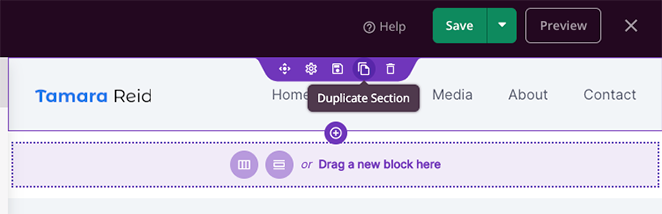
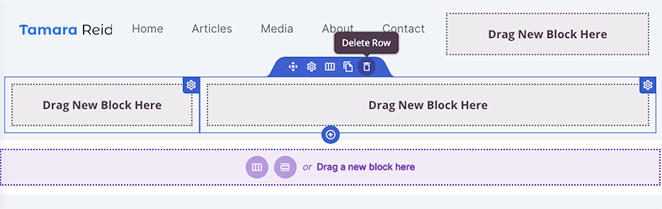
首先,将鼠标悬停在标题部分上,直到它出现紫色轮廓,然后单击“复制部分”图标。

这样做会在第一个标题下方添加一个标题副本。
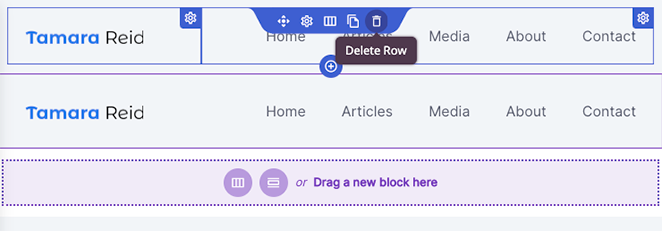
接下来,将鼠标悬停在第一部分的列上,直到它出现蓝色轮廓,然后单击垃圾桶图标将其删除。

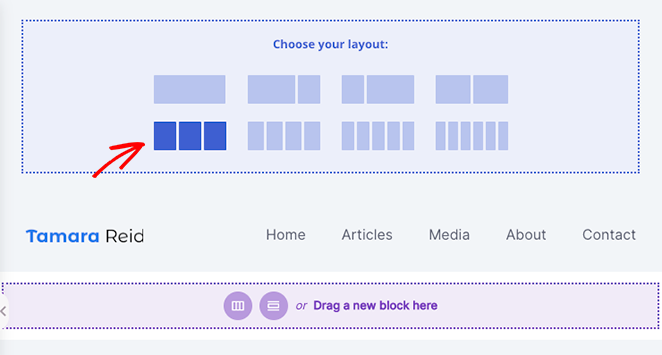
您现在将有一个空白部分,其中包含选择新列布局的选项。 因此,继续并单击 3 列布局。

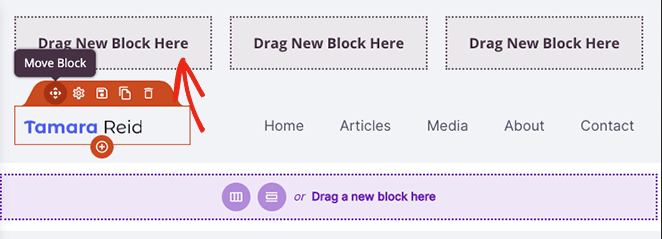
现在,您可以将鼠标悬停在复制部分的“移动”图标上,并将图像和导航菜单块移动到新部分。


这将为您留下一个空列,您可以在其中添加一个按钮块。
在进行下一步之前,请确保您通过单击垃圾桶图标删除了旧的标题部分。

现在您已准备好为您的 WordPress 标题菜单创建一个按钮。
第 4 步。将按钮添加到您的页眉
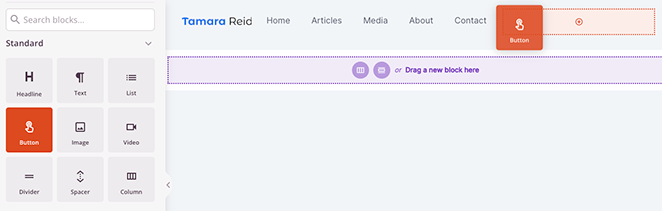
使用 SeedProd 向标题添加按钮很容易。 只需在左侧边栏中找到按钮块,并将其拖到标题区域的空列中。

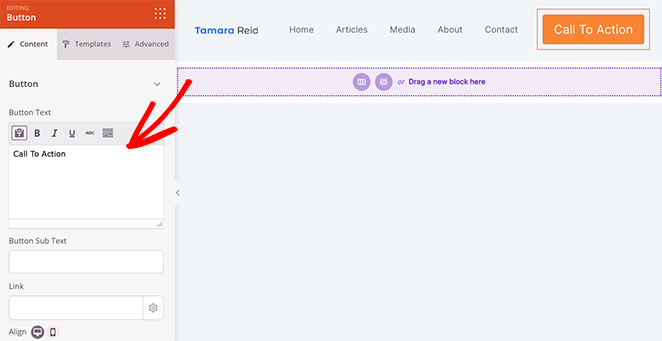
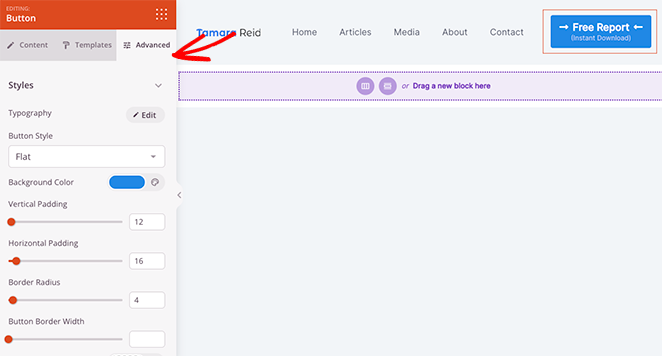
按钮就位后,您可以单击它来自定义按钮链接文本、按钮子文本、链接、移动和桌面对齐方式以及按钮大小。

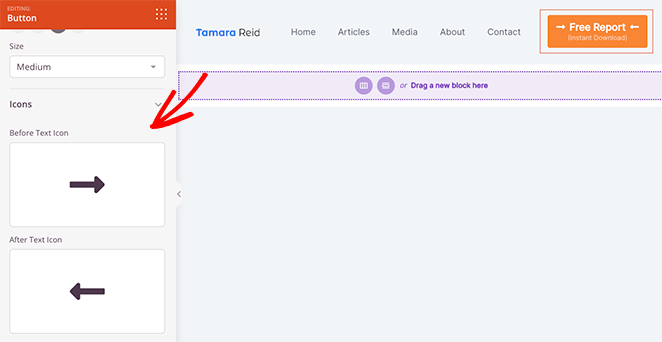
您甚至可以通过从 Font Awesome 图标库中选择,在按钮文本前后添加自定义图标。

如需更多自定义选项,请单击“高级设置”选项卡。 在这里您可以编辑文本颜色和排版、更改背景颜色、添加框阴影、边框半径、间距、自定义 CSS 类,甚至在特定设备上隐藏按钮。

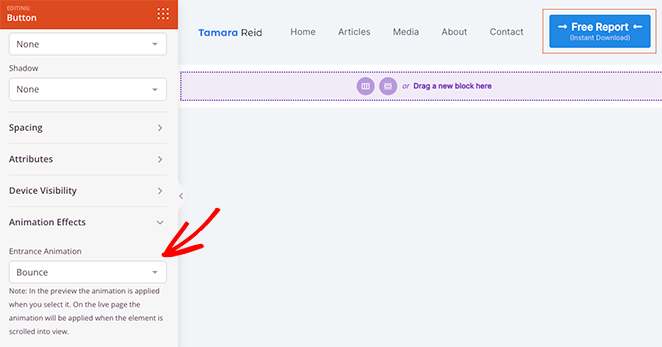
此外,动画选项是让您的按钮更加突出的绝妙方式。

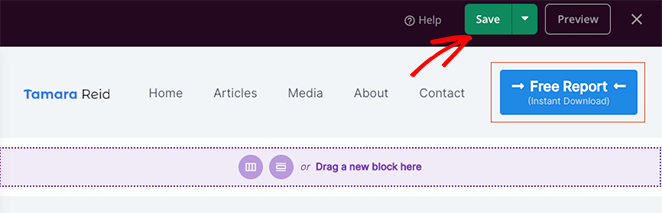
当您对菜单按钮的外观感到满意时,请确保单击“保存”按钮。

现在您可以继续自定义其余的 WordPress 主题。 例如,您可以编辑您的博客页面、单页模板和侧边栏或更改您的 WordPress 页脚。
第 5 步。发布您的更改
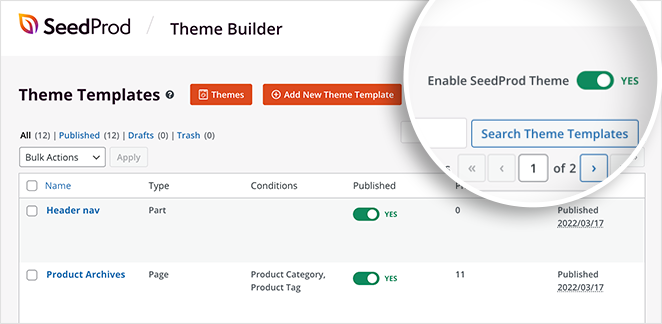
自定义网站的其余部分后,最后一步是使这些更改生效。 为此,首先返回SeedProd » Theme Builder页面。
接下来,在右上角找到启用 SeedProd 主题开关并将其转到是位置。

好东西! 您现在可以预览您的 WordPress 主题并查看标题按钮的实际效果。

在没有插件的情况下将按钮添加到您的 WordPress 标题菜单
有些人不需要页面构建器的全部灵活性和自定义选项,而其他人则更愿意限制向他们的网站添加更多 WordPress 插件。 如果您属于任一类别,以下方法适合您。
我们将向您展示如何使用默认的 WordPress 完整站点编辑器在没有插件的情况下向您的标题添加一个按钮。
首先,从您的 WordPress 仪表板转到外观» 编辑器。 这将打开 WordPress 完整站点编辑器,它使用块来构建您的网站。
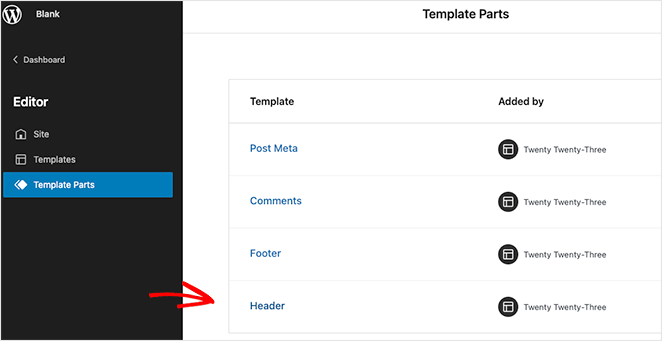
接下来,打开侧边栏,单击“模板部件”标题,然后选择右侧的“页眉”选项。

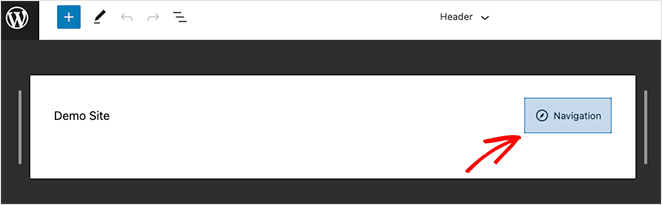
完成后,您将看到 WordPress 标题的可视化布局。 在编辑器中,单击导航标题。

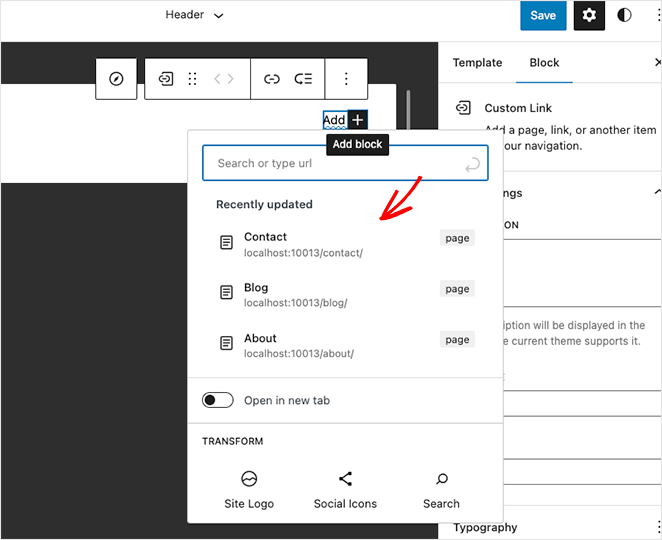
您会在右侧边栏中看到导航布局设置,但首先,单击 (+) 加号图标开始添加菜单链接。

您可以单击并搜索任何页面以将其添加到您的菜单中。
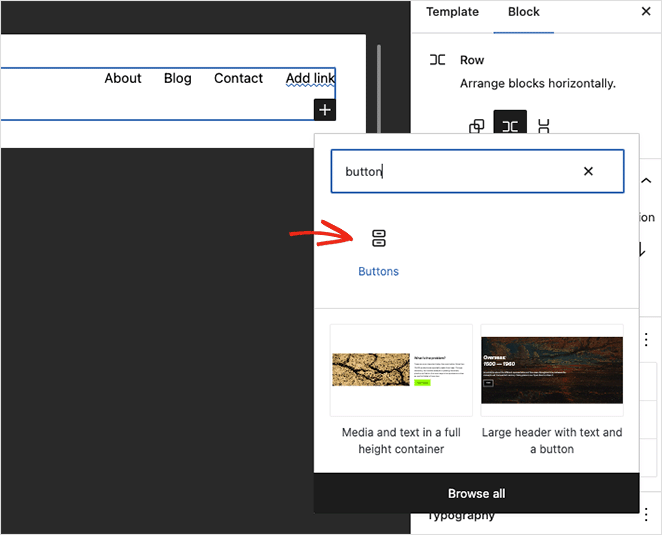
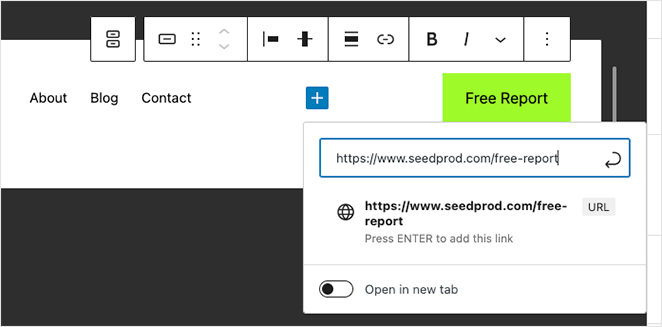
设置好菜单链接后,再次单击 (+) 加号图标以添加新的 WordPress 块。 这次,搜索Button块并将其添加到标题中。

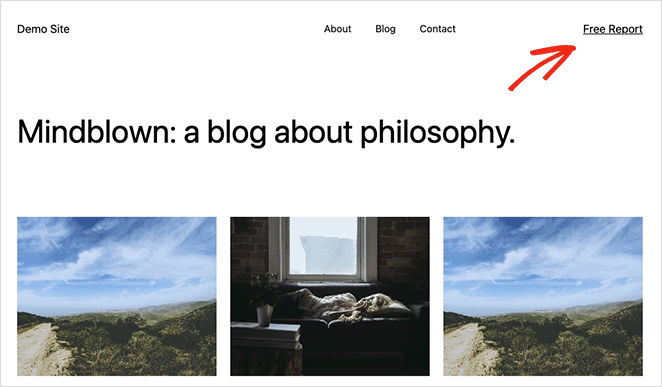
现在输入按钮文本并单击链接图标以添加您希望访问者单击的链接。 在我们的例子中,我们将添加一个链接到我们的免费报告。

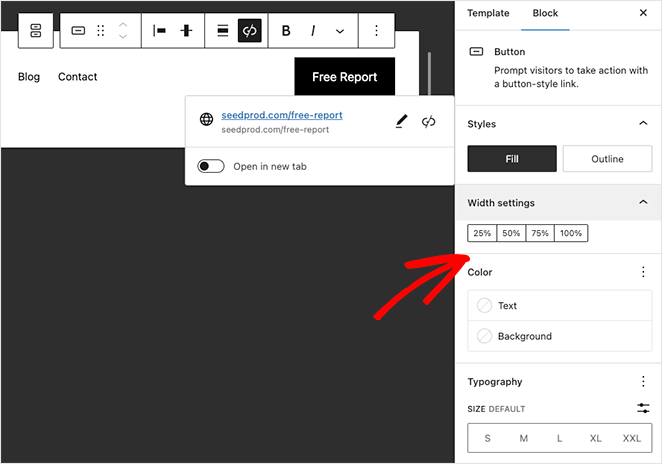
在右侧的块屏幕选项中,您可以通过更改以下设置来自定义标题按钮:
- 填充或轮廓按钮样式
- 宽度百分比
- 文本和背景颜色
- 排版尺寸
- 填充
- 边界半径
- 额外的 CSS 和类名
- 和更多。

完成自定义按钮后,单击右上角的保存菜单按钮。
现在,任何使用页眉模板部分的页面都将显示您的菜单按钮和导航链接。

如果您使用的主题不包含网站编辑器的功能,您可以按照本指南使用旧的菜单定制器向菜单添加按钮。
然而,最好和最简单的解决方案是使用 SeedProd 的拖放式页面构建器。
而已!
我们希望您发现本教程对如何在 WordPress 标题菜单中添加按钮有所帮助。 您可能还喜欢以下自定义 WordPress 网站的教程:
- 如何将营业时间添加到 WordPress
- 如何在 WordPress 中轻松创建图像灯箱
- 如何在没有 CSS 的情况下使 WordPress 中的背景图像变暗
谢谢阅读。 请在 YouTube、Twitter 和 Facebook 上关注我们,获取更多有助于您发展业务的内容。