如何将 Codepen 添加到 Elementor
已发表: 2022-04-10在本文中,我们将讨论如何将 Codepen 添加到 Elementor。
Codepen 是数百万个高质量代码片段的存储库,您可以使用这些代码片段为任何蓝色网站添加独特的元素和效果。
Elementor 是众所周知的页面构建器,旨在最大限度地减少代码的使用,但有时蓝色的片段被证明是最佳解决方案。 我们写这篇文章是为了向您展示添加 Codepen 代码段并不需要很复杂,并且只包含策略性的复制和粘贴。
本教程将详细介绍我们如何向 Elementor 网站添加三个不同复杂度的 Codepen。 到最后,您应该对如何在自己的 Elementor 安装中执行此操作有一个很好的了解。
向 Elementor 添加 Codepen:全包示例
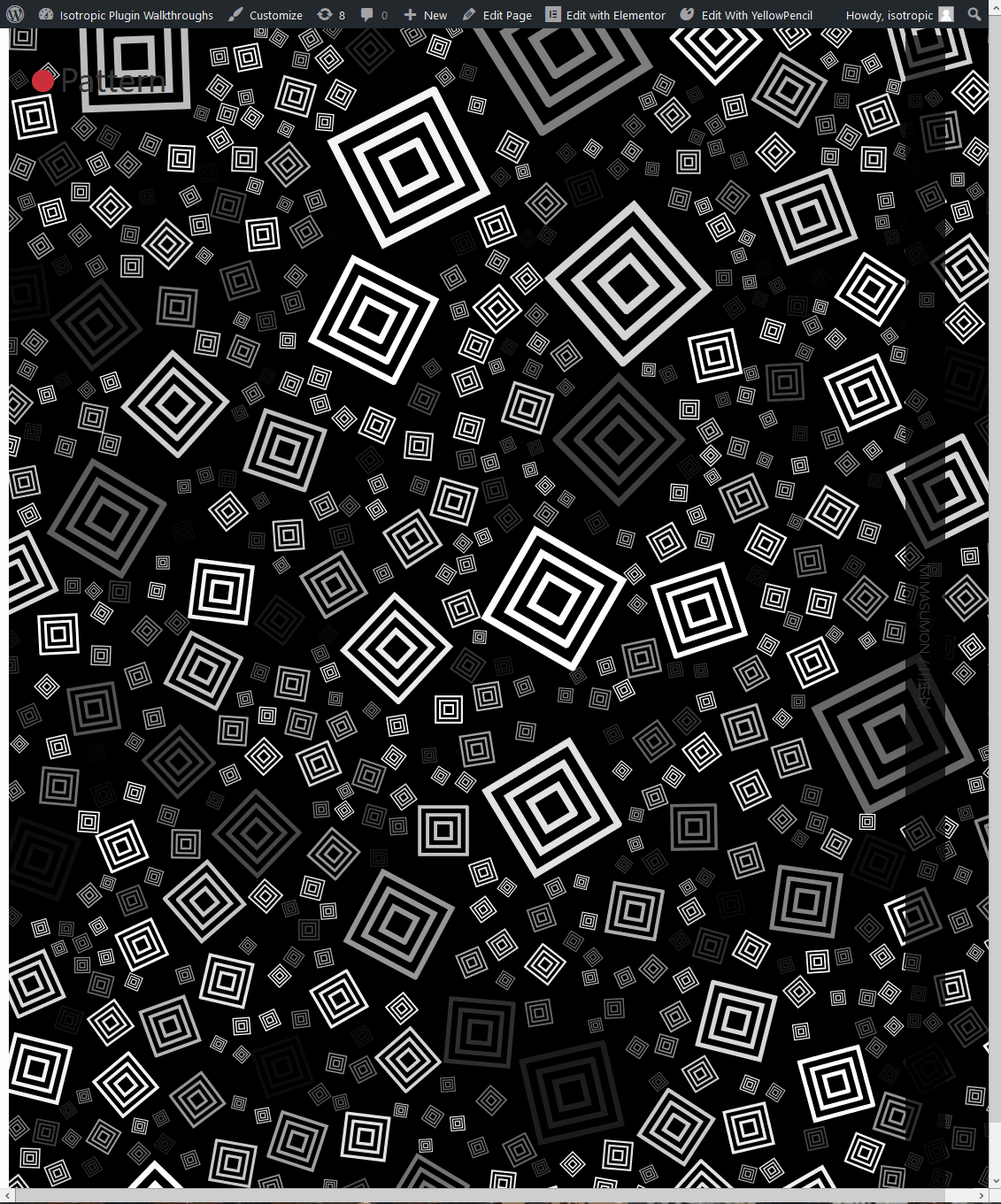
对于我们的第一支笔,我们将添加这种独特的模式,它使用 HTML、CSS 和 HS 来产生效果。 我们在本文中选择它的原因是因为它使用了所有三种代码语言。 通过这种方式,我们可以准确地向您展示我们如何更改绿色代码,并对其进行操作,使其在蓝色网站中运行。 首先,这是绿色本身:
我们建议在新选项卡中打开 Codepen 并查看所有代码和最终效果。
该过程的第一步实际上是了解您是否可以在 Elementor 网站中使用 Codepen。 从本质上讲,如果它包含 HTML5、可格式化的 CSS 和 vanilla JavaScript,那么你应该很高兴。
从技术上讲,您可以将 Codepen 上的任何内容添加到 Elementor,但由于这是一个初学者教程,因此合并第三方 JavaScript 库有点超出了本文的范围。
很多时候,您的 HTML 或 CSS 的格式与标准格式不同。 WordPress 喜欢基本版本的 HTML 标记和直接的 CSS,没有 PUG 或 SCSS。
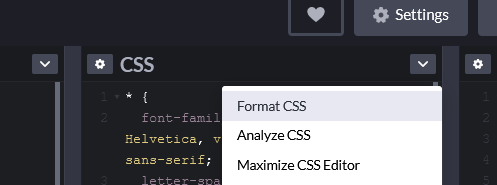
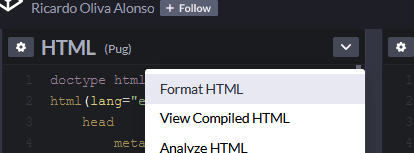
为确保所有内容的格式正确,只需单击每个代码元素右上角的下拉箭头,然后单击“格式化 HTML/CSS”。

这样做应该使所有代码都可以在 Elementor 网站中使用。 准备就绪后,就可以将构成 Codepen 的实际代码合并到您的站点中了。
我们不会在这里使用任何第三方附加包,我们要做的就是使用原生安装的 Elementor 附带的 HTML 元素。 根据 Codepen,我们建议将 HTML 元素拖到其自己的部分或列中。
根据实现,我们将把所有代码直接安装到这个单一的 HTML 输入中。 当然,您可以使用代码片段、PHP 或其他东西在更永久的解决方案中添加构成 Codepen 的代码,但如果您希望将绿色的一小部分代码合并到单个 Elementor 页面中, 这个方法绰绰有余。
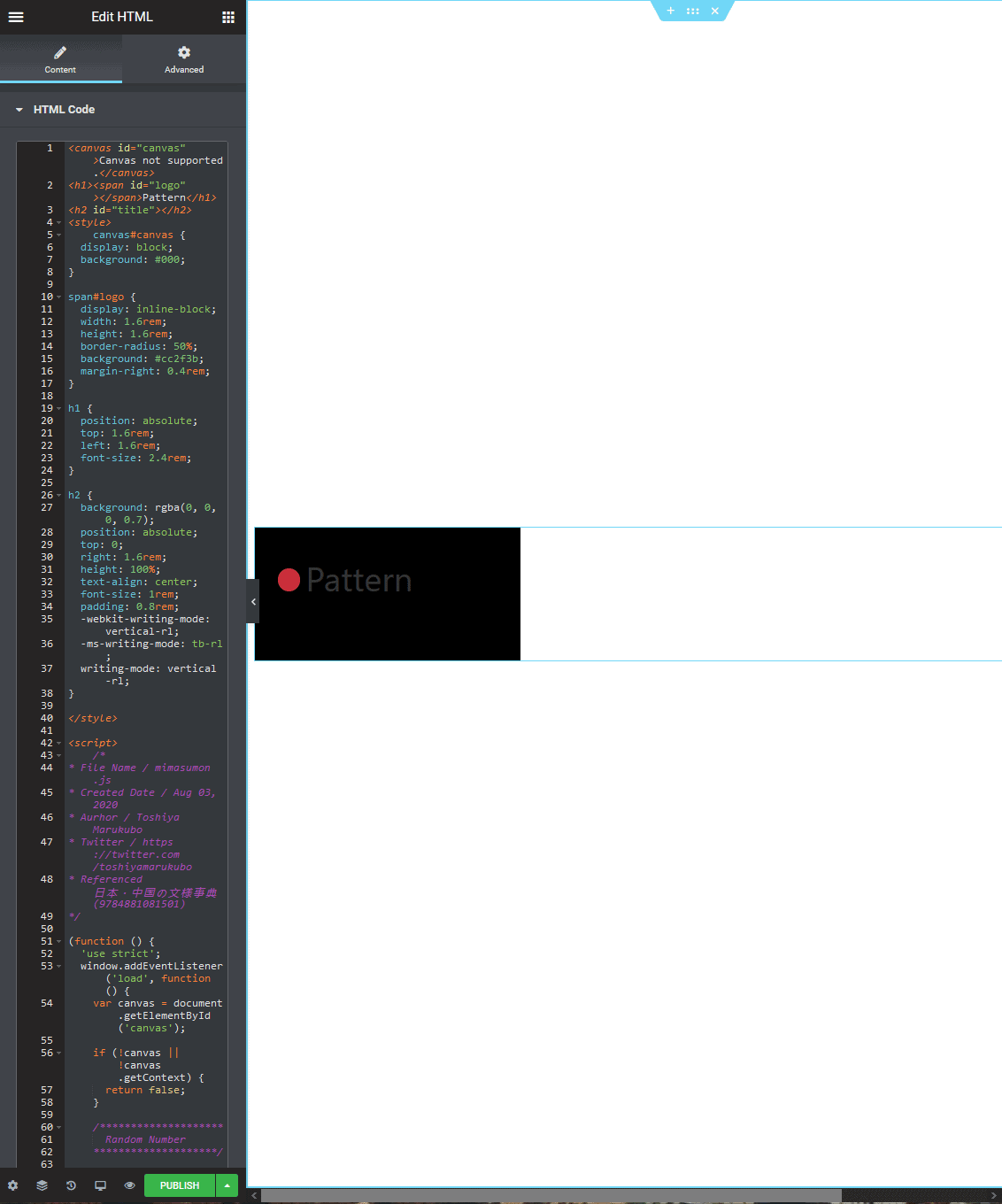
首先,将绿色的 HTML 代码直接复制并粘贴到 Elementor 中的 HTML 代码元素中。 接下来是 CSS,这需要更多的努力。 首先,我们将使用 <style 标签将其直接合并到我们的 HTML 元素中。
许多 Codepen 片段包含全局样式以及正文样式。 大多数时候,您需要识别它们并删除它们,否则它们会破坏您页面的整体结构。
在此示例中,我们不会包含以下选择器中包含的任何 CSS:
*{}, 身体{}
最后,我们将使用 HTML5 脚本标签添加我们的 JavaScript。
就像 CSS 一样,在标签处,然后逐字粘贴代码。 在许多情况下,JavaScript 是 Codepen 的独特之处。 通常,JavaScript 在页面加载时加载,这意味着它不会立即显示在您的 Elementor 画布中。 但是,如果您在前端预览页面,则效果很可能会显示出来。

添加到 HTML 元素的所有代码 
最后的前端
尝试将 codepen 合并到 Elementor 网站时可能会遇到的一些常见问题是代码冲突。 如果 CSS 样式或 JavaScript 与构成您的主题或网站样式的底层代码混淆,那么前端的内容可能看起来很糟糕。
确保您没有为您的 Codepen 使用同样适用于网站其他元素的 CSS 选择器。
使用 HTML、CSS 和 JavaScript 最好的部分是您可以轻松地对其进行调整。 因此,如果您有选择器冲突,只需更改 Codepen 元素的选择器。 这相对简单——只需查找并替换该术语的每个实例。
第一个示例旨在向您展示如何将 Codepen 中的复杂元素直接合并到 Elementor 网站中。 如您所见,您可以使用 HTML 元素轻松添加 HTML、CSS 和 JavaScript。 在几秒钟内,您就可以将高质量的效果直接实施到您的网站中。
向 Elementor 添加 Codepen:简单的按钮示例
更简单的用例怎么样,比如添加一个基本按钮?
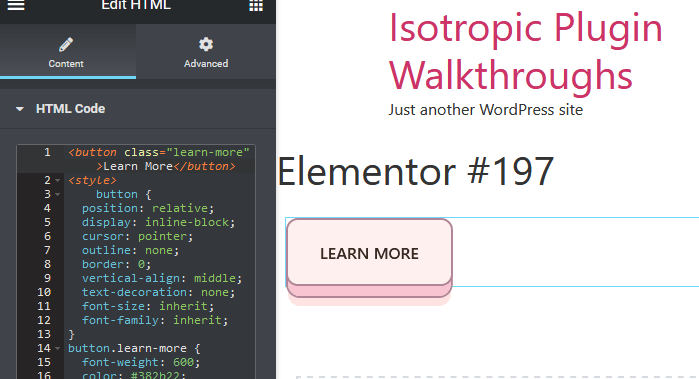
这是您在其他任何地方都找不到的独特按钮样式。 它由一个纯 HTML 按钮和 SCSS 样式组成。
要安装它,我们首先需要转换和编译 CSS。 如前所述,只需单击右上角的下拉菜单并单击格式,然后编译 CSS。
这个 Codepen 导入了一种 Google 字体,具有包罗万象的 CSS 效果和正文 CSS 效果。 我们不会将这些 CSS 样式规则包含在我们的复制和粘贴中,因为 WordPress 已经为我们应用了它们(这意味着在复制 CSS 时,我们从按钮开始)。

只需将 HTML 和 CSS 复制并粘贴到 Elementor HTML 元素中,就可以开始使用了。

您可以在任何地方添加此按钮!
向 Elementor 添加 Codepen:复杂示例
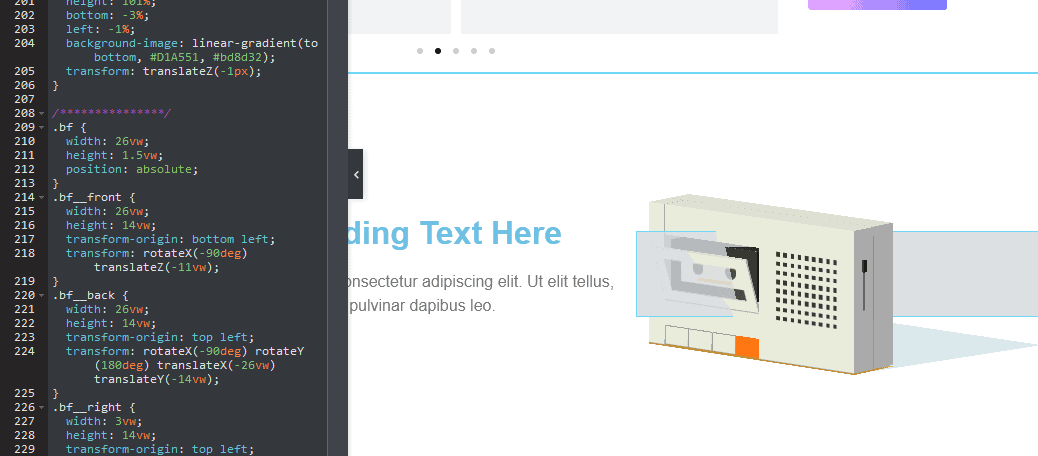
而且,作为我们的最终效果,让我们将一个独特的图形添加到预先存在的 Elementor 站点。
这个 Codepen 是一个非常简洁的 3D 收音机(它播放音乐,点击顶部的音量),使用 CSS、HTML 和 JavaScript 创建。 这是一个很好的最后一个例子,说明如何将绿色合并到蓝色站点中,因为 HTML 是 PUG 格式的,而 CSS 是 SCSS。
首先,我们将在 CSS 中重新格式化 HTML,使其可在 Elementor 网站中使用。

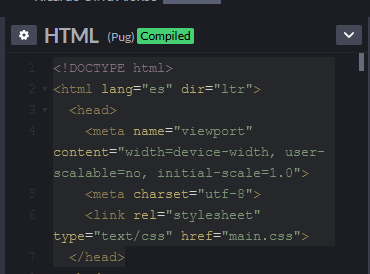
为此,我们单击格式化 HTML,然后查看已编译的 HTML。 这会将 Pug 格式转换为我们将在 Elementor 中使用的直接 HTML。
如您所见,HTML 带有一个标题部分,它允许将此 Codepen 嵌入到自己的页面中。 但是,我们已经将它插入到带有标题的 Elementor 页面中,并且为了避免冲突,我们将在将其粘贴到 Elementor HTML 块时不包含这方面的代码。

我们对 CSS 运行相同的过程,格式化,然后编译它。 除了身体的造型之外,我们将在这里包括所有的东西。
现在一切都准备好了,可以直接复制并粘贴到我们 Elementor 网站中的 HTML 元素中。
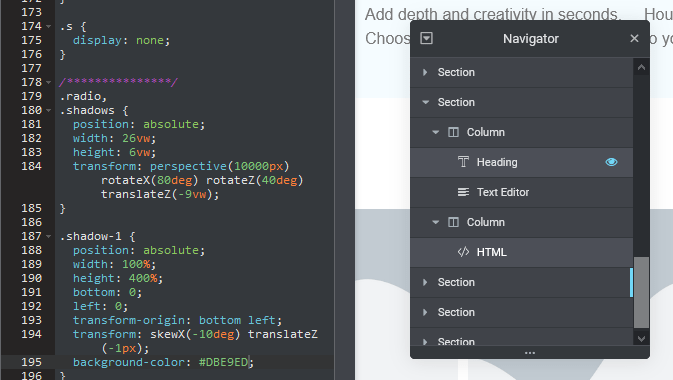
在此示例中,我们将在某些内容旁边的列中包含此 3D 广播模型,这可能是我们将其包含在网站的生产版本中的方式。 首先,我们添加一个新部分并将列位置设置为拉伸。 这个新部分的最小高度为 400 像素。
文本内容中的标题被添加到其中一列,而 HTML 块被添加到另一列。
就像前面的 2 个示例一样,我们只需将 HTML、CSS 和 JavaScript 直接复制并粘贴到这个 HTML 块中。

我们不得不将body标签中的一些代码修改为一个名为#radio-wrap的div。 另外,请记住,您需要处理包含 HTML 的 Elementor 部分和列的样式方面,以及 Codepen 中的 CSS 样式。
例如,我们使用原生 Elementor 界面中的列定位,将我们的 HTML 收音机直接放置在列的中心。 我们还将列背景设置为镜像 Codependent 背景,而不是使用自定义 CSS 进行此操作。
通过使用代码盘中包含的 CSS 以及围绕 HTML 元素的 Elementor 部分中的样式,您可以更好地将 Codepen 融入您的 Elementor 网站。

结束的想法
本文旨在介绍在 Elementor 网站上包含和合并第三方代码。 在 WordPress 中有很多方法可以做到这一点,在大多数情况下,替代方法可能会带来更好的性能和与网站的集成。
但是,如果您正在寻找一种将 Codepen 添加到 Elementor 网站的快速简单的方法,并且不了解与代码相关的任何内容,那么这可能是最简单的方法。
回顾:
- 在您的网站中添加一个 html 元素
- 编译 Codepen 代码
- 仅复制适用于元素的代码(因此没有正文 css 样式)
- 同时,您可能需要将元素包装在 div 中,并以这种方式应用一些主体样式
- 将其粘贴到 html Elementor 小部件中:
- HTML直接粘贴
- CSS 被粘贴到 STYLE 标记中
- JS 被粘贴到 SCRIPT 标签中
- 在前端进行测试以确保元素已成功添加到您的站点
在许多情况下,将 JavaScript 添加到 WordPress 网站的 HEAD 中会是一个更好的选择,尤其是当它要在多个页面上使用时。
CSS 可以使用 YellowPencil 或 CSSHero 之类的工具全局添加:
https://isotropic.co/yellowpencil-and-elementor-redundant-or-genius/
https://isotropic.co/csshero-and-elementor-powerful-custom-css/
我们希望本文能帮助您将 Codepen 元素直接添加到 Elementor 网站中。 如果您对如何执行此操作有任何疑问,请在我们的评论部分联系。
