如何将成本计算器添加到您的 WordPress 网站
已发表: 2022-06-15如果您曾经使用过贷款计算器或价格估算器,您可能想知道是否有办法将成本计算器添加到您的 WordPress 网站。 有,而且超级简单。
当然,您可以在几个月内学习一些 JavaScript 并敲出一个像样的计算器——或者您可以通过使用插件来节省大量时间和头痛。 这就是我们喜欢 WordPress 的原因,对吧?
坚持下去,我会告诉你它是如何完成的。
用于 WordPress 的多功能成本计算器
当您在抵押贷款网站上使用贷款计算器时,它背后似乎有一些复杂的代码。 您可能已经想象到它对您的网站来说是遥不可及的。 聘请开发人员来实现这样的表单可能超出您的预算。
那么,如果您需要更改计算器中的某些内容怎么办? 您需要带回开发人员为您修复它。 那将是一种痛苦,并且可能超出您的经济能力。
值得庆幸的是,一个 WordPress 插件将允许您自己处理所有这些 - 无需代码。

成本计算器可让您创建所需的任何类型的计算器表格,它看起来很棒。
成本计算器入门
虽然成本计算器插件易于使用,但我将向您介绍这些功能并向您展示一个可能会激发您自己的表单的示例。 首先,让我们获取插件。
安装成本计算器
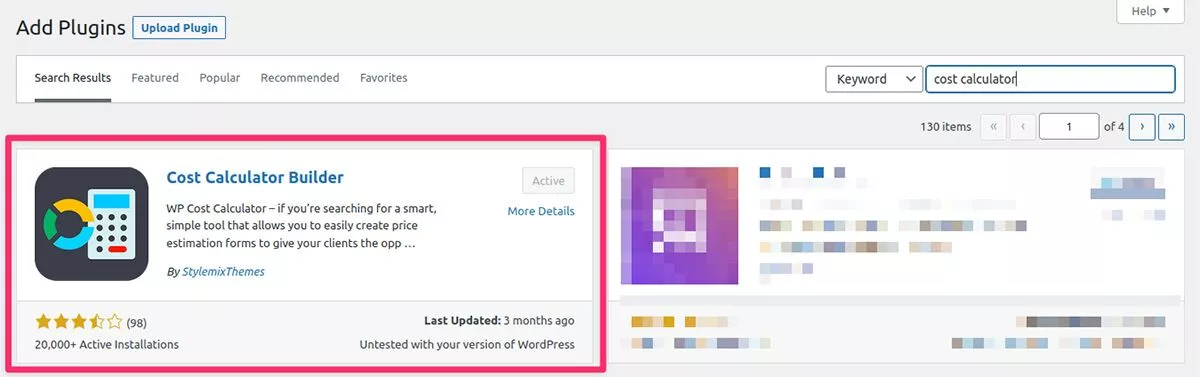
您可以通过在 WordPress 仪表板中的插件>添加新项下搜索来找到成本计算器,或在 WordPress.org 上下载它。 此外,您可以购买专业版,该版本具有图像下拉、文件上传等选项。

创建计算器
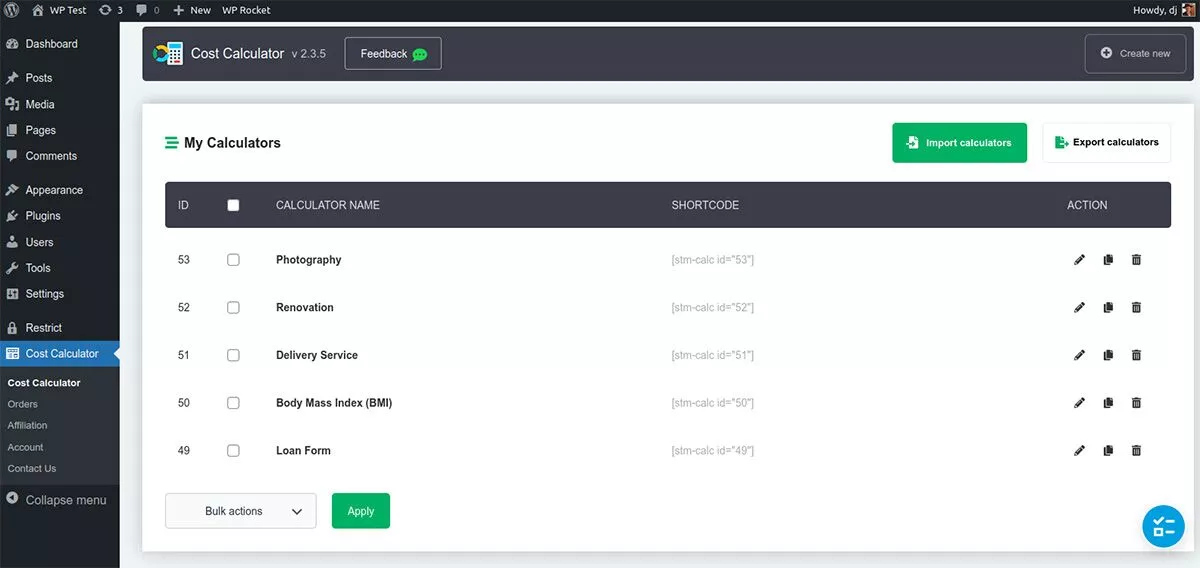
激活插件后,您将看到成本计算器图标出现在 WordPress 仪表板菜单中。 单击以访问“成本计算器”菜单。
最初,列表中没有表格。 要开始使用,只需单击右上角的新建。 但是,由于您不熟悉使用该插件,我建议您尝试导入计算器选项。 在打开的菜单中,选择Run Default Demo Import 。 这将使用插件作者提供的一些示例计算器填充您的列表。

在创建您的第一个计算器之前,深入研究提供的演示示例会很有帮助。 这将使您了解菜单以及计算器的结构。 选择一个计算器,然后在“操作”选项卡下,单击铅笔图标进入编辑模式。
编辑计算器
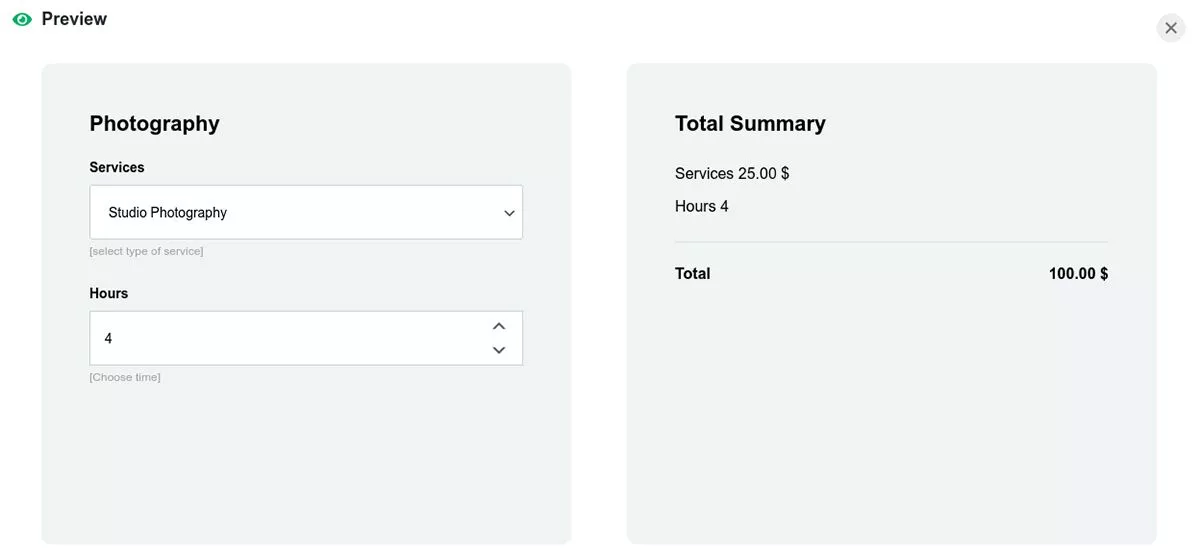
对于这个例子,让我们使用摄影计算器。 进入编辑模式,滚动到底部并单击Preview 。 这向您展示了在显示计算器时您可以期待什么。 这可以帮助潜在的摄影客户在选择不同的套餐时计算成本。

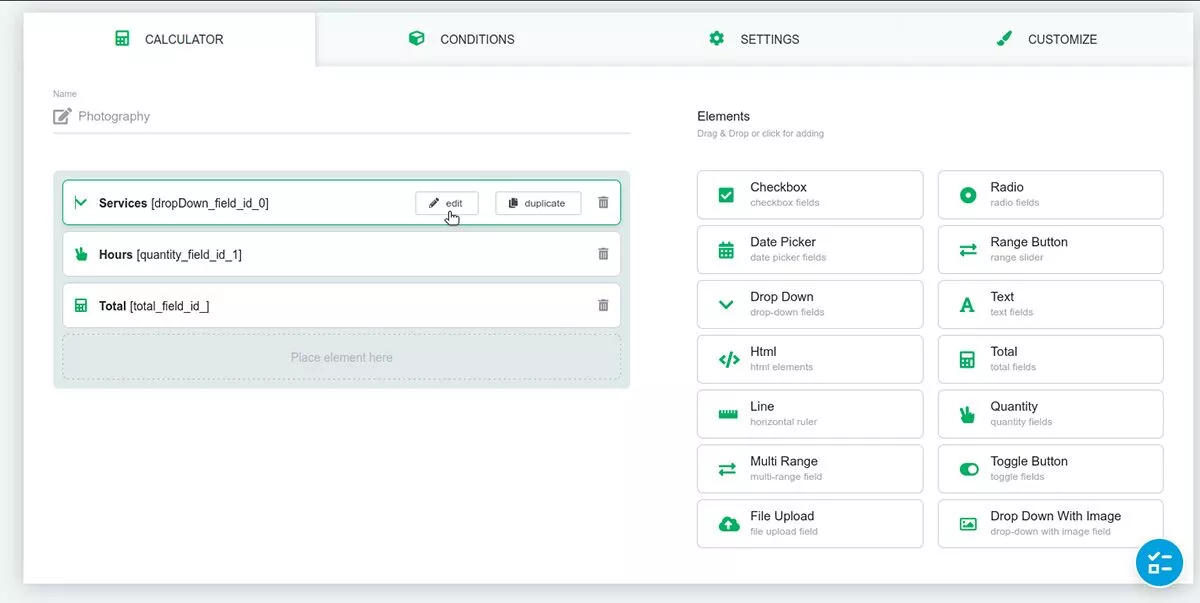
让我们回到编辑菜单并浏览计算器选项卡。

右侧是我们计算器中可用的所有元素。 在此示例中,在左侧,我们可以看到他们使用了 Drop Down、Quantity 和 Total 元素。 我们可以通过将鼠标悬停在它们上来编辑其中的任何一个,其中会出现一个编辑按钮。

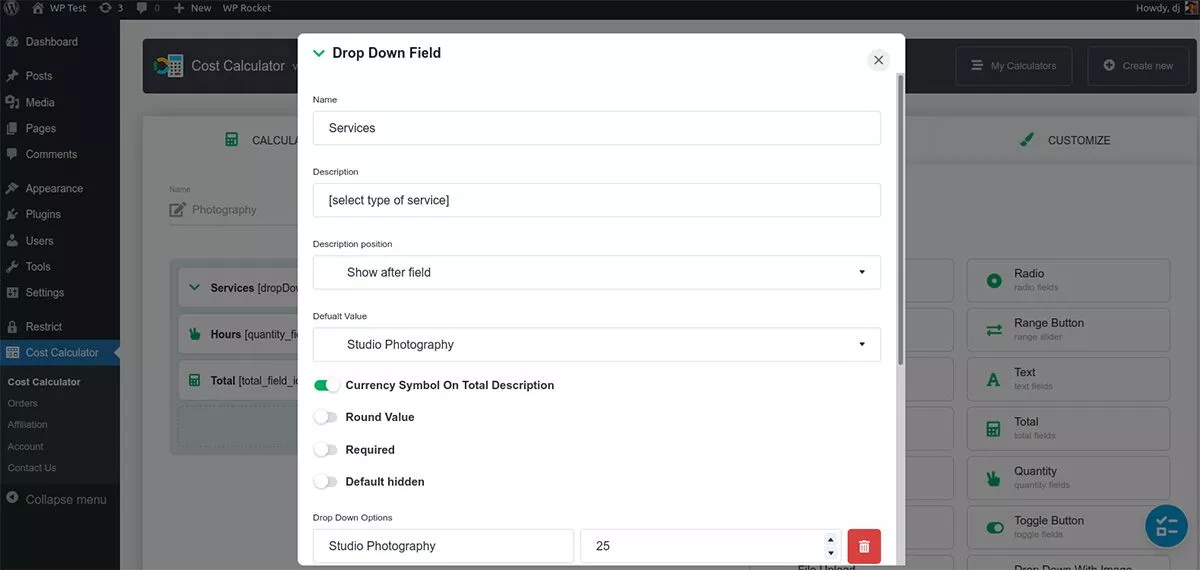
第一个元素是一个名为 Services 的下拉菜单。 在里面,我们可以在顶部看到名称和描述字段。 如果我们进一步向下滚动,我们可以为下拉指定更多选项。

这个计算器总计了摄影服务的费用。 我们可以在这个下拉菜单中设置所有这些,包括定价。
下一个元素Hours是一个 Quantity 元素。 为此,我们只需要定义数量单位即可进行计算。 由于我们正在计算时间,因此我们不需要切换任何货币设置。 虽然不需要默认值,但它可以帮助引导访问者选择您可能更喜欢的选择。
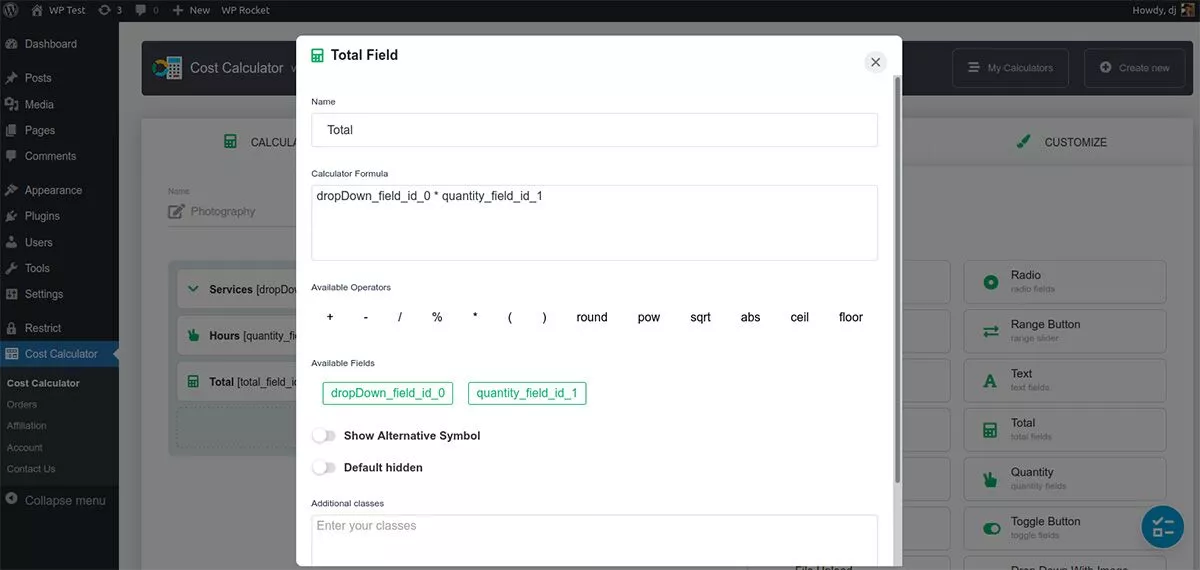
Total元素是进行计算的地方。 在计算器公式字段中,我们可以看到看起来很复杂的代码。 真的不是。 如果您删除该字段中的所有内容,您可以轻松地重新创建它。 在可用字段下,您会看到我们只有两个可以在公式中使用的字段。 单击第一个,它会出现在“公式”字段中。 然后我们需要一个运算符,因此单击下面的星号表示我们要将两个字段值相乘。 单击其他可用字段选项,您的公式就完成了。

现在我们了解了计算器的设置方式,让我们看看条件、设置和自定义。
条件
您可能不需要每个表单的条件功能,但是当您这样做时,它是一个很棒的功能。 条件系统允许您链接不同的字段并向它们添加条件。 您可以根据是否满足条件来显示、隐藏或禁用特定字段。 例如,如果您有一个贷款计算器,您可以将利率设置为仅在用户输入特定贷款金额时显示。
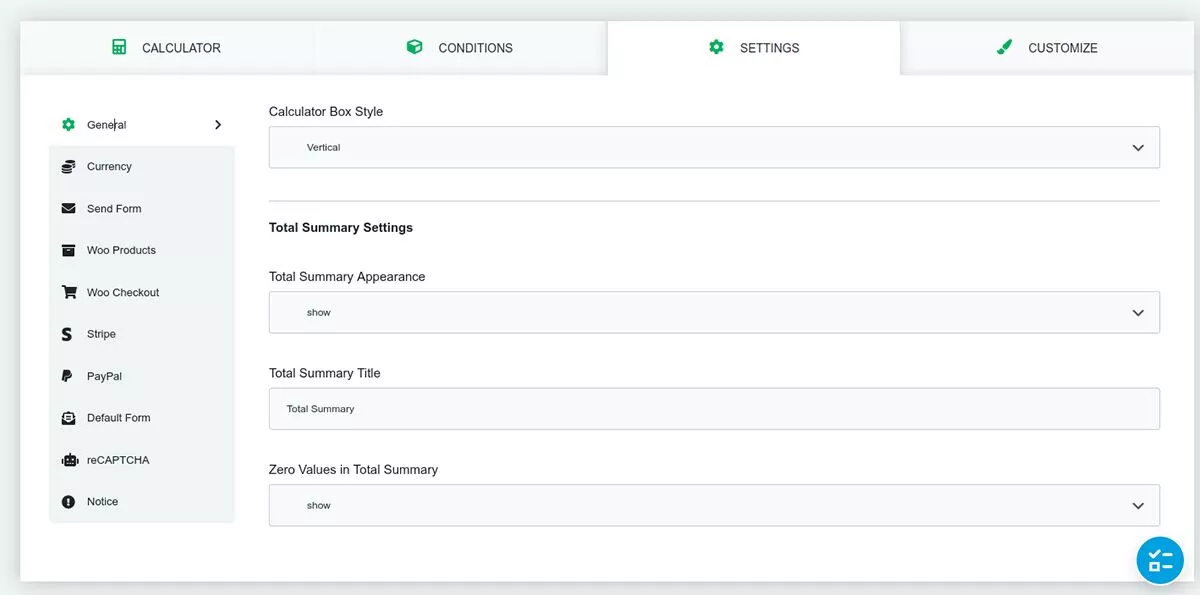
设置
成本计算器设置菜单是您调整货币设置或设置任何支付网关集成的地方。

大多数设置在这里都很直观,但我将介绍一些重要的设置。
如果您有 WooCommerce 商店,则成本计算器会与之集成。 这是一个方便的功能,可以在实施时提高您的转化率。 例如,您可以设置一个费率表单,以便当用户单击“提交”按钮时,他们会被直接带到您的 Woo 结帐页面。 您还可以在表单中添加“添加到购物车”按钮。
发送表单允许您通过与 Contact 7 插件集成来添加发送表单。 一旦用户在计算器表单上单击提交,他们就可以选择通过电子邮件发送表单的结果。
如果您不想让大量垃圾邮件机器人向您发送垃圾表格,您可以添加一个 ReCaptcha 按钮。 您需要先通过 Google 进行设置,但是一旦您拥有了站点密钥和密钥,您就可以开始使用了。
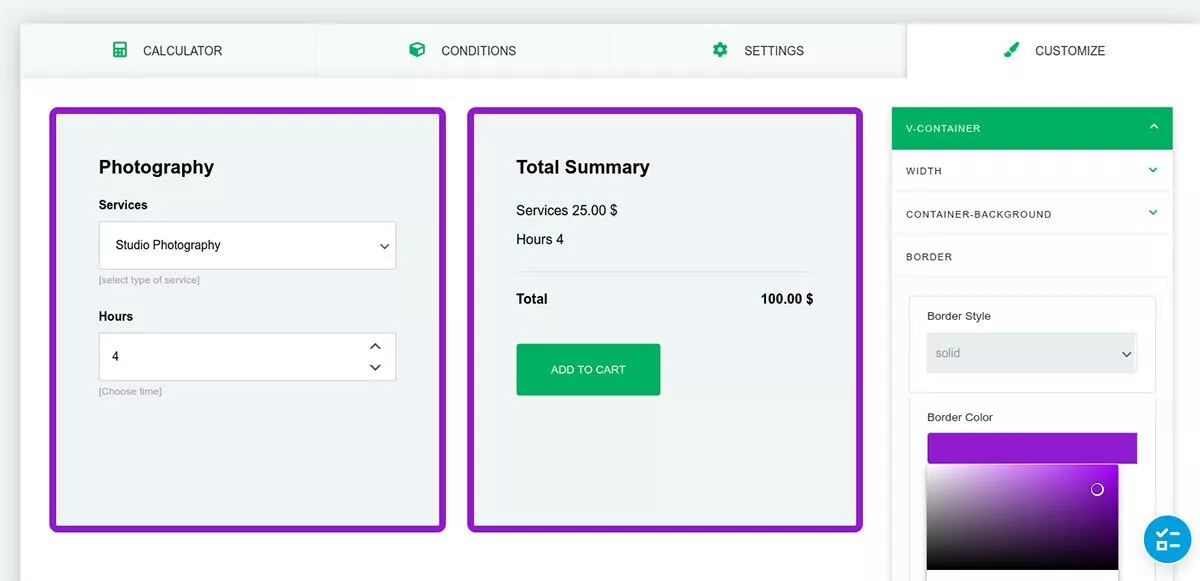
定制
自定义菜单实际上是计算器蛋糕上的糖霜。 您可以使用简单的滑块和颜色选择器更改表单中的几乎任何设计方面。

为框添加边框、更改字体颜色和大小,甚至创建自己的渐变背景颜色。 自定义菜单使您可以轻松设置表单样式以适应您网站的品牌。
在您的网站上提供美观的成本计算器
如果您需要一种将计算器表单添加到您的网站的方法,成本计算器插件不仅无痛,而且使用起来很有趣。 无需聘请开发人员或编写任何代码,您就可以在几分钟内为您的 WordPress 网站创建美观的表单。
价钱
成本计算器可免费安装和使用。 专业版包含支付网关、WooCommerce 结账、条件、文件上传和日期选择器等功能。 单个年度许可证的起价为 29.99 美元。
