如何使用 Divi 为您的背景图案添加自定义尺寸
已发表: 2022-05-02Divi 的新背景图案为任何 Divi 布局添加了许多视觉设计选项。 这些重复的背景图案看起来很棒,但它们不仅可以用于重复图案。 我们还可以将它们用作单个背景图形,以将注意力吸引到屏幕的特定区域或分解视觉元素。 Divi 的背景图案设置,在本例中为 Custom Size,给了我们很多设计选择。 在这篇文章中,我们将查看三个示例,并了解如何使用 Divi 为您的背景图案添加自定义尺寸,以帮助您为自己的 Divi 网站获得灵感。
预览
首先,让我们看看我们会做什么。 以下是台式机、平板电脑和手机屏幕尺寸上的每种背景图案。
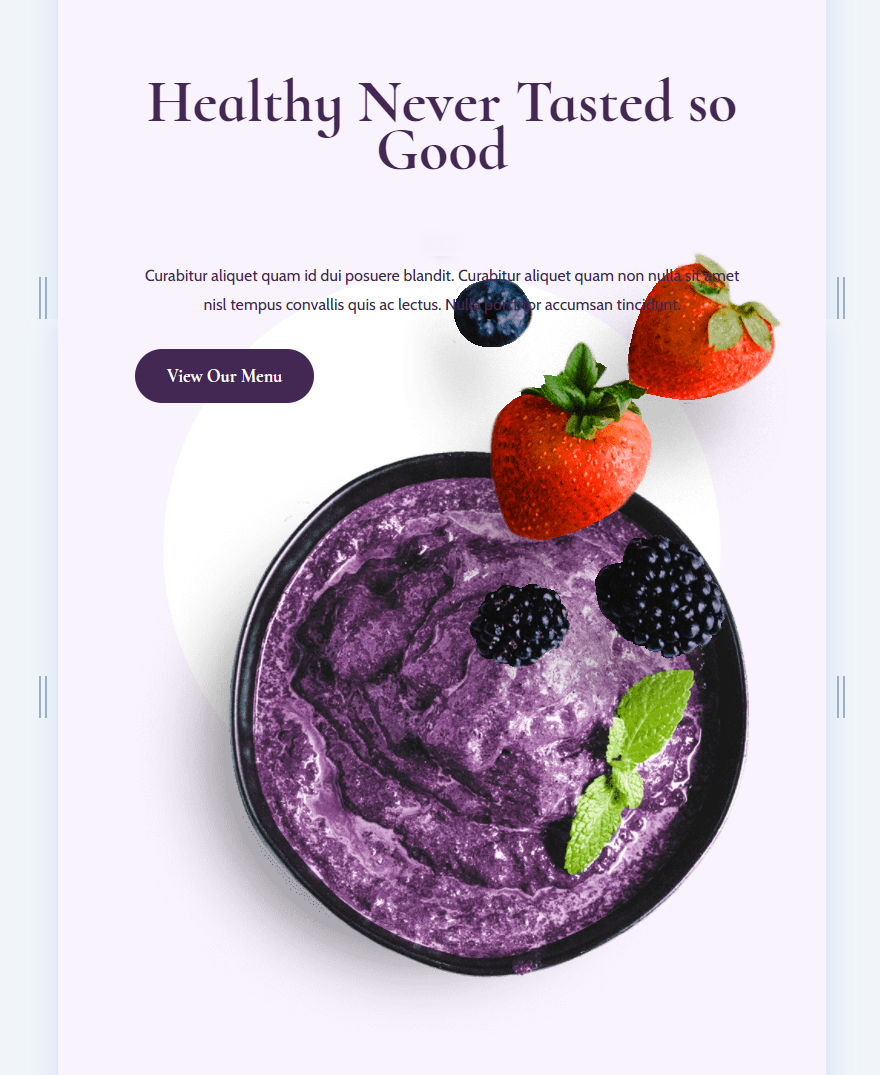
第一个自定义尺寸背景图案结果
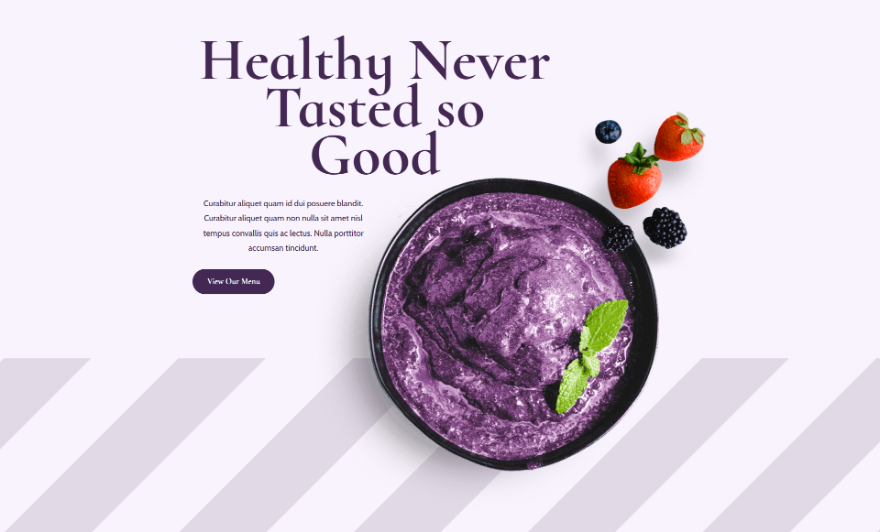
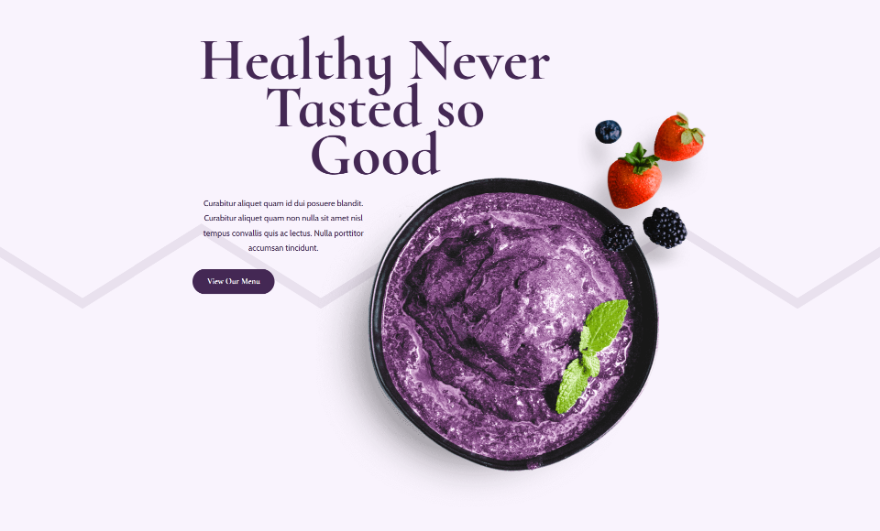
桌面

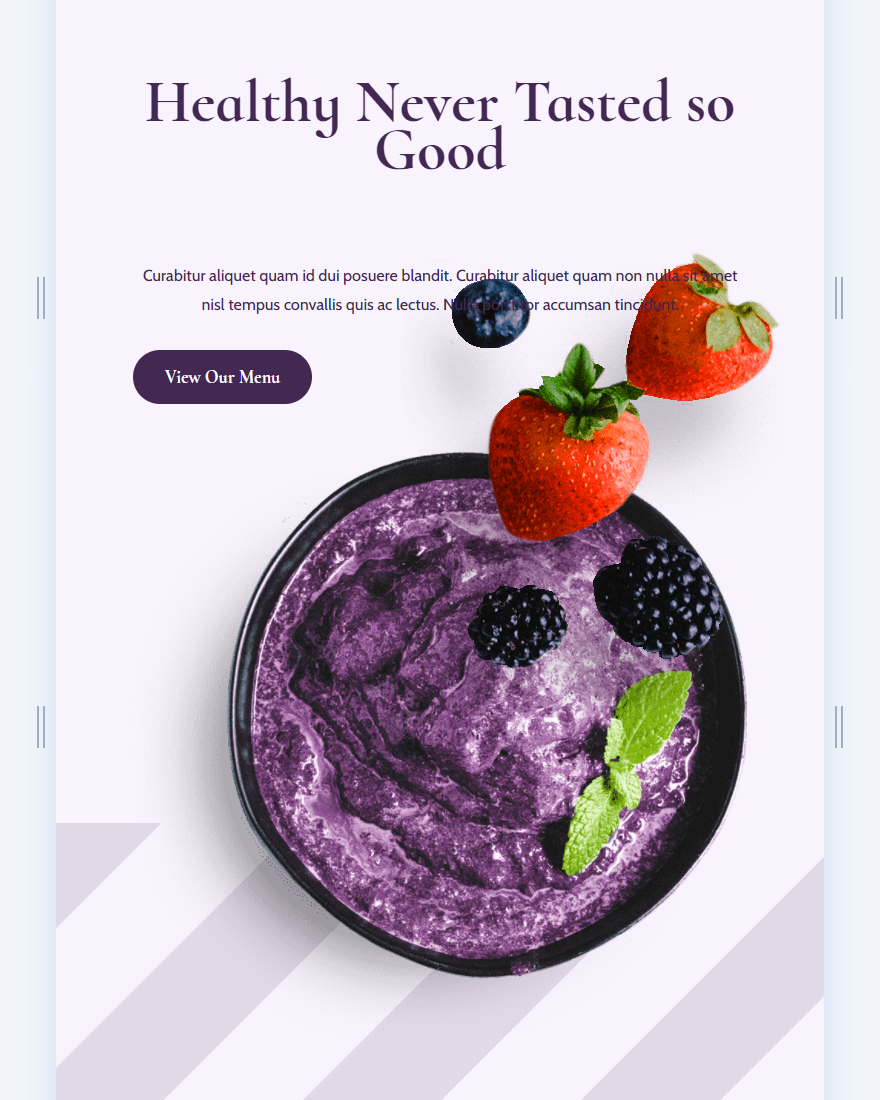
药片

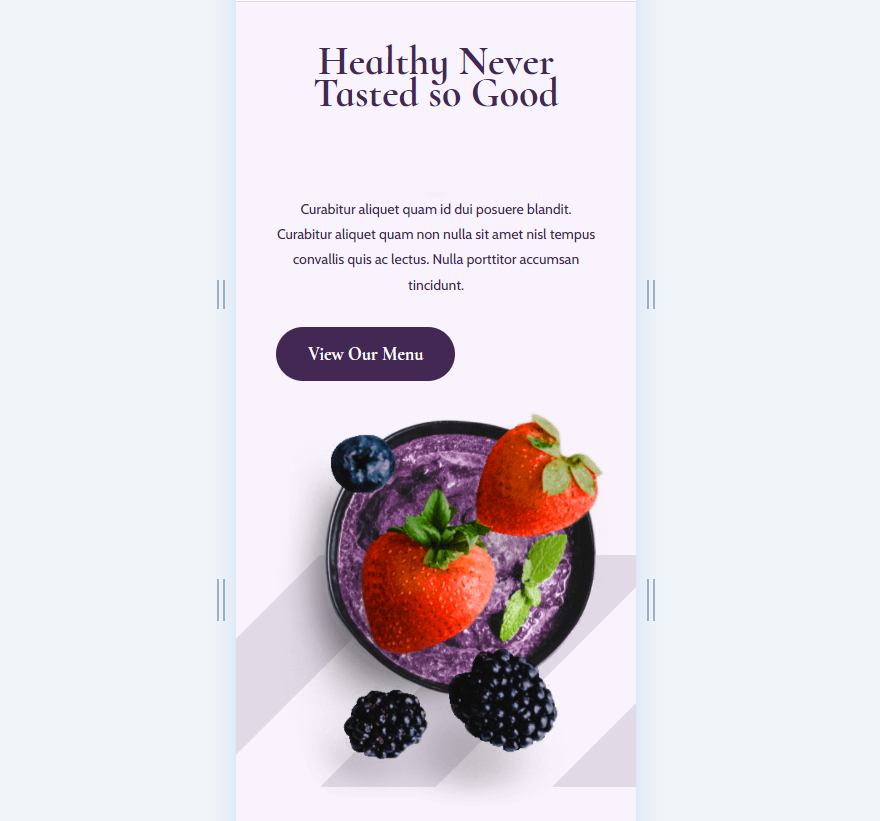
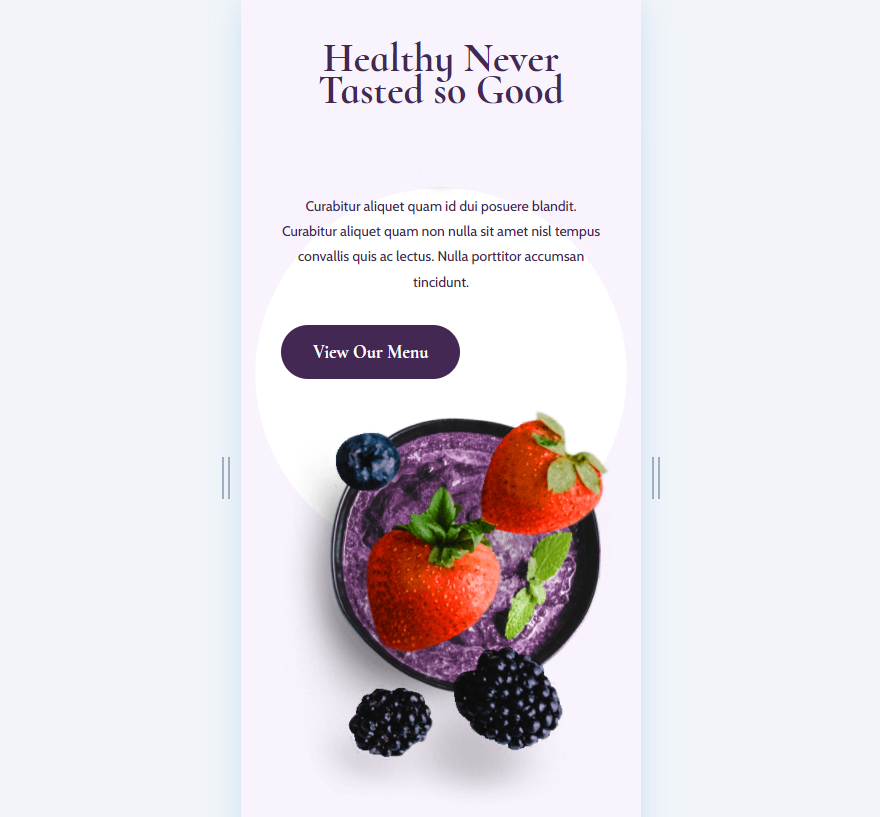
电话

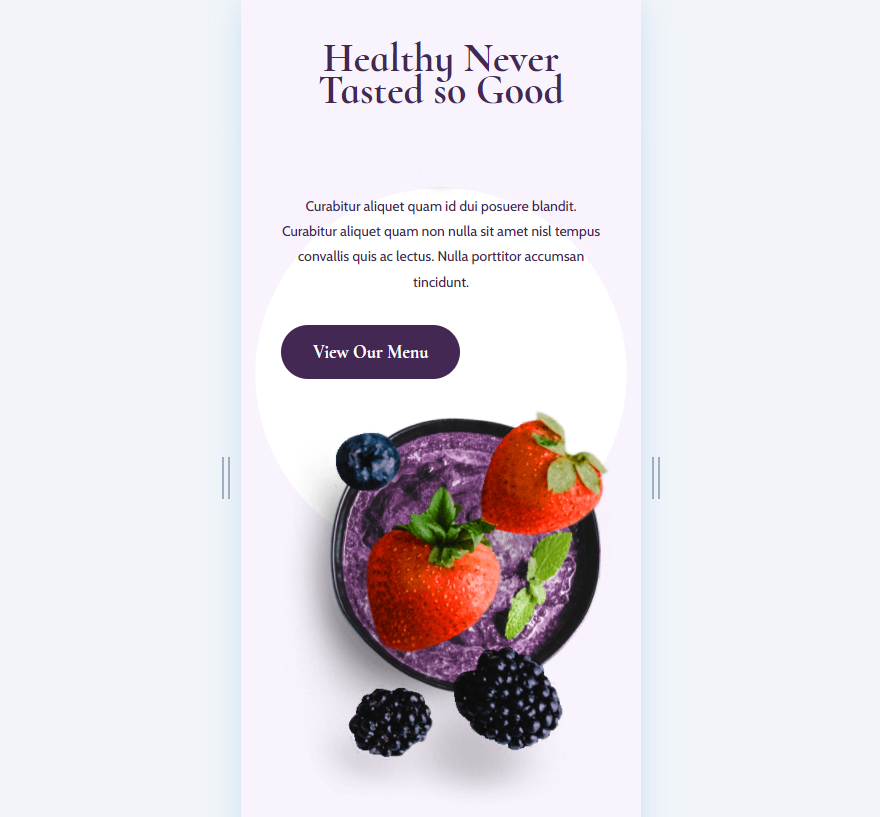
第二个自定义尺寸背景图案结果
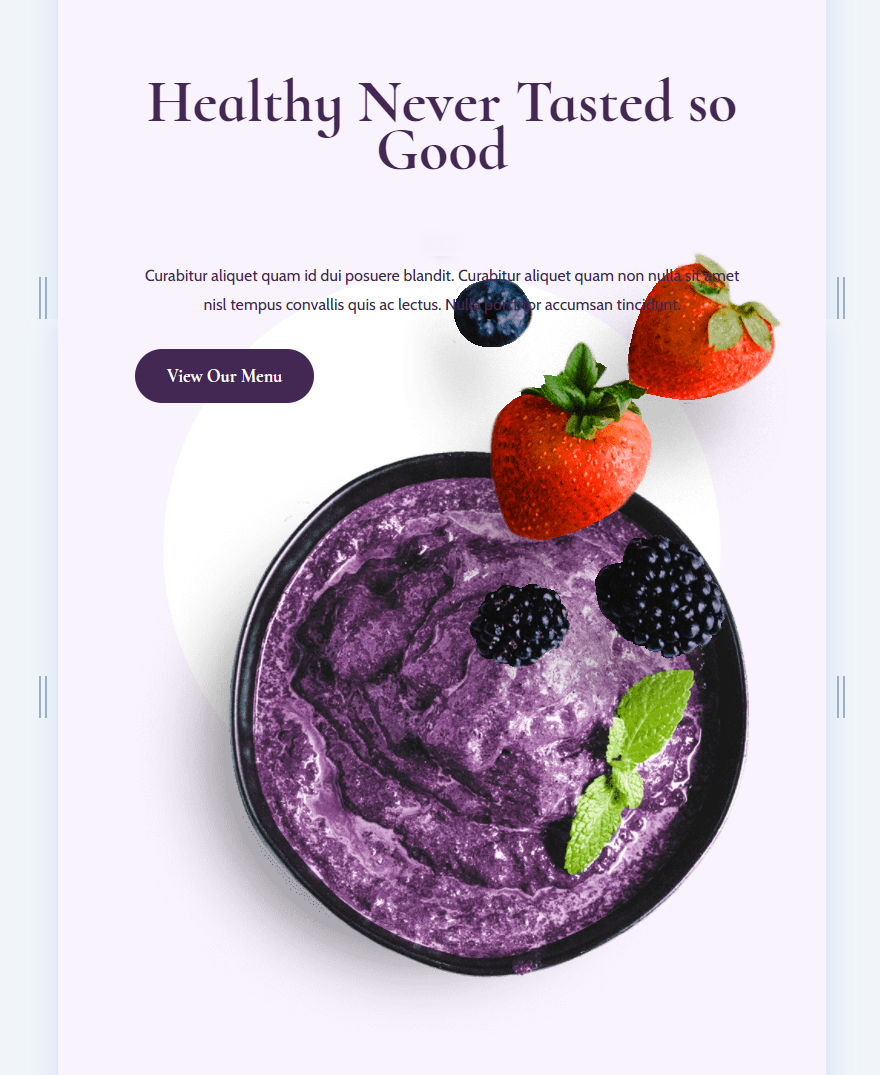
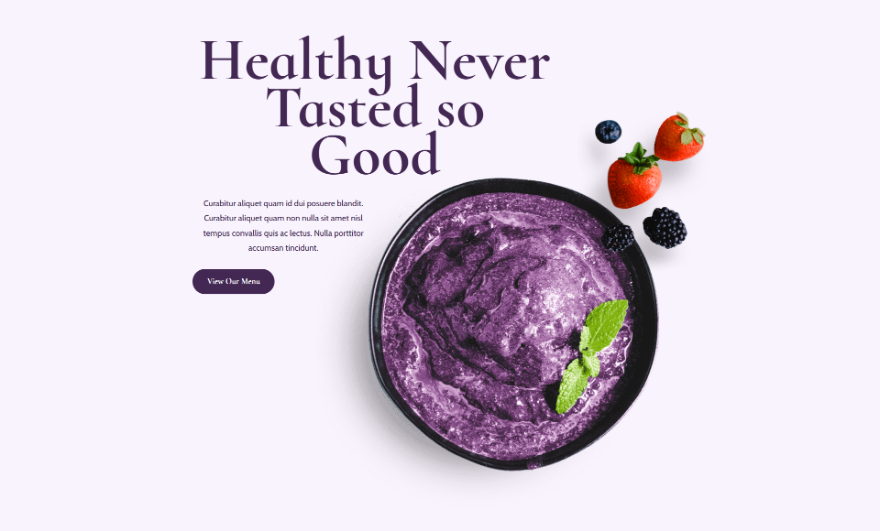
桌面

药片

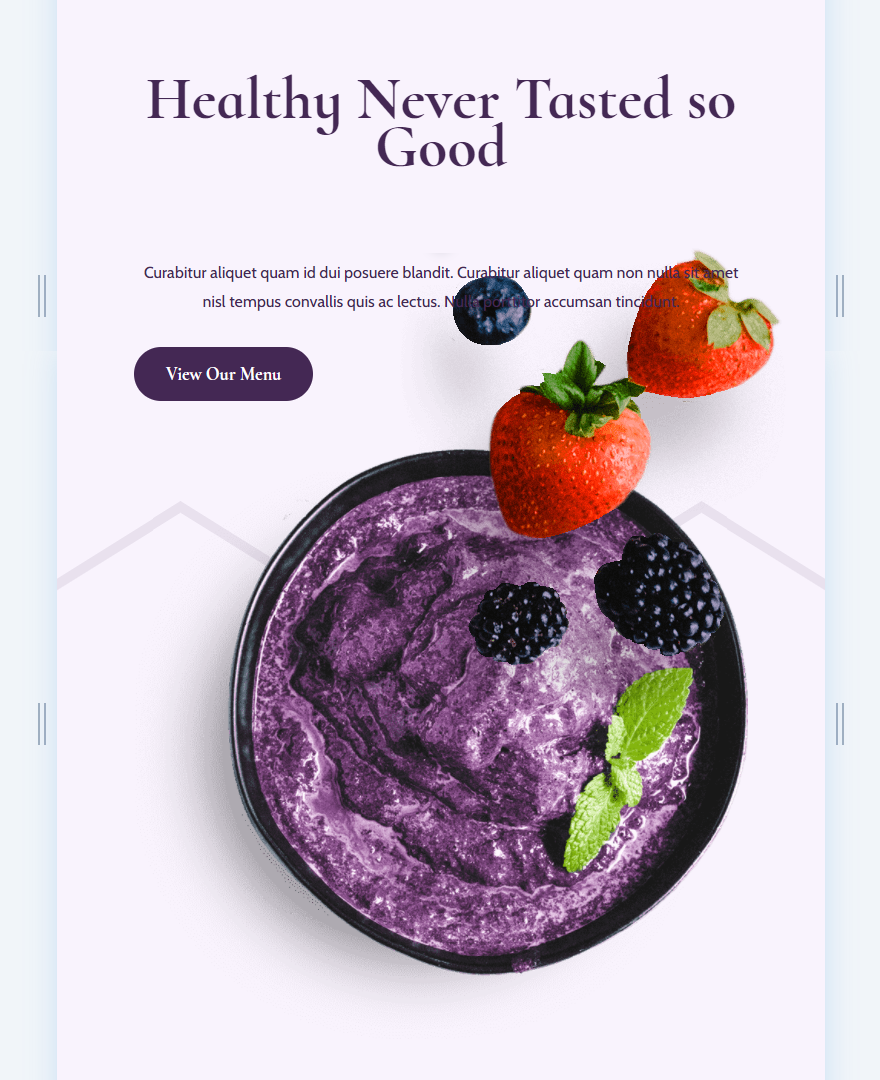
电话

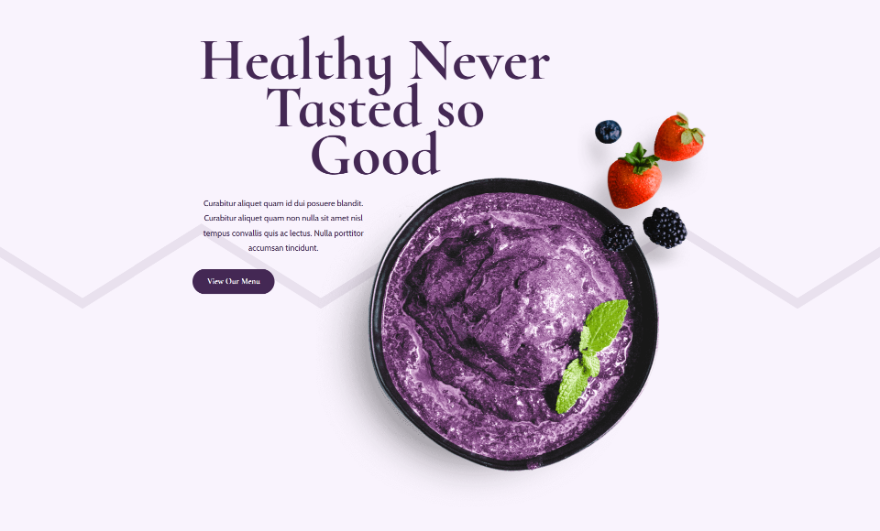
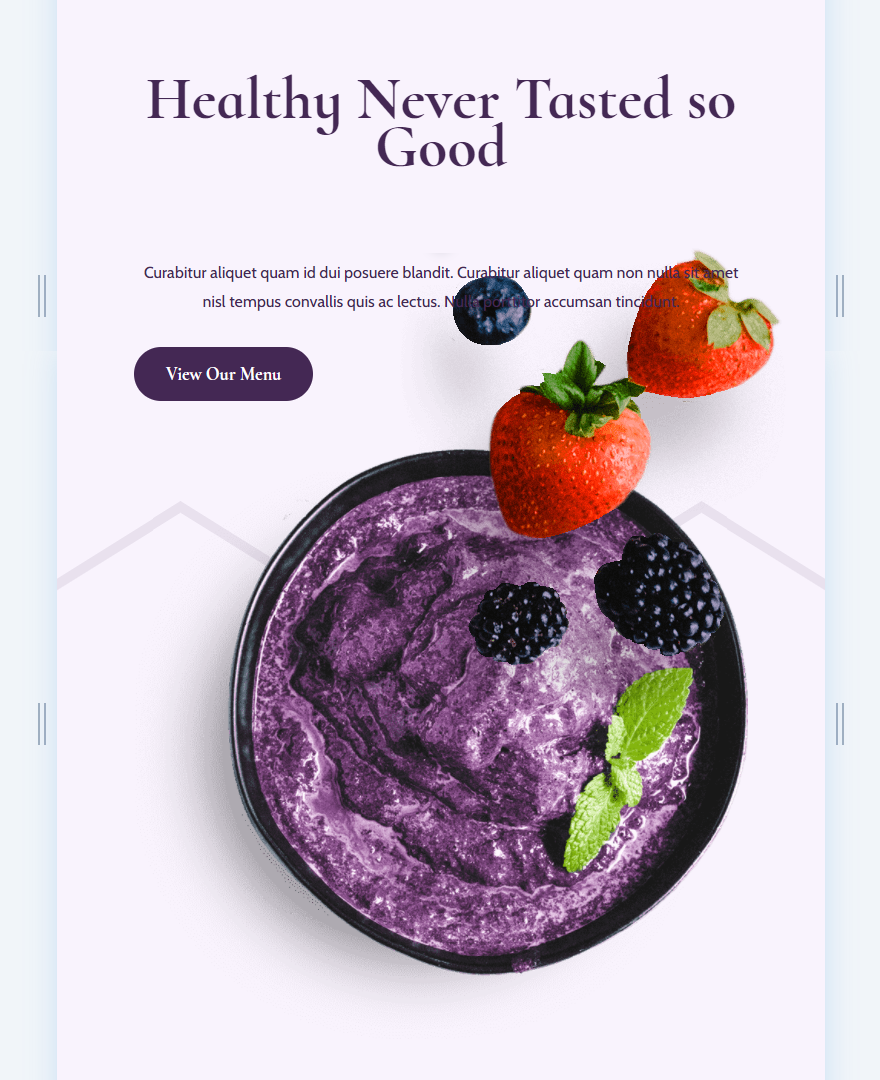
第三个自定义尺寸背景图案结果
桌面

药片

电话

自定义大小背景图案布局
对于我们的示例,我使用 Divi 中提供的免费 Acai Bowl Landing Page 的第一部分。 我们将添加三种不同的背景图案,并为每个设备选项定制它们。 我的示例部分使用背景颜色#f9f3fd。 我们将保留此背景颜色并为其添加背景图案。

第一个自定义尺寸背景图案示例
我们的第一个示例将添加仅出现在该部分底部的斜条纹。 我们需要针对台式机、平板电脑和手机设备进行不同的设置。
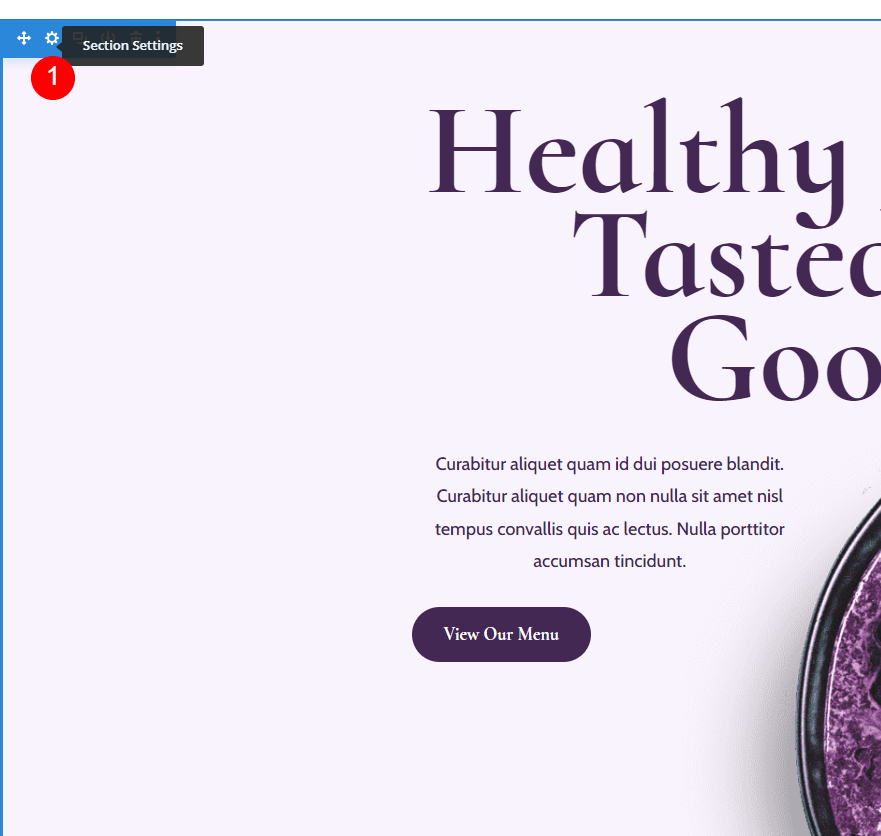
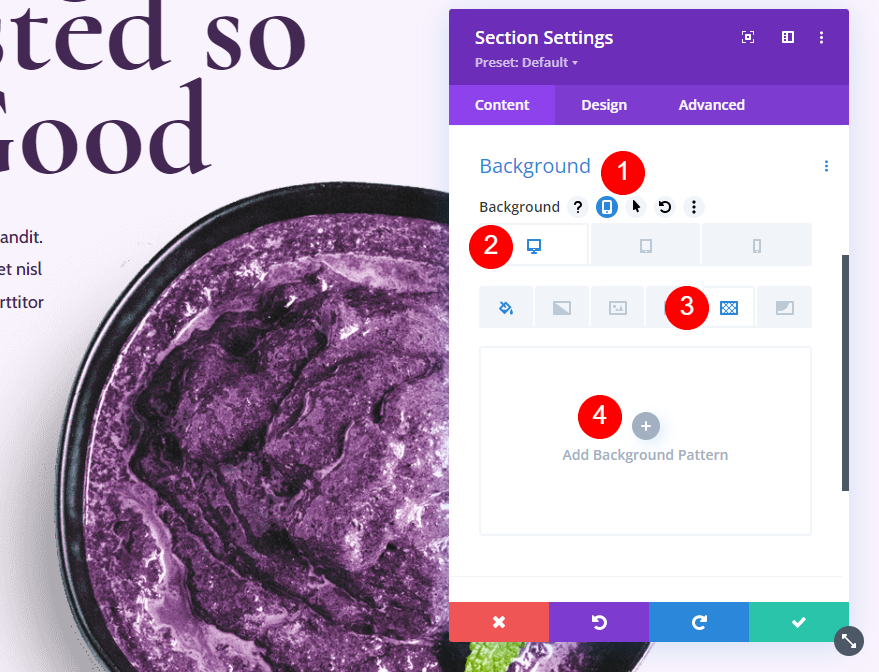
首先,通过单击该部分的齿轮图标打开该部分设置。

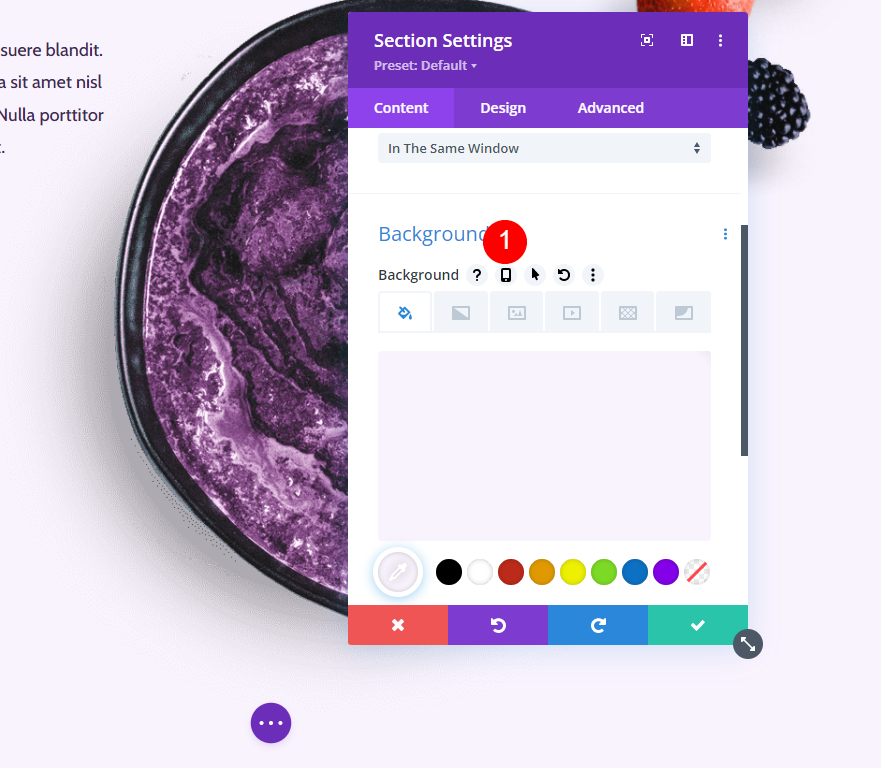
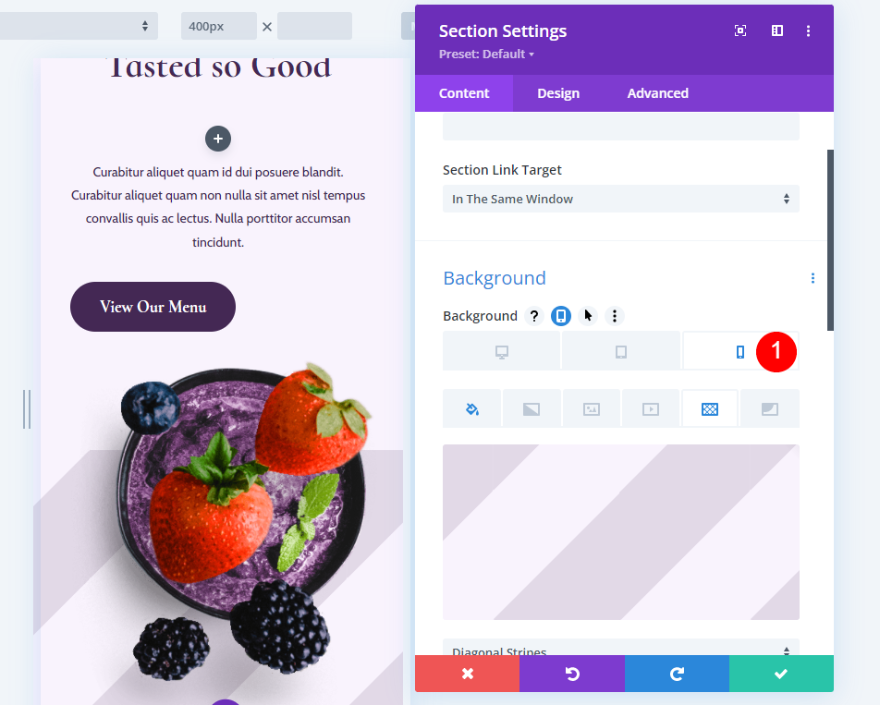
接下来,向下滚动到Background 。 我们将对所有三种屏幕尺寸进行调整,所以让我们首先选择当我们将鼠标悬停在背景选项上时出现的平板电脑图标。
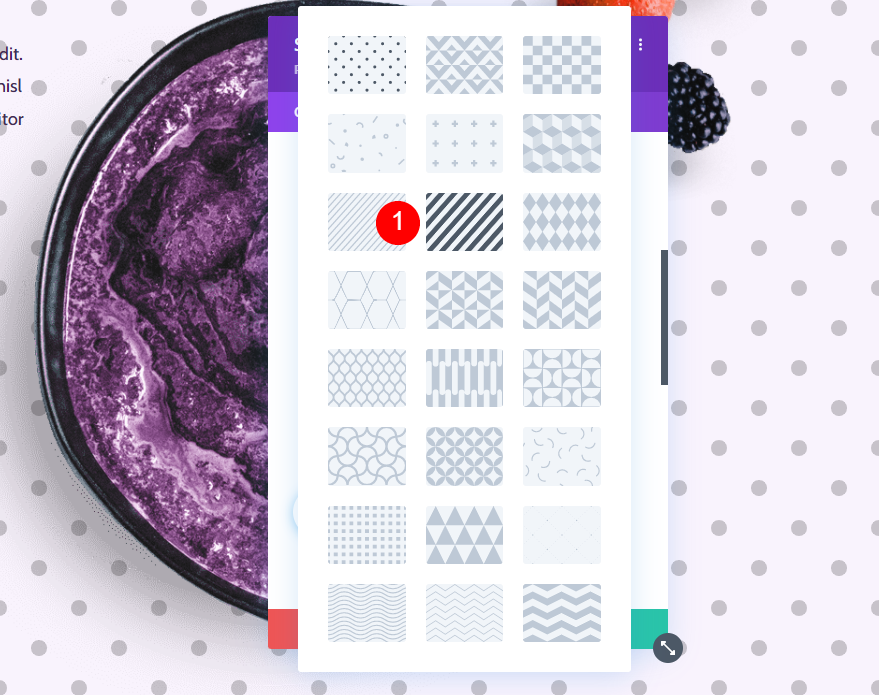
选择背景图案

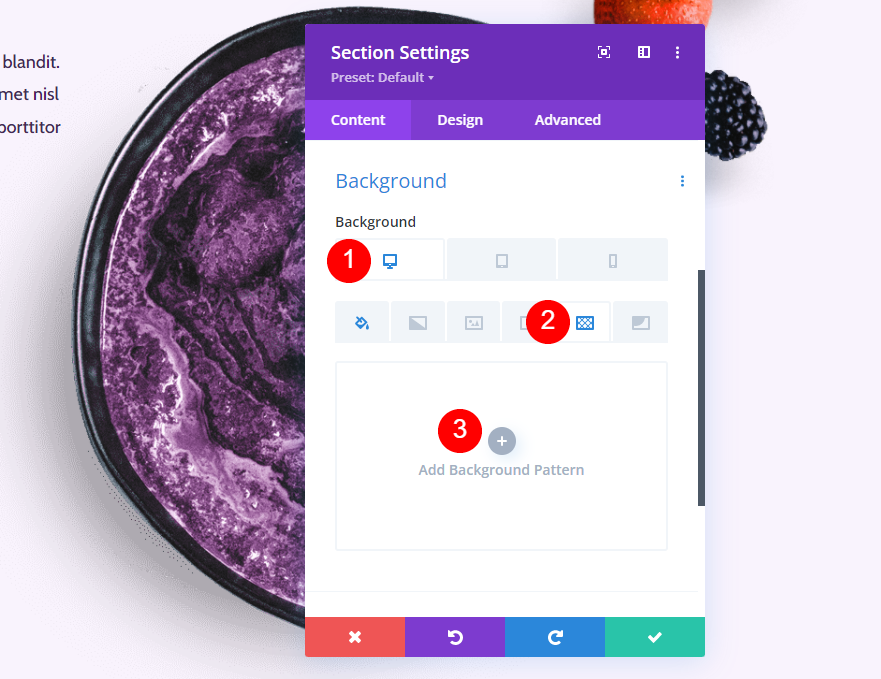
接下来,确保选中桌面,选择背景图案选项卡,然后单击添加背景图案。

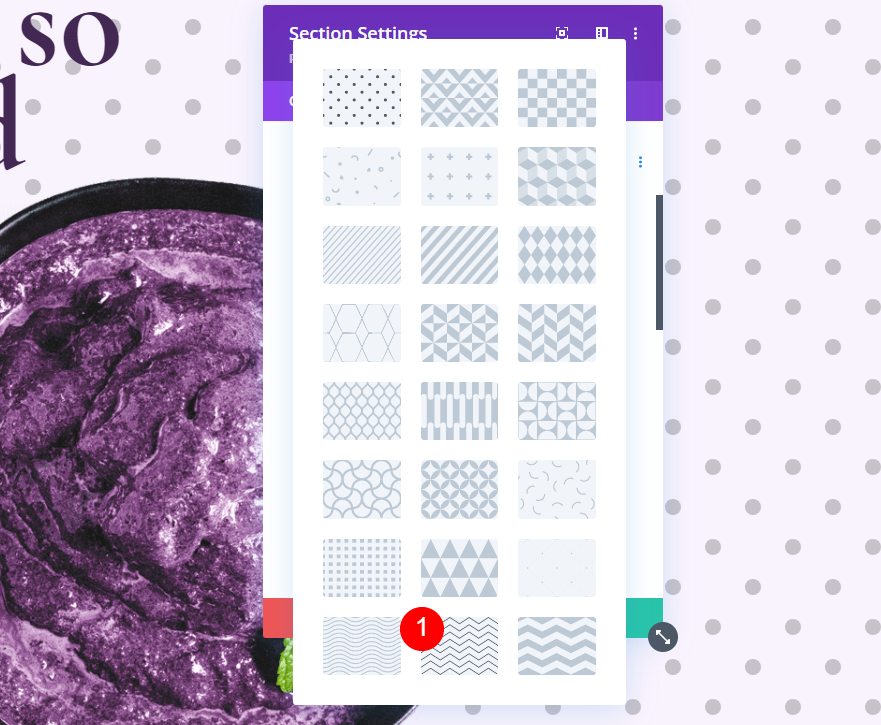
选择背景图案下的下拉框。

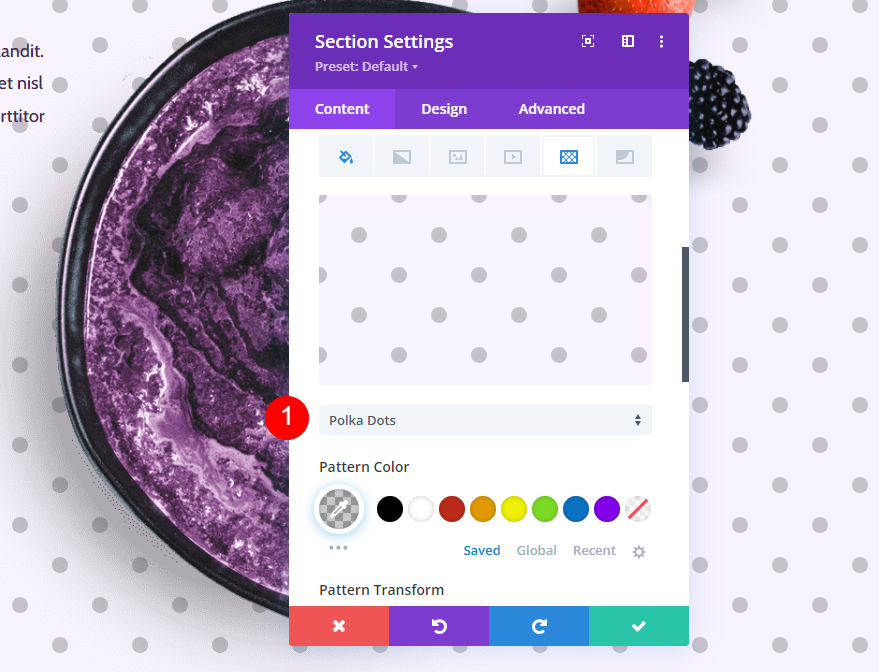
从列表中选择对角条纹背景图案。 我们可以修改这个图案,让它不仅仅是一个充满条纹的屏幕。 因此,我们将使用它来创建我们独特的背景。
- 背景图案:斜条纹

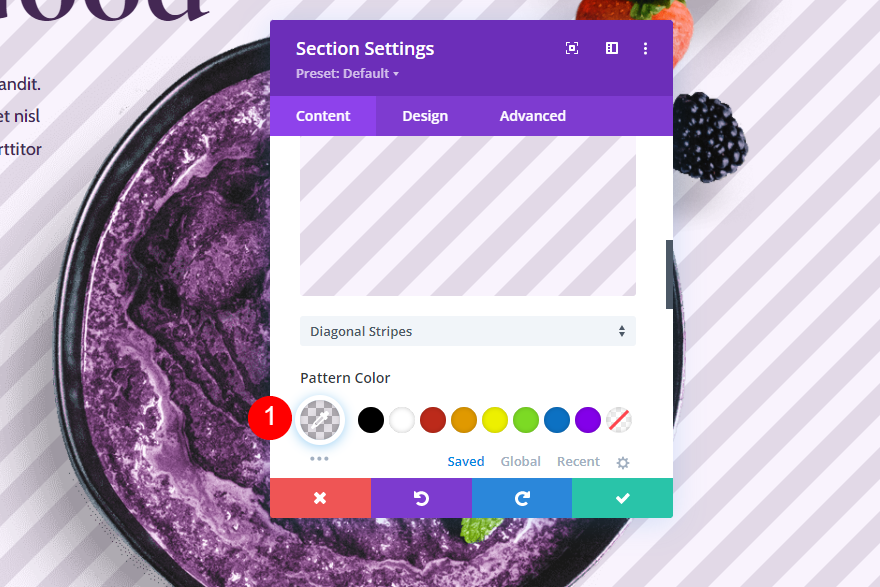
背景图案设置
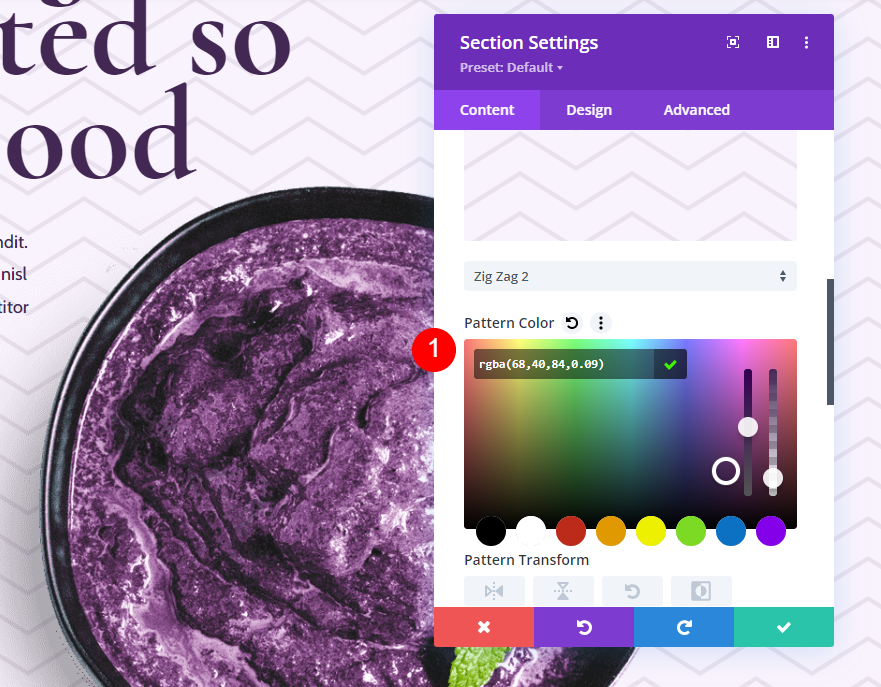
将图案颜色更改为 rgba(68,40,84,0.13)。 这种颜色与我们的背景颜色很好地融合在一起。
- 图案颜色:rgba(68,40,84,0.13)

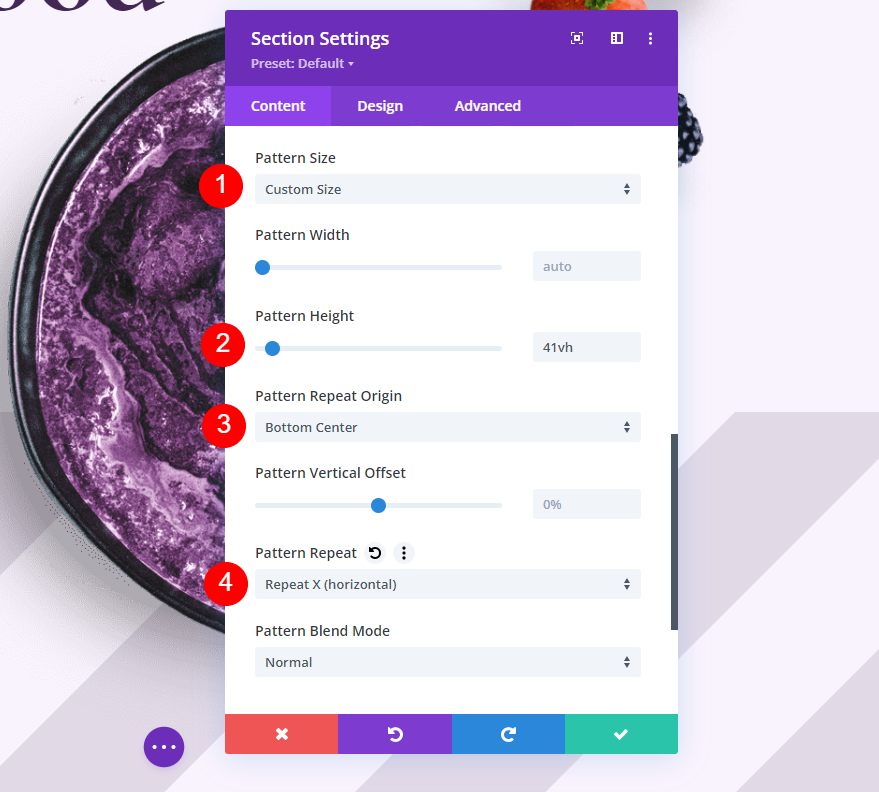
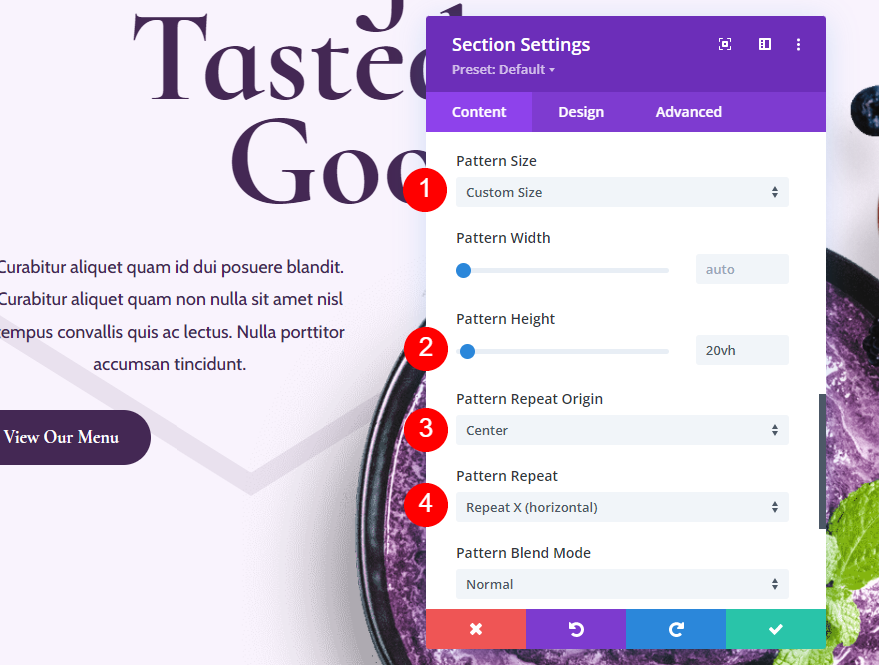
接下来,打开图案尺寸下拉框并选择自定义尺寸。 将图案高度设置为 41vh,将图案重复原点设置为底部中心,将图案重复设置为重复 X(水平)。 这使我们能够控制背景图案的大小和在屏幕上的位置。
- 图案尺寸:自定义尺寸
- 高度:41vh
- 重复原点:底部中心
- 重复:重复 X(水平)

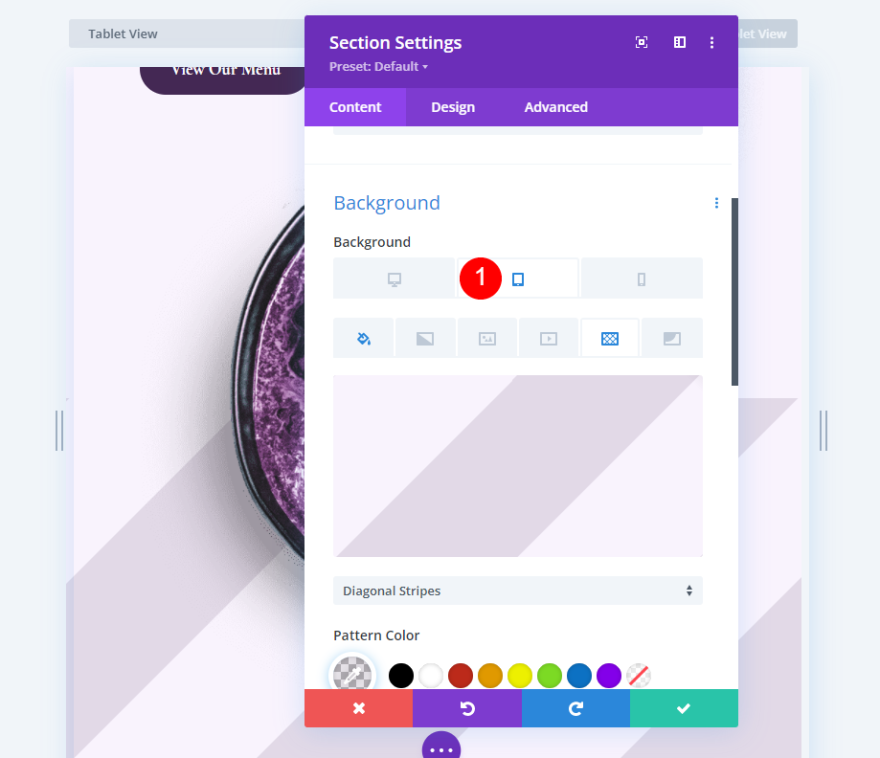
平板电脑背景设置
接下来,我们需要让背景在不同的屏幕尺寸下都能很好地工作。 我们需要根据屏幕尺寸调整图案高度。 向上滚动到背景设置并选择平板电脑图标。

将图案高度更改为 30vh。
- 图案高度:30vh

手机后台设置
最后,向上滚动到背景设置并选择电话图标。

将图案高度更改为 25vh。 关闭模块的设置并保存您的页面。
- 图案高度:25vh

第二个自定义尺寸背景图案示例
我们的第二个自定义尺寸背景图案示例将在屏幕中心添加一个圆圈。 对于我们的设计,它将出现在我们特色图片中的巴西莓碗后面。
选择背景图案
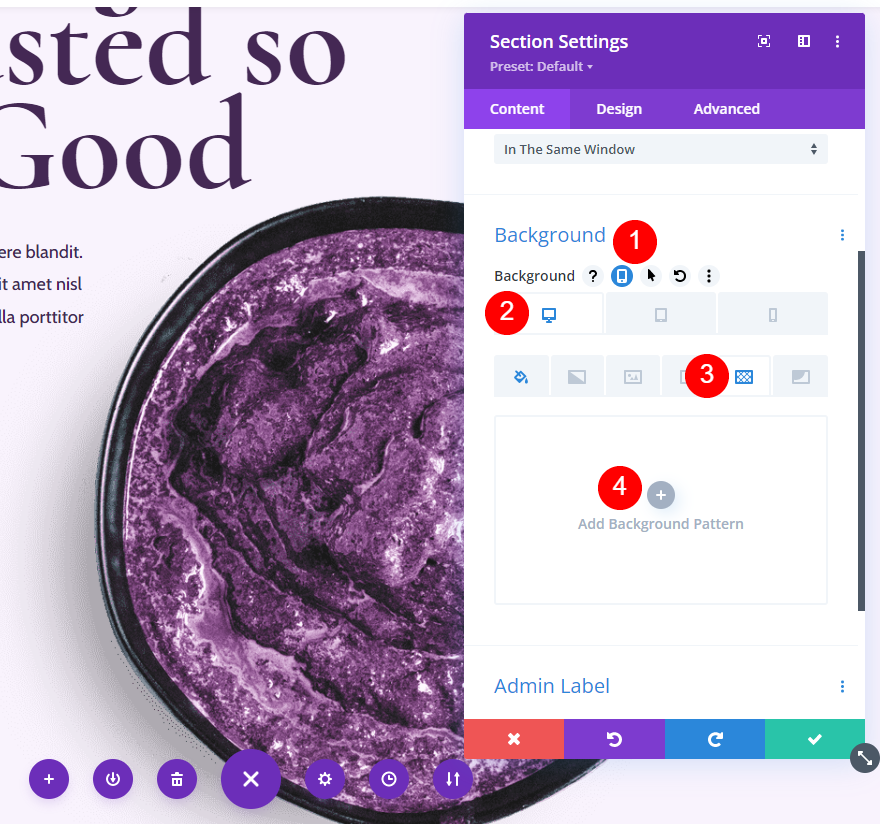
在部分设置中,向下滚动到背景并选择平板电脑图标以打开设备屏幕尺寸设置。 选择桌面选项卡,选择背景图案选项卡,然后单击添加背景图案。

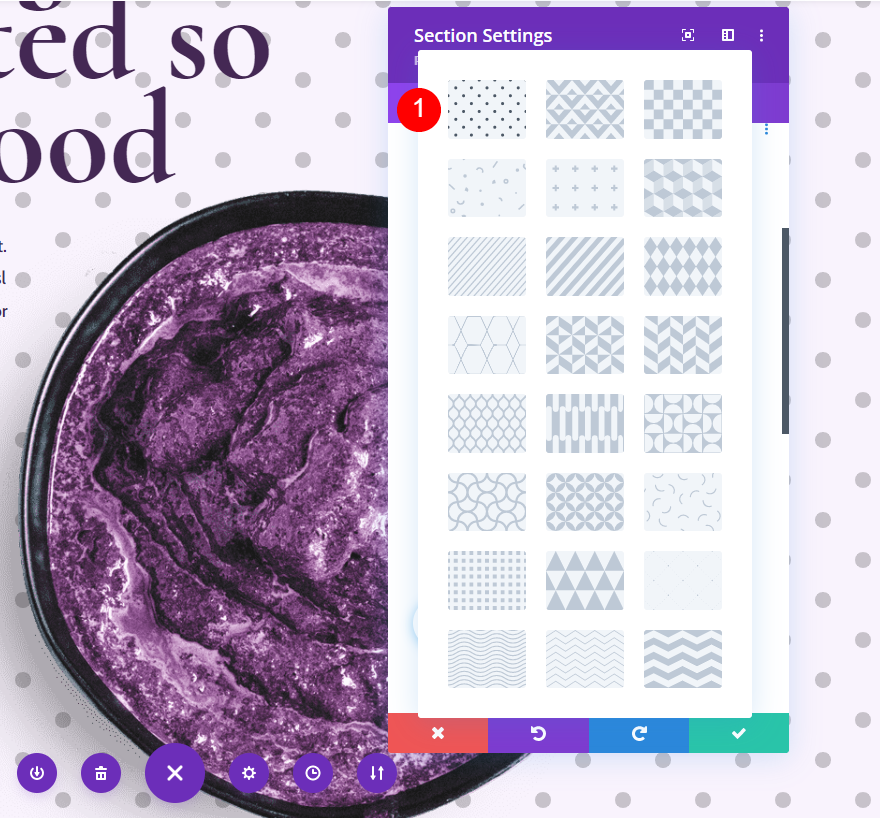
在这个例子中,我们想要Polka Dot 。 这是默认选项,因此您实际上不需要为此打开下拉框。 我正在显示选项,以防您从不同的背景图案更改为这个图案。 单击添加背景图案时会自动出现波尔卡圆点。 双击图案或使用下拉框进行更改。
- 背景图案:波尔卡圆点


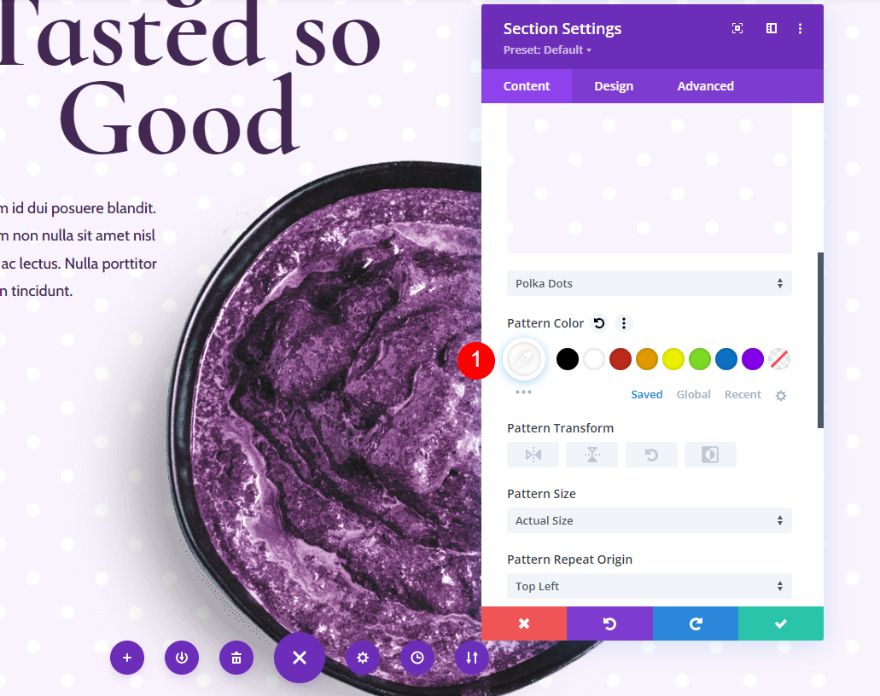
将颜色更改为白色。 这允许我们在背景中添加一个白色圆圈。
- 颜色:#ffffff

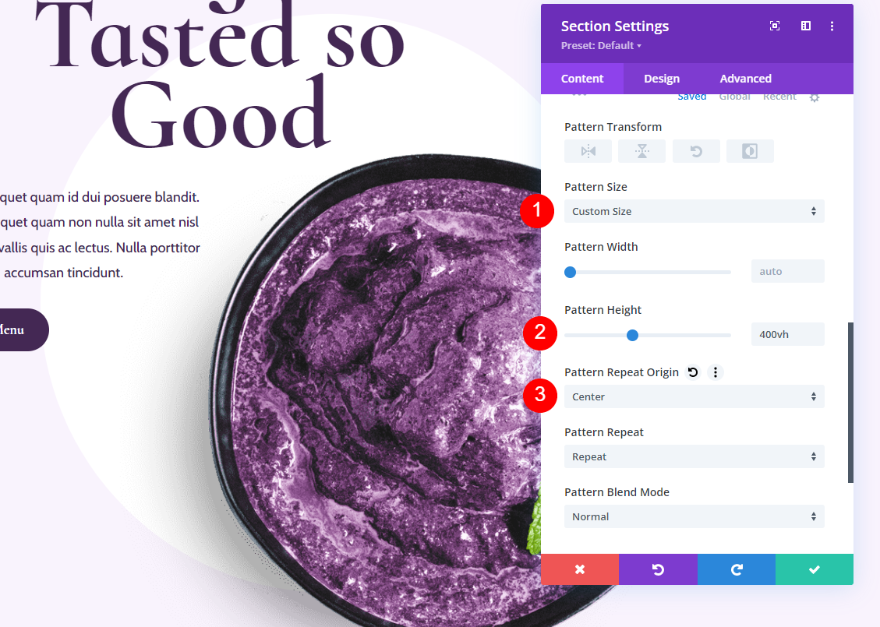
下一个。 将Pattern Size设置为 Custom, Height设置为 400vh, Repeat Origin设置为 center。 这些设置控制点的大小和位置。 在这种情况下,我们创建了一个点以显示在背景中。
- 图案尺寸:自定义尺寸
- 图案高度:400vh
- 重复原点:中心

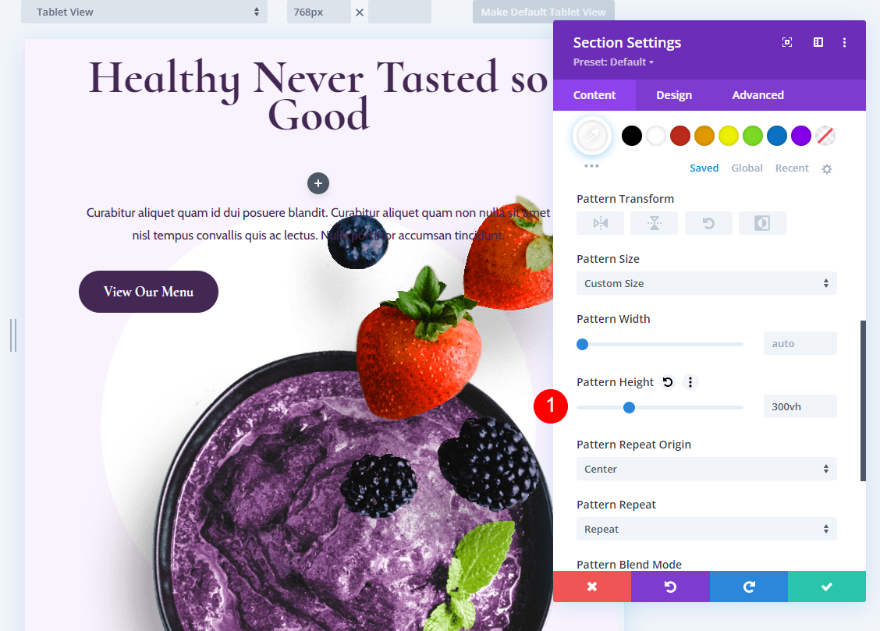
平板电脑背景设置
接下来,我们需要确保它在所有屏幕尺寸上都能正常工作。 选择平板电脑选项卡。

接下来,将图案高度更改为 300vh。
- 图案高度:300vh

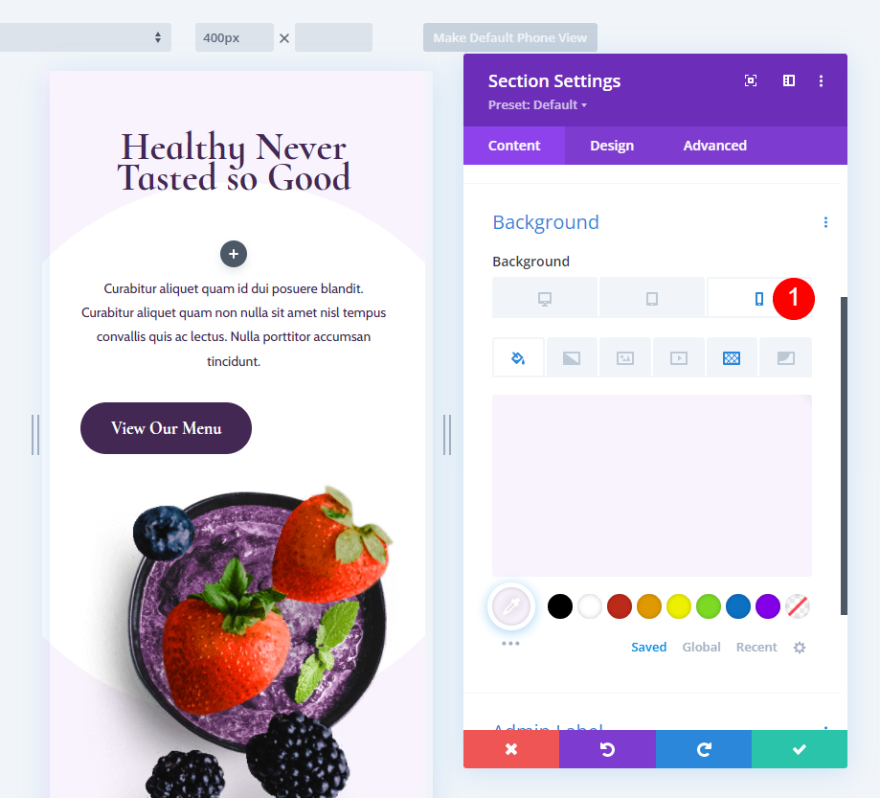
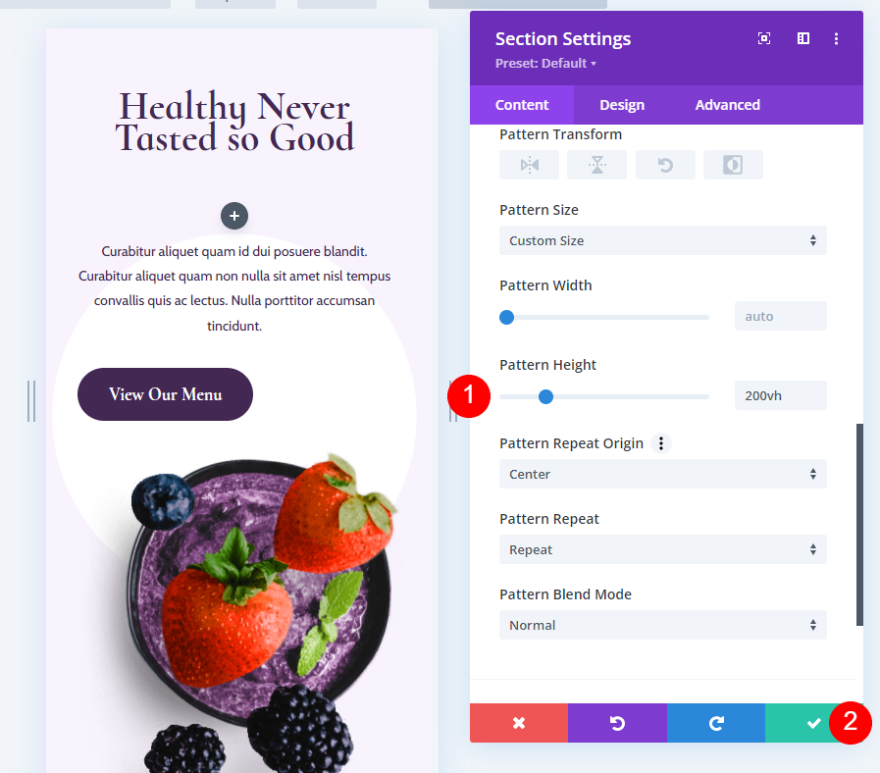
手机后台设置
最后,返回后台设置并选择手机选项卡以打开手机屏幕尺寸设置。

将图案高度更改为 200vh。 关闭模块的设置并保存您的页面。
- 图案高度:200vh

第三个自定义尺寸背景图案示例
此示例显示一条穿过截面中间的锯齿形线。 对于这个,我们不需要单独调整手机。 我们将允许它遵循平板电脑设置。
选择背景图案
对于我们的第三个自定义大小背景图案示例,打开部分设置并向下滚动到Background 。 将鼠标悬停在背景设置上,然后单击平板电脑图标以打开设备设置。 选择桌面选项卡并选择背景图案选项卡。 单击添加背景图案。

打开Background Pattern 下拉框并选择 Zig Zag 2。此图案用之字形线填充屏幕,但我们将对其进行调整,使其仅显示一条线。
- 背景图案:Zig Zag 2

将背景图案颜色更改为 rgba(68,40,84,0.09)。 这种颜色与我们的背景颜色没有高对比度,因此不会分散注意力。
- 背景图案颜色:rgba(68,40,84,0.09)

将图案大小设置为自定义大小,图案高度设置为 20vh,图案重复原点设置为中心,图案重复设置为重复 X(水平)。 与其他示例一样,它控制图案的大小和位置。
- 图案尺寸:自定义尺寸
- 图案高度:20vh
- 重复原点:中心
- 模式重复:重复 X(水平)

平板电脑背景设置
最后,向上滚动到背景设置的开头并单击平板电脑图标。 手机设置会自动使用这些设置,所以我们不需要在手机标签中进行调整。

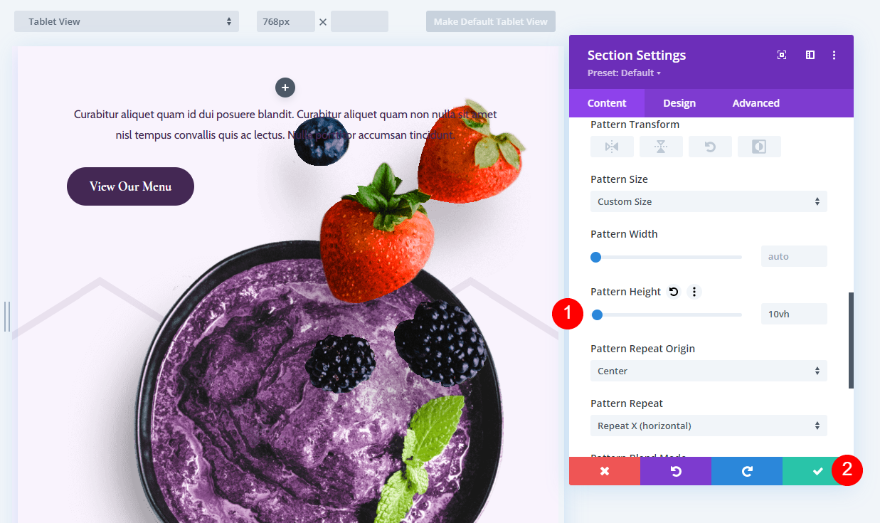
向下滚动到Pattern Height并将其更改为 10vh。 关闭模块的设置并保存您的页面。
- 图案高度:10vh

结果
以下是台式机、平板电脑和手机屏幕尺寸上的每种背景图案。
第一个自定义尺寸背景图案结果
桌面

药片

电话

第二个自定义尺寸背景图案结果
桌面

药片

电话

第三个自定义尺寸背景图案结果
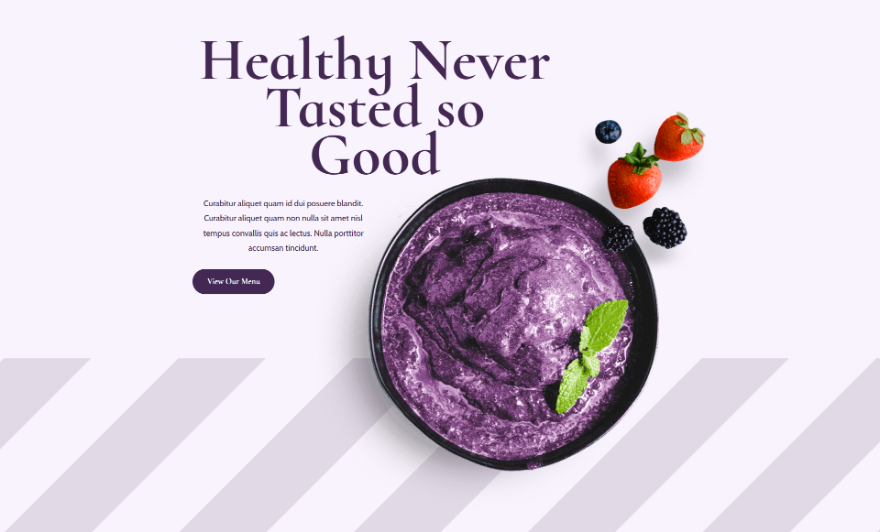
桌面

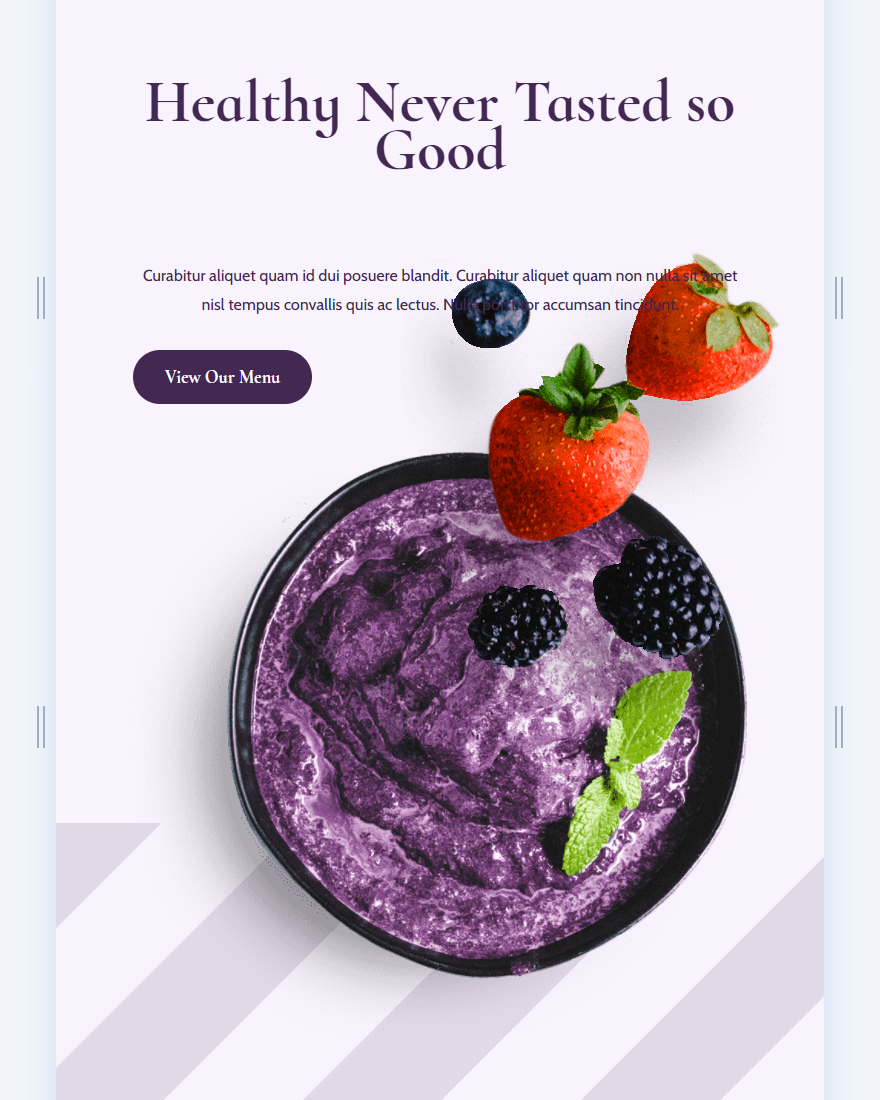
药片

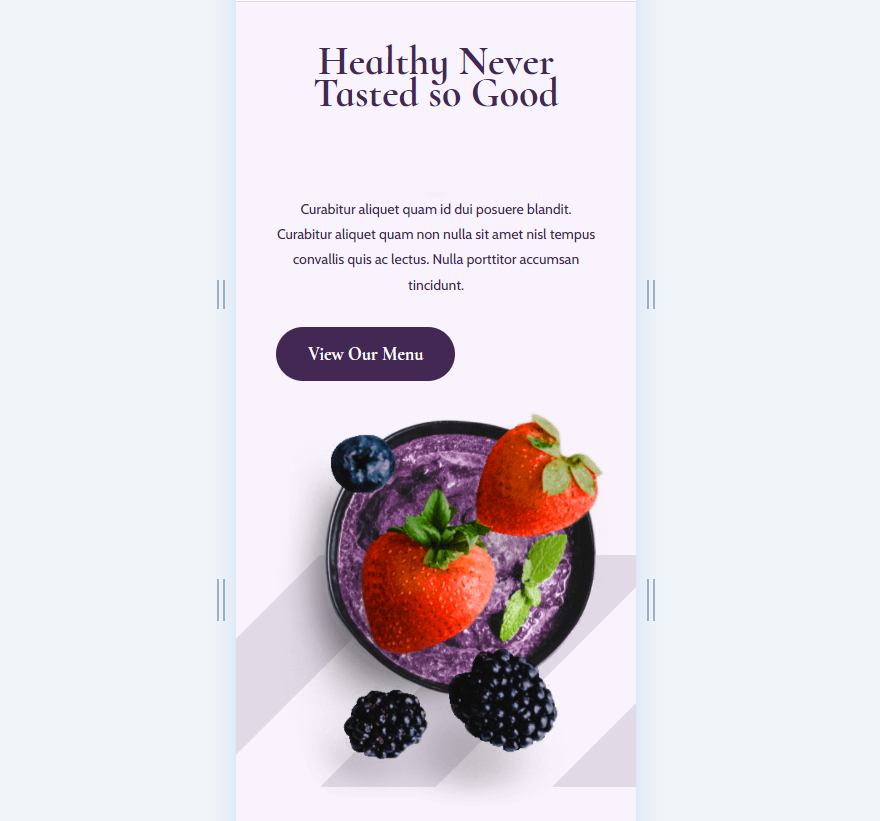
电话

结束的想法
这就是我们如何使用 Divi 为您的背景图案添加自定义尺寸的方法。 Divi的新背景图案打开了很多设计选择。 这些模式在我们的布局中看起来很棒。 为背景图案使用自定义尺寸的概念意味着我们不会局限于重复图案。 Divi 的背景图案可用于更多用途。 使用我们在此处介绍的概念,您可以使用 Divi 的任何背景图案来创建自己独特的背景设计。
我们希望收到你的来信。 您是否使用 Divi 为您的背景图案添加了自定义尺寸? 请在评论中告诉我们您的体验。
