如何在 WordPress 页脚中添加动态版权日期
已发表: 2023-06-13您想在 WordPress 网站的页脚中添加动态版权日期吗?
版权日期过时的网站可能看起来不专业。 在您网站的页脚添加动态版权日期可以向访问者表明您的网站是最新的并且定期维护。
在本文中,我们将向您展示如何轻松地在 WordPress 页脚中添加动态版权日期。

为什么要在 WordPress 页脚中添加动态版权日期?
版权日期通常涵盖 WordPress 网站的内容、设计和代码受版权法保护的当前年份或年份范围。
您网站上的版权日期应该是最新的,但手动更新需要时间,而且您可能会忘记这样做。
这就是动态版权日期可以提供帮助的地方。 它会自动更新以确保日期准确并符合不同国家的版权法。
它还有助于保护您的内容免受版权侵犯和剽窃。
此外,更新的版权日期还向搜索引擎表明您的网站维护良好且活跃。 这可以帮助提高您网站的搜索引擎排名,并为您的网站吸引更多流量。
在本文中,我们将向您展示如何轻松地在 WordPress 页脚中添加动态版权日期。 您可以使用下面的快速链接跳转到您要使用的方法:
- 方法一:使用WPCode添加动态版权日期(推荐)
- 方法 2:使用自动版权年份更新器将动态版权日期添加到 WordPress 页脚
方法一:使用WPCode添加动态版权日期(推荐)
如果您想生成一个涵盖从您的 WordPress 博客开始到当年的所有年份的动态版权日期,那么此方法适合您。 它通过使用您最早的帖子和最新帖子的发布日期来工作。
要将动态版权日期添加到 WordPress 页脚,许多教程会告诉您将自定义代码添加到主题的 functions.php 文件中。 但是,键入代码时出现最小的错误都可能破坏您的网站。
这就是我们推荐使用 WPCode 的原因,它是市场上最好的 WordPress 代码片段插件。 这是向您的网站添加代码的最简单和最安全的方法。
首先,您需要安装并激活 WPCode 插件。 有关更多说明,您可能希望查看我们关于如何安装 WordPress 插件的教程。
注意:您还可以为本教程使用免费的 WPCode 插件。 但是,升级到专业版后,您可以访问包含代码片段、智能条件逻辑等的云库。
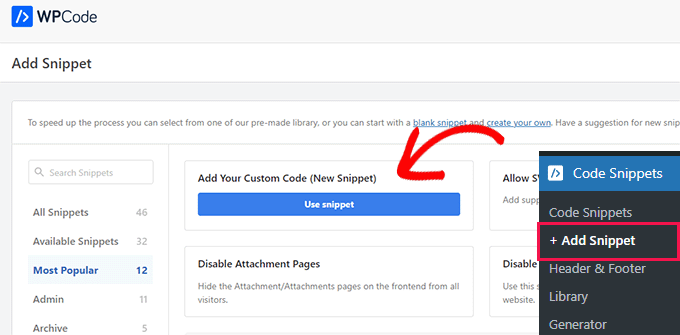
激活后,只需从 WordPress 管理侧边栏访问代码片段 » + 添加片段页面。
从这里转到“添加您的自定义代码(新代码段)”选项,然后单击其下方的“使用代码段”按钮。

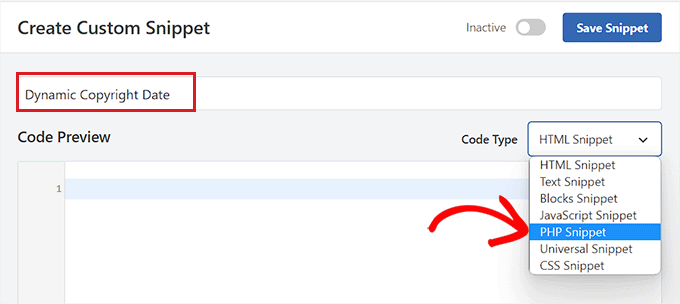
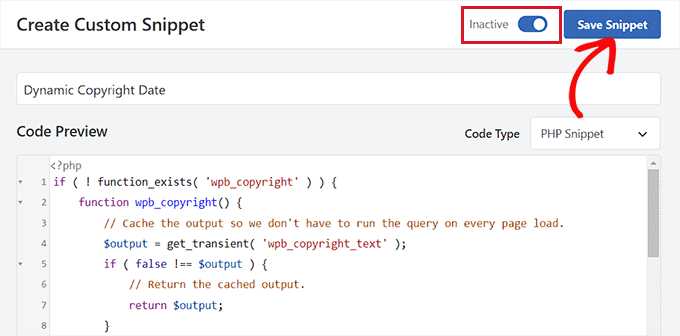
这会将您定向到“创建自定义代码段”页面,您可以在其中输入代码段的名称。
请记住,此名称不会显示在前端,仅用于识别目的。
之后,您需要从右上角的下拉菜单中选择“PHP Snippet”作为代码类型。

完成后,只需将以下代码复制并粘贴到“代码预览”框中:
if ( ! function_exists( 'wpb_copyright' ) ) {
function wpb_copyright() {
// Cache the output so we don't have to run the query on every page load.
$output = get_transient( 'wpb_copyright_text' );
if ( false !== $output ) {
// Return the cached output.
return $output;
}
global $wpdb;
$copyright_dates = $wpdb->get_results(
"SELECT YEAR(min(post_date_gmt)) AS firstdate, YEAR(max(post_date_gmt)) AS lastdate FROM $wpdb->posts WHERE post_status = 'publish'"
);
$output = '';
if ( $copyright_dates ) {
$output = ' ' . $copyright_dates[0]->firstdate;
if ( $copyright_dates[0]->firstdate !== $copyright_dates[0]->lastdate ) {
$output .= '-' . $copyright_dates[0]->lastdate;
}
// Set the value as a transient so we only run the query 1x per day.
set_transient( 'wpb_copyright_text', $output, DAY_IN_SECONDS );
}
return $output;
}
}
echo wpb_copyright();
激活后,此代码将根据您网站上最旧和最新的帖子自动获取数据并显示您的版权日期。

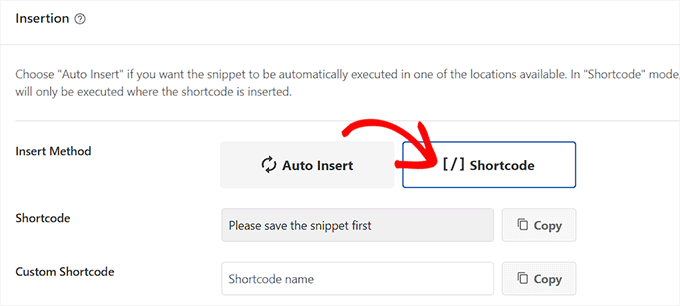
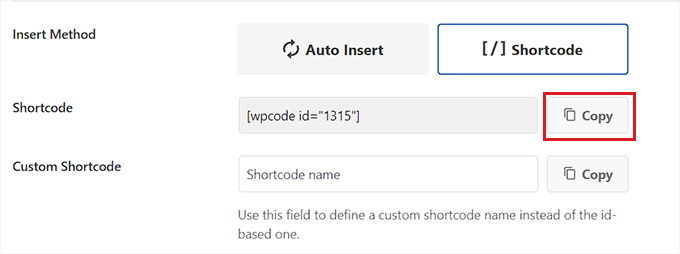
接下来,向下滚动到“插入”部分并选择“简码”方法。
我们使用这种方法是因为我们想专门向 WordPress 页脚添加代码。

最后,滚动回顶部并将“非活动”开关切换到“活动”。
完成后,只需单击“保存代码段”按钮即可存储您的设置。

现在,您必须滚动回“插入”部分并通过单击旁边的“复制”按钮复制短代码。
请记住,在激活并保存代码段之前,您将无法复制短代码。

使用小部件将动态版权日期添加到 WordPress 页脚
您现在需要将短代码添加到您的 WordPress 页脚。 如果您使用的是没有完整站点编辑器的经典主题,则此方法适合您。
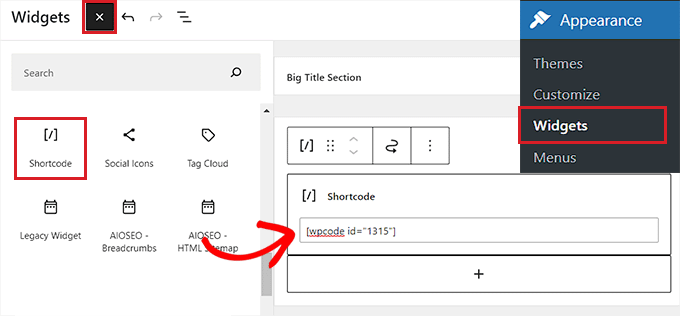
复制短代码后,从 WordPress 管理侧边栏转到外观 » 小部件页面。
从这里向下滚动到“页脚”选项卡并将其展开。
对于本教程,我们使用 Hestia Pro 主题。 根据您使用的主题,您的小部件页面可能看起来有些不同。
接下来,您需要单击屏幕左上角的“+”按钮并查找简码块。
找到它后,只需将块添加到“页脚”选项卡,然后将 WPCode 短代码粘贴到其中。

最后,单击顶部的“更新”按钮以保存您的更改。
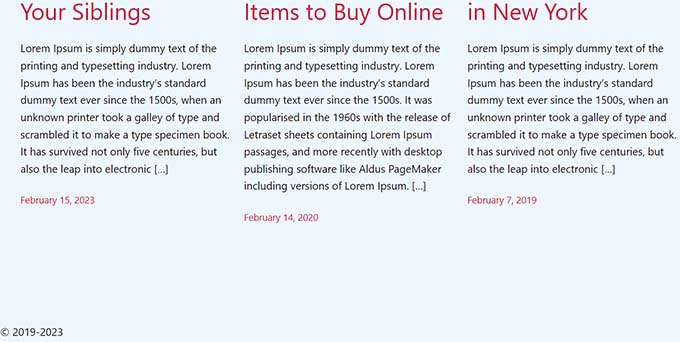
现在,您可以访问您的网站以查看正在运行的动态版权日期。

在基于块的主题中添加动态版权日期
如果您在 WordPress 网站上使用基于块的主题,则可以使用此方法将版权简码添加到页脚。
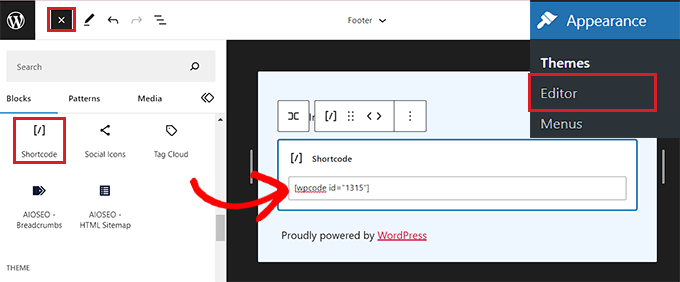
首先,您需要从 WordPress 管理侧边栏访问外观 » 编辑器页面。 这将在您的屏幕上启动完整的站点编辑器。
从这里选择页脚部分,然后单击屏幕左上角的“+”按钮。
接下来,只需找到 Shortcode 块并将其添加到页脚中您喜欢的区域。
完成后,将动态版权日期短代码粘贴到块中。

最后,不要忘记单击顶部的“保存”按钮来存储您的设置。
您现在可以访问您的网站以查看正在运行的动态版权日期。

方法 2:使用自动版权年份更新器将动态版权日期添加到 WordPress 页脚
如果您不想在您的网站上使用代码,那么此方法适合您。
首先,您需要安装并激活 Auto Copyright Year Updater 插件。 有关详细信息,您可能希望查看我们关于如何安装 WordPress 插件的指南。
激活后,该插件将自动获取您的版权日期的数据。 请记住,该插件仅显示当前年份,不显示该网站已被使用的年份范围。
要显示版权日期,您现在必须在网站页脚添加一个简码。
在经典主题中添加动态版权日期
如果您使用的是不使用完整站点编辑器的经典主题,那么此方法适合您。
首先,您需要从 WordPress 管理侧边栏访问外观 » 小部件页面。 到达那里后,向下滚动到“页脚”选项卡并将其展开。
对于本教程,我们使用的是 Hestia Pro 主题,因此根据您使用的主题,您的小部件可能看起来有些不同。
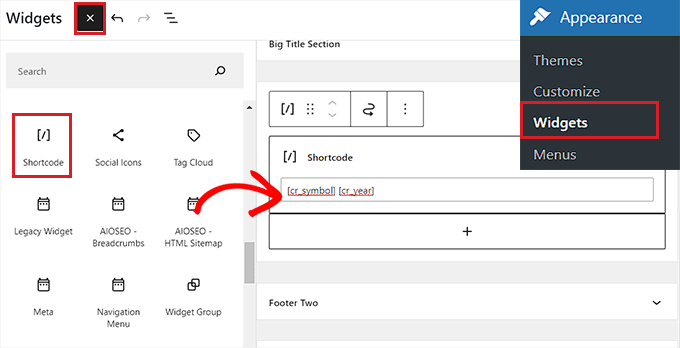
接下来,单击屏幕左上角的“+”按钮,找到简码块。
只需将块添加到“页脚”选项卡,然后将以下简码复制并粘贴到其中即可显示版权日期:
[cr_year]

如果您还想添加版权符号和日期,那么您还应该添加以下短代码。
[cr_symbol]
最后,单击顶部的“更新”按钮以保存您的更改。
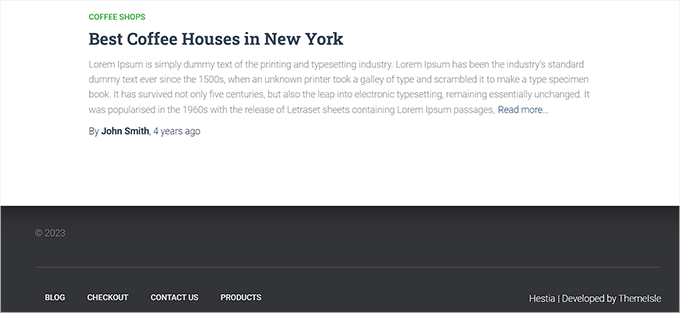
现在,您可以访问您的网站以查看正在运行的动态版权日期。

在基于块的主题中添加动态版权日期
如果您使用带有完整站点编辑器的基于块的主题,则可以使用此方法插入动态版权简码。
您需要从 WordPress 管理侧边栏前往外观 » 编辑器页面。
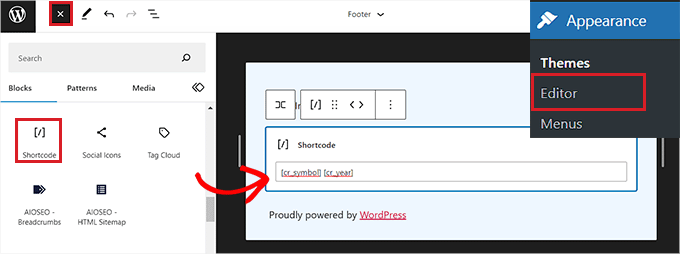
到达那里后,选择“页脚”部分,然后单击屏幕左上角的“+”按钮。 然后,查找并添加 Shortcode 块。
之后,将以下短代码添加到块中以在您的网站上显示版权日期:
[cr_year]

如果您想在日期的同时添加版权符号,则只需将以下简码也复制并粘贴到块中:
[cr_symbol]
最后,单击顶部的“保存”按钮以存储您的设置。
现在,您可以访问您的网站以查看正在运行的动态版权日期。

我们希望本文能帮助您了解如何在 WordPress 页脚中添加动态版权日期。 您可能还想查看我们的教程,了解如何在 WordPress 中使用标题分析器来改进 SEO 标题,以及我们精选的最佳 WordPress 插件来发展您的网站。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您还可以在 Twitter 和 Facebook 上找到我们。
