如何使用Elementor在WordPress中添加翻转框
已发表: 2025-04-20网络设计的趋势几乎每天都在发展。为了在市场上保持相关性和竞争力,对于所有网站所有者来说,必须不断适应这些变化。即使在几年前,静态网络元素也足以吸引用户和访客的关注。
但是现在,大多数设计师使用交互式元素来建立自己的网站,以促进参与度。交互式Web元素的设计方式以响应用户操作(如点击,徘徊,移动和滚动)来创建引人入胜的体验。翻转框是这样的交互元素。
在本教程帖子中,我们将介绍一个分步指南,介绍如何使用Elementor将翻转框添加到WordPress。希望您会发现这篇文章真的很有帮助,值得您花费时间。开始!
什么是翻转盒?它在网页设计中的用例
翻转框是一个交互式的Elementor小部件,它允许您在盒子的正面和背面显示内容,该内容在悬停或单击时会翻转。它将视觉吸引力与动态运动结合在一起,以吸引用户的注意力,同时展示两层信息。
当您必须在有限的空间中介绍大量信息时,该小部件非常有帮助。该小部件提供了许多自定义选项,因此您可以将其设计与网站的品牌合作保持一致。让我们看一下在下面附带的简短视频中翻转框的工作方式。
网页设计中翻转框的用例
- 服务或功能亮点,前面带有图标和背面的描述
- 团队成员在前面展示带有照片的图片,背面的Bio/联系人信息
- 产品功能比较紧凑,交互式格式
- 翻转时揭示按钮或链接的呼吁行动
- 投资组合显示前面带有项目缩略图和背面的摘要
- 定价计划以计划名称为前面,并在另一侧的功能列表
如何使用Elementor在WordPress中添加翻转框
要启动该过程,您必须在网站上具有以下插件。通过单击下面附加的链接来获取它们。
- Elementor
- Happyaddons
- Happyaddons Pro
在您的网站上安装并激活它们后,开始遵循下面有关如何使用翻转框窗口小部件的教程。
步骤01:打开Elementor帆布
使用Elementor Canvas打开帖子或页面,您要在其中添加Flip Box小部件。

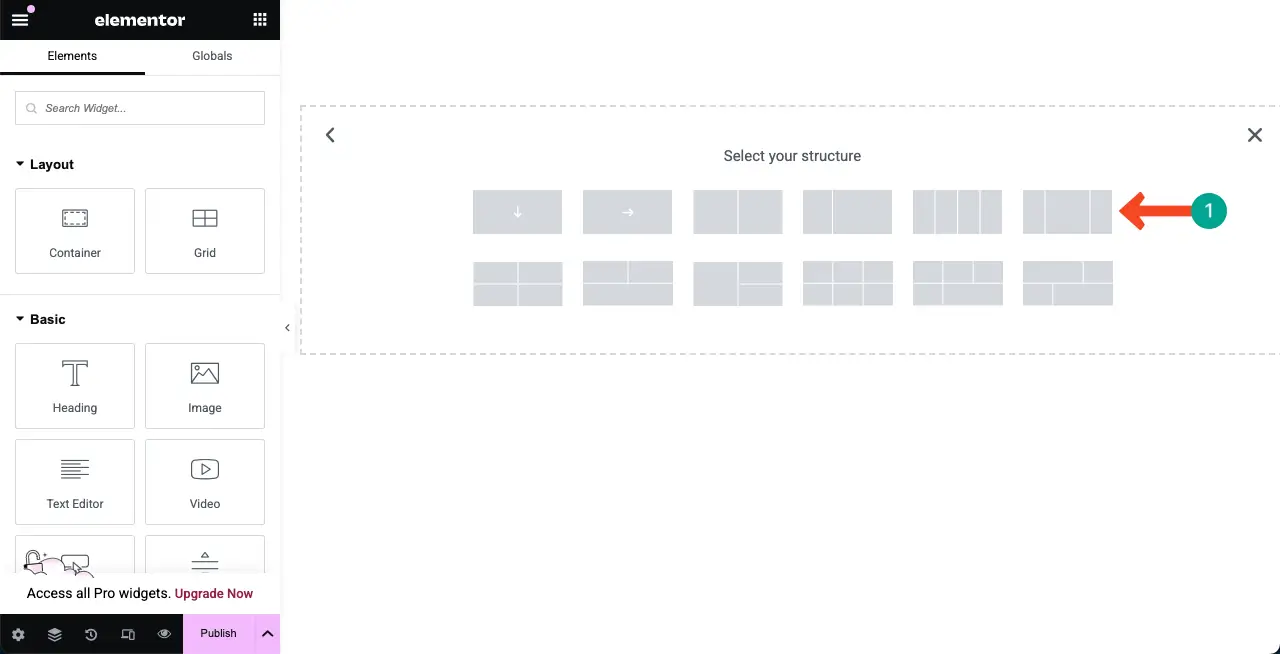
步骤02:选择一个用于添加翻转框小部件的部分
创建一个部分,定义列数,以便您可以在它们上添加翻转框。

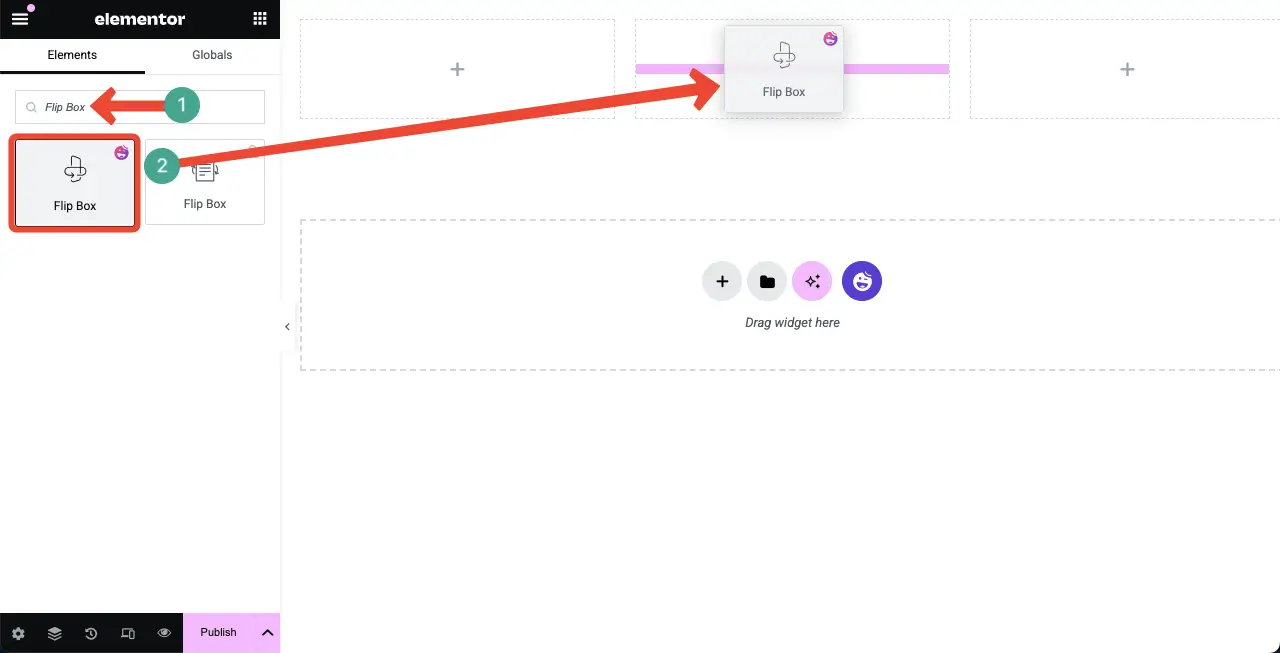
在Elementor面板上找到翻转框小部件。将其拖放到Elementor画布上的各个部分。

您会看到翻转框窗口小部件添加到画布中,并带有一些虚拟内容。

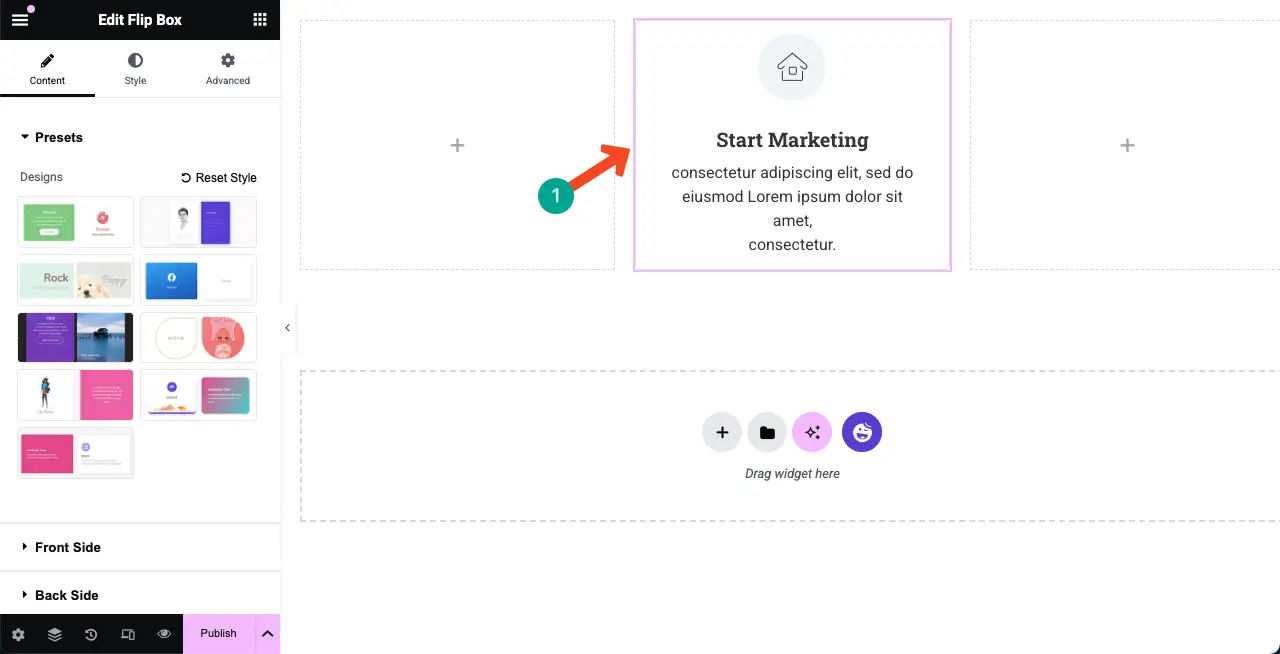
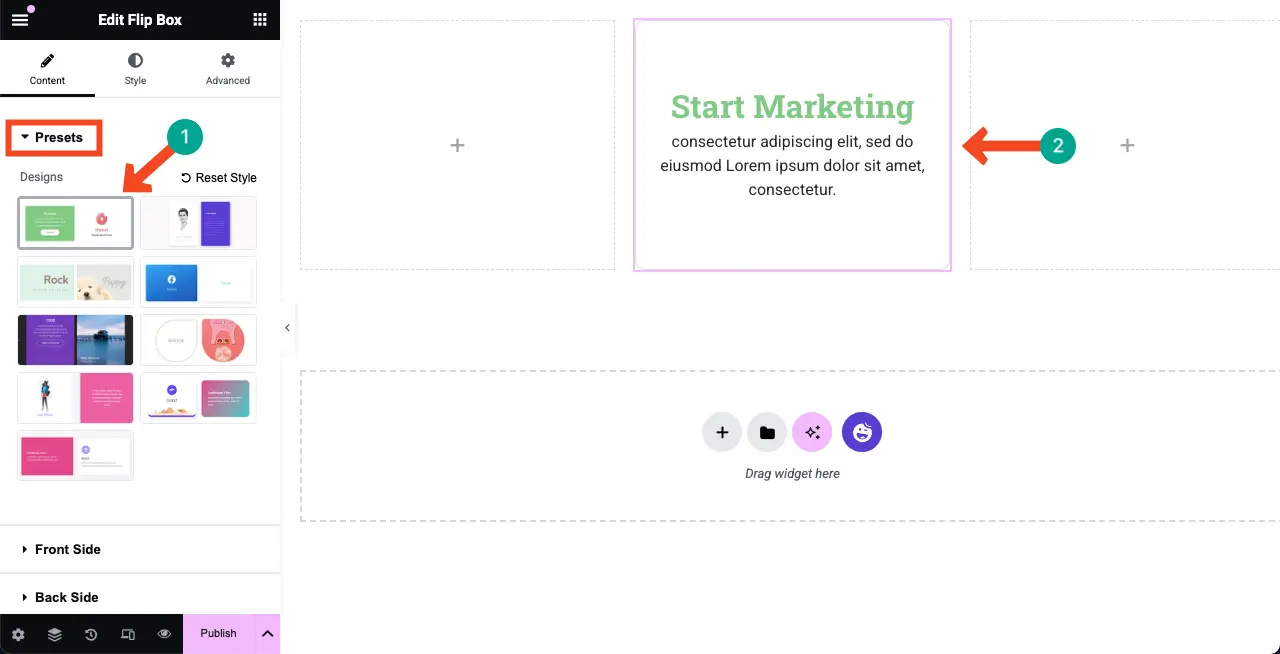
步骤03:为翻转框选择一个预设
预设是一种保存的设计样式,您可以快速应用于小部件。翻转盒小部件带有几个预设,您将在右侧栏上看到。
选择您想要的任何预设。您会看到该样式立即应用于您的小部件。

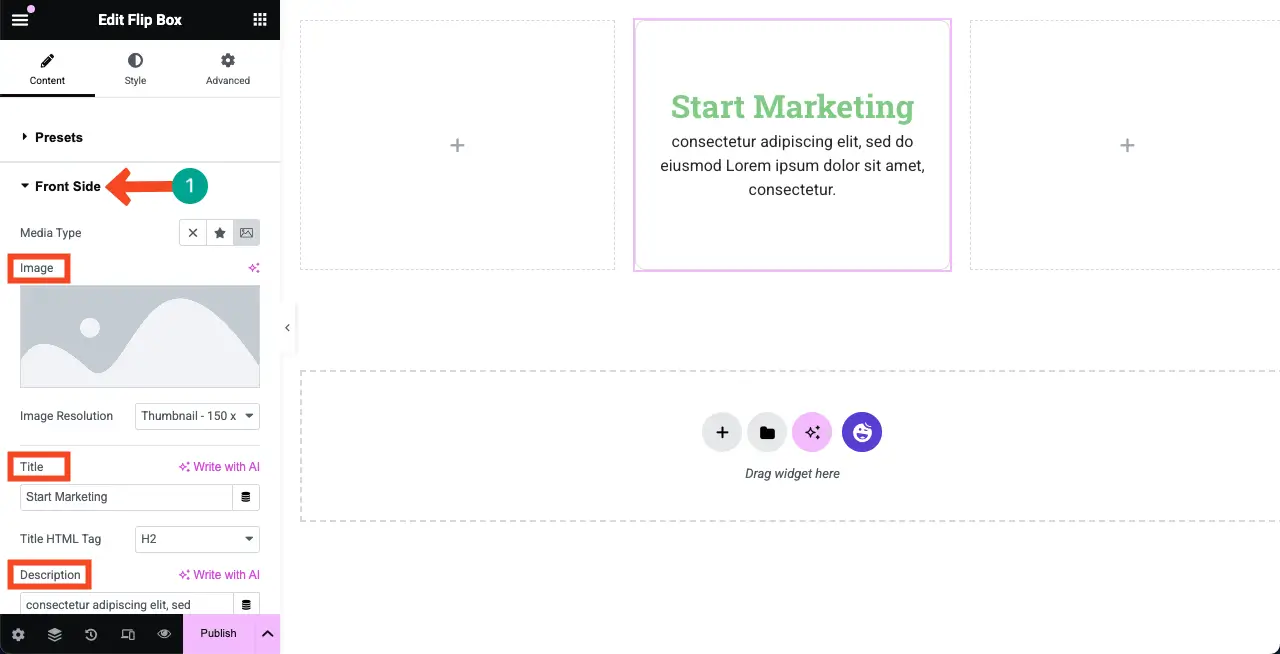
步骤04:将内容添加到小部件的正面
如前所述,Flip Box小部件允许您向双方添加内容。现在,让我们在正面添加内容。扩展前侧部分。
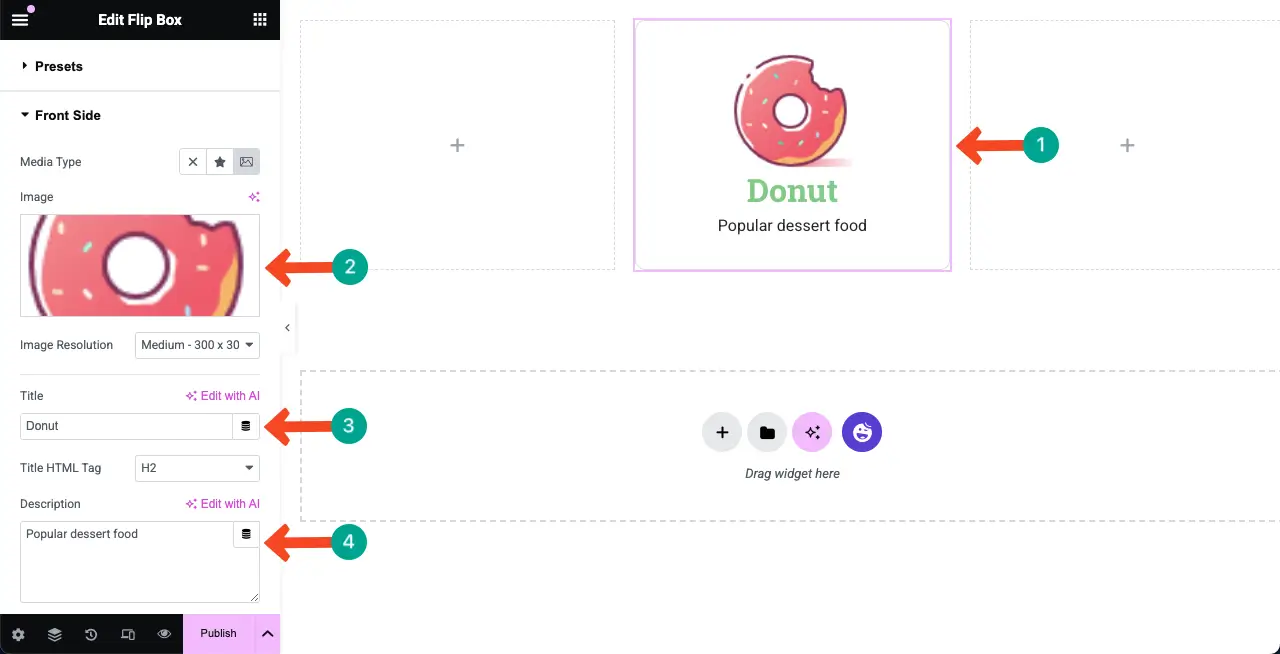
您可以为小部件的标题,描述和对齐方式设置图像,图像分辨率,标题,HTML标签。自己做。

您会看到我们已经在翻转框的前侧添加了一些内容(图像,标题和描述)。

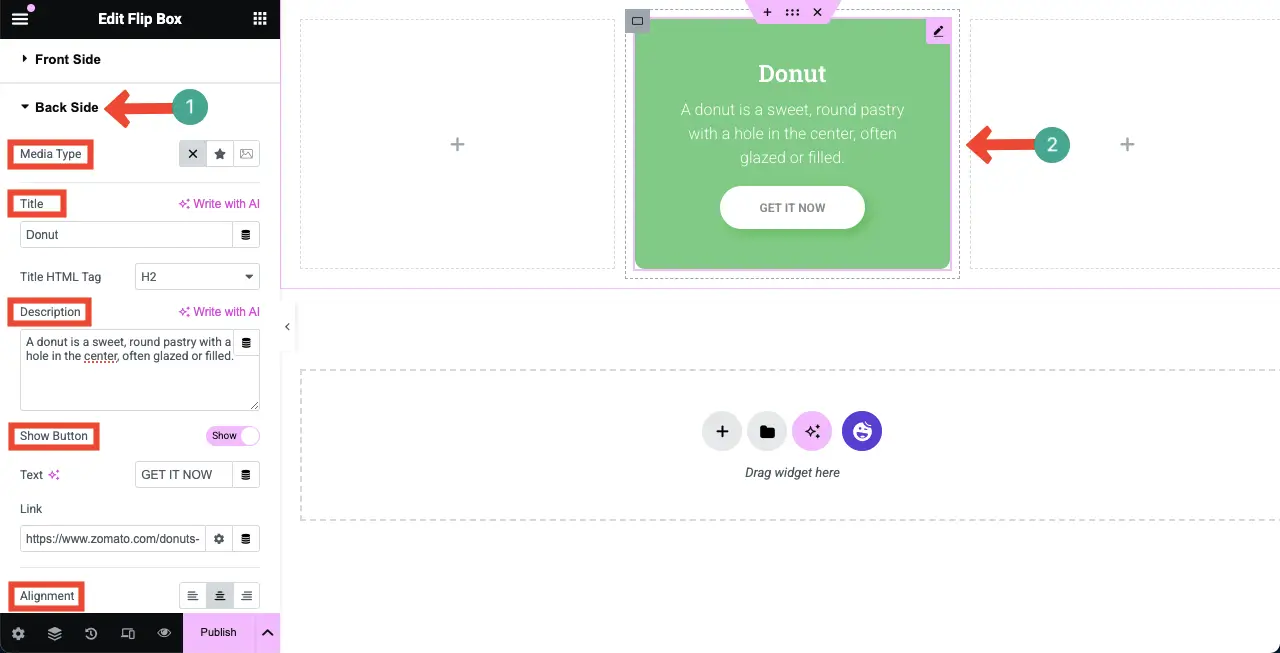
步骤05:将内容添加到小部件的背面
以同样的方式扩展小部件的背面部分。您可以添加媒体,标题,描述和按钮,以定义其对齐方式。按照您的意愿做必要的事情。
您可以看到我们在这里也添加了一些内容。

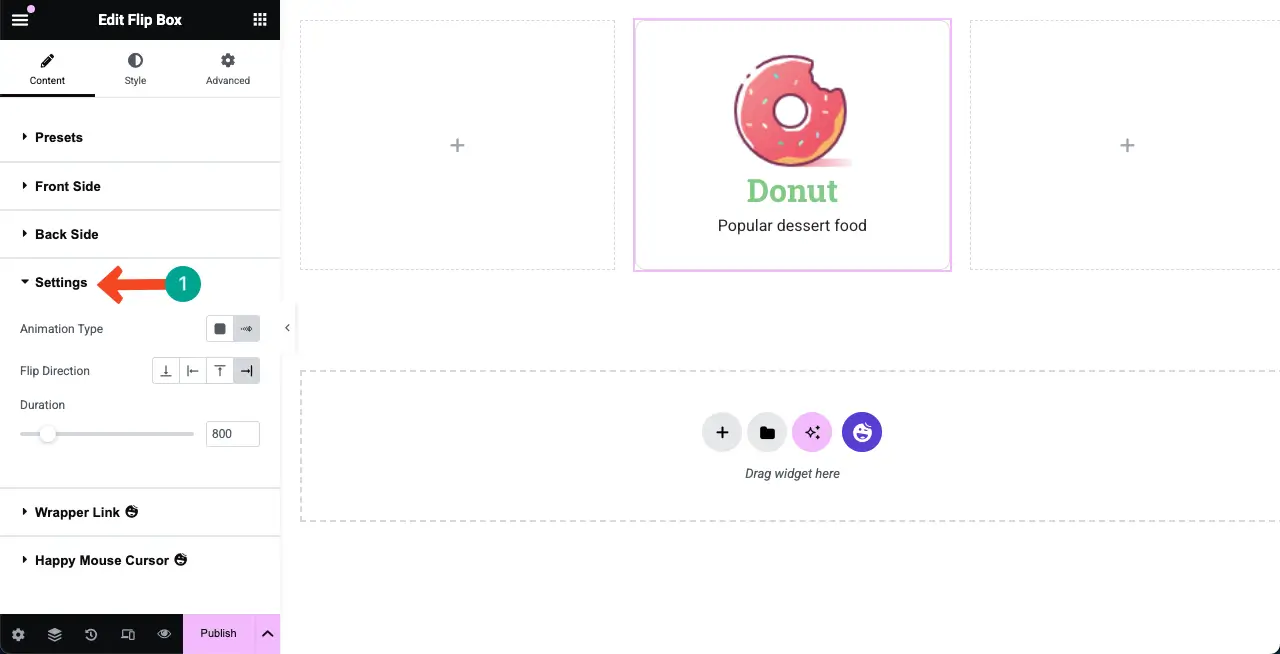
步骤06:配置翻转框窗口小部件的设置
接下来,扩展设置部分。您将获得配置动画类型,翻转方向和持续时间的选项。


步骤07:样式化翻转框
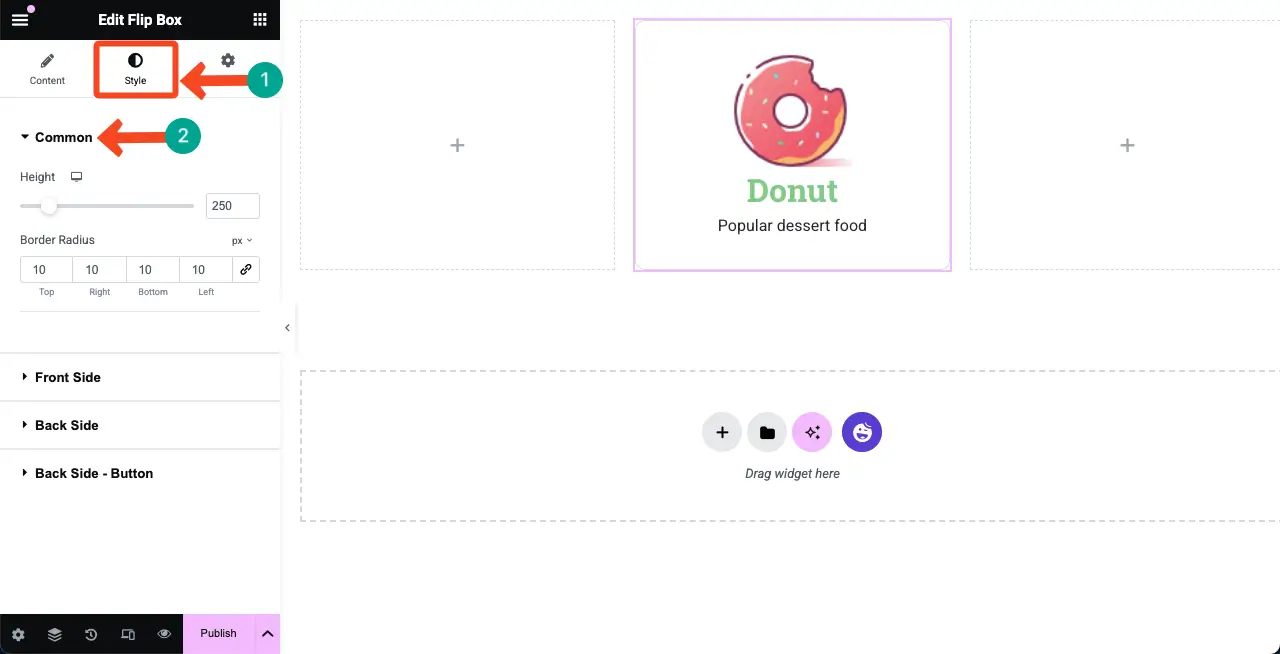
来到“样式”选项卡。您将在这里获得四个部分。第一部分很常见。
您可以从公共部分设置翻转框小部件的高度和边框半径。

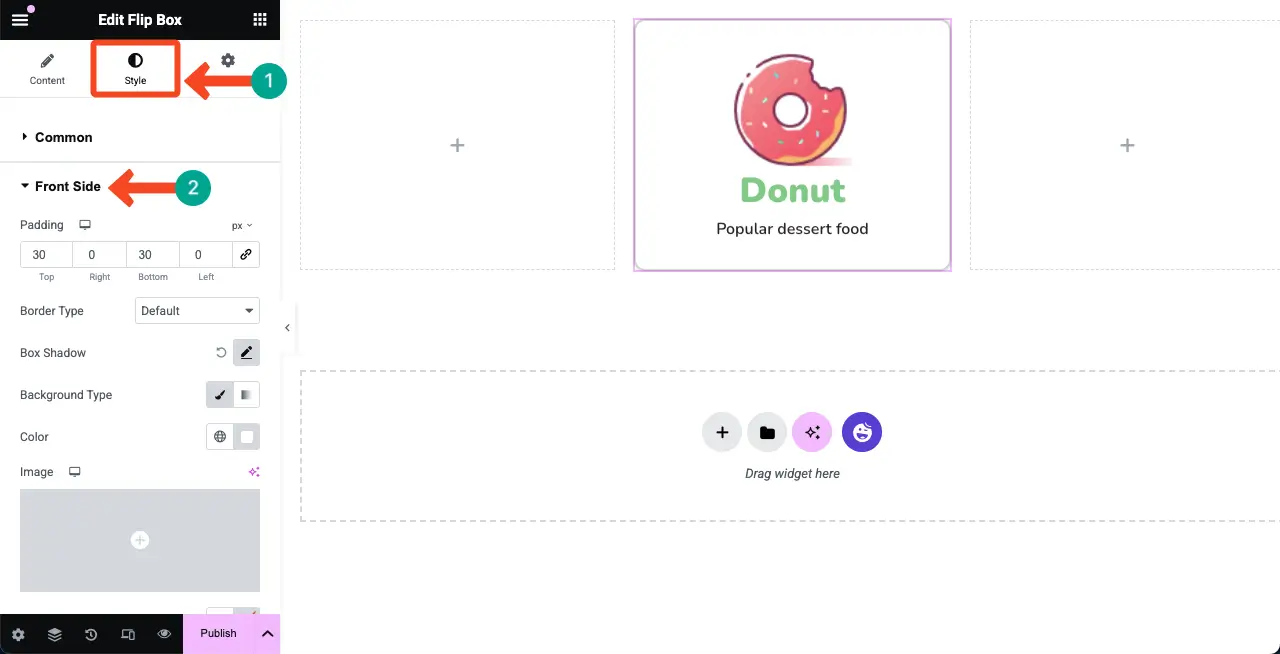
接下来,扩展前侧部分。您可以从本节中自定义填充,边框类型,框影像,背景类型,间距和图像大小。

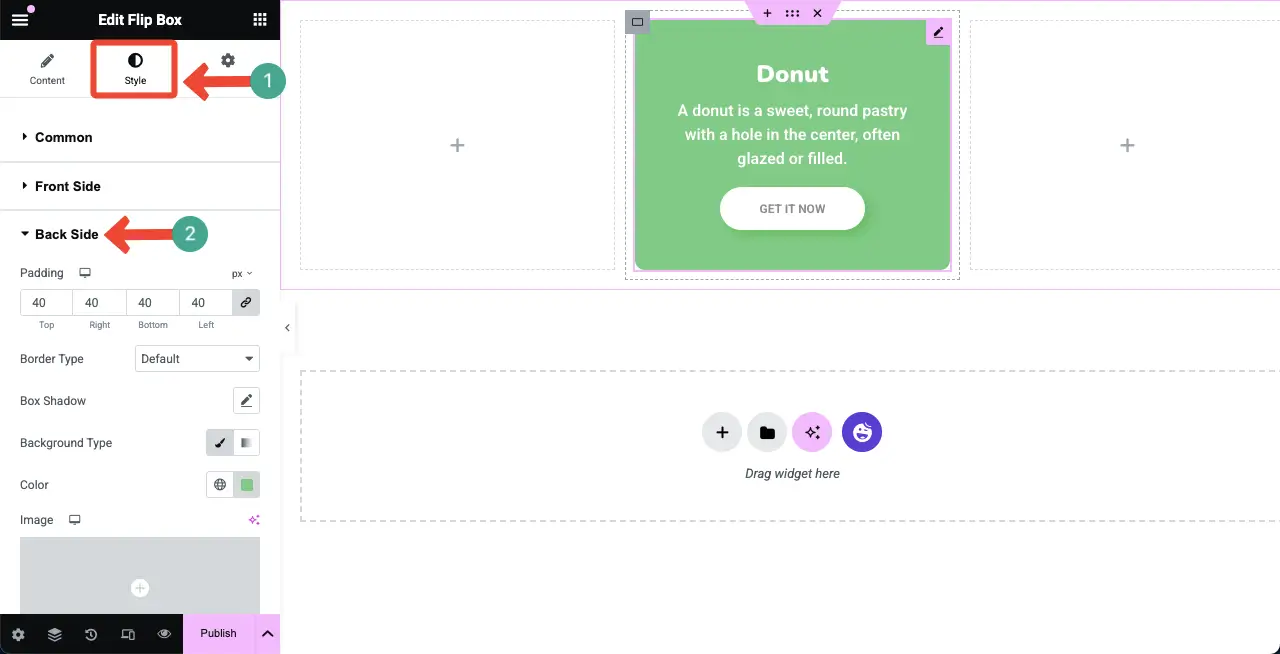
以同样的方式,通过扩展后侧,您可以对其填充,边框类型,框影,背景类型,颜色和排版进行样式化。
希望你能独自做。我们已经更改了小部件的版式和文本重量来解释本教程。

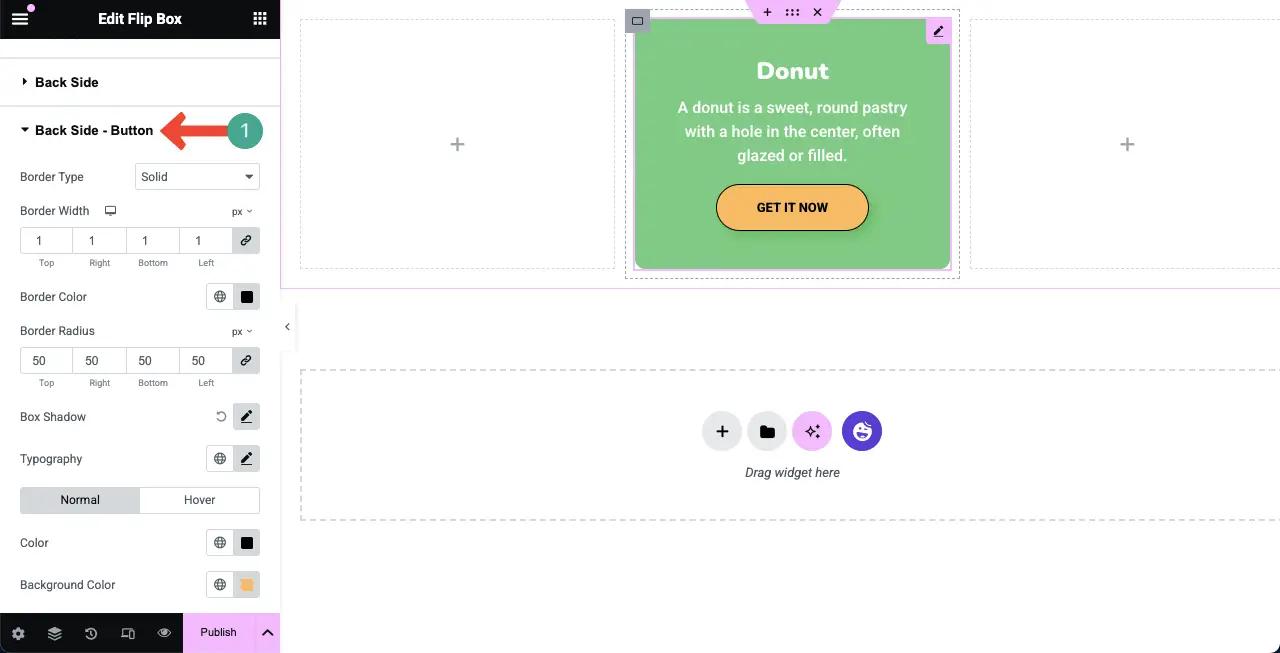
步骤08:自定义按钮
该按钮显示在翻转框的背面。通过扩展背面 - 按钮部分,您可以配置边框宽度,边框颜色,边框半径,框影,排版,颜色和背景颜色。
自己做。

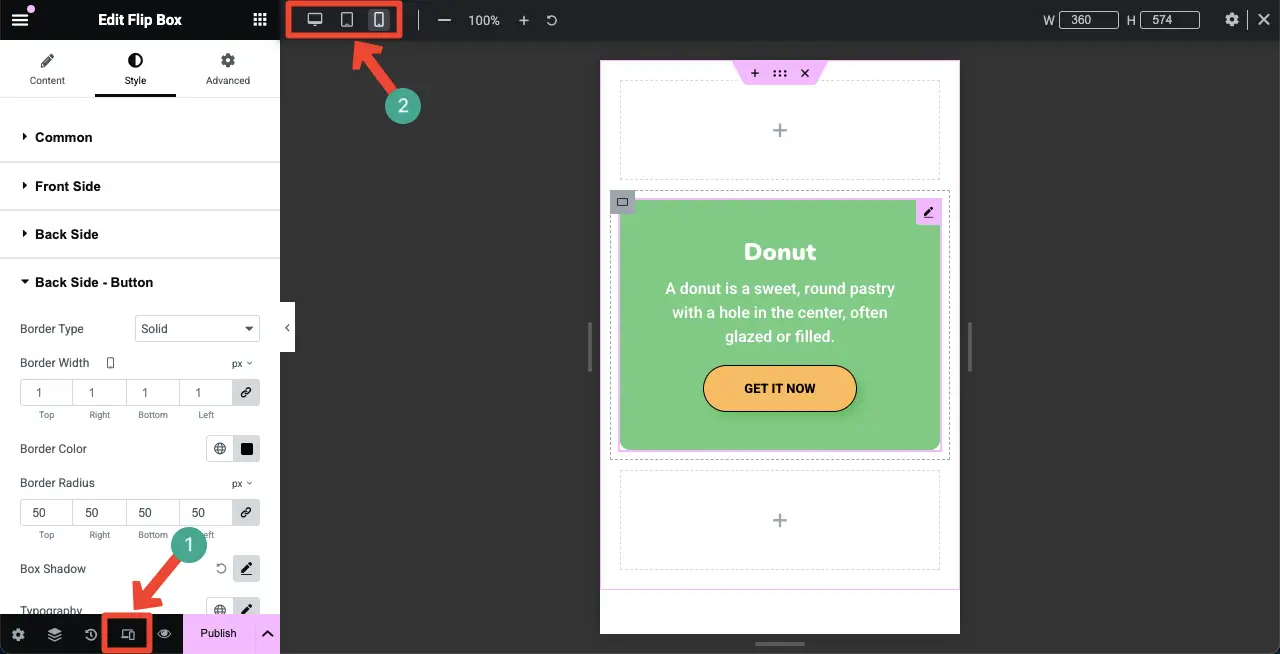
步骤09:使翻转框窗口小部件移动响应能力
除非您的Elementor小部件针对平板电脑和移动设备进行了优化,否则您的网站可能会在较小的屏幕上被打破,从而导致用户体验差和较高的跳出率。
单击Elementor面板底部的响应模式选项。它将显示“ swtich beteen不同屏幕尺寸”(桌面,平板电脑和手机)的选项。
选择移动屏幕大小。然后,以适合屏幕尺寸的方式自定义翻转框上的布局和元素。也为平板电脑屏幕执行此操作。

因此,以同样的方式,为您的Elementor网站创建所需的最多翻转框。
奖金:您还能使用Happyaddons做什么
除了创建翻转框之外,您还可以使用Happyaddons插件做更多的事情。让我们快速看一下插件还能做些什么,以便为什么您必须在候选名单中考虑它。
- 主题建设
主题建筑是Happyaddons的免费功能,该功能是Elementor中高级的。使用HappyAddons主题构建器,您可以创建标题,页脚,博客文章模板,档案页和条件设置。
- WooCommerce集成
它有九个用于WooCommerce的小部件。它们是产品网格,产品轮播,产品类别网格,产品类别旋转木马,单产品,迷你购物车,购物车,结帐和运输栏。与他们一起,您可以进一步扩展电子商务网站的功能。
- 社交媒体整合
HappyAddons为您提供这些社交媒体小部件 - 社交偶像,社交共享,Twitter Feed,Facebook Feed,Twitter Feed Carousel和Instagram Feed。与他们一起,您可以将您的网站链接到流行的社交平台以进行内容分发。
- 信息图表设计
HappyAddons包括各种小部件,例如条形图,线图,派和甜甜圈图,极地区域图和雷达图。通过很好地使用它们,您可以在WordPress网站上创建惊人的信息图表和页面。检查如何创建信息图网页。
- 创意人
HappyAddons目前有25个以上的创意小部件,有助于创建引人注目的网站。一些最受欢迎的创意小部件是卡,图像悬停效果,有趣的因素,图像堆栈组,合理的网格,创意按钮,液体悬停图像,文本滚动和一页nav。
因此,一旦拥有HappyAddons插件,不仅可以添加翻转框,还可以添加其他各种元素,如上所述。因此,肯定的Happyaddons确实值得您的钱。
关闭!
希望您喜欢这个教程。尽管这是一个简单的小部件易于使用,但它确实可以增强您网站的吸引力和美学。但是,为了获得最佳结果,在使用此小部件时,您必须牢记一些最佳实践。
不要拥挤的前后。使用清晰的图标,简洁的文本和足够的间距。测试和调整平板电脑和移动视图,以避免布局断裂。如果背面具有按钮或链接,请确保其脱颖而出并且易于敲击。将Flip Box样式与您网站的颜色,字体和品牌相匹配。
如果您在使用此插件时遇到任何麻烦,请随时通过聊天框或支持系统与我们联系。
