如何在 2022 年向 Elementor 网站添加自定义字体
已发表: 2022-01-18排版是网页设计师以一种很好的方式放置字母和文本的主要关注点之一。 正确的排版高度负责使整个设计结构可读、清晰,并且在视觉上吸引读者。
“网站字体占设计的 90%。”
元素
在您的 WordPress 网站上,您可以获得超过 800 多种内置字体的默认集合。 但是,如果您有自己的品牌定制版式,或者您想给您的网站一些独特的外观,那么困难就来了。 好吧,Elementor 自定义字体功能可以节省您的精力。 它允许您向 WordPress 网站添加不同的自定义字体样式、大小和变体。
在今天的教程中,我们将展示如何使用 Elementor 自定义字体功能将字体添加到 WordPress 网站。
Elementor 自定义字体功能说明

定制(customizable)是指您可以根据您对任何特定部门的愿望或要求创建或生产的特定事物。 自定义 Elementor 字体为您提供了一些易于自定义的字体格式。 与使用常规或默认字体相比,它可以让您有效地创建、编辑或调整附加功能。
您会在 Elementor 网站上找到五种类型的自定义字体格式,它们是:
- Web 开放字体格式 (WOFF) – WOFF 是最推荐使用的格式,因为它受到所有现代浏览器的支持
- Web 开放字体格式 (WOFF 2.0) – TrueType 或 OpenType 字体提供比 WOFF 1.0 更好的压缩
- TrueType Fonts (TTF) – 该字体由 Apple 和 Microsoft 在 1980 年代后期开发
- SVG 字体/形状– SVG 字体允许 SVG 在显示文本时用作字形。 确保使用此格式来支持旧版本的 iPhone
- Embedded OpenType Fonts (EOT) – 此字体文件适用于 IE,但不适用于其他浏览器。 确保使用此格式来支持早期版本的 IE
注意:欧盟正在向 GDPR 添加新规则。 任何在其网站上使用直接托管的 Google 字体的人都将违反 GDPR 规则。 谷歌将对该网站处以 100 欧元的罚款。 因此,如果您有 Google 字体,它必须在本地托管,或者您可以使用自己的自定义字体。
但是,您也可以使用 Perfmatters 插件管理您网站的 Google 字体。 查看有关如何在 WordPress 中本地托管 Google 字体的文档。
让我们在下面查看以了解如何将字体添加到 Elementor 站点:
如何在 WordPress 中向 Elementor 支持的网站添加字体

您可以通过两种简单的方式添加自定义字体 -
- 方法 1:将字体添加到 Elementor 包括代码
- 方法二:使用 Elementor 的自定义字体功能
如果您是 Elementor 的新手,请查看这篇关于如何正确使用 Elementor 的便捷博客。
方法一:使用代码将字体添加到 Elementor
让我们看看如何按照手动过程将字体添加到 Elementor 网站。
- 通过FTP 客户端或使用cPanel将新的“字体”文件夹添加到主题文件夹。 新文件夹应位于wp-content/themes/fonts
- 一次,您添加了新的“字体”文件夹,将所有字体文件添加到其中
- 现在,打开主题的样式表 (style.css) 并向其中添加以下代码:
@font-face { font-family: 'nameofnewfont'; src: url("/fonts/nameofnewfont.woff2") format("woff2"), url("/fonts/nameofnewfont.woff") format("woff"); font-weight: normal; font-style: normal; }- 通过将元素添加到相同的样式表来配置将使用此字体的元素。
- 这种方法对初学者来说可能会很痛苦。 每当您想添加“斜体”或“粗体”等配置时,您都必须经过相同的过程并添加这些参数。 涉及到很多编码。
对于那些不想处理此技术流程的人,您可以按照以下流程成功将自定义字体添加到您的 Elementor 网站。
方法二:使用 Elementor 的自定义字体功能
自定义字体是 Elementor 的一项专业功能。 因此,请确保您已在您的网站上安装并激活了 Elementor(免费)和 Elementor Pro 插件。
步骤 01:为您的网站添加自定义字体
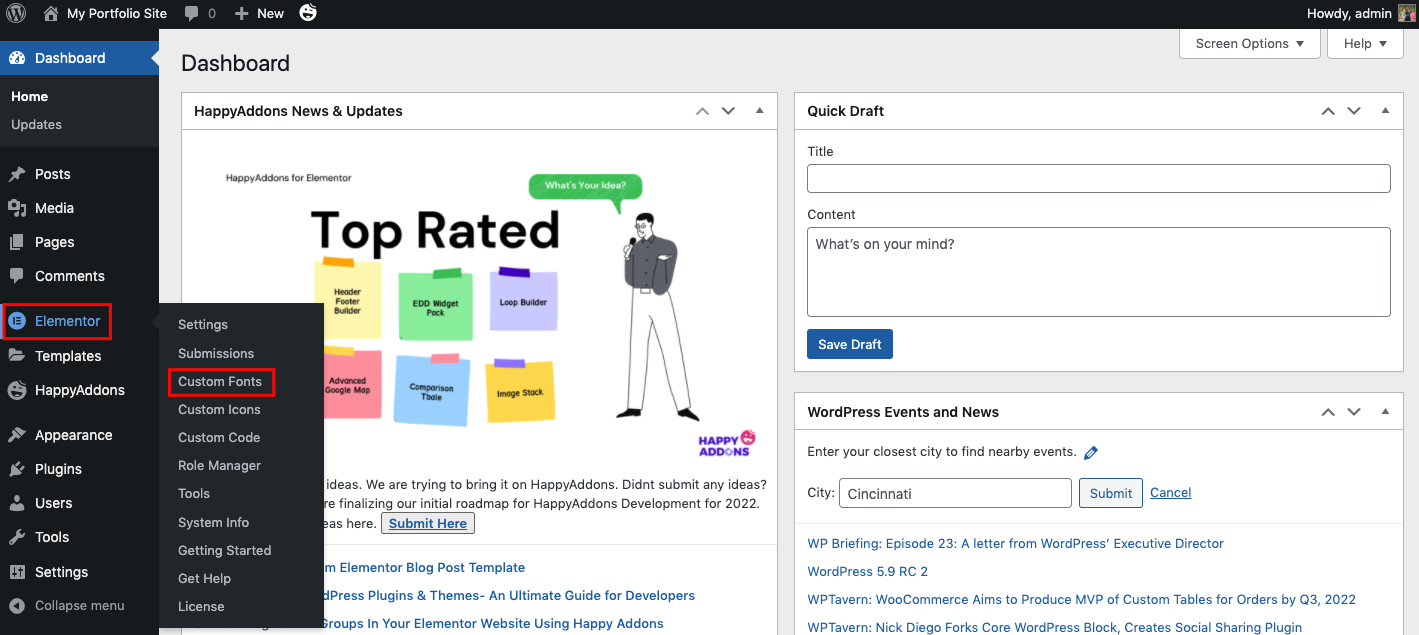
首先,导航到Elementor>Custom Fonts

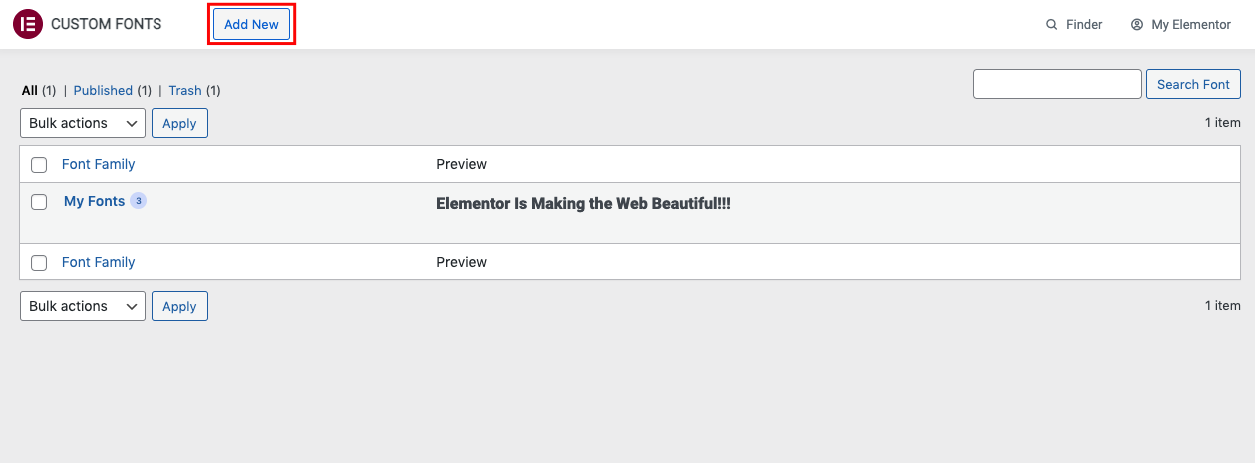
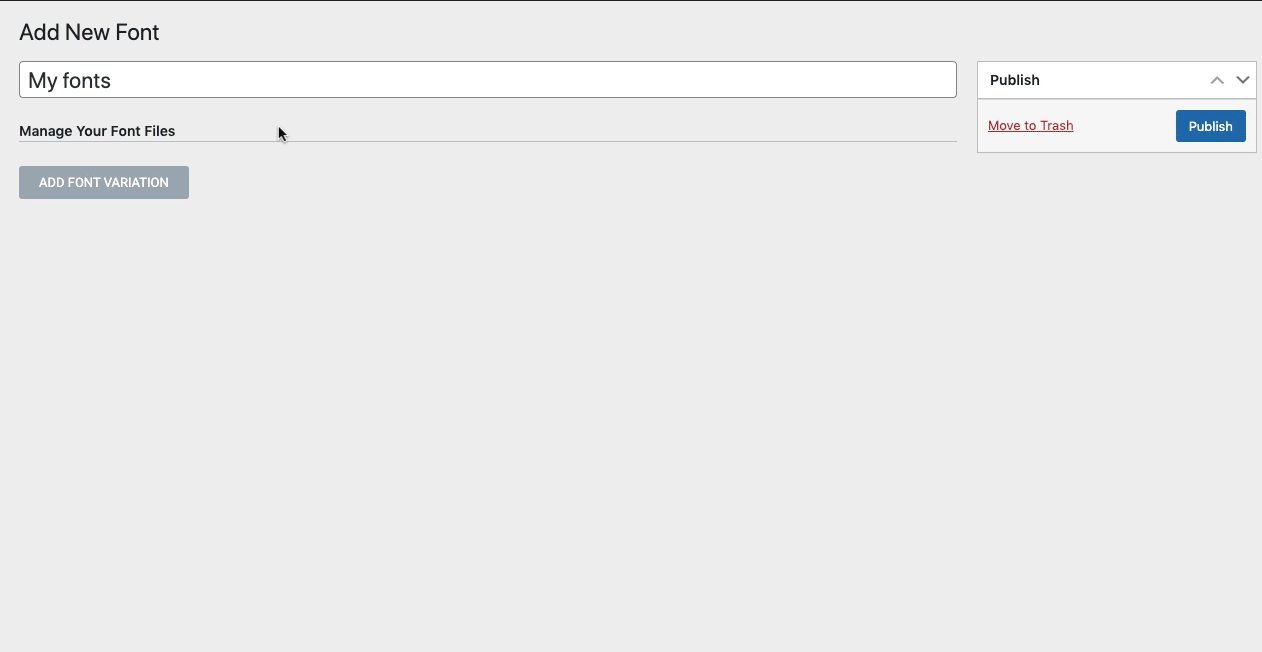
在这里您可以创建自定义字体。 例如,单击Add new以创建自定义字体结构。

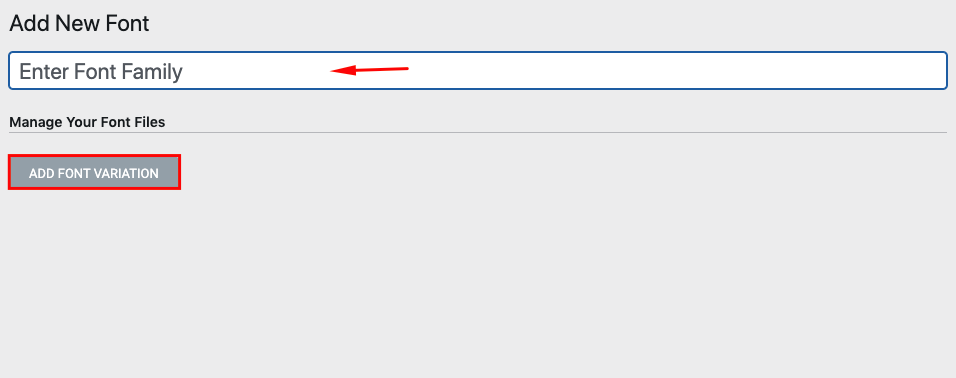
给你的字体一个标题。 然后点击Add Font Variation 。

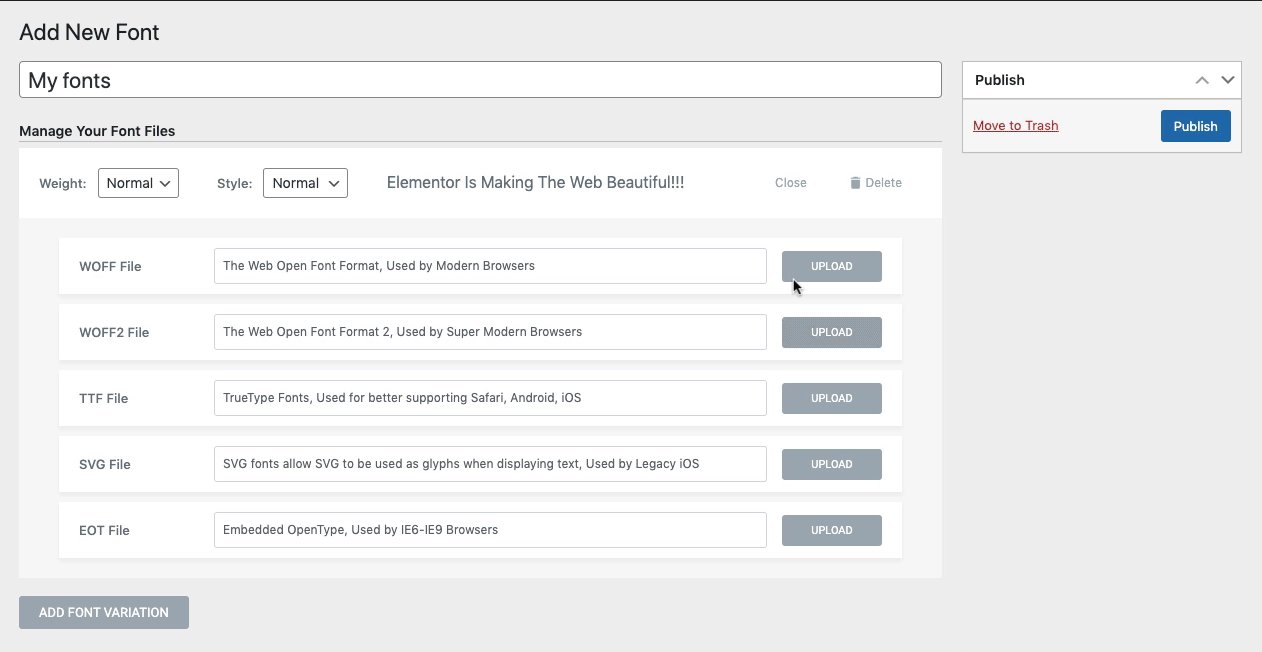
步骤 02:添加字体变体并上传字体文件
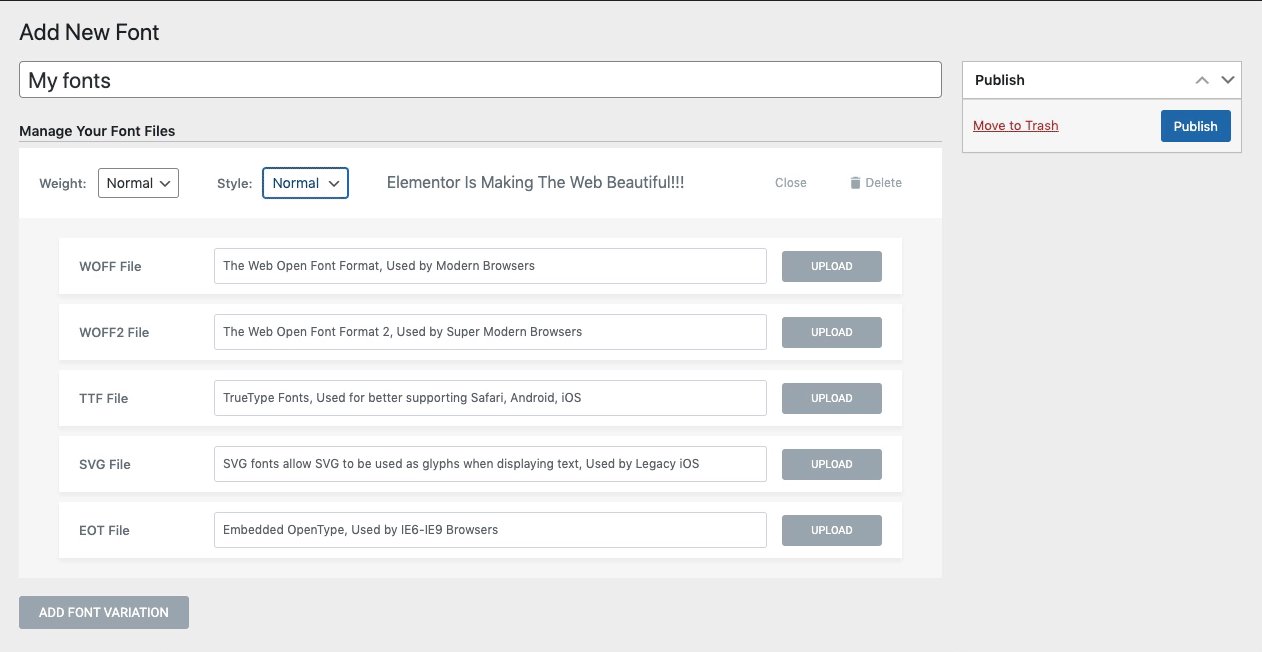
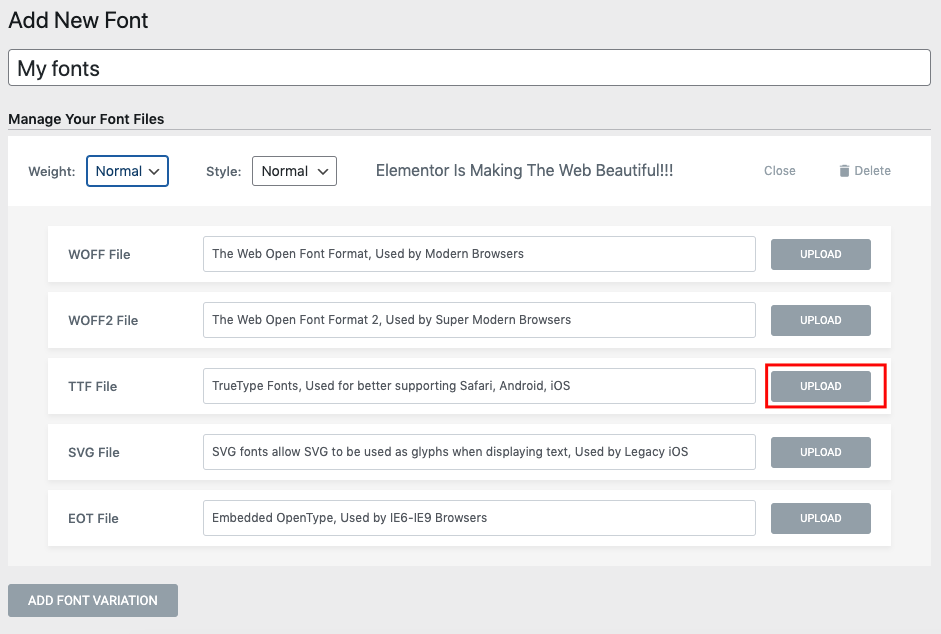
在这里,您可以为字体添加一些附加选项。 例如字体粗细、样式和字体文件。

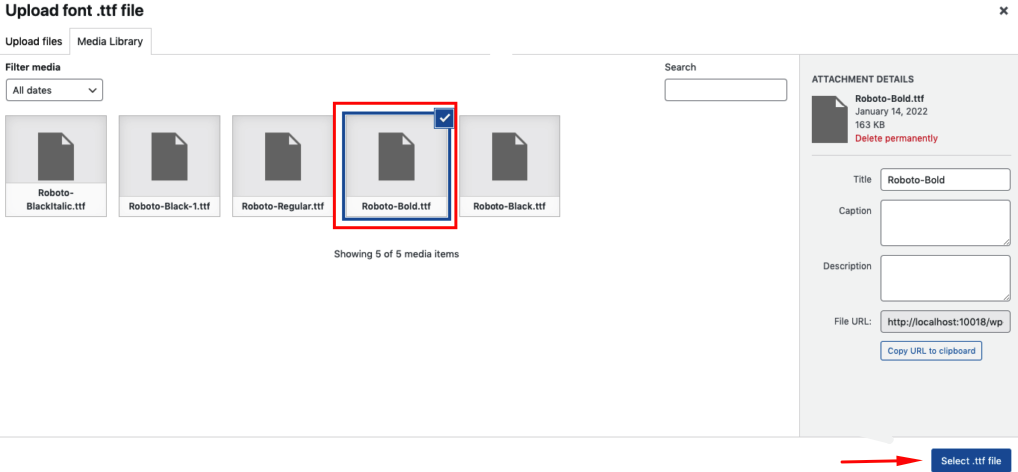
让我们上传一个 TTF 自定义字体文件。 为此,请单击上传按钮。

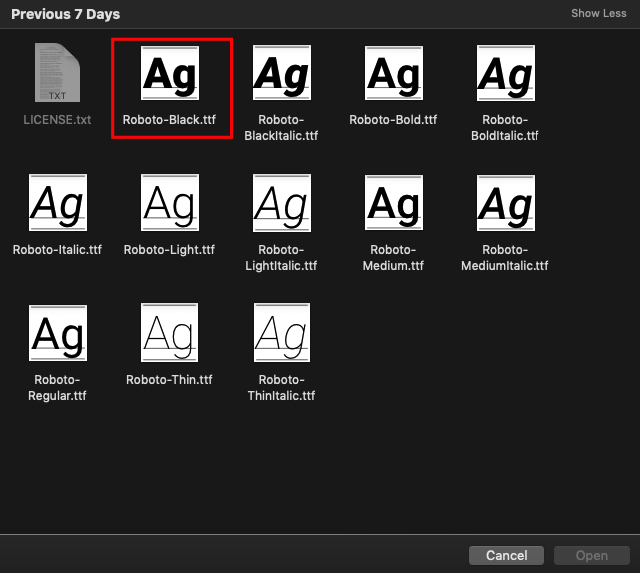
从您的设备或所在文件夹上传字体文件。
注意:在将它们上传到此处之前,请确保将您的首选字体文件保存在您的设备上!

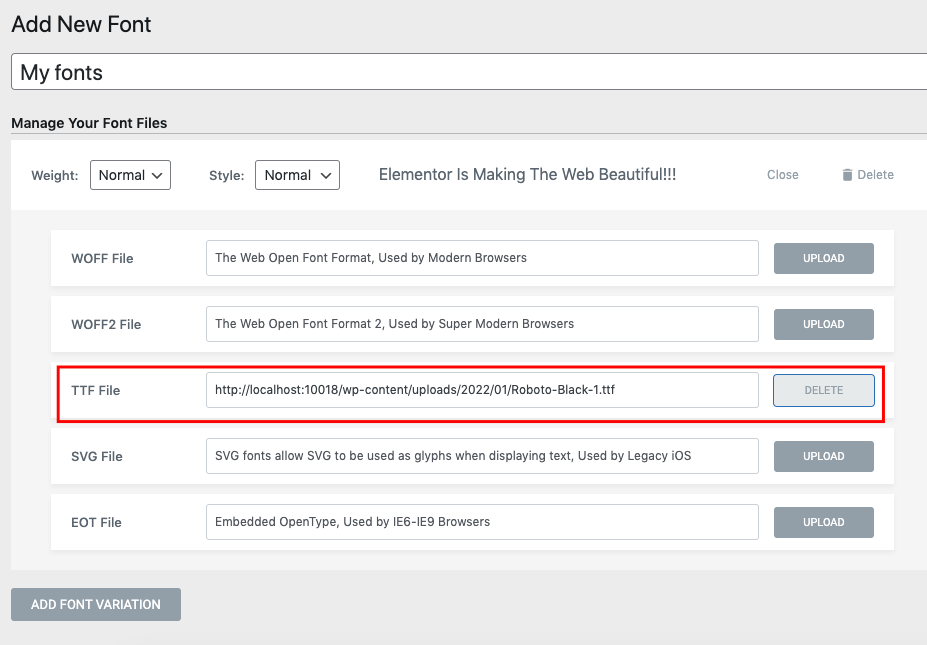
完成后,您可以从此处查看字体详细信息。

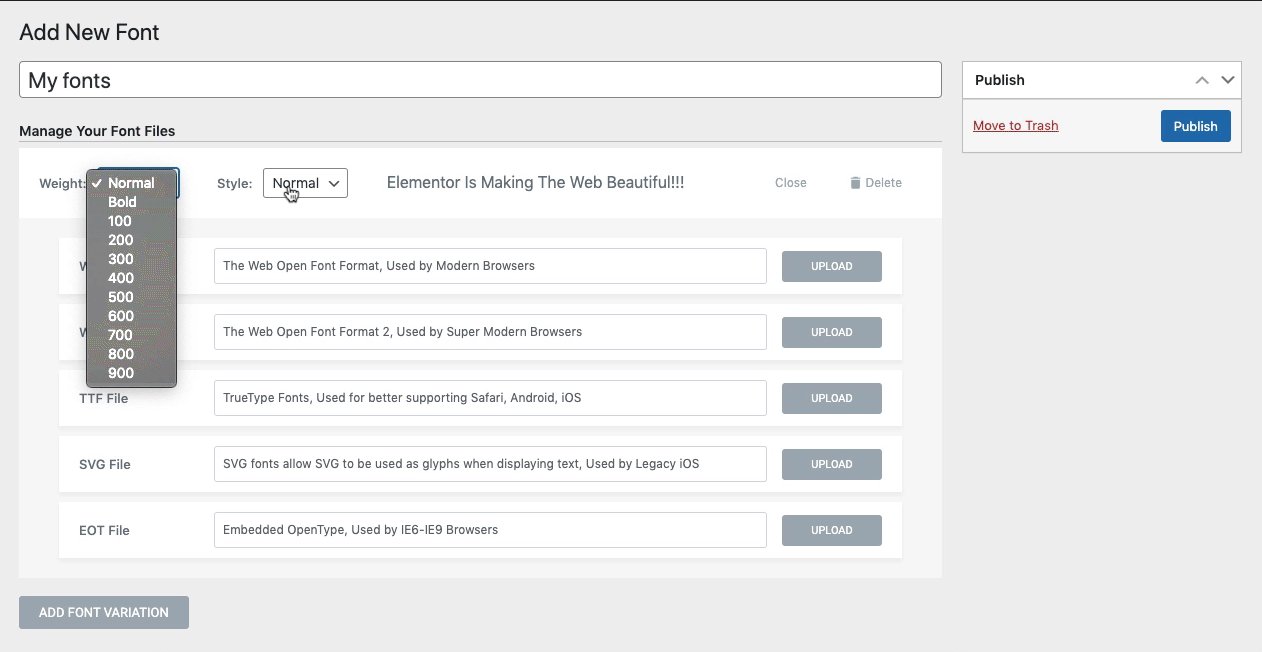
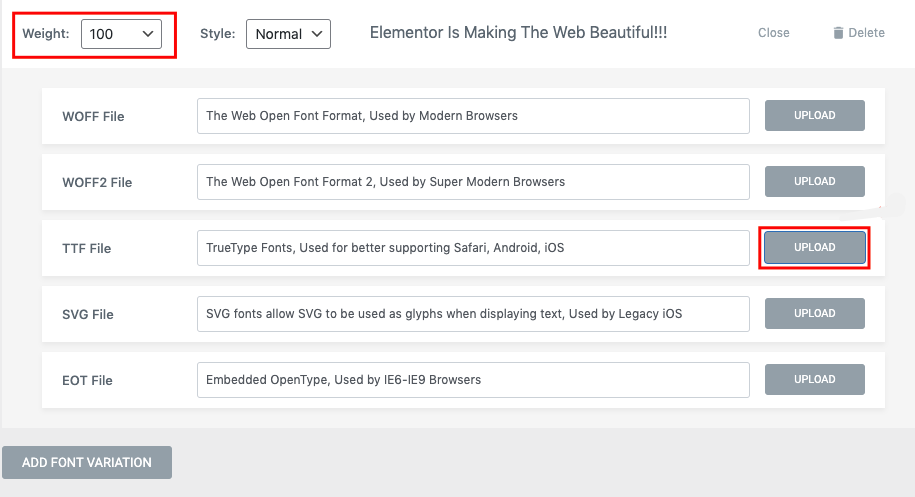
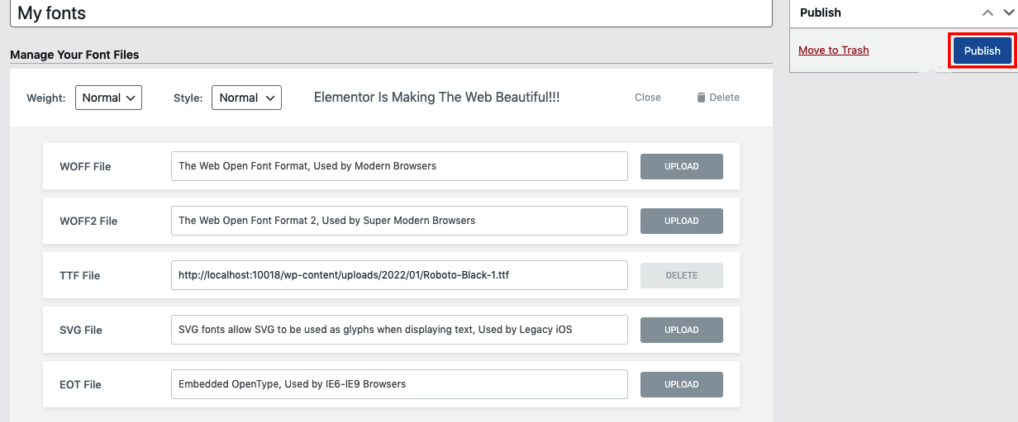
按照相同的过程,继续每种格式的字体文件上传过程。 让我们上传另一个字体变体。 例如,单击“添加字体变化”按钮并设置字体粗细和样式。
将字体粗细设置为 100,然后再次单击上传按钮。

上传文件后,您可以从媒体库中添加它。

步骤 03:发布最终的自定义字体
执行相同的过程,为您的站点添加不同的字体变体。 完成后,只需点击发布按钮。

步骤 04:在 Elementor 设计中使用自定义字体
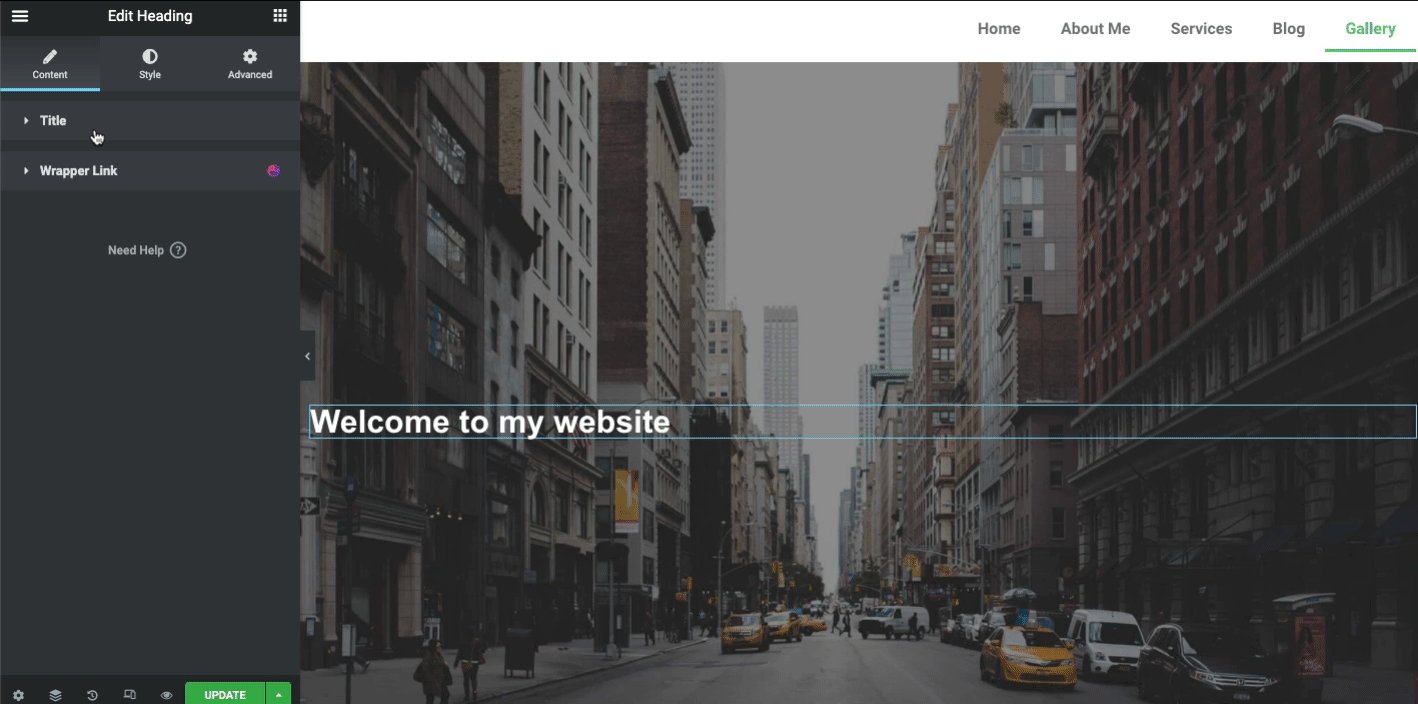
现在您可能正在考虑如何使用此自定义字体。 正确的? 让我们看看如何查找和使用这种自定义字体,您需要在 Elementor 设计面板上打开任何 Elementor 页面。 然后在面板上添加任何文本小部件。
将Heding Widget添加到 Elementor 编辑面板。

添加文本小部件(标题)后,
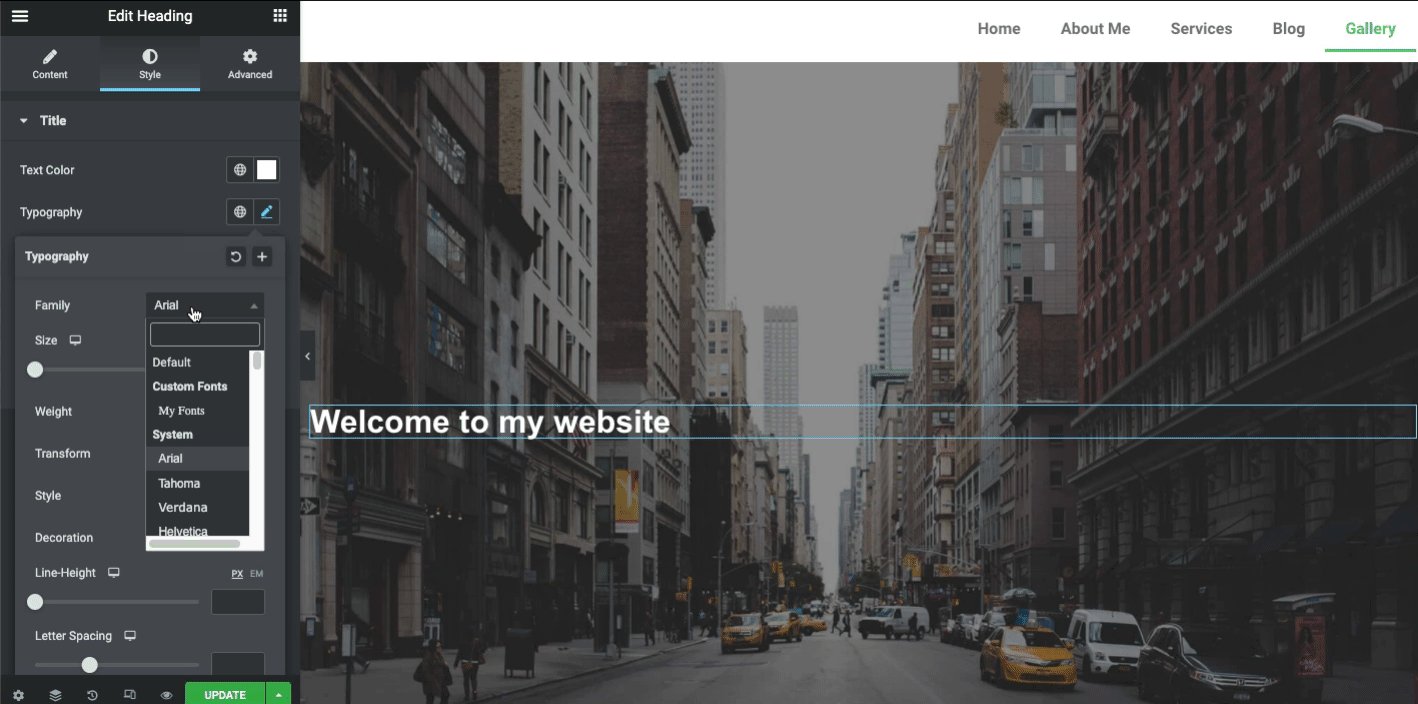
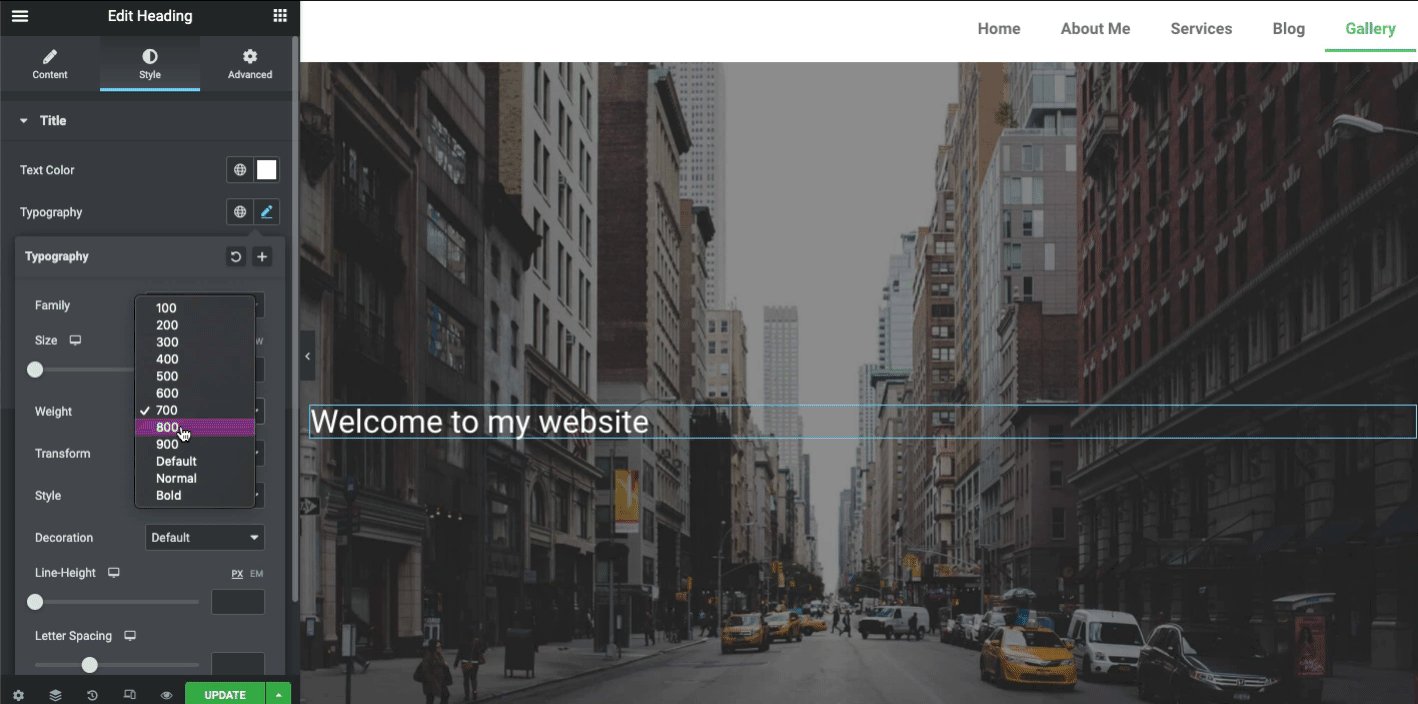
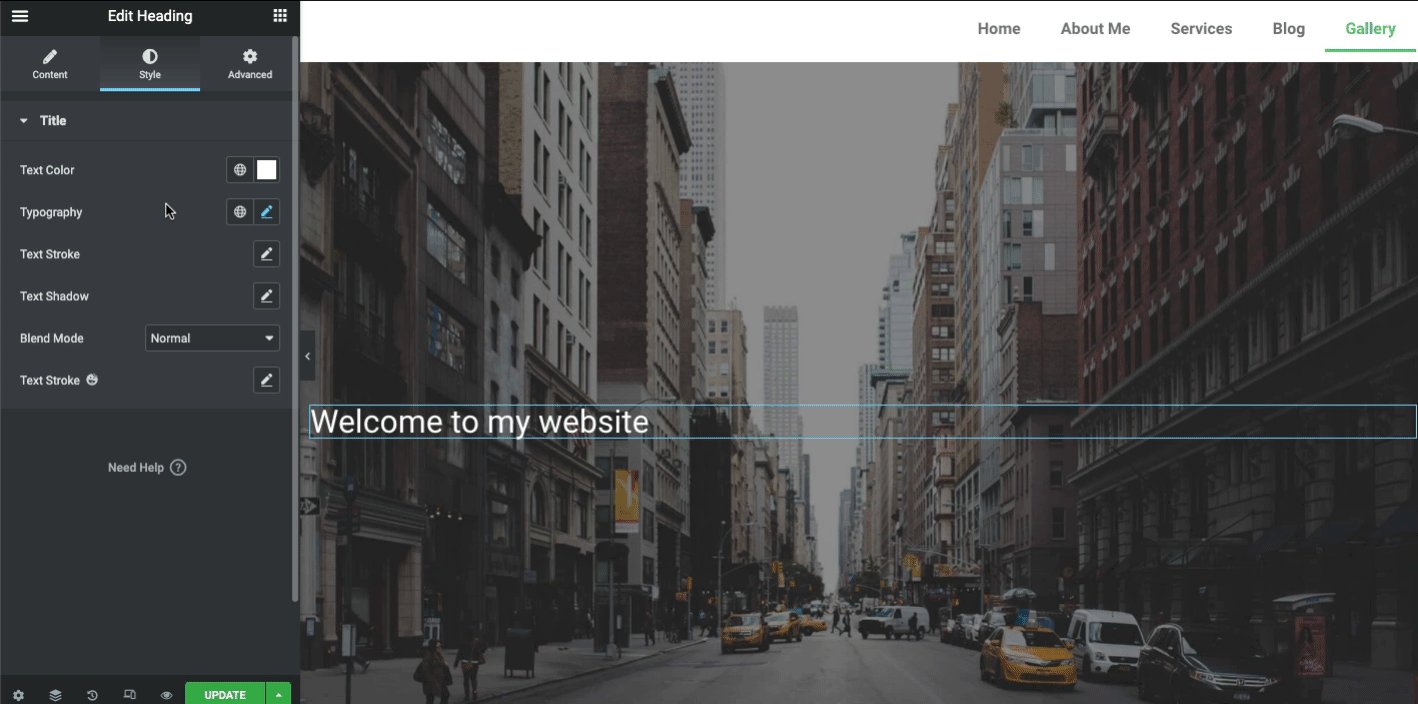
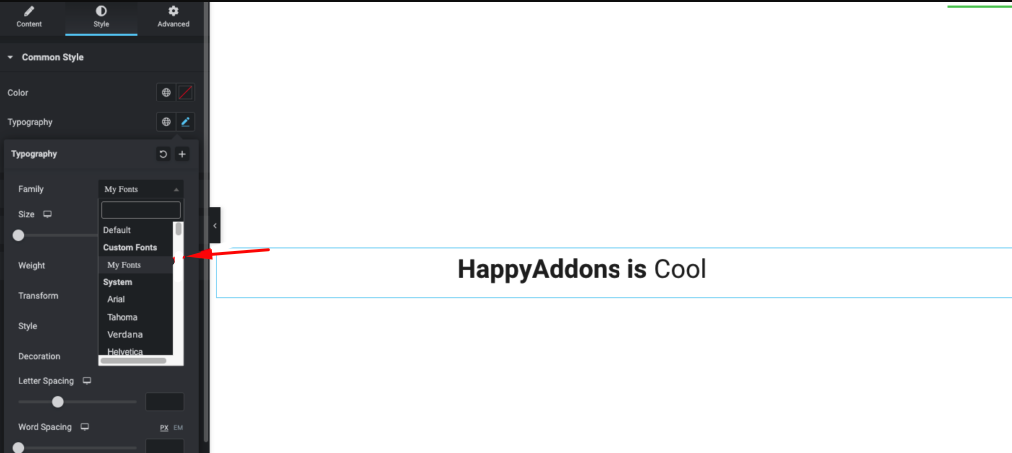
- 导航到样式部分
- 点击排版
- 在这里您可以找到您之前创建的字体(我的字体)。 只需选择字体
添加字体后,现在是您体验其他排版选项的时候了,以使您的文本或字体看起来更好、更吸引人。 例如字体大小、粗细、变换、样式、装饰、线宽等等!

嗯,一个非凡的设计比一个简单的设计更能吸引客户的注意力。 因此,如果您想让您的网页标题更加智能和令人愉悦,那么下一部分就适合您。 在这里,我们将展示如何使用 Happy Addons Animated Text 小部件对标题进行样式化。
让我们学习如何设计自定义 Elementor 标头
使用快乐插件文本动画小部件为您的字体设计风格

动画文本小部件是快乐插件的专业功能。 通过使用这个很酷的小部件,您可以使您的文本变得如此有趣和吸引人。 它有 10 个预先构建的设计布局,以减少您的额外工作和困难。 因此,一旦将其添加到 Elementor 设计面板,您只需选择正确的设计布局并根据您的网页结构对其进行自定义。

让我们实际看看如何在 WordPress 网站上使用动画文本小部件,而不是使用普通的文本或字体。
要开始使用,您需要安装并激活这些插件:
- 无元素
- 快乐插件免费和专业版
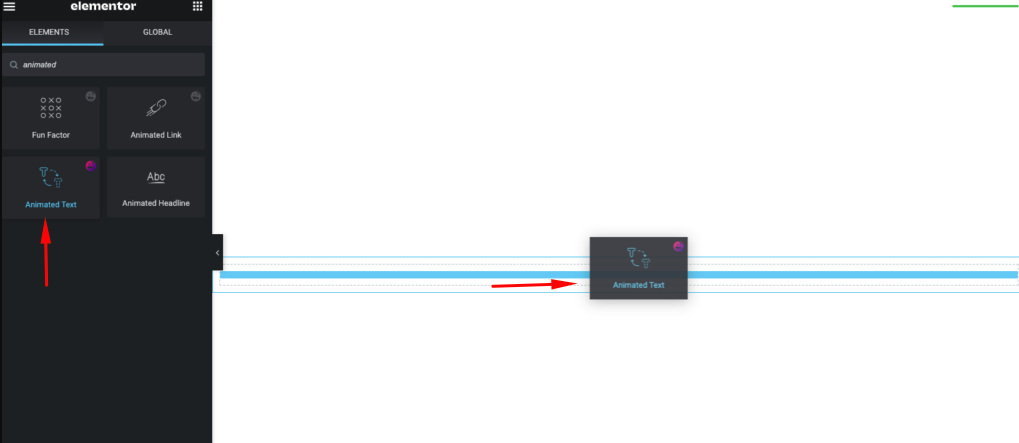
第 1 步:添加动画文本小部件
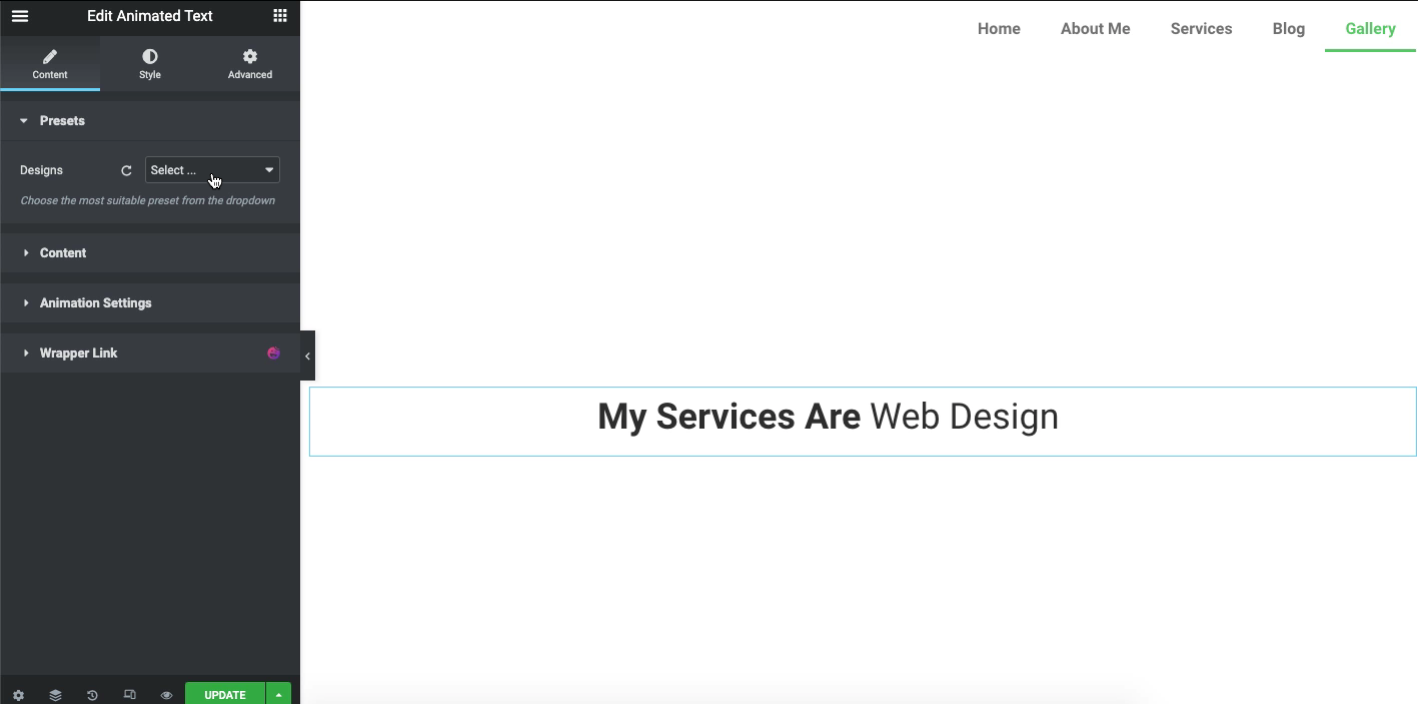
首先,从小部件库中拖放小部件。

您将在屏幕上获得小部件的初始视图。

使用您之前创建的自定义字体文本。 要选择它,请点击样式按钮、排版并选择我的字体。

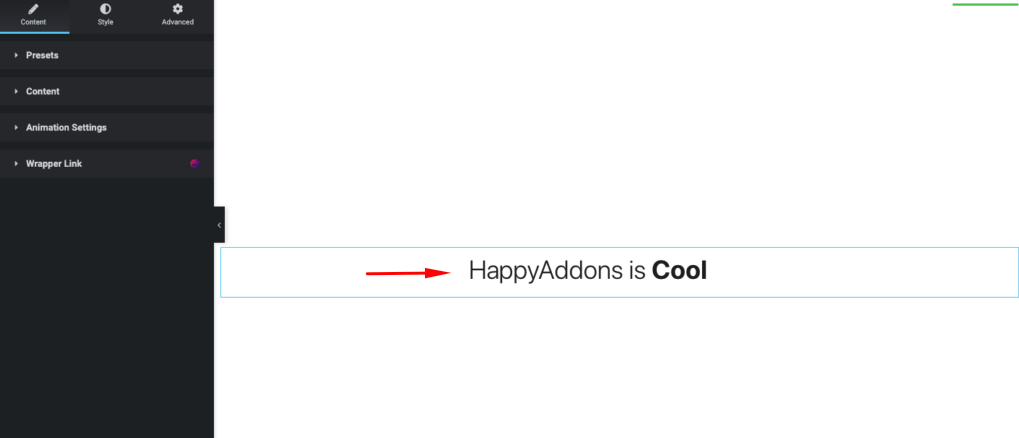
第 2 步:将设计添加到您的文本中
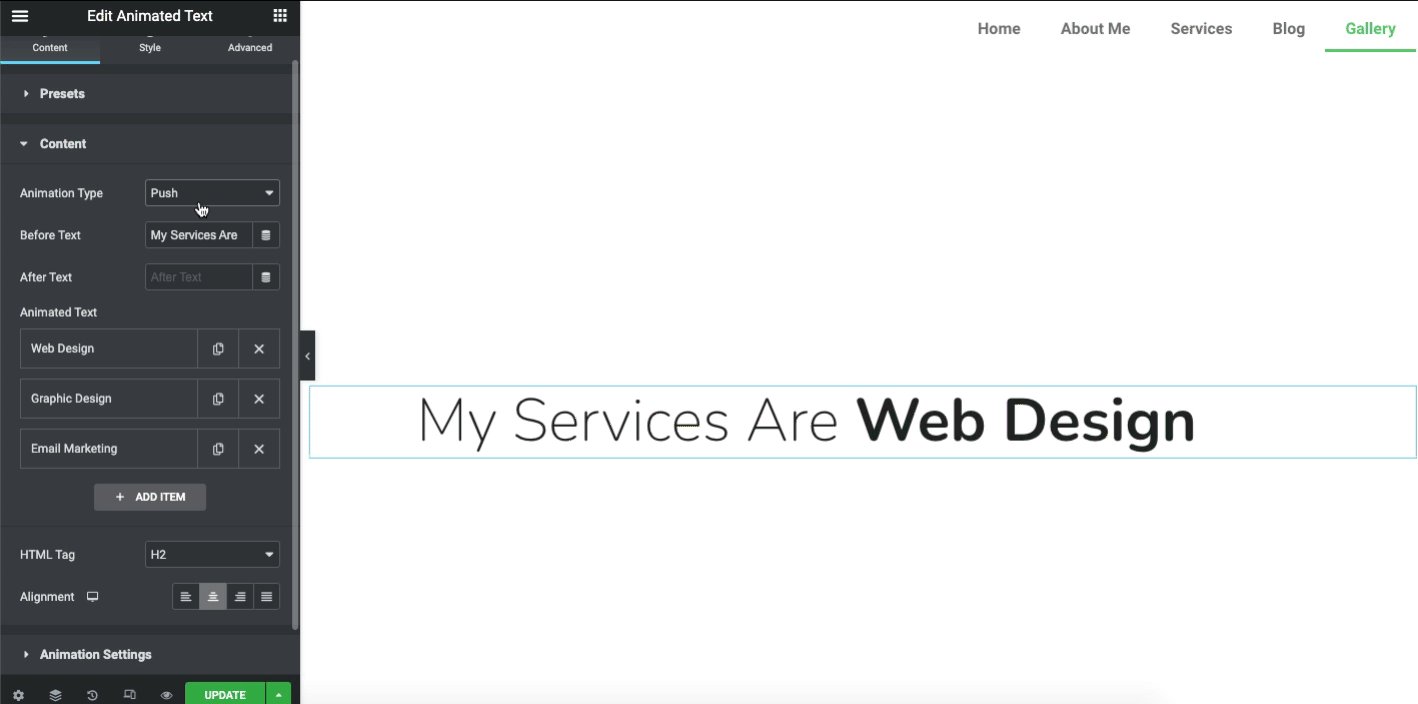
现在再次点击内容部分。 并选择您最喜欢的设计。

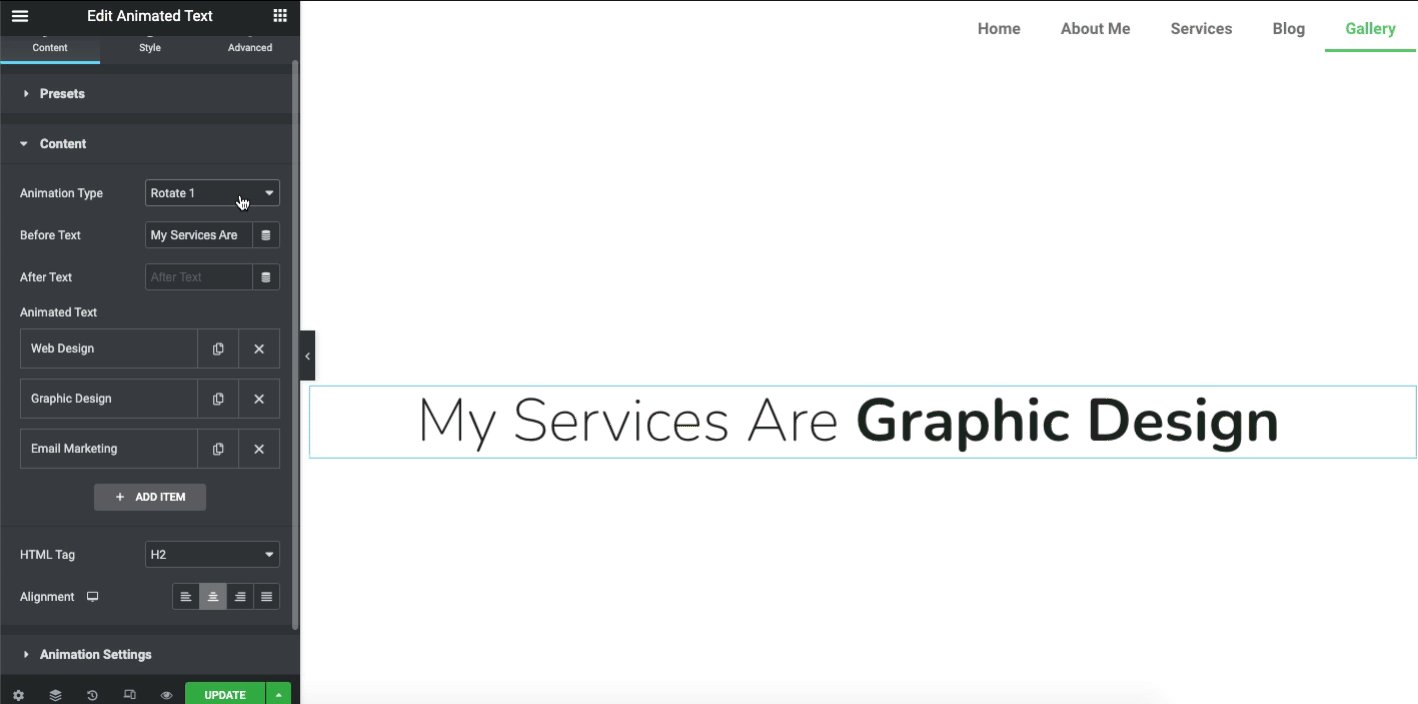
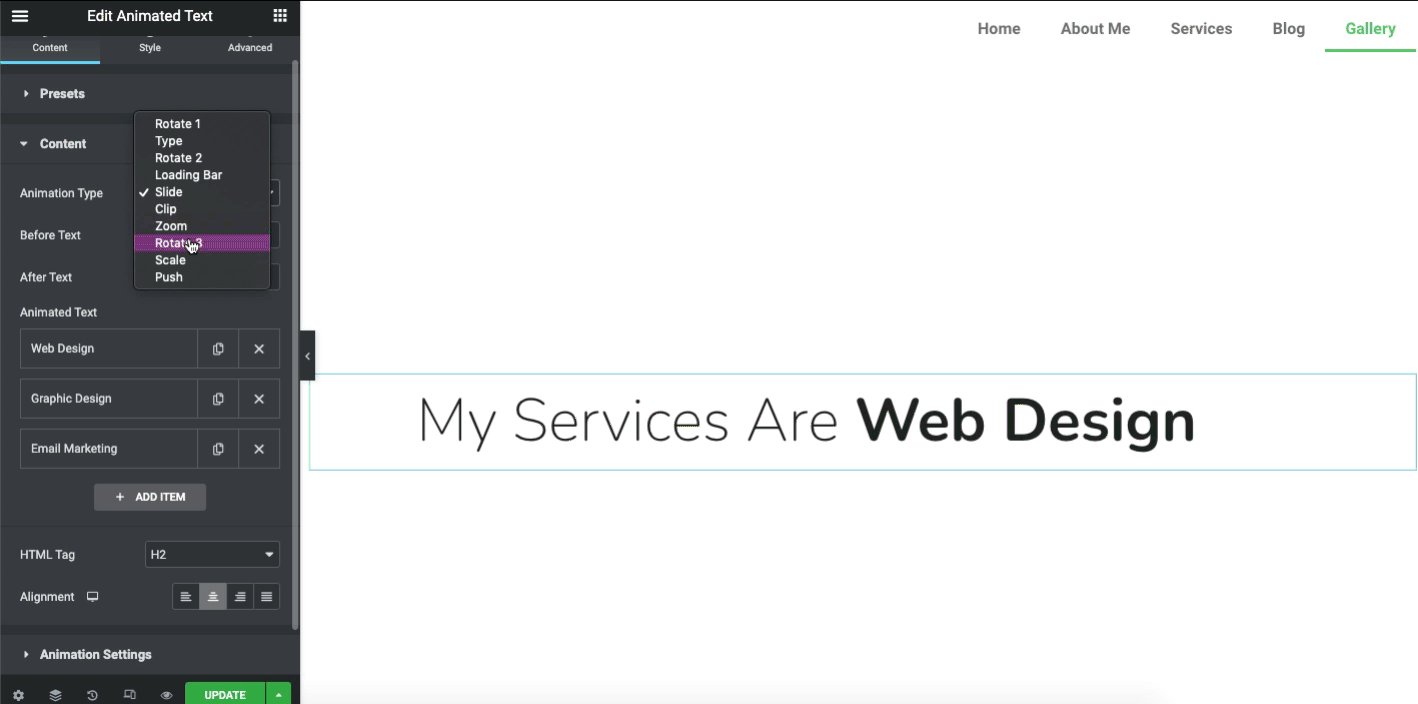
一旦你确认了设计,现在是时候调整动画风格了。 为此,请单击Content并在其中找到Animation type 。 逐一探索每种类型,为您的网站带来更好的输出。

注意:动画延迟以毫秒为单位。 最小 1000 和最大 30000。
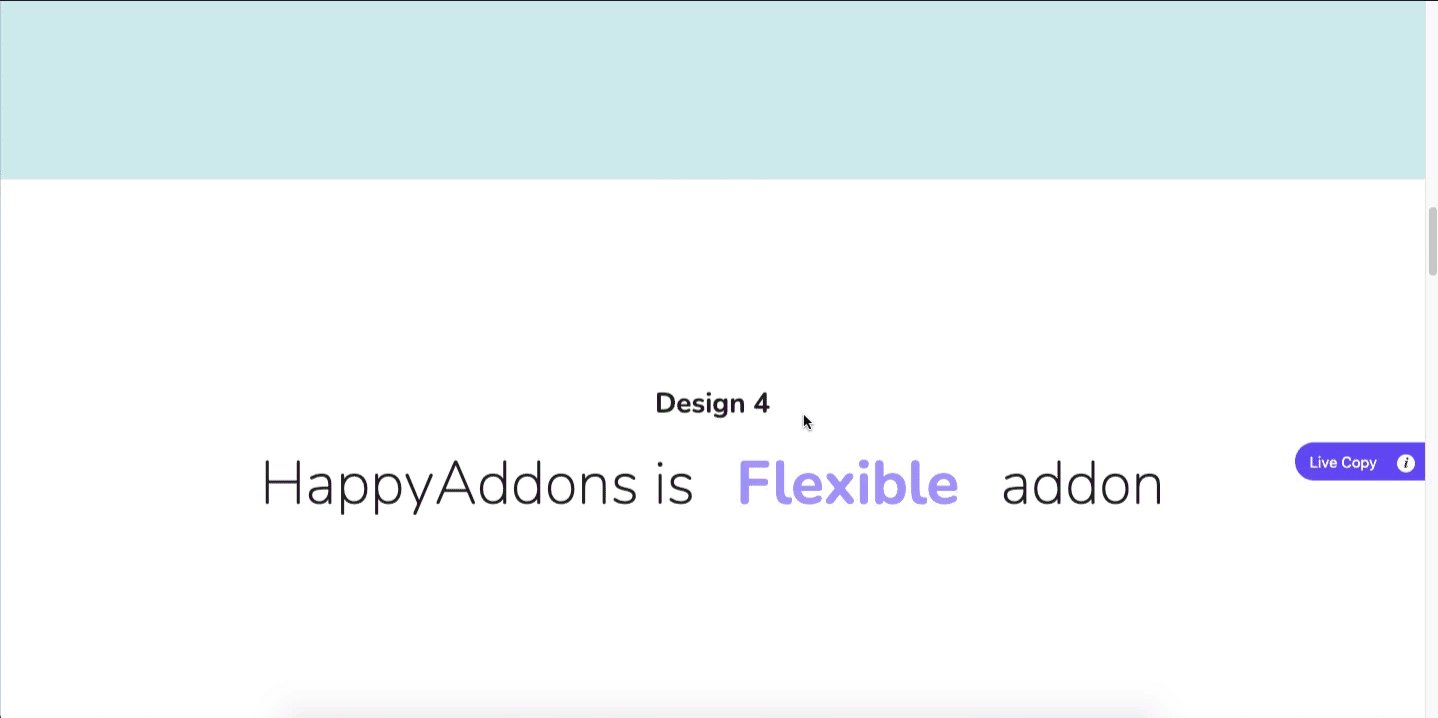
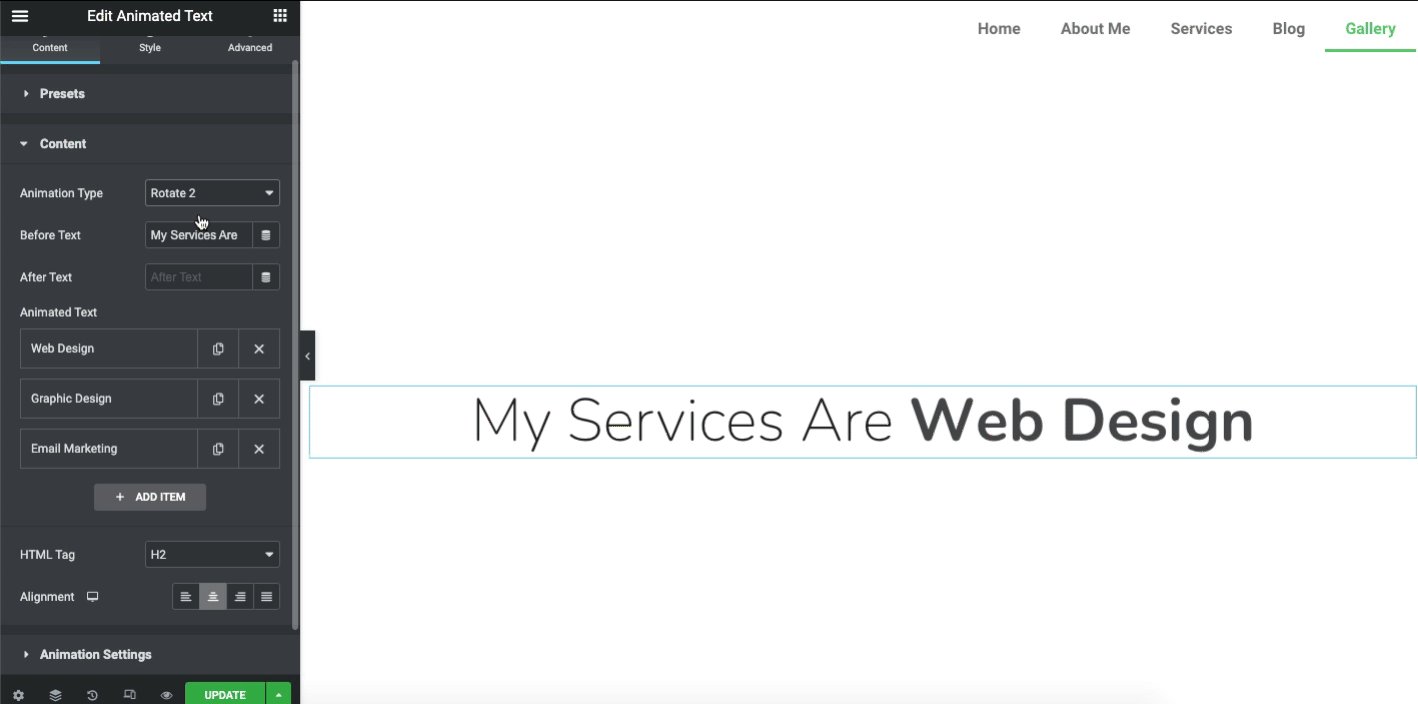
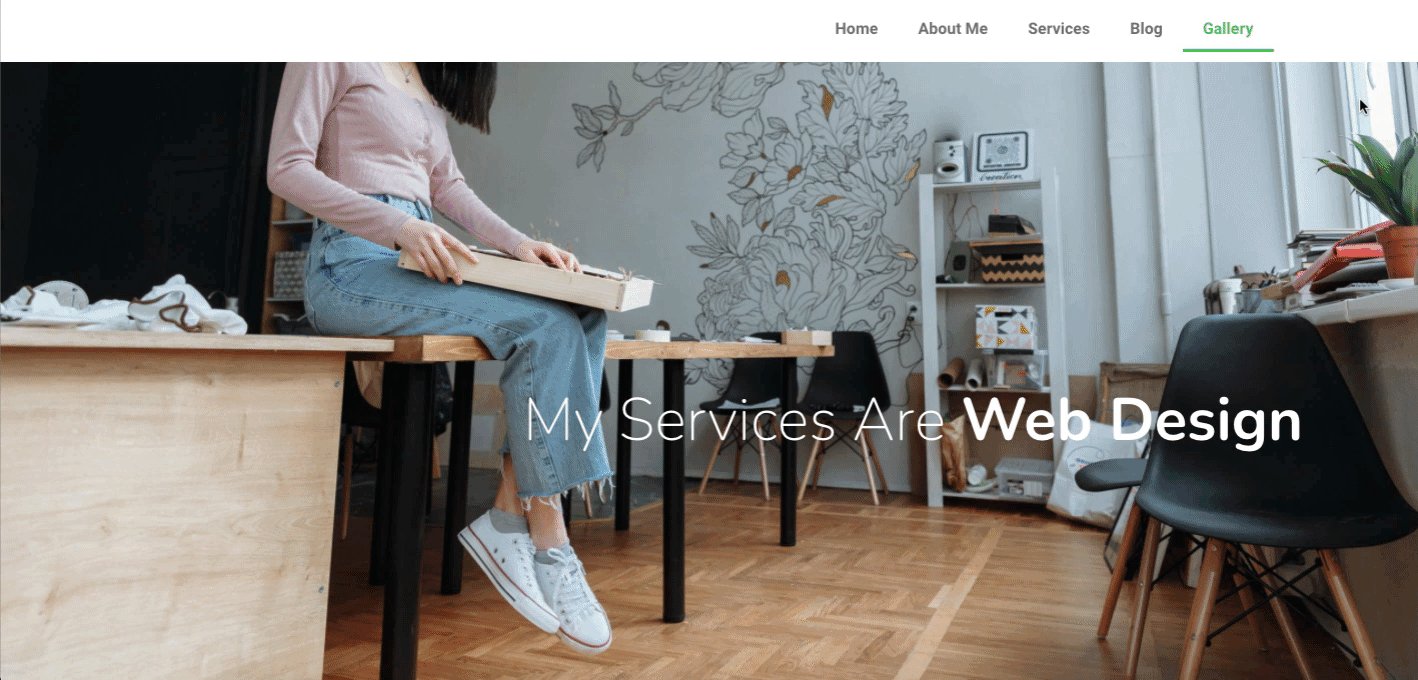
第 3 步:在网页上查看动画文本的最终输出
在您自定义字体上的动画文本小部件后,让我们看看最终输出。

这就是 Happy Addons 的 Animated Text 小部件如何帮助您缓和无聊的字体或文本。 但是,如果你想详细了解这个小部件,你可以查看这个小部件的官方文档。
或者,为了更好的可视化,您可以查看下面的动画文本视频教程。
关于 Elementor 自定义字体的一些一般查询
如何将 Google 字体添加到 Elementor?
为此,请转到Elementor > Settings > Advanced 选项卡,然后将 Google Fonts Load 更改为选项之一。 从下拉菜单中,从以下加载选项中进行选择。
默认- 字体显示策略由浏览器定义。
阻塞– 隐藏文本,直到字体完全加载。
交换– 使用备用字体显示,直到字体完全加载。
后备 -将文本隐藏最短时间,并且仅在几秒钟内加载时才使用字体。
可选 -将文本隐藏最短时间,除非字体已完全加载,否则将使用后备字体。
为什么字体在 Elementor 中不起作用?
大多数情况下,此事件仅发生在 Elementor 小部件上。 但不是默认的小部件或菜单。 如果您发现使用字体有任何异常,请将 Elementor 字体设置为默认值。 所以排版设置可以采取主动。
如何手动将字体添加到 WordPress?
01. 首先,将您愿意使用的字体下载到您的计算机上,然后解压缩 zip 文件
02. 之后,将您的字体文件上传到wp-content/themes/your-theme/fonts 目录。
03. 最后,按下更新文件按钮保存您的更改
如何将 OTF 字体添加到 WordPress?
01. 将插件文件上传到/wp-content/plugins/custom-fonts目录,或者直接通过WordPress插件界面安装插件
02.通过WordPress中的“插件”屏幕激活插件
03.使用外观->自定义字体->添加自定义字体名称、WOFF2、WOFF、TTF、EOT、OTF和SVG文件
如何在没有插件的情况下向 WordPress 添加字体?
01.找到谷歌字体。 所有 Google 字体均可搜索
02.获取要插入网站的代码
03. 将第一段代码插入 <head>
04.添加第二段CSS代码。
相关资源
准备好探索 Elementor 自定义字体功能了吗?
自定义字体具有多种功能。 从建立独特的品牌风格到获得更多客户,自定义字体始终支持营销人员、设计师或网站所有者。 除了使用常规的 Google 字体外,自定义字体还可以帮助您的在线业务以其独特的风格和外观吸引更多客户。
因此,我们希望这篇 Elementor 教程文章能够丰富您的知识,以便在您的 WordPress 网站上巧妙地使用自定义字体。 此外,Happy Addons 的动画文本小部件将帮助您将文本修改到一个新的水平,并为整体网站设计增加额外的价值。
如果您喜欢本教程,您可以订阅我们的时事通讯以阅读更多有趣的文章,例如 WordPress 教程、Elementor 教程、提示和技巧以及最新更新!
订阅我们的新闻
获取有关 Elementor 的最新消息和更新
