如何将表单添加到 Facebook 页面
已发表: 2022-04-05需要创建可填写的 Facebook 表单? 本教程将向您展示如何使用简单的拖放插件将表单添加到 Facebook 页面。

拥有一个活跃的 Facebook 页面可以成为任何网站的绝佳补充。 您可以使用该页面来分享更新、向关注者介绍优惠并直接与用户互动。
如果您正确使用社交媒体,您还可以获得有价值的订阅者。 一些方法是通过使用您的 Facebook 业务页面的查询表、潜在客户表、订单表、注册表和免费联系表。 您甚至可以通过 Facebook 上的表格让人们捐款或回复活动。
但是,Facebook 没有提供任何软件或框架来在其网站上制作表单。
也就是说,学习如何将表单添加到 Facebook 页面比您想象的要容易。 您可以使用表单构建插件 Formidable Forms 完成此任务以及更多任务。 虽然 Instagram 和 Twitter 等平台尚不具备集成兼容性,但此表单构建器工具可以帮助您在 WordPress、Facebook 上使用表单,或在任何其他网站上嵌入表单。
通过设置 Facebook 页面注册表单,您可以使用社交媒体平台来提高潜在客户的产生。 毕竟,在您的 Facebook 粉丝中可以找到订阅者和忠实客户的重要资源。
本文将向您展示如何使用强大的表单将表单添加到 Facebook 页面。 让我们开始吧!
您如何在 Facebook 上发布表格?
要添加 Facebook 注册表单,您需要在社交媒体平台上创建自定义“页面标签”。
默认情况下,Facebook 允许企业设置页面,例如 About 或 Events 使用其内置工具。 也就是说,添加自定义页面选项卡仅适用于超过 2000 个喜欢的页面。 如果您的页面不满足该要求,则在创建 Facebook 表单之前,您需要专注于增加业务页面的关注度和参与度。
在本教程的其余部分,我们将使用我们的 Formidable Forms Pro 插件和 Formidable API 插件(两者都需要!)。 您还需要 Facebook 静态 HTML 应用程序。
如何将可填写表格添加到我的 Facebook 页面?
将可填写的表单添加到 Facebook 页面需要 3 个简单的步骤:
- 创建表单
- 在 Facebook 上设置自定义页面
- 嵌入表格
本教程不需要您编辑任何代码。 但是,您需要将代码片段从 WordPress 复制并粘贴到 Facebook。 要开始,您需要制作一个表格。
第 1 步:创建表单
您可能已经知道如何使用 Formidable Forms 创建新表单。 转到 WordPress 管理仪表板,然后前往Formidable → Forms → Add New 。
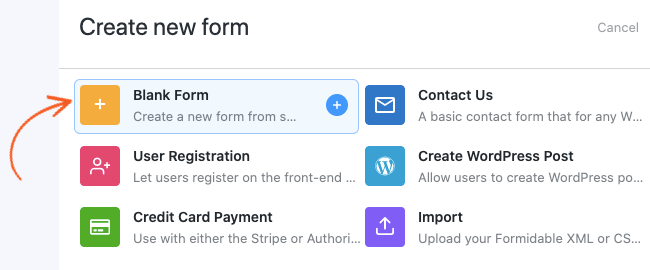
将弹出一个窗口,询问您要创建哪种类型的表单:

强大的表单让您从多个表单模板和样式中进行选择。 您还可以根据需要从头开始设计表单。
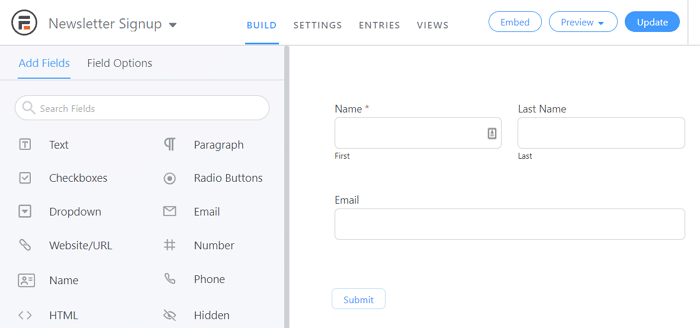
对于 Facebook 页面,您可能需要设置一个电子邮件注册表单或潜在客户收集表单,以连接到 Mailchimp、Mailgun 或您正在使用的任何电子邮件 SMTP 服务:

强大的表单允许您将预先选择的元素拖放到表单上。 您还可以使用表单设置选项卡或通过自定义 HTML 调整灵活的表单设计和功能。 这可能是使表单主题与您的业务营销策略相匹配的有用方法。
满意后保存您的 Facebook 页面表单。 现在,le7t 继续进行 Facebook 集成。 创建新的 Facebook 自定义页面选项卡后,我们将返回表单代码。
第 2 步:在 Facebook 中设置自定义页面选项卡
如果您的 Facebook 业务页面拥有超过 2,000 个赞,则可以使用静态 HTML 应用程序。 它使您能够设置新的自定义页面选项卡。
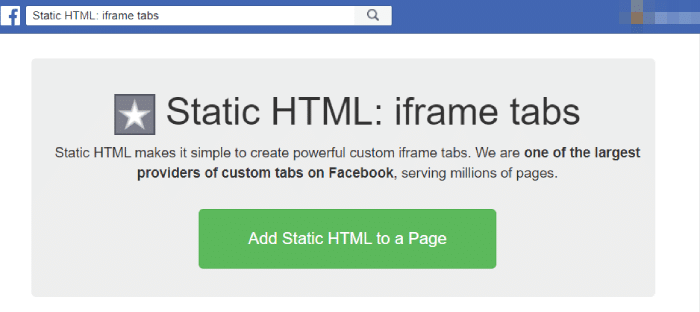
首先,确保您已登录您的 Facebook 帐户。 然后,转到静态 HTML 应用程序页面并单击将静态 HTML 添加到页面:

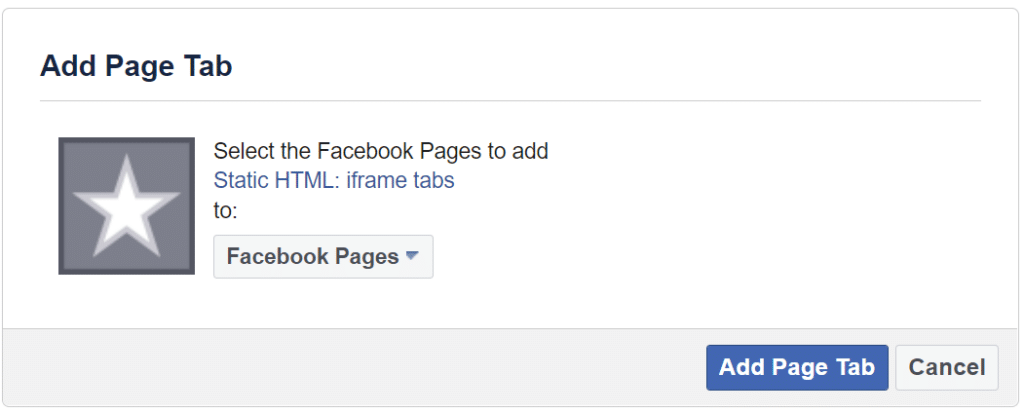
该应用程序将要求您选择要将自定义选项卡添加到的页面:

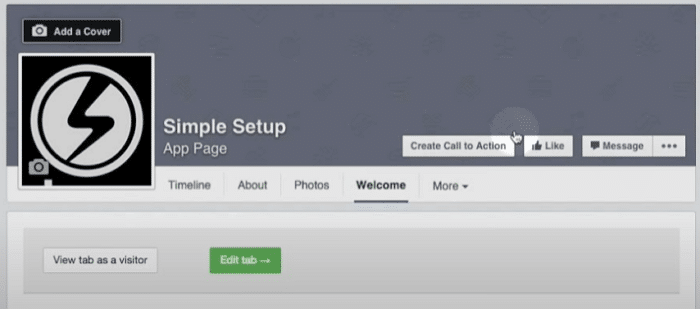
选择简单设置选项。 然后,该应用程序将直接重新加载到您页面的新自定义选项卡。 您将在页面顶部看到两个选项,一个用于以访问者身份预览选项卡,另一个用于编辑它。 单击编辑选项卡按钮:


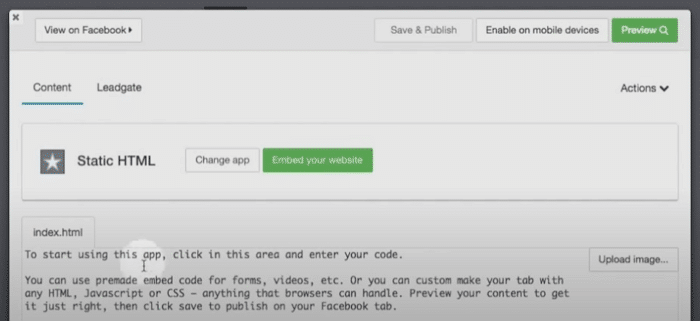
将弹出一个新窗口,其中包括一个简单的代码编辑器。 编辑器将允许您更改index.html的静态 HTML 代码:

正如我们之前提到的,您无需掌握编码即可嵌入 Facebook 表单。 您所需要的只是从您之前制作的表单中获取代码并将其粘贴到编辑器中。
第 3 步:将表单添加到 Facebook 页面
返回 WordPress 管理仪表板并转到Formidable → Forms 。 选择您之前创建的 Facebook 页面的表单并打开它的编辑器。
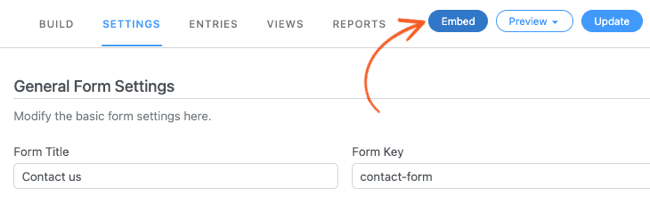
进入编辑器后,在屏幕顶部查找“嵌入”按钮:

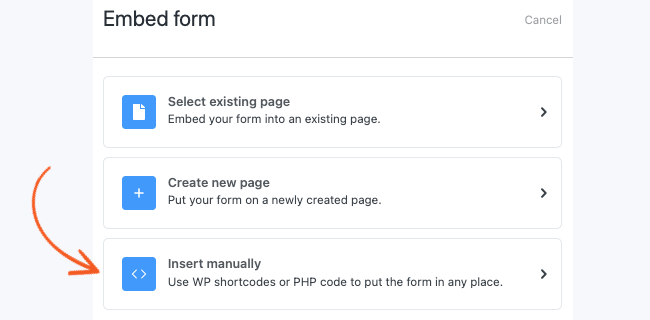
现在从弹出的窗口中选择手动插入选项:

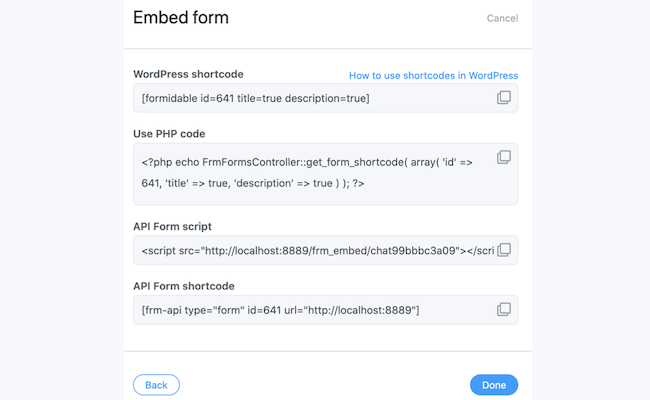
在下一页上,查找API 表单脚本字段并复制其中的代码:

返回 Facebook 中自定义页面选项卡的 HTML 编辑器,并将该代码粘贴到其中。 在这个阶段index.html文件中应该没有其他代码。 您的表单将是 Facebook 自定义页面选项卡中的唯一元素。
保存对文件的更改并以访问者身份预览页面。 现在,您的 Facebook 受众可以使用该注册表单与您分享联系信息。 用户填写表格后,数据将直接进入您的可搜索数据库!
注意:您可以通过多种方式自定义为 Facebook 页面设置的新选项卡。 但是,您需要了解一些有关 HTML 和 CSS 的基础知识才能对其进行更改。
将表单添加到 Facebook 页面结论
向 Facebook 页面添加表单比您想象的要容易。 但是,如果您想嵌入表单,则需要在您的 Facebook 页面上获得超过 2,000 个赞。 Facebook 不会让您创建自定义页面选项卡以嵌入没有这些喜欢的外部表单。
让我们回顾一下如何使用 Formidable Forms Pro 和 Formidable API 插件将表单添加到 Facebook 页面:
- 创建一个表格。
- 使用静态 HTML 应用程序设置 Facebook 自定义页面选项卡。
- 将您的表单嵌入到自定义页面选项卡中。
您可以使用 Formidable Forms 为网站和社交媒体页面(包括 Facebook)制作 WordPress 表单和元素。 立即尝试强大的表格!
为 Facebook 创建表单

 如何立即在线创建婚礼回复
如何立即在线创建婚礼回复 如何在页脚中添加 WordPress 联系表格
如何在页脚中添加 WordPress 联系表格 如何在 WordPress 中创建请求回调表单
如何在 WordPress 中创建请求回调表单