如何在 WordPress 中添加具有灯箱效果的图库
已发表: 2023-12-01您想在 WordPress 中添加具有灯箱效果的画廊吗?
添加灯箱效果将允许用户在无干扰的环境中查看您的图像,而无需离开您的网站。 但是,默认的 WordPress 画廊块不支持灯箱。
在本文中,我们将逐步向您展示如何在 WordPress 中轻松添加具有灯箱效果的图库。

为什么要在 WordPress 画廊中添加灯箱效果?
通过将灯箱效果添加到 WordPress 网站上的图库中,您可以以更专业的方式展示您的图像。
此效果允许您在用户单击图像时在网站的弹出窗口中显示图像。
灯箱有助于为访问者创造更身临其境的观看体验,甚至使他们更容易在社交媒体上分享您的图像或将其下载到计算机上。

如果您有一个摄影网站,那么添加灯箱效果将使用户能够以无干扰的模式查看您的高分辨率图像,从而提高参与度。
同样,如果您有 WooCommerce 商店,那么向产品图库添加灯箱效果也可以帮助客户近距离查看产品并做出明智的决定。
话虽如此,让我们一步一步看看如何轻松添加具有灯箱效果的 WordPress 画廊。
如何添加具有灯箱效果的 WordPress 画廊
您可以使用 Envira Gallery 轻松添加具有灯箱效果的 WordPress 画廊。
它是最好的 WordPress 画廊插件,可让您为您的网站创建完全响应式且现代的图像画廊。
Envira Gallery 的速度也非常快,并具有拖放构建器、专业的图库模板和许多功能,包括添加标签、音频、社交共享和灯箱效果。
首先,您需要安装并激活 Envira Gallery 插件。 有关详细说明,请参阅我们有关如何安装 WordPress 插件的分步指南。
注意: Envira Gallery 还有一个免费计划可供您用于本教程。 但是,升级到付费计划将使您可以使用更多功能。
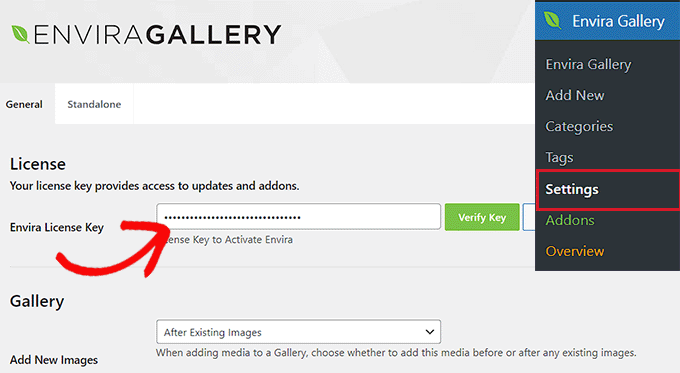
激活后,从 WordPress 管理侧边栏访问Envira Gallery » 设置页面,输入许可证密钥。
您可以从 Envira Gallery 网站上的帐户获取此信息。

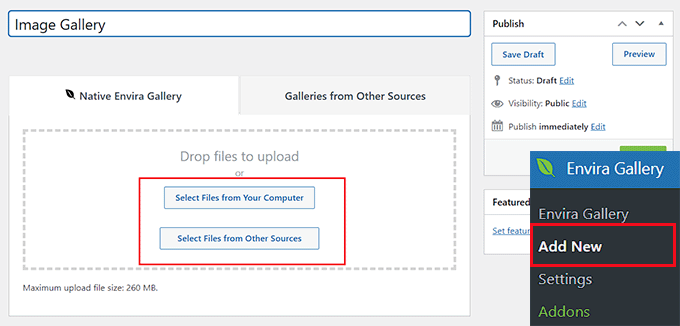
之后,您需要从 WordPress 仪表板访问Envira Gallery » Add New页面,开始创建您自己的画廊。
从这里,输入图像库的标题,然后单击“从计算机中选择文件”按钮上传图像。
或者,如果您想将媒体库图像添加到图库中,请单击“从其他来源选择文件”按钮。 这将启动媒体库,您可以从中上传图库图像。
请记住,您一次只能从媒体库上传一张图像。

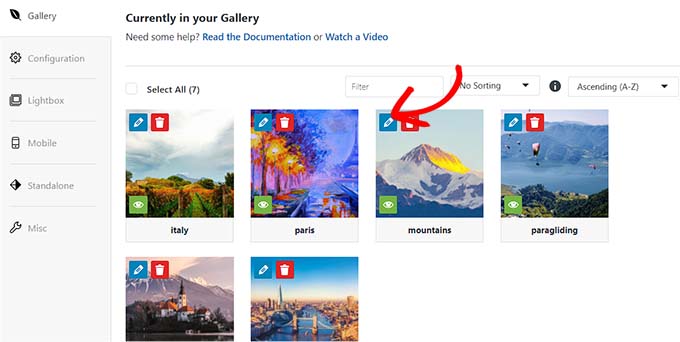
完成此操作后,向下滚动到“当前在您的图库中”部分,您将在右侧看到图库的预览,并在左栏中看到设置。
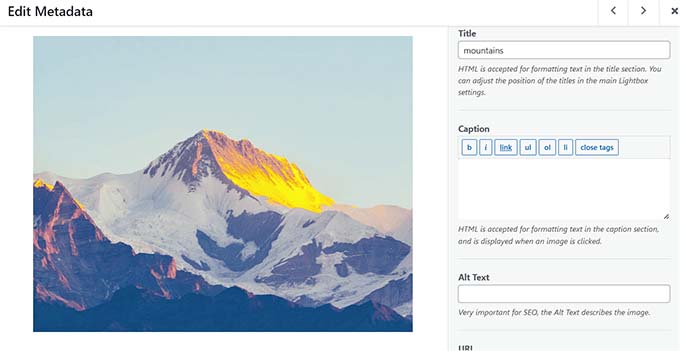
现在,单击每个图像顶部的铅笔图标以在屏幕上打开“编辑元数据”提示。

从这里,您可以为单个图像添加标题、状态、标题和替代文本。
之后,不要忘记单击“保存元数据”按钮来存储您的设置。

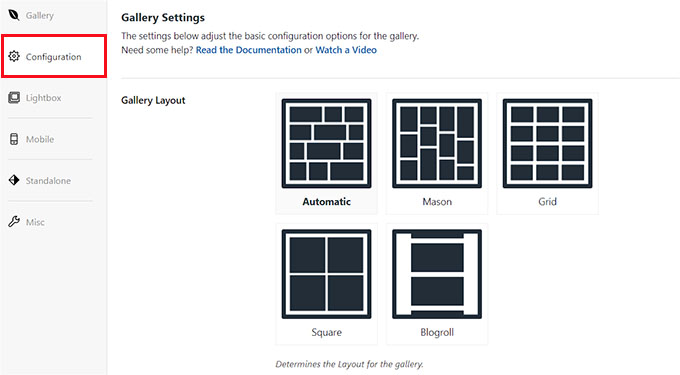
接下来,从左栏切换到“配置”选项卡,根据您的喜好更改图库的布局。
从这里,您可以选择布局、列数、图像大小、尺寸、主题等。

有关详细说明,请参阅有关如何在 WordPress 中创建图片库的初学者指南。

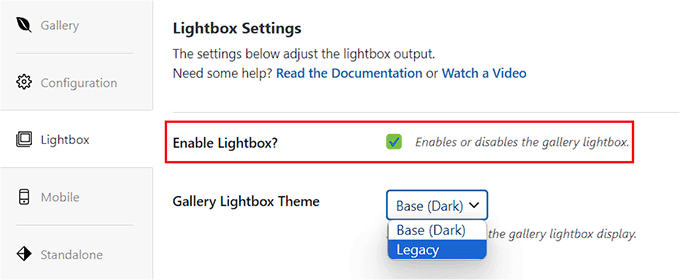
配置图库布局后,从左栏切换到“灯箱”选项卡,然后选中“启用灯箱?” 选项。
之后,从“图库灯箱主题”下拉菜单中选择一个灯箱主题。 如果您选择“旧版”选项,则灯箱效果提示将具有较旧的布局。
选择“基础(深色)”选项时,灯箱提示将采用深色基础作为其布局。

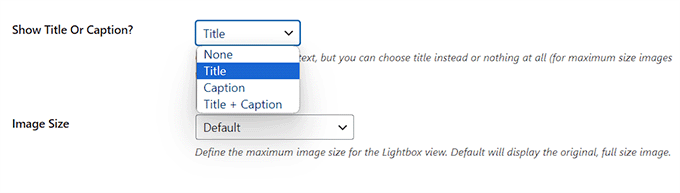
接下来,您必须选择是否要在灯箱提示中显示图像标题或其说明文字。 如果您愿意,也可以同时显示它们或不显示它们。
完成此操作后,从下拉菜单中选择灯箱的图像尺寸。

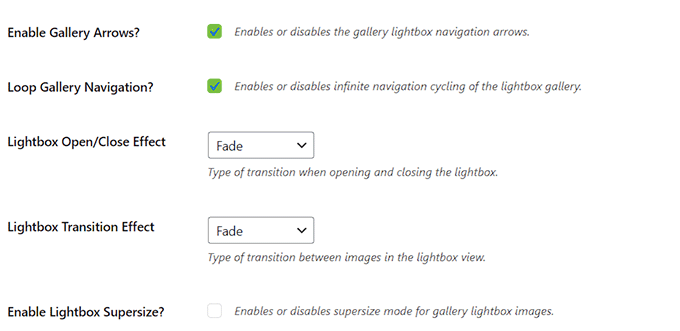
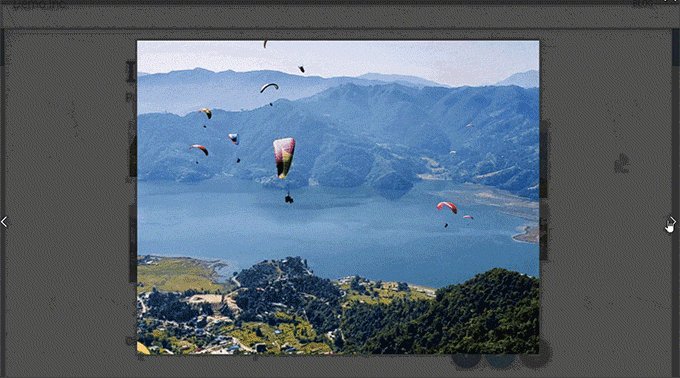
之后,选中“启用图库箭头”选项。 灯箱提示现在将显示两个箭头,观看者可以使用它们切换到图库中的不同图像。
您还可以为灯箱配置其他设置,包括过渡效果、打开/关闭效果、启用灯箱超大尺寸等。
完成后,不要忘记单击顶部的“发布”按钮来存储您的更改。

要将图片库添加到 WordPress 页面/帖子,请在块编辑器中打开该页面。
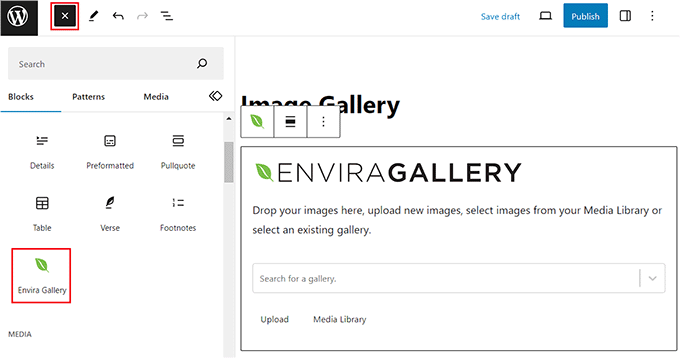
在这里,您需要单击屏幕左上角的添加块“+”按钮以打开块菜单。 接下来,将 Envira Gallery 块添加到页面/帖子中。

之后,从块本身的下拉菜单中选择您刚刚创建的图像库。 最后,单击“更新”或“发布”按钮来存储您的设置。
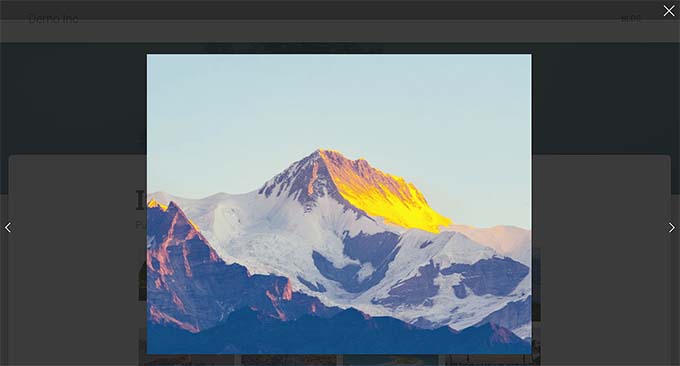
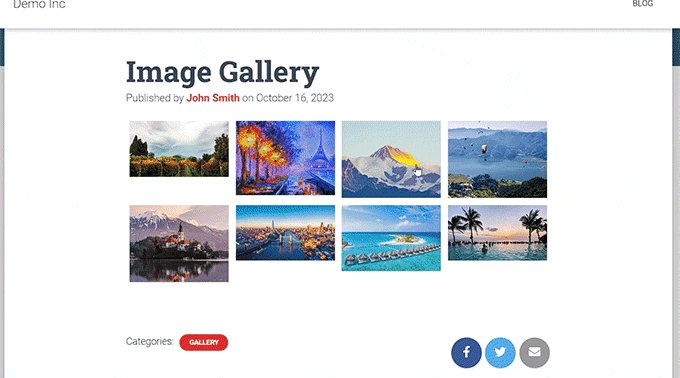
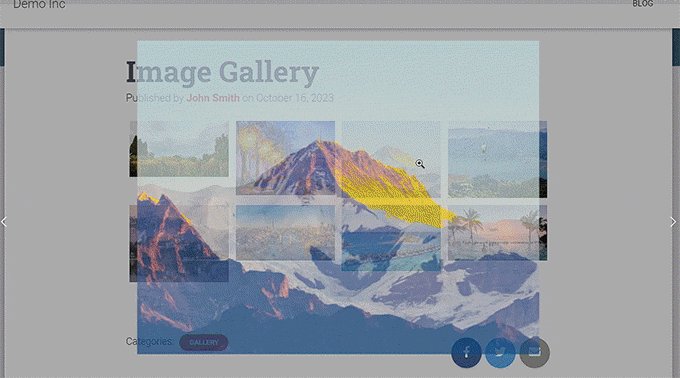
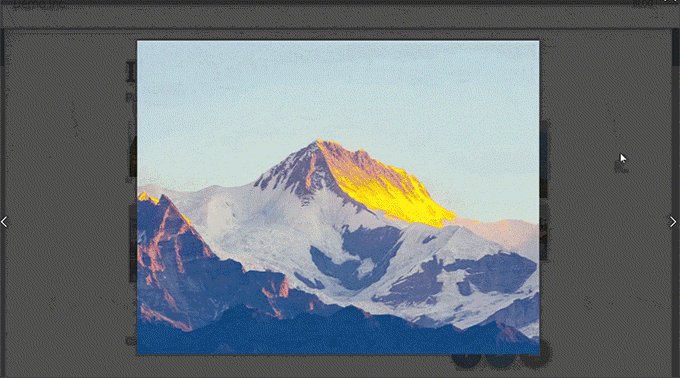
现在,您可以访问您的 WordPress 博客来查看图片库,然后单击任何图像来查看灯箱效果。

替代方案:使用 NextGen Gallery 在 WordPress 中创建图像组合和画廊
Envira Gallery 是将灯箱图像添加到 WordPress 网站的最佳选择。 或者,您可以使用 NextGEN Gallery 在您的 WordPress 网站上创建完全响应且视觉上令人愉悦的画廊和作品集。
NextGEN Gallery 是最好的 Envira Gallery 替代品,因为它支持多种图库类型,具有电子商务相关功能,并允许您添加水印、灯箱、图像评论等。
此外,NextGEN Gallery 允许您通过 Stripe 或 PayPal 接受在线付款,从而轻松在线销售您的图像。

它是一个高级画廊插件,具有适合专业摄影师、图形设计师和视觉艺术家的功能,使其成为市场上最好的 WordPress 作品集插件之一。
有关详细说明,您可能需要查看我们有关如何将作品集添加到 WordPress 网站的教程。
我们希望本文能帮助您了解如何轻松添加具有灯箱效果的 WordPress 画廊。 您可能还想查看我们关于如何在 WordPress 中进行基本图像编辑的初学者指南,以及我们专家精选的最佳工具,以便为您的博客文章创建更好的图像。
如果您喜欢这篇文章,请订阅我们的 WordPress 视频教程 YouTube 频道。 您还可以在 Twitter 和 Facebook 上找到我们。
