如何将实时 Facebook 提要添加到您的 WordPress 网站
已发表: 2019-01-22Facebook拥有超过22.7 亿月活跃用户,是世界领先的品牌和社交网络之一。
除了简单地在您的网站上显示链接到您的 Facebook 页面的社交媒体图标之外,还有很多其他方法可以将您的企业的 Facebook 个人资料与您的 WordPress 网站集成。 一种这样的选择是在您的网站上显示您的 Facebook 帖子的提要。

在下面的文章中,我们将向您展示如何将您的 Facebook 帐户与您的 WordPress 网站集成,以便在您的网站上显示 Facebook 提要。 这不仅会增加参与度,还会对您网站的用户体验产生积极影响。
教程设置
与往常一样,我们建议在直接在您的实时站点上工作之前,在开发站点或测试环境中测试新代码。
如果您还想为您的网站工作设置测试环境,请遵循以下教程之一:
- 如何使用 DesktopServer 设置本地开发环境(Aspen Grove Studios)
- 如何通过 Flywheel (Divi Space)使用 Local 搭建本地开发环境
- 如何使用 MAMP (优雅主题)在 Mac 上创建本地 WordPress 安装
对于本教程,我使用Divi All Purpose 子主题。 Divi All Purpose 是 Divi 的免费儿童主题,可从 Aspen Grove Studios 商店免费下载。
立即下载 Divi All Purpose并开始使用 Divi All Purpose 建立一个出色的 Divi 网站。
如何将实时 Facebook 提要添加到您的 WordPress 网站
您可以通过多种方式将 Facebook 提要添加到您的 WordPress 网站。
使用 Facebook 页面插件将实时 Facebook 提要添加到您的 WordPress 网站
Facebook for Developers提供了一系列社交插件,旨在帮助最大限度地在您的网站上展示您的 Facebook 页面。 除了能够嵌入评论流、在您的网站上显示 Facebook 群组等等之外,页面插件还提供了一个简单的解决方案,可以将提要嵌入您的网站。
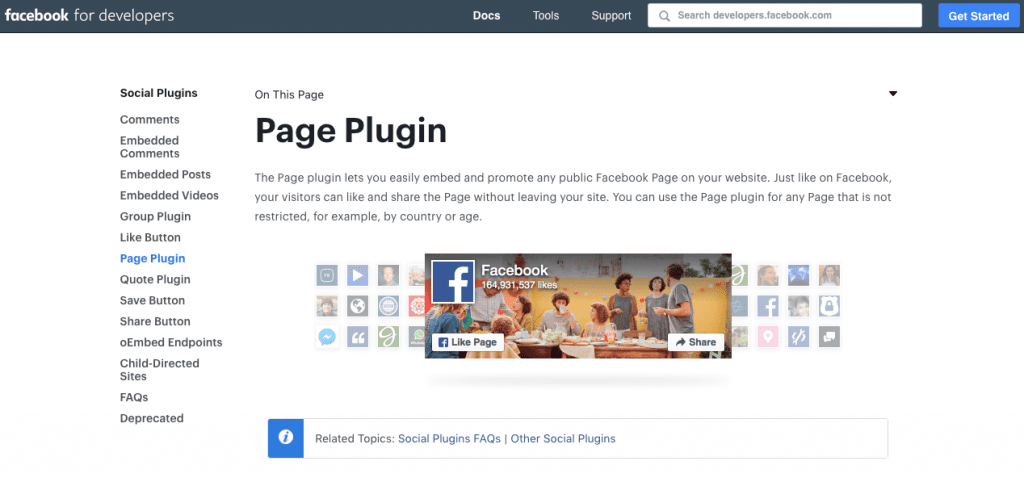
首先,访问页面插件页面。

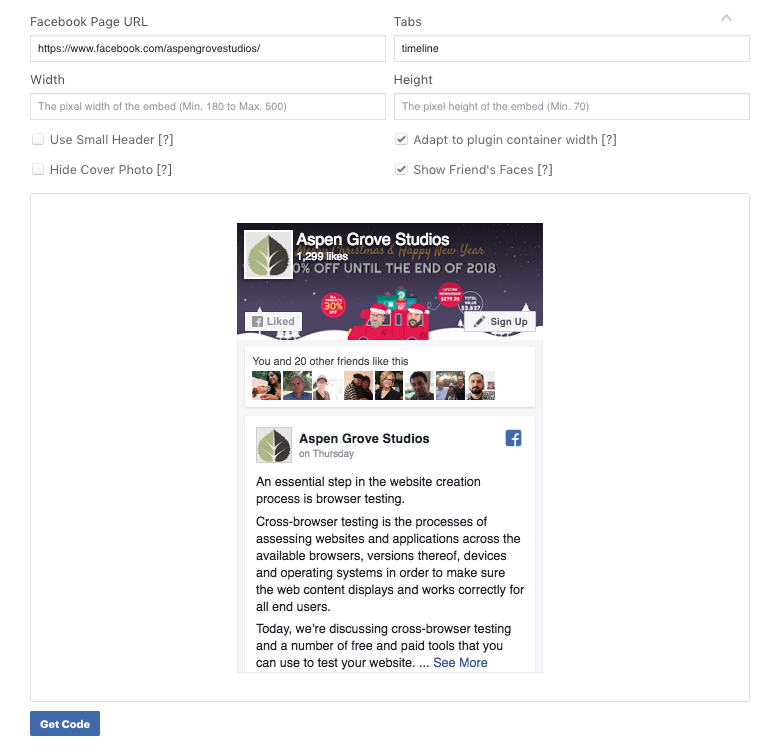
在这里,指定您希望 Feed 包含的变量。
- Facebook 页面 URL :输入您要分享的 Facebook 提要的 URL。
- 选项卡:您可以在此处决定是否要包含时间线、事件或消息的提要。 要显示三个选项之一,只需编写“时间线”、“事件”或“消息”,以在多个选项卡中显示所有三个选项,使用逗号分隔的列表。
- 宽度和高度:您可以在此处设置自定义尺寸,在指定的最大尺寸参数内。
- 其他选项:最后,您可以选择是否要显示标题的细长视图、完全删除封面照片、允许插件适应容器以及是否希望与用户关联的配置文件显示在喂养。

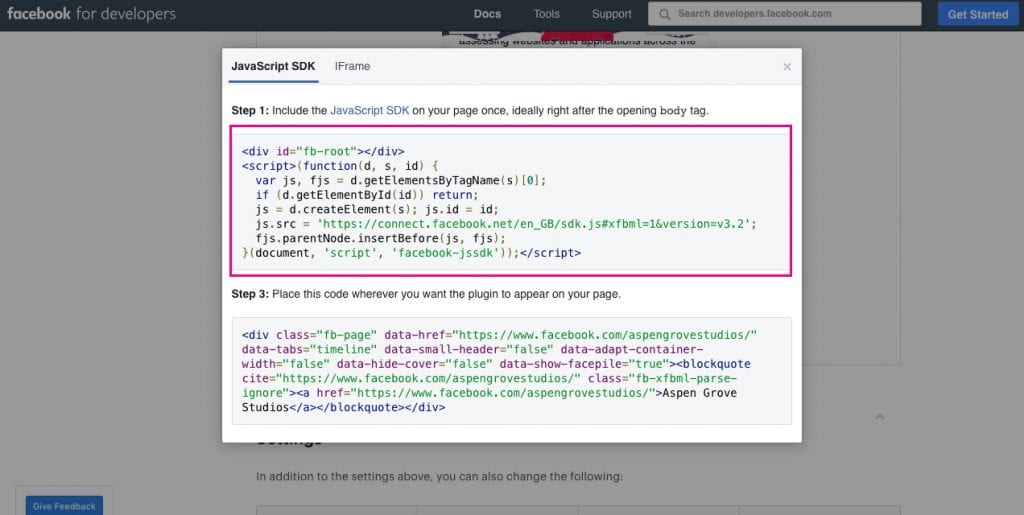
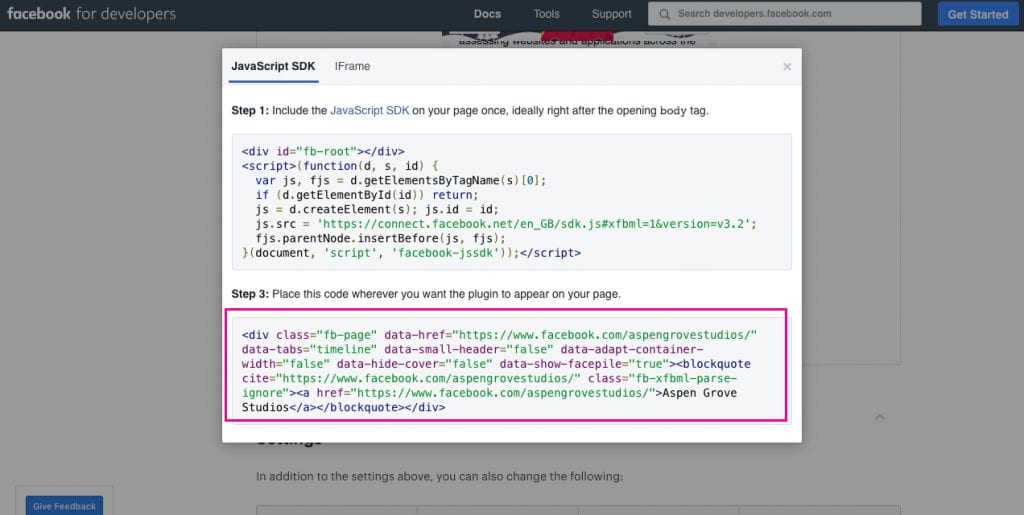
完成提要显示设置后,单击获取代码。 现在,将出现一个带有两个代码片段的弹出窗口。
按照说明,复制第一个代码并将其粘贴到您的 WordPress 网站子主题中的 header.php 文件中,位于开始 <body> 标记下方。

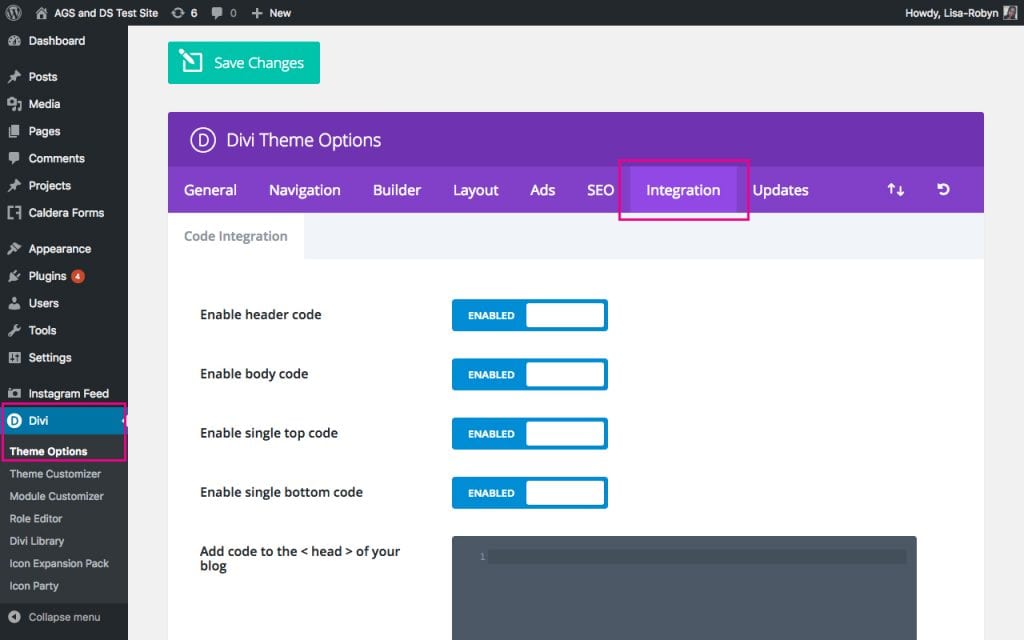
如果您使用优雅主题的 Divi 主题,则不必担心触摸子主题中的代码。 相反,导航到Divi > 主题选项菜单并单击集成选项卡。

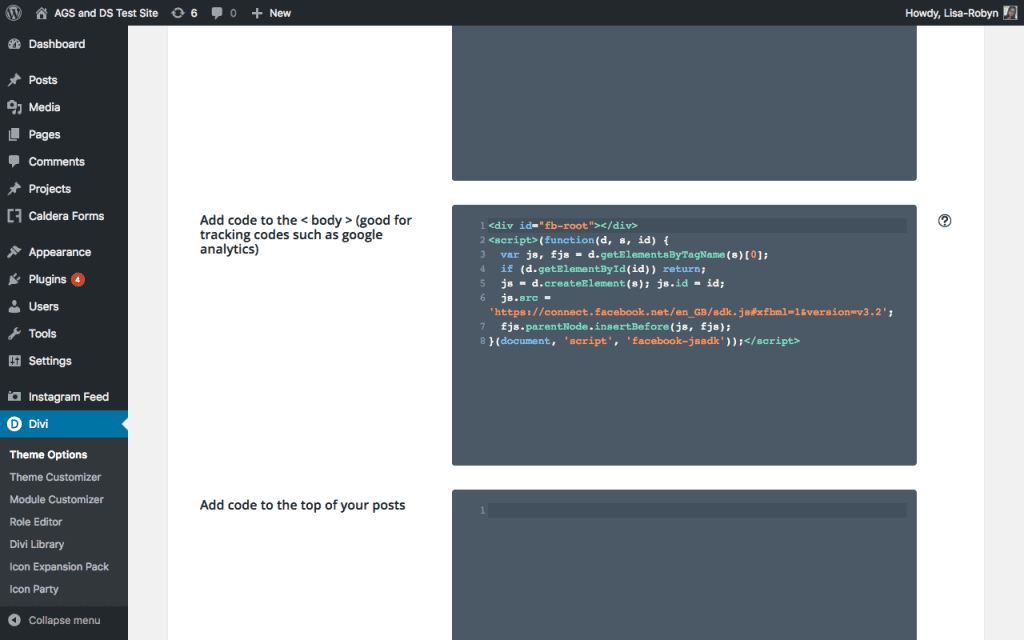
向下滚动,直到您看到将代码添加到 <body>(适用于跟踪代码,例如 google 分析)文本框。 将代码粘贴到此处,然后单击Save Changes 。

现在已经添加了 Javascript 代码,前往您想要在其中显示 Facebook 提要的任何页面、帖子或项目。复制从页面插件生成的第二个代码并将其粘贴到页面中您想要的任何位置。

如果您使用 Divi,您可以将此代码粘贴到代码模块中。

Facebook Page Plugin 页面提供了一些自定义选项,例如更改号召性用语按钮、更改提要的显示语言、使用选项卡进行进一步自定义等等。
提要显示的另一个选项是将代码添加到小部件中。 为此,导航到外观 > 小部件,选择HTML 小部件并将其拖到您希望放置的位置,即在页脚或侧边栏中。 将代码粘贴到小部件文本区域,然后单击保存。

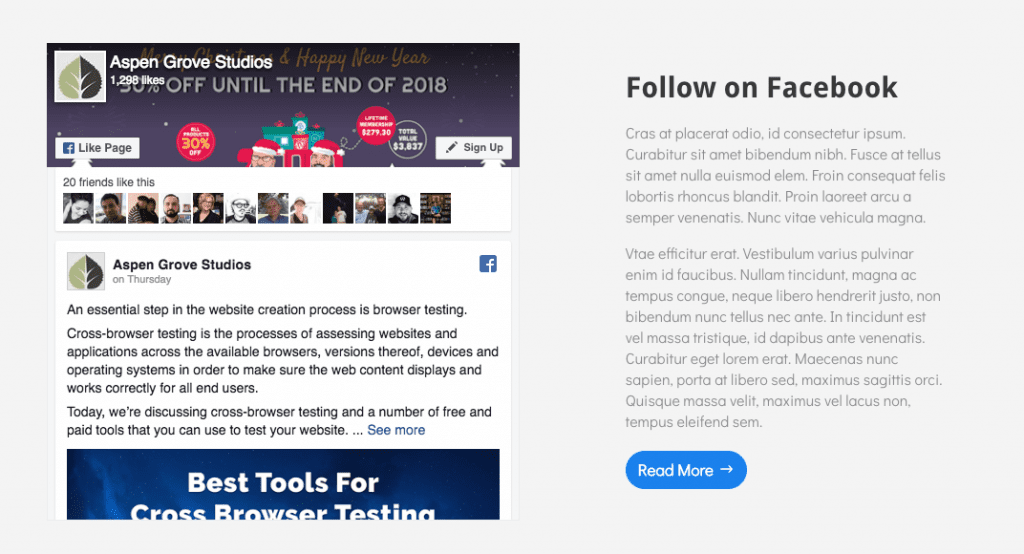
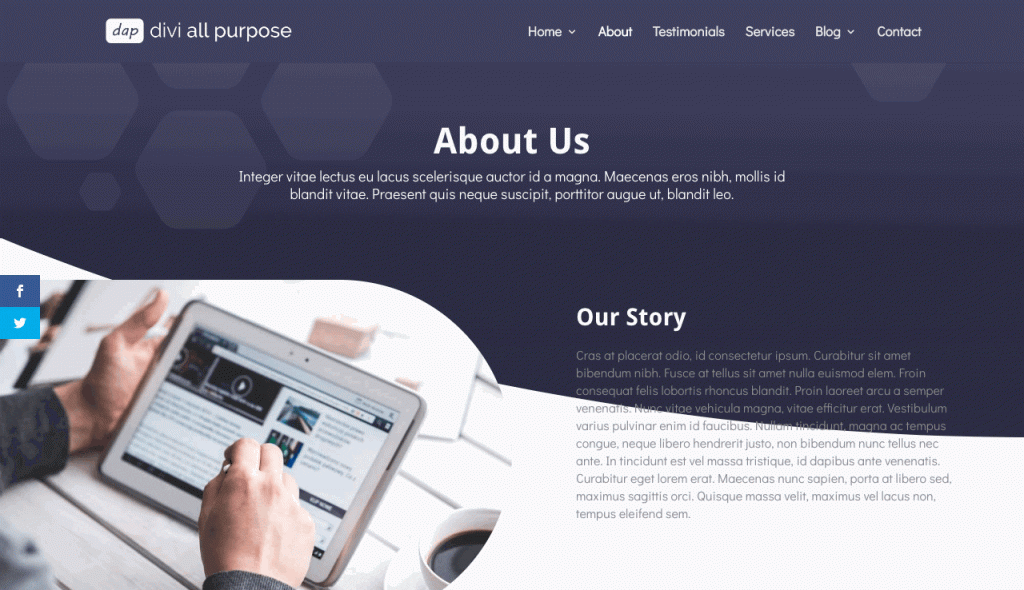
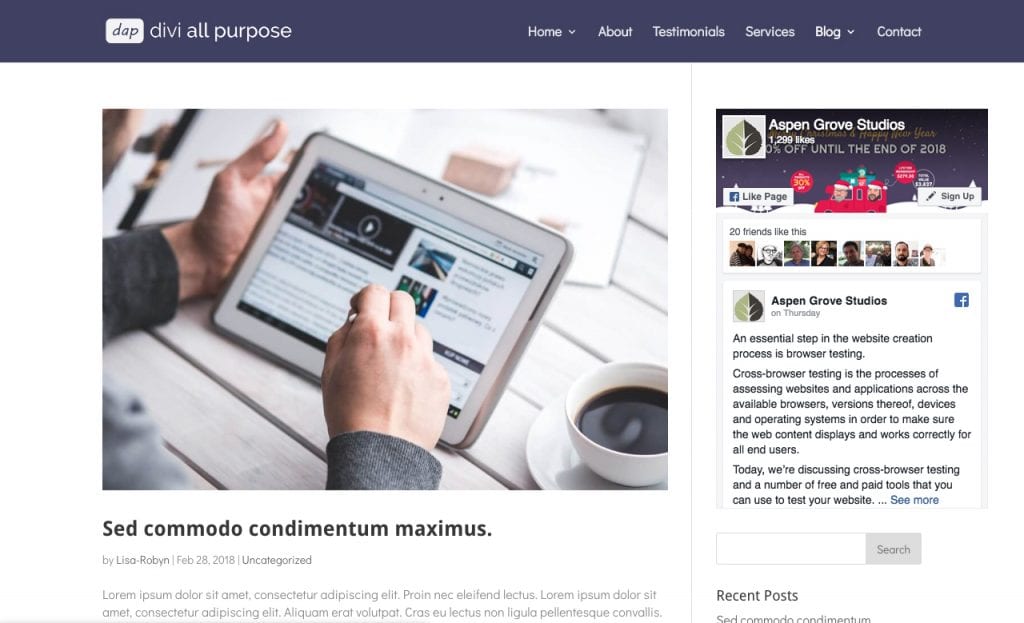
以下是添加到博客侧边栏中的 Facebook 提要示例。

如果您正在寻找使用 Facebook 页面插件选项的更简单的解决方案,请考虑使用来自 WordPress 存储库的免费插件自定义 Facebook 订阅源。
使用 Facebook 页面插件将实时 Facebook 提要添加到您的 WordPress 网站
Smash Balloon 的Custom Facebook Feed插件是一个免费插件,拥有超过 1000 个五星级评级,对于那些希望在其网站上显示高度可定制的 feed 的人来说,它是一个很好的解决方案。
首先,在您的 WordPress 网站上安装并激活该插件。 阅读我们向WordPress 网站添加插件的指南。
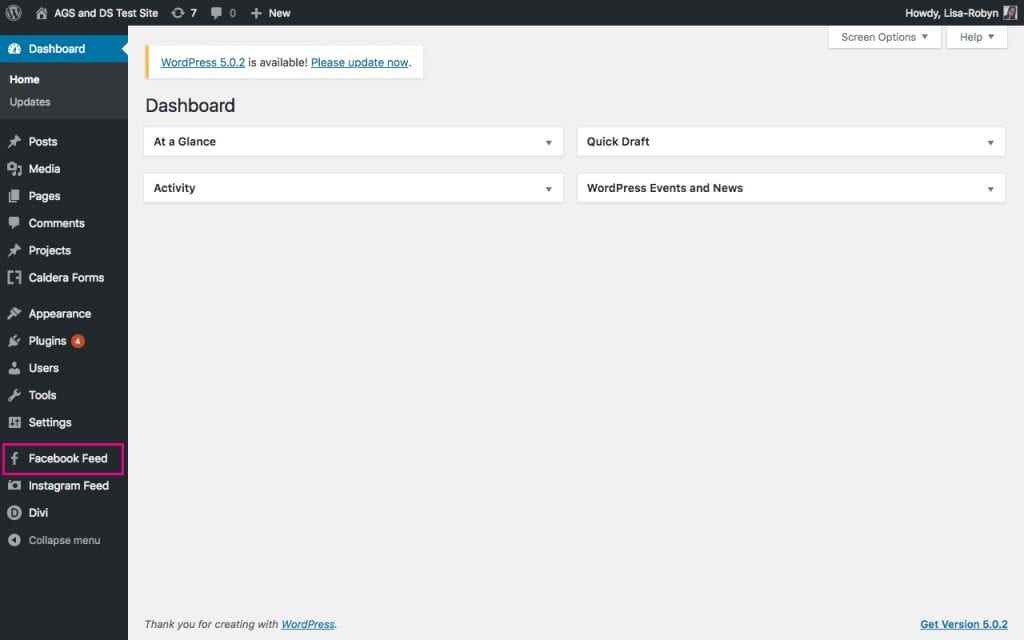
安装插件后,它将创建一个新的菜单项。

如果您想知道,位于 Facebook Feed 插件下方的 Instagram Feed 插件也来自同一家开发公司 Smash Balloon。 顾名思义,该插件允许您轻松地将 Instagram 提要添加到您的 WordPress 网站。
回到自定义 Facebook Feed 插件。 插件设置页面只有三个选项卡:
- 配置,您将在其中使用 WordPress 网站设置 Facebook 帐户,
- 自定义,您将在其中设置提要的显示方式,以及,
- 支持。
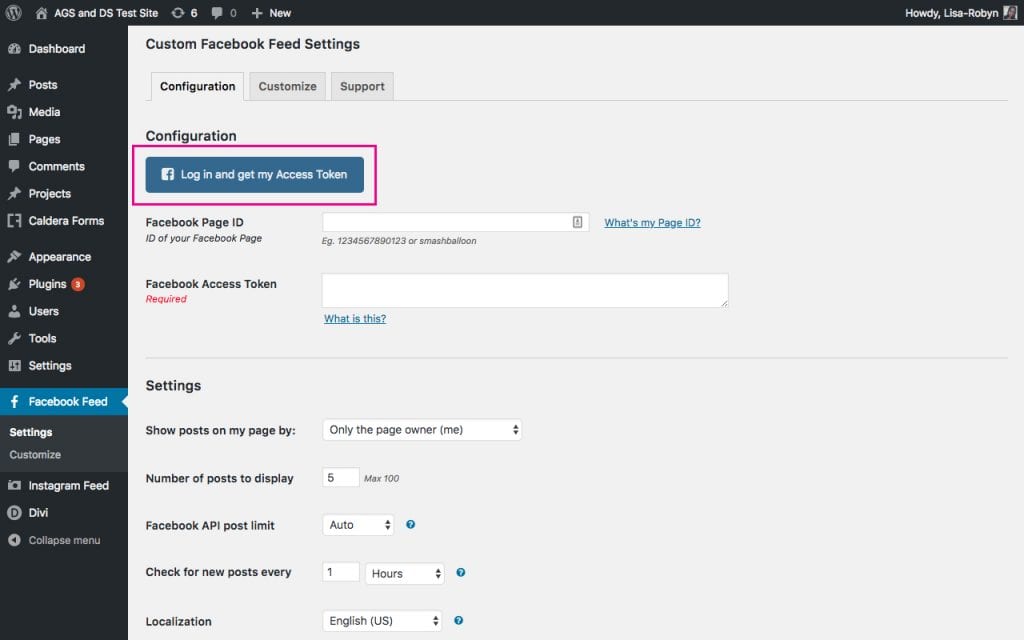
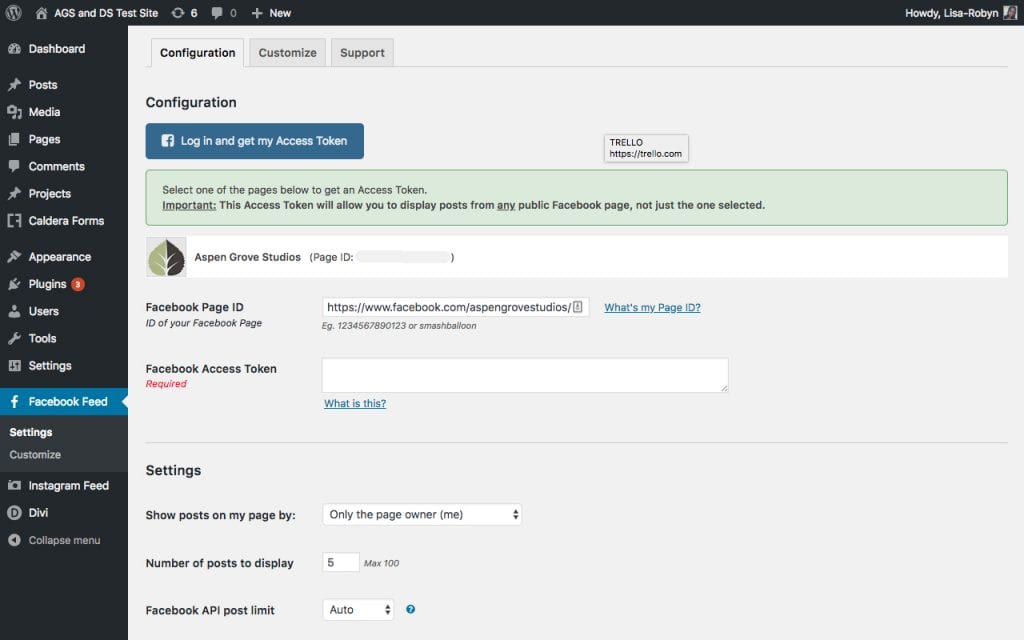
首先,转到配置选项卡并单击登录并获取我的访问令牌按钮。

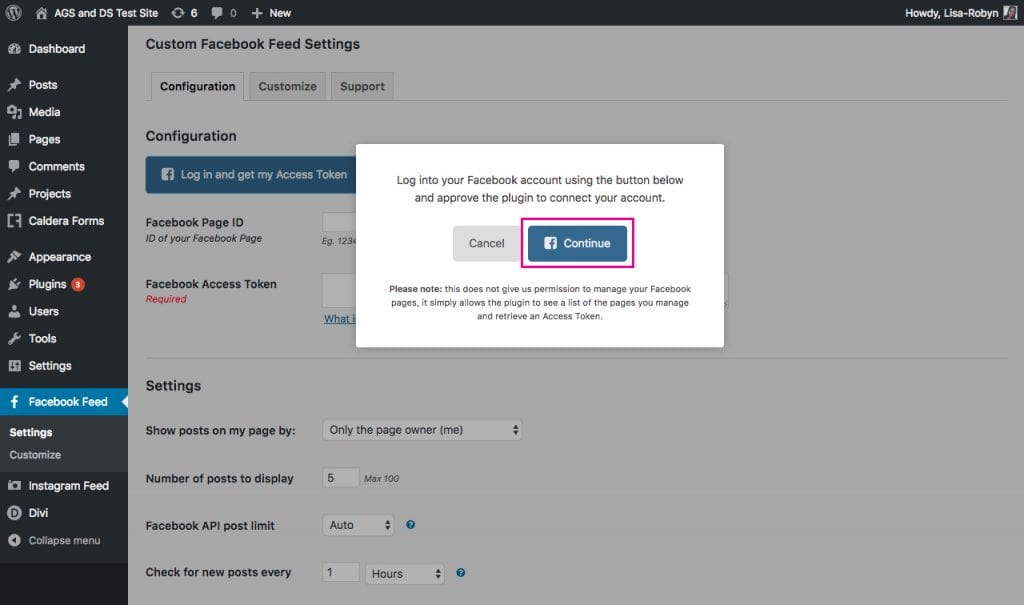
此时,将出现一个弹出窗口,要求您登录 Facebook 帐户。

在 Facebook 认证页面,会弹出您管理的页面列表。 从列表中选择相关页面,然后单击确定。

接下来,输入您的Facebook ID 。
- 如果您的 Facebook 页面的 URL 看起来像这样 – https://www.facebook.com/your_page_name – 那么your_page_name文本就是您的 Facebook ID。
- 如果您的 Facebook 页面的 URL 如下所示 - http://www.facebook.com/your_page_name-1234567890 - 那么1234567890文本就是您的 Facebook ID。
一旦您请求访问令牌,密钥将自动输入到Facebook 访问令牌部分。
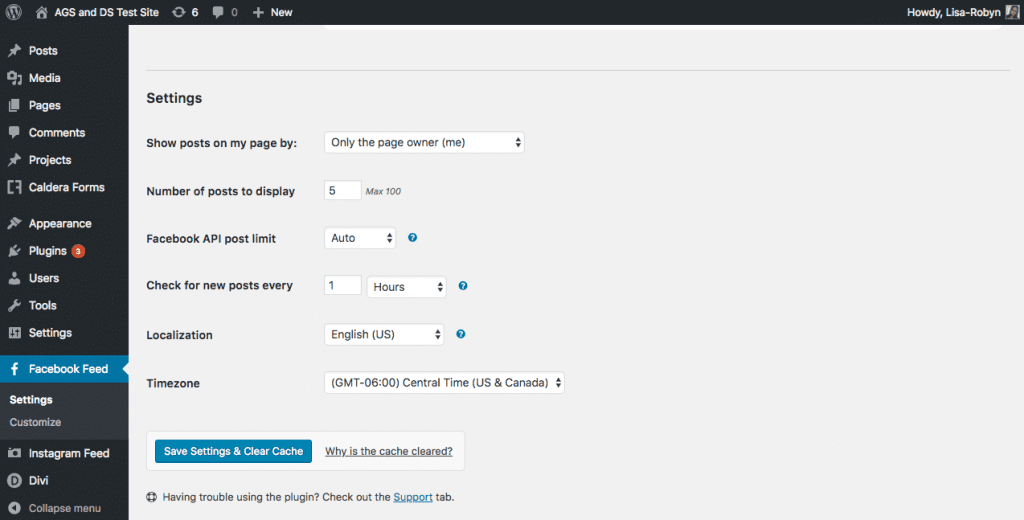
帐户完全通过身份验证后,您可以根据自己的喜好设置一些额外的设置。

要将 Facebook 提要添加到您的网站,请复制短代码 [custom-facebook-feed] 并将其粘贴到您网站的任何位置。

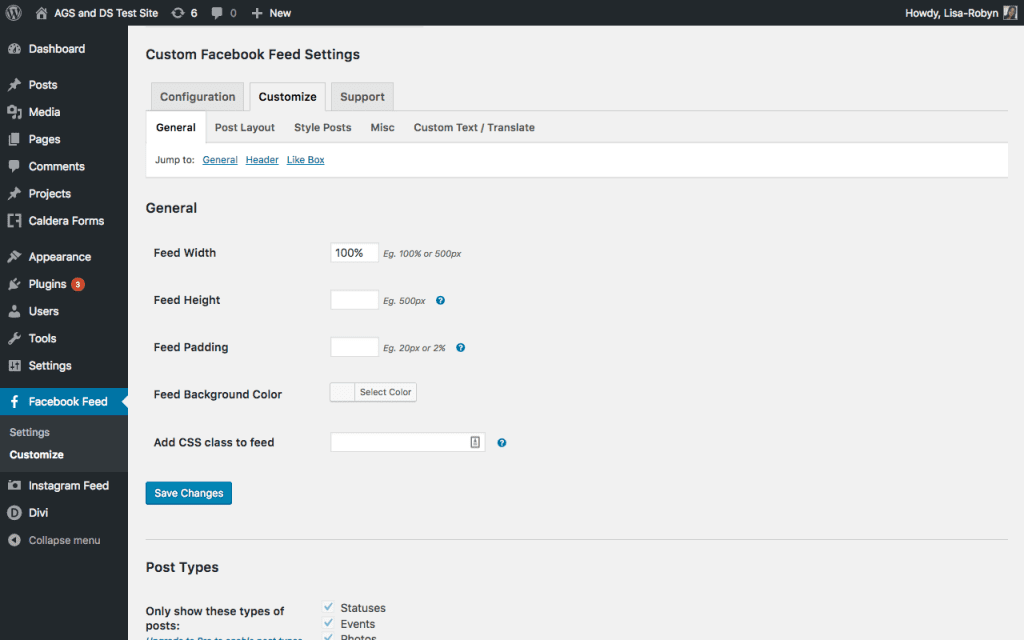
要自定义 Facebook 提要的外观,请单击插件设置中的自定义选项卡。

有无数的自定义设置,分为不同的选项卡。 在每个选项卡中,您会发现许多自定义选项。 有了如此多的样式选项,您可以创建一个真正独特的 Facebook 提要,以符合您的品牌标识和网站的美感。
如果您想要模仿 Facebook 提要的视觉风格的提要,那么 Facebook 页面插件选项可能是您更好的选择,但是,如果您想为您的网站创建与您网站外观真正匹配的 Facebook 提要并且感觉,那么自定义 Facebook Feed 帖子可能是一个更好的选择。
使用 Adobe Spark 创建您自己的 Facebook 封面

Adobe Spark Post 是一款专门用于设计社交媒体帖子的 Web 和 iOS 应用程序。 只需单击一下,您就可以选择适合 Facebook 封面照片的尺寸,因此您不必为调整图像大小而烦恼。 这款 Facebook 封面照片制作器超级快速且超级简单,非常适合那些没有设计经验的人。 在几秒钟内,您将拥有一张时尚、专业的封面照片,以提升您 Facebook 的形象。
阅读更多
我们希望收到你的来信!
您是否已将 Facebook 提要整合到您的 WordPress 网站中? 如果是这样,您是否使用了上述选项之一或完全不同的解决方案? 让我们知道您将 Facebook 提要与您的网站集成的经验。
谢谢阅读!
