如何将 Mailchimp 注册复选框添加到您的联系表单
已发表: 2021-08-25正在寻找一种快速简便的方法将 Mailchimp 注册复选框添加到您的联系表单?
在您的时事通讯或任何网站联系表格上添加复选框有助于您扩大电子邮件列表。 您可以通过在填写联系表格的同时邀请访问者加入您的时事通讯来获得更多订阅者。
因此,在本文中,我们将向您介绍如何将 Mailchimp 注册复选框添加到您的联系表单中。
立即创建您的 WordPress 表单
如果您需要继续前进,这里有一个目录:
- 安装并激活 WPForms 插件
- 安装并激活 Mailchimp 插件
- 创建新表单
- 添加复选框字段
- 将您的表单连接到 Mailchimp
- 启用条件逻辑
- 将您的 Mailchimp 表单添加到您的网站
让我们开始!
如何将 Mailchimp 注册复选框添加到您的联系表单
按照此分步教程将您的 Mailchimp 帐户与 WordPress 相关联,以便您可以在站点的表单中添加注册复选框。
第 1 步:安装并激活 WPForms 插件
您需要做的第一件事是安装并激活 WPForms 插件。 如果您在插件安装过程中遇到任何困难,您可以查看我们关于如何安装 WordPress 插件的指南。
第 2 步:安装并激活 Mailchimp 插件
要添加 Mailchimp 注册复选框,首先,您需要将 WPForms 与 Mailchimp 集成。
WPForms 包括一个内置的 Mailchimp 插件。 这使您可以轻松地将 Mailchimp 帐户与 WordPress 连接。
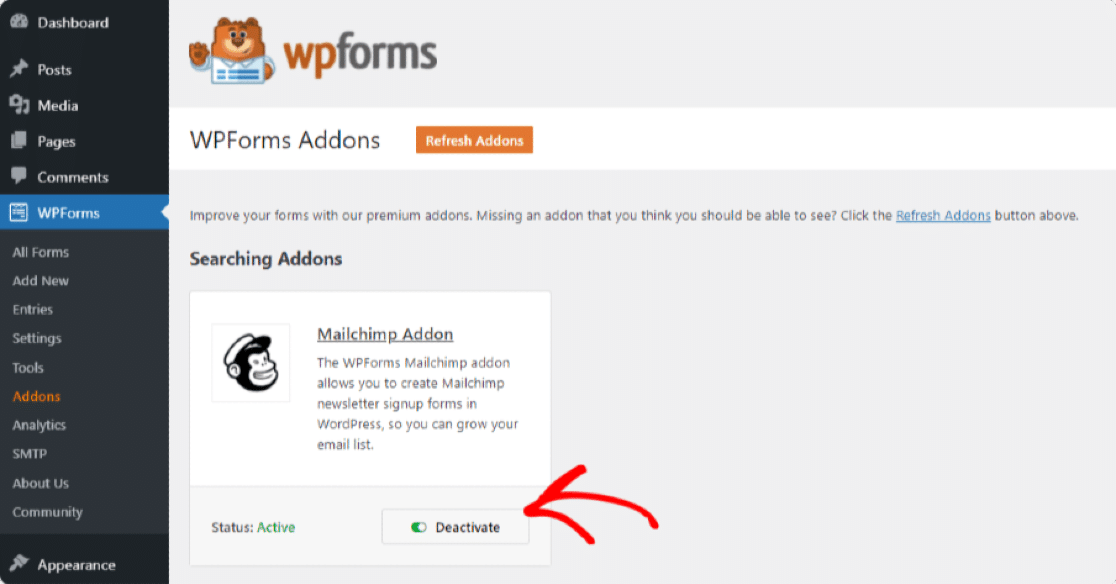
接下来,您需要安装并激活 Mailchimp 插件。 为此,请转到WPForms » Addons并找到 Mailchimp Addon。
安装并激活 Mailchimp 插件。

第 3 步:创建一个新表单
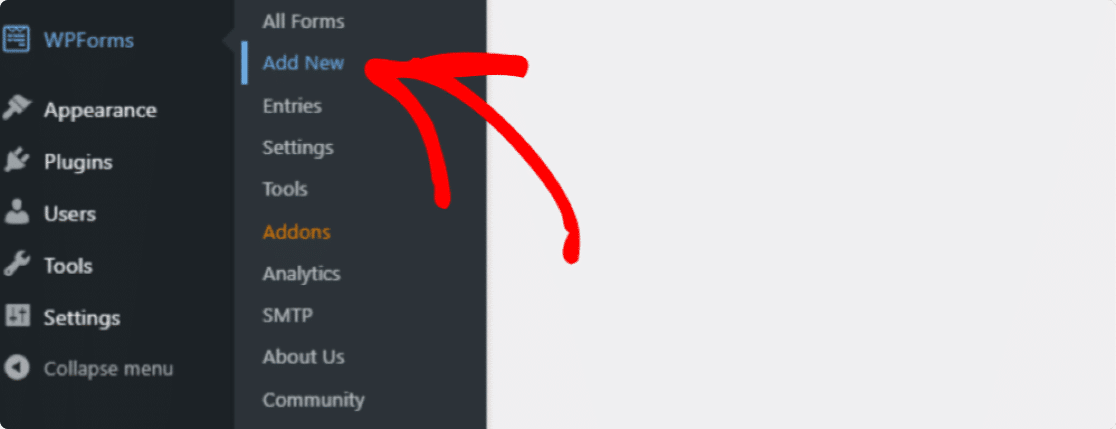
激活 Mailchimp 插件后,转到WPForms » Add New创建一个新表单。

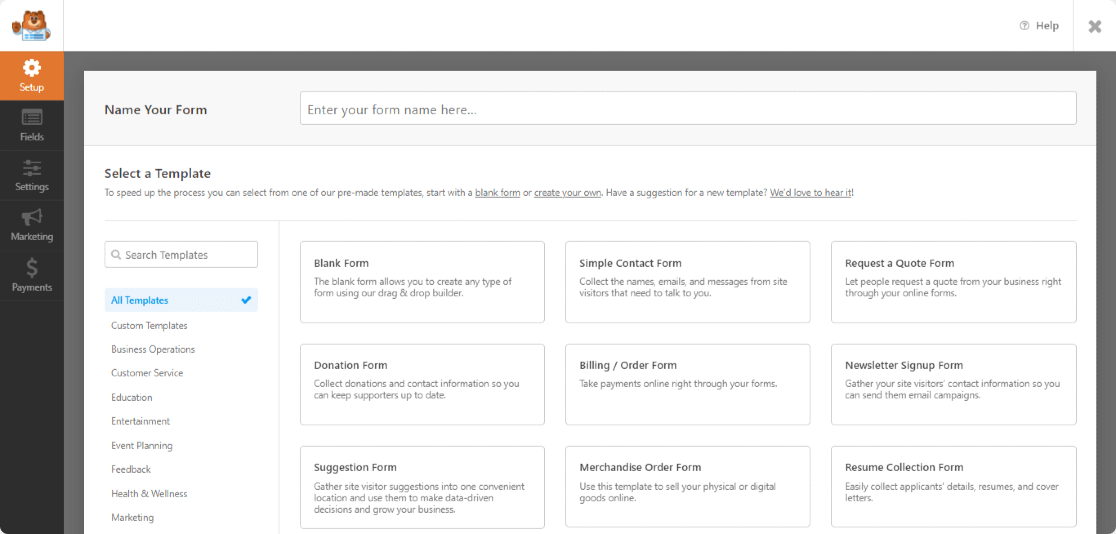
表单设置页面将打开。 添加表单名称并选择要使用的模板。

WPForms 带有一个模板库,提供大量预先构建的漂亮表单模板。 您可以根据您网站的要求选择任何表单模板。
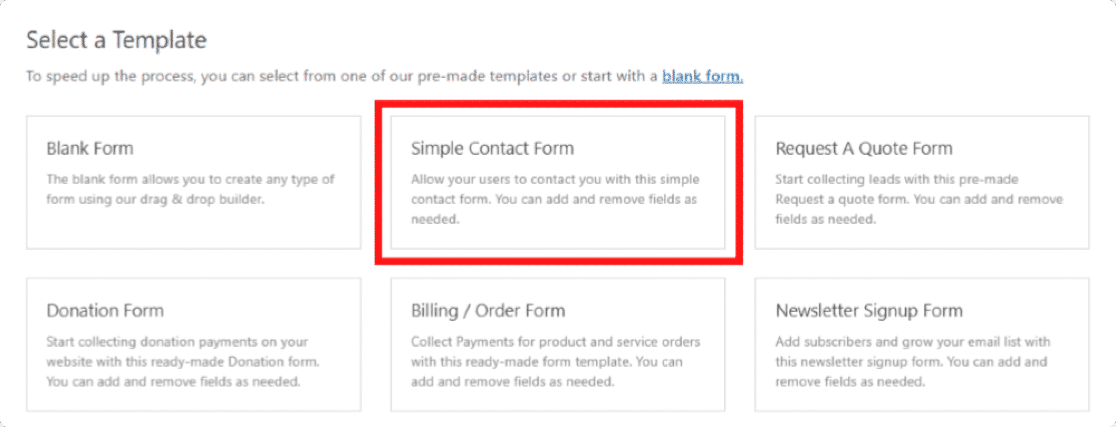
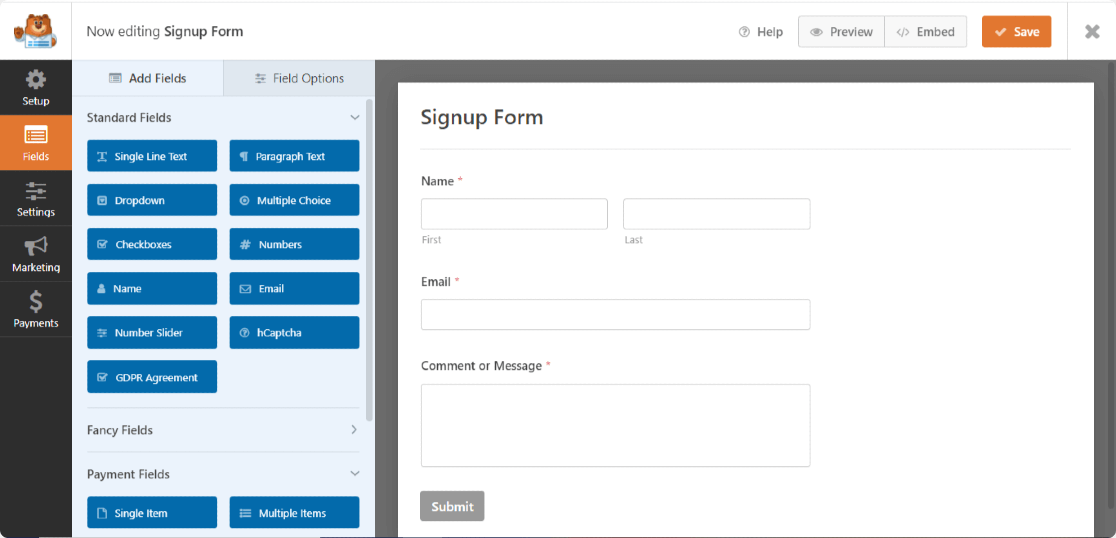
在这里,我们将选择 Simple Contact Form 模板。

单击模板后,表单构建器设置将打开。 您可以在右侧看到您的表单,在左侧看到一个拖放构建器。
您只需从左到右拖放字段即可添加更多字段。

第 4 步:添加复选框字段
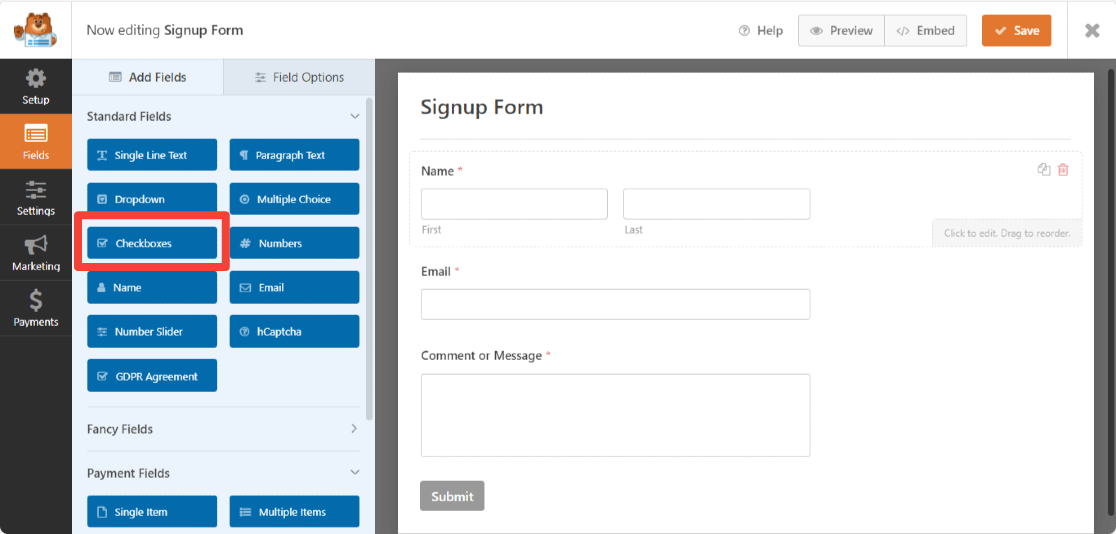
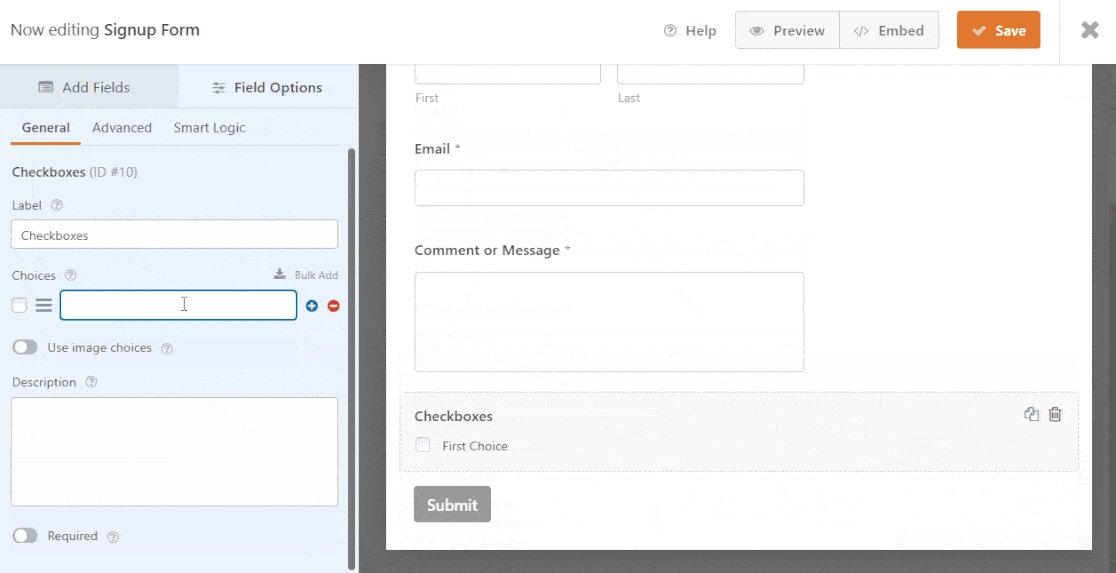
在左侧的“标准字段”部分下,查找“复选框”字段。

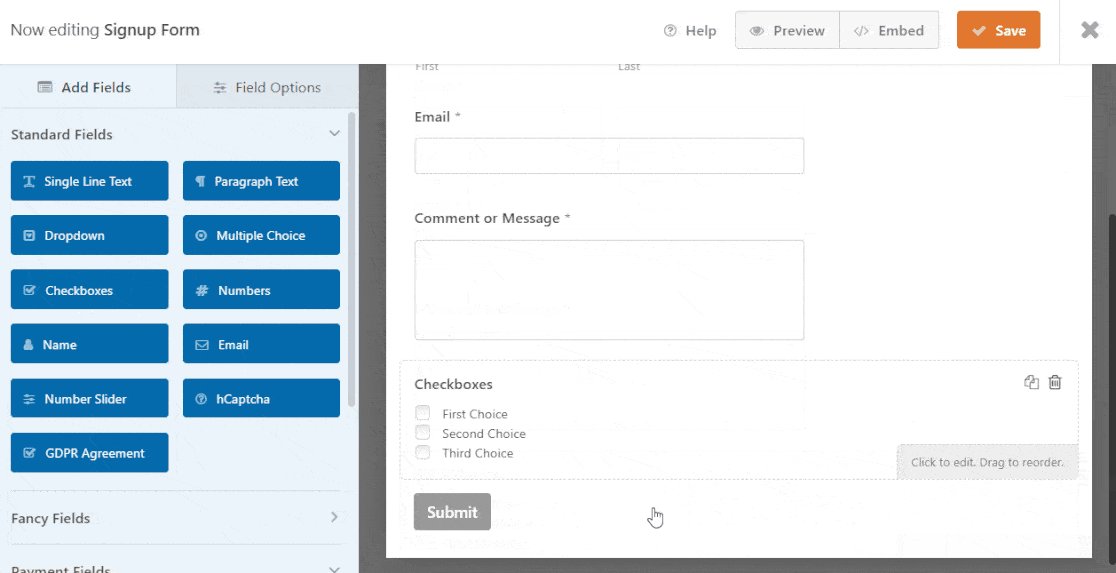
将复选框字段拖到提交按钮上方的表单上。
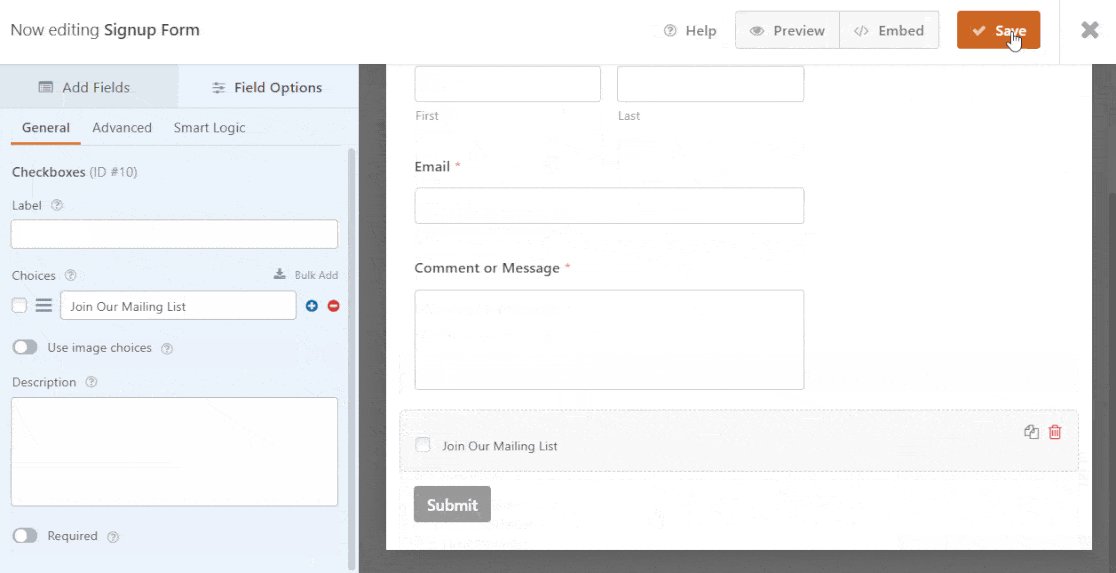
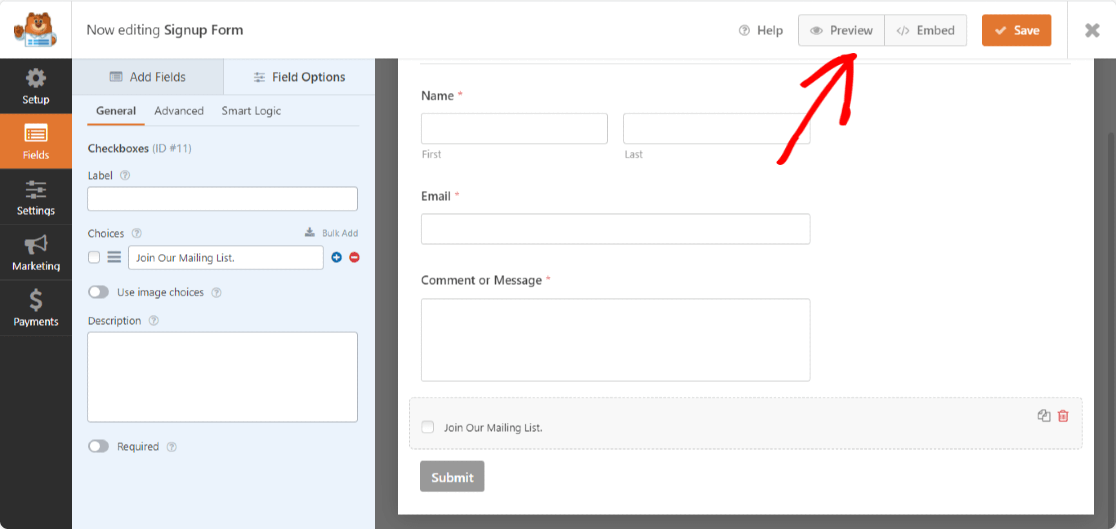
默认情况下,复选框字段包括 3 个选项。 您可以通过单击蓝色(减号)图标来删除第二个和第三个选项。 然后,添加自定义标签名称并通过单击“保存”按钮进行保存。

伟大的! 现在您已将注册复选框添加到表单中,是时候将您的联系表单连接到您的 Mailchimp 电子邮件列表。
第 5 步:将您的表单连接到 Mailchimp
WPForms 可让您直接在表单构建器中设置 Mailchimp 集成。
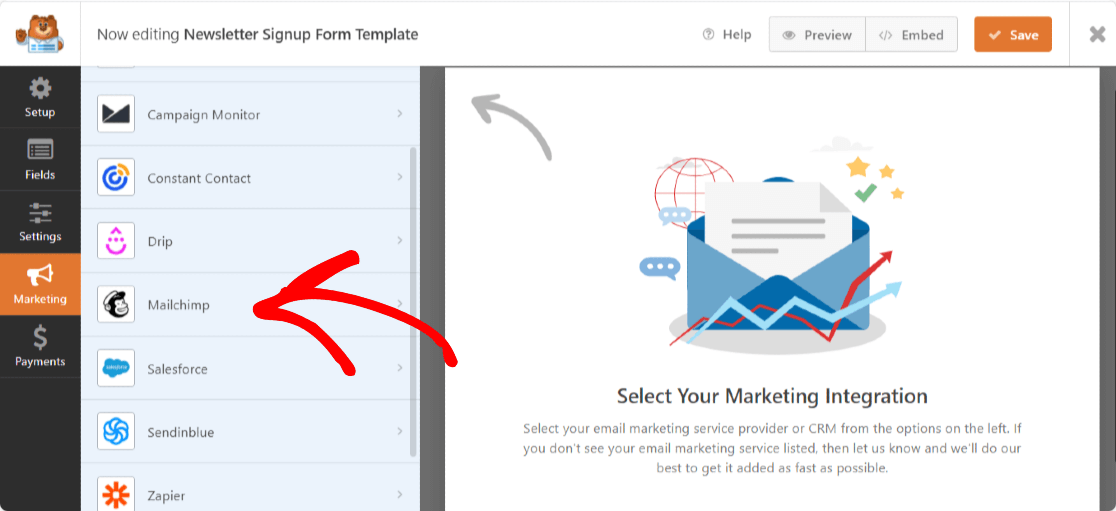
要连接您的表单,请在表单编辑器中转到营销 » Mailchimp。

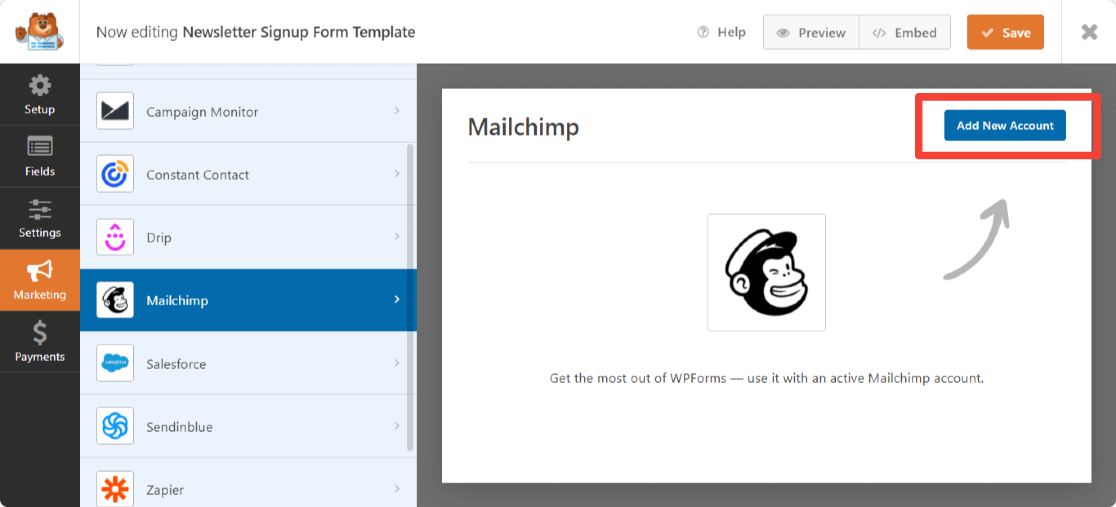
在右侧,单击添加新连接按钮。


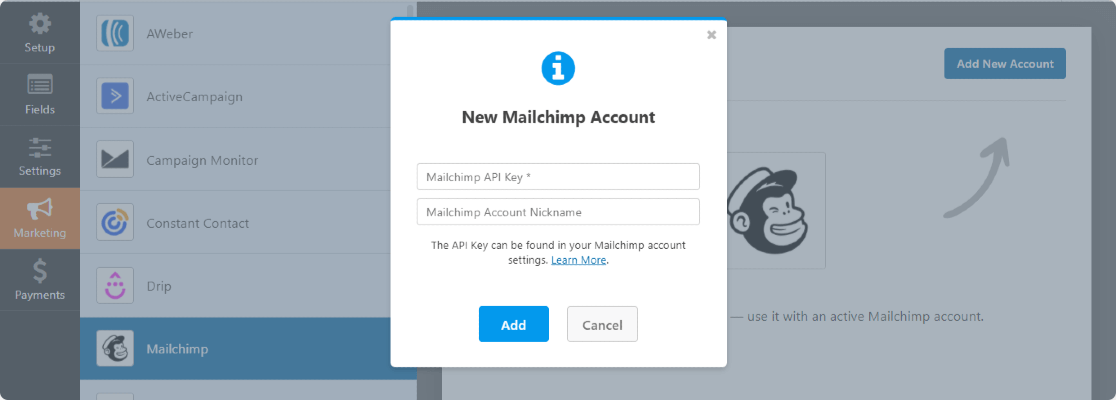
现在会出现一个弹出窗口,要求您添加Mailchimp API 密钥和帐户昵称。

您可以通过登录您的 Mailchimp 帐户来获取您的 Mailchimp API 密钥。
复制您的 Mailchimp API 密钥并将其粘贴到必填字段中。 输入帐户名称,然后单击“添加”按钮。
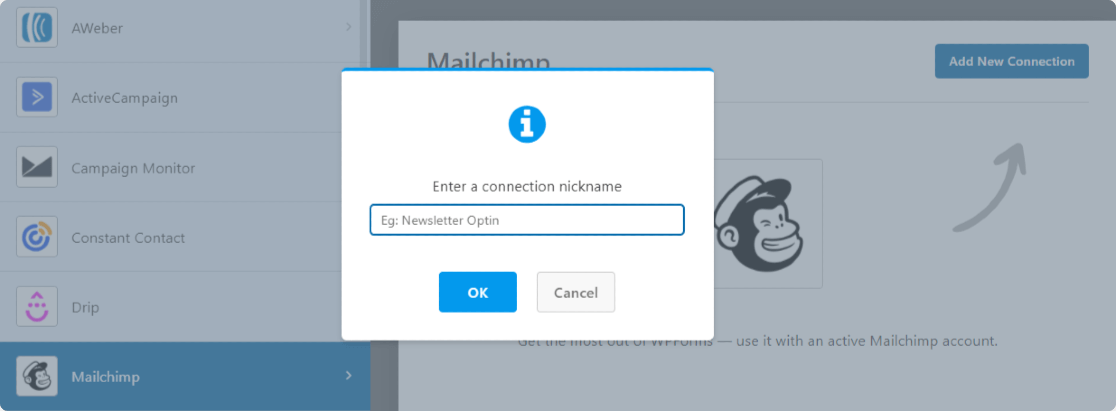
这将导致出现另一个弹出窗口,要求输入连接昵称。 您可以添加任何名称,因为它仅供您参考,您的用户不会看到此名称。

完成 Mailchimp 帐户设置后,将出现一个新窗口。 在这里你需要:
- 选择您的 Mailchimp 帐户。
- 选择要添加新订阅者的电子邮件列表。
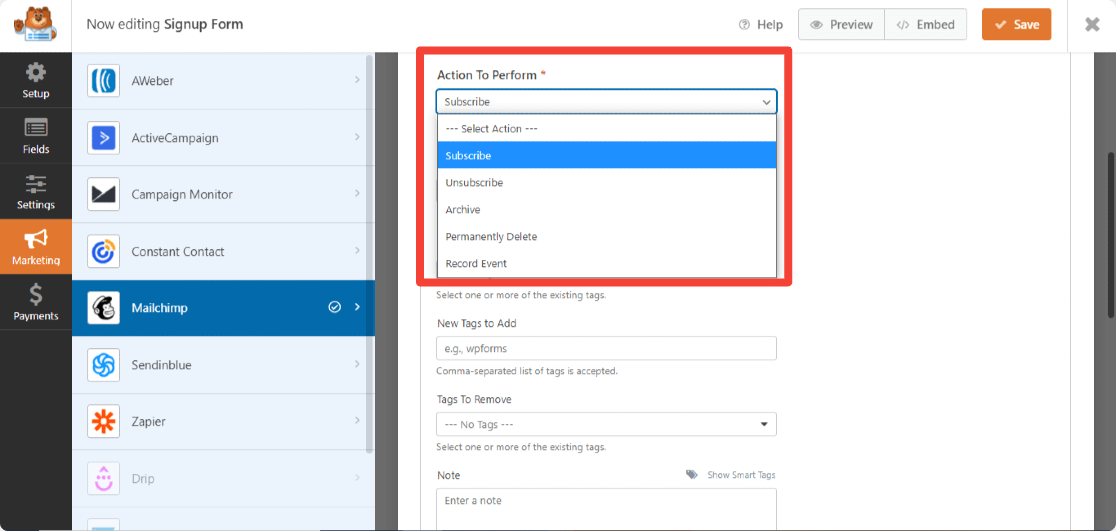
- 选择受众后,您可以选择提交表单时要执行的操作。 使用 Mailchimp 插件,您可以执行以下操作:
- 订阅:将用户添加为 Mailchimp 受众的新订阅者
- 取消订阅:从您的 Mailchimp 受众中取消订阅现有联系人
- 存档:存档现有联系人
- 永久删除:永久删除现有联系人
- 记录事件:最后,您还可以在提交表单后为特定联系人记录事件。

此外,借助 Mailchimp 插件,您可以灵活地:
- 启用双重选择加入
- 将订阅者标记为 VIP
- 如果此联系人已在受众中,则更新个人资料
- 通知用户他们已经订阅
- 创建 Mailchimp 自定义字段
步骤 6:启用条件逻辑
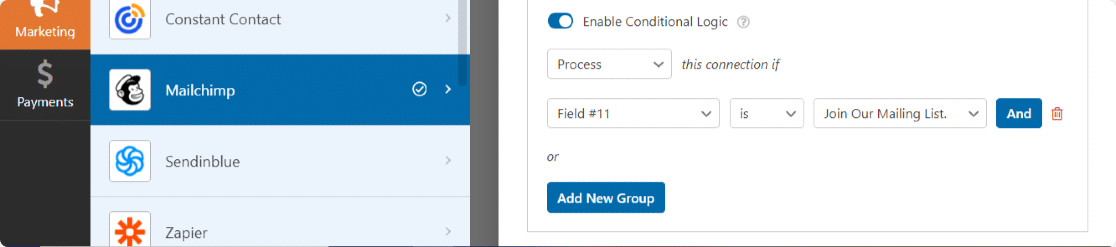
接下来,我们需要确保只有选中该复选框的用户才会被添加到您的电子邮件列表中。 您可以通过选择启用条件逻辑来执行此操作。
向下滚动页面,直到您看到启用条件逻辑框。
现在,在“ Process , this connection if”框之后……我们的选择字段是字段#11 (因为我们完全删除了标签),并且选择选项是加入我们的邮件列表。

最后,保存您对表单所做的所有更改。
第 7 步:将您的 Mailchimp 表单添加到您的网站
现在您的表单已准备好在您的网站上发布。
使用 WPForms 在 WordPress 网站上嵌入联系表格非常容易。 您可以在多个位置显示您的联系表单,包括您的博客文章、页面,甚至作为侧边栏小部件。
在嵌入之前,如果需要,您还可以预览表单以检查您的表单在您的网站页面上的外观。
要预览您的表单,请单击顶部的预览按钮。

现在让我们将您的表单添加到您的网站。
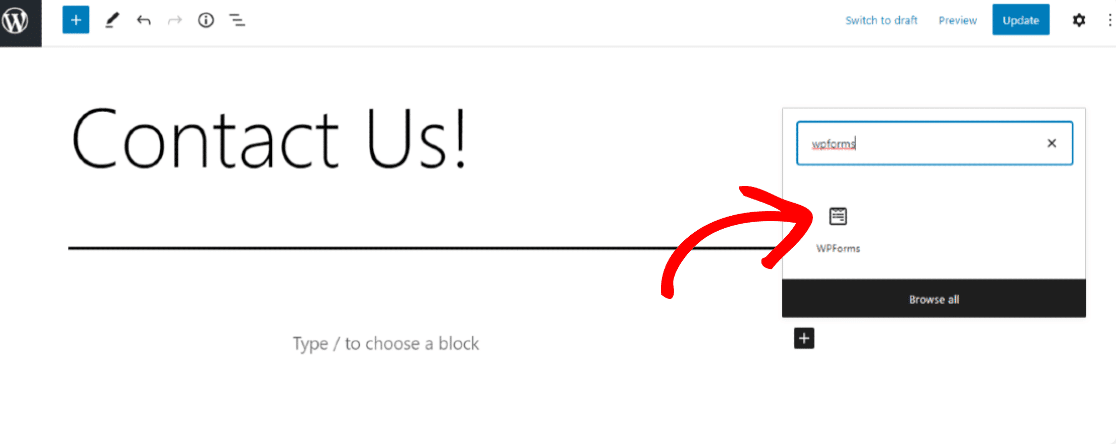
打开要显示表单的页面/帖子。 单击“+”图标并从块编辑器中添加 WPForms 块。

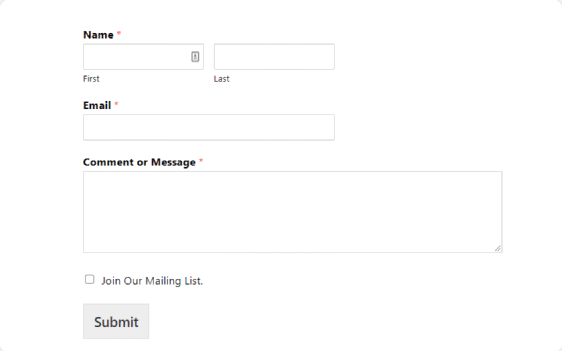
现在,选择您的表单并发布页面。

完成 Mailchimp 注册复选框教程的出色工作! 在将您的表单添加到实时站点之前,请确保运行测试以检查您的时事通讯注册复选框是否正常工作。
接下来,将 hCaptcha 添加到您的 WordPress 表单
就是这样! 您刚刚在联系表单中添加了 Mailchimp 时事通讯注册复选框。 我们希望将您的表单连接到您的 Mailchimp 列表将帮助您扩大电子邮件列表并在此过程中保持井井有条。
接下来,您可能希望将 hCaptcha 添加到您的 WordPress 表单中,以保护您的网站免受黑客和垃圾邮件发送者的侵害。
想让更多人填写您的联系表格并订阅您的时事通讯吗? 查看这些表单转换最佳实践,以改进您的联系表单转换。
你还在等什么? 立即开始使用最强大的 WordPress 表单构建器插件,并在您的 WordPress 网站上创建出色的联系人。
如果您喜欢这篇文章,请在 Facebook 和 Twitter 上关注我们以获取更多免费的 WordPress 教程。
