如何在每篇博客文章中添加时事通讯注册号召性用语
已发表: 2019-01-10我们向您展示了使用我们的插件 Page Builder Everywhere 来创建引人注目的 Divi 页面的方法。 在本教程中,我们将向您展示如何通过在 Divi 网站的各种帖子类型(例如博客文章、项目、产品页面等)的底部添加独特的号召性用语来打造 Divi 网站的用户体验.
本教程非常有用,将向您展示如何设置号召性用语,以显示您在 Divi 网站上具有自定义帖子类型的任何位置。 更进一步,本教程还将向您展示如何为某些帖子类型设置特定的号召性用语,即显示产品页面的选择号召性用语,项目的不同号召性用语,以及完全不同的号召性用语博客文章。
设置和显示不同的号召性用语是创建更丰富、更有意义的网站体验的好方法。 有了这个,您将能够为您的用户打造更有意义的网站体验,并真正为他们的网站用户旅程增添质感。 在整个网站上显示相同、陈旧和停滞的号召性用语可能会导致网站访问者对您网站的某些部分失去兴趣能够在更多时间向更多消费者传达更多品牌信息。
在本教程中,我们将在每篇博文的底部添加一个引人注目的注册表单。 这将鼓励更多的网站访问者在阅读博客文章后通过注册时事通讯来参与您的内容。

如果您想观看视频教程,请在下面的视频中查看 Sarah,她将引导您完成这些步骤。
对于本教程,您需要安装并运行 WordPress,并且已经安装了Divi 主题。 对于测试代码和站点更改,我们建议使用开发或测试环境,而不是在实时站点上工作。
如果您还想为您的网站工作设置测试环境,请遵循以下教程之一:
- 如何使用 DesktopServer 设置本地开发环境(Aspen Grove Studios)
- 如何通过 Flywheel (Divi Space)使用 Local 搭建本地开发环境
- 如何使用 MAMP (优雅主题)在 Mac 上创建本地 WordPress 安装
如何使用 Page Builder Everywhere 为博客文章添加行动号召
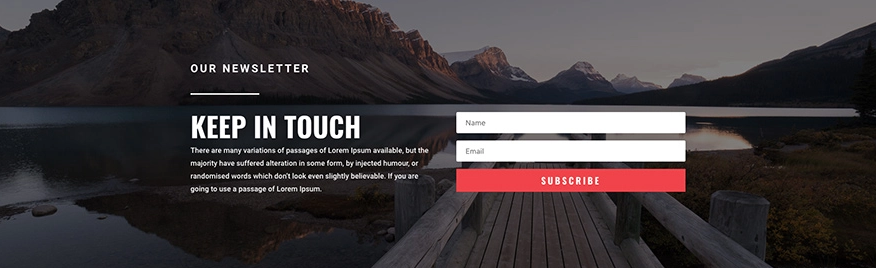
对于本教程,我们将使用免费的优雅主题布局之一,即旅行社布局。 更具体地说,我们将使用博客页面上的以下时事通讯注册表单。

对于我们的设计,我们将隔离时事通讯注册部分并将其用于我们的设计。 优雅的主题元素、部分和模块可以轻松编辑以满足您的品牌和业务需求。 让我们开始!
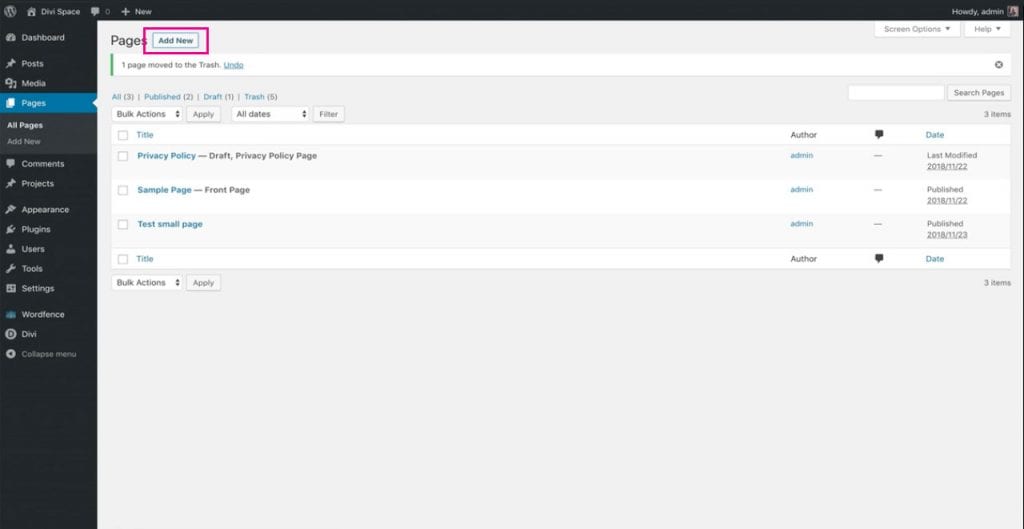
首先,首先创建一个新页面以隔离布局中的注册表单。 在我们的演示示例中,我们正在为新闻提要创建一个名为 Blog 的页面,但是,如果您的网站实际上不需要该页面,请随意将其命名为任意名称,并在布局中的元素后删除该页面包一直倾向于。

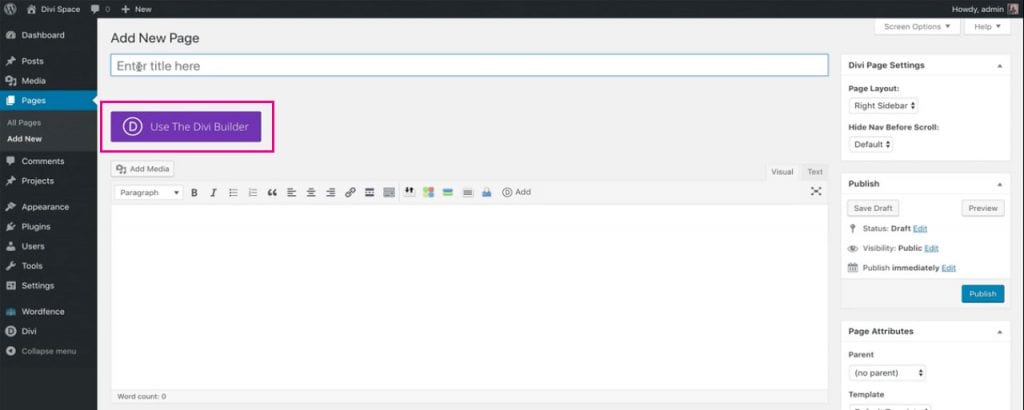
然后,选择Divi Builder 。 此时,您可以选择是使用后端构建器还是前端构建器。 在我们的示例中,我们正在使用前端可视化构建器。 
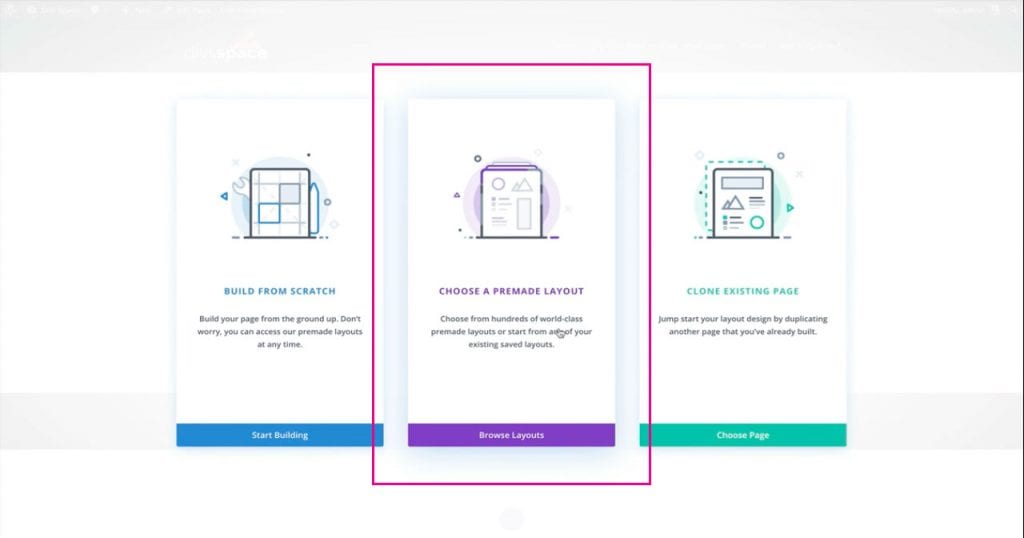
加载前端可视化构建器后,选择选择预制布局选项。

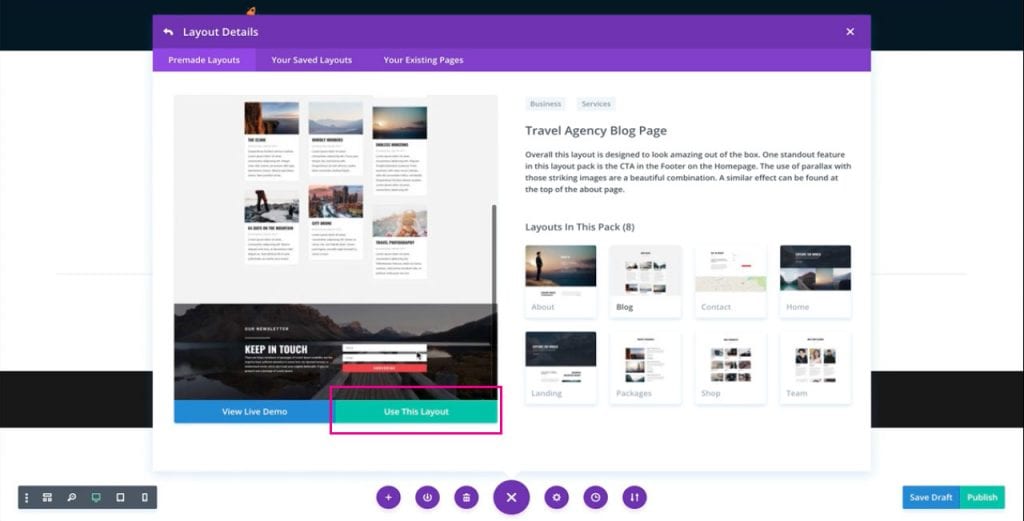
这会调出优雅主题制作的所有免费布局包。 在此控制台中,您可以搜索完整的独特布局集合,每个布局都是为不同的利基设计的。 在我们的示例中,我们使用了 Travel Agency 布局中的博客页面。 找到您喜欢的页面布局后,单击使用此布局并等待它加载到页面上。

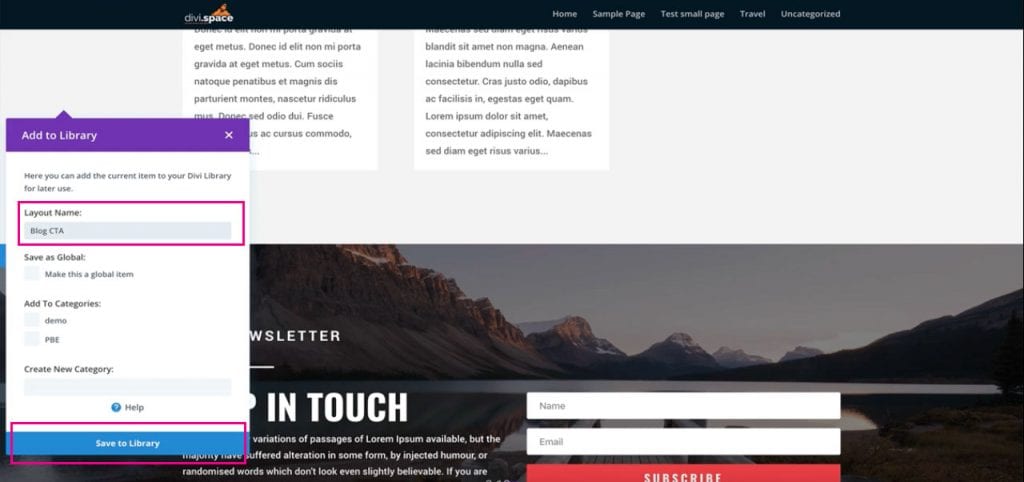
现在我们将隔离时事通讯注册部分。 为此,请单击整个部分的设置,然后单击Save to Library 。


此时,为布局分配一个名称,不要将布局设为全局项,如果您愿意,可以将布局分配给一个类别。 然后,单击保存到库。

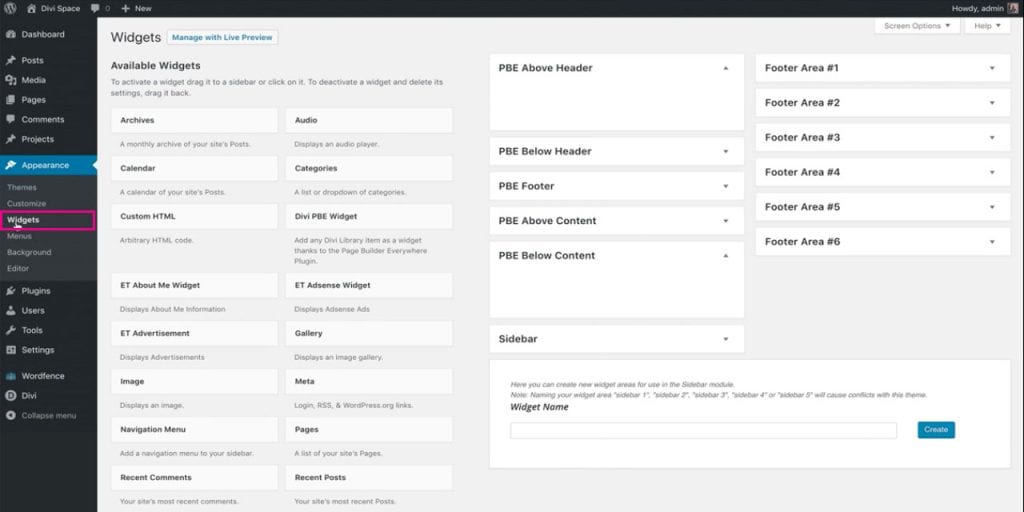
现在所选部分已保存到 Divi 库,退出可视化构建器并导航到 WordPress 仪表板上的外观 > 小部件。

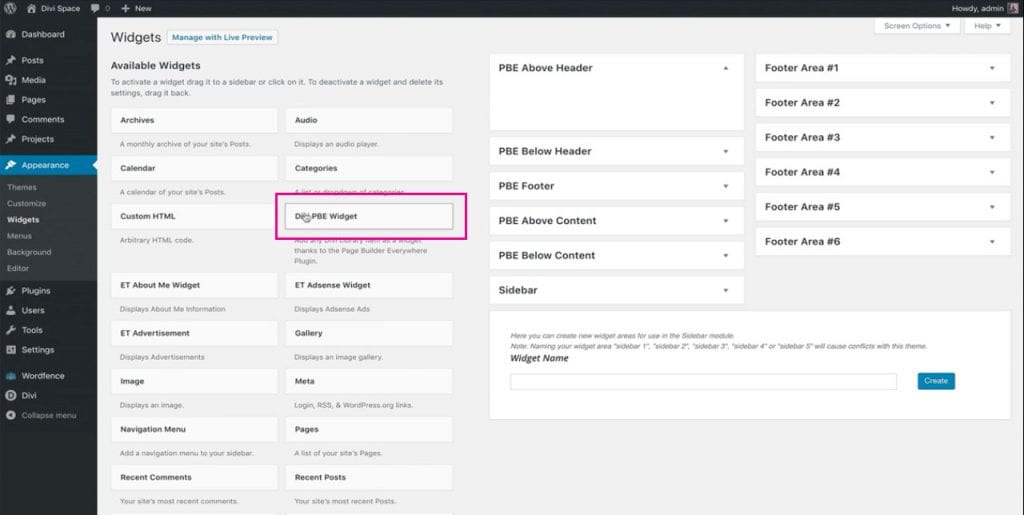
在小部件控制台中,找到左侧栏中的Divi PBE 小部件选项。

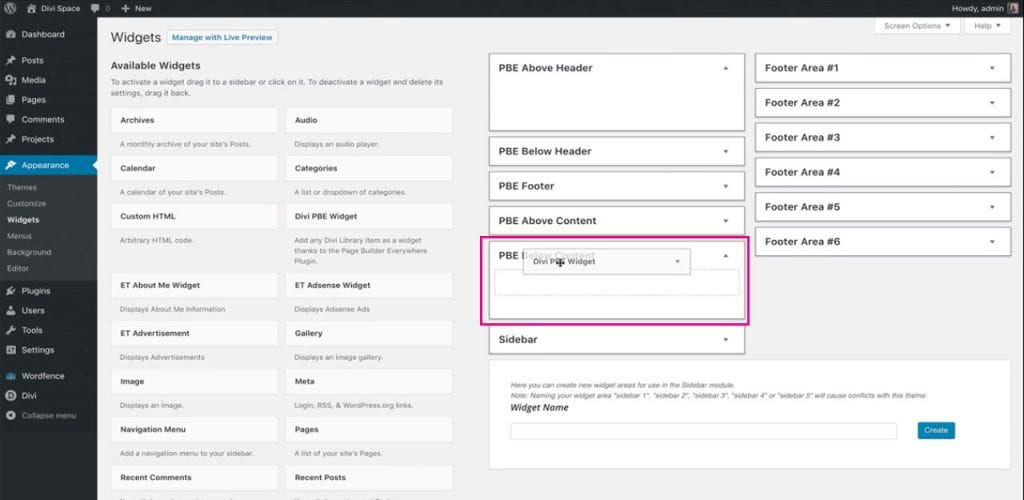
单击、按住 Divi PBE 小部件并将其拖动到右侧列中的相关部分。 对于本教程,将小部件放入PBE 内容下方区域。

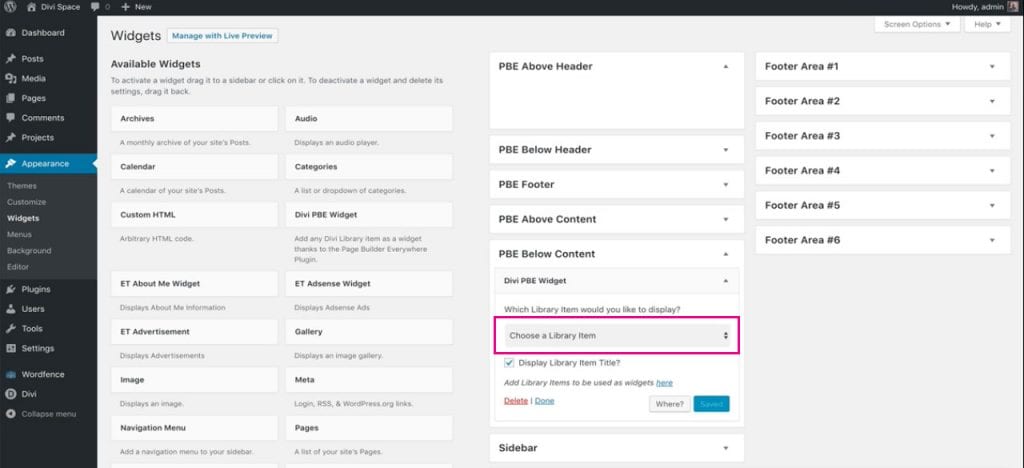
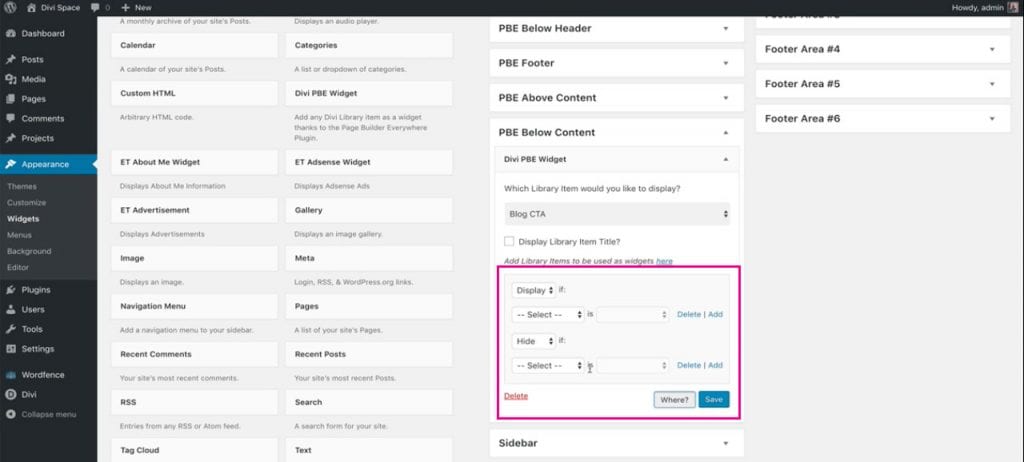
放置 Divi PBE 小部件后,您需要对其进行配置。
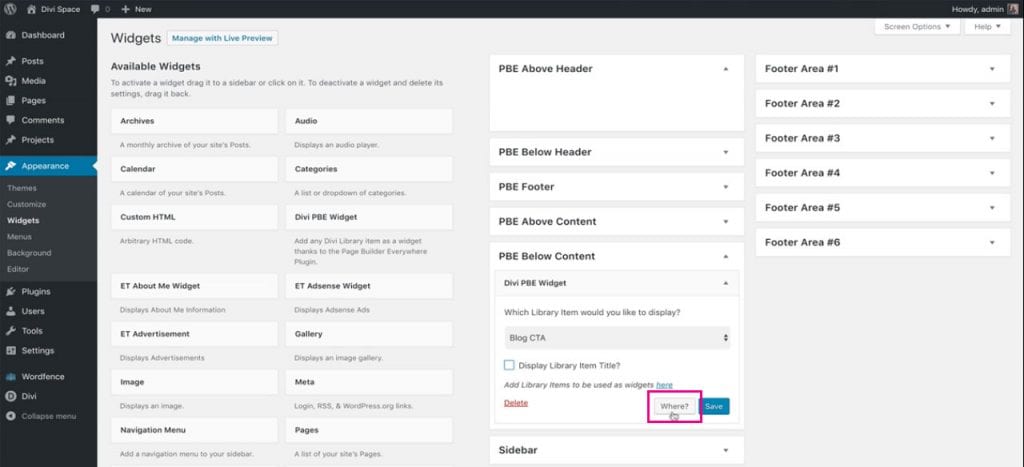
首先,您需要选择要显示的库项目。 在我们的示例中,我们将 Call to Action 部分命名为 Blog CTA。 从列表中选择正确的 Divi Library 布局并取消选择 Display Library Item Title 。

接下来,单击位置按钮。

此步骤允许您决定要放置 Divi 库布局的位置。 在这里,Page Builder Everywhere 插件引入了条件逻辑

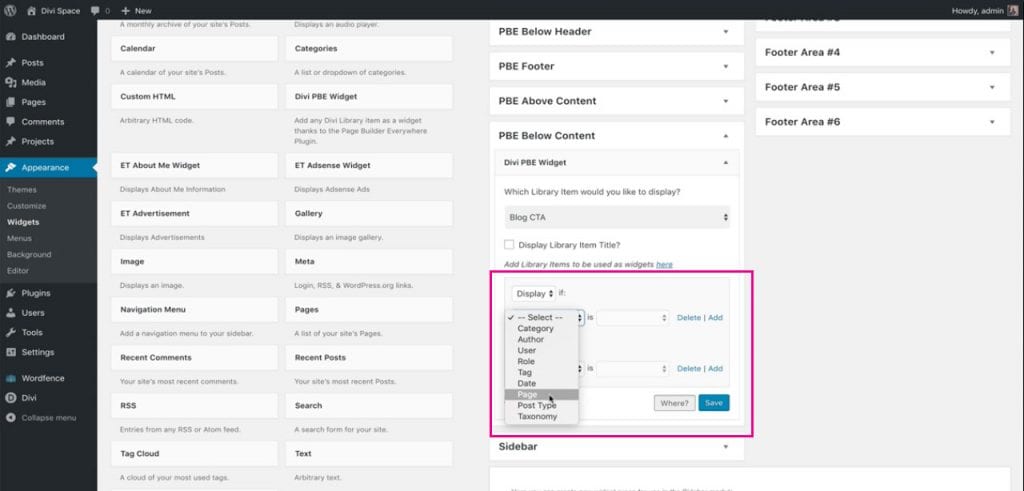
例如,如果您希望 Divi 库布局仅显示在产品页面或特定的自定义帖子类型上,您可以在此处进行设置。 对于我们的示例,我们正在将布局显示在博客文章的文章类型上。
在第一个下拉菜单中,选择Page 。

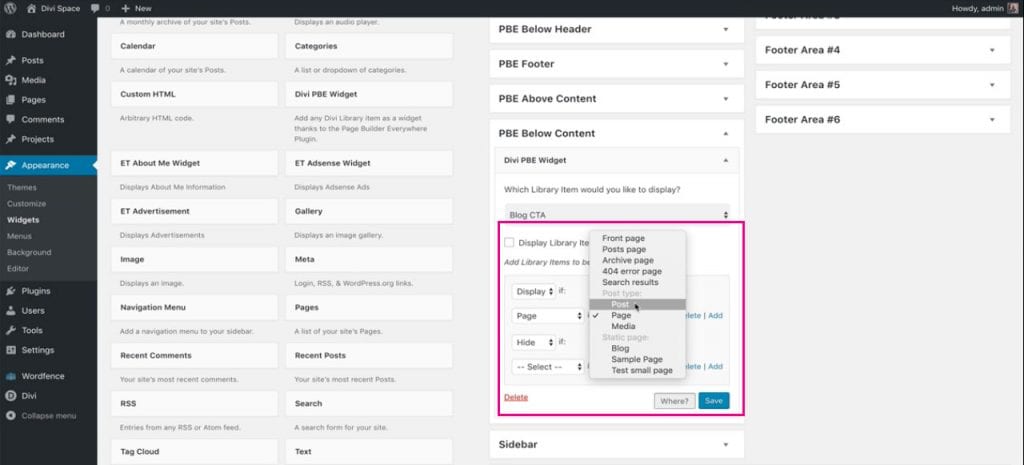
然后,在第二个下拉菜单中,选择发布并单击保存。

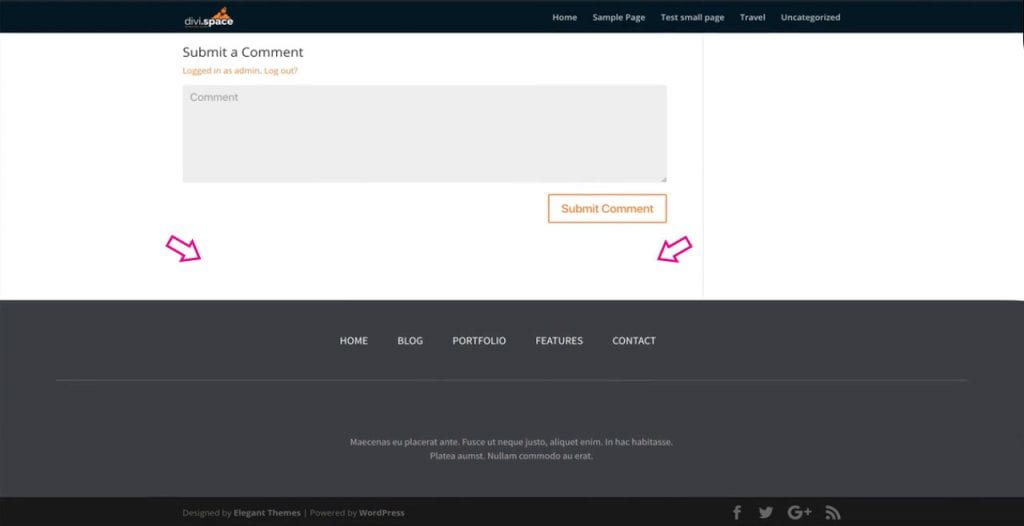
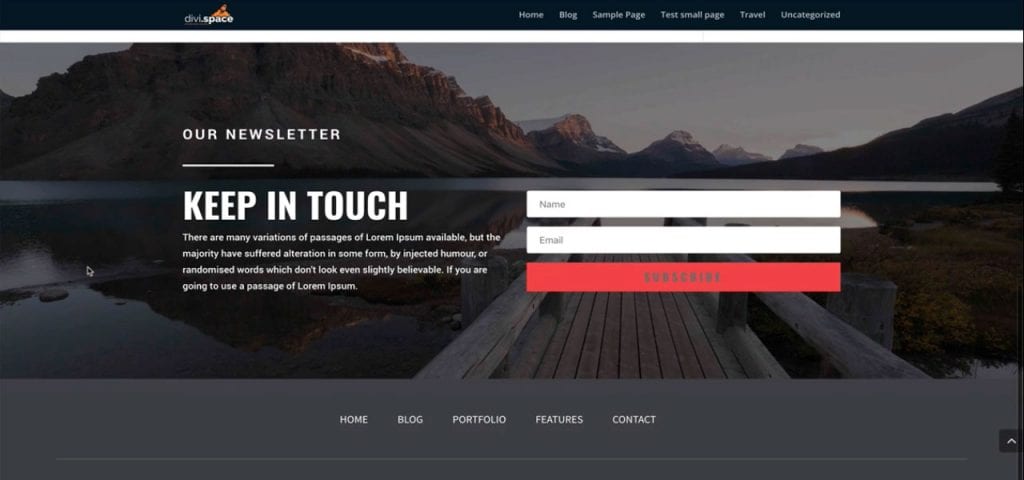
保存后,返回 Divi 网站的前端,您会看到在 Divi 网站的博客文章中添加了号召性用语。

你有它! 只需单击几下,您就可以通过在博客文章中添加独特的号召性用语,彻底改变您的 Divi 网站。 通过此修复,您可以使用经典的 WordPress 编辑器进行内容发布,而不必为每个帖子都使用 Divi Builder,而只是为了显示 Divi 式的号召性用语。
立即开始构建令人惊叹的 Divi 布局,从 Divi Space购买 Page Builder Everywhere 插件。
我们将通过更多关于 Page Builder Everywhere 插件的教程来跟进这篇博文。 请务必订阅我们的时事通讯,以便将 Page Builder Everywhere 和 Divi 教程直接发送到您的收件箱!
我们希望收到你的来信!
您的网站是否有引人入胜的号召性用语? 请在下面的评论中告诉我们您对号召性用语设计和 Page Builder Everywhere 插件的想法。 我们喜欢收到您的反馈!
谢谢阅读!
