如何向 Elementor 添加预加载器
已发表: 2022-04-10预加载器(或加载动画)显示网页加载过程的进度。 它们只持续几秒钟,而服务器和浏览器协同工作以呈现您的页面,但可以服务于一个重要目的——在您的网站加载内容时让访问者留在您的网站上。

没有它们,如果你的网站很大,访问者可能会被迫在那里观看页面渲染的丑陋过程,首先是 HTML 内容,然后是 CSS,然后是字体,然后是图像……这是一个糟糕的第一印象,如果需要很长时间,访问者可以轻松单击“返回”按钮,然后转到 Google 上的第二个链接。 不好!
加载动画既有趣又令人愉悦。 让我们看看如何将预加载器加载到 Elementor。
使用插件向 Elementor 添加预加载器
如果您正在寻找一个插件来为您的 Elementor 网站添加预加载动画,那么最好的就是 LoftLoader。
在过去的几年里,我们在许多项目中都使用了它——从一个想要在加载时显示其徽标的简单公司网站,到我们的 SpeedOpp 报告工具(输入一个 URL 以查看它的运行情况)。
我们之所以推荐将此插件与 Elementor 一起使用,是因为我们过去曾使用过它,而且效果很好。 设置起来也非常简单。 就是这样。
使用 Loftloader 向 Elementor 添加预加载器
第一步,从 Envato 获取插件文件。 我们选择了 LoftLoader 的专业版,因为它比有限的 Lite 版本具有更多的功能。 如果您只是在寻找一个非常基本的清晰加载器,您无法真正自定义(但它是免费的),请向下滚动到下一部分。 但是,如果您想添加大量自定义,这是您最好的选择。
在您的 WordPress 网站上安装后,单击自定义按钮(或通过外观导航到它,自定义)。 这将加载 Preloader Customizer。


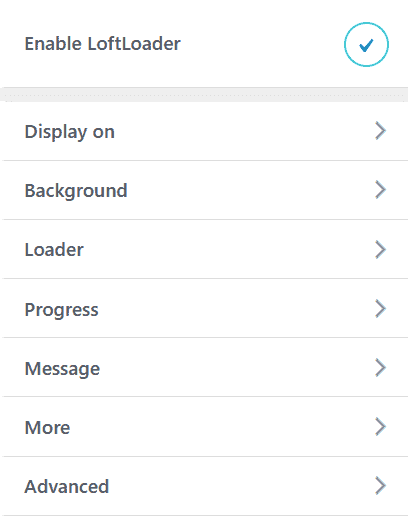
您现在有几个选项可以自定义。 让我们来看看我们如何在客户的 Elementor 网站上设置 LoftLoader。
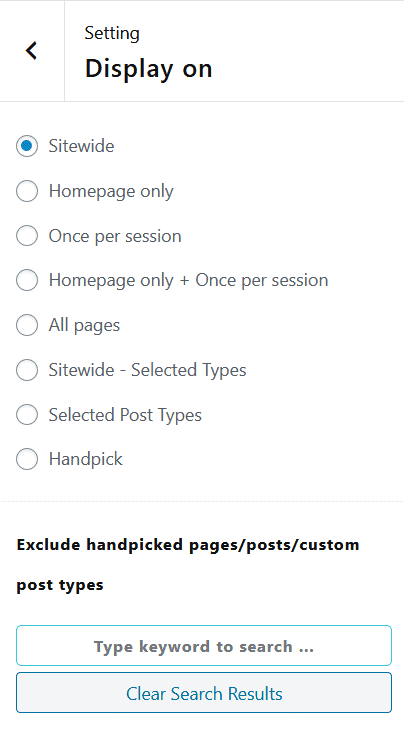
首先,确保启用了预加载器。 然后,设置显示规则。 我们通常将预加载器设置为在元素或主页上运行,如果网站相当繁重并且需要一段时间才能加载,我们将在全局范围内启用它。
如果需要,您还可以排除页面和帖子。 当涉及到登陆页面和类似的东西时,这很有帮助。


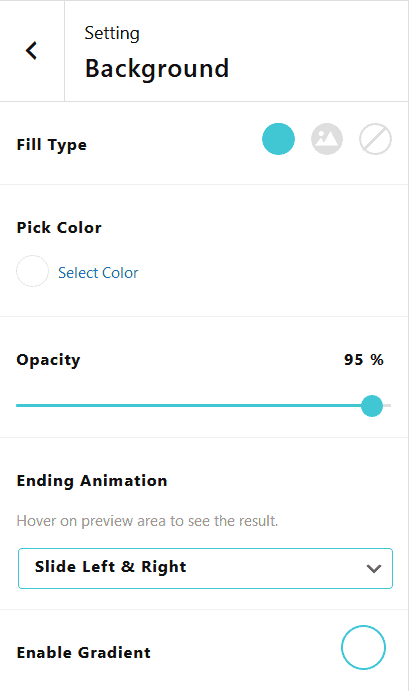
然后,设置背景。 我们通常使用适合客户品牌的纯色深色。 如有疑问,请选择灰色。 您还可以选择一个图像(如果您使用的是在 Photoshop 之类的工具中创建的背景,这很好)。
预加载器最重要的设置之一包含在后台设置中; “结束动画”。 我们总是选择淡入淡出,但你有很多选择——从分裂到缩小。


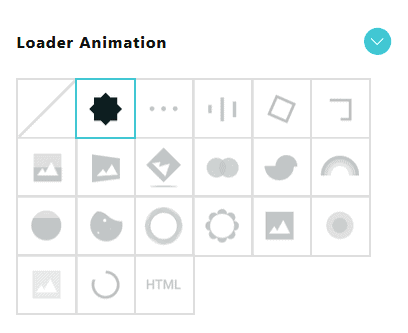
下一个要操作的设置是实际的加载图标本身。 您可以从一堆预设中进行选择,但是使该工具如此强大的原因在于您可以上传自己的文件。 这些可以包括动画 GIF、公司徽标或其他任何内容。
还可以添加html代码,这样就可以集成彩票等复杂的动画了。 超级强大!
对于我们的客户加载器,我们通常会选择深色背景、白色公司徽标或定制设计的加载 gif ...... 像这样:

还有其他不太重要的选项,例如进度加载栏、显示加载页面所需的百分比或时间、可以在图标/徽标下方或上方显示的自定义消息等等。
还有一些实用程序真正使它成为任何 WordPress 网站(包括 Elementor)的绝佳解决方案。
生成要放置在任何页面上的简码(使用 Elementor 中的简码块),为预加载器的内部元素设置动画,将加载动画应用于特定元素(不是整个页面——与 Elementors 自定义 ID 和类配对时很有用),在特定设备上切换,并设置最小/最大加载时间。
完成配置后,只需单击“发布”,您的杀手级预加载器就会显示在您选择的页面上。
使用 Preloader Plus 将 Preloader 添加到 Elementor
如果您正在寻找免费(但更有限的解决方案),我们听说过 Preloader Plus 的好消息。
安装插件,您将能够切换背景、图标、进度条等。

Loftloader 有一个精简版,但它非常有限。 Plus 更易于使用,并具有更多功能。
当谈到我们的 Elementor 客户端网站时,我们为 LoftLoader 而不是 Preloader Plus 挥霍的主要原因是因为 Loft 具有大量功能,这些功能不包含在任何免费插件中。
此外,如果我们的客户想要更改任何预加载器设置,即使他们不了解代码也很容易做到(这对我们来说尤其必要,因为我们宣传我们的网站非常易于使用)。
使用代码向 Elementor 添加预加载器(复制/粘贴)
我们已经介绍了插件,但这实际上是我们推荐的向 Elementor 添加预加载器的方法。
如果您采用编码路线,您将获得灵活性、可控性的好处,而且最重要的是它是完全免费的。 您可能在想,我对此一无所知,我将坚持使用该插件,但这在任何 Elementor 网站中实现起来都相当简单,并且会为您省钱。
您需要做的就是复制并粘贴下面的代码。 我们将解释它是如何工作的,以便您可以修改它以满足您网站的需求。
GIF/图像预加载器
此代码来自此处,然后进行了修改。
<!--Preloader--> < div id = "load" class = "spinner-loader" > < div class = "load-wrap" > </ div > </ div > 代码语言: HTML、XML ( xml )这被插入到您的 WordPress 网站的标题中(我们稍后会讨论如何做到这一点)。
/** Body Overlay **/ body #load { display : block; height : 100% ; overflow : hidden; position : fixed; top : 0 ; left : 0 ; width : 100% ; z-index : 9901 ; opacity : 1 ; background-color : #FFFFFF ; visibility : visible; -webkit-transition : all . 35s ease-out; transition : all . 35s ease-out; } body #load .loader-removed { opacity : 0 ; visibility : hidden; } .spinner-loader .load-wrap { background-image : url ( "https://isotropic.co/wp-content/uploads/2020/11/isodarklogo1.png" ); background-position : center center; background-repeat : no-repeat; text-align : center; width : 100% ; height : 100% ; } 代码语言: CSS ( css )这将进入您的样式表(您可以将其添加到 Elementor 中的自定义 css 或外观下的自定义 css,自定义)。
最后,我们将它与一些 JS 绑定在一起,在页面加载时显示和隐藏预加载器:
< script type = "text/javascript" > // Javascript function to display loader on page load document .addEventListener( "DOMContentLoaded" , function ( event ) { var $load = document .getElementById( "load" ); var removeLoading = setTimeout( function ( ) { $load.className += " loader-removed" ; }, 500 ); }); </ script > 代码语言: HTML、XML ( xml )这也出现在您网站的标题中。

如果您要自定义徽标和颜色,则需要编辑两个主要内容; 两者都在 CSS 中找到。
页面背景:
background-color : #FFFFFF ; 代码语言: CSS ( css )默认为白色,更改#ffffff 以更改颜色。
装载机:
background-image: url( "https://isotropic.co/wp-content/uploads/2020/11/isodarklogo1.png" ); 代码语言: JavaScript ( javascript )我们正在使用PNG。 确保图像的大小预先设置为 50 x 50 像素。 您还可以使用 GIF 或其他 Css 背景支持的东西。 将 url 更改为您的资产位置。 这是一个简单的加载 gif。
background-image: url( "https://i.imgur.com/llF5iyg.gif" ); /** Resize it to 50px by 50px like so **/ background-size: 50 px 50 px; 代码语言: JavaScript ( javascript )还可以自定义加载器的显示时间:在JS中设置为500ms。 将 500 更改为任何其他值以更改其显示的时间。
如何将编码的预加载器添加到 Elementor
您可以通过复制并粘贴到 Elementor 来添加此代码。 这里有几条路线。
整个站点上的预加载器(Elementor 方法):
假设您已经在 Elementor 中构建了 Header,只需复制并粘贴下一节中的代码,不包括所有 PHP 方面,因此 (" add_action( 'wp_head', function () { ?> " 和 " <?php } ); " ) 到一个 html 块中,就像这样。

它应该显示覆盖所有内容的预加载器(那是因为 JS 没有启动)。 在前端保存并测试。
整个站点上的预加载器(其他方法):
- 下载代码片段插件。
- 制作一个新的代码片段(并在全球范围内应用它)
- 将以下内容粘贴到代码片段中:
add_action( 'wp_head' , function ( ) { ?> < style > /** Body Overlay **/ body #load { display : block; height : 100% ; overflow : hidden; position : fixed; top : 0 ; left : 0 ; width : 100% ; z-index : 9901 ; opacity : 1 ; background-color : #FFFFFF ; visibility : visible; -webkit-transition : all . 35s ease-out; transition : all . 35s ease-out; } body #load .loader-removed { opacity : 0 ; visibility : hidden; } .spinner-loader .load-wrap { background-image : url ( "https://isotropic.co/wp-content/uploads/2020/11/isodarklogo1.png" ); background-position : center center; background-repeat : no-repeat; text-align : center; width : 100% ; height : 100% ; } </ style > < div id = "load" class = "spinner-loader" > < div class = "load-wrap" > </ div > </ div > < script type = "text/javascript" > // Javascript function to display loader on page load document .addEventListener( "DOMContentLoaded" , function ( event ) { var $load = document .getElementById( "load" ); var removeLoading = setTimeout( function ( ) { $load.className += " loader-removed" ; }, 500 ); }); </ script > <?php } ); 代码语言: JavaScript ( javascript )页面集合上的预加载器:
像这样过滤:
<?php global $post; if ( $post->ID == 120 ) { ?> <!-- add the preloader code here --> <?php } ?> 代码语言: HTML、XML ( xml )这只会将预加载器应用于 ID 为 120 的特定页面/帖子。您还可以使用 is_page 和数组来选择多个页面。
