如何在 LearnDash 中添加测验问题计时器
已发表: 2019-10-12每个好的学习管理系统都提供了一个选项来为测验/测试添加计时器。 LearnDash 也不例外。
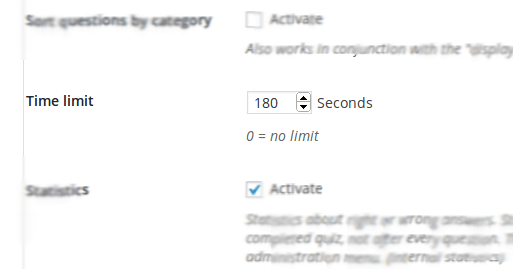
如果您进入管理面板中的 LearnDash 测验设置,您应该注意到在测验级别添加“时间限制”的选项。

计时器是考官/讲师/老师控制实际测验的好方法。
- 它通过玩弄他们的心理来挑战每个学生,
- 学生只是没有时间作弊,
- 它也增加了他们之间的竞争程度
但是,当所有问题的权重相同或属于同一类型时,测验计时器会很好地工作。 例如数学测验。 但是,如果一些数学问题只是测验的一部分,并且只有那些特定的问题需要计时。
好吧,在这种情况下,您需要一个按问题计时器,而不是测验计时器。
现在,LearnDash 不提供每个问题的计时器。
你知道的。
这就是为什么你在这里对吧?!
因此,对于那些需要添加定时问题的场景,我将向您解释如何在 LearnDash 中为每个测验问题添加时间限制。
以下是我们将努力实现的目标:
- 我们将为每个问题添加一个可选字段,您可以在其中指定每个测验问题的时间限制。
- 然后,测验问题的时间限制将显示在前端,并且“下一步”问题按钮将被隐藏。
- 如果学生时间用完,将自动显示下一个问题。
现在,我必须警告你; 你需要大量的 PHP 和 JavaScript 开发知识来实现这个解决方案。 如果没有,您需要联系LearnDash 开发人员,他们可以在这里为您提供帮助。
LearnDash 测验的 DIY 自定义技巧
|
好的。 让我们开始工作吧。
步骤 #1:添加问题时间限制设置
您需要首先为每个测验添加一个简单的设置。 当然,这并不像看起来那么简单。
如果您是之前参与过 LearnDash 测验的开发人员,您就会知道没有任何钩子可以使用。 没有可用于将字段添加到测验问题设置的挂钩。
但别担心。 我们不会在这里定制核心。 我们将要做的是使用一些 JavaScript 魔法。
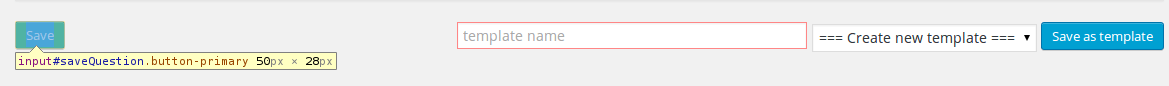
使用 JavaScript,我们将在问题设置页面的“保存”按钮上方放置一个字段。 使用“保存”按钮作为字段参考的原因是因为“保存”按钮出现在每个测验问题设置页面上。
我们将使用“保存”按钮的 ID 作为参考,以添加问题计时器字段。

下面这段 JavaScript 代码在“保存”按钮上方显示了一个“问题时间限制”字段。
$ save_button = jQuery( "#saveQuestion" ); $ save_button_div = $ save_button.closest( "div" ); $内容= '<div class="邮箱"> <h3 class="hndle">' + '提问时间限制(秒)' + '</h3> <div class="inside"> <input type="number" min="0" class="small-text" value="' + input_content + '" name="qtn_time_limit"> </div> </div>' ; $ save_button_div .before ( $内容);
这里,input_content 是“问题时间限制”字段的值。 默认情况下,该值必须设置为 0。每次您(或用户)设置此值时,都必须更新并保存在数据库中(通过 PHP 处理)。 同样,当用户查看该字段时,它必须从数据库中读取并显示给用户。
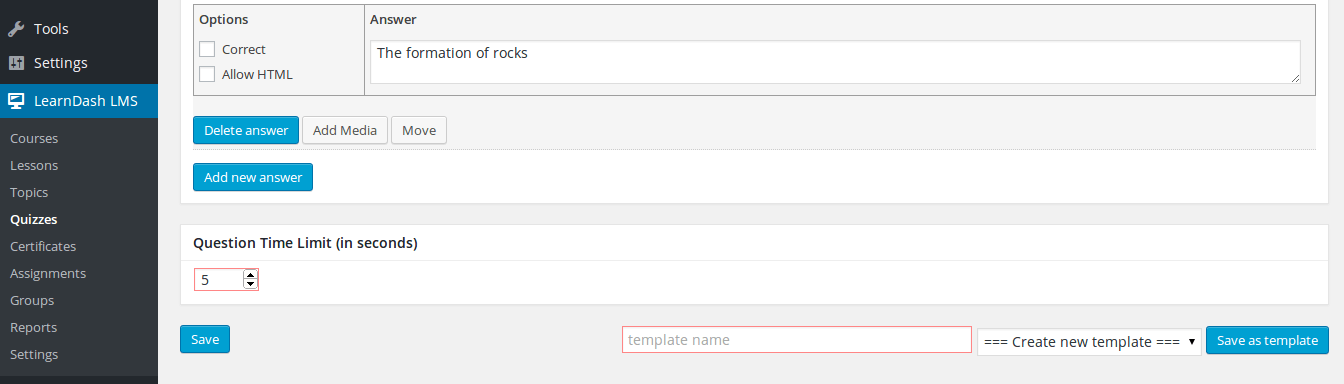
此 JavaScript 代码在入队时将显示如下字段:

步骤 #2:为 LearnDash 测验问题添加时间限制
保存问题的字段值后,必须在尝试测验问题时显示计时器。 这可以使用以下步骤完成:
- 获取定时器值
- 启动计时器
- 定期检查是否已达到时间限制
- 触发下一个测验问题按钮
相同的代码如下:
jQuery( '[name="startQuiz"],[name="next"]' ) .click (函数(){ jQuery('. wpProQuiz_listItem ' ).each(函数(){ if (jQuery(this) .is (':visible')){ $ current_question_id = jQuery(这个)。 查找(“ .wpProQuiz_questionList ”); $ current_question_id = $ current_question_id .attr ( "data-question_id" ); 如果(wdmAjaxData.post_meta[ $ current_question_id] ! ==未定义){ counter_value = wdmAjaxData.post_meta[ $ current_question_id]; } 否则{ 计数器值= 0 ; } var wdm_globalElements = { 下一个:jQuery(这个)。 查找(“[名称='下一个']”), wdm_timelimit:jQuery(这个)。 查找(' .wpProQuiz_question_time_limit '), 当前计数器:计数器值 }; wdm_globalElements。 下一个.hide (); var wdm_timelimit = (函数() { var _counter = wdm_globalElements.current_counter; var _intervalId = 0 ; 变量实例= {}; 实例。 停止=函数(){ 如果(_counter){ 窗口。 清除间隔( _intervalId ); wdm_globalElements.wdm_timelimit .css ( “显示” , “无” ); } }; 实例。 开始=函数(){ 如果( ! _counter){ wdm_globalElements。 下一个.show (); 返回; } 变量x = _counter * 1000 ; var $ timeText = wdm_globalElements.wdm_timelimit。 find (' span ') .text (parseTime(_counter)); var $ timeDiv = wdm_globalElements.wdm_timelimit。 查找(' .wpProQuiz_question_progress '); wdm_globalElements.wdm_timelimit .css ( “显示” , “” ); var beforeTime = + new Date(); _intervalId =窗口。 设置间隔(函数(){ var diff = ( + new Date() - beforeTime); var elapsedTime = x -差异; 如果(差异> = 500 ){ $ timeText .text (parseTime( Math . ceil (elapsedTime / 1000 ))); } $ timeDiv .css ( '宽度' , (elapsedTime / x * 100 ) + '%' ); 如果(elapsedTime <= 0 ) { 实例.stop (); wdm_globalElements。 下一个.trigger ( “点击” ); } }, 16 ); }; 返回实例; })(); wdm_timelimit。 开始(); } }); }
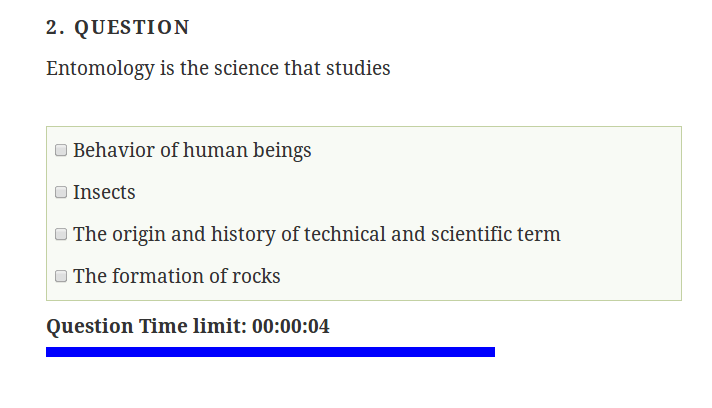
上面的代码在计时器运行时隐藏了“下一步”问题按钮,然后在达到时间限制后单击它。

https://wisdmlabs.com/learndash-quiz-customization/?utm_source=blog&utm_medium=post&utm_campaign=quiz_cusomization_timer&utm_content=Dropshipping同样的结果应该如下:

与测验中的其他问题相比,当您想为特定问题分配权重时,每个测验问题计时器就会起作用。 当您想将此类功能添加到 LearnDash 时,此代码可以派上用场。
如果你正在尝试这个,并且你有任何问题要问我,那就开火吧!
进一步阅读“LearnDash 测验自定义”
|
图片由 freepik 提供
