如何在 WordPress 菜单中添加搜索栏
已发表: 2023-08-17在您的网站上搜索内容不应该是一场寻宝活动。 想象一下,一个搜索栏可以准确地显示读者正在寻找的内容,而无需无休止的点击和滚动。
将您的网站视为一个巨大的信息中心,访问者需要一种快速的方式来找到他们想要的内容。 这就是搜索栏的用武之地。您可以从内置选项中进行选择,也可以使用插件自定义您自己的选项。
在 WordPress 中添加搜索栏很容易; 我将逐步向您展示。 与我们一起增强网站的可用性并确保访问者找到他们需要的内容。
准备好让您的网站更加用户友好了吗? 让我们向您展示如何在 WordPress 菜单中添加搜索栏。
如何在 WordPress 中添加搜索栏
WordPress 提供本机搜索小部件,插件可以进一步增强此功能。 我为您提供了这两种方法的分步指导和视觉效果。
无需插件即可将搜索栏添加到 WordPress 菜单
如果你在Google中搜索“如何在没有插件的情况下在WordPress菜单中添加搜索栏”,你会发现很多文章。 但他们都声称在菜单中添加了搜索栏。 但是,您将找到使用 WordPress 的默认小部件部分在侧边栏中添加搜索栏的教程或指南。
但我支持你!
如果您使用带有标头构建器的主题,则在 WordPress 菜单中添加搜索栏很容易。 在本教程中,我将使用“Blocksy”主题,这是我最喜欢的主题之一。 您可以从 WordPress 主题部分免费获取它。
第 1 步:使用标题生成器获取主题
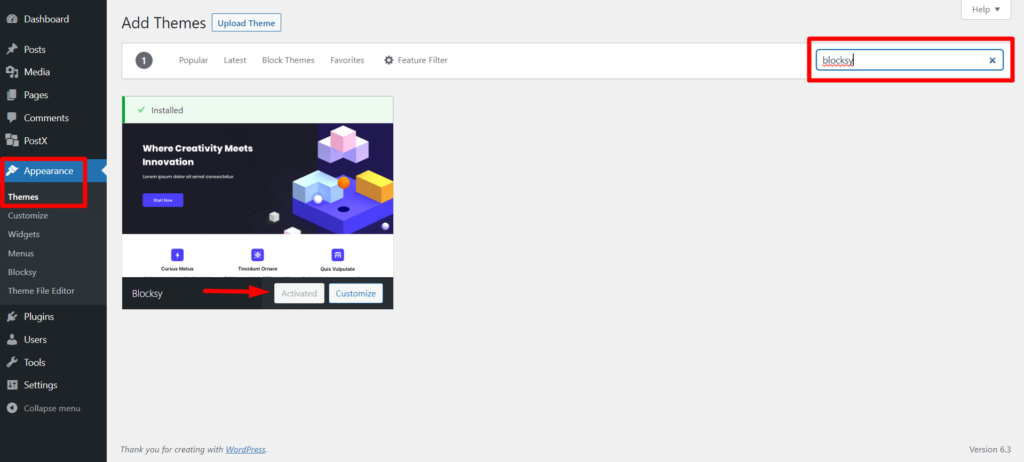
转到 WordPress仪表板 > 主题。 然后点击“添加新的”。
您可以通过单击“上传主题”按钮上传自己的主题。 或者,您可以搜索免费主题集合。

搜索“ Blocksy ”或任何其他带有标题生成器选项的主题。 然后,请安装并激活它。 正如我之前提到的,我的 Blocksy 主题已经激活,因为我经常使用它。
第 2 步:转到主题定制器
现在在激活的主题中单击“自定义”。

或者,您可以转到 WordPress仪表板 > 外观 > 自定义。
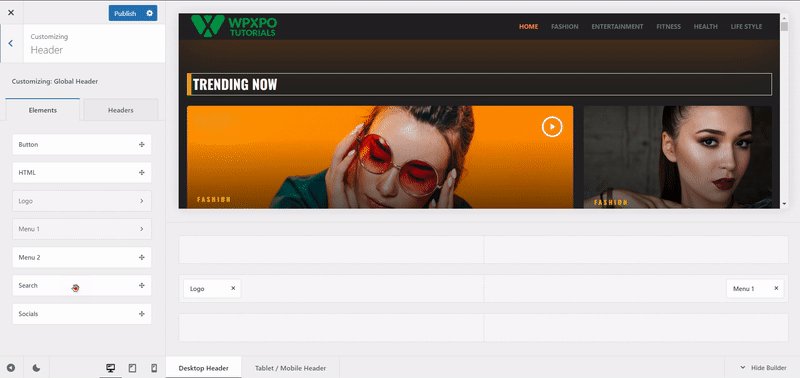
现在,您将看到一些自定义选项。 但您需要选择“标题”,因为菜单/菜单栏是 WordPress 中的标题部分。
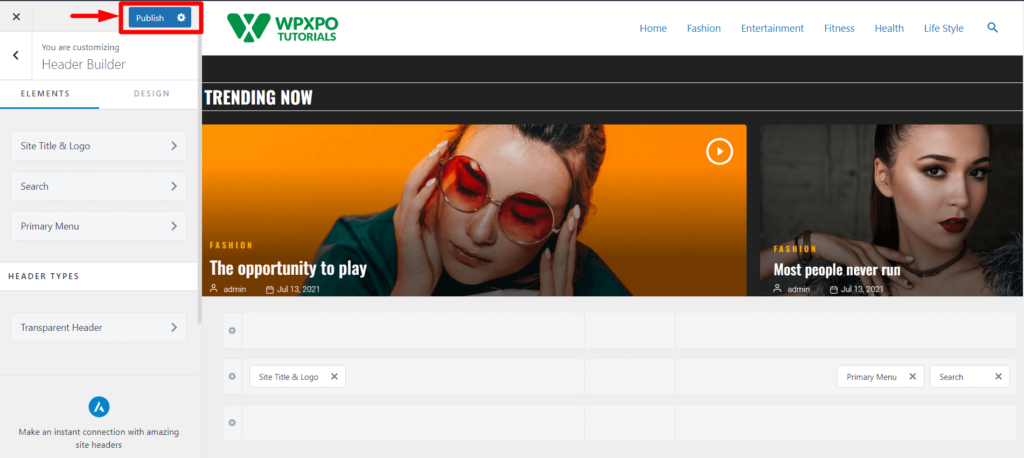
第 3 步:将搜索添加到 WordPress 菜单
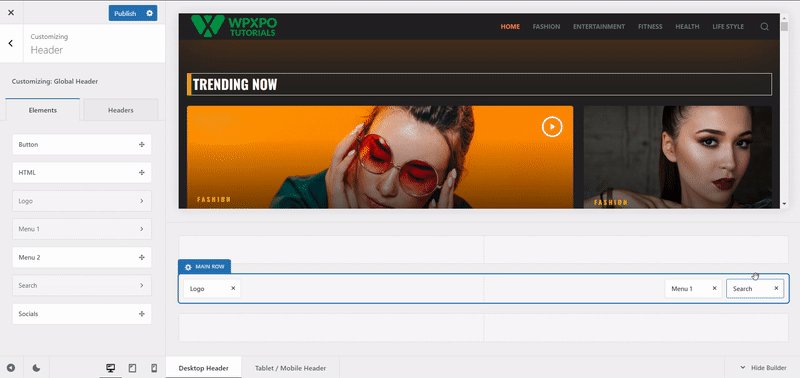
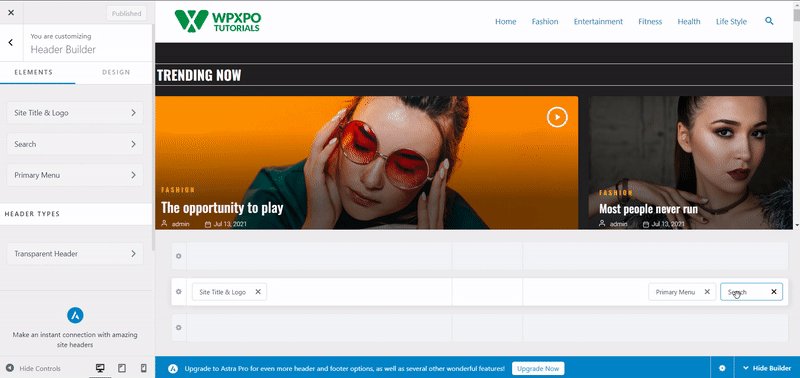
在此部分中,您将看到 3 行:顶部、主要和底部。 我建议使用主行来与菜单类别更加一致。

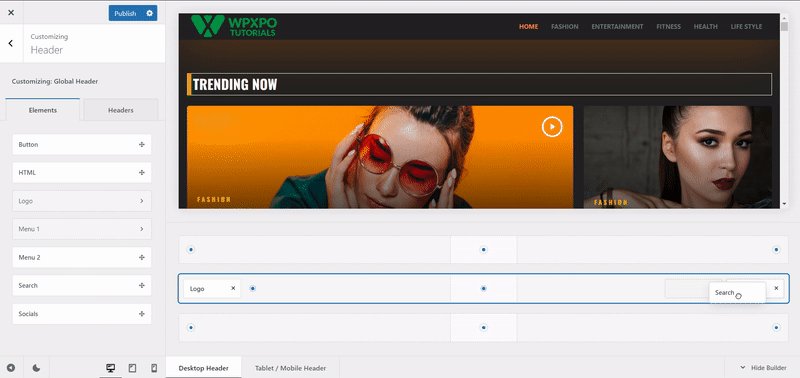
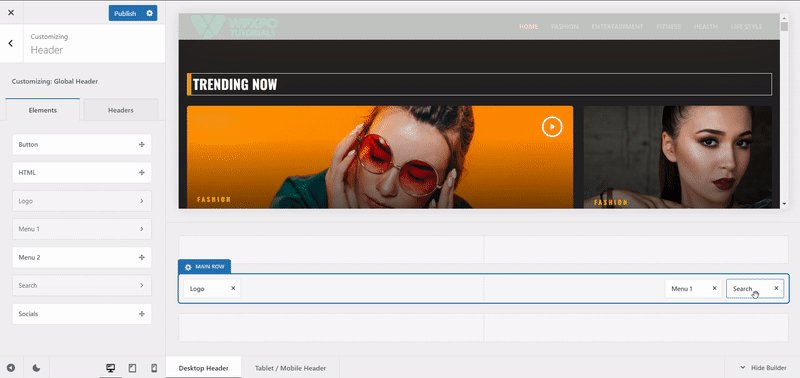
现在,将搜索元素拖放到主行。 您会看到搜索图标添加到菜单中。
现在,点击“发布”即可成功在WordPress菜单中添加搜索栏。
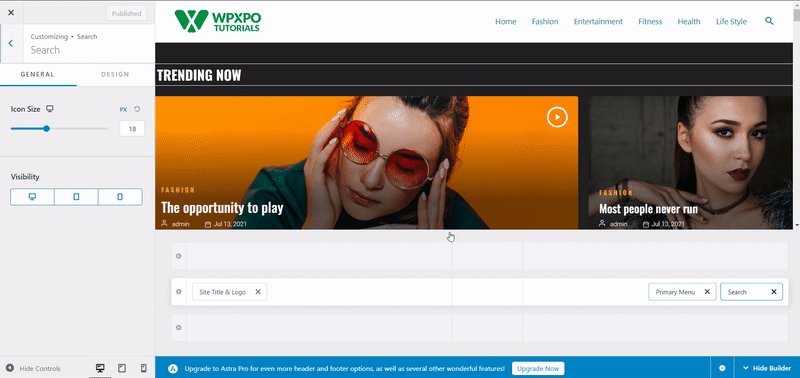
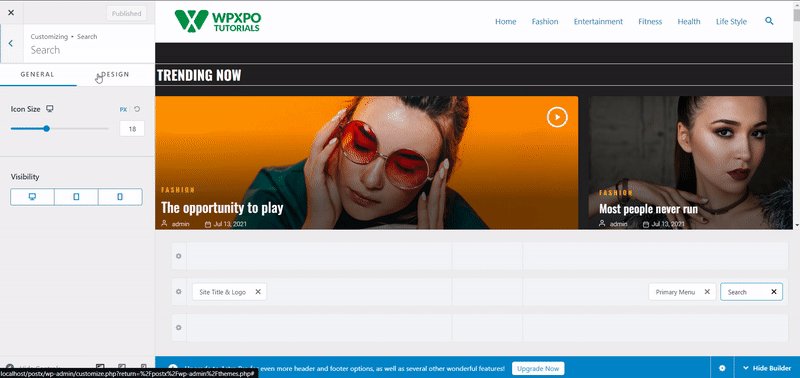
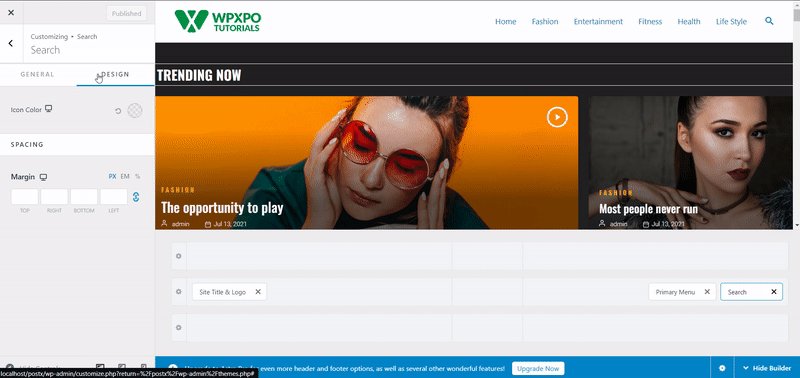
搜索元素定制
单击添加的搜索元素时,您将看到基本的自定义选项。

这包括:
- 图标大小
- 标签可见性
- 标签位置
- 标签文字
- 基本颜色相关设置
您可以对其进行自定义并点击发布以使其生效。

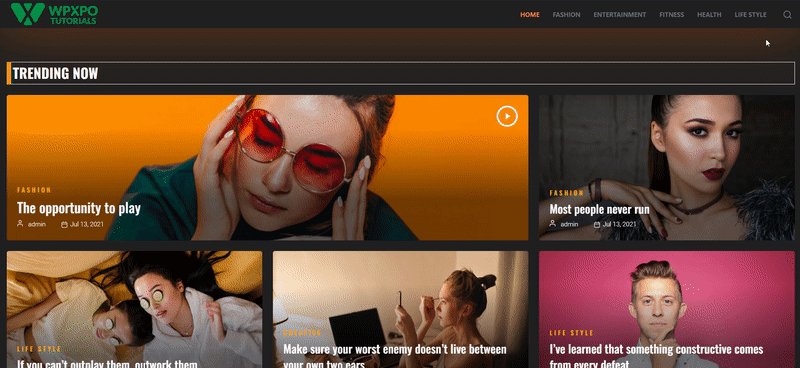
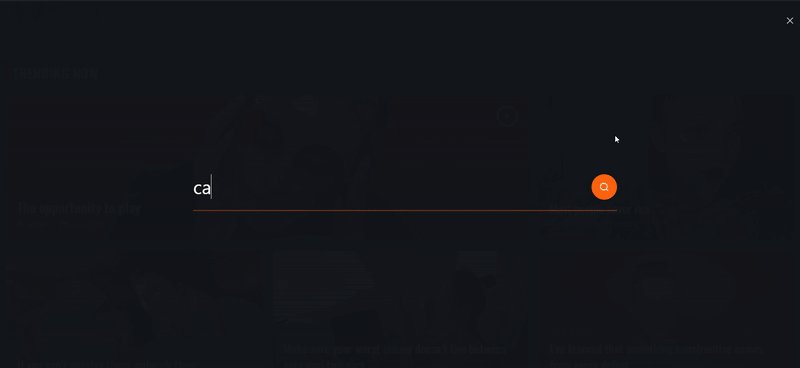
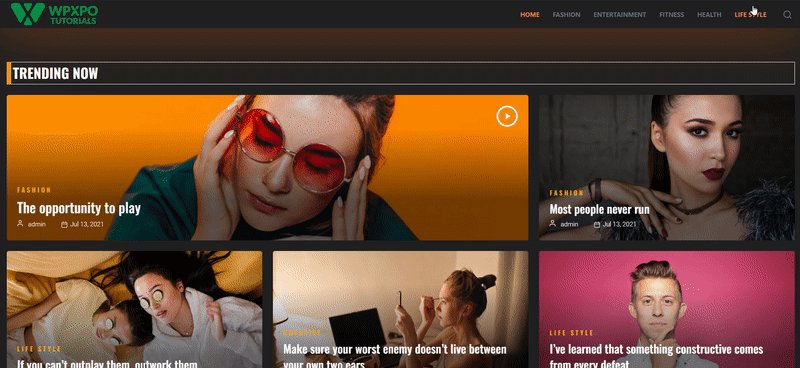
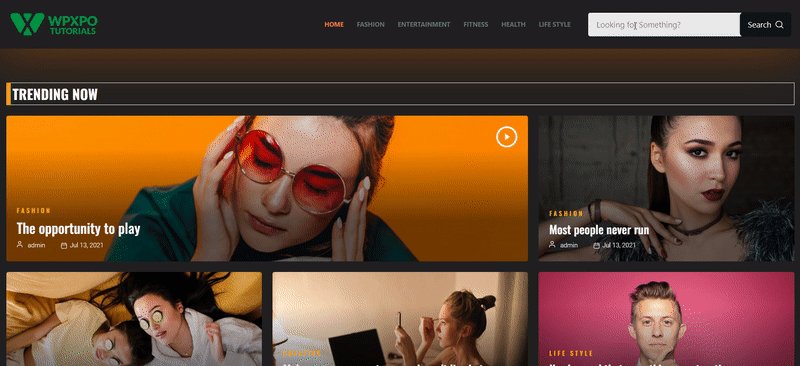
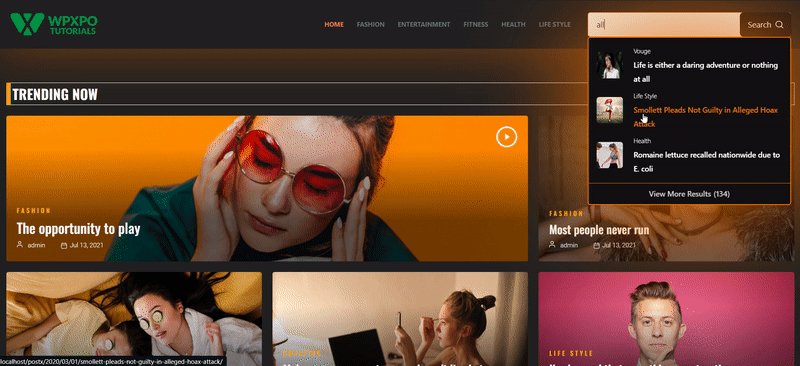
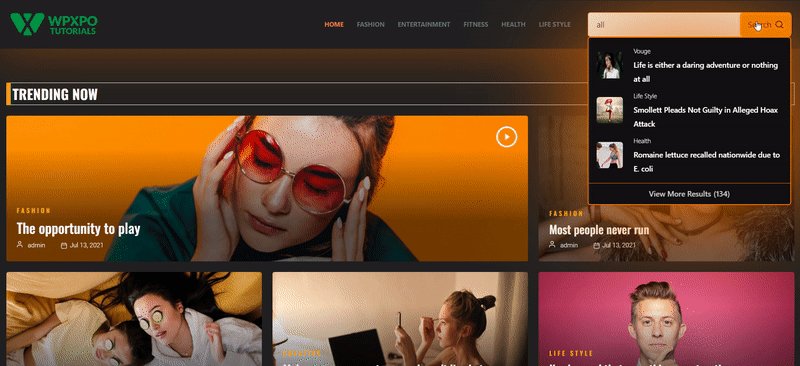
现在,让我们看看网站菜单中搜索栏的前端视图。

对这个主页布局感到惊讶吗? 这是用 PostX Dynamic Site Builder制作的。 一定要检查一下!
使用 WordPress 搜索栏插件添加搜索栏
现在,您想要以最快的方式将自定义搜索栏添加到菜单栏吗? 如果你有 PostX. PostX 的高级搜索块允许您在 WordPress 菜单中添加完全自定义的搜索栏。
只需按照以下简单步骤即可使用 PostX 添加它。
第 1 步:安装并激活 PostX
要在 WordPress 菜单中添加可自定义搜索栏,您必须安装并激活 PostX插件。

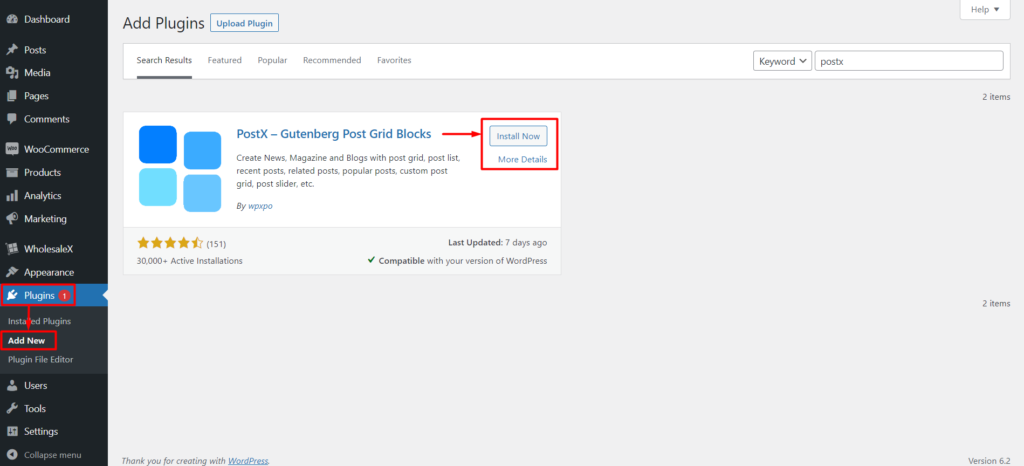
要安装并激活 PostX,请转到插件 > 添加新插件,搜索 PostX 并完成安装过程。
激活插件后,您可以使用其保存的模板和搜索块将搜索添加到 WordPress 菜单。
第 2 步:启用保存的模板插件
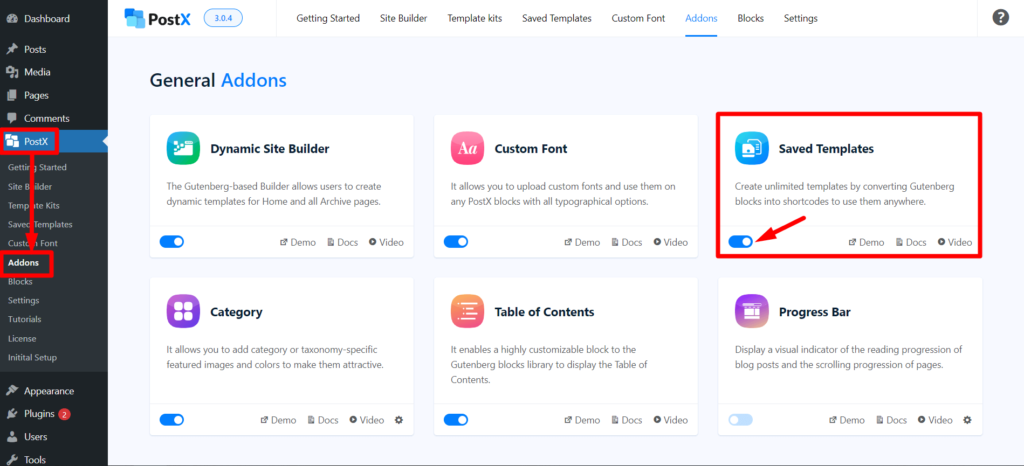
现在您必须启用“已保存模板”插件。

转到PostX > 插件。 然后使用切换栏启用已保存的模板插件。
PostX 保存的模板为您创建一个简码,您可以使用它在网站的标题中添加搜索栏。
步骤 3:将搜索块添加到已保存的模板中
要搜索菜单中的栏,您必须使用 PostX 创建保存的模板。
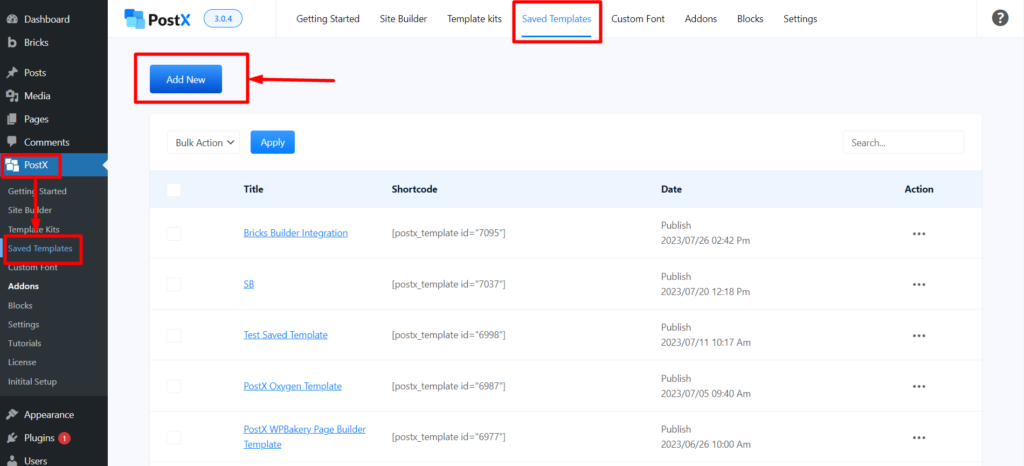
转到PostX > 保存的模板,然后单击“添加新模板”以创建新模板。 如果您想稍后自定义它,请不要忘记为其命名。

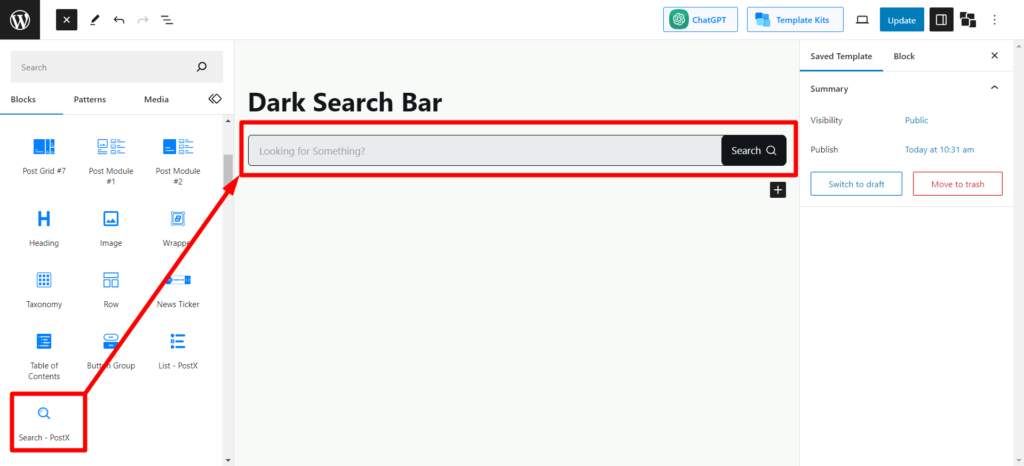
然后,在页面中添加PostX 搜索块。

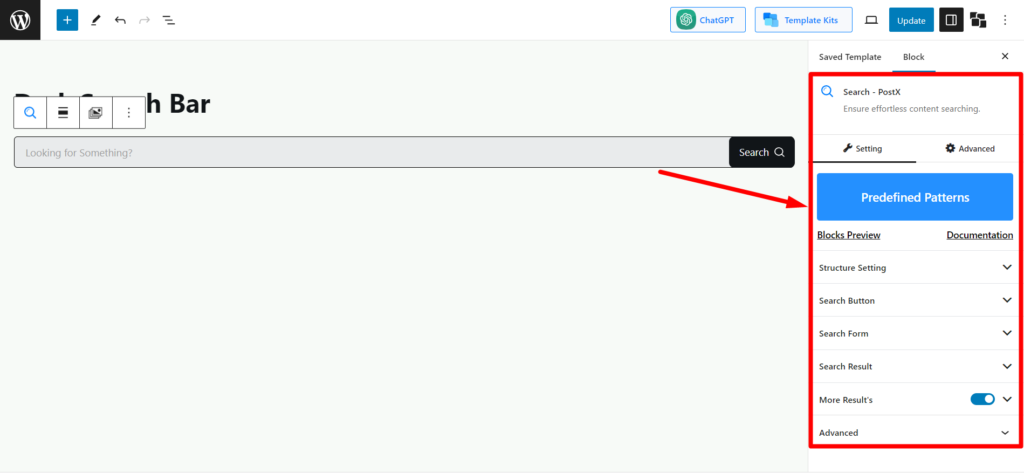
您可以按照您想要的方式自定义它。 为了避免定制麻烦,您可以通过单击“预定义模式”按钮一键导入预制模板。

完成自定义后,单击“发布”,您保存的模板就准备好了。
第 4 步:复制简码
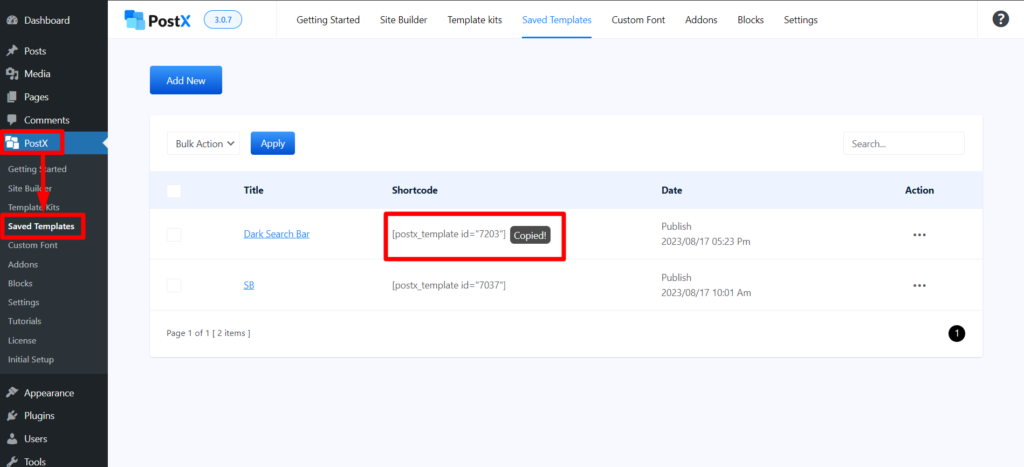
返回保存的模板页面( PostX > 保存的模板)以复制短代码。

您将找到刚刚创建的模板的简码。 单击它进行复制,然后按照后续步骤操作。
第 5 步:将搜索栏添加到 WordPress 菜单
现在,转到 WordPress仪表板 > 外观 > 自定义。 就像我们在添加默认搜索栏时向您展示的那样。

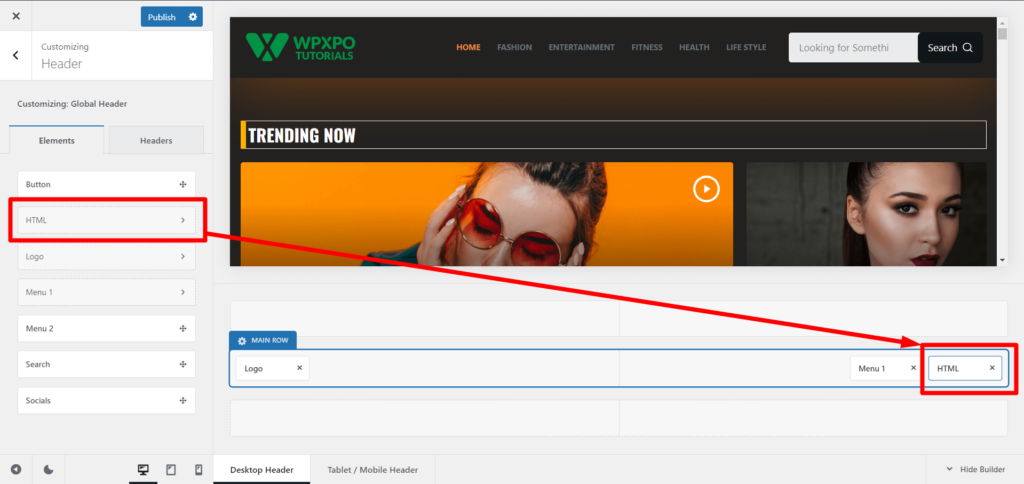
现在,将HTML 元素拖放到主行。 添加后点击它。

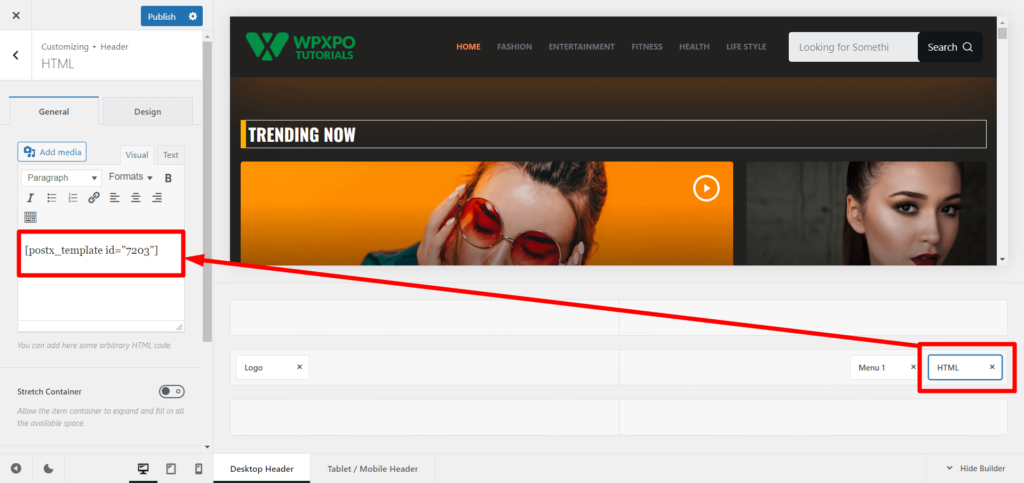
您将在HTML编辑部分看到一个文本字段。 您只需将复制的短代码粘贴到文本框中即可。 您将在 WordPress 菜单部分看到一个搜索栏,正是您在保存的模板中创建的搜索栏。


现在,点击“发布”即可使其生效。
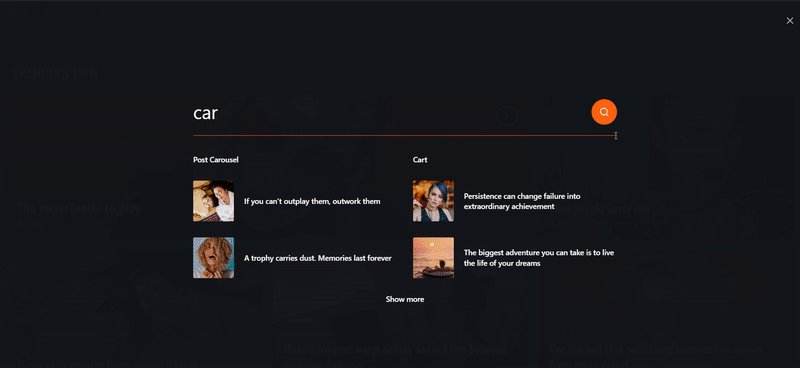
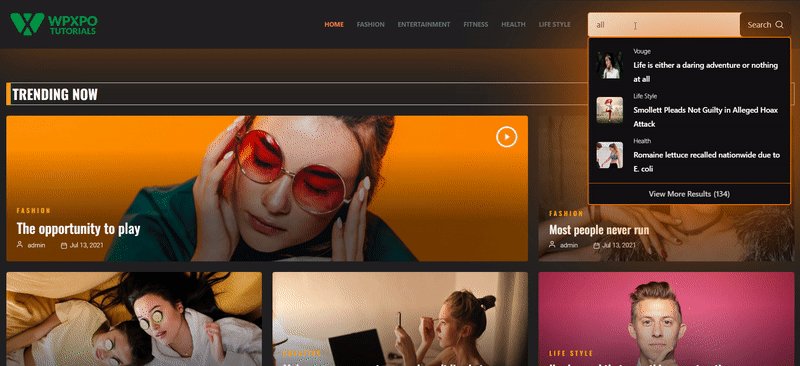
让我们看看使用 PostX 将搜索栏添加到 WordPress 菜单后的正面视图。

第6步:发布后的定制
PostX 的保存模板有一个惊人的秘密。 它会在实时页面上自动同步。 假设您自定义并更新已保存的模板(由搜索块组成)。 在这种情况下,更改将自动同步,您无需一次又一次地执行每个步骤。
使用 PostX 高级搜索块,您将获得以下自定义选项:
- AJAX 搜索启用器
- 搜索表单样式设置
- 启用搜索弹出窗口
- 搜索按钮设置
- 搜索结果设置
- 更多结果设置
- 文本、排版和颜色设置
- 边距/填充和对齐设置
和更多…
你觉得这太少了吗? 不要错过我们关于搜索按钮块的大量文档,您将会惊讶于您可以在搜索块中自定义的具体细节。
哦,那是一个按钮吗? 你知道吗,PostX也有一个定制的按钮块? 不? 请务必查看 PostX 按钮组块。
您会喜欢的资源
以下是一些了解 PostX 功能的文章,我相信会对您有所帮助:
- 如何添加 WordPress 自定义字体:完全控制版式
- 如何使用 PostX 高级列表块创建 WordPress 项目符号
- 隆重推出 PostX ChatGPT Addon:WordPress AI 内容生成器
- PostX 动态站点生成器:只需点击几下即可构建您的站点
- 如何使用 PostX 将 WordPress 视频显示为特色图像
包起来
本综合指南提供了在带或不带插件的 WordPress 菜单中添加搜索栏的分步路线图。 您的选择范围广泛且易于访问,从使用带有标头构建器的主题到探索 PostX 高级搜索块的世界。 随时轻松创建、定制和策划!
您可以在我们的 YouTube 频道上查看 WordPress 视频教程。 另外,请在 Facebook 和 Twitter 上找到我们以获取定期更新!

3 种类型的 WooCommerce 相关产品

如何在古腾堡编辑器中完美显示自定义分类法

引入用于为古腾堡创建自定义分类列表和网格的分类块

如何显示和自定义 WooCommerce 待售产品
