如何在几分钟内在 WordPress 中添加搜索栏
已发表: 2022-06-03您是否正在寻找如何在 WordPress 中添加搜索栏? 按照本教程了解为什么您的网站应该有一个搜索栏以及在您的网站上显示该搜索栏的不同方式。
为了使您的网站上的用户体验非凡,您需要考虑许多元素。 包括交互式“搜索栏”就是其中之一。 因为它允许您的访问者更快地找到他们想要的查询。
您有一个大型博客网站或电子商务商店,分类有数百个页面。 但是用户访问网站并不是为了阅读网站上所有可用的信息。 他们的搜索通常仅限于某些特定的查询或产品。
没有搜索选项或搜索结果混乱可能会让您的用户感到沮丧。 此外,他们可能很难通过点击来找到他们正在寻找的东西。 这使得配置一个高效且功能强大的搜索栏非常必要。
可能有多种方法可以将搜索栏添加到您的 WordPress 网站。 今天我们将向您展示4种轻松完成的方法-
- 方法 1:从小部件面板添加搜索栏
- 方法 2:使用 Elementor 添加搜索栏小部件
- 方法 3:手动将搜索框添加到您的网站
- 方法四:使用第三方插件添加搜索栏
让我们开始吧:
为什么您需要在您的网站上使用搜索栏
搜索功能是网站设计策略的一部分,它为用户提供了一种轻松查找内容的方法。 用户可以通过简单地编写特定的单词和短语来输入他们的搜索查询。 后端功能将获取网站上所有可用的相关信息并将其显示给搜索者。

您可能认为拥有直观的导航足以让您的用户旅程更简单。 好吧,无缝导航对您网站的成功至关重要。 但包括搜索栏对于为访问者提供快速服务也很重要。
根据研究,如果一个网站提供搜索功能,59% 的访问者会利用它。
以下是在您的网站上拥有搜索功能的一些好处-
1.提高转化率
在您的网站上包含搜索功能可帮助访问者找到他们正在寻找的内容。 显然,它创造了积极的用户体验。 如果访问者在您的网站上获得愉快而轻松的体验,他们更有可能进行购买。
2.提高平均花费的时间
访问者来到您的网站,快速浏览或半滚动后,他们没有得到他们想要的产品。 这种情况一定会导致他们离开您的网站。 但是使用搜索栏,他们可以立即搜索他们实际正在寻找的信息或产品。 这有助于他们做出更可靠的决定。 当然,在您的网站上更长时间地吸引他们的注意力。
3.加强SEO
更好的用户体验可帮助您的企业获得回头客或消费者。 随着在您网站上花费的流量和时间的增加,Google 等搜索引擎会认为您的网站具有相关性和高质量。 此结果会导致您的网站提高其在搜索结果中的排名。
4. 更好地了解您的受众
您可以跟踪人们在您的网站上搜索信息时使用的搜索查询和确切的短语。 根据这些查询,您可以更准确地了解人们对您的需求。 此外,您可以识别他们用于搜索的短语。 稍后,将这些短语与相关产品或类别结合起来,以便人们可以轻松地将它们与他们的需求联系起来。
如何在 WordPress 中添加搜索栏 - 4 种简单方法
以下是向您的 WordPress 网站添加搜索栏的 4 种简单而有效的方法-
方法 1:从小部件面板添加 WordPress 搜索栏
这是在您的网站上包含搜索栏的最简单、最快捷的方式。 请按照以下步骤操作 -
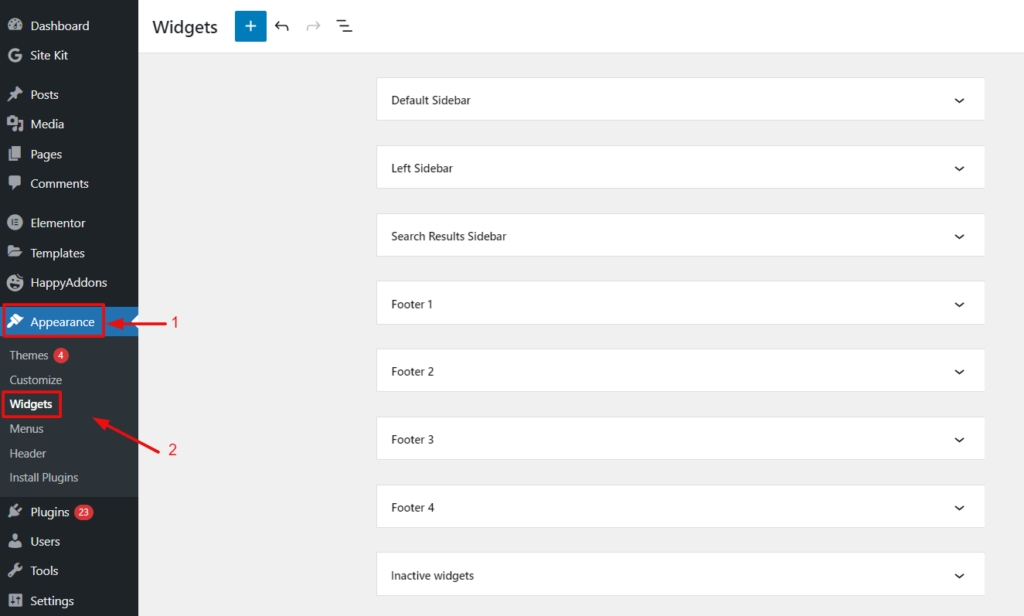
Step1:登录到您的 WordPress 网站的管理区域,然后转到外观 → 小部件。 在这里,您会找到放置搜索栏的不同区域。

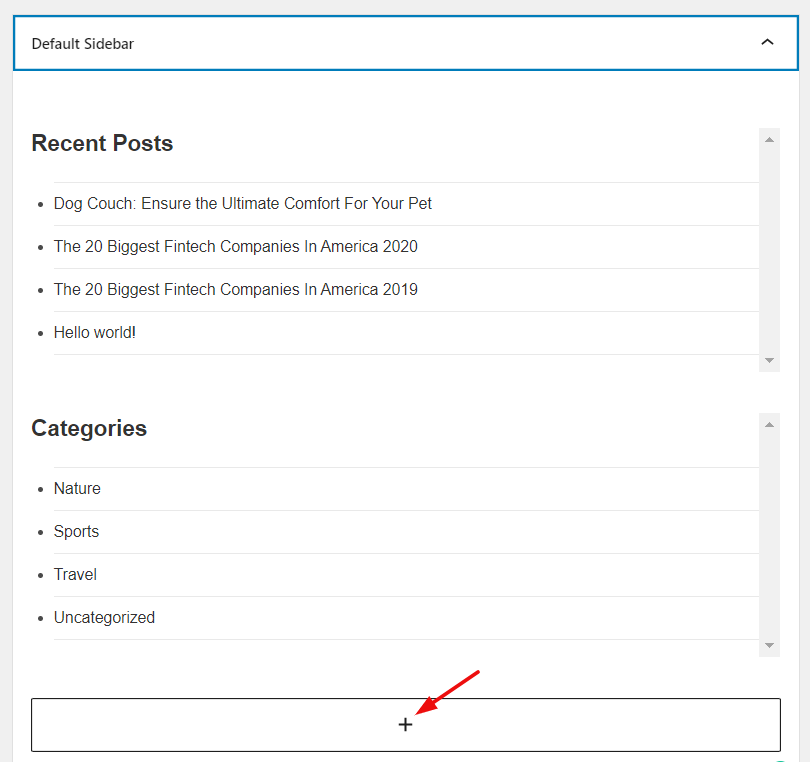
第 2 步:假设您想将搜索栏添加到Default Sidebar 。 现在单击右上角的箭头并展开默认边栏。
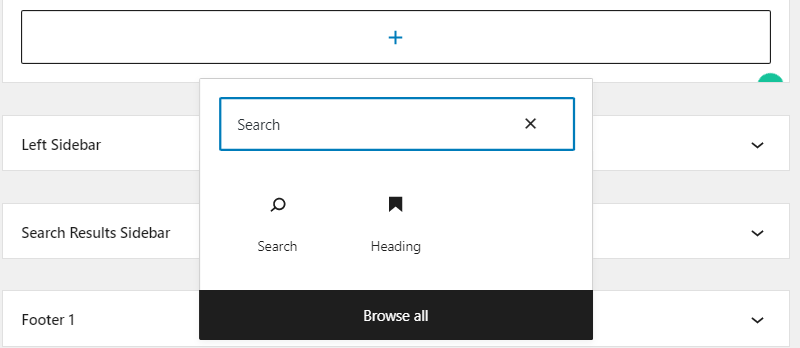
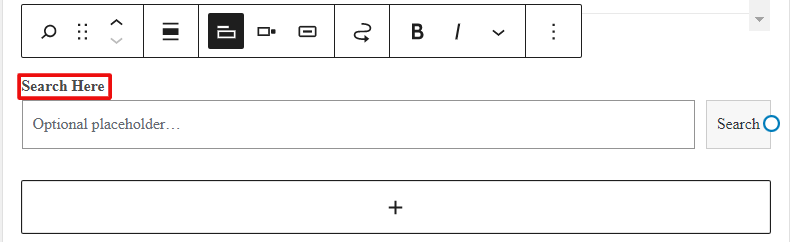
接下来,单击加号按钮“ + ”。 它与您可以选择的可用块类型一起出现。

然后,查找搜索小部件并通过单击它来包含小部件。

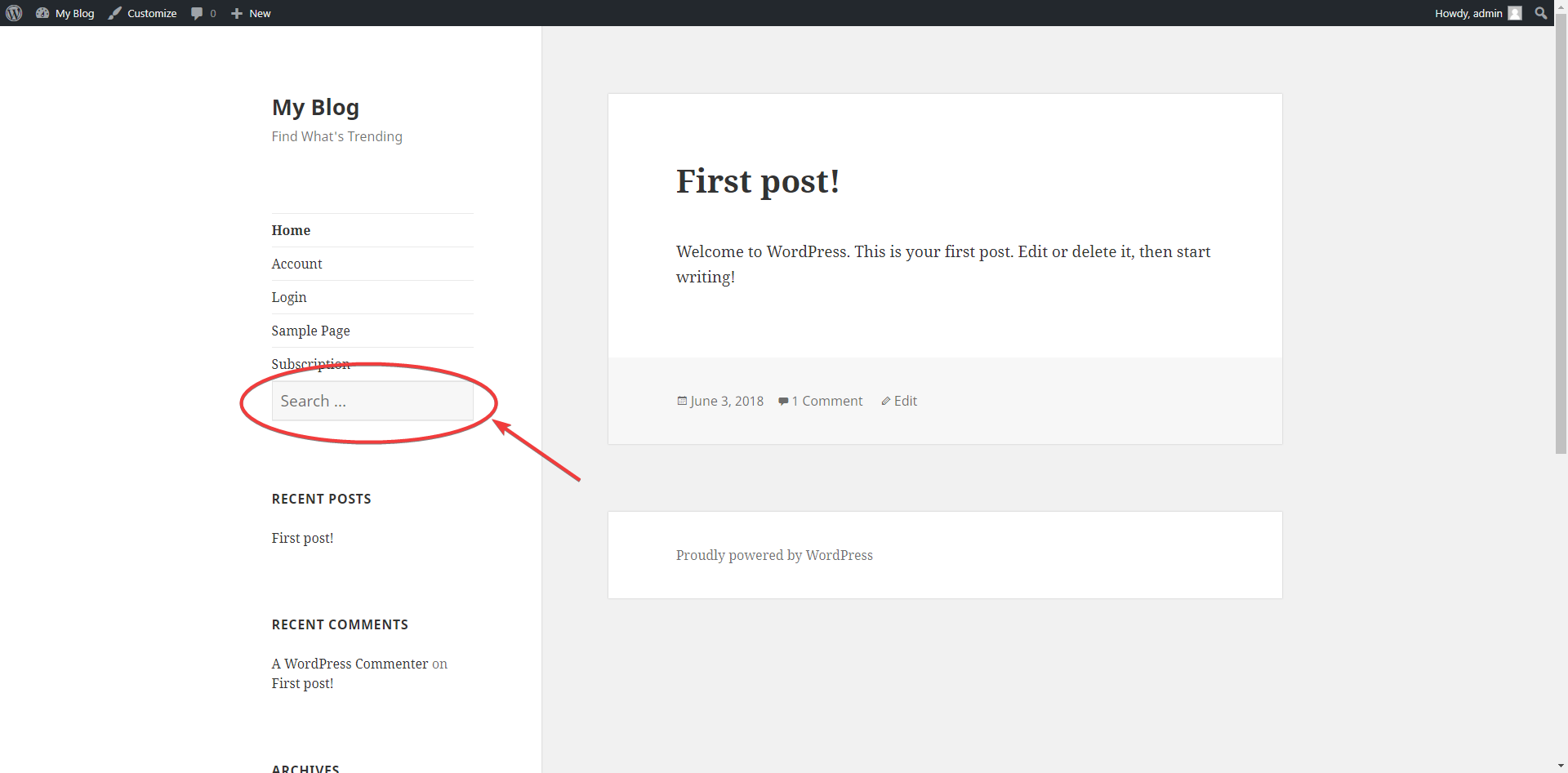
第 3 步:在这里,您将获得您网站的搜索栏。 您也可以灵活地更改搜索栏的标题和其他样式。

最后,转到您的站点,您将在侧边栏上看到“搜索”小部件。

方法2:使用Elementor添加搜索栏小部件
Elementor 是最受欢迎的 WordPress 页面构建器,具有简单的拖放选项。 Elementor 为您提供 400 多个预先设计的模板和块以及各种有用的小部件,可在几分钟内设计您的梦想网站。

下面我们将向您展示如何使用 Elementor 在 WordPress 中添加搜索栏-
假设您已成功安装 Elementor 并完成所有基本配置。 如果您是 Elementor 的新手,请查看此 Elementor 指南以获得流畅的 Web 开发体验。
第 1 步:拖放搜索小部件
首先,转到您的 WordPress 仪表板并单击添加新页面或转到您要添加搜索栏的页面。 如果您创建一个新页面,则为该页面添加一个标题。 接下来,单击名为“ Edit with Elementor ”的蓝色按钮。 它会立即带您进入 Elementor 界面
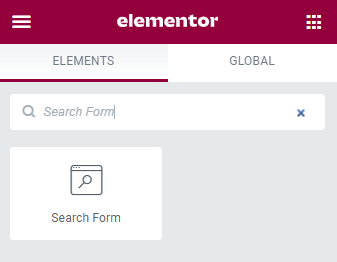
进入编辑器后,在侧面板搜索栏中搜索“搜索表单”小部件。 然后将小部件拖放到界面中。

添加小部件后,您将获得如下图所示的搜索栏:

现在根据您的方式自定义它。 例如,您可以添加标题、更改其大小和颜色、对齐它以及指向它的自定义链接。 此外,您还可以灵活地修改按钮。
第 2 步:设计您的搜索栏
使用样式选项卡,您可以根据您的主题调色板、网站配色方案、受众偏好等来设计您的搜索栏。在这里,我们更改搜索文本、修改颜色、应用边框阴影以及自定义按钮样式。

第 3 步:让您的设计具有独特的风格
如需进一步定制,请单击“高级”选项卡。 在这里,您会找到一系列自定义选项来调整边距、填充、位置等。 如果您熟悉 CSS 编码,那么您可以从那里添加您自己的 CSS 代码片段。
此外,您可以通过获取第三方 Elementor 插件(如 Happy Addons)来扩展高级功能。
方法 3:手动将搜索框添加到您的网站
对于这种方法,您需要一些技术知识。 因此,您可以完全控制自定义和样式。
- 转到header.php或sidebar.php文件(您要在其中包含搜索按钮)。
- 只需添加此函数<?php get_search_form(); ?>在您的代码中。 它将从您的searchform.php模板中调用搜索表单。 如果没有searchform.php文件,没有问题。 它会默认创建一个。
- 现在,转到您的主页,您会在侧边菜单(如果您已在sidebar.php中添加该功能)或在上面板中(如果您已在header.php中添加该功能)看到“搜索”框。

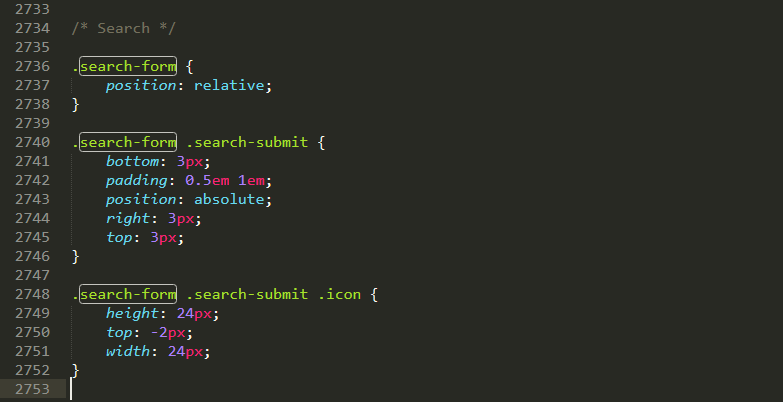
- 如果要更改此框的样式,请打开style.css文件并根据需要修改搜索表单的位置、大小或样式。

方法 4:使用第三方插件向您的 WordPress 网站添加搜索栏
除了所有这些方法之外,您还可以借助第三方插件在 WordPress 网站上添加搜索栏。 为此,请转到WordPress 仪表板 → 插件 → 添加新的。 然后,寻找最好的搜索插件来帮助您为您的网站添加一个功能搜索框。
在您的站点上安装并激活插件并进行进一步的配置。 此方法也是添加搜索框的自动化过程。
此外,了解如何以正确的方式安装 WordPress 插件。
最后的话
WordPress 搜索框可以改善您的网站导航,并帮助您将更多潜在客户转化为您的忠实客户。 浏览完此博客后,您应该具备入门所需的所有知识。
简而言之,WordPress 非常易于使用和自定义。 在这里,我们讨论了四种不同的添加搜索栏的方法。 您可以编辑主题的现有搜索框,从仪表板添加一个新搜索框,或者您可以使用 Elementor 轻松设计它。
您对如何在 WordPress 中添加搜索栏还有任何疑问吗? 在评论中让我们知道,我们会尽力提供帮助!

