通过完美的商店页面设计提升您的客户体验
已发表: 2023-02-06您已经创建了您的 WooCommerce 商店,上传了产品,但您的商店看起来仍然不足以吸引访问者。 为什么?...不,这里的问题是 - 您是否自定义了 WooCommerce 商店页面?
WooCommerce 附带一个默认商店页面来显示您的商店产品。 但是您应该根据您的业务类型和用户偏好来装饰页面。
根据最近的一项研究,大约 48% 的目标买家决定他们是否想浏览您的网站,而不仅仅是通过查看设计。
默认的商店页面可能看起来不那么令人印象深刻,无法吸引客户的注意力。 而优化的商店页面可以为您带来无尽的机会。
今天,我们将引导您完成配置 WooCommerce 商店页面的每一步,其中包括 -
- 在 WordPress 上添加商店页面
- 自定义您的商店页面设计
- 避免定制过程中的常见错误
但在此之前,让我们向您展示 –
拥有精心设计的 WooCommerce 商店页面的重要性
拥有易于理解的设计对于推动转化和销售以及提高客户满意度至关重要。
商店页面在一页上显示您所有的电子商务产品。 这是客户花费大部分时间的页面。 如果您可以创建引人注目的商店页面,您可能会获得更多客户。
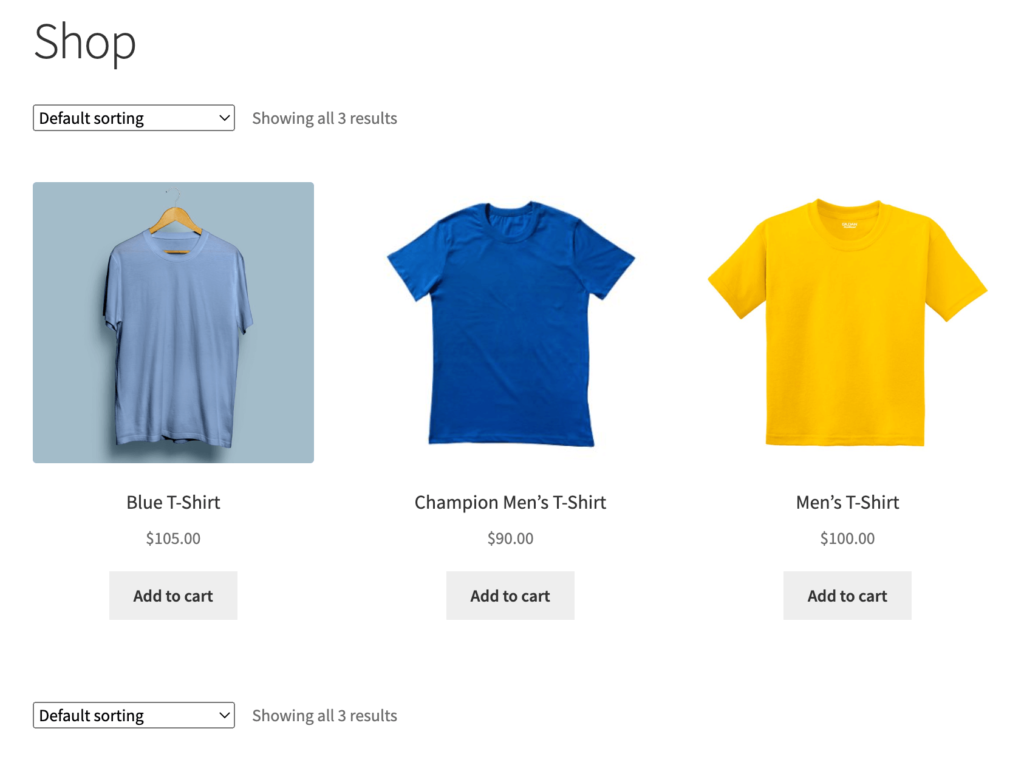
WooCommerce 商店页面通常以网格样式布局显示产品。 因此,用户可以轻松地从列表中浏览和购买。 通常,它显示产品图像、名称、价格和购买选项等属性。
优化商店页面的优势-
- 在一页上显示所有产品
- 获得忠实的客户群
- 以丰富的产品系列吸引人们
- 让人们对您的品牌感到好奇
这是默认 WooCommerce 商店页面布局的示例-

让我们向您展示如何在 WordPress 上添加商店页面并自定义默认设计。
阅读更多:提高 WooCommerce 销售额的智能方法和解决方案。
如何在 WordPress 上添加商店页面

WordPress 使构建功能齐全的数字商店变得更加简单。 借助 WooCommerce 等适当的工具,您可以轻松地从头开始构建您的第一家在线商店并成功开展业务。 更令人惊讶的是,您需要零技术知识才能使用 WooCommerce 开展业务。
这个简单的开发系统使在线销售变得更受欢迎。
但仅激活 WooCommerce 不足以为您的企业带来成功。 您可以负责定义 WooCommerce 商店页面、进行常规设置以及更新默认设计布局。
让我们告诉你如何做到这一点 -
第一件事:确保完成所有先前的配置
要将商店页面添加到您的 WordPress 网站,首先,您需要安装 WooCommerce 插件。
安装 WooCommerce 后,该插件会自动创建一些基本的电子商务页面。 例如商店、购物车、结帐、我的帐户和隐私政策。 这些页面中的每一个都会向您的网站添加特定元素。
现在您有资格将产品添加到您的在线商店。 快速检查一下您是否准确地完成了以下任务——
- 安装 WooCommerce 插件:转到 WordPress 仪表板的插件区域并搜索“WooCommerce”。 单击“立即安装”按钮,然后激活插件。
- 设置您的商店:激活插件后,您将被重定向到 WooCommerce 设置向导。 按照说明设置您的商店,包括添加您的付款和送货选项。
- 添加产品:要将产品添加到您的商店,请转到 WordPress 仪表板的“产品”区域,然后单击“添加新产品”。 在这里,您可以添加有关产品的详细信息,包括标题、描述、价格和图片。
在您的商店中添加范围广泛的产品将使您的网站受到客户的欢迎。 上传定义正确类别和标签的产品或服务。 因此,您的客户可以通过您的商店页面轻松找到合适的产品。
将产品添加或导入 WooCommerce 网站后,您可以在“商店”页面上看到它们。
如果您想在另一个页面上展示您的产品,您还可以使用 WooCommerce 上的工具。 您只需要定义一个自定义页面作为您的商店页面。 让我们向您展示以下步骤-
定义您的 WooCommerce 商店页面
以下是将页面定义为“商店”页面的步骤-
- 使用您的个人凭据登录到您的 WordPress 仪表板
- 将鼠标悬停在 WooCommerce 上并单击“设置”
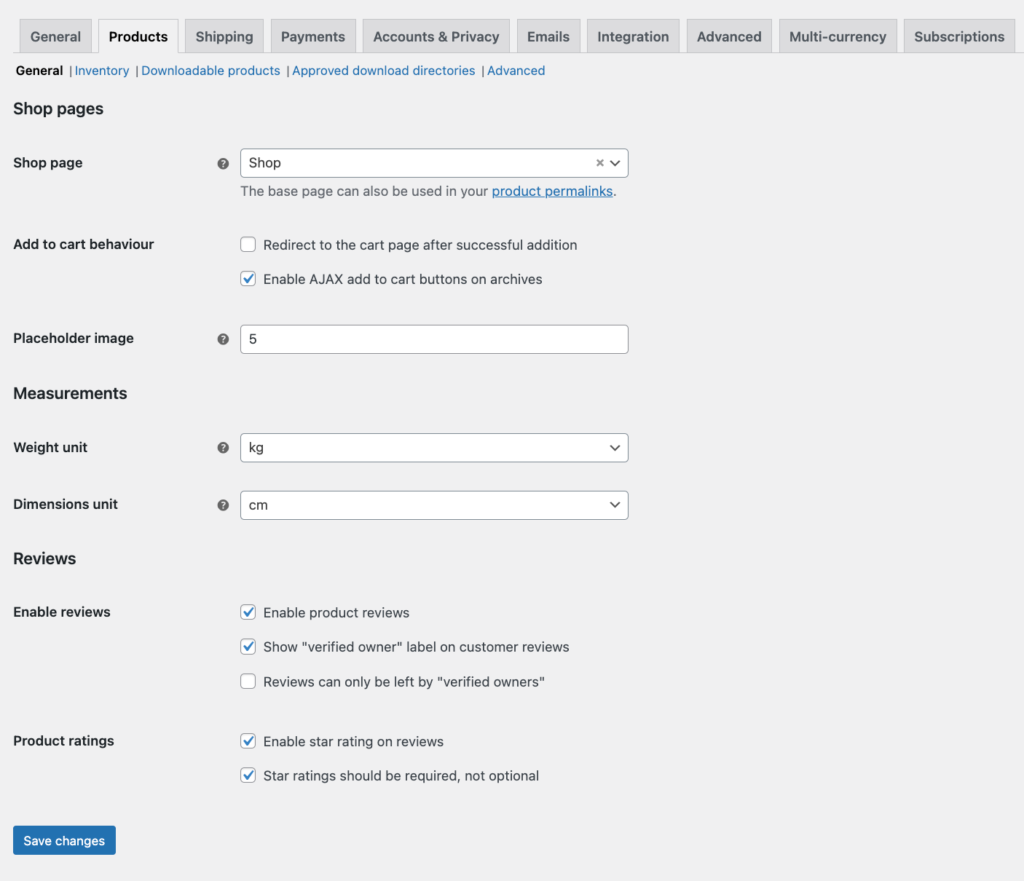
- 单击“产品”选项卡并停留在“常规”子选项卡上
- “商店页面”允许您定义您的商店页面
- 根据需要从下拉菜单中选择页面

在此页面上,您会发现许多其他选项来配置您的商店活动。 根据您的计划自定义设置选项。
但是,您可以创建一个新页面并根据您的需要进行设计。 最后,将您新设计的页面设置为您的默认商店页面。 这是步骤-
- 从您的 WordPress 仪表板,转到页面 → 添加新的
- 给你的新页面一个标题
- 现在,您可以使用块、站点构建器或手动设计此页面
- 最后,转到我们上面显示的设置选项,将新商店页面设置为默认商店页面。
在接下来的步骤中,我们将向您展示 WooCommerce 商店页面的一些扩展配置-
将商店页面设置为主页
作为网店老板,您的主要目标之一是让您的用户旅程更加便捷。 如果您有一个单独的主页,那么访问者将首先登陆您的主页。 接下来,他们将使用您的导航菜单访问商店页面。 这对用户来说可能很麻烦。
将商店页面设为主页有助于访问者直接登陆商店最重要的页面。 它可以节省时间并增加转换的机会。
以下是将 WooCommerce 商店页面设置为主页的步骤 -
- 导航到您的 WordPress 仪表板
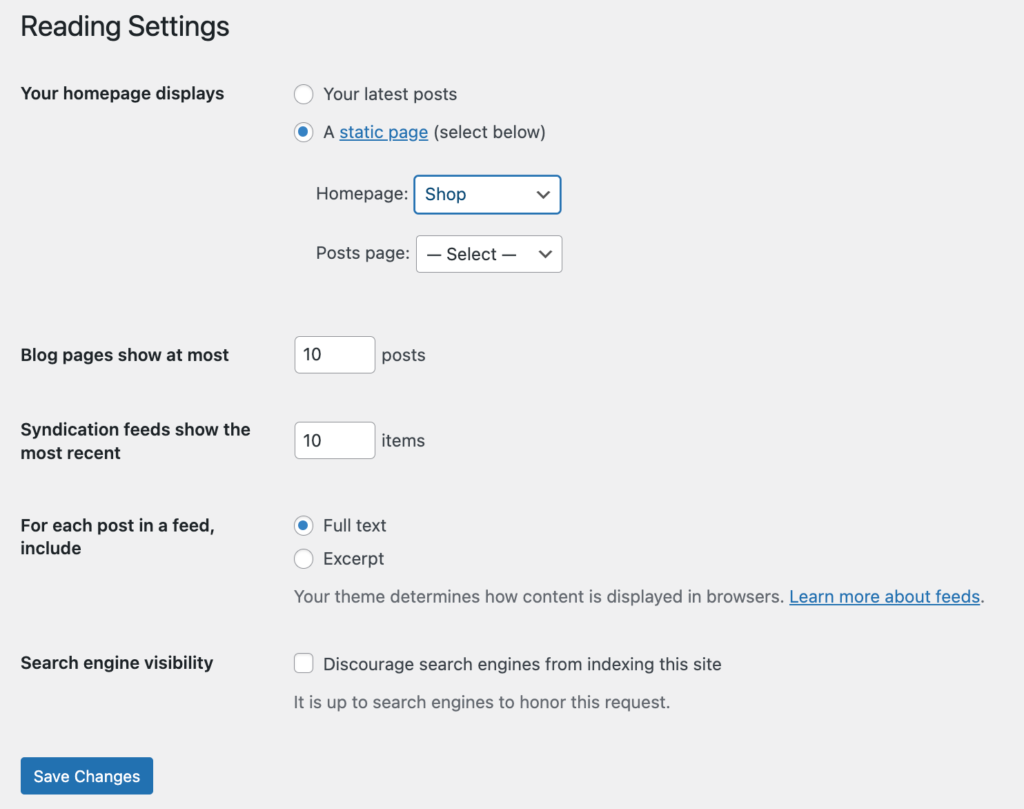
- 找到“设置”选项,然后单击“阅读”
- 对于“您的主页显示”,切换到“静态页面”而不是“您的最新帖子”
- 单击主页旁边的下拉菜单并选择商店页面
- 完成后点击保存按钮

恭喜! 您已将 WooCommerce 商店页面设置为主页。
使用古腾堡块使您的商店页面设计现代化

Gutenberg 现在是 WordPress 安装的默认编辑器。 这个基于块的 WordPress 编辑器是在 WordPress 5.0 中首次引入的。 它使您能够将图像、段落、列表和按钮等基本站点元素添加到页面或带有可自定义块的帖子中。

此外,在安装 WooCommerce 后,Gutenberg 允许您访问 19 个额外的块。 因此,您可以轻松构建和自定义您的商店页面。
修改您的商店页面设计的可用块列表-
- 特色产品:突出可以快速吸引客户注意力的单一产品或变体。
- 特色类别:特别标记产品类别,以便您获得更多流量到商店的特定部分。
- 精选产品:在网格中展示精选产品列表。 这些产品可以通过多种方式订购
- 最畅销产品:使用类别过滤器展示最畅销产品的网格
- 评分最高的产品:使用类别过滤器在网格中展示您商店中评分最高的产品
- 最新产品:展示最新产品的网格,包括类别过滤器
- 特价商品:显示带有类别过滤器的特价商品网格
- 按类别分类的产品:显示您选择的一个或多个类别的产品列表
- 按标签分类的产品:根据特定标签显示产品网格
- 按属性分类的产品:根据您选择的属性显示产品网格
- 产品类别列表:将所有产品类别显示为列表或下拉列表,以便买家可以轻松找到特定类别
- 按产品评论:展示特定产品的评论,以建立对您的产品和品牌的信任
- 按类别划分的评论:突出显示特定类别的评论
- 所有评论:显示您网站上不同的所有产品评论的列表
- 产品搜索:通过在特定位置包含搜索框帮助买家找到您的产品
- 所有产品:在带有分页和排序选项的网格中显示您所有的 WooCommerce 产品
- 按价格过滤产品:显示一个滑块以按价格过滤商店中的产品
- 按属性过滤产品:显示基于所选产品属性的过滤器列表。
- 活动产品过滤器:显示活动产品过滤器列表
如何自定义您的 WooCommerce 商店页面

除了这些方便的块之外,WooCommerce 还支持广泛的自定义选项。 您会在“外观”菜单中找到它们。 这些定制帮助您以独特的方式展示您的品牌并使您的业务与竞争对手区分开来。
对于商店页面,您可以定义商店页面上的产品数量、图像缩略图的大小等。 您需要按照以下步骤操作 -
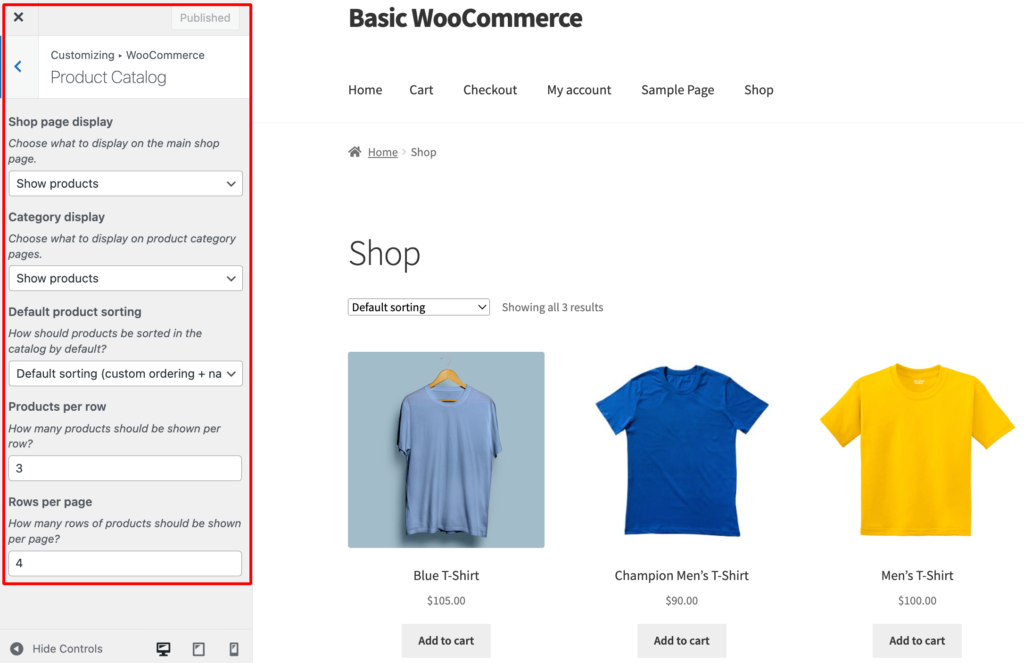
- 将鼠标悬停在 WordPress 仪表板的“外观”上并选择“自定义”
- 在左侧面板中单击“WooCommerce”。 它将打开一个新的自定义面板
- 接下来,选择“产品目录”。 它会显示几个选项来修改您的商店页面设计

- 从前 2 个下拉菜单中,您可以选择是否希望您的商店页面显示产品、类别或两者。
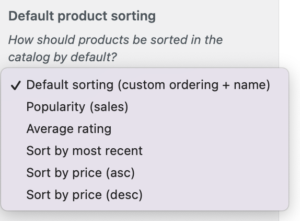
- 第三个下拉菜单允许您选择您希望产品排序的格式,例如名称、受欢迎程度、评级或价格。

- 最后两个选项允许您设置要在商店页面上显示的每行产品数和每页行数。 使用这 2 个选项,您可以管理将显示在目录中的产品数量。
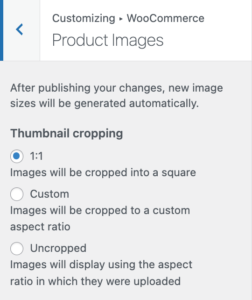
- 现在,返回页面并选择“产品图片”选项卡

- 在这里,您有机会调整产品缩略图的大小和纵横比。
如果您想使用像 Elementor 这样的页面构建器自定义您的 WooCommerce 商店页面,请查看此博客 - 如何使用 Happy Addons 自定义您的 WooCommerce 商店。
自定义 WooCommerce 商店页面时应避免的错误

要个性化您的企业网站,您应该照顾好每个元素。 幸运的是,WooCommerce 允许您毫不费力地修改商店的每个角落。
在 WooCommerce 中,您会发现许多选项可以根据您的要求添加或删除许多功能。 您有责任了解您实际需要哪些属性来增强您的用户体验。
太多的选择会分散您的客户的注意力,而缺乏必要的设施也会毁掉他们的旅程。 为了平衡,您在定制商店时必须小心。
由于商店页面是最重要的转化页面之一,因此在对此页面进行任何更改之前要更加活跃。 你应该-
- 不要盲目依赖默认的 WooCommerce 商店页面布局
- 对您的竞争对手进行研究以编制具体的设计计划
- 在进行任何重大更改之前保留备份
- 包括基本属性来描述您的产品
- 考虑用户偏好设计页面布局
您已经建立了在线商店吗? 您可以通过将您的单一商店转变为多供应商市场来扩展您的电子商务可能性。 使用 Dokan 在有限的预算和最少的工作量内构建功能齐全的在线市场。
阅读更多:电子商务企业为何失败以及如何解决这些问题。
您准备好使用 WooCommerce 构建商店页面了吗?
WooCommerce 商店页面对提高转化率起着至关重要的作用。 这是您商店访问量最大的页面之一。 如果您无法正确配置此页面,您可能会失去大量潜在客户。
使您的商店页面设计简单明了且易于浏览。 为了做到这一点,更好地了解您的客户非常重要。 一旦您了解了他们对您的业务的期望,就很容易决定您应该对商店页面进行哪些更改。
完成设计后,下一步是从 WooCommerce 设置中定义商店页面。 为了方便用户,您可以将商店页面设置为您的主页。
您是否有足够的信心开始在您的 WooCommerce 商店页面上工作? 请使用下面的评论部分与我们分享您的经验。
