如何向 WordPress 添加侧边栏 » 终极分步指南
已发表: 2020-01-22 创建 WordPress 网站时,您应该添加一个侧边栏作为 WordPress 网站的布局部分之一。 在基本的 HTML 站点中创建侧边栏很简单,因为您只需要使用侧边栏标签 <aside> </aside> 但要向 WordPress 添加侧边栏,您需要一种不同的方法。
创建 WordPress 网站时,您应该添加一个侧边栏作为 WordPress 网站的布局部分之一。 在基本的 HTML 站点中创建侧边栏很简单,因为您只需要使用侧边栏标签 <aside> </aside> 但要向 WordPress 添加侧边栏,您需要一种不同的方法。
侧边栏模板标签:侧边栏如何在 WordPress 中显示
请务必记住,WordPress 使用模板标签工作,并且使用 get_header() 函数调用页眉,而使用 get_footer() 函数调用页脚。 对于侧边栏,它与 get_sidebar() 模板标签一起显示。
可以将此模板标签添加到您希望添加 WordPress 侧边栏的任何位置。 但在您开始显示 WordPress 侧边栏之前,我们需要了解它是如何创建的,以便它存在于您的主题代码中,然后您才能在模板中调用它。
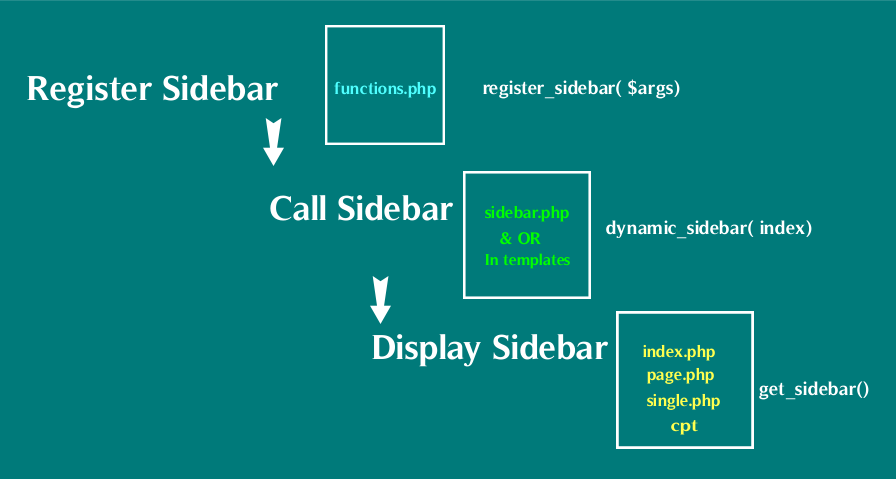
在 WordPress 中添加侧边栏应该遵循两个主要步骤; 这些步骤包括:注册侧边栏、调用侧边栏
如何逐步向 WordPress 添加侧边栏
为了让您成功地将新侧边栏添加到 WordPress 或在 WordPress 中创建自定义侧边栏,您需要执行以下步骤:
- 首先,创建 WordPress 主题的备份副本
- 从您的父 WordPress 主题创建一个子主题,子主题应该有 functions.php 文件
- 在您的子主题的 functions.php 文件中,您将使用 register_sidebar()函数来创建侧边栏。
- 创建 sidebar.php文件并将 dynamic_sidebar() 函数添加到该文件,边栏的名称如下所示 - dynamic_sidebar( 'sidebar-1' ) 其中 sidebar-1 是您在注册边栏时添加的边栏的 ID。
- 在您的主题模板文件中,您现在可以使用 get_sidebar()模板标签调用侧边栏。
- 如果您创建了自定义侧边栏,则可以使用dynamic_sidebar()函数来显示自定义侧边栏。
WordPress 侧边栏剖析
要深入了解 WordPress 中侧边栏的工作原理,您需要了解侧边栏代码如何分布在不同的 WordPress 主题文件中。
WordPress 侧边栏功能
重要的是要知道与添加 WordPress 侧边栏相关的三个 WordPress 功能是:
- 注册侧边栏 – register_sidebar()
- 动态侧边栏 – dynamic_sidebar()
- 获取侧边栏 – get_sidebar()
注册侧边栏 - 第一步
此函数 register_sidebar() 是创建侧边栏的第一个函数,它位于主题的 functions.php 文件中。
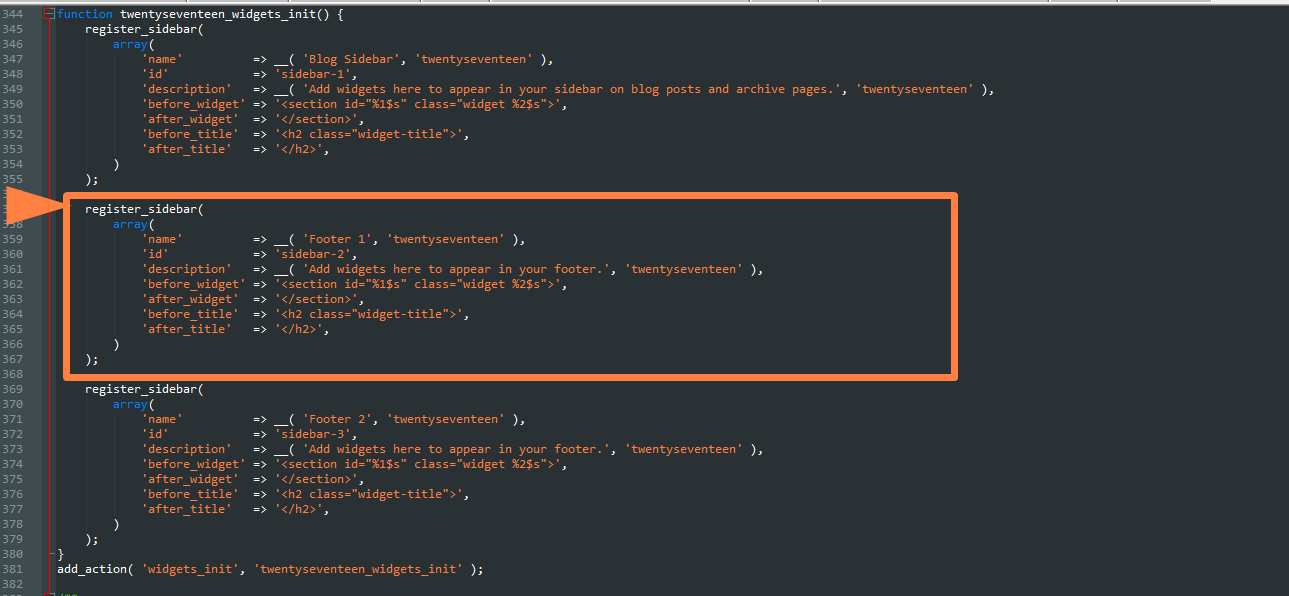
当您打开主题 functions.php 文件时,您应该会看到这个 register_sidebar() 函数注册了主题上显示的各种侧边栏。
就像默认的 27 个 WordPress 主题一样,您可以在下图中看到在该主题上注册侧边栏的代码:

基本上,这个功能是让一切开始的功能
注册侧边栏参数
寄存器侧边栏函数表示为一个函数,它接受各种参数,可以是数组或字符串的数据形式。 一般可以表示如下:
register_sidebar( array|string $args = array() )
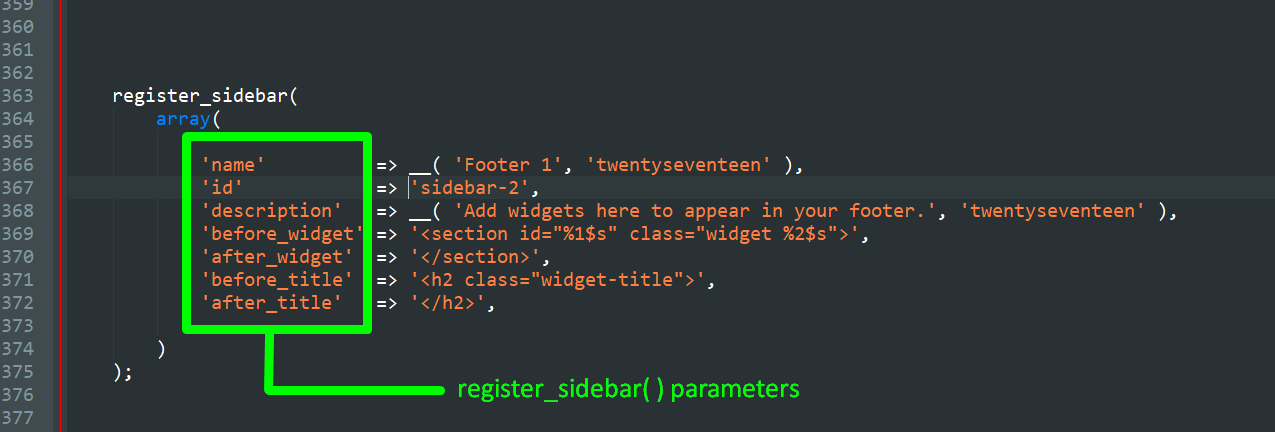
以下是 WordPress 主题中使用的register_sidebar 函数的图像,其中不同的参数被添加到函数调用内部传递的数组中:

这个 WordPress 函数有各种可以接受的参数,可以是 PHP 字符串或 PHP 数组。 论据包括:
- 名称- 这是侧边栏的名称或标题,它应该是一个字符串。
- ID – 这是侧边栏的唯一标识符,您将使用 dynamic_sidebar () 函数调用侧边栏。
- 描述- 这是在小部件界面中显示的侧边栏的描述,它是一个字符串。
- Class这是一个为侧边栏添加额外的 CSS 类的参数,这将帮助您进行样式设置。
- Before_widget – 这是在每个侧边栏输出之前添加的 HTML 内容
- After_widget – 这是在每个侧边栏输出后添加的 HTML 内容
- before_title这是在显示时添加到侧边栏标题的 HTML 内容,默认通常是打开的 <h2> HTML 标记。
- After_title这是在显示时添加到侧边栏标题的 HTML 内容,默认通常是打开的 <h2> HTML 标记。
这个函数被添加到 functions.php 文件中,它使用下面共享的动作钩子注册 WordPress 侧边栏:
add_action( 'widgets_init', ' njengah_tutorial_sidebars' ' );
要注册侧边栏,我们需要挂钩到 widgets_init 事件,并且我们有一个带有我们选择的名称的回调函数,就像在这种情况下我们将回调函数命名为'njengah_tutorial_sidebars'
您应该添加到您的functions.php文件以注册侧边栏的完整代码如下:
<?php
//回调函数
功能 njengah_register_sidebar_tutorial() {
//注册侧边栏功能 - https://developer.wordpress.org/reference/functions/register_sidebar/
注册边栏(
大批(
'name' => __('Sidebar Example', 'textdomain'),
'id' => 'sidebar-1',
'description' => __('在此处添加小部件以显示在博客文章和存档页面的侧边栏中。', 'textdomain' ),
'before_widget' => '<section id="%1$s" class="widget %2$s">',
'after_widget' => '</section>',
'before_title' => '<h2 class="widget-title">',
'after_title' => '</h2>',
)
);
}
// 动作钩子
add_action('widgets_init', 'njengah_register_sidebar_tutorial');动态侧边栏——第二步
这个函数 dynamic_sidebar() 现在调用我们在上面第一步中注册的侧边栏,代码放在 sidebar.php 文件或我们想要显示我们在第一步中创建的侧边栏的任何其他文件中。
dynamic_sidebar() 函数的一般表达式如下:
dynamic_sidebar( int|string $index = 1 )
此函数采用整数或字符串参数,可以是第一步注册侧边栏时使用的名称或 ID 参数。
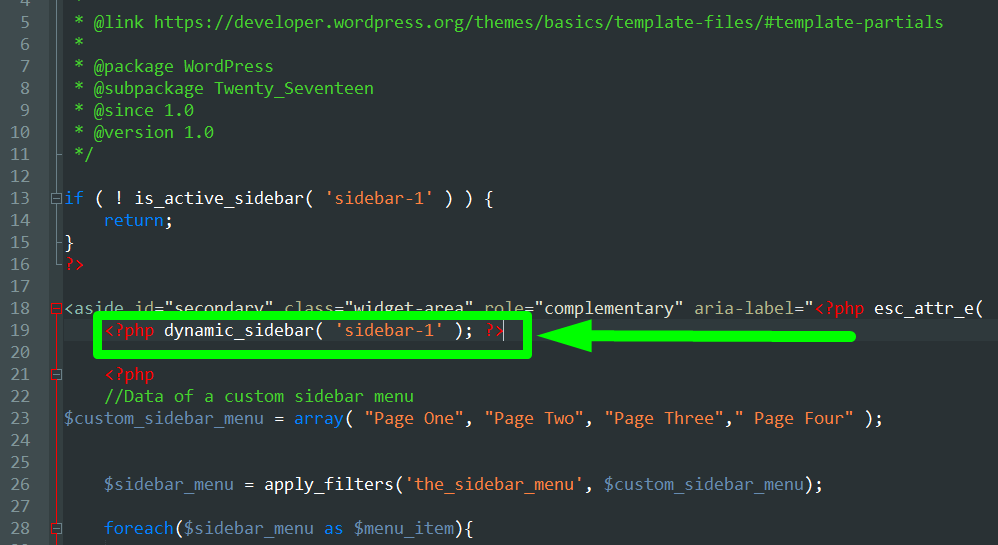
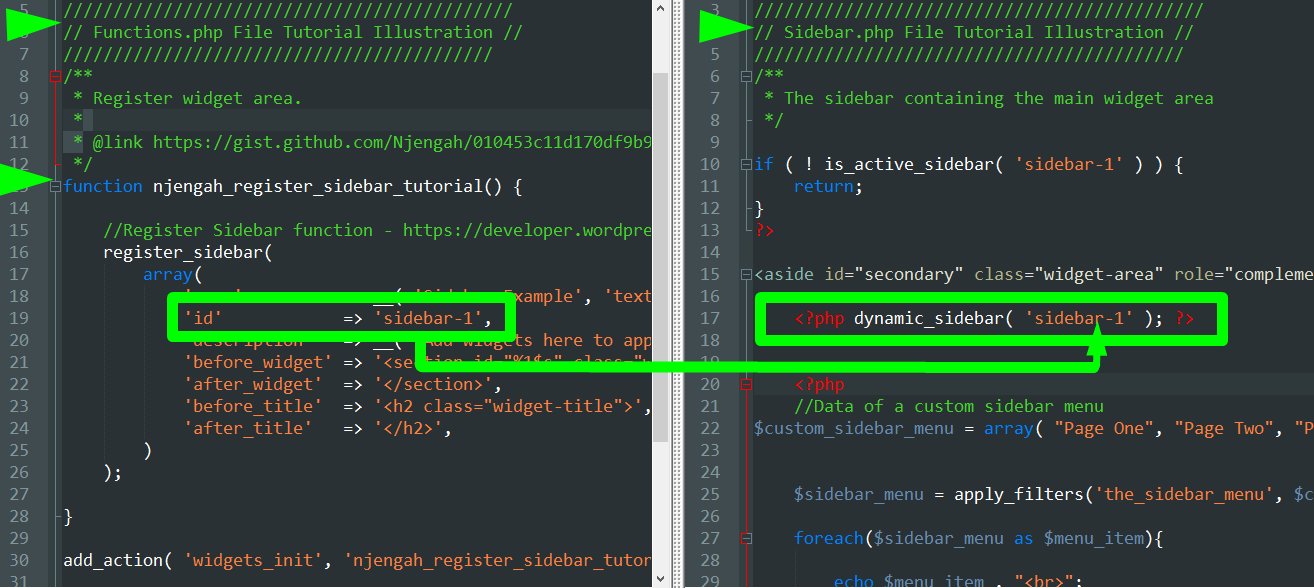
在 WordPress 的 27 个默认主题中,打开 sidebar.php 文件,会看到如下图所示的函数 dynamic_sidebar():


在这种情况下,您可以看到我们将register_sidebar函数的 id 参数传递给dynamic_sidebar函数,以便我们可以将该侧边栏显示为默认侧边栏。 如下图所示:

如果我们将此侧边栏注册为自定义侧边栏,我们将使用上面的代码显示在任何可能包含的主题模板文件中; 页眉、页脚、正文等。 所以显示侧边栏的代码应该如下:
<?php if ( is_active_sidebar( 'custom' ) ) : ?>
<div id="侧边栏">
<?php dynamic_sidebar('custom'); ?>
</div>
<?php endif; ?>正如您在中所见,我们使用 if 语句来验证侧边栏是否处于活动状态,我们在这里使用的函数是is_active_sidebar() 。 这个函数简单地查明在dynamic_sidebar()中传递的侧边栏是否正在使用中。 这是 WordPress 条件标签之一。
获取侧边栏 - 第三步
在需要注册的主题中创建默认的 WordPress 侧边栏时,创建 sidebar.php 文件,最后使用get_sidebar() t模板标签在模板中加载侧边栏。
get_sidebar 可用于在不同页面中显示不同的侧边栏,因为默认情况下,该函数采用一个字符串参数,该参数等效于侧边栏的名称。 您用于注册侧边栏或 ID 参数的名称,如上述步骤中所述。
get_sidebar( string $name = null )
因此,如果您有一个名为“ cool-sidebar ”的侧边栏,您可以在自定义页面模板中调用侧边栏,如下所示:
get_sidebar('cool-sidebar');
您还可以为每个页面设置多个侧边栏,并且可以使用 if/else 语句有条件地显示不同页面中的每个侧边栏,就像在这段代码中我们有三个侧边栏一样; 一个用于主页,另一个用于 404 和默认侧边栏:
如果 ( is_home() ) :
get_sidebar('home');
elseif ( is_404() ) :
get_sidebar('404');
别的 :
get_sidebar();
万一;WordPress 侧边栏文件
同样重要的是要知道添加侧边栏代码的七个常见 WordPress 主题文件是:
-
functions.php File -
sidebar.php File -
Pages Files -
Posts Files -
Custom Posts Type Files -
footer.php File -
header.php File
该代码也可以添加到您正在注册和显示侧边栏小部件的插件中,例如一些最常见的 WordPress 小部件插件。
如果您是 WordPress 开发人员或WordPress 初学者,正在学习WordPress 的工作原理,那么了解这些文件与添加和显示 WordPress 侧边栏的相关方式将是成为专业人士的重要一步。
侧边栏代码如何在每个主题 WordPress 文件中工作
快速总结一下,在 WordPress 中添加侧边栏的三个功能分别放在下表所示的每个文件中:
| 主题文件 | 功能 |
| 函数.php | register_sidebar() , dynamic_sidebar() |
| 边栏.php | 动态侧边栏() |
| 头文件.php | 动态侧边栏() |
| 页面.php | 动态边栏(),获取边栏(); |
| 单.php | 动态边栏(),获取边栏(); |
| 自定义页面模板 | 动态边栏(),获取边栏(); |
要在 WordPress 中添加侧边栏,您应该遵循我们在本 WordPress 开发教程中概述的三个步骤,其中包括:
- 注册 -使用 register_sidebar() 在 functions.php 中注册侧边栏
- 调用默认侧边栏/自定义侧边栏 –在 sidebar.php 文件中调用默认侧边栏的侧边栏,或者自定义侧边栏,您可以使用 dynamic_sidebar() 在任何模板文件中调用它
- 在 WP 帖子模板中显示侧边栏 –在页面、帖子和自定义页面模板和自定义帖子模板中,您可以使用 get_sidebar() 模板标签调用侧边栏。
如何向 WordPress 代码示例添加侧边栏
以下是如何在 WordPress 主题中添加默认侧边栏的代码示例,我们将其命名为Njengah 教程侧边栏
注册边栏
第一步,我们将其注册如下:
/**
*注册小部件区域。
*
* @link https://gist.github.com/Njengah/010453c11d170df9b9c8de2f31954a5d
*/
功能 njengah_register_sidebar_tutorial() {
//注册侧边栏功能 - https://developer.wordpress.org/reference/functions/register_sidebar/
注册边栏(
大批(
'name' => __('Njengah 教程侧边栏', 'textdomain' ),
'id' => 'njengah-sidebar-default',
'description' => __('在此处添加小部件以显示在博客文章和存档页面的侧边栏中。', 'textdomain' ),
'before_widget' => '<section id="%1$s" class="widget %2$s">',
'after_widget' => '</section>',
'before_title' => '<h2 class="widget-title">',
'after_title' => '</h2>',
)
);
}
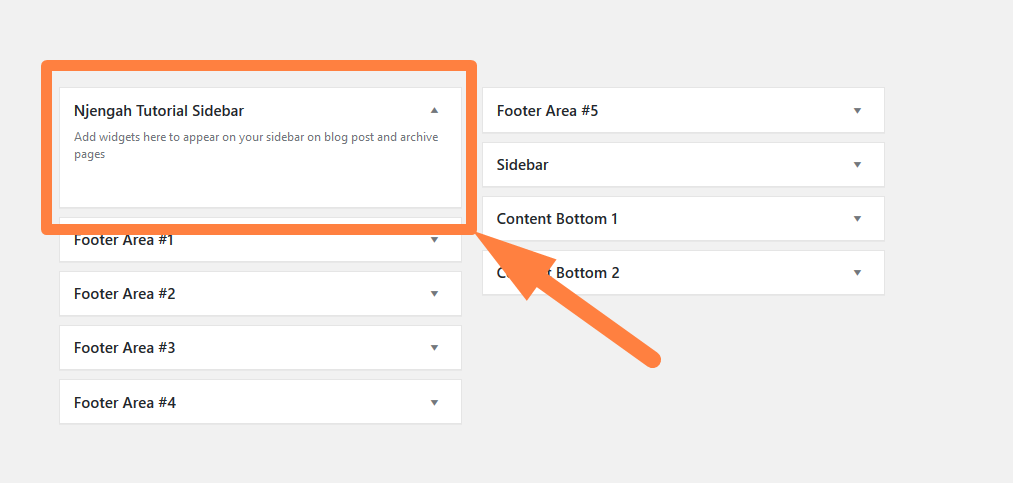
add_action('widgets_init', 'njengah_register_sidebar_tutorial');结果将在我们的 WordPress 仪表板上的外观 > 小部件下看到,如下图所示:

在 Sidebar.php 文件中调用默认侧边栏
在sidebar.php 或 index文件中,我们不应按如下方式调用侧边栏:
如果(!is_active_sidebar('njengah-sidebar-default')){
返回;
}
dynamic_sidebar('njengah-sidebar-default');显示侧边栏
最后,在我们的页面模板中,我们只需使用以下代码调用侧边栏
get_sidebar();
包起来
在这篇文章中,我们全面概述了如何在 WordPress 主题中添加侧边栏的分步方法。 简要总结一下,您需要记住只有两到三个步骤; 要在 WordPress 中添加默认侧边栏,您需要在functions.php中注册侧边栏,创建一个 sidebar.php 文件,在其中调用您在第一步中注册的侧边栏,并在页面或发布模板中使用get_sidebar 函数调用默认值侧边栏。
如果要添加自定义侧边栏,则不需要最后一部分,因为您可以直接将 dynamic_sidebar() 代码放在模板或要显示侧边栏的文件中。 例如,在页脚中,您通常会看到使用此函数 dynamic_sidebar() 显示的页脚小部件。
我希望您从本教程中学到了一些新东西,或者您已经更好地了解了如何在 WordPress 主题中添加侧边栏,而不必在您的 functions.php 文件中复制粘贴代码。 如果您在这方面需要更多帮助或需要专业 WordPress 开发人员的建议,请随时与我联系。