如何将粘性地图模块添加到您的 Divi 页面
已发表: 2023-06-14Divi 的内置粘性设置允许您在向下滚动页面时保持元素“粘性”或固定在屏幕上。 当与其他非粘性元素结合使用时,您可以实现引人注目且引人入胜的布局,使您的网站设计更上一层楼。 在本教程中,我们将向您展示如何将粘性地图模块添加到您的 Divi 页面。 我们将使地图模块保持粘性并添加相关信息以在地图旁边滚动。
事不宜迟,让我们开始吧!
- 1先睹为快
- 2你需要开始什么
- 3如何将粘性地图模块添加到您的 Divi 页面
- 3.1使用预制布局创建新页面
- 3.2修改贴图模块的布局
- 3.3添加贴图模块
- 4最终结果
- 5最后的想法
抢先看
这是我们将设计的预览

你需要什么开始
在我们开始之前,安装并激活 Divi 主题,并确保您的网站上有最新版本的 Divi。
现在,您可以开始了!
如何将粘性地图模块添加到您的 Divi 页面
使用预制布局创建新页面
让我们从使用 Divi 库中的预制布局开始。 对于此设计,我们将使用 Craft School Layout Pack 中的 Craft School Landing Page。
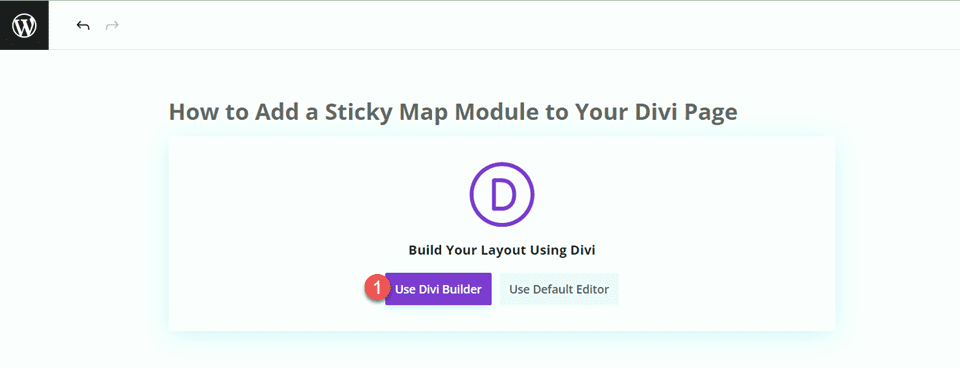
向您的网站添加一个新页面并为其命名,然后选择使用 Divi Builder 选项。

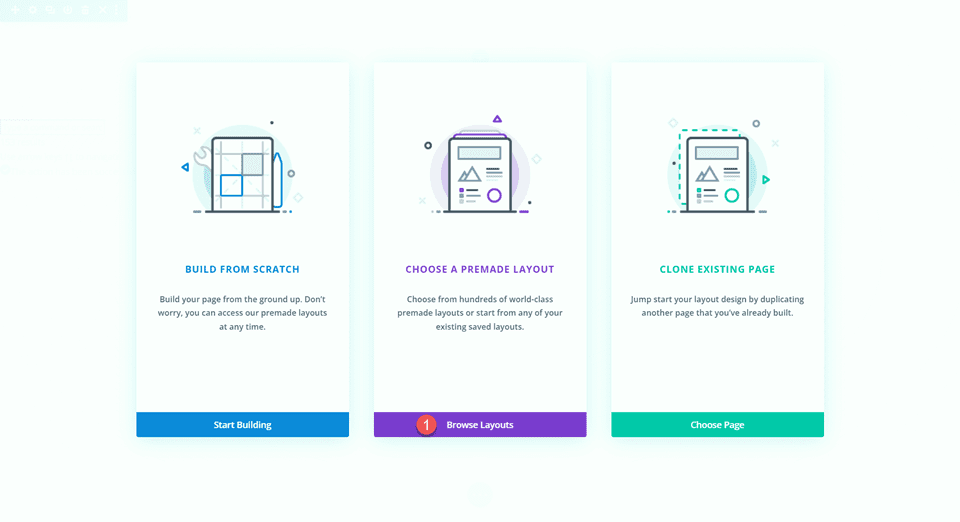
对于此示例,我们将使用 Divi 库中的预制布局,因此选择浏览布局。

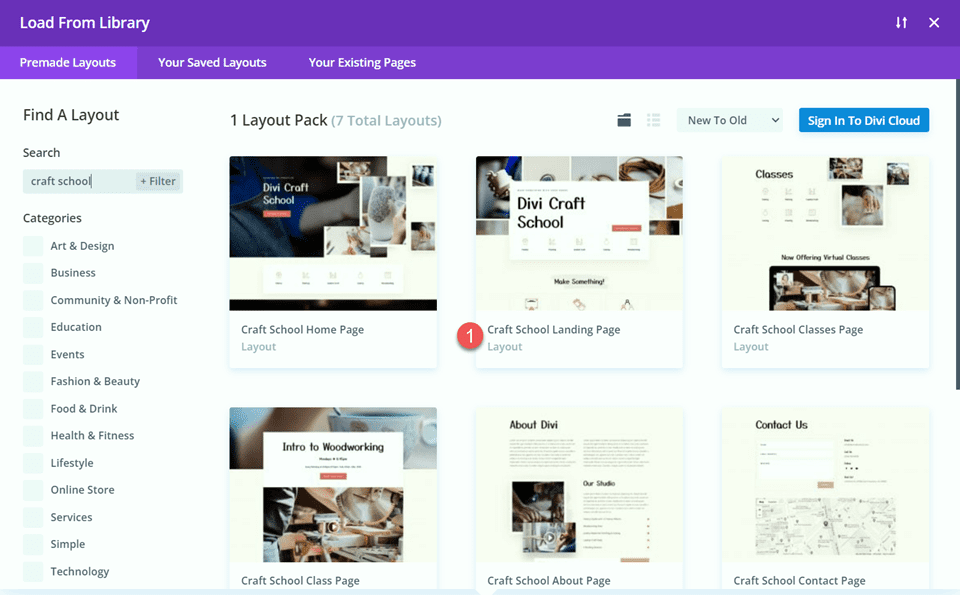
搜索并选择 Craft School Landing Page。

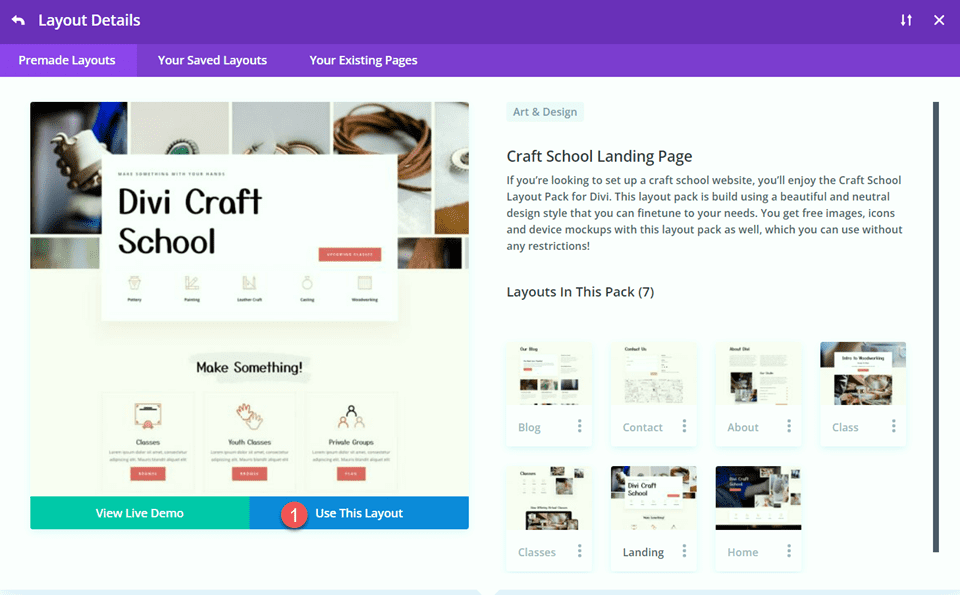
选择使用此布局将布局添加到您的页面。

现在我们准备构建我们的设计。
修改粘性地图模块的布局
注册号召性用语
滚动到页面的“Studio Memberships”部分。 然后,在下面添加一个新部分。

打开部分设置并添加背景颜色。
- 背景:#fcf8f3

接下来,将“呼叫或在线加入”行移动到这个新部分。

打开行设置并导航到“高级”选项卡。 在位置设置下,将位置从绝对更改为默认。
- 位置:默认

“来参观工作室”部分
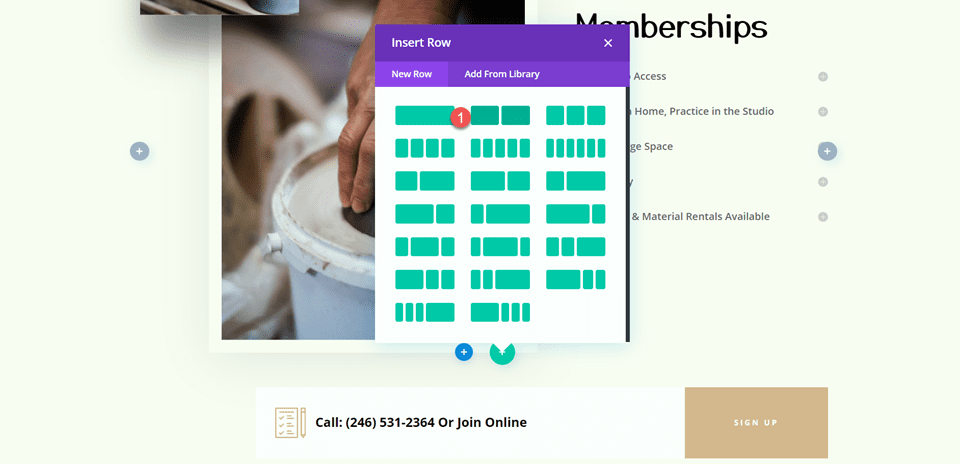
在 Studio Memberships 部分下方添加一个包含两列的新行。

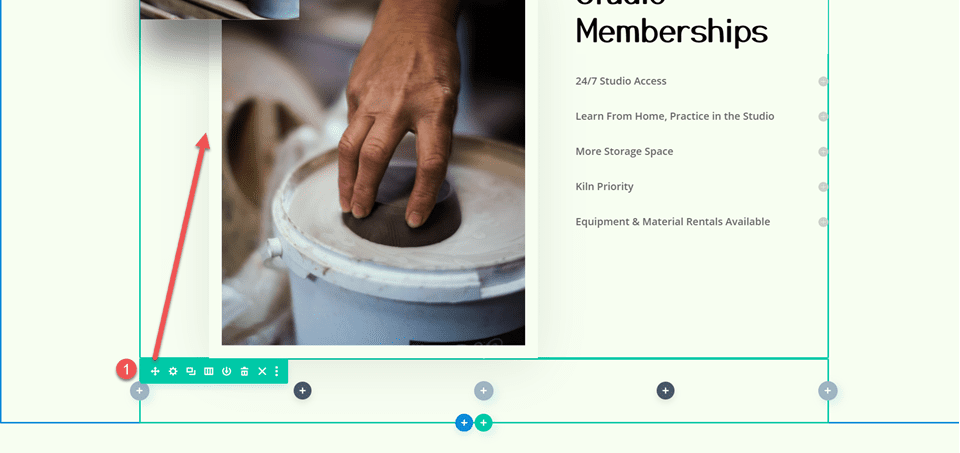
然后,将该行移至 Studio Memberships 部分上方。

标题设置
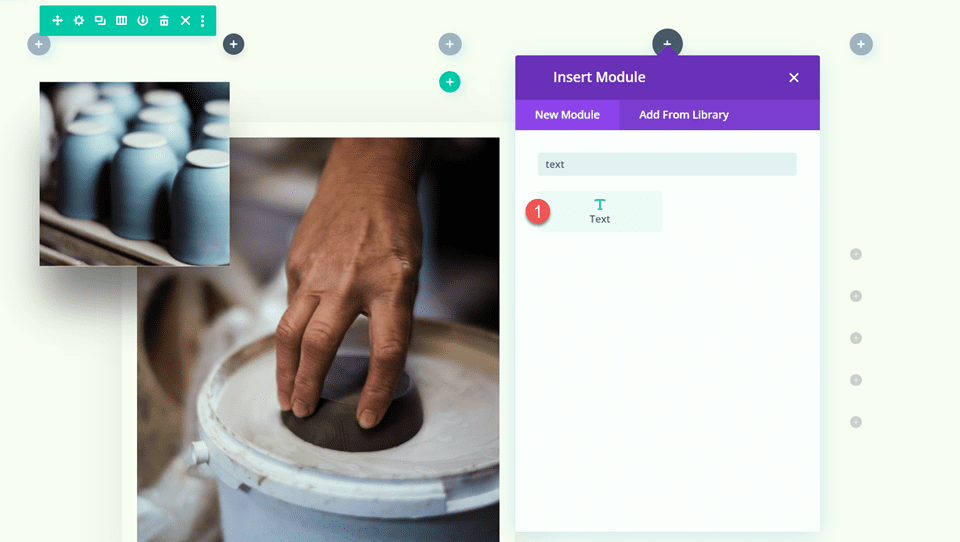
将文本模块添加到右列。

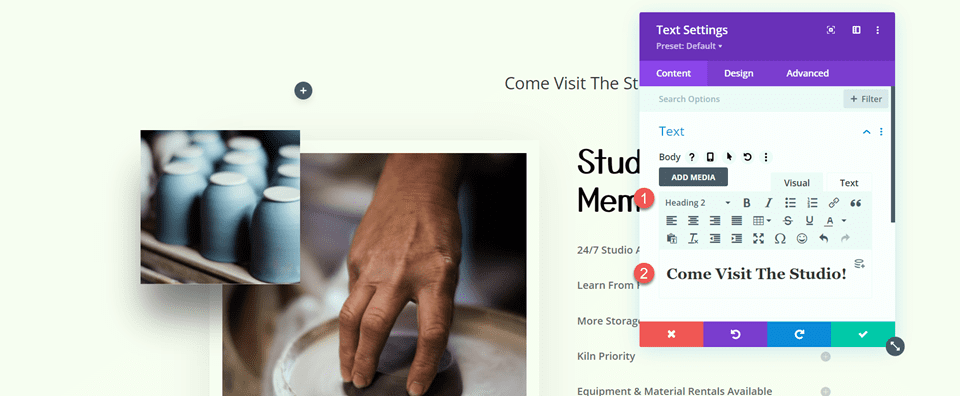
添加文本。
- H2:来参观工作室吧!

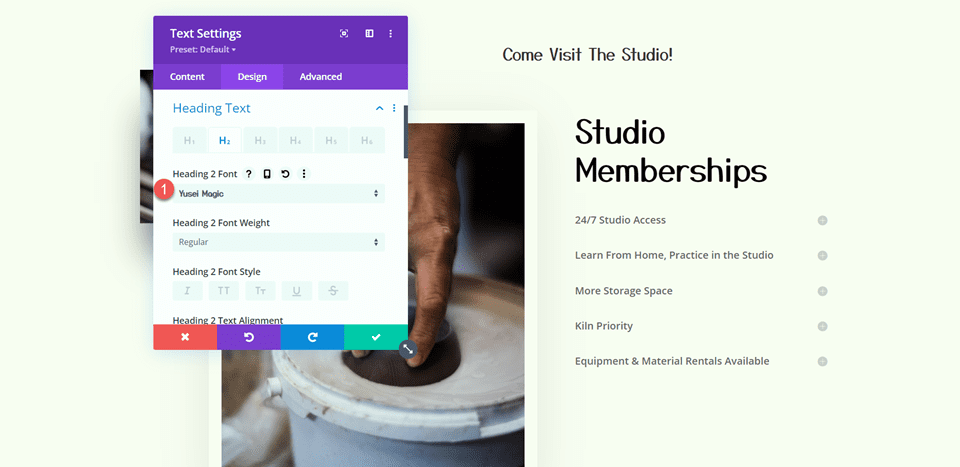
接下来,导航到“设计”选项卡并打开标题文本设置。 自定义字体如下:
- 标题 2 字体:Yusei Magic

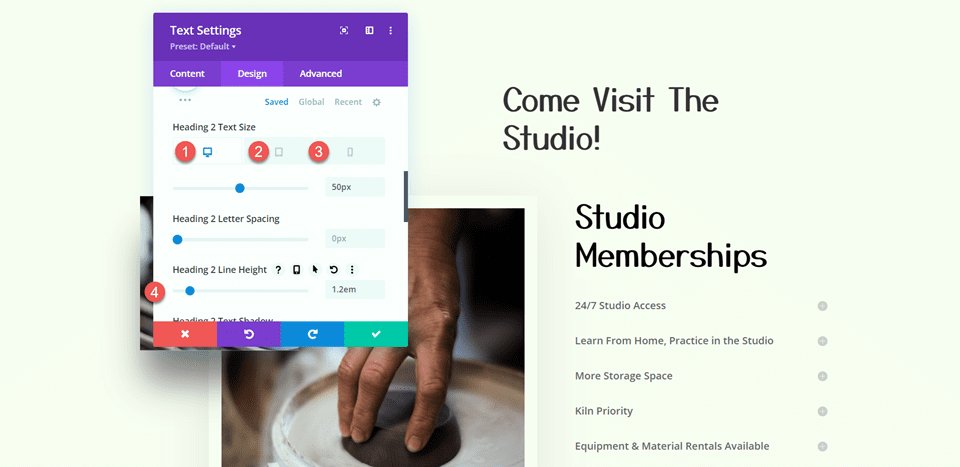
然后,自定义字体大小和行高。 使用内置的响应选项为平板电脑和移动设备添加不同的文本大小。
- 标题 2 文本大小桌面:50px
- 标题 2 文本大小平板电脑:30px
- 标题 2 文字大小 手机:24px
- 标题 2 行高:1.2 em

文本设置
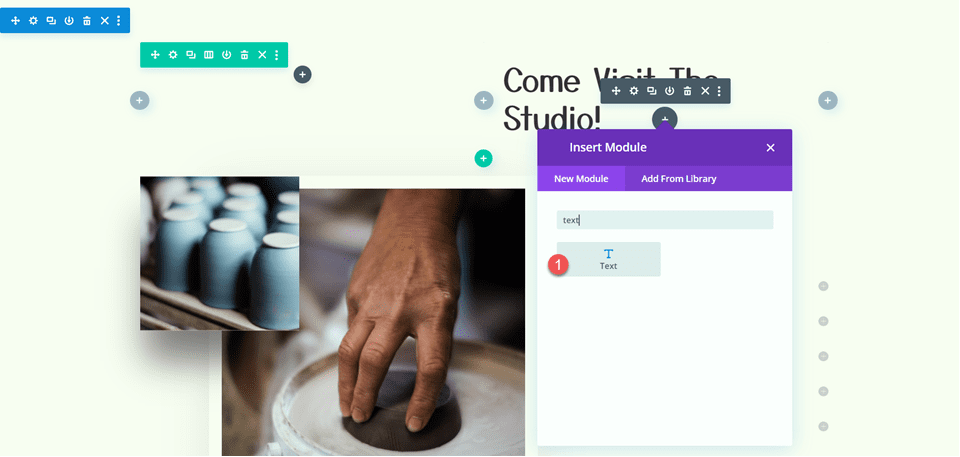
在“Come Visit The Studio”文本下方添加另一个文本模块。

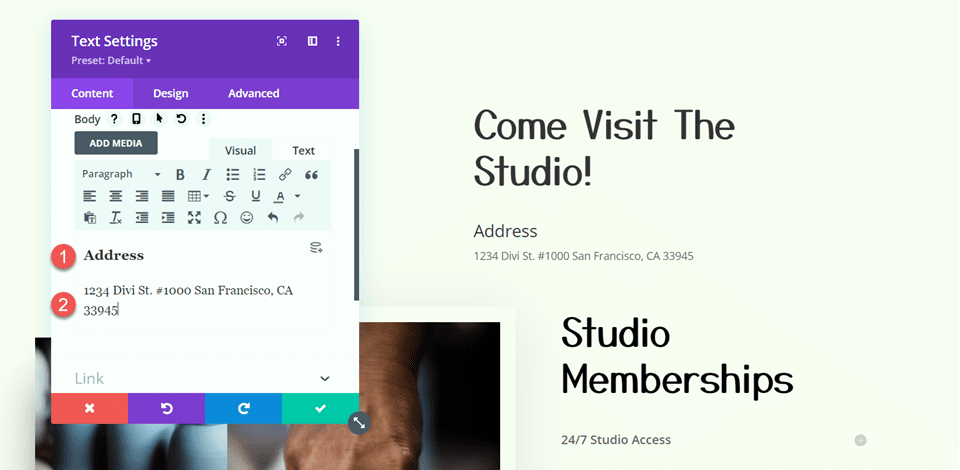
插入以下文本。
- H3:地址
- 段落:1234 Divi St. #1000 San Francisco, CA 33945

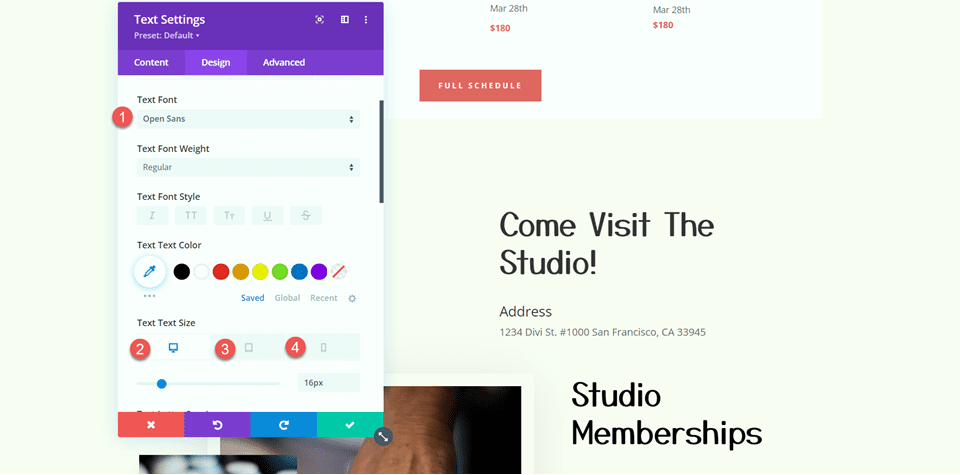
在“设计”选项卡下,修改文本样式。
- 文本字体:Open Sans
- 文字大小桌面:16px
- 文字大小平板电脑:15px
- 文字大小手机:13px

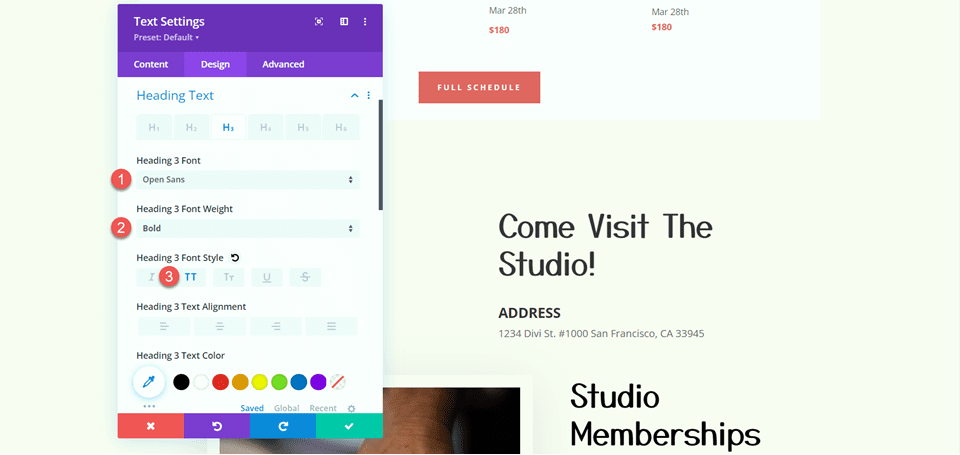
然后,修改标题样式。
- 标题 3 字体:Open Sans
- 标题 3 字体粗细:粗体
- 标题 3 字体样式:大写 (TT)

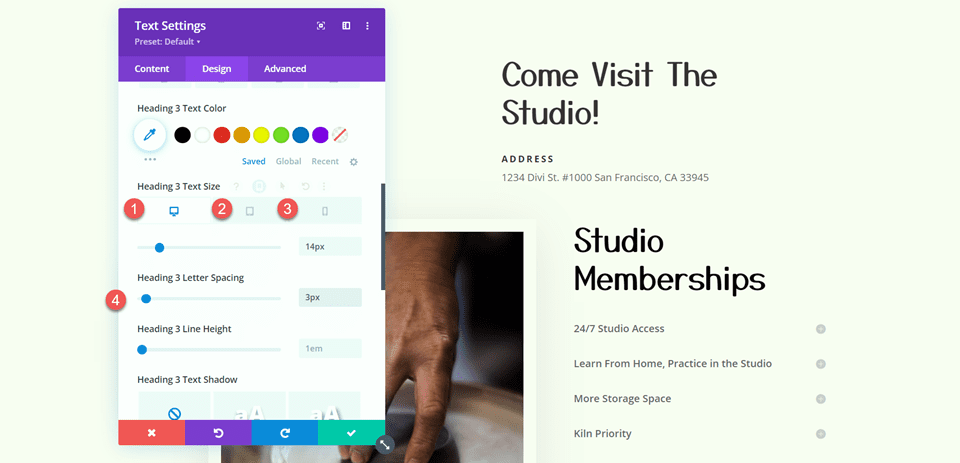
接下来,修改文字大小和字母间距。 再次使用响应式设置为不同的屏幕尺寸设置不同的文本大小。
- 标题 3 文本大小桌面:14px
- 标题 3 文本大小平板电脑:13px
- 标题 3 文字大小 手机:12px
- 标题 3 个字母间距:3px

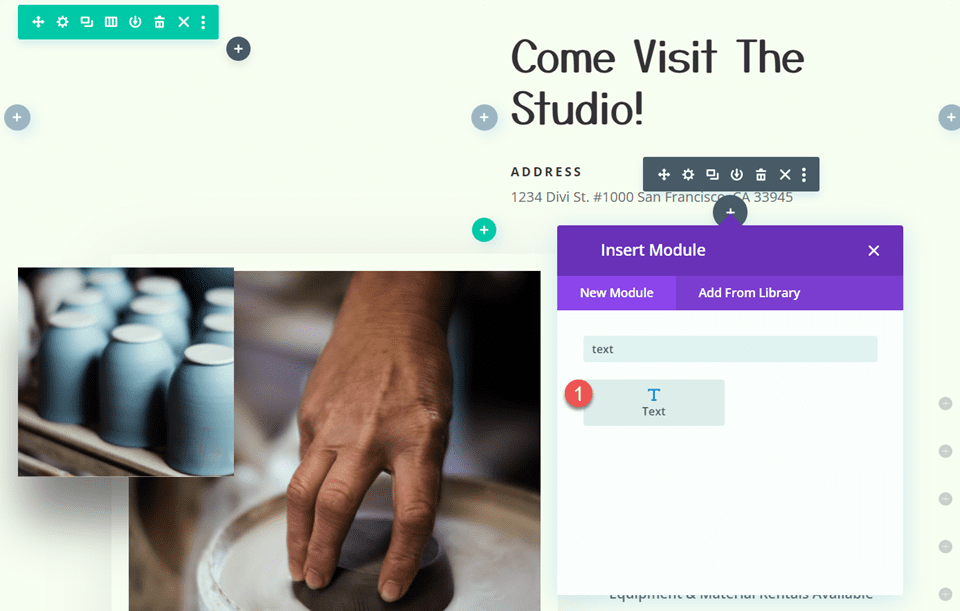
在地址模块下添加另一个文本模块。
然后,将以下内容添加到正文中:
- 正文:Lorem ipsum dolor sit amet, consectetur adipiscing elit。 Mauris blandit aliquet elit, eget tincidunt nibh pulvinar a. Curabitur arcu erat, accumsan id imperdiet et, porttitor at sem. Vestibulum ac diam sit amet quam vehicula elementum sed sit amet dui。 Praesent sapien massa,convallis a pellentesque nec,egestas non nisi。 Curabitur non nulla sit amet nisl tempus convallis quis ac lectus。 Donec rutrum congue leo eget malesuada。 Donec rutrum congue leo eget malesuada。 Donec sollicitudin molestie malesuada。 Curabitur aliquet quam id dui posuere blandit。


移至设计选项卡并自定义字体。
- 文本字体:Open Sans

然后,自定义文本大小和行高。
- 文字大小桌面:15px
- 文字大小手机:13px
- 文本行高:1.9em

按钮设置
在我们添加的文本下方的部分添加一个按钮模块。

将按钮文本设置为“了解更多”。
- 按钮:了解更多

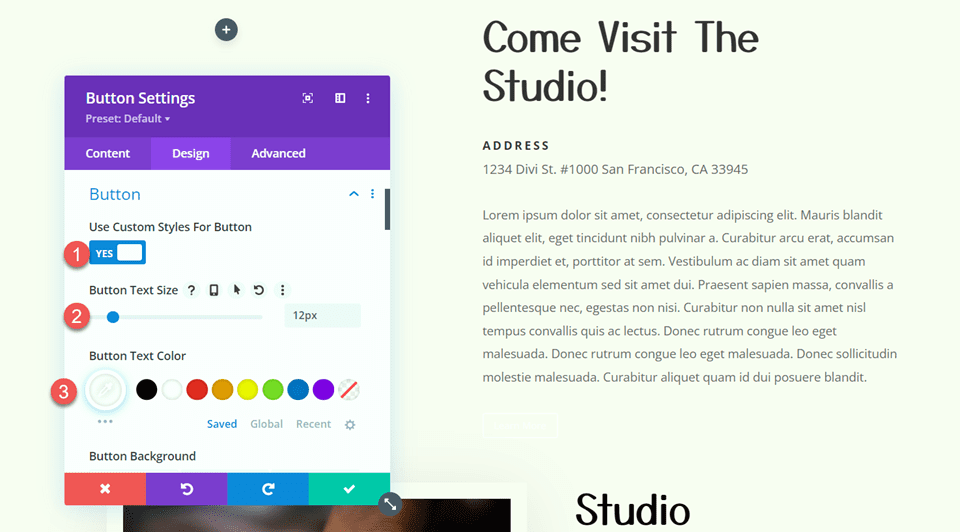
接下来,移至设计选项卡并打开按钮设置。 启用自定义样式。
- 为按钮使用自定义样式:是
- 按钮文字大小:12px
- 按钮文字颜色:#FFFFFF

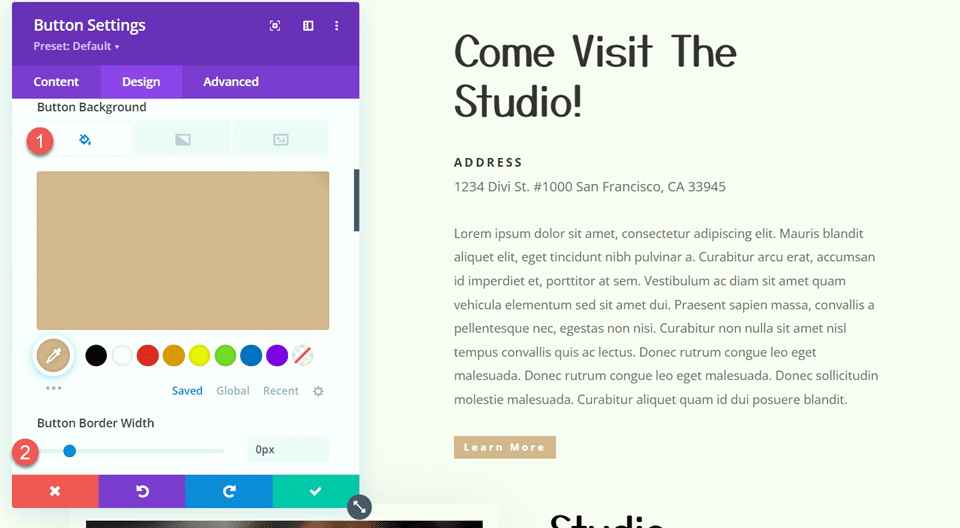
自定义按钮背景和边框宽度。
- 按钮背景:#d5b38e
- 按钮边框宽度:0px

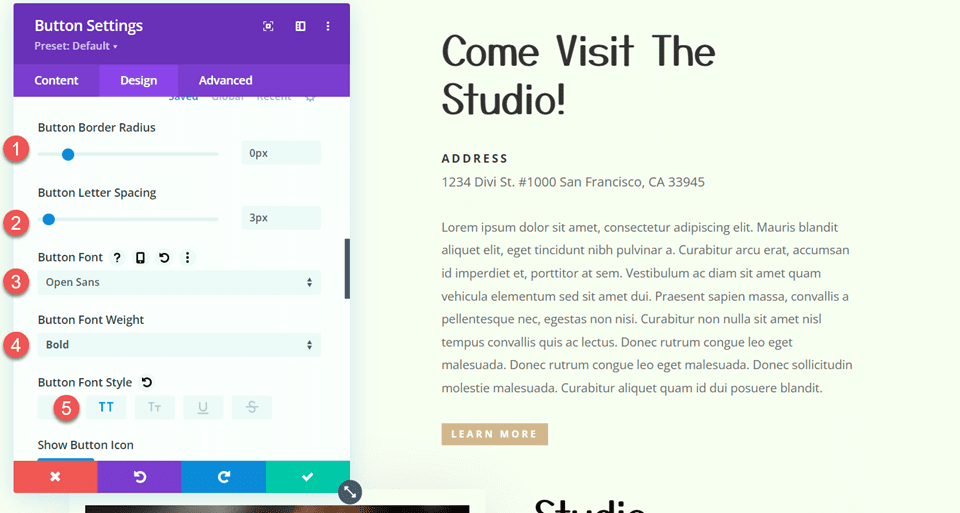
修改按钮边框半径、字母间距和字体。
- 按钮边框半径:0px
- 按钮字母间距:3px
- 按钮字体:Open Sans
- 按钮字体粗细:粗体
- 按钮字体样式:大写 (TT)

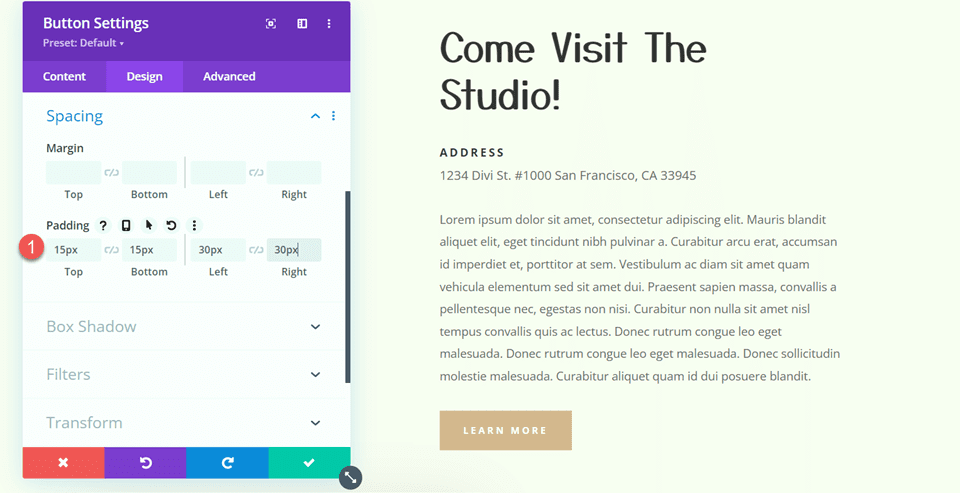
最后,为按钮添加填充。
- 填充顶部:15px
- 底部填充:15px
- 填充左:30px
- 填充-右:30px

工作室会员部分
现在我们要修改 Studio Memberships 部分。 首先,将行布局更改为两个相等的列。

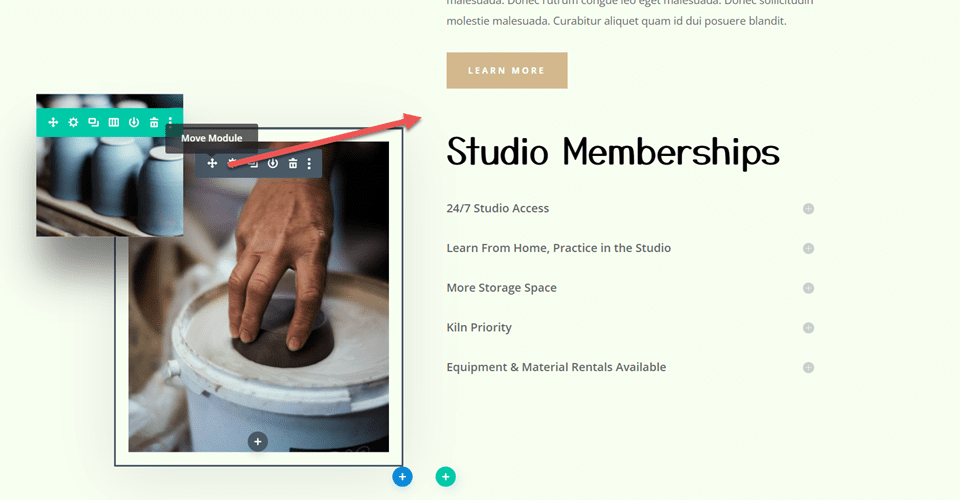
然后,将大图像移动到右栏,“Studio Memberships”文本模块上方。

滚动图像设置
将陶器的小滚动图像移动到右栏,在我们移动的大图像上方。

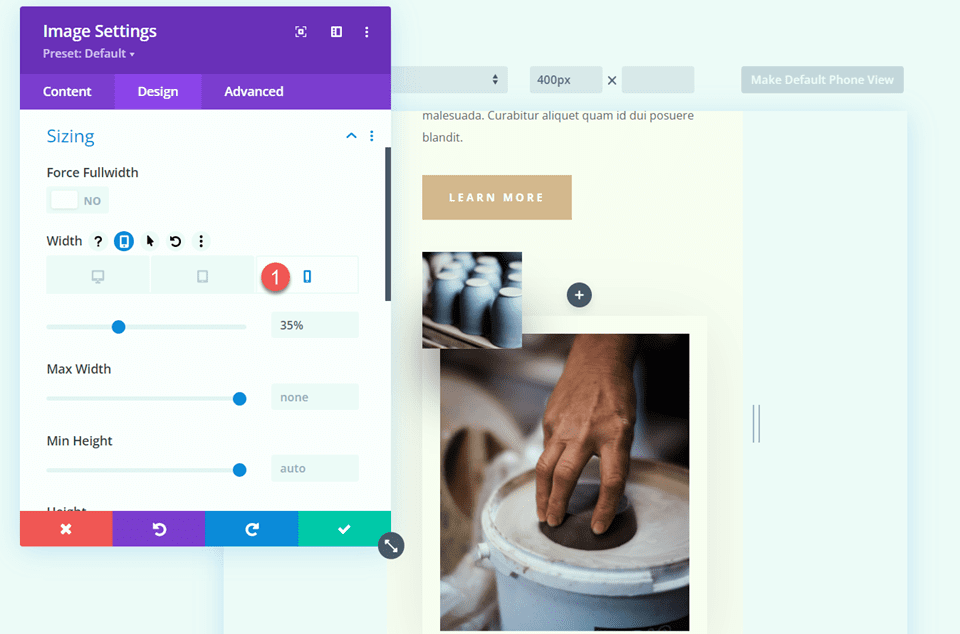
打开小图像的模块设置。 在尺寸设置下,使用响应式设置为移动设备设置不同的宽度。
- 手机宽度:35%

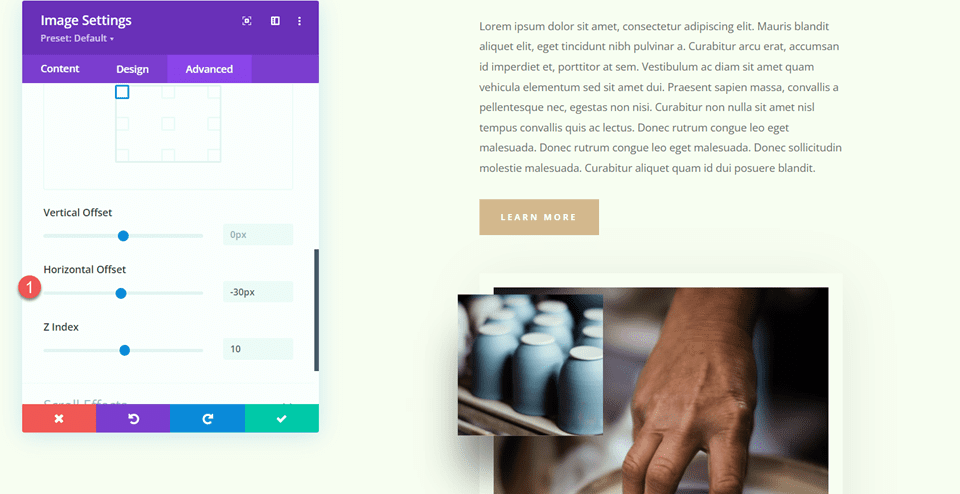
在“高级”选项卡下,打开“位置”设置并添加一些水平偏移。 这允许小图像悬挂在大图像的一侧,增加尺寸并创建更独特的布局。
- 水平偏移:-30px

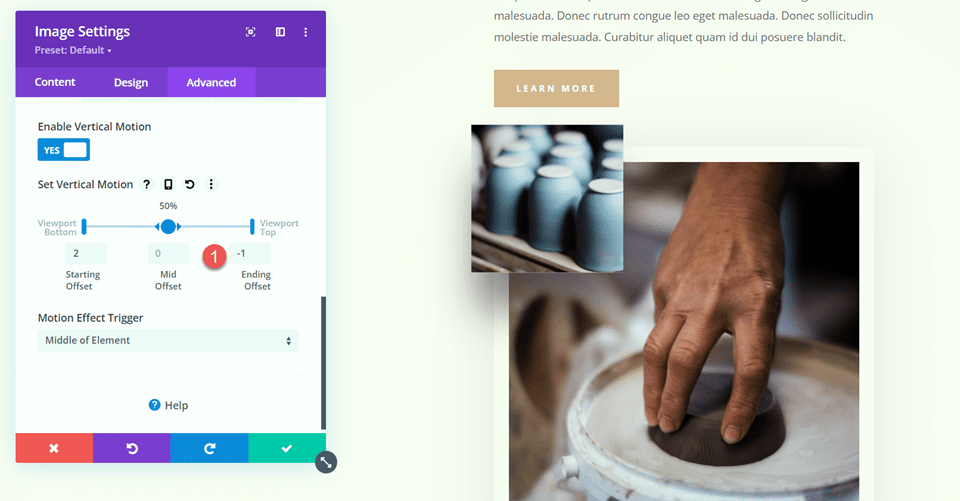
最后,打开滚动效果并调整垂直运动的结束偏移。
- 结束偏移量:-1

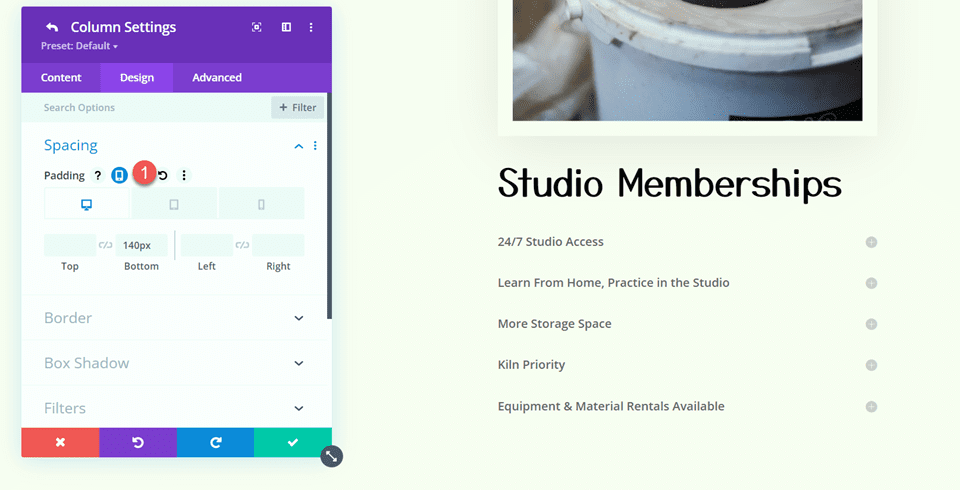
工作室会员文本
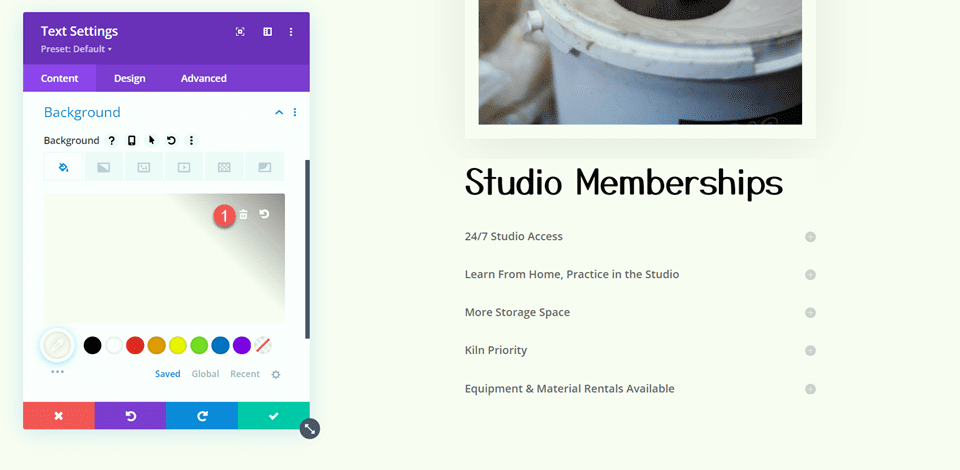
打开 Studio Memberships 文本模块设置。 从模块中删除背景。

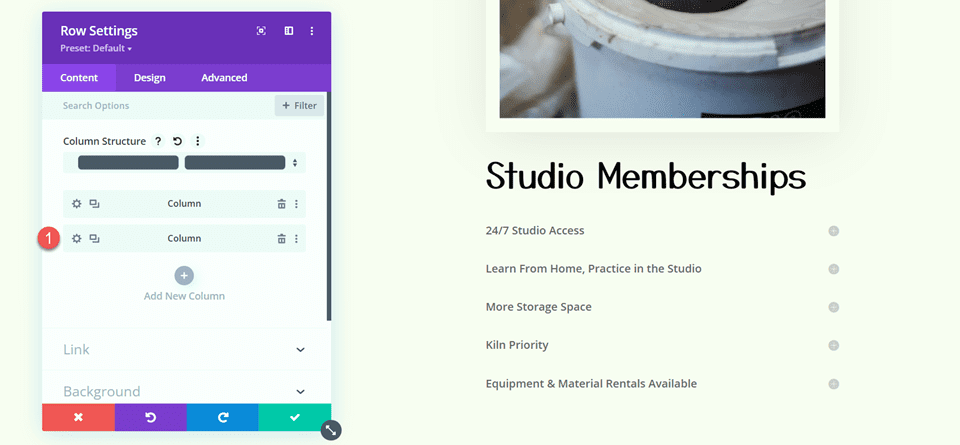
然后,打开行设置并打开第 2 列设置。

在“设计”选项卡中的“间距”设置下,删除现有的底部填充。

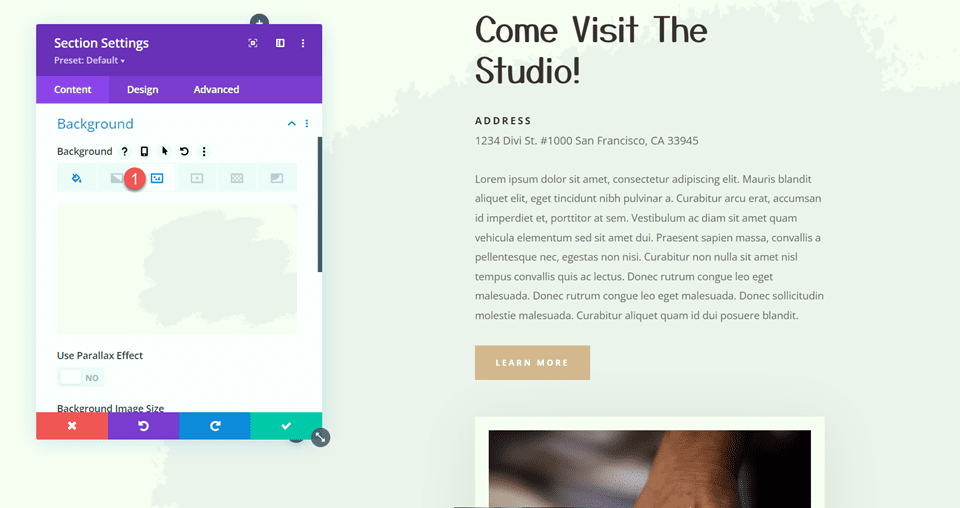
章节背景
打开部分设置。 在背景设置下,添加背景图像。 从媒体库中选择 craft-school-24.png。

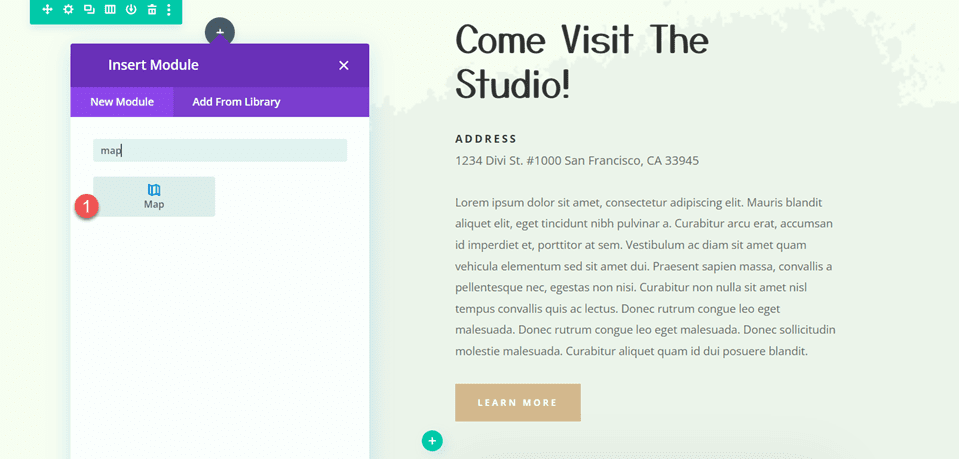
添加粘性地图模块
现在我们的布局已经修改,我们可以添加粘性地图模块。 地图模块将位于左栏中,并在您滚动浏览右侧内容时保持原位。 让我们开始吧。
首先,在“Come Visit The Studio”行的左栏中添加一个地图模块。

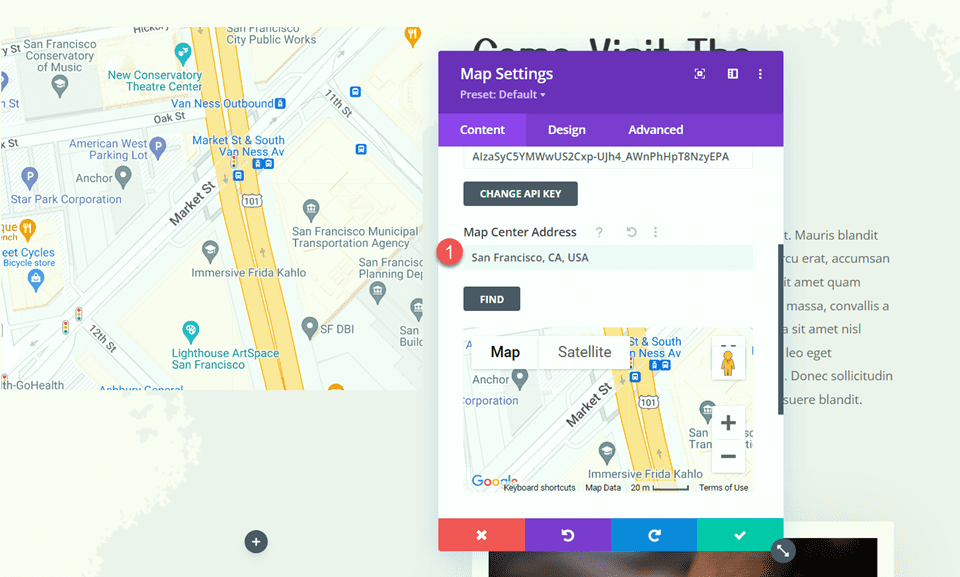
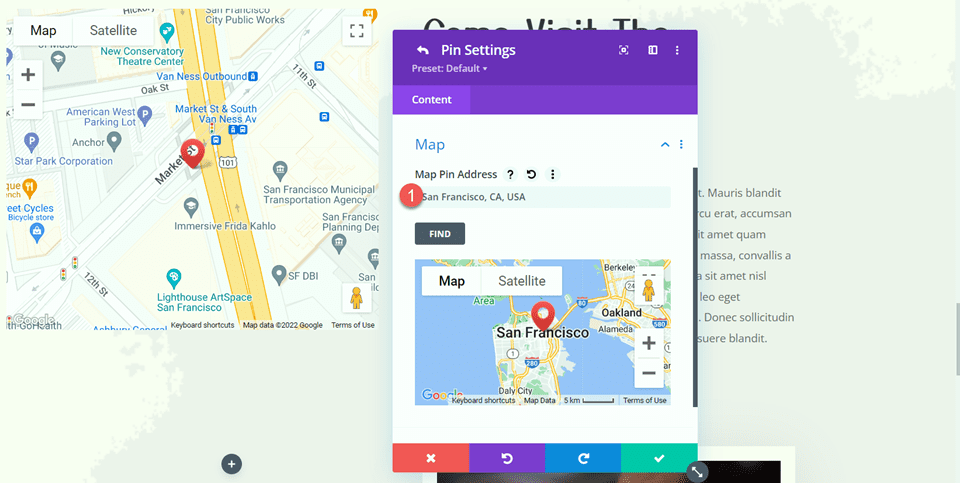
打开地图设置,添加地图中心地址。 对于本教程,我们将以加利福尼亚州旧金山为中心地图。

然后,在地图上添加一个图钉。 我们还将其设置为加利福尼亚州旧金山。

地图设计
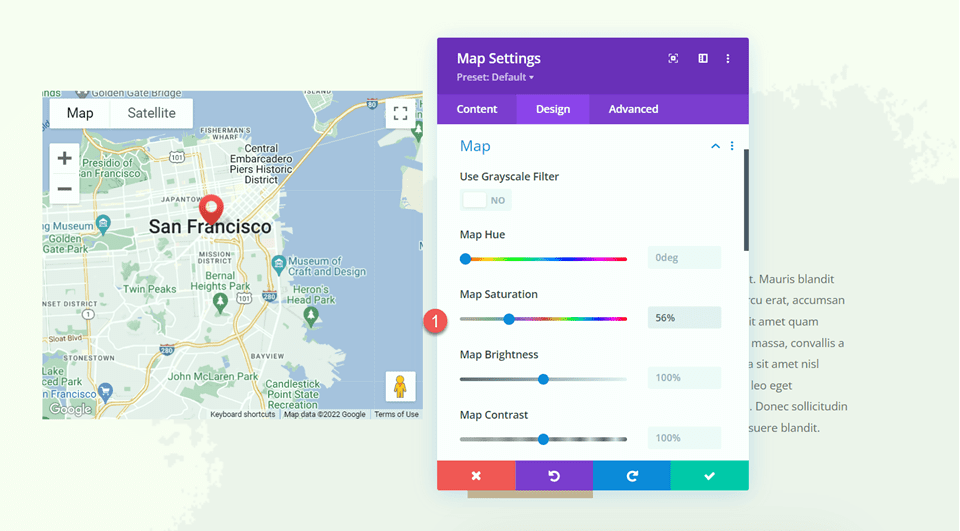
在设计选项卡下,打开地图设置。 您可以使用这些设置来完全自定义地图的显示方式。 对于本教程,我们希望地图与此页面的柔和颜色相匹配,因此我们将修改地图饱和度。
- 地图饱和度:56%

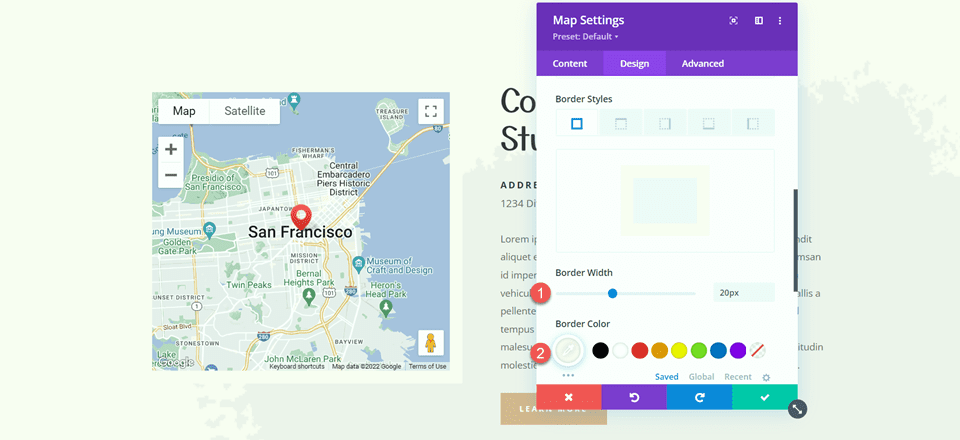
接下来打开边框设置,自定义边框如下:
- 边框宽度:20px
- 边框颜色:#fcf8f3

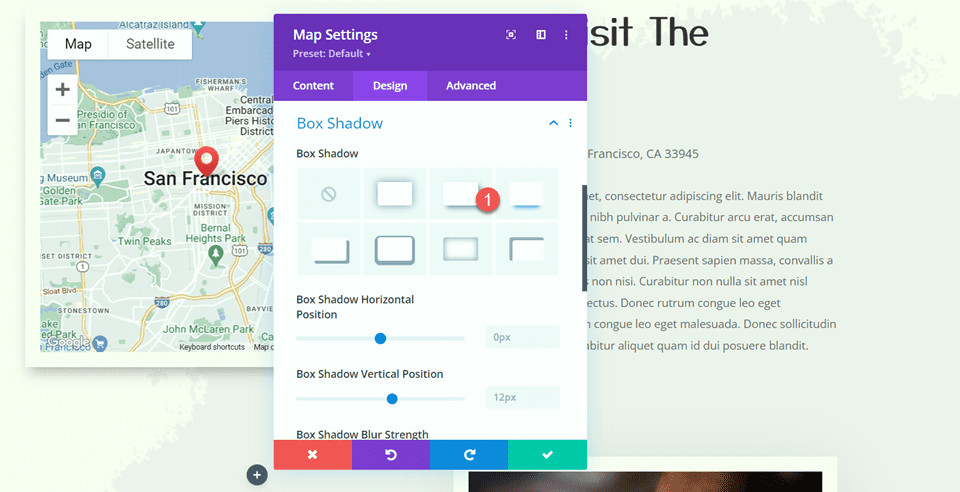
打开 Box Shadow 设置并为地图模块添加阴影。
- 方框阴影:下方

粘性设置
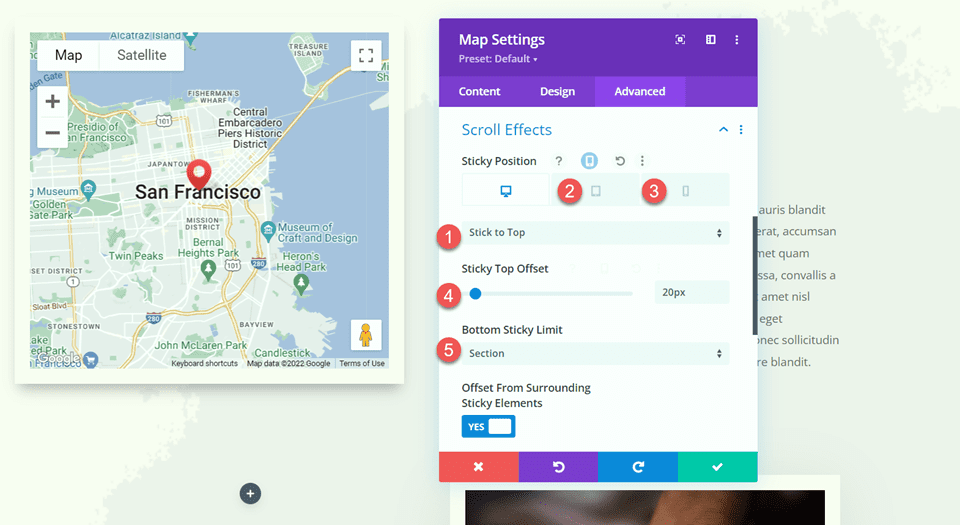
现在让我们添加粘性设置,以便在您滚动时地图粘在适当的位置。 移至“高级”选项卡并打开“滚动效果设置”。 使用响应选项修改粘性位置设置,因为地图不会粘在移动设备上。
- 粘性位置桌面:粘在顶部
- 粘性位置平板电脑和手机:不粘
- 粘性顶部偏移:20px
- 底部粘性限制:部分

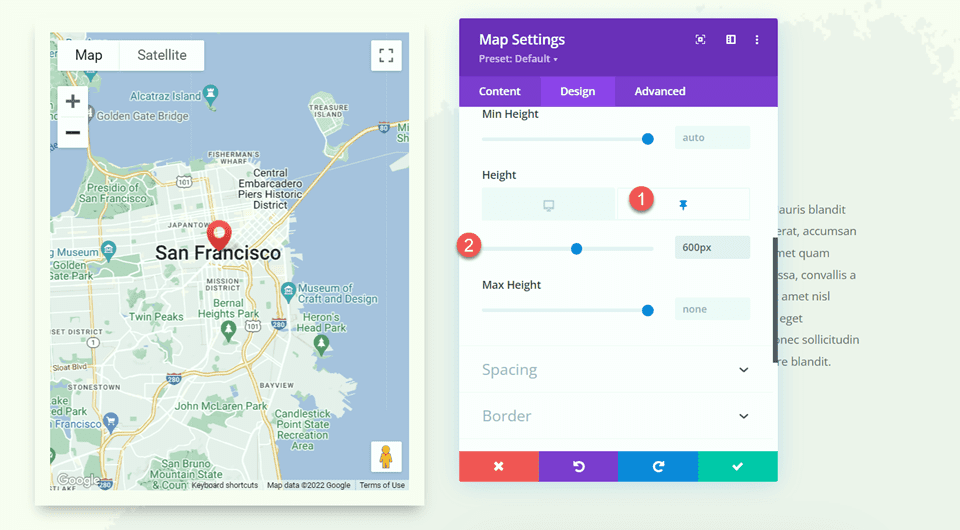
现在返回“设计”选项卡并打开尺寸设置。 我们希望在粘性状态下地图高度增加。 使用粘性设置来设置不同的高度。
- 粘性时的高度:600px

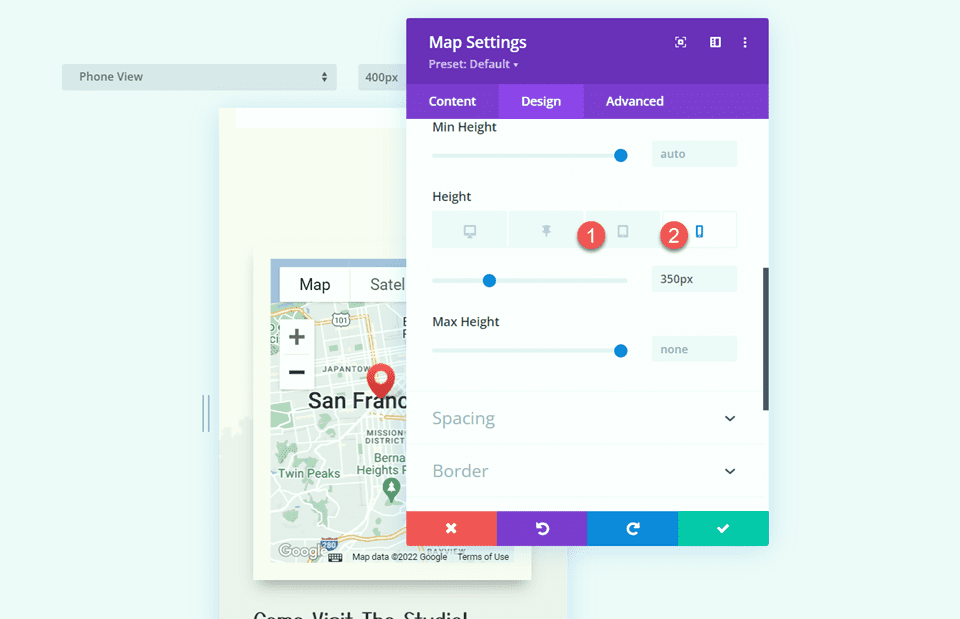
最后,使用响应式设置更改平板电脑和手机上的地图大小。
- 高度 平板电脑和手机:350px

最后结果
现在让我们来看看我们的粘性地图模块的作用。

最后的想法
Divi 的粘性设置允许您创建动态的网站布局,随着移动吸引您的眼球。 使用所有可用的自定义选项,您可以使网站上的任何元素具有粘性,并根据您的喜好修改设计。 通过在此设计中使地图模块具有粘性,我们突出了网站的位置信息,并为页面添加了独特的设计元素。 有关 Divi 粘性设置的更多教程,请查看这篇关于向您的页面添加粘性联系表单的文章。 你在你的网站上使用粘性元素吗? 我们很乐意在评论中听到您的意见!
