如何在店面主题中添加顶栏
已发表: 2022-08-27使用 WooCommerce 等多合一工具运行在线商店非常简单。 但如果您需要提高在线商店的转化率和收入,您应该制定几种策略。 在您的 WooCommerce 商店中添加顶部栏是吸引访客在您的 WooCommerce 商店购物的简单方法之一。 在本文中,我们将向您展示如何在 WooCommerce 的 Storefront 主题中添加顶部栏。
但在我们深入细节之前,让我们首先更好地了解什么是顶栏以及为什么要在 WooCommerce 中添加顶栏。 让我们找出答案。
为什么在 WooCommerce 中添加顶部栏?
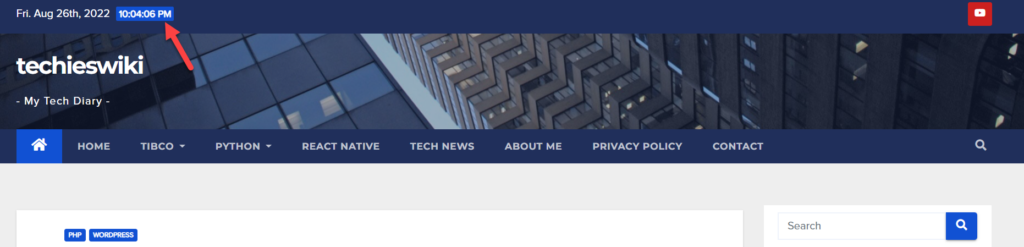
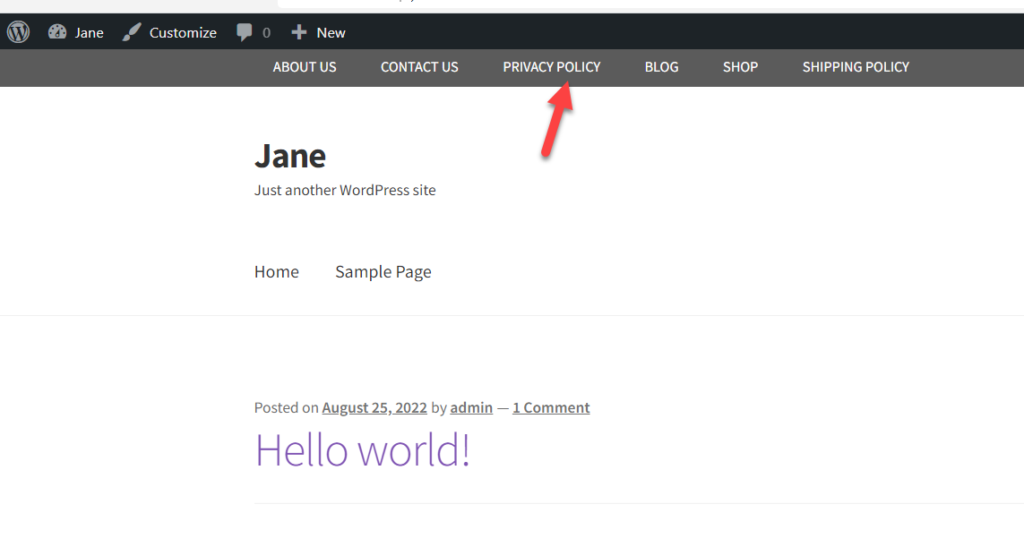
您必须在 WooCommerce 中添加顶部栏以获得更好的可见性和转化率。 当有人登陆您的 WooCommerce 网站时,他将首先看到顶部。 像这样:

正如您在屏幕截图中看到的那样,该网站在其顶部栏中提到了日期和时间。 最重要的是,他们还在顶部栏的右侧添加了指向其 YouTube 的链接。 与此类似,您还可以添加一些有价值的小部件,例如搜索栏、基本页面链接等。
运行在线商店时,您可以链接重要页面,如文档、常见问题解答、产品档案等。添加帐户登录表单链接在大多数情况下也有帮助。 因此,当用户登陆您的网站时,他将在顶部栏中拥有所有内容。 您还可以更进一步,在 HTML 和 CSS 的帮助下添加时事通讯注册表单。
因此,WooCommerce 中的顶部栏至关重要,这就是为什么大多数 WordPress 主题都带有顶部栏的原因。 但它们并不总是可见的,因此在某些情况下您必须手动启用它。
但是,Storefront 并非如此。 尽管 Storefront 是创建 WooCommerce 商店的绝佳主题,但它仍然缺少此基本功能。 但是,不用担心,你并没有走运。 让我们看看如何在 Storefront 主题中添加顶部栏。
如何在店面主题中添加顶部栏
本节将介绍如何在 Storefront 主题中添加顶部栏。 如果您的站点上没有安装 Storefront WordPress 主题,请转到您的管理仪表板并导航到外观> 主题。 现在,从 WordPress 存储库安装主题。
现在,我们有两种方法可以在 Storefront 主题中添加顶栏:
- 使用店面顶栏插件
- 以编程方式
方法一:使用 Storefront Top Bar 插件添加 Top Bar
如果您正在寻找在 Storefront 主题中添加顶栏的专用插件, Storefront Top Bar 插件可以满足您的需求。 像往常一样,您必须先在您的网站上安装并激活插件。
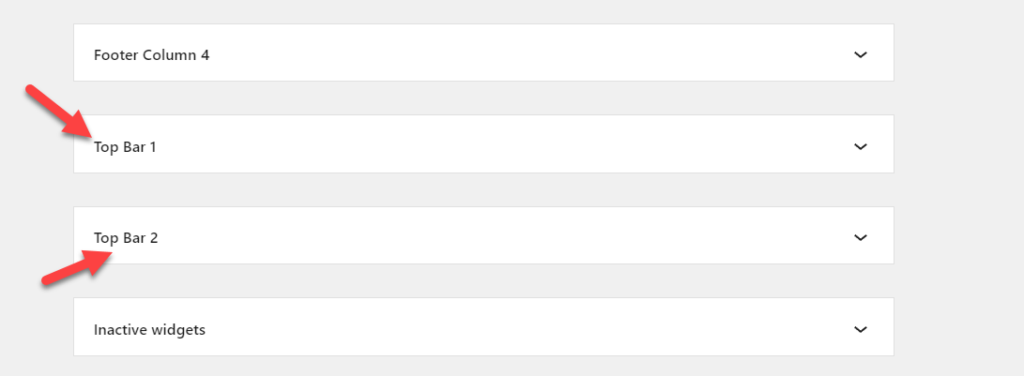
激活后,您将看到两个新的小部件区域。

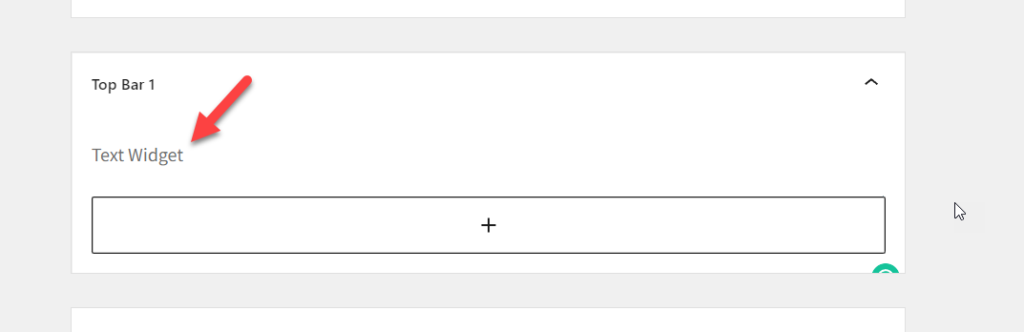
您可以将小部件添加到顶部栏中显示的区域。 例如,让我们将一个文本小部件添加到顶部栏 1 小部件区域。

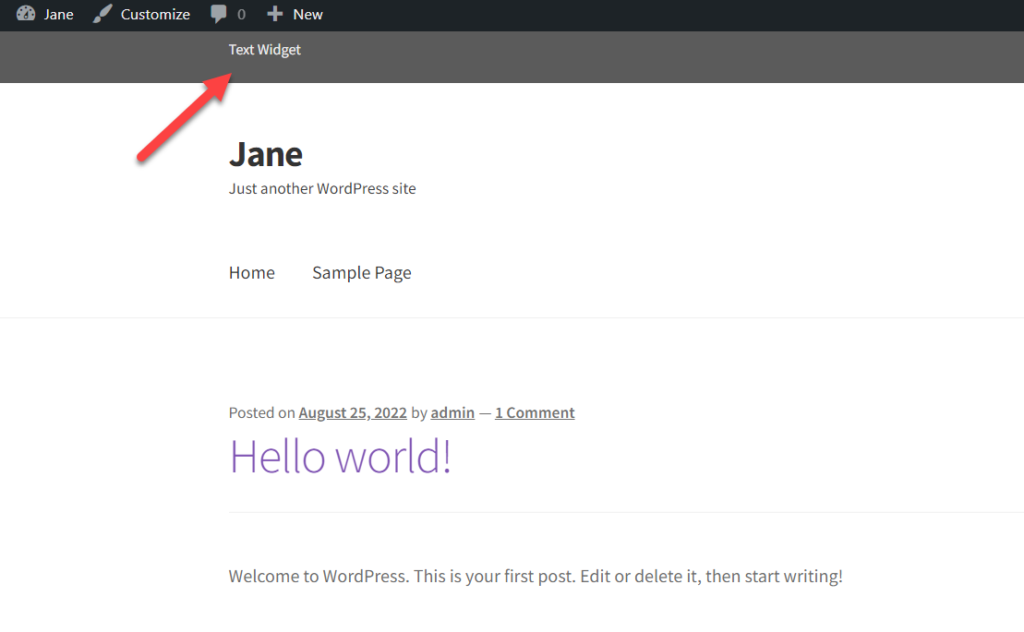
更新设置后,检查网站的前端,您将在那里看到文本小部件。

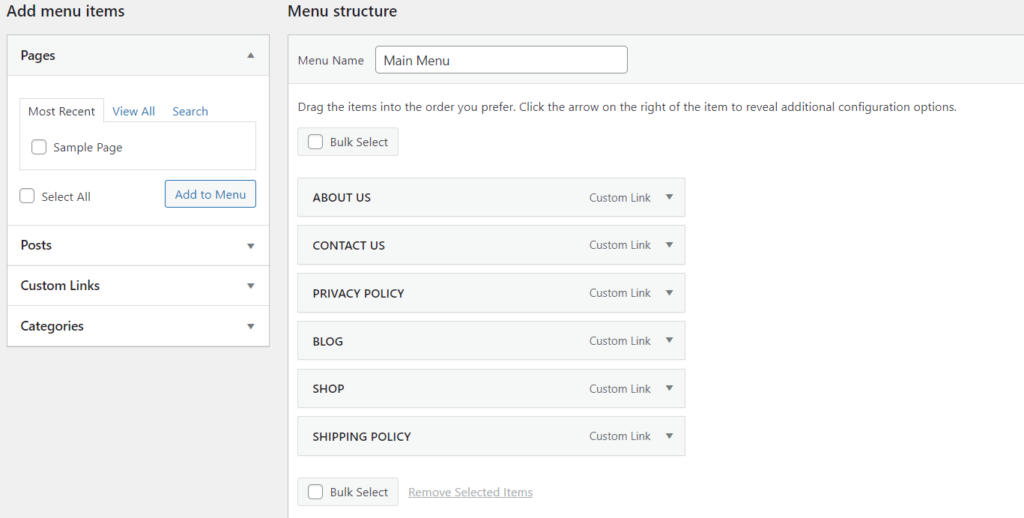
那很简单。 现在,如果您想在顶部栏中添加导航菜单怎么办? 嗯,这也是可能的。 您只需要一个带有导航链接的导航菜单。 如果没有,您可以从“菜单”部分创建一个。

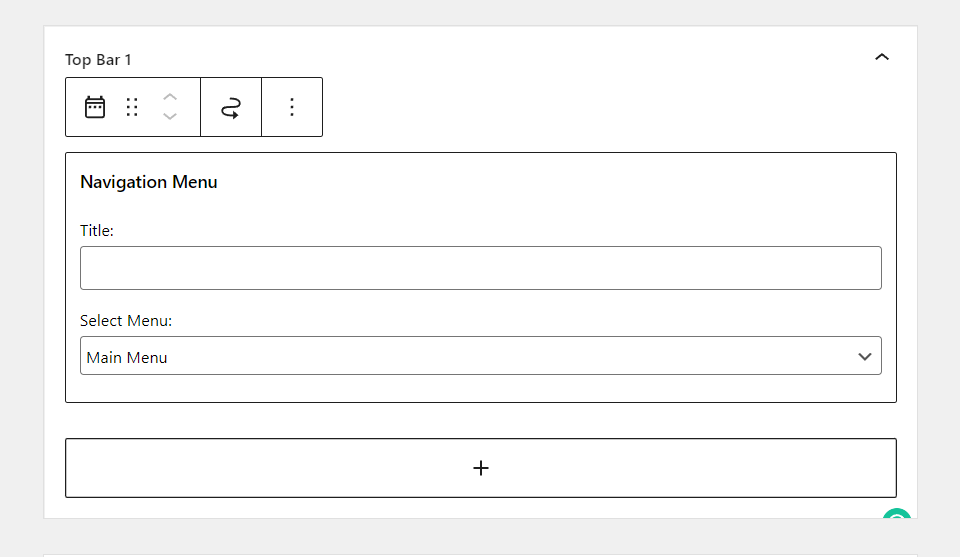
在我们的例子中,我们创建了一个导航菜单,但没有为该菜单分配任何位置。 因此,在制作菜单后,转到顶部栏 1 小部件区域并将菜单添加到其中。

保存选项并从前端检查您的网站。 您将在那里看到导航菜单。

这样,您可以将导航菜单添加到 Storefront 主题的顶部栏。 同样,您可以使用插件添加链接、按钮、搜索框等,而无需任何代码。
但是,如果您不想使用第三方插件并且对编码感到满意,那么我们有代码片段供您使用 Storefront 主题将顶部栏添加到您的 WooCommerce 商店。
方法 2:使用自定义代码片段在 Storefront 中添加顶部栏
在添加任何代码片段之前,我们强烈建议您创建 WordPress 站点的完整备份并使用子主题来编辑核心 WordPress 文件。 如果您不知道如何创建子主题,请按照我们的分步教程或使用子主题插件。 或者,您可以使用代码片段插件添加自定义代码片段。 使用 Code Snippets 插件,您不需要子主题。 但是,为了安全起见,我们始终建议使用一个。
使用代码片段插件
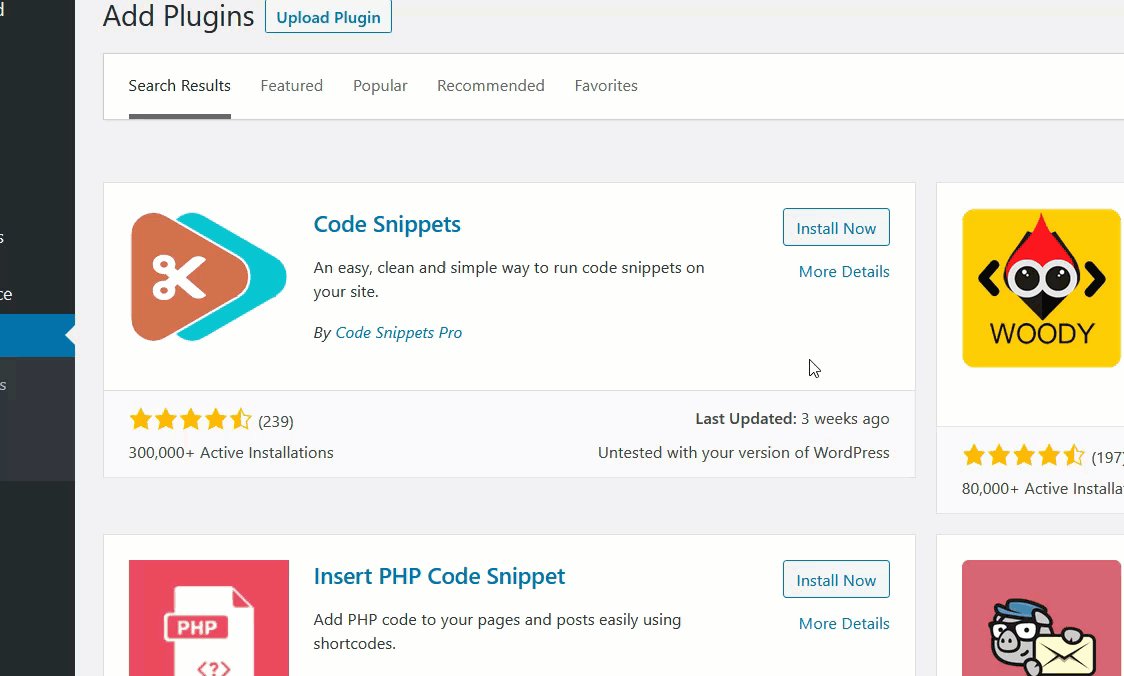
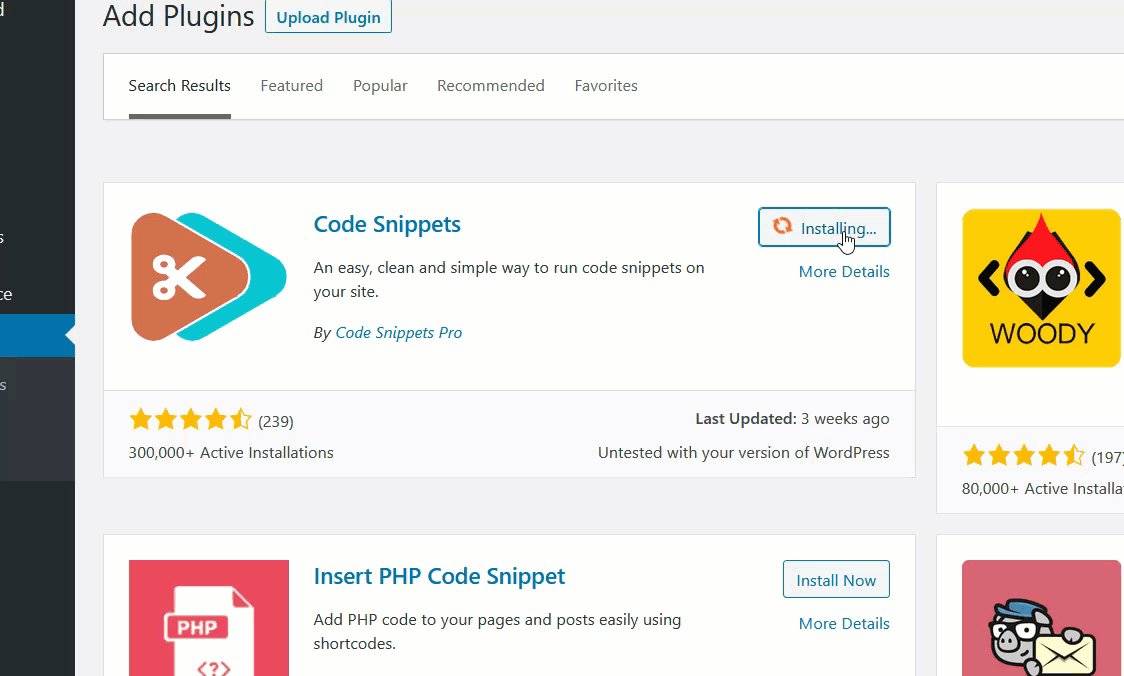
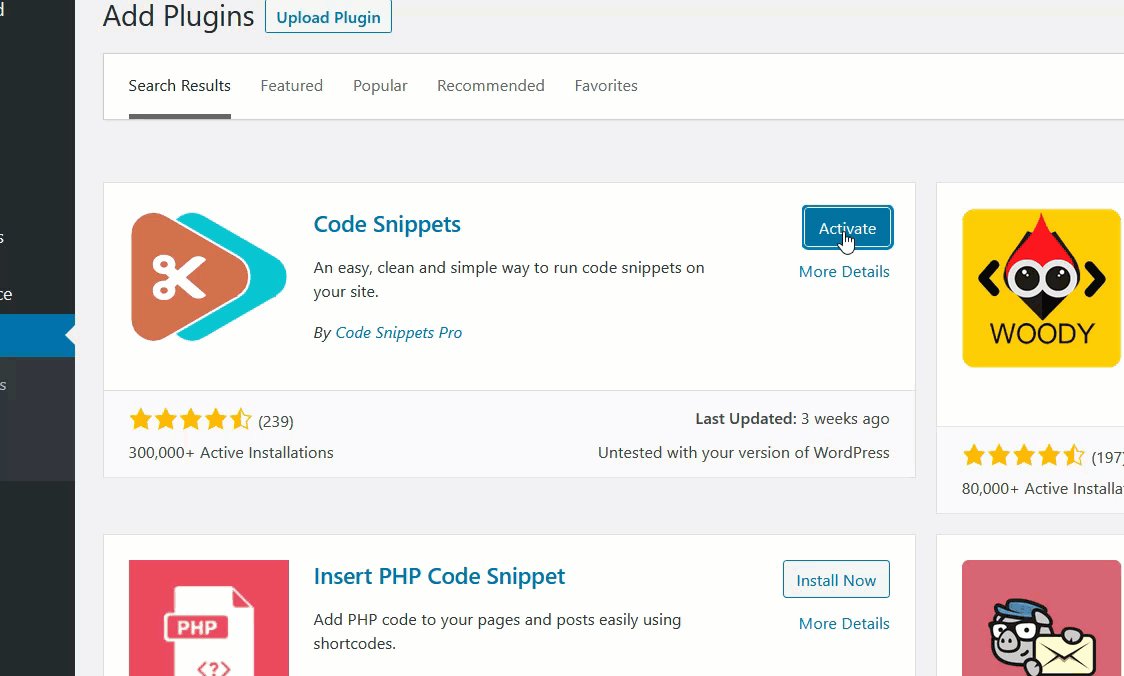
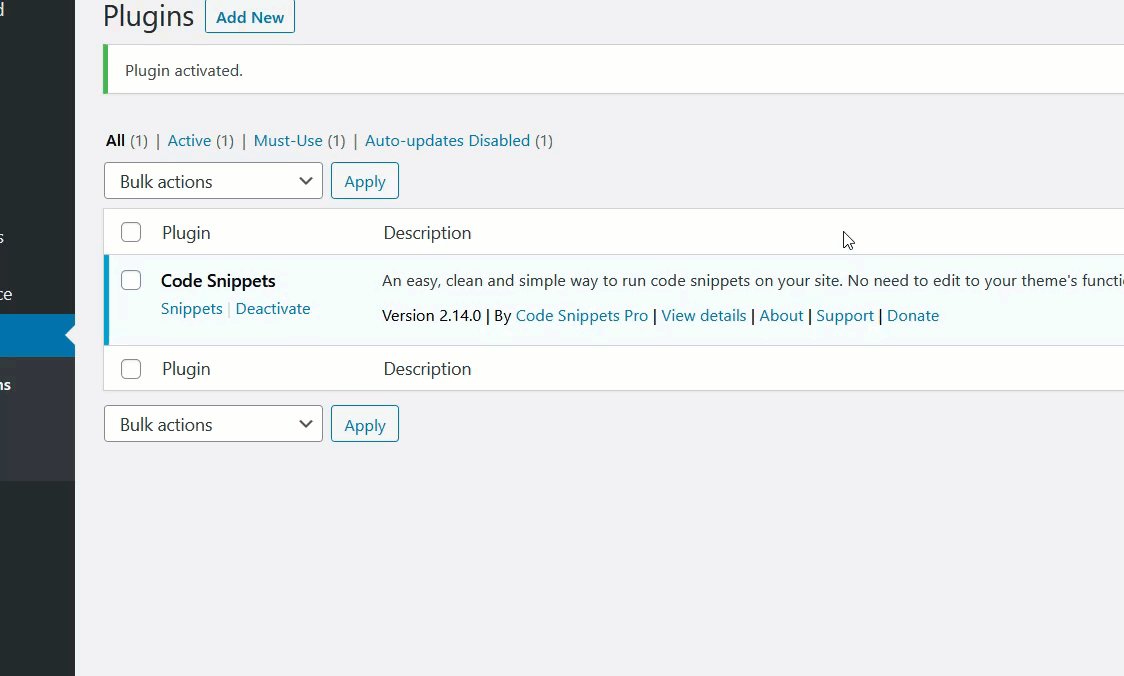
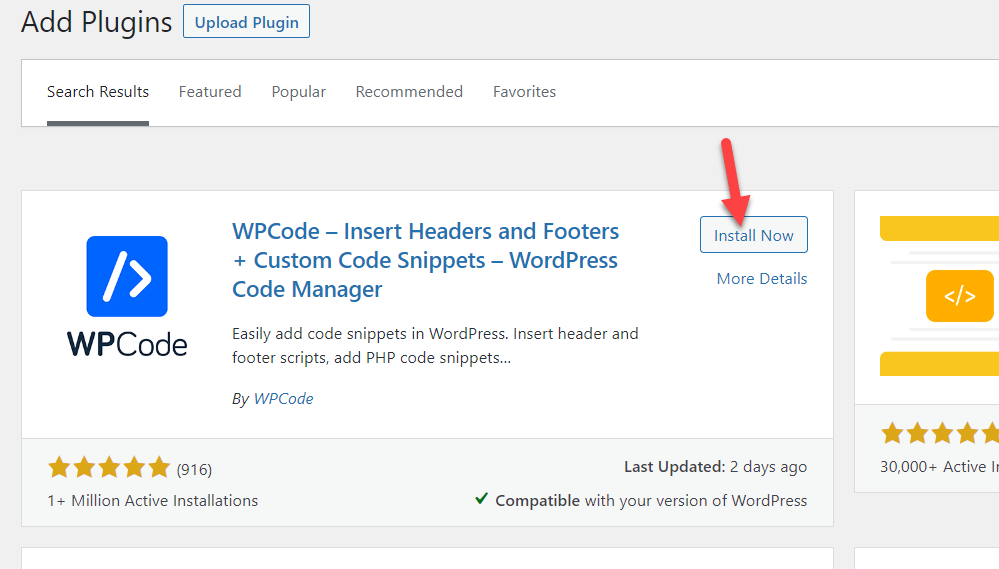
出于演示的目的,我们将使用代码片段来添加我们的自定义代码片段。 首先,从您的管理仪表板转到插件 > 添加新的。 搜索代码片段插件并将其安装在您的网站上。 之后,点击激活以激活插件。

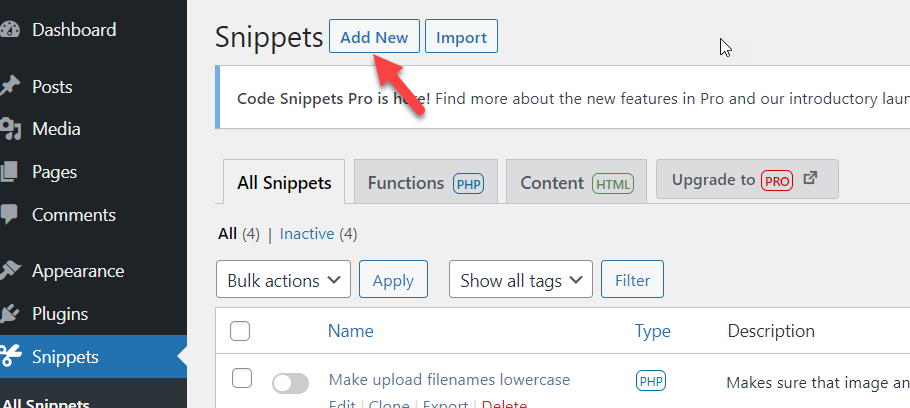
激活插件后,您可以创建新的片段。 转到代码片段并单击添加新按钮。 将打开一个新窗口,您可以在其中添加自定义代码。 添加代码后,保存并激活它以使其在您的站点上运行。

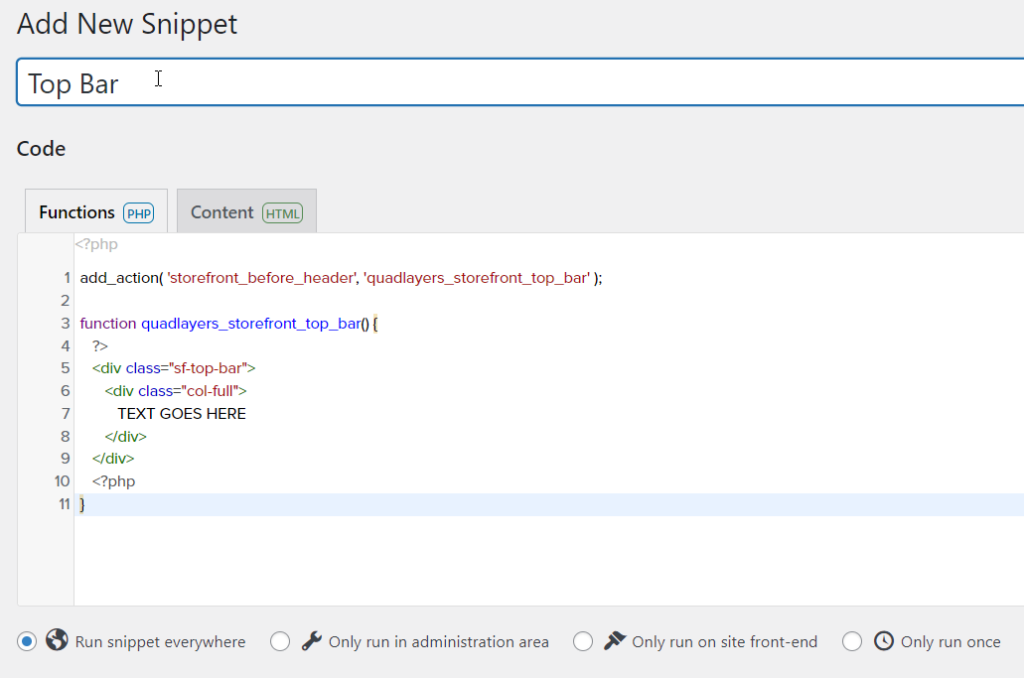
让我们看一下我们将用于向运行 Storefront 主题的 WooCommerce 商店添加顶部栏的代码片段。
添加顶部栏的代码片段
add_action('storefront_before_header', 'quadlayers_storefront_top_bar');
功能 quadlayers_storefront_top_bar() {
?>
<div class="sf-top-bar">
<div class="col-full">
文字在这里
</div>
</div>
<?php
}将上面的代码片段复制并粘贴到插件的编辑器中。 为您的代码片段命名,这样您就不会忘记保存更改并激活该片段。


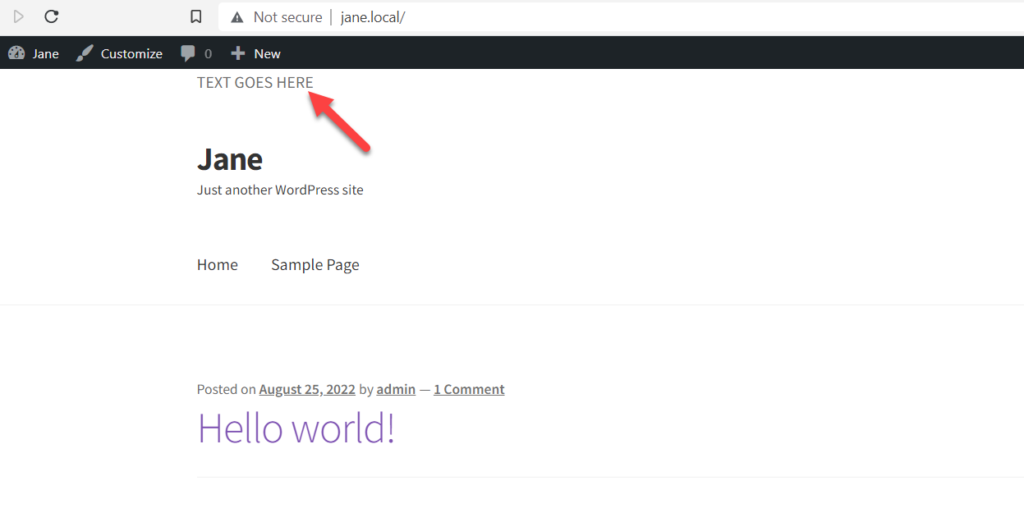
如果您仔细查看代码,我们使用quadlayers_storefront_top_bar作为函数。 为了编辑内容,只需将TEXT GOES HERE替换为您想要的任何内容,它将被添加到您的 WooCommerce 商店的顶部栏中。 现在在激活代码段后转到站点的前端,您将在站点顶部看到文本。

这样,您可以将文本小部件添加到 Storefront 主题的顶部栏。 同样,您可以在 WooCommerce 商店的顶部栏中添加不同类型的内容。 继续,让我们看看如何自定义 Storefront 主题中顶部栏的外观。
如何在店面主题中自定义顶部栏
将顶部栏添加到 WooCommerce 商店后,就该自定义其外观了。 同样,有一个插件方法和一个手动方法。 如果您打算使用插件来自定义您的 WordPress 安装,您应该查看 CSS Hero。 这是一个高级插件,对于自定义 Storefront 主题的顶部栏非常有帮助。
但是,如果您不想要插件并且知道一些 CSS,您可以根据需要修改顶栏的外观。
店面顶栏 WordPress 插件,我们在上面用于在店面主题中添加顶栏,带有自定义 CSS 样式选项。 您可以使用此功能从插件添加自定义 CSS 样式。
(在此处添加屏幕截图)
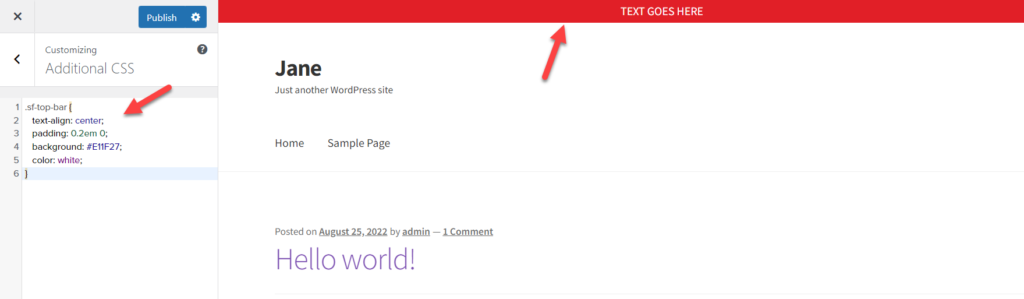
另一方面,如果您使用代码片段在 Storefront 主题中添加顶部栏,则可以使用 CSS 类添加自定义样式。 在我们之前的代码示例中,我们使用sf-top-bar作为 div 标签的 CSS 类。 现在我们可以针对特定的类来添加自定义样式,例如
.sf-顶栏{
文本对齐:居中;
填充:0.2em 0;
背景:#E11F27;
白颜色;
}使用 CSS 自定义样式没有任何限制,因此只要您具备所需的 CSS 知识,您就可以随意设计顶部栏。 要添加自定义 CSS,请转到Theme Customizer > Additional CSS。 在这里,您可以使用所有自定义 CSS 代码,您将实时看到更改。

完成此操作后,您就可以开始了。 这就是在 Storefront 主题中自定义顶部栏是多么容易。
奖励:如何在 WordPress 中编辑标题
正如我们前面提到的,当访问者登陆主页或您的内页时,网站的标题将是他看到的第一件事。 因此,在标题中添加有价值的链接会很有帮助。 例如,您可以通过标头跟踪 Google Analytics 或 AdSense 的代码。 本节将展示可用于修改网站标题的三种方法。
1) 使用专用插件
使用专用插件是在 WordPress 中编辑标题的最简单方法。 根据我们的经验,插入页眉和页脚是完成这项任务的最佳 WordPress 插件之一。
您需要做的第一件事是在您的 WordPress 网站上安装插件。 安装插件后,点击激活按钮以激活您网站上的插件。

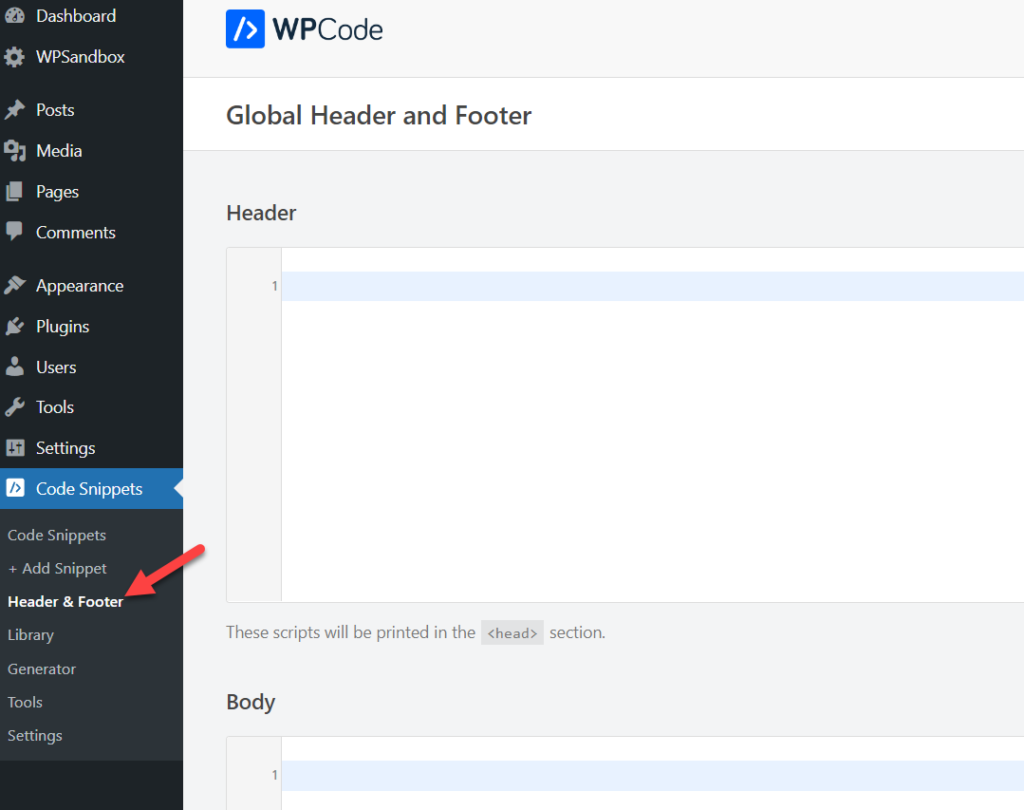
激活插件后,您将在Admin Dashboard的左侧窗格中看到插件设置。 在那里,选择页眉和页脚部分。

在Head 部分中添加您需要的任何 HTML/CSS/JS 代码并保存设置。 而已。 您的标题将根据您在代码中指定的编辑进行自定义。
2)编辑主题的Header.PHP
如果您喜欢编辑主题文件,您可以编辑 header.php 文件并使用您的自定义代码对其进行修改。 但在此之前,请确保您已经创建了一个子主题,否则,您将在主题更新后丢失所有修改。
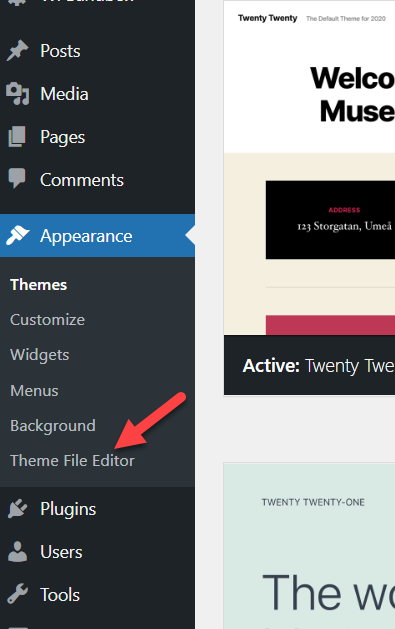
您可以使用主题编辑器编辑主题的 header.php 文件或使用FileZilla 等 FTP 客户端。 如果您有权访问WordPress 管理仪表板,最好选择主题编辑器。 转到外观 > 主题编辑器以打开您的主题编辑器。

但是,如果您无权访问 WordPress 后端,则可以使用 FileZilla 工具连接您的站点并编辑 header.php 文件。 在我们的例子中,我们确实可以访问后端,所以我们将使用主题编辑器。
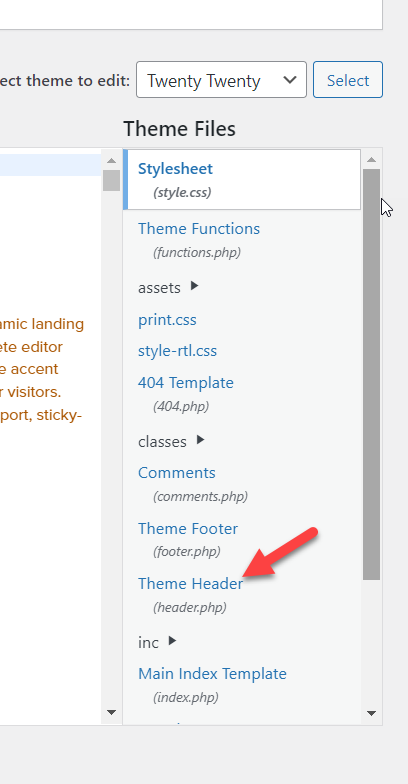
打开主题文件编辑器后,查看右侧。 您将在主题文件夹中看到所有可用文件。 从那里选择 header.php 文件。

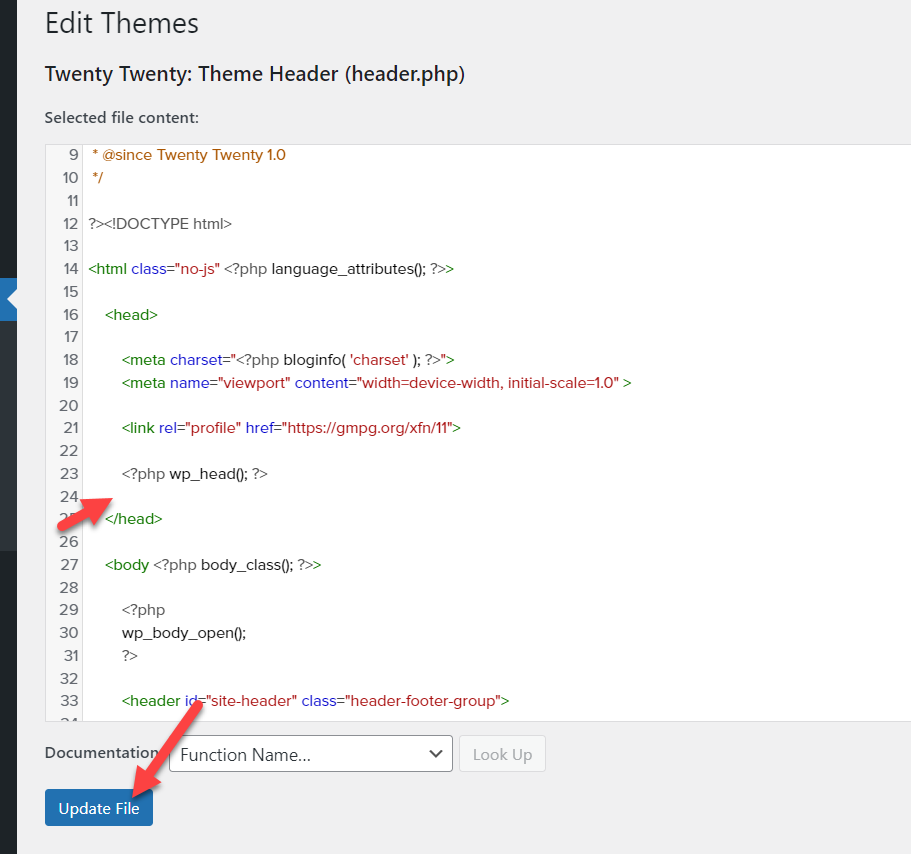
在header.php文件中,您可以在关闭 head </head>部分之前添加任何您想要的内容。

而已。 这种方法并不复杂。 只需一点 HTML 知识,您就可以轻松自定义 WordPress 标头。
但是,这并不是您自定义标题所能做的全部。 如需更全面的指南,请随时查看我们关于如何在 WordPress 中编辑标题的专门帖子。
结论
Storefront 是 WooCommerce 商店的流行 WordPress 主题。 成千上万的人正在使用它来建立功能齐全的在线商店。 在 Storefront 主题中添加顶部栏将通过显示特殊消息、添加社交链接、登录控件等来帮助您吸引访问者到您的商店。 不幸的是,默认情况下,Storefront 主题没有顶部栏小部件区域。 但是,我们可以通过多种方式轻松添加顶部栏。
在本文中,我们学习了如何在 Storefront 主题中添加顶部栏。 我们看到了添加顶栏的两种方法; 使用 Storefront Top Bar 插件或添加自定义代码片段。 如果您喜欢编辑一些 PHP 或 CSS,则可以使用编码方法。 另一方面,如果您需要最直接的方式将顶栏添加到 Storefront 主题,您应该选择插件方式。
一旦我们为主题添加了顶栏,就学习了如何使用一些自定义 CSS 样式来自定义顶栏。 最后,我们了解了如何在 WordPress 网站中编辑标题。
我们希望您发现这篇文章对您有所帮助并喜欢阅读。 您是否尝试过在运行 Storefront 主题的 WooCommerce 商店中添加顶部栏? 你打算使用哪种方法? 让我们在评论中知道!
如果您发现这些内容有帮助,我们还有许多您可能感兴趣的其他 WordPress 指南。例如,请随时查看:
- 如何在 WordPress 中创建自定义标题小部件
- 如何在 WordPress 中编辑 HTML
- 如何编辑 WordPress 主页:3 种方法
