如何自动为每篇博客文章添加附属披露
已发表: 2023-07-28您想自动为每篇博客文章添加附属披露信息吗?
联盟营销是在线赚钱最简单的方法之一。 但是,如果您不披露您的联属链接,那么您最终可能会陷入法律麻烦。
在本文中,我们将向您展示如何将联属网络营销信息添加到您的所有 WordPress 博客文章中。

为什么要在每篇 WordPress 博客文章中添加附属信息披露?
通过联盟营销,每次有人点击推荐链接并进行购买时,您都可以获得佣金。 这是使用 WordPress 在线博客赚钱的好方法。
但是,您必须通过添加附属免责声明来明确您的链接是付费广告。 这只是意味着发布一个简短的通知,解释什么是联盟营销,并且您可以通过谈论产品或服务来赚钱。
许多国家都有关于不披露付费代言的法律。 例如,在美国,您可能会收到联邦贸易委员会的罚款。 您甚至可能最终被禁止访问亚马逊附属公司等信誉良好的网络。
即使您没有陷入法律麻烦,点击未公开的联属链接的客户也可能会感到被欺骗并停止访问您的 WordPress 网站。
如何向每篇 WordPress 博客文章添加附属信息披露
一种选择是在其自己的页面上发布联属网络营销免责声明,就像我们在 WPBeginner 上所做的那样。

然后,您可以向每个包含联属 URL 的页面添加链接。 如果您的披露时间较长并且不想分散对帖子内容的注意力,这可能是一个不错的选择。
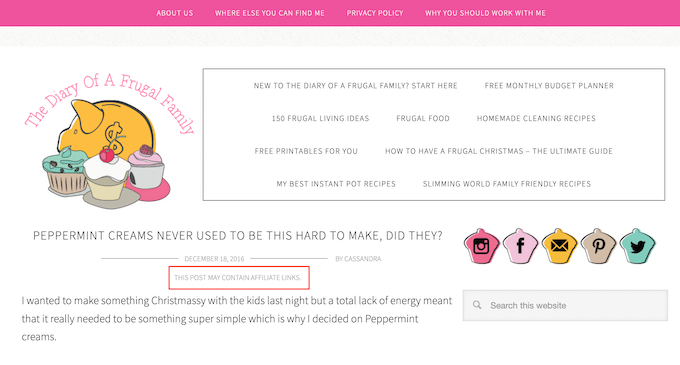
如果您的免责声明很短,那么您通常可以将免责声明的全文添加到每个帖子中。

无论您选择哪个选项,都可以通过自动添加联属网络营销信息来节省时间和精力。 只需使用下面的快速链接即可直接跳至您要使用的方法。
- 方法 1. 使用漂亮的链接添加附属信息披露
- 方法 2. 使用 WPCode 添加关联公司披露(更可定制)
- 方法 3. 使用全站编辑器添加附属披露(仅限启用块的主题)
方法 1. 使用漂亮的链接添加附属信息披露
Pretty Links 是最好的联属营销插件之一,可以自动化您的所有联属活动,包括添加披露。
Pretty Links 具有先进的自动链接功能,允许您输入要转换为联属网址的关键字或短语。
每次您输入这个单词或短语时,Pretty Links 都会自动将其转换为附属 URL。 更好的是,如果您创建了披露通知页面,Pretty Links 还可以在帖子中添加指向该页面的链接。
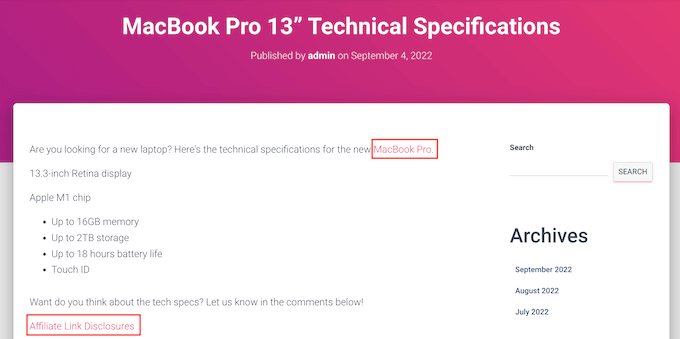
例如,如果您添加“MacBook Pro”作为关键字,然后在新帖子中使用该短语,那么 Pretty Links 会自动将“MacBook Pro”转换为附属 URL,并添加指向您的披露通知页面的链接。

注意:如果您仅手动添加联属网址,Pretty Links 不会插入披露链接。 仅当帖子使用自动关键字链接时它才有效。
首先,您需要安装并激活 Pretty Links。 如果您需要帮助,请参阅我们有关如何安装 WordPress 插件的指南。
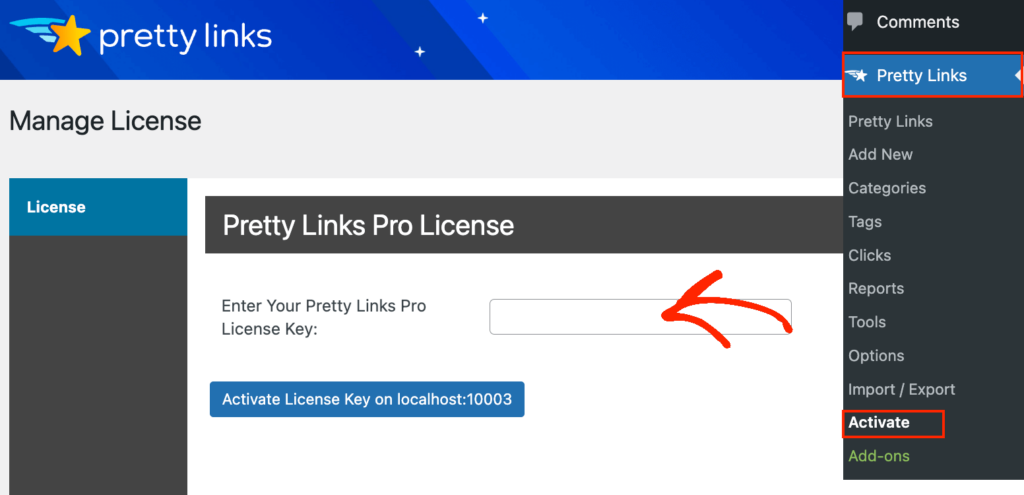
激活后,转到Pretty Links » 激活。 然后,您可以将许可证密钥添加到以下字段:“输入您的 Pretty Links Pro 许可证密钥。”

您可以在 Pretty Links 网站上您的帐户下找到此信息。 输入此信息后,单击“激活”按钮。
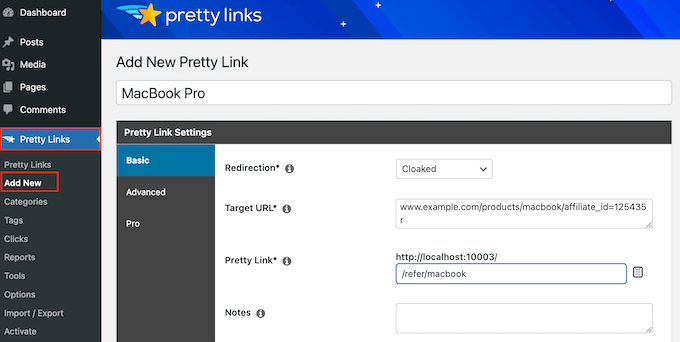
完成后,您需要转到Pretty Links » Add New ,然后添加您想要使用 Pretty Links 插件管理的第一个链接。
有关详细的分步说明,请参阅我们有关如何隐藏 WordPress 网站上的联属链接的指南。

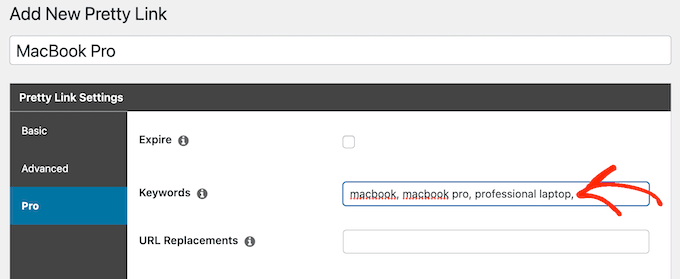
之后,单击“Pro”选项卡。 在“关键字”字段中,输入您想要自动插入此联属网址的每个单词或短语。
只需对您的所有联属链接重复此过程即可。

每次添加此附属 URL 时,Pretty Links 还会添加指向您的披露通知的链接。
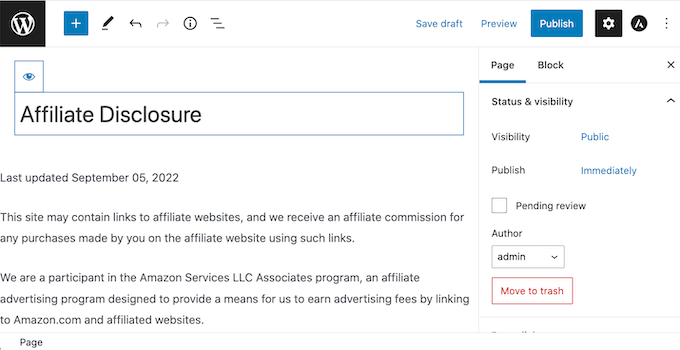
下一步是创建 Pretty Links 将链接到的披露通知页面。 只需转到页面»添加新内容即可。 然后,您可以输入联属网络营销免责声明并添加您想要使用的任何类别或标签。

如果您对免责声明感到满意,请发布该页面以使其生效。 最好记下该页面的 URL,因为您在下一步中将需要它。
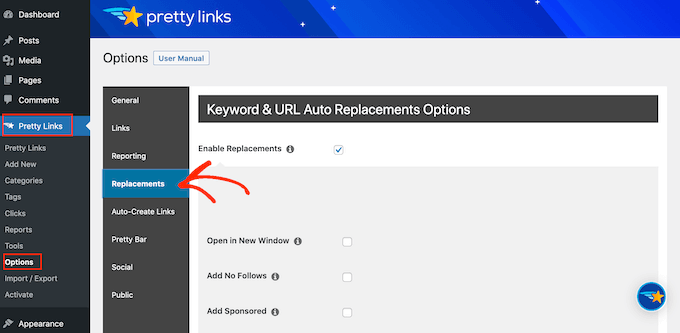
完成此操作后,只需转到Pretty Links » Options 。 然后,单击“替换”选项卡。

在这里,如果尚未选中“启用替换”框,请选中它。
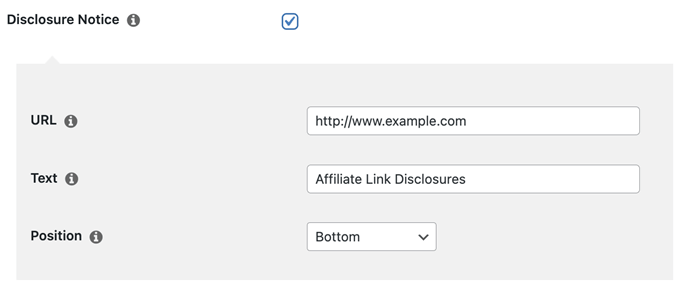
之后,选中“披露链接”框。 在“URL”框中,继续输入您的联属网络营销披露 URL。

默认情况下,Pretty Links 将使用“附属链接披露”作为链接的文本。 但是,您可以通过在“文本”字段中输入内容来将其更改为您想要的任何内容。
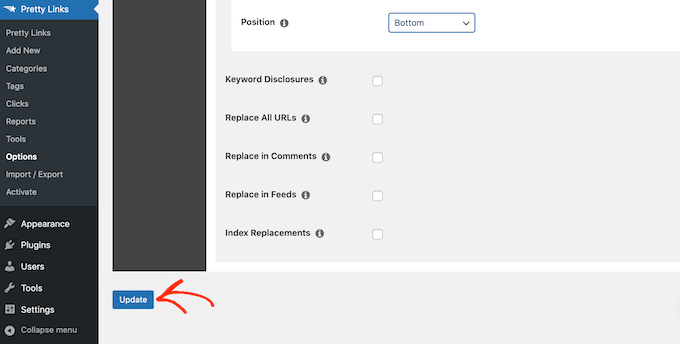
您还可以更改 Pretty Links 添加联属免责声明链接的位置。 默认情况下,它会在帖子底部显示 URL,因此不会分散访问者对帖子内容的注意力。
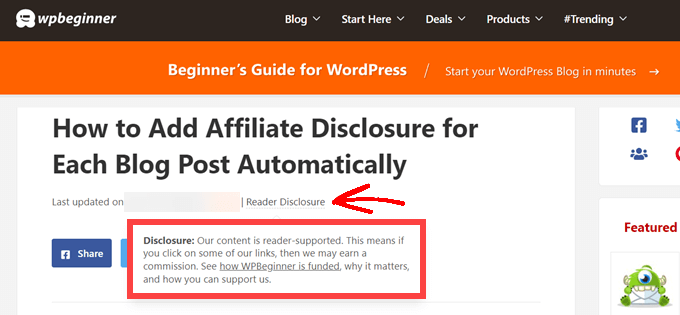
另一种选择是将免责声明添加到帖子顶部。 这是我们将其包含在 WPBeginner 中的地方。

这可以让访问者在开始阅读之前知道该帖子包含附属链接,这是与受众建立信任的好方法。 但是,有些人可能会看到免责声明并决定不留在该页面,这可能会增加您的跳出率。
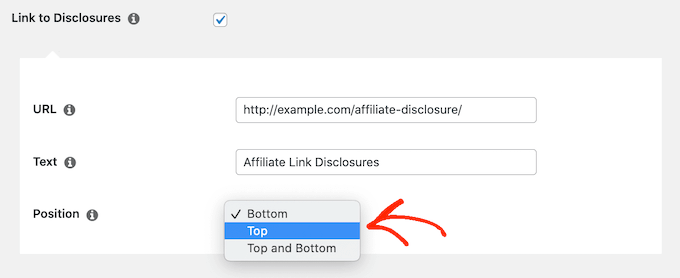
您还可以将免责声明添加到每个帖子的顶部和底部。 如果您写的帖子很长,这可能是一个好主意,但大多数网站不需要每页多次披露。
要放置联属网络营销 URL,只需打开“位置”下拉列表并选择底部、顶部或顶部和底部。

完成此操作后,只需滚动到页面底部即可。
然后,单击“更新”按钮。

现在,Pretty Links 每次自动将联属 URL 插入您的帖子、页面或自定义帖子类型时,都会添加联属披露链接。
方法 2. 使用 WPCode 添加关联公司披露(更可定制)
有时您可能希望将联属网络营销信息添加到每个博客文章的不同区域。 例如,您可以在第一次提及每个联属产品后显示披露信息。
在这种情况下,您可以创建一个短代码来添加您的联属网络营销免责声明。 这使您可以完全控制披露内容的显示位置,而无需每次都键入整个文本。

创建自定义短代码的最简单方法是使用 WPCode。 该插件允许您将代码片段添加到 WordPress,而无需编辑主题的functions.php 文件。
WPCode 还可以通过执行智能代码片段验证来帮助您避免常见错误。
使用 WPCode 添加关联披露的方法有很多。 除了短代码方法之外,我们还将分享一种简单的方法来自动将免责声明添加到每个帖子、页面或自定义帖子类型。
您需要做的第一件事是在您的网站上安装并激活免费的 WPCode 插件。 有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
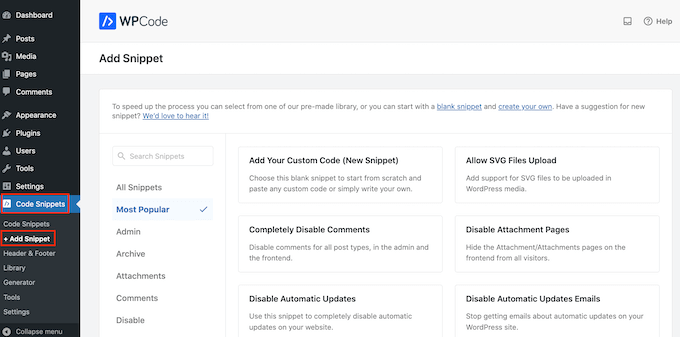
激活后,转到代码片段»添加片段。

这将带您进入“添加片段”页面,您可以在其中查看可在网站上使用的所有现成片段。
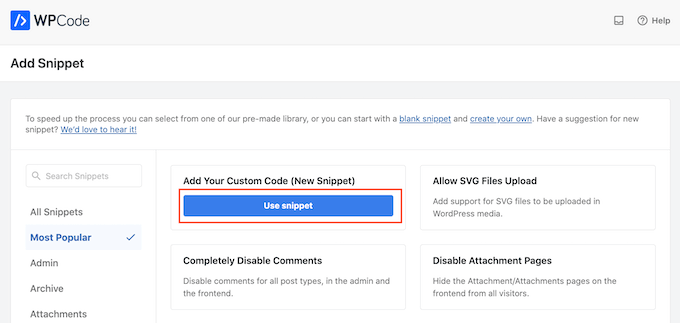
由于我们想要在 WordPress 中添加自定义代码,请将鼠标悬停在“添加您的自定义代码(新代码段)”上。 然后,出现“使用片段”时单击它。

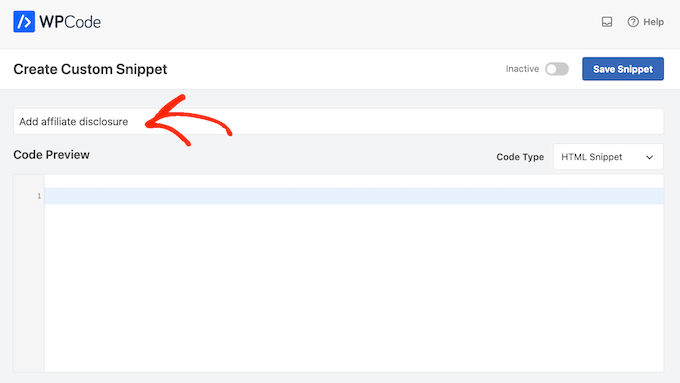
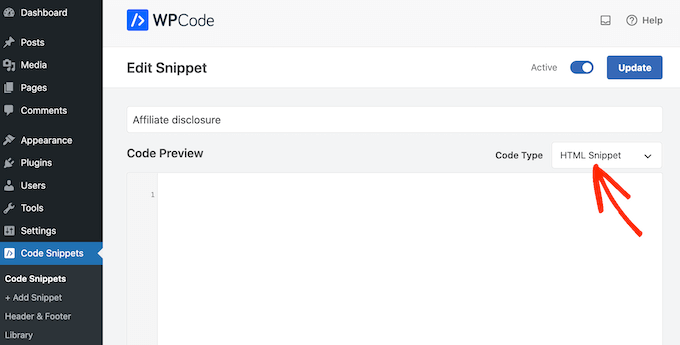
首先,输入自定义代码片段的标题。
这可以是任何可以帮助您识别 WordPress 管理区域中的代码片段的内容。

我们将添加一个 PHP 代码片段,因此打开“代码类型”下拉列表并选择“PHP 代码片段”选项。
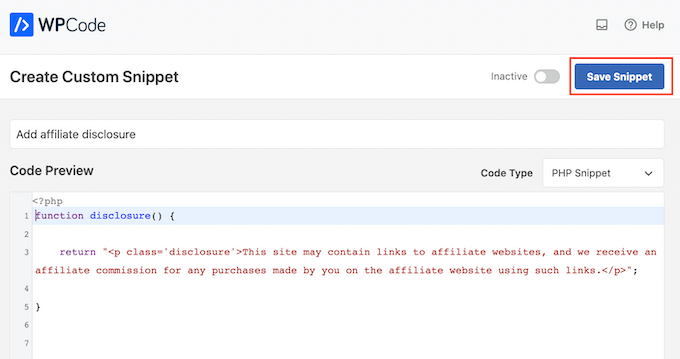
然后您可以继续将以下代码粘贴到代码框中:
function disclosure() {
return "<p class='disclosure'>This site may contain links to affiliate websites, and we receive an affiliate commission for any purchases made by you on the affiliate website using such links.</p>";
}
add_shortcode( 'disclosure', 'disclosure' );
您可以使用任何文本作为您的联属网络营销免责声明,只需编辑上面的代码即可。 例如,您可能希望将 HTML 格式的链接添加到您的联属网络营销页面。

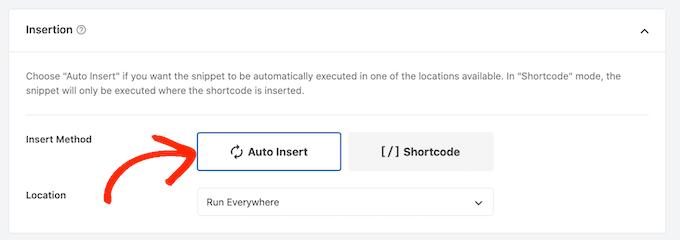
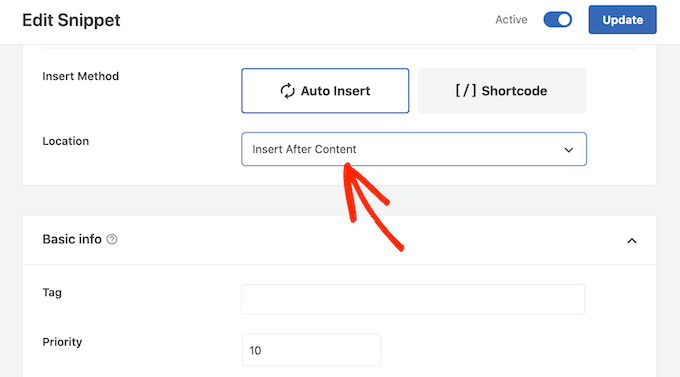
完成此操作后,滚动到“插入”部分并确保选择“自动插入”。

然后,打开“位置”下拉列表并选择“仅前端”,因为我们只想在我们网站的前端使用此代码,这是访问者在访问您的网站时看到的内容。
您还可以通过添加标签来组织片段。
如果您对代码段的设置感到满意,请滚动到屏幕顶部并单击“保存代码段”。

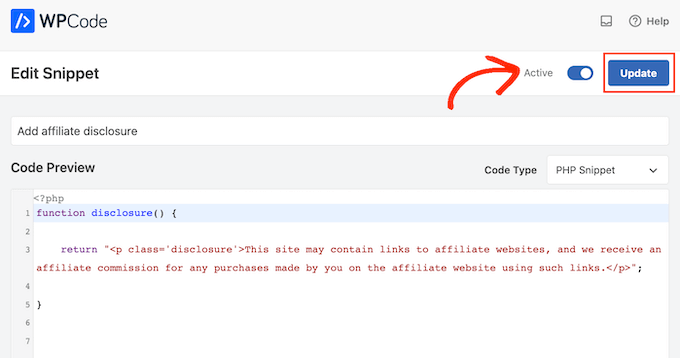
之后,您可以通过单击“活动”开关使代码片段生效。
最后,不要忘记单击“更新”来保存更改。

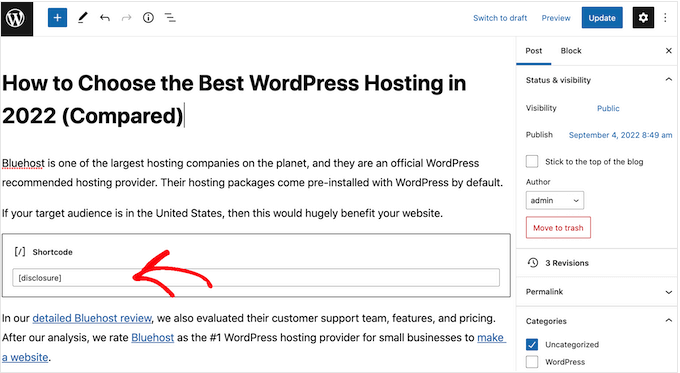
现在,您可以使用[disclosure]短代码将联属网络营销信息添加到任何页面、帖子或自定义帖子类型。 有关如何放置短代码的更多详细信息,您可以参阅我们有关如何在 WordPress 中添加短代码的指南。
如何使用 WPCode 自动显示联属网络营销信息
使用 WPCode,有多种不同的方法可以将联属网络营销信息添加到您的 WordPress 网站,包括自动将其添加到每个帖子中。
这可以节省您大量的时间和精力,因为您不需要手动添加短代码。 然而,该披露将出现在每个页面的相同位置。
要自动添加免责声明,只需按照上述相同过程创建一个新的自定义代码片段即可。 不过,这次打开“代码类型”下拉列表并选择“HTML 片段”。

您现在可以在代码编辑器中添加免责声明,并填写您要使用的格式。 例如,我们在这里添加一个简单的免责声明作为新段落:
<p>This site may contain links to affiliate websites, and we receive an affiliate commission for any purchases made by you on the affiliate website using such links.</p>
接下来,滚动到“插入”部分并打开“位置”下拉列表。
您现在可以选择此免责声明的显示位置,例如“在发布后插入”或“在内容之前插入”。

然后,您可以按照上述相同的过程继续启用该代码段。 WPCode 现在将自动在每个页面、帖子和自定义帖子类型上显示免责声明,而无需您手动添加短代码。
方法 3. 使用全站编辑器添加附属披露(仅限启用块的主题)
如果您使用的是基于块的主题(例如 Hestia Pro),那么您可以将附属披露添加到主题的博客文章模板中。
如果您想在每篇博客文章中显示完全相同的披露内容,那么这是一个不错的选择。 但是,您无法更改单个帖子的样式或文本,因此如果您想在不同页面上显示不同的信息,这不是一个好的选择。
要使用此方法,请转到 WordPress 仪表板中的主题 » 编辑器。

默认情况下,全站点编辑器将显示主题的主页模板,因此您通常需要选择一个新模板。
如果您想在整个网站上显示联属网络营销信息,那么我们建议将其添加到页脚模板部分。
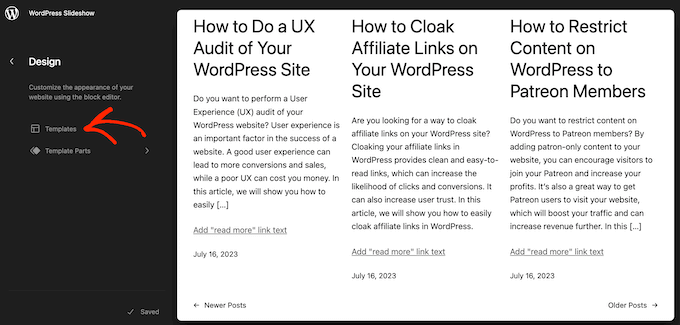
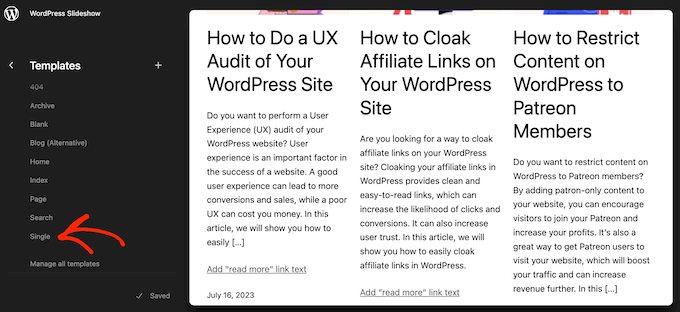
但是,如果您只想在博客文章中显示免责声明,请单击“设计”部分中屏幕左侧的“模板” 。

编辑器现在将显示构成 WordPress 主题的所有布局。
只需单击“继续”,然后单击“单个”。

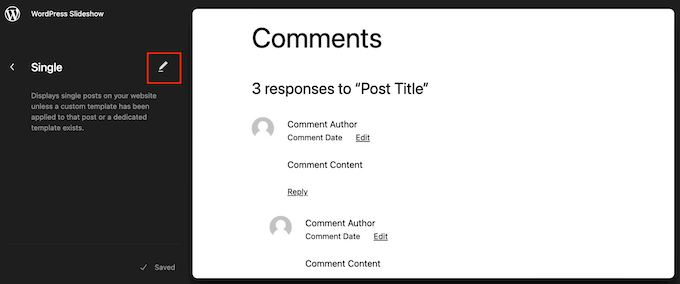
WordPress 现在将显示模板的预览。
要编辑此模板,请继续并单击小铅笔图标。

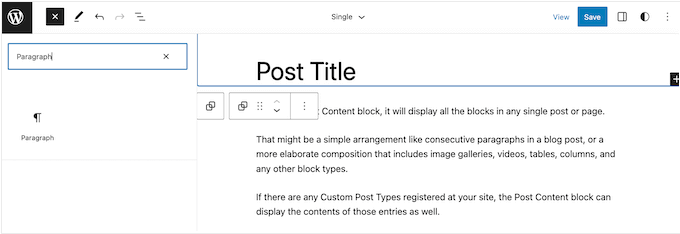
完成后,单击左上角的蓝色“+”图标。
在出现的搜索栏中,输入“段落”以查找正确的块。

您现在可以将该块拖放到要显示免责声明的区域。
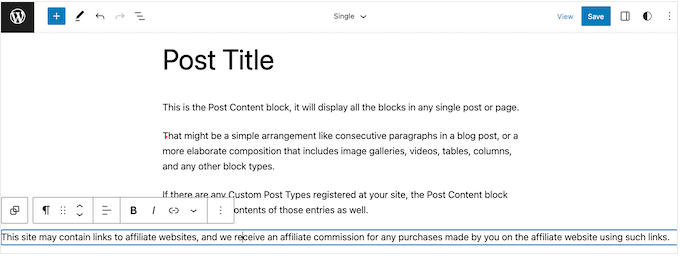
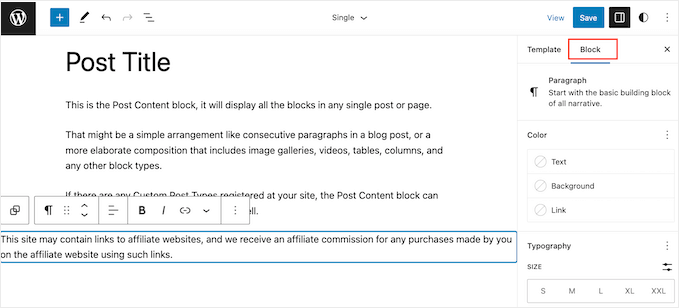
现在,单击该块并输入您的联属网络营销免责声明。

您可能还想更改免责声明的外观。
要更改字体大小、背景颜色等,只需单击以选择段落块即可。 然后,选择右侧菜单中的“阻止”选项卡。

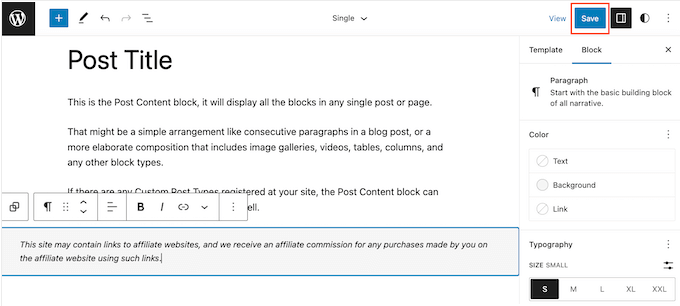
您现在可以更改背景颜色和文本颜色,或者使用右侧菜单中的设置放大或缩小免责声明。
如果您对免责声明的外观感到满意,请单击“保存”按钮。

现在,如果您访问联属网站上的任何博客文章,您都会看到正在生效的免责声明。
我们希望本文能帮助您了解如何自动为每篇博客文章添加附属信息披露。 您还可以阅读我们的指南,了解最佳赠品和竞赛插件以及如何以正确的方式创建电子邮件通讯。
如果您喜欢这篇文章,请订阅我们的 WordPress 视频教程 YouTube 频道。 您还可以在 Twitter 和 Facebook 上找到我们。
