如何将 Afterpay 添加到 WooCommerce?
已发表: 2023-07-25如果您正在寻找一种方法来提高在线销售额并吸引更多客户,您可能需要考虑将 Afterpay 添加到您的 WooCommerce 网站。 Afterpay 是一个流行的“先买后付”(BNPL) 平台,购物者可以立即购买商品、收到商品,然后每两周分四期付款。 它是无息的,易于使用,并且在许多国家/地区都可以使用。
WooCommerce 是一个 WordPress 插件,可让您在网站上创建在线商店。 它是全球最受欢迎的电子商务平台,超过25%的电子商务商店使用它。 您可以通过 WooCommerce 在线销售任何商品,从实体产品到数字产品、预订和服务。 WooCommerce 是免费且开源的,因此您可以对其进行自定义并通过插件和主题添加更多功能。 WooCommerce 易于设置和使用,并且可以随着您的业务一起发展。 WooCommerce 受到数百万品牌和开发人员的信赖,并且拥有庞大的用户和贡献者社区。
在这篇博文中,我们将逐步向您展示如何将 Afterpay 添加到 WooCommerce。 我们还将解释为您的在线商店使用 Afterpay 的好处和风险。
目录
什么是后付款
Afterpay 是一个先买后付 (BNPL) 平台,您可以立即购买商品、接收商品,然后每两周分四期付款。 它于2015年在悉尼成立,在澳大利亚、英国、加拿大、美国和新西兰开展业务。
还款是免息的,但如果您错过付款,您将被收取滞纳金。 您可以在网上或在参与零售商的店内使用 Afterpay。 您需要创建一个 Afterpay 帐户并将其链接到您的借记卡或信用卡。 Afterpay 将在到期日自动从您的卡中扣除付款。
为您的在线商店使用 Afterpay 的好处
为您的在线商店使用 Afterpay 有很多好处,例如:
- 通过为您的客户提供灵活便捷的支付选项,提高您的转化率和平均订单价值。
- 让客户立即购物并稍后付款,无需支付利息或费用,从而减少购物车放弃率并提高客户忠诚度。
- 通过提供多个国家/地区和多种货币的 Afterpay 服务,扩大您的客户群并开拓新市场。
- 通过 Afterpay 预先付款,同时让您的客户分期付款,从而改善您的现金流并降低风险。
为您的在线商店使用 Afterpay 的风险
虽然为您的在线商店使用 Afterpay 有很多好处,但您也应该注意一些风险,例如:

- 支付比其他支付方式更高的交易费用。 根据 Afterpay 的网站,商户根据其行业类别为每笔交易支付 4% 或 6% 的标准费用。
- 失去对退款政策和客户服务的控制。 如果客户想要退回或换货通过 Afterpay 购买的商品,他们需要直接与您联系并遵循您的退款政策。 但是,如果他们想取消或更改付款计划,则需要直接联系 Afterpay。
- 如果您不遵守 Afterpay 的条款和条件或当地法律,您将面临潜在的法律或监管问题。 例如,您需要确保不通过 Afterpay 销售违禁物品,例如酒类、烟草、枪支或礼品卡。 您还需要遵守提供 Afterpay 的每个国家/地区的消费者保护法律和法规。
如何将 Afterpay 添加到 WooCommerce?

第 1 步:下载 WooCommerce 的 Afterpay Gateway
将 Afterpay 添加到 WooCommerce 的第一步是从 WordPress 存储库或 WooCommerce 网站下载官方 Afterpay 插件。 该插件将启用并显示 Afterpay 作为付款方式,并将 Afterpay 消息添加到产品页面。
要下载插件,请转到 WordPress 仪表板并单击插件 > 添加新插件。 在关键字搜索框中输入“Afterpay”,然后找到“Afterpay Gateway for WooCommerce”插件。 单击“立即安装”,然后单击“激活”。
第 2 步:安装并激活插件
下载插件后,您需要在 WordPress 仪表板中安装并激活它。 为此,请转到插件 > 安装的插件,然后在列表中找到“Afterpay Gateway for WooCommerce”插件并激活它。 现在,单击“设置”按钮来配置插件。
第 3 步:配置后付款设置
下一步是通过在插件设置页面中输入 Afterpay 提供的商家 ID 和密钥来配置 Afterpay 设置。 这些是将您的 WooCommerce 网站链接到您的 Afterpay 帐户的凭据。
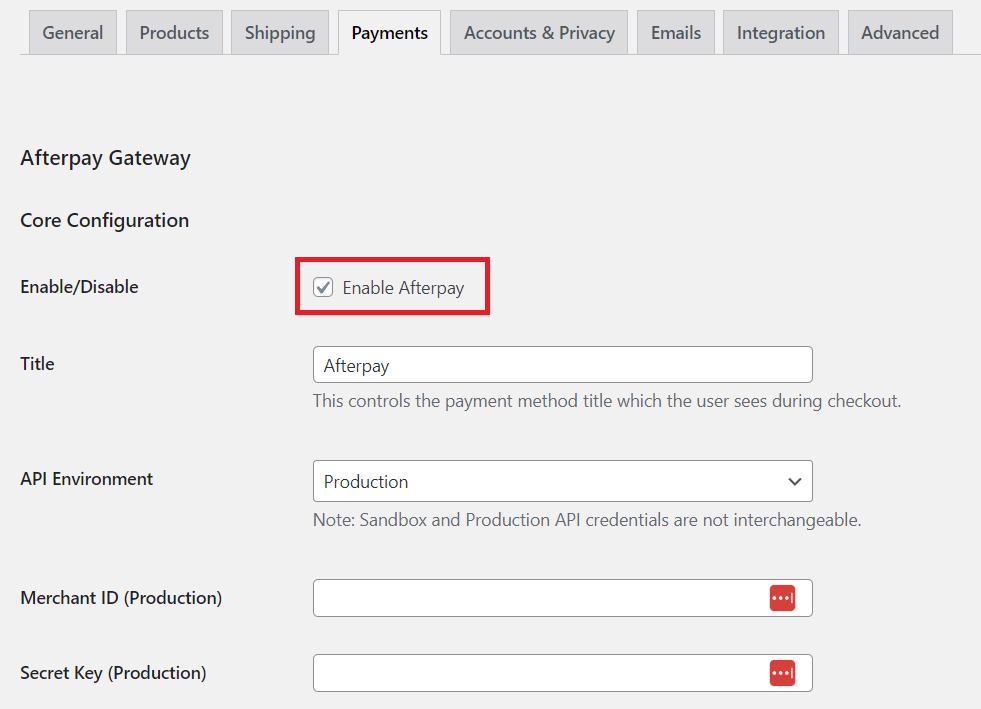
要配置设置,请转到插件设置页面的“核心配置”部分。 在相应字段中输入您的商户 ID 和密钥。 您可以在 Afterpay 商家门户中或联系 Afterpay 支持人员找到这些凭据。
单击页面底部的“保存更改”按钮。 请注意,成功保存 Afterpay 凭据后,“最低付款金额”和“最大付款金额”值将自动更新。
第 4 步:启用后付款

最后一步是启用 Afterpay 作为付款方式并保存更改。 为此,请转到 WooCommerce > 设置 > 付款,然后在列表中找到“后付款”选项。 单击“管理”并选中“启用/禁用”旁边的框。 您还可以自定义结账页面上显示的 Afterpay 标题和说明。
再次点击“保存更改”即可完成! 您已成功将 Afterpay 添加到您的 WooCommerce 网站。 您现在可以开始通过 Afterpay 接受客户的付款。
结论
将 Afterpay 添加到 WooCommerce 是提高在线销售额和吸引更多客户的好方法。 它易于设置、无息,并且在许多国家/地区都可用。 但是,您还需要考虑为您的在线商店使用此付款方式的成本、风险和责任。
如果您有兴趣将 Afterpay 添加到您的 WooCommerce 网站,您可以按照此博文中的步骤操作或联系我们获取更多帮助。 我们是 WooCommerce 开发和集成方面的专家,我们可以帮助您使用 Afterpay 创建令人惊叹且成功的在线商店。 请立即联系我们获取免费咨询和报价。
有趣的读物:
WooCommerce 安全吗? WooCommerce 安全指南
Reign BuddyPress 导师 LMS 主题审查
使用 VPN 进行 SEO 的 5 大好处
