如何使用 Elementor 将年龄验证添加到 WordPress
已发表: 2023-11-10互联网和数字设备的可用性不断增加,使得网站所有者难以控制谁可以查看其内容。 实施年龄验证已成为解决此问题的便捷方法。
它充当保护屏障,验证用户访问特定内容的年龄要求。 如果您是基于 Elementor 的 WordPress 用户,则可以在您的网站上免费启用此功能。
本文将提供有关如何使用 Elementor 在 WordPress 中添加年龄验证的分步指南。 在此之前,我们将进行一些理论讨论。 开始吧!
什么是网站上的年龄验证?
年龄验证是在允许访问有年龄限制的产品、内容和服务之前检查和确认用户年龄的过程。 例如烟酒、枪支弹药、药方、赌博、游戏网络等。
年龄验证缺乏控制可能会产生严重后果。 如果您销售上述产品和服务致未成年人(18岁以下)未经年龄验证,您可能会面临法律合规和处罚。
这些巨大的压力最终可能会毁掉你的生意。 这就是为什么许多网站都必须具有年龄验证功能。 探索如何在几分钟内建立在线商店。
您的网站何时需要年龄验证?
尽管年龄验证是一项有用的功能,但并非所有网站都强制执行该功能。 因为有很多网站可供各种类型的游客自由探索。 仅在发布有年龄限制的内容和产品的网站上才需要此功能。 以下是您网站上需要年龄验证功能时的一些用例。
A。 销售有年龄限制的产品和服务
我们上面已经提到了几种产品和服务。 您必须在出售客户之前验证客户的年龄。 您还可以在列表中包含某些化学品、博彩、赌场、流媒体服务、投资平台、加密货币和拍卖网站。
b. 收集特定年龄段用户的个人信息
在收集有关用户的个人信息时,尤其是特定年龄以下的个人信息时,您必须验证他们的年龄,以遵守隐私法律和法规。 例如,根据美国《儿童在线隐私保护法》(COPPA),收集13岁以下儿童的个人信息必须征得其同意。
C。 举办有年龄限制的论坛或社区
假设您的网站托管任何专为特定年龄段人群保留的在线论坛或社区。 在这种情况下,年龄验证功能是强制性的,以验证感兴趣的人属于特定年龄组。
d. 创建游戏网站或活动
有些网络游戏和活动由于极端暴力和大声喧哗,不适合未成年用户。 年龄验证功能在限制他们访问此类游戏网站和活动方面发挥着巨大作用。
e. 提供对有年龄限制的内容的访问
如果您的网站托管和发布有年龄限制的内容,例如电影、电视节目、播客和露骨内容,则必须进行年龄验证,以确保只有适龄人士才能查看这些内容。 这有助于未成年人不观看有害内容。
如何向 WordPress 网站添加年龄验证
如果您已经是 Elementor 用户,我们不需要向您介绍该插件。 但希望您也知道现在有一些针对该插件的在线插件。 它们每个都带有一些 Elementor 中不可用的附加功能和小部件。
HappyAddons 就是其中之一。 该插件具有 130 多个小部件和 20 多个功能,旨在进一步增强您的 Elementor 网站。 它有一个年龄门小部件,您可以通过它在您的网站上集成年龄验证功能。 我们将在本文中向您解释该过程。
在此之前,请在您的站点上安装并激活以下插件。
- Elementor Lite
- HappyAddons Lite
准备好插件后,请开始执行下面说明的步骤。
步骤01:使用 Elementor 打开您想要的页面
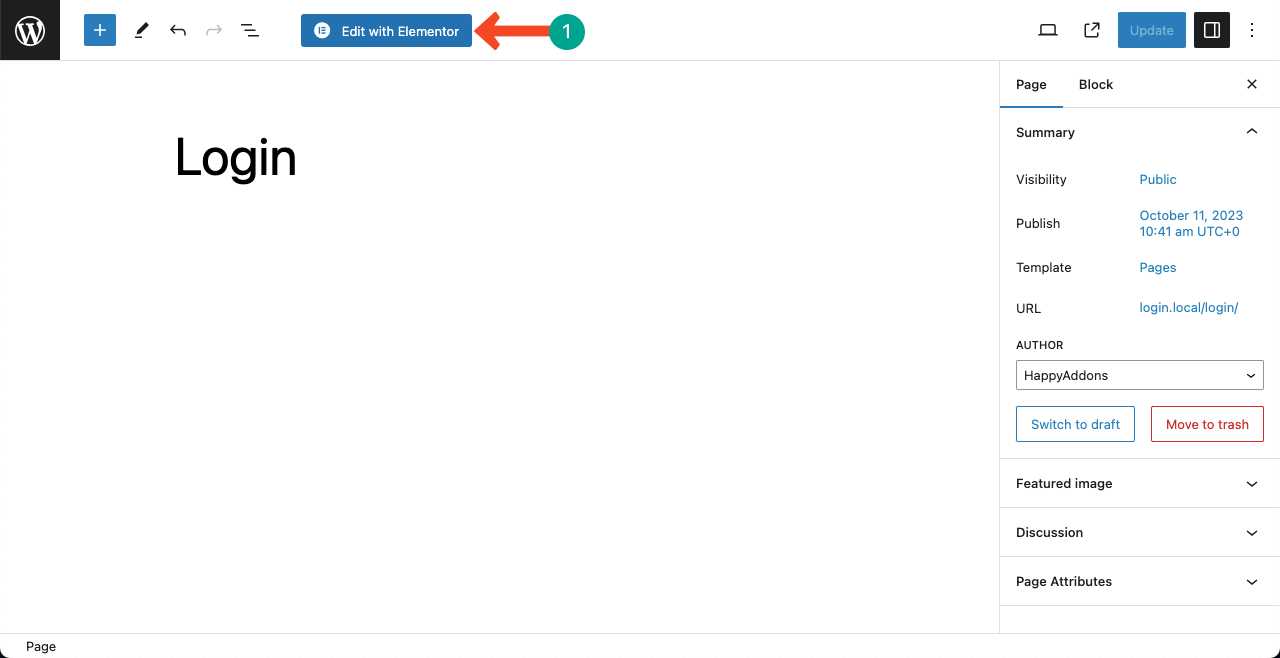
希望您已经知道如何使用 Elementor 打开页面。 如果没有,请在 WordPress 上打开一个页面。 如果您的网站上安装并激活了上述插件,您将在顶部看到“使用 Elementor 编辑”按钮。 单击按钮。

HappyAddons 为您提供了大量免费的块和页面模板,可帮助您快速设计网页。 我们在页面上导入了一个模板来解释该过程。
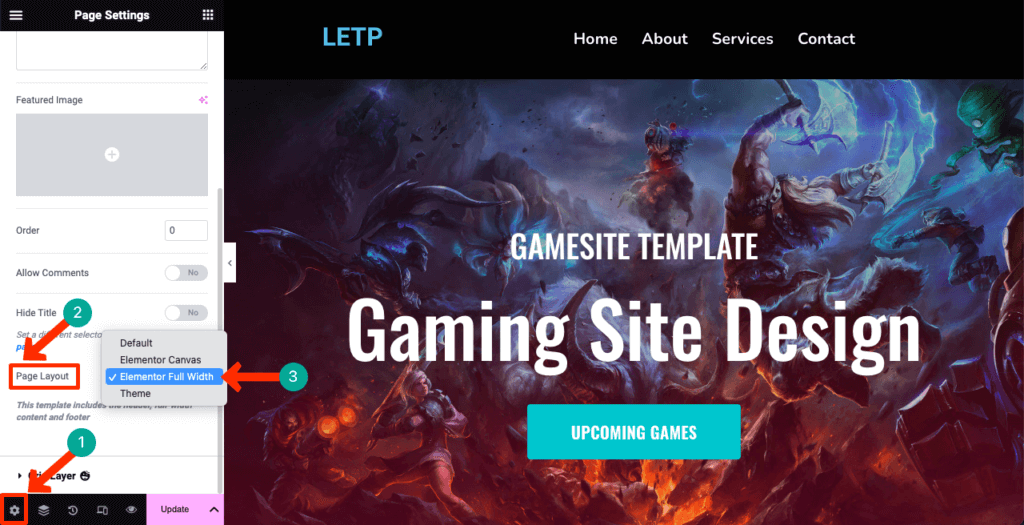
打开页面后,单击左下角的“设置”图标。 打开页面布局旁边的下拉列表。 选择选项Elementor 全宽度。

步骤02:创建一个用于添加年龄门小部件的部分
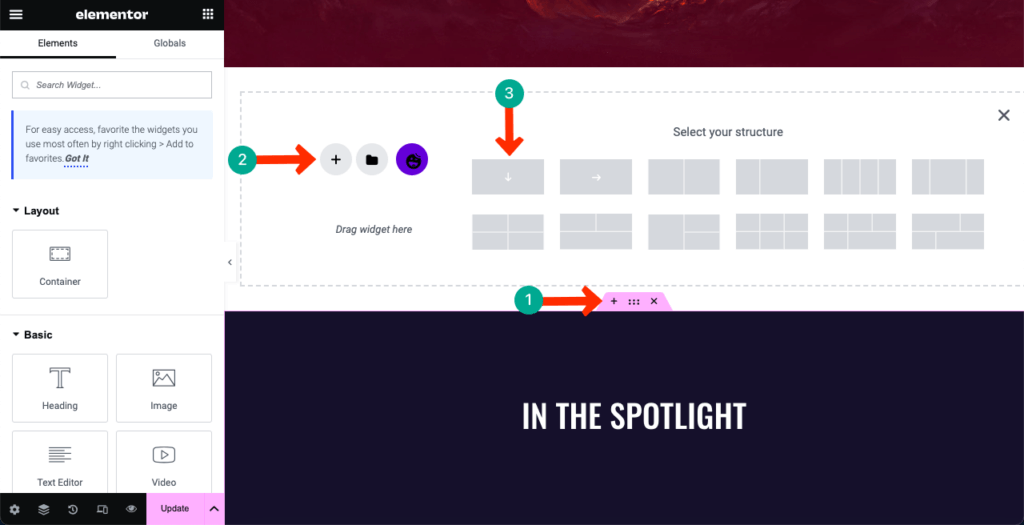
决定添加年龄门小部件的合适位置。 单击特定位置上的加号 (+) 并选择 Flexbox 结构来创建部分。

步骤 03:将年龄门小部件拖放到该部分上
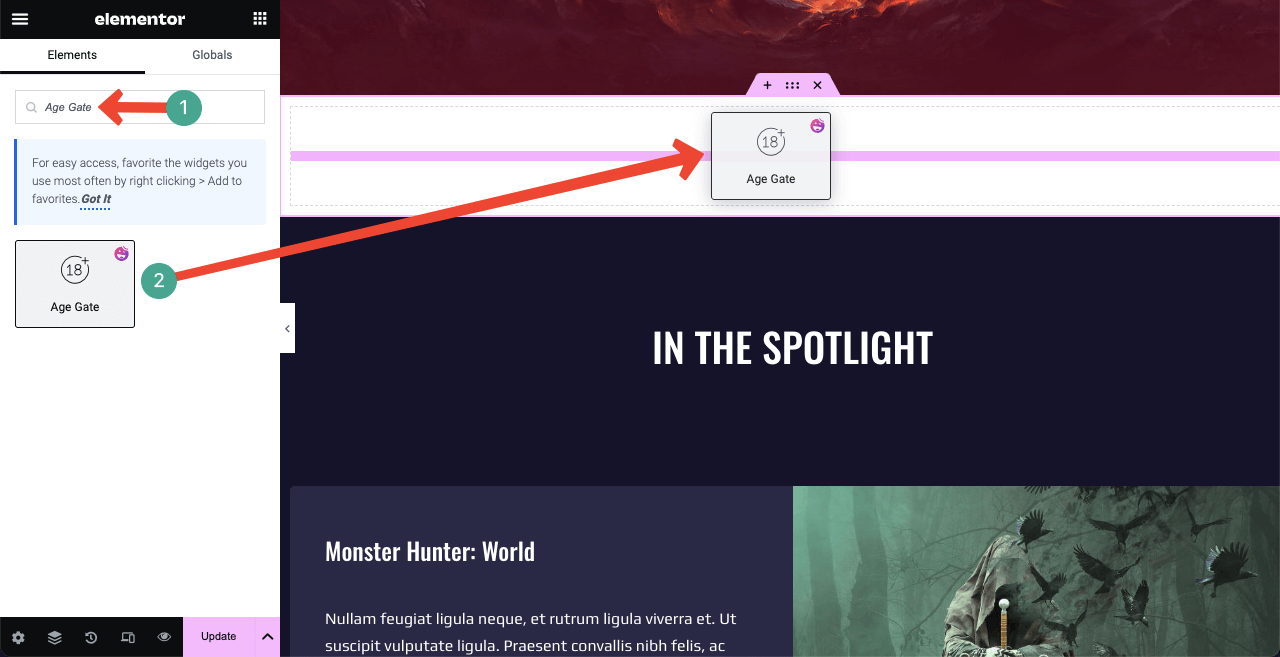
在 Elementor 面板的搜索框中输入Age Gate 。 当小部件出现在下面时,将其拖放到您刚刚创建的部分。

步骤04:配置年龄门小部件内容
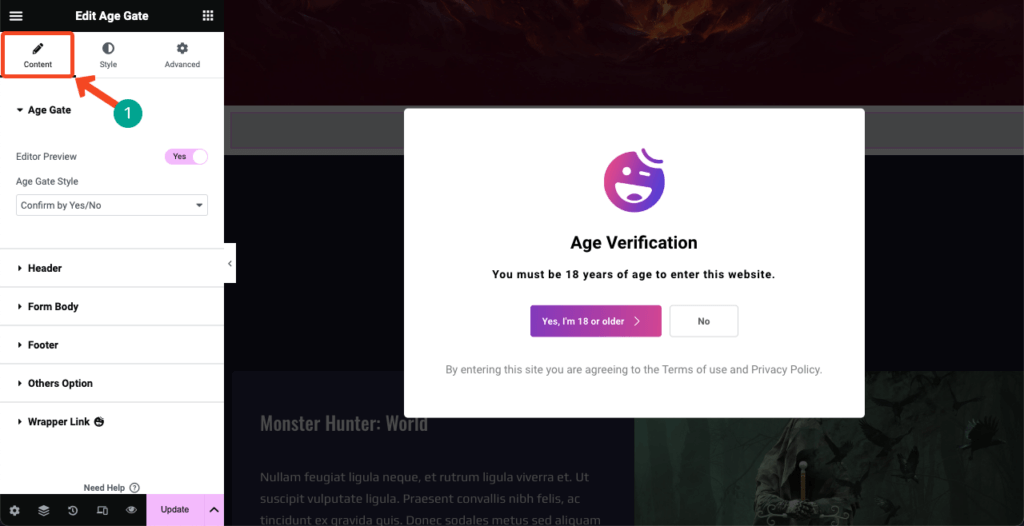
您将在“内容”选项卡下找到多个元素。 它们是年龄门样式、页眉、表单主体、页脚、其他选项和包装链接。 请检查下面您可以用它们做什么。
# 年龄门
年龄门样式允许您从三种样式中进行选择:确认年龄、确认出生日期和通过是/否确认。

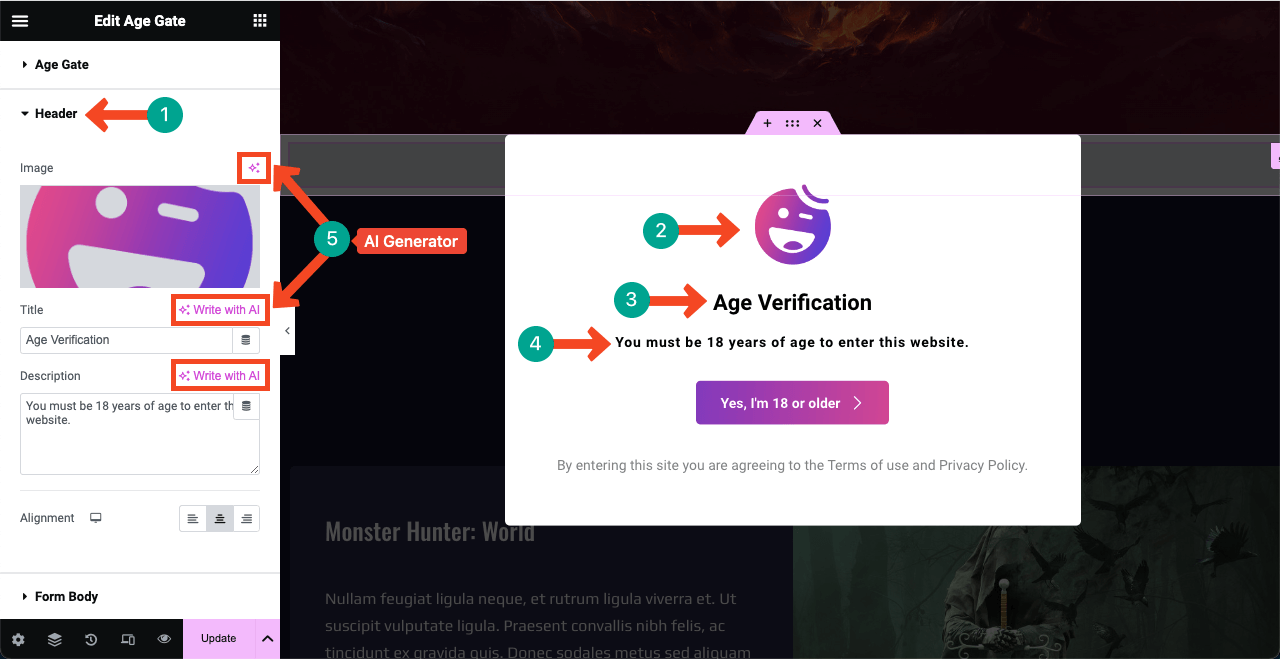
# 标题
展开标题部分。 您将获得向年龄门小部件添加标题图像、标题和描述的选项。 您可以在小部件上看到 HappyAddons 徽标和一些默认文本。 根据您的意愿使用新内容自定义它们。
注意: Elementor 的一个突出特点是该插件目前由 AI 驱动。 其人工智能功能可以生成文本、副本和图像。 单击左侧边栏上的三星级图标,看看它的神奇之处。 请访问本文以了解有关 Elementor AI 的更多信息。

请参见下图。 我们通过更改默认徽标添加了一个新徽标。
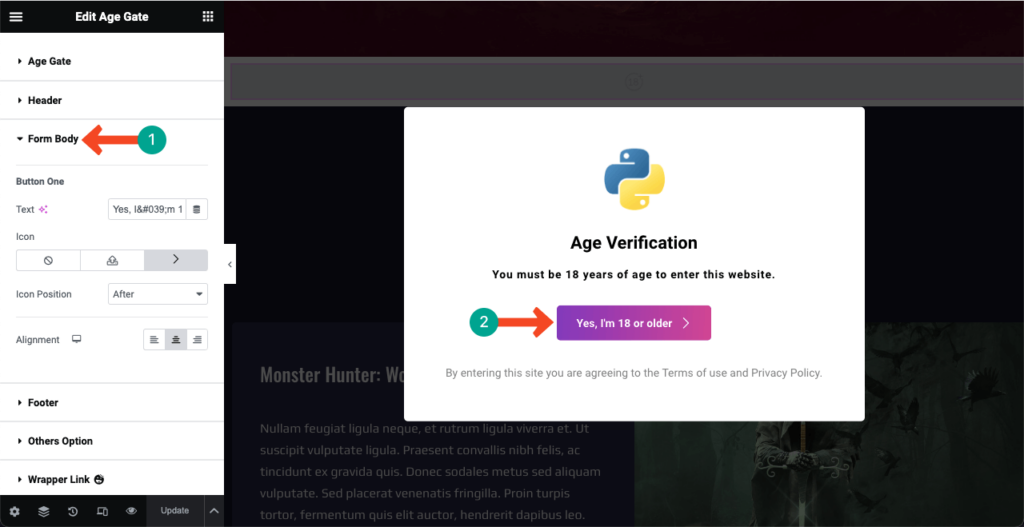
# 表格主体
您可以在年龄验证表单上看到一个按钮。 表单主体部分允许您自定义表单上的文本、图标、对齐方式和图标位置。 同样,您可以使用文本旁边的 AI 功能来策划按钮副本。

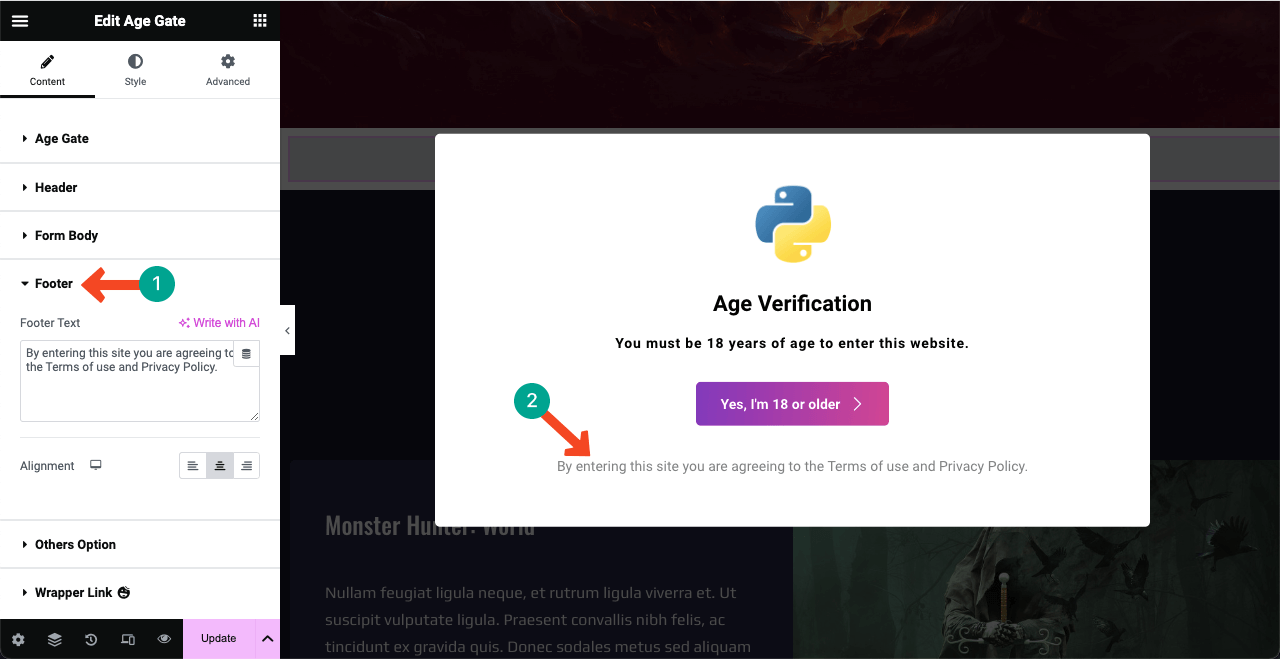
# 页脚
请参阅年龄验证表格上的页脚文本。 Elementor 面板上的页脚部分将允许您自定义副本及其对齐方式。 再次使用人工智能产生新的文案创意。

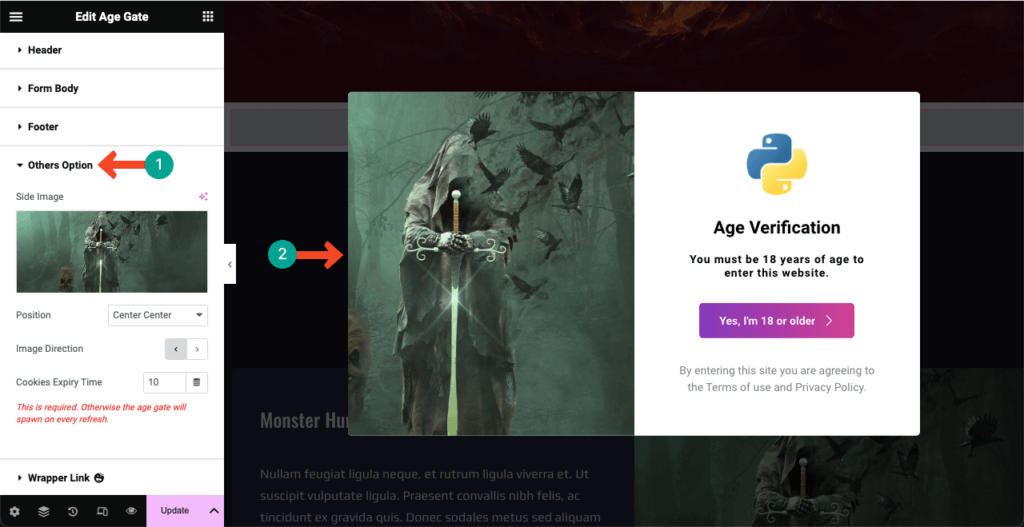
# 其他选项
在年龄验证表单旁边添加侧面图像可以使整个设计更加迷人和引人注目。 确保图像与您网站的内容相关。 您可以将图像显示在右侧或左侧。

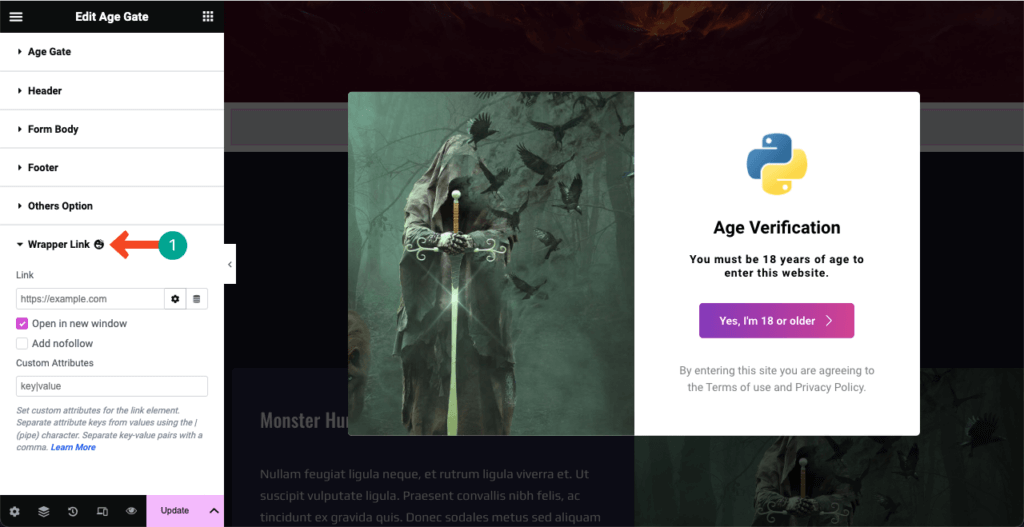
# 包装链接

包装器链接允许您将任何页面、帖子或网站链接添加到年龄验证表单。 添加链接后,一旦有人单击该表单,该表单就会将用户带到特定目的地。

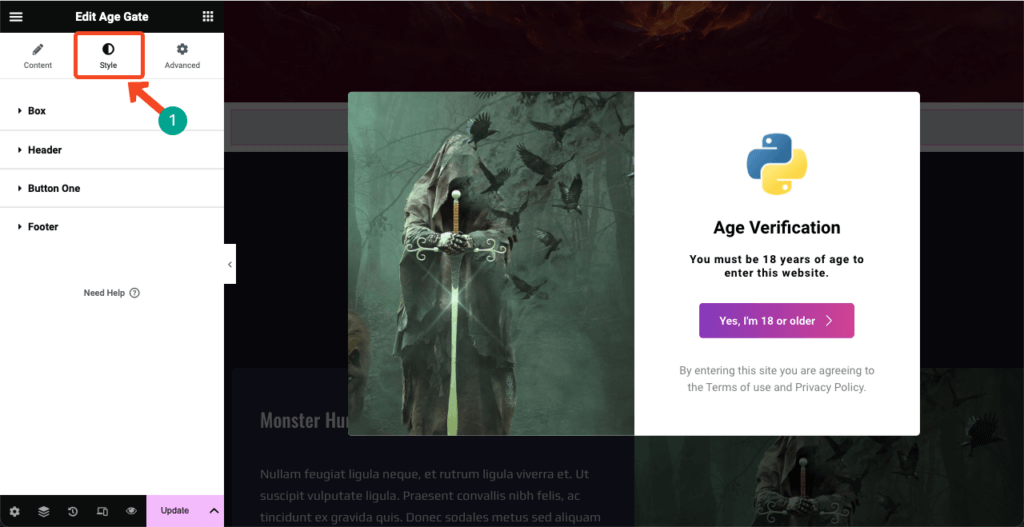
步骤05:风格化年龄验证表
现在是时候对您添加到年龄验证表单中的内容进行样式化了。 来到 Elementor 面板上的“样式”选项卡。 您会在选项卡上找到四个选项。 您可以从选项卡自定义框、页眉、按钮一和页脚。

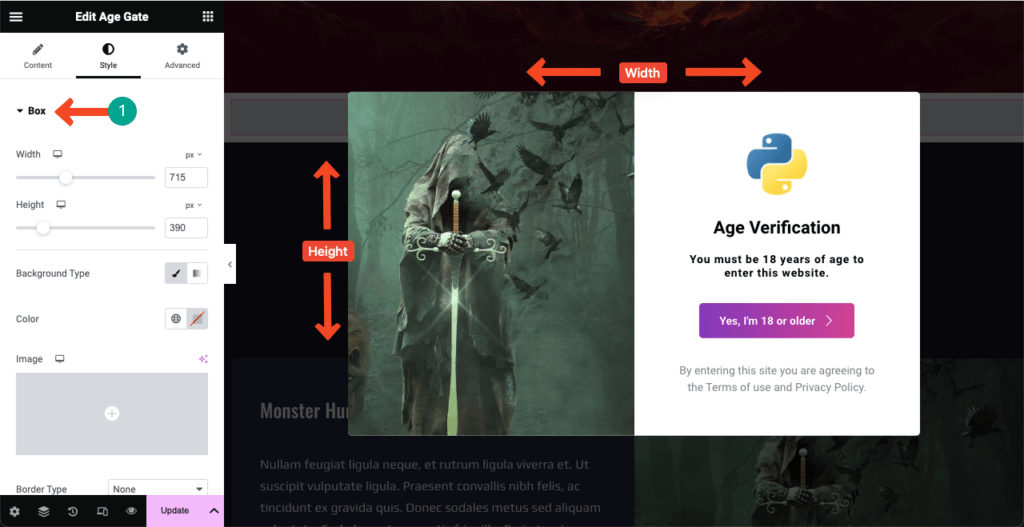
# 盒子
单击选项卡下的“框”部分将其展开。 您将获得扩展表单高度和宽度所需的选项。 您还可以更新背景类型/颜色/图像、边框类型、边框半径、叠加层等。

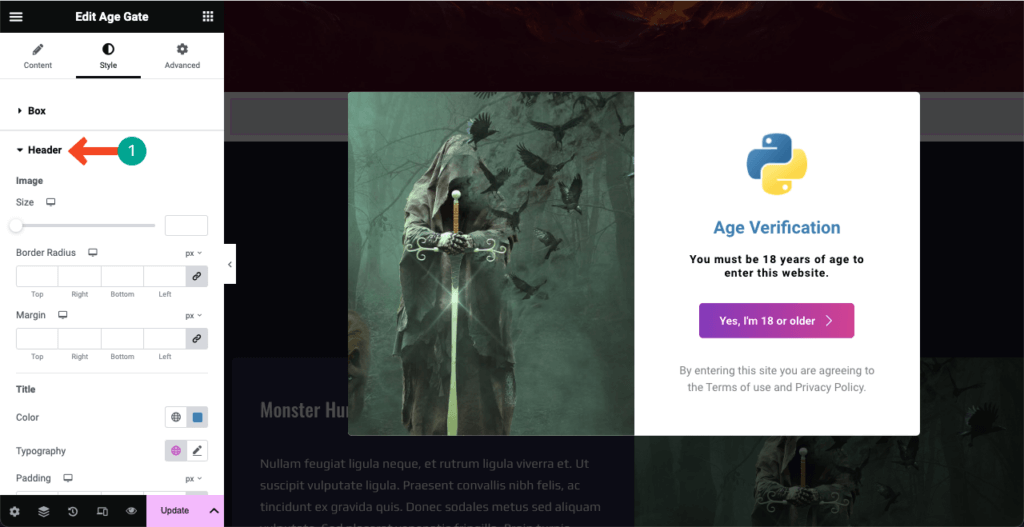
# 标题
来到标题部分。 从这里,您可以调整年龄验证表单徽标的大小,更改文本内容的排版,并对标题和说明进行着色。

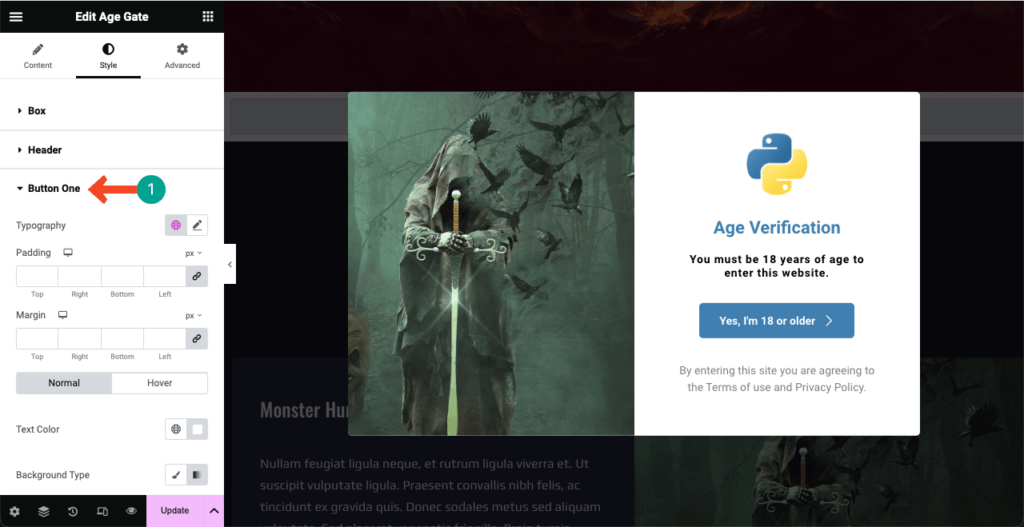
# 按钮一
您可以从选项卡上的“按钮一”部分更改按钮大小、颜色、悬停效果、阴影、填充、边距、图标大小、边框半径和文本排版。 根据需要进行更改。
请参见下图。 我们更改了年龄验证表单上的按钮颜色。

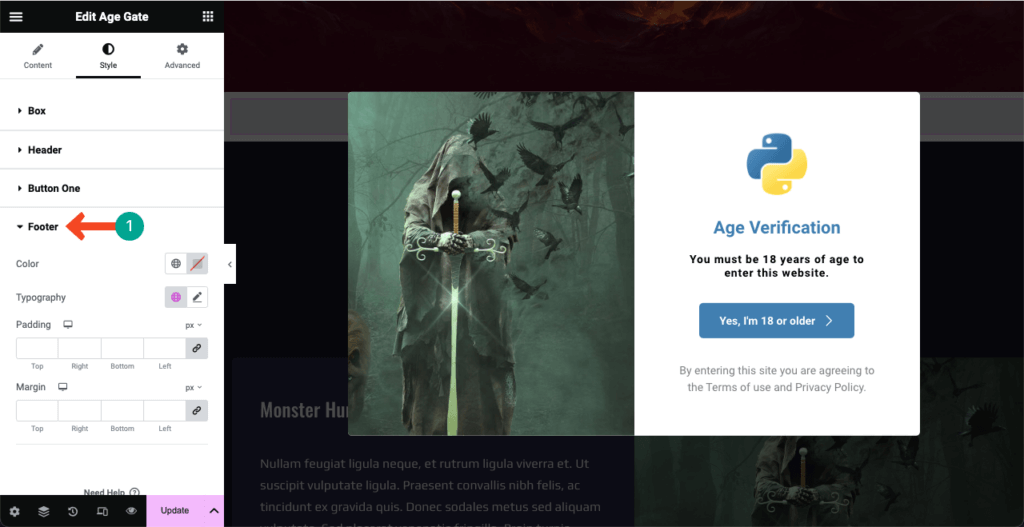
# 页脚
这是“样式”选项卡中的最后一个。 您可以根据需要更改页脚文本的排版、颜色、填充和边距。

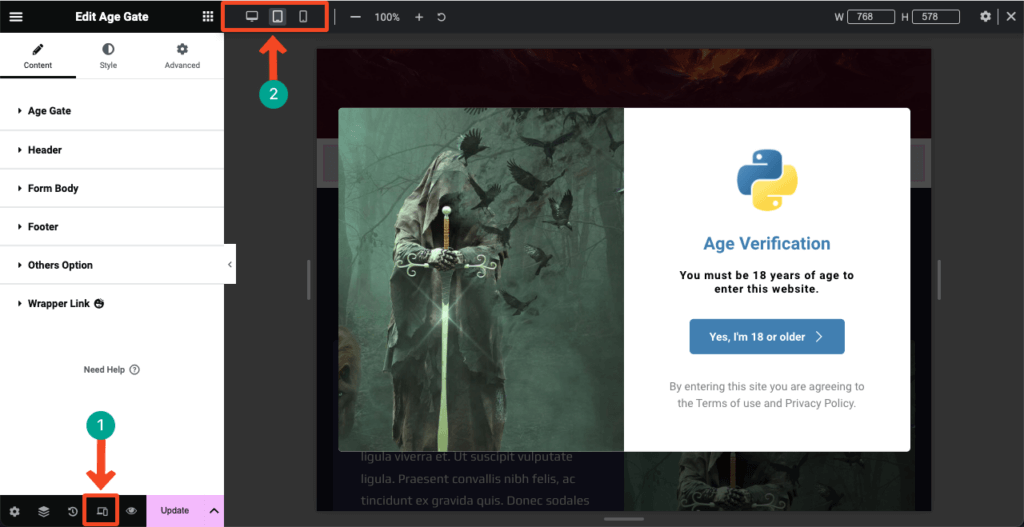
步骤06:使年龄验证表移动响应
如今,大多数网站超过 50% 的网络访问者来自平板电脑和移动设备。 因此,如果您的网站包含对移动用户同样有用的内容,则必须针对平板电脑和移动设备优化年龄验证表单。
单击Elementor 面板页脚上的响应模式图标。 Elementor 画布顶部将打开一个具有不同视图模式的新选项。 通过在视图模式之间切换,您将能够看到表单在不同屏幕布局上的外观。
通过调整表单上元素的大小和对齐方式,您可以使年龄验证表单对不同的屏幕尺寸具有高度响应能力。

步骤07:发布年龄验证表
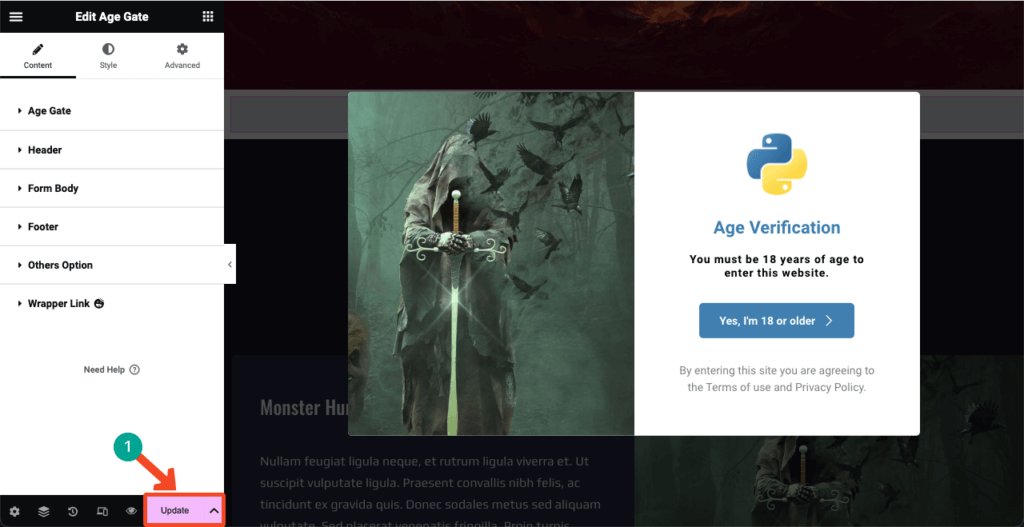
设计完成并且表单准备好上线后,请点击 Elementor 面板右下角的“发布/更新”按钮。
如果您想在表格后进行任何更改,请不用担心。 只需再次返回 Elementor 画布,进行必要的修改,然后按“更新”按钮即可。

因此,您可以轻松地将年龄验证功能集成到基于 Elementor 的 WordPress 网站中。 这是 Age Gate 的文档链接,可了解有关该小部件的更多信息。 单击下面的按钮尝试 HappyAddons。
有关如何向 WordPress 添加年龄验证的常见问题解答
希望您喜欢本教程。 现在,我们将回答一些在 Google、Quora 和其他流行社交平台上常见的关于今天主题的最常见问题。
网站上的年龄验证是否有任何法律要求?
在大多数国家/地区,没有任何硬性规定来验证网站上用户的年龄。 但是,在销售某些产品和服务(例如酒精、烟草、大麻、赌博和博彩)时,您需要验证用户年龄以遵守特定的产品许可法。
WordPress 年龄验证插件需要具备哪些功能?
1. 易于使用
2. 与其他插件的兼容性
3. 定制选项
4. 最低年龄设置
5. Cookie 过期WordPress 有免费的年龄验证插件吗?
是的,WordPress.org 上有许多免费的年龄验证插件。 许多联系表单插件也包含此功能。 但如果您的网站已经基于 Elementor 构建,我们建议您尝试 HappyAddons。
这是一个 Elementor 插件,具有许多基本功能和小部件。 您将获得一个名为Age Gate 的小部件,通过它您可以在 WordPress 网站上集成年龄验证功能。
WordPress 可以使用哪些不同的年龄验证方法?
您可以要求用户确认年龄、确认出生日期并按“是/否”进行确认。 所有这些方法都可以使用 HappyAddons 插件的 Age Gate 小部件来实现。
如何在 WordPress 上为不同类型的内容设置不同的年龄限制?
首先,在您的网站上为不同类型的产品或内容创建单独的页面。 然后,为每个页面创建单独的年龄验证表单。 因此,您可以这样做。
最后的话
希望大家在阅读本文后已经意识到将年龄验证集成到 WordPress 网站中是多么容易。 然而,许多网站所有者正在处理敏感产品和内容,但没有将此功能集成到他们的网站中,这令人沮丧。
读完本文的人,请与您的社交平台和熟人分享本文,以便其他人也可以通过这个简单的指南在他们的网站上集成年龄验证。 谢谢你的时间。 阅读愉快!
