如何将动画视频添加到 WordPress:分步指南
已发表: 2024-12-24动画视频可以为您的网站带来生机和活力,吸引访问者的注意力并提高用户参与度。如果您使用 WordPress,添加动画视频是一个相对简单的过程。无论是 GIF、MP4,甚至是视频背景,您都可以自定义您的网站,以通过动态内容脱颖而出。
在本指南中,我们将逐步向您展示如何将动画视频添加到您的 WordPress 网站,涵盖从选择正确的视频格式到解决常见问题的所有内容。
为什么要向 WordPress 添加动画视频?

动画视频可以使网站更具互动性和视觉吸引力。它们有助于快速解释概念、演示产品或只是娱乐。以下是向 WordPress 网站添加动画视频的一些好处:
- 提高参与度:视频吸引注意力,使访问者在您的网站上停留更长时间。
- 改善沟通:使用动画简单而富有创意地解释复杂的想法。
- 更好的用户体验:动态内容增加了一定程度的兴奋性和交互性,提高了网站的整体可用性。
将动画视频添加到 WordPress 的分步指南
在将动画视频添加到 WordPress 之前,必须准备好视频。动画视频可以采用多种格式,例如GIF 、 MP4或WebM ,并且您需要确保文件针对网络进行了优化。
1.选择正确的视频格式

第一步是选择正确的视频格式。对于动画视频,常见的格式包括:
- MP4 :由于兼容性广泛且文件较小,最适合大多数类型的视频。
- GIF :非常适合短的循环动画。
- WebM :另一种针对网络使用进行优化的现代视频格式。
对于大多数用户来说,建议使用MP4以获得高质量、高效且响应灵敏的视频显示。
2.优化视频以供网络使用
在将视频上传到 WordPress 之前,对其进行优化以缩短加载时间非常重要。大型视频文件可能会减慢您的网站速度,损害您的搜索引擎优化和用户体验。使用HandBrake或Adobe Media Encoder等视频压缩工具在不牺牲质量的情况下减小文件大小。
- 建议的文件大小:将视频文件大小保持在 10 MB 以下,以加快加载速度。
- 分辨率:目标是 720p 或 1080p 分辨率,以在质量和性能之间取得良好平衡。
3.将动画视频上传到WordPress

现在您的动画视频已准备就绪,请按照以下步骤将其上传到您的 WordPress 网站:
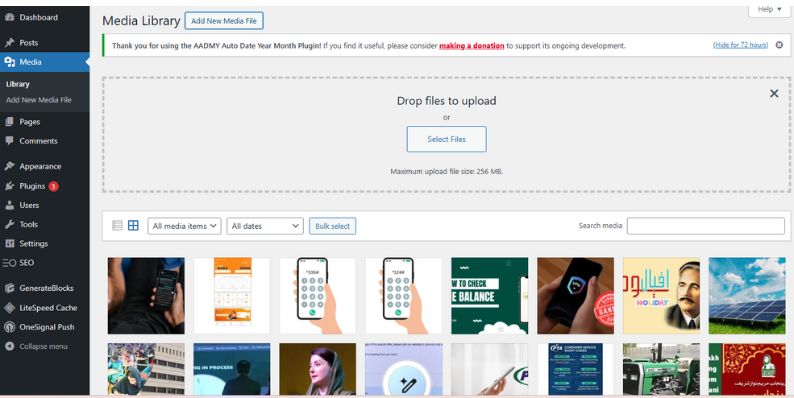
- 登录您的 WordPress 管理区域。
- 在左侧边栏中,单击“媒体” > “添加新内容” 。
- 将动画视频文件拖放到上传区域,或单击“选择文件”以浏览您的计算机。
- 上传后,转到您要添加视频的页面或帖子。单击+按钮添加块,然后为 YouTube 或 Vimeo 等外部源选择视频块或嵌入块。
- 如果视频位于您的媒体库中,只需从列表中选择它即可。
使用 HTML 代码或简码添加动画视频

如果您想更好地控制动画视频的位置和功能,您可以使用自定义 HTML 或短代码添加它。
1.使用 HTML 代码嵌入动画视频
如果您的动画视频托管在YouTube或Vimeo等其他平台上,或者您更喜欢使用 HTML,请按照以下步骤操作:

- 获取嵌入代码:在 YouTube 或 Vimeo 页面上,单击共享按钮并选择嵌入。复制 HTML 嵌入代码。
- 转到 WordPress 帖子/页面:在 WordPress 编辑器中,切换到“文本”选项卡(而不是“视觉”选项卡)。
- 粘贴嵌入代码:将嵌入代码粘贴到您希望视频显示的位置。
- 更新或发布:保存更改并查看帖子以检查视频的显示方式。
2.使用短代码嵌入视频
WordPress 还允许您使用短代码来轻松嵌入视频。以下是使用短代码的方法:
- 使用短代码:如果您将视频上传到媒体库,只需将以下短代码添加到您的帖子或页面即可:
video src=“视频的URL”
将“视频的 URL”替换为媒体库中的实际 URL。 - 自定义视频播放器:您还可以添加自动播放或循环等属性:
video src=“视频的URL”自动循环播放
注意:请确保在短代码的开头添加开始“[”,并在末尾添加结束“]”以完成代码。
此方法使您可以更好地控制视频的功能,而无需在 HTML 之间切换。
在 WordPress 中自定义动画视频
将视频添加到 WordPress 后,您可以对其进行调整以适应您网站的设计和功能。
启用自动播放和循环播放
- 自动播放:此选项允许您的视频在页面加载时自动开始。谨慎使用它,因为它可能会惹恼一些访客。
- 循环:如果您希望视频连续重播,请启用循环功能。
要启用这些选项,您可以使用插件或手动调整视频的嵌入代码以包含自动播放和循环属性。
控制大小和位置
- 对齐视频:使用 WordPress 的对齐工具来定位视频(左、中或右)。
- 视频尺寸:您可以在块设置中调整视频的宽度和高度。
解决视频上传和显示问题
有时,动画视频可能无法正确上传或显示。以下是一些常见问题以及解决方法:
1.视频未上传
- 文件大小太大:压缩视频或降低其分辨率以使其更适合网络使用。
- 文件格式问题:确保您的视频采用受支持的格式,例如 MP4 或 WebM。
2.视频无法正常显示
- 主题冲突:某些 WordPress 主题可能会导致视频显示问题。尝试切换到默认的 WordPress 主题(例如《二十二三》)进行检查。
- 插件冲突:逐个禁用插件以查看是否是插件导致问题。
3.视频无法自动播放
- 浏览器设置:某些浏览器默认禁用自动播放。确保您的视频在其代码中设置了自动播放属性。
WordPress 动画视频的高级技术
如果您希望将动画视频集成提升到一个新的水平,这里有一些高级选项:
使用视频作为背景
您可以将动画视频设置为页面或部分的背景以创建动态效果。许多主题和页面构建器(例如Elementor或WPBakery )都提供用于添加背景视频的内置选项。
创建视频库
如果您有多个动画视频,您可以创建视频库。 Envira Gallery或FooGallery等插件允许您在干净且响应灵敏的网格中展示多个视频。
结论:
将动画视频添加到您的 WordPress 网站可以显着提高用户参与度并使您的内容更具吸引力。无论您是添加 GIF、MP4 还是嵌入 YouTube 视频,该过程都非常简单且灵活。通过执行这些步骤,您可以确保您的动画视频针对性能进行了优化、易于访问并为观众提供价值。
您觉得本指南有帮助吗?让我们知道您如何将动画视频合并到您的 WordPress 网站中,并随时在下面的评论中分享任何提示或技巧!
