如何使用 Divi 将锚链接添加到按钮
已发表: 2023-11-06在网页设计中,链接允许您在网站、网页或应用程序中移动。 使用链接的方法有很多种。 您可以拥有外部链接,这意味着它们链接到您的网站或域之外。 有些链接是内部链接,链接您网站上的各个页面和资源。
另一种类型的链接可以存在于网站页面内。 这些类型的链接称为锚链接,它们非常有帮助。 当您的页面特别长时,锚链接可以让您的用户更轻松地浏览您的页面。 同样,在 Divi 中添加锚链接可以帮助您的精美页面成为阅读和探索的享受。 让我们了解有关锚链接的更多信息,并了解如何使用按钮模块在 Divi 中添加锚链接。
- 1什么是锚链接?
- 2为什么在您的网站上使用锚链接
- 3使用按钮模块在 Divi 中添加锚链接
- 3.1安装页面布局
- 3.2命名 HTML ID 属性
- 3.3将我们的按钮链接到 ID
- 4将所有内容整合在一起
什么是锚链接?
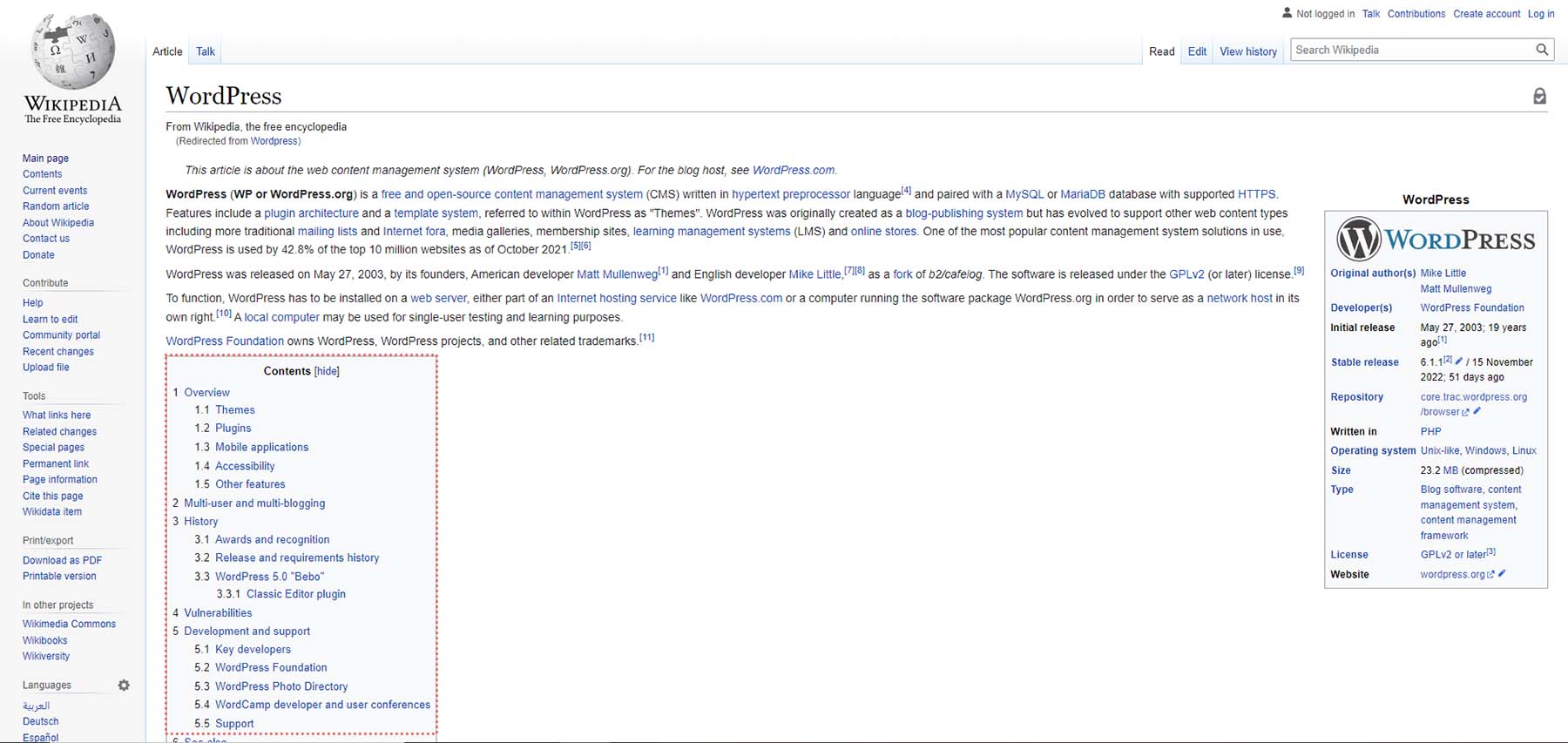
创建目录时可以找到使用锚链接的一个很好的示例。 维基百科是在网络上查找目录的一个简单地方。 这是 WordPress 的维基百科页面。 在页面中,我们找到目录。 在目录中,有一个链接列表,可将您引导至页面的不同标题和区域。 这些是锚链接。

当您单击目录中的某个锚链接时,您将转到页面的后续部分。 您将保留在该页面上,但您将处于不同的部分。 在使用锚链接的网站上使用返回顶部按钮也是一个好主意。 这有助于改善 UX(用户体验),因为它使您的读者可以轻松地浏览您网站的页面。
为什么在您的网站上使用锚链接
使用锚链接可以让您的读者更好地浏览您的网站。 它还可以通过滚动节省能量。 通过使用目录或带有锚链接的固定菜单,您可以将他们带到他们想要在您的网页上访问的确切位置,而不是让他们滚动浏览长页面。
锚链接还可以更快地为您的用户提供必要的信息。 您还可以链接到网站的不同页面并使用锚链接,以快速将访问者引导到网站的特定区域,而无需他们付出太多努力。
使用按钮模块在 Divi 中添加锚链接
在 HTML 中创建锚链接需要一个链接和一个 HTML ID 属性。 ID 属性是一种向链接添加名称的方法。 首先,您需要创建一个 ID 并分配给您希望锚链接到的元素。 然后,将链接的目标设置为 ID。 当您链接到锚点时,您需要在 ID 前添加井号 # 前缀。 这就是您的锚链接与内部或外部链接的区别。
在 Divi 中添加锚链接时可以使用相同的方法。 让我们看看如何在 Divi 在线课程免费布局包的登陆页面布局中做到这一点。
安装页面布局
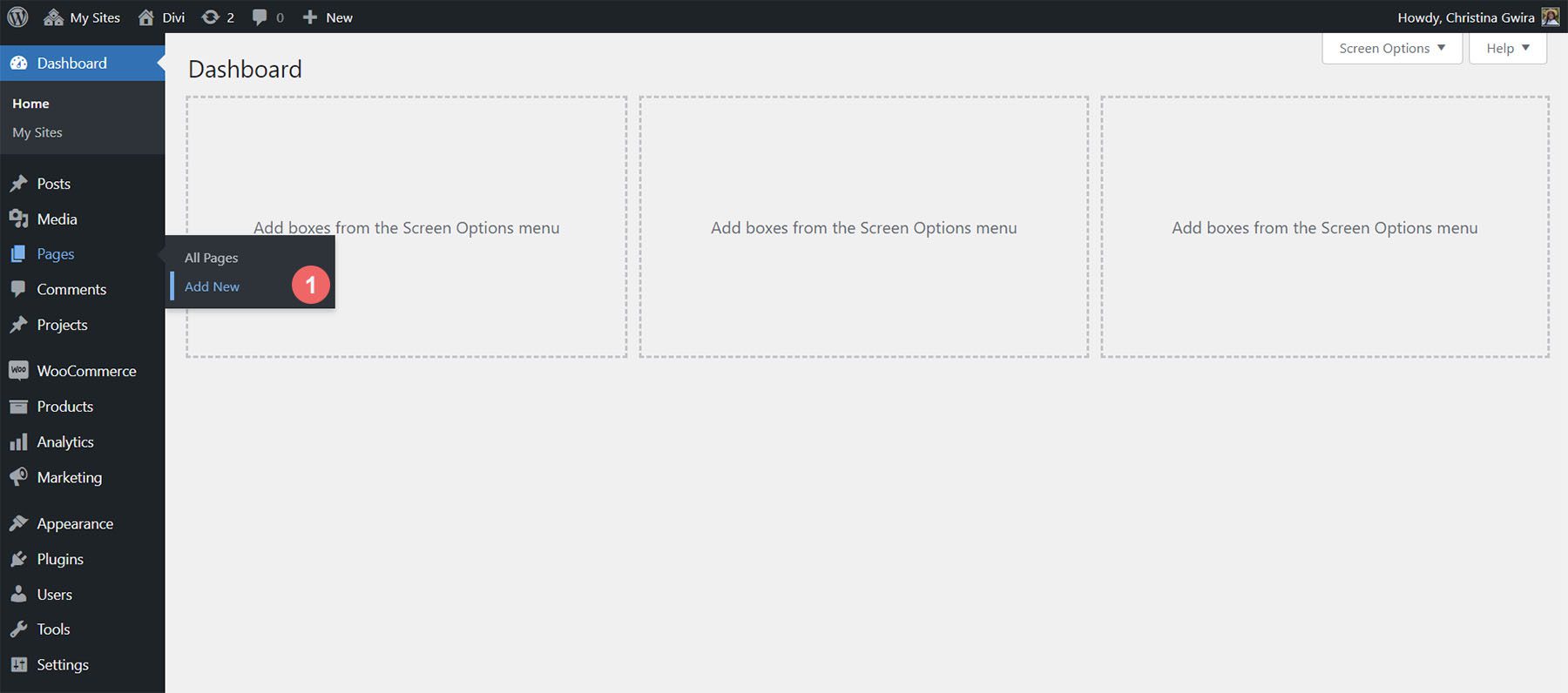
要安装页面模板,我们首先需要在 WordPress 中创建一个新页面。 我们通过将鼠标悬停在左侧菜单中的“页面”菜单项上来完成此操作。 然后,我们点击添加新的。

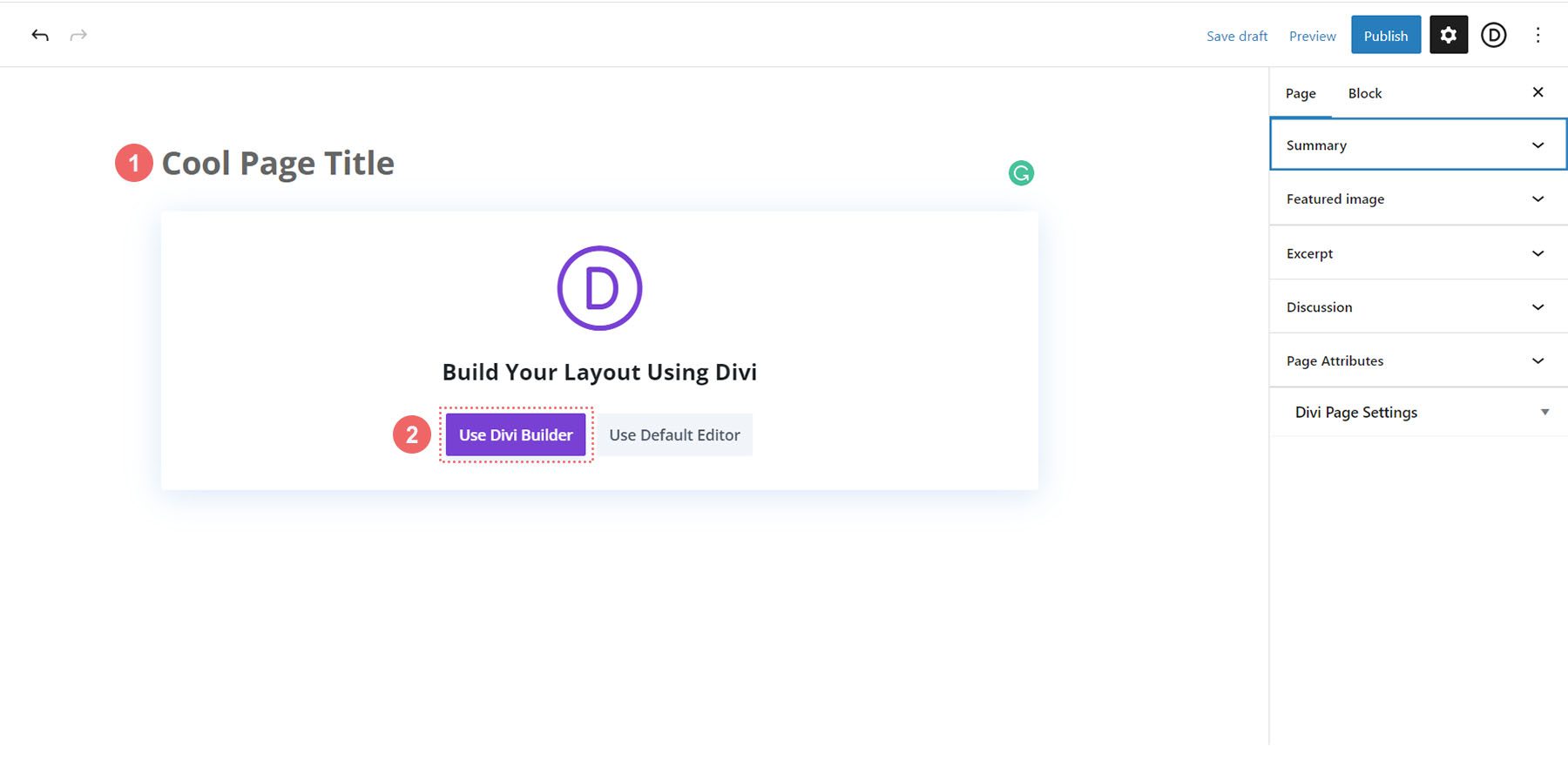
进入默认的 WordPress 编辑器 Gutenberg 后,为新页面设置标题。 接下来,单击紫色的“使用 Divi Builder”按钮。

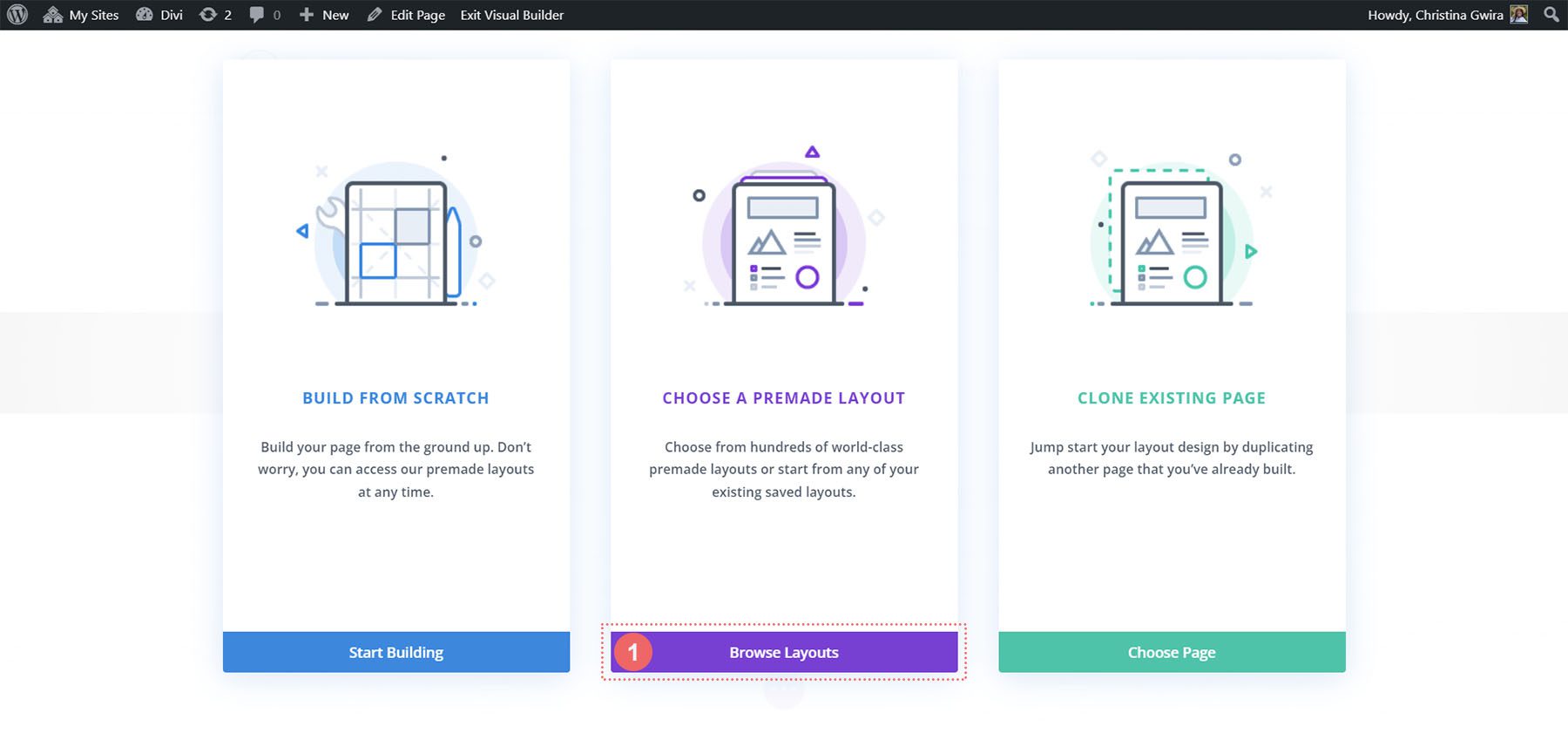
然后您将看到三个选项。 我们将单击紫色的中间按钮 Browse Layouts 。

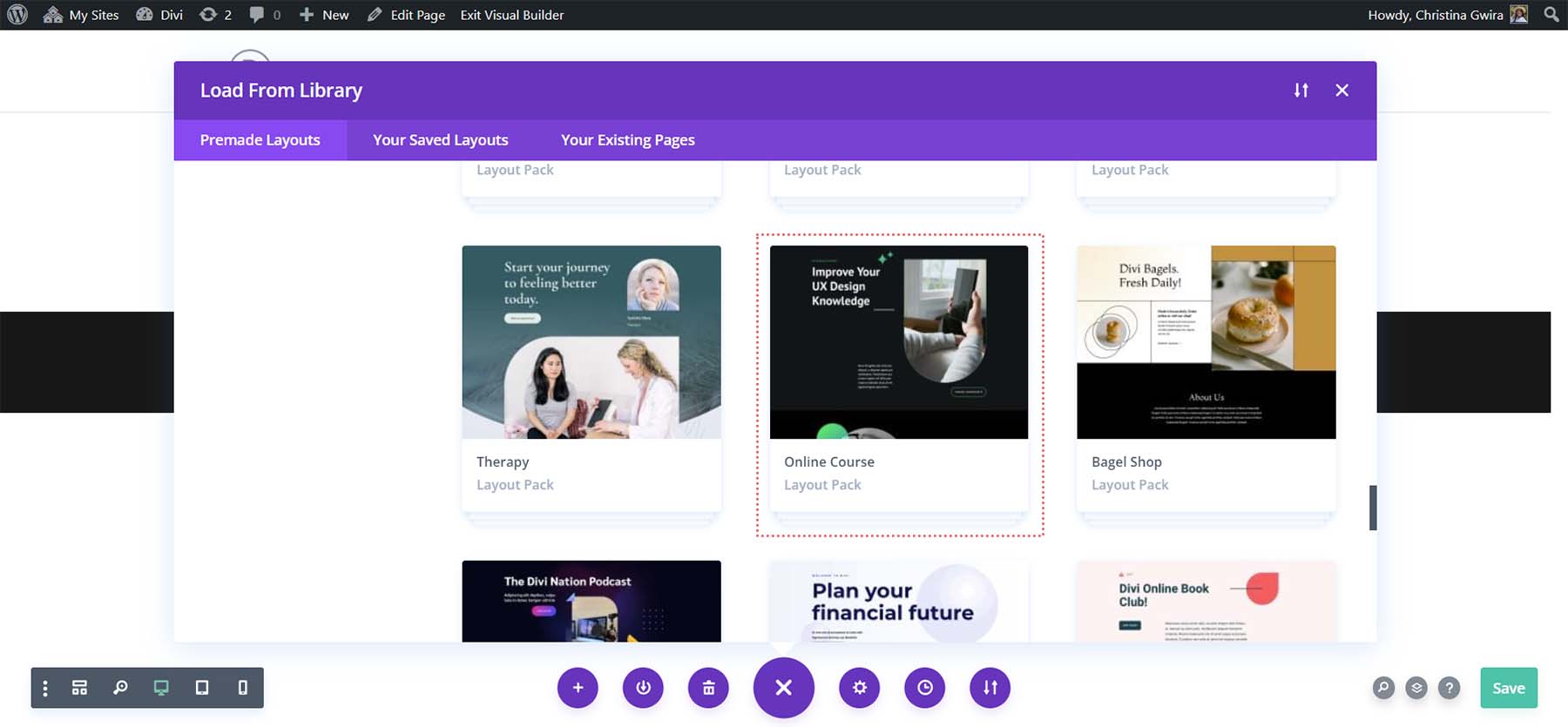
这将打开 Divi 庞大的布局库,其中包含预先设计的页面供您选择。 我们将选择在线课程布局包。

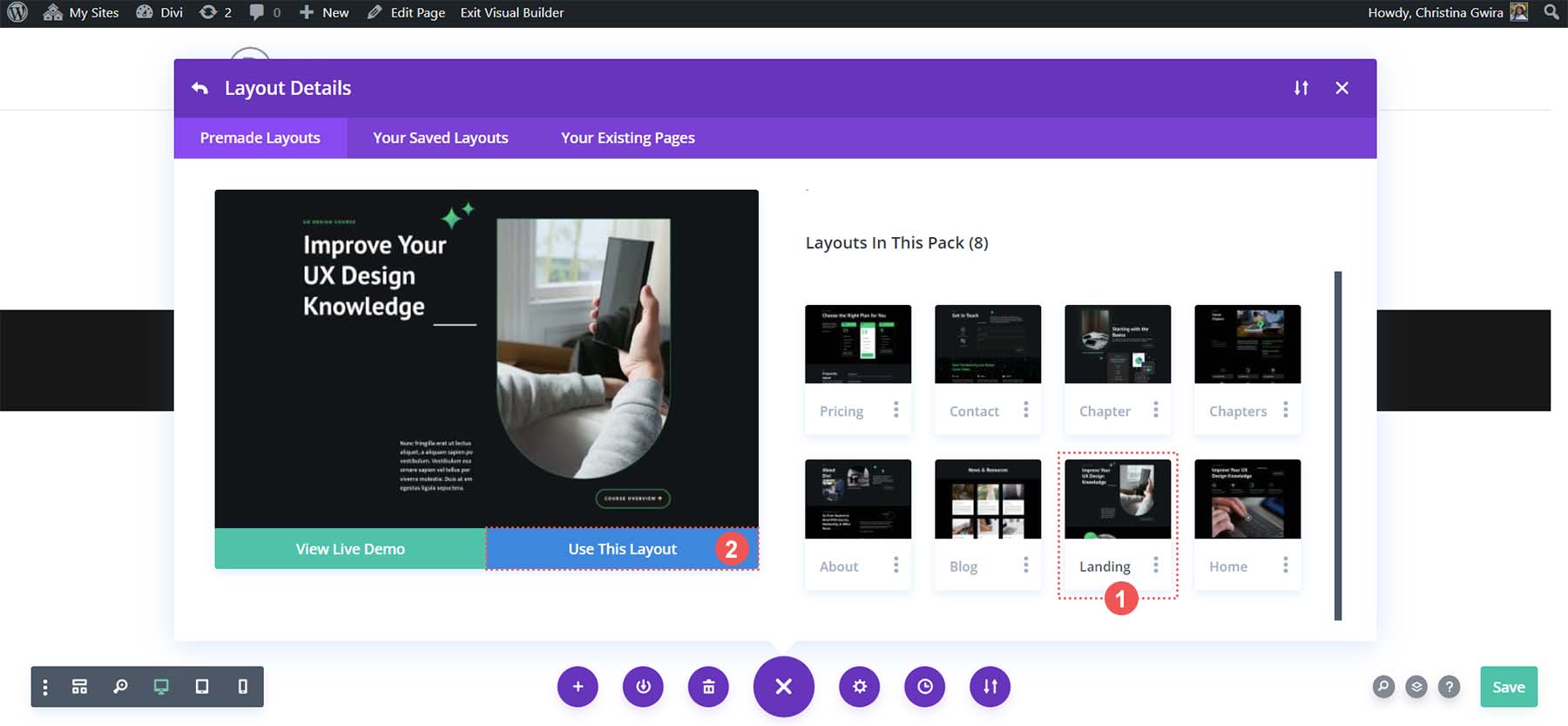
在布局包中,我们将使用登陆页面布局。 单击布局,然后单击蓝色的“使用此布局”按钮将布局加载到新创建的页面中。


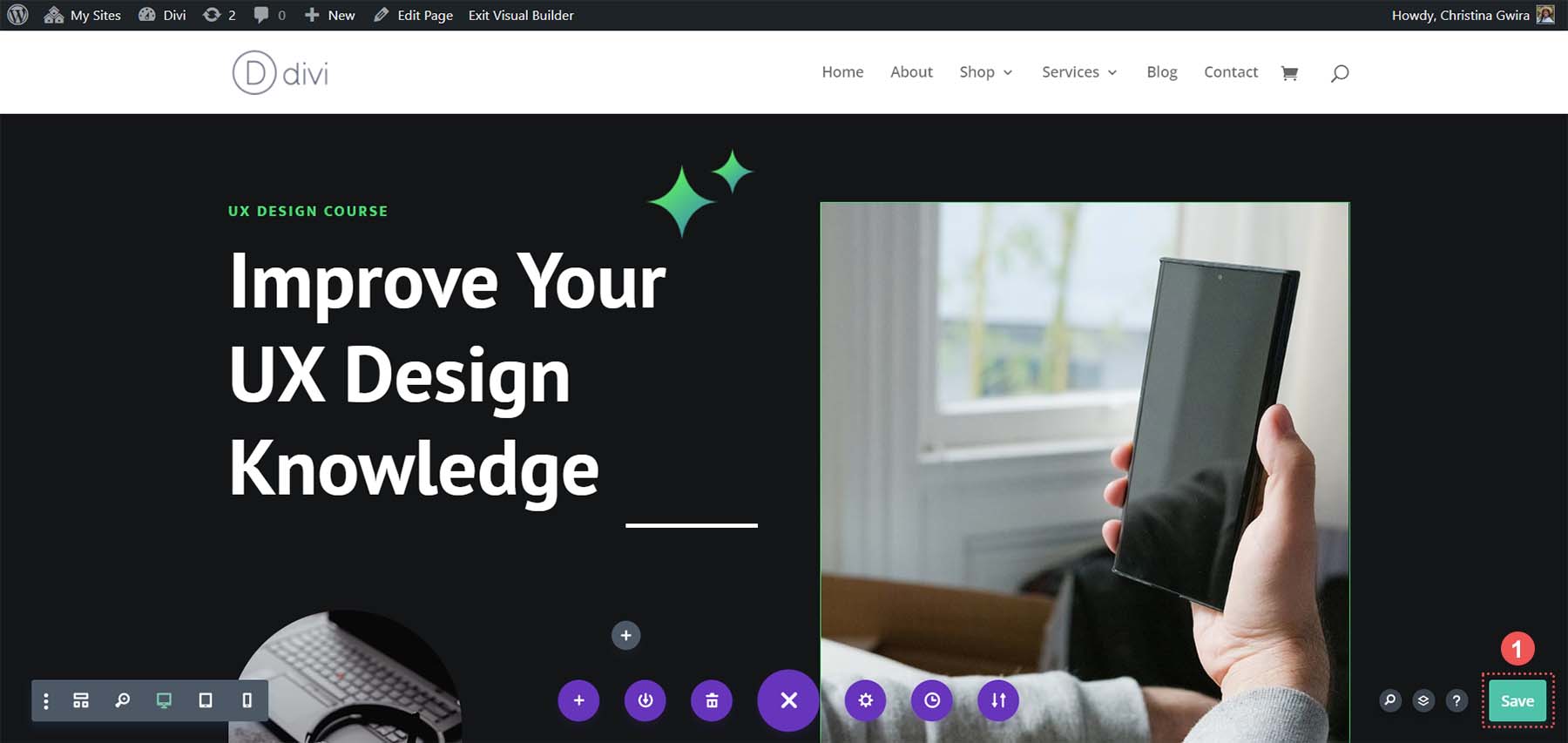
加载布局后,单击屏幕右下角的绿色“保存”按钮。

命名我们的 HTML ID 属性
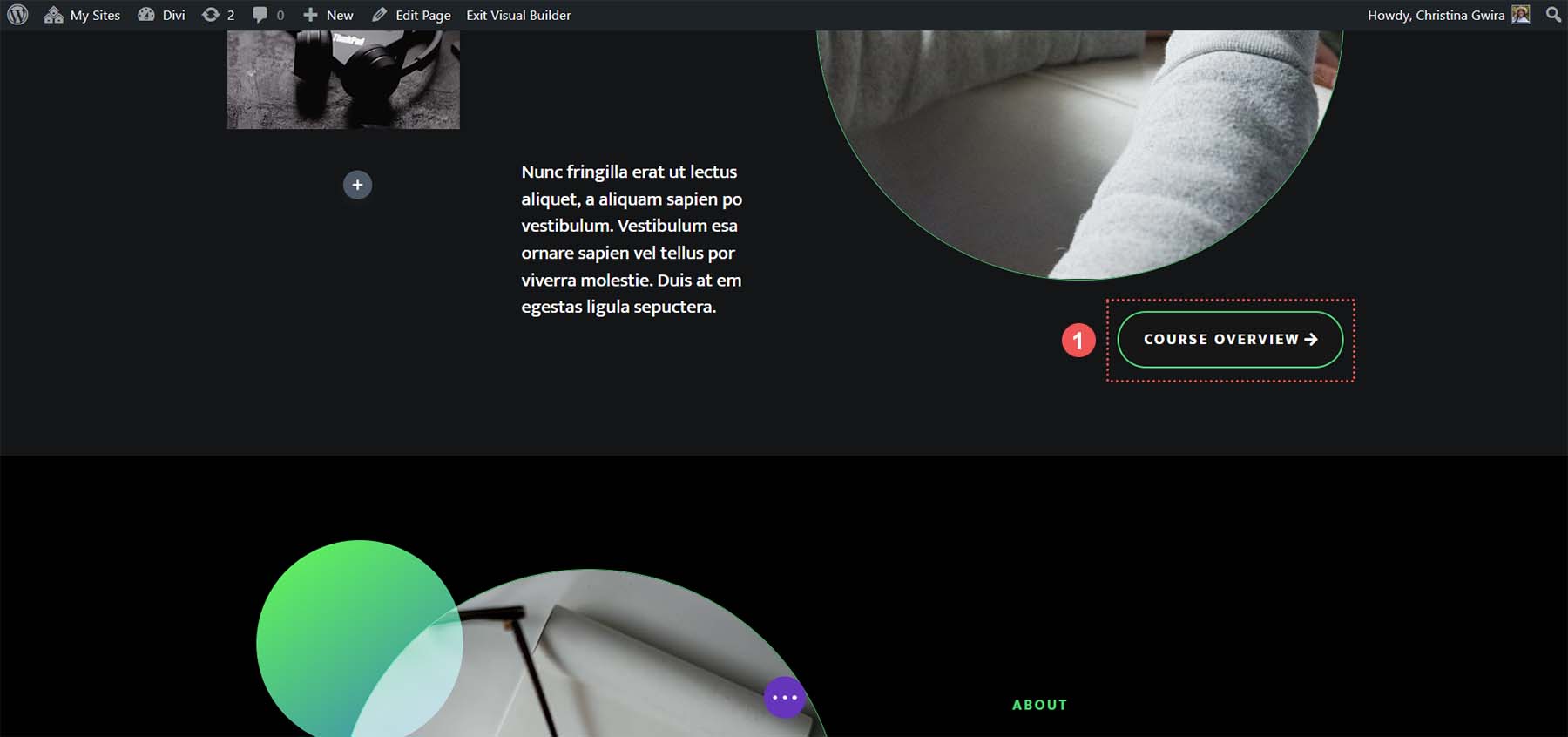
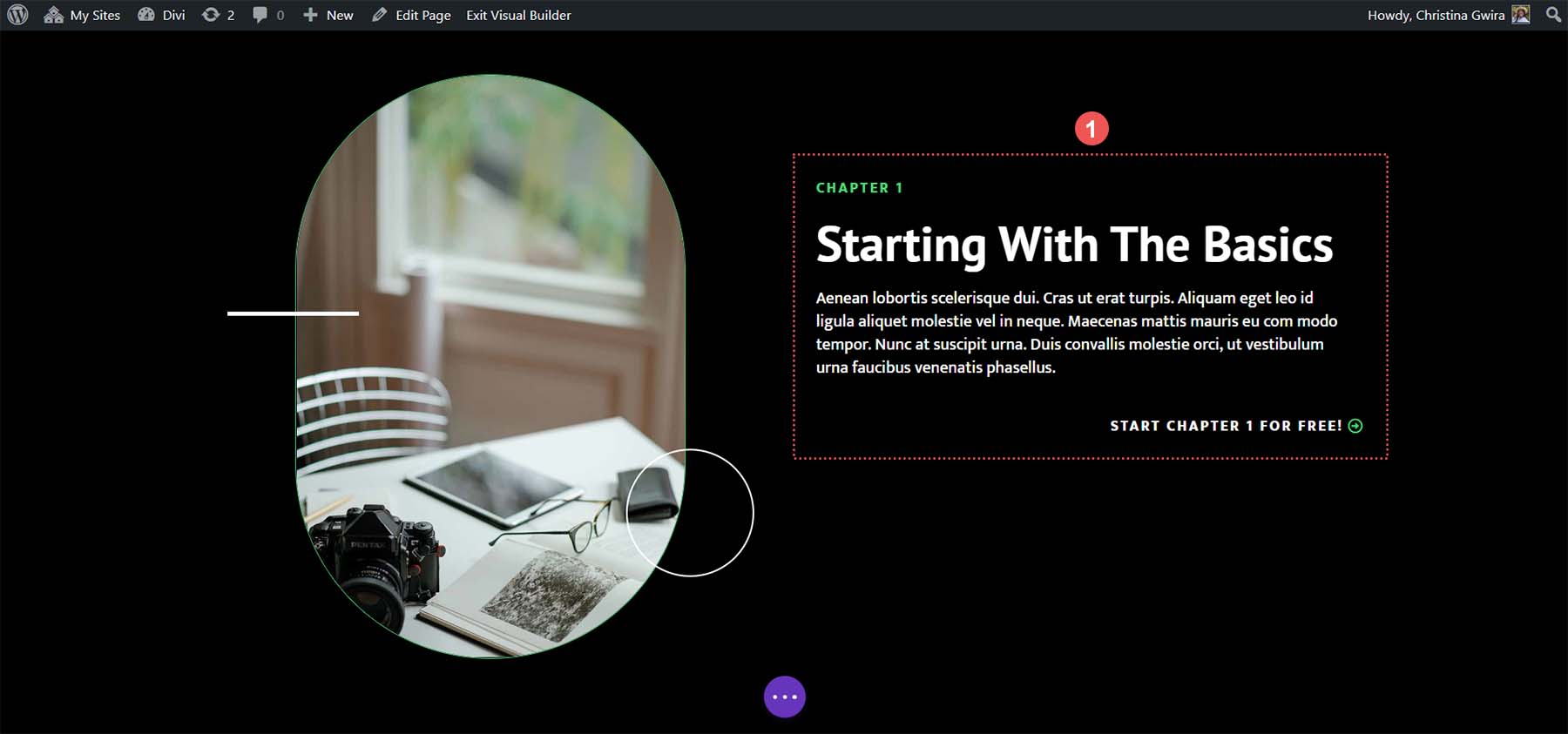
让我们访问我们的模板,看看我们可以使用哪个按钮模块以及我们可以为其分配 ID 的部分。 在标题部分,请注意有一个名为“课程概述”的按钮。

此外,在同一页面布局中,我们有一个部分来分解我们的课程。 将标题内的按钮链接到此部分将节省学生滚动页面的时间。

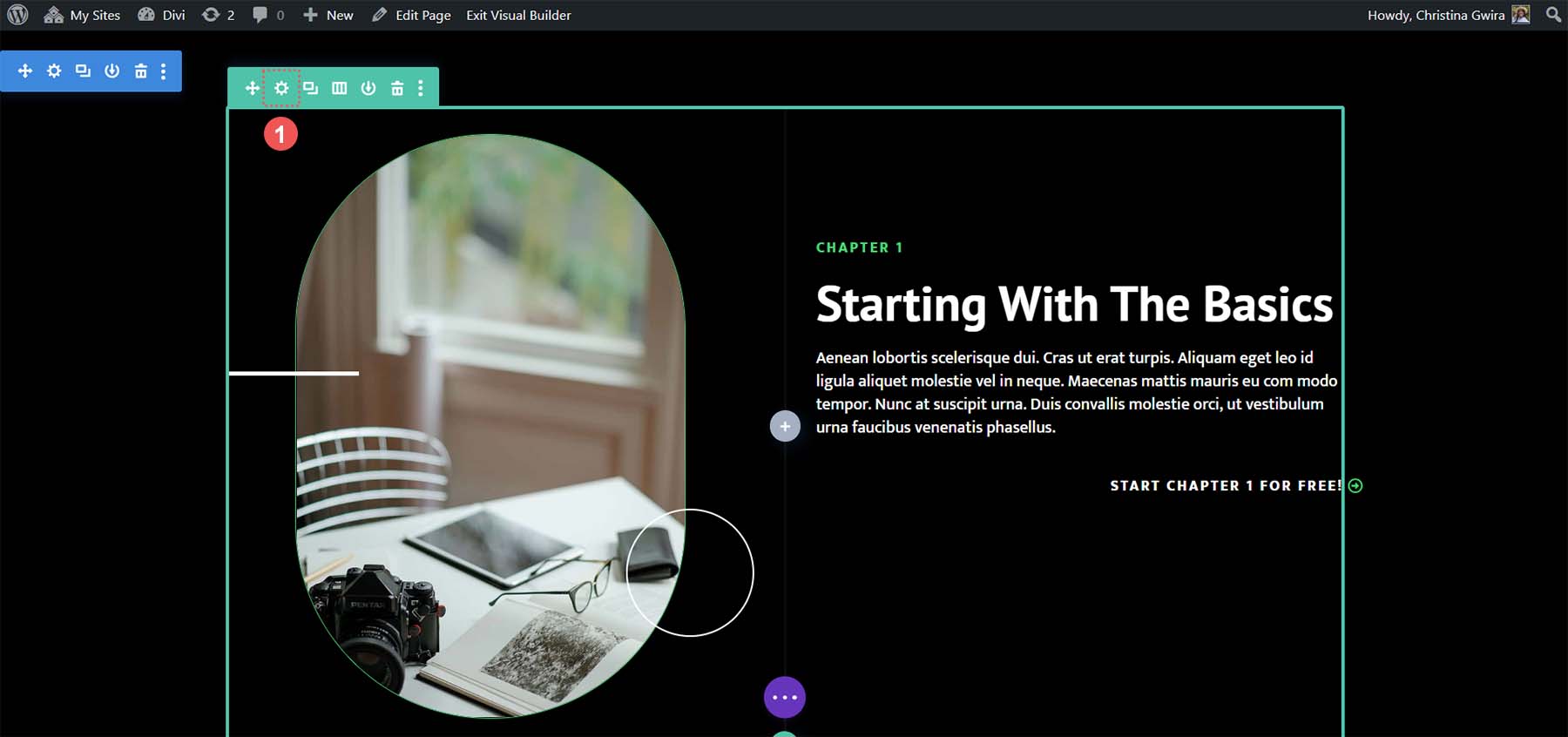
这是一个很好的例子,说明锚链接如何使我们的页面更易于读者导航。 要添加 HTML ID 属性,我们首先要单击行的齿轮图标。 我们不想将 ID 添加到文本模块或部分,因为我们希望当客户导航到课程概述的开头时,将文本模块很好地放置在客户视口中。

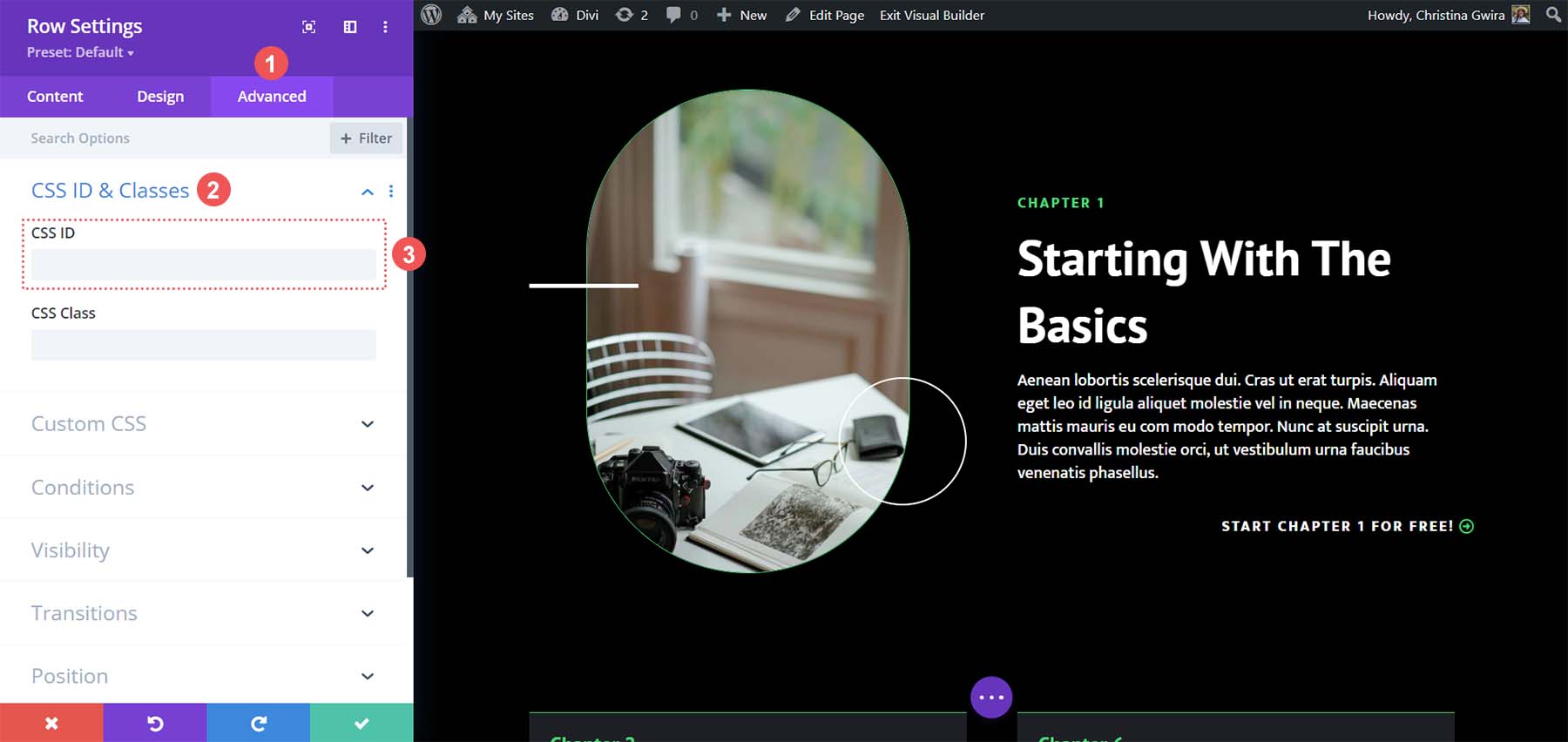
进入该行后,我们单击“高级”选项卡。 接下来,我们单击 CSS ID & Classes 选项卡。 在CSS ID 框中,为您的行添加一个易于记忆的 ID 。 请记住,这将是您的 ID 和锚链接的名称。 建议使用简短易懂的内容来实现 SEO 和人类目的。

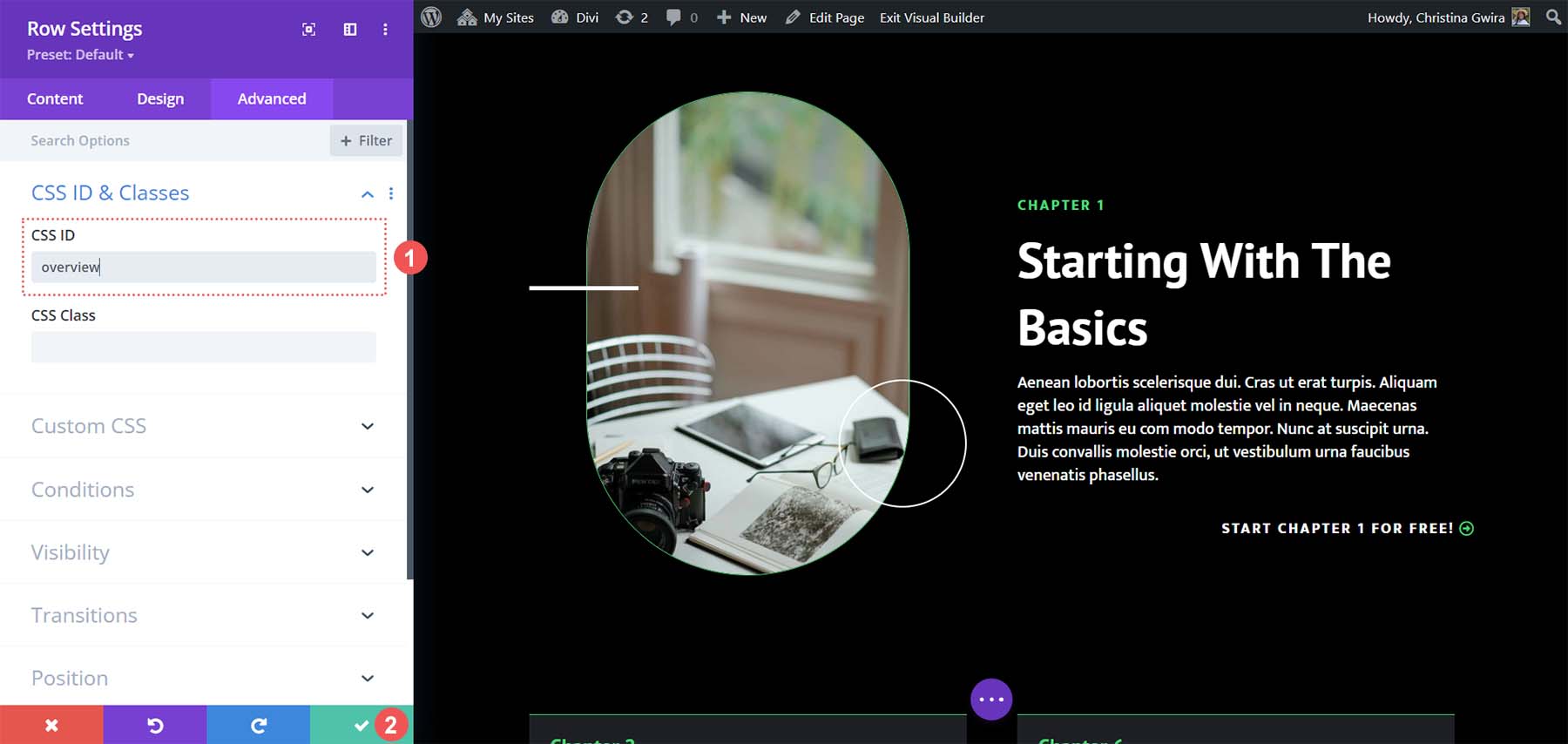
在我们的例子中,我们设置了概述的 CSS ID ,因为它与我们将链接到的按钮以及该行中的内容相关。

添加 CSS ID 后,单击绿色复选标记按钮保存我们的工作。 现在,让我们继续将按钮模块链接到该行并完成我们的锚链接。
将我们的按钮链接到 ID
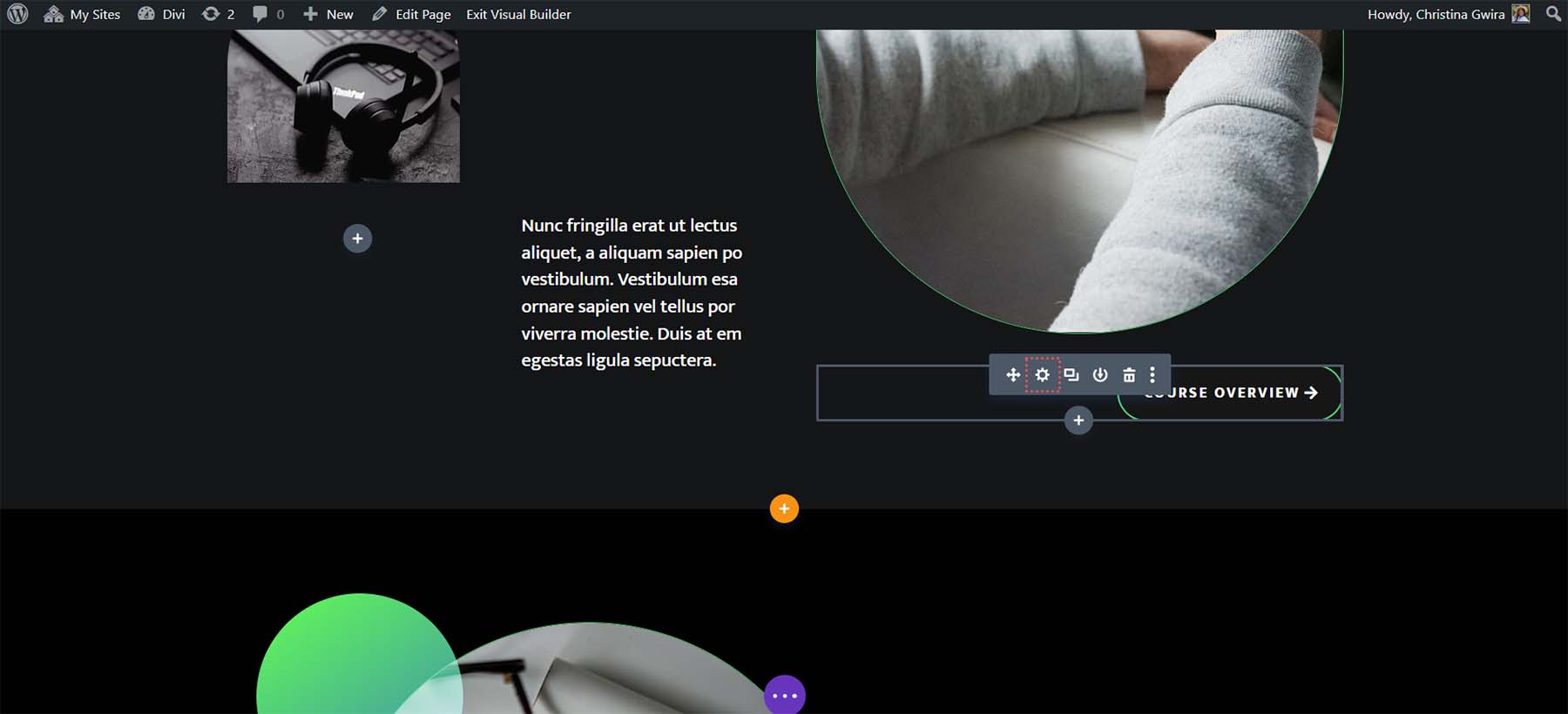
有了我们的 ID,我们现在需要链接我们的按钮模块。 我们的目标是,当有人单击该按钮时,他们将进入我们登陆页面的课程概述部分。 这就是我们实现这一目标的方式。 首先,我们单击按钮的齿轮图标。

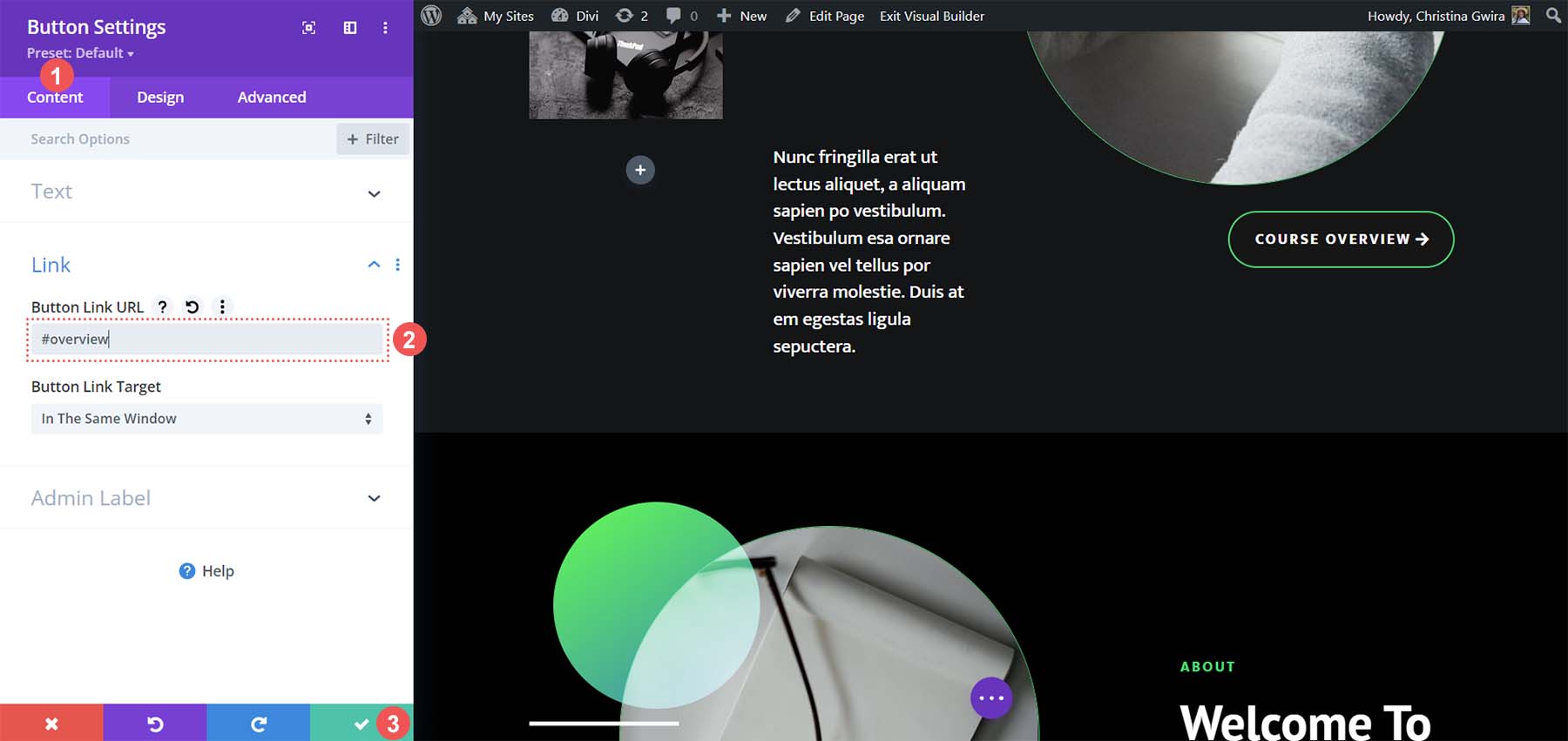
然后,在“内容”选项卡中,我们单击“链接”选项卡。 在链接框中,我们将添加 #overview 。 请记住,由于这是一个锚链接,因此我们需要在为课程概述行设置的 ID 前面添加哈希符号。 完成后,我们单击绿色复选标记来保存我们的工作。

将所有内容整合在一起
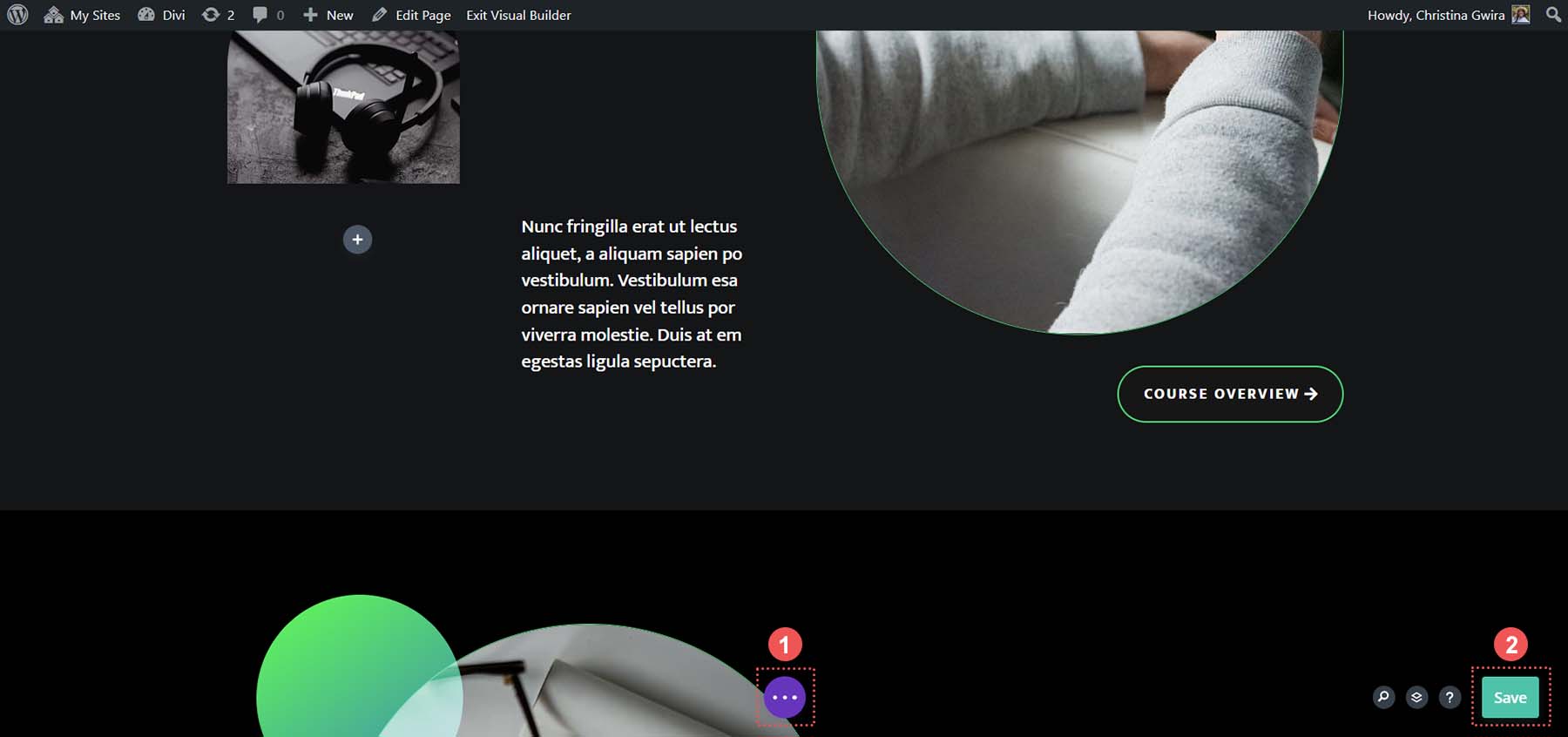
现在我们的锚链接已经就位,我们可以保存页面布局并测试我们的锚链接。 单击 Divi Builder 底部中心带有三个点的紫色按钮。 然后,单击屏幕右下角的绿色“保存”按钮。

这就是当我们单击“课程概述”按钮时发生的情况。
这就是锚链接的美妙之处。 能够跳过页面上不必要的内容并获取您需要的信息。 使用 Divi,可以轻松地将 ID 添加到模块、部分和其他元素,并将它们链接到其他元素或常用的按钮模块。 您如何在 Divi 中使用锚链接? 您在工作中使用锚链接吗? 请在下面的评论部分告诉我们,以及您对这个主题可能有的任何问题; 我们很高兴收到您的来信!
