如何在 WordPress 中添加和编辑代码(HTML、CSS、PHP)
已发表: 2022-05-05使用 WordPress 的主要优点之一是您可以在不接触任何代码的情况下构建网站,但如果您愿意,您仍然可以完全自由地编辑源代码。
如果您知道如何安全地向 WordPress 添加代码,您可以更改您的网站设计和功能,让您的工作更轻松。 您决定插入哪种类型的代码取决于您。 在 WordPress 中,您通常会处理 HTML、CSS 和 PHP。
在本文中,我们将告诉您在开始在 WordPress 中添加和编辑代码之前该做什么。 然后我们将向您展示如何将 HTML、CSS 和 PHP 插入您的网站。 我们将介绍为每种语言添加和编辑代码的多种方法。
在 WordPress 中编辑代码之前要做什么
编辑站点核心文件中的现有代码或对其进行添加总是存在风险。 如果出现错误或您破坏了现有功能,您的网站可能会停止工作。
可以修复代码中存在错误的网站。 但除非您有开发经验,否则缩小导致问题的确切代码范围可能是一个挑战。
考虑到这一点,我们建议您在开始添加或编辑代码之前采取几个步骤来保护您的网站。 将此过程视为创建一个安全的环境,以避免未来出现问题。
1. 备份您的网站
无论您拥有哪种类型的网站,备份都是绝对关键的。 为什么? 因为如果出现问题——黑客攻击、插件冲突或代码错误——您只需恢复最近的备份即可让您的网站重新启动并运行。
换句话说,如果出现任何问题,备份您的网站是保护您的网站的最佳方式。
为了简化此过程,最好使用插件来自动处理所有内容或按需生成您网站的副本。
当然,我们推荐 Jetpack Backup — 一个实时工作的完整解决方案。

使用 Jetpack,备份可以安全地异地存储在云中,因此您的服务器上没有负载。 而且由于每次站点发生更改时都会进行备份,因此即使您的站点完全脱机,您也可以在发生错误之前快速恢复备份。
但是,如果您选择使用其他备份插件,我们建议您在继续执行以下步骤之前进行完整的手动备份。
2. 使用 WordPress 子主题
此措施仅适用于您计划编辑主题的情况。 WordPress 使您可以对任何主题的代码进行任何更改,但是当您更新到新版本的主题时,任何自定义都将丢失。
为了防止这种情况,您需要使用子主题。 子主题是从其父主题中提取特性、功能和样式的次要主题,但在您更新父主题时不会改变。 这意味着当您更新父主题时,您添加到子主题的代码不会被删除。
虽然您可以手动创建子主题,但我们建议您改用插件。 这项工作的最佳工具之一是子主题配置器。
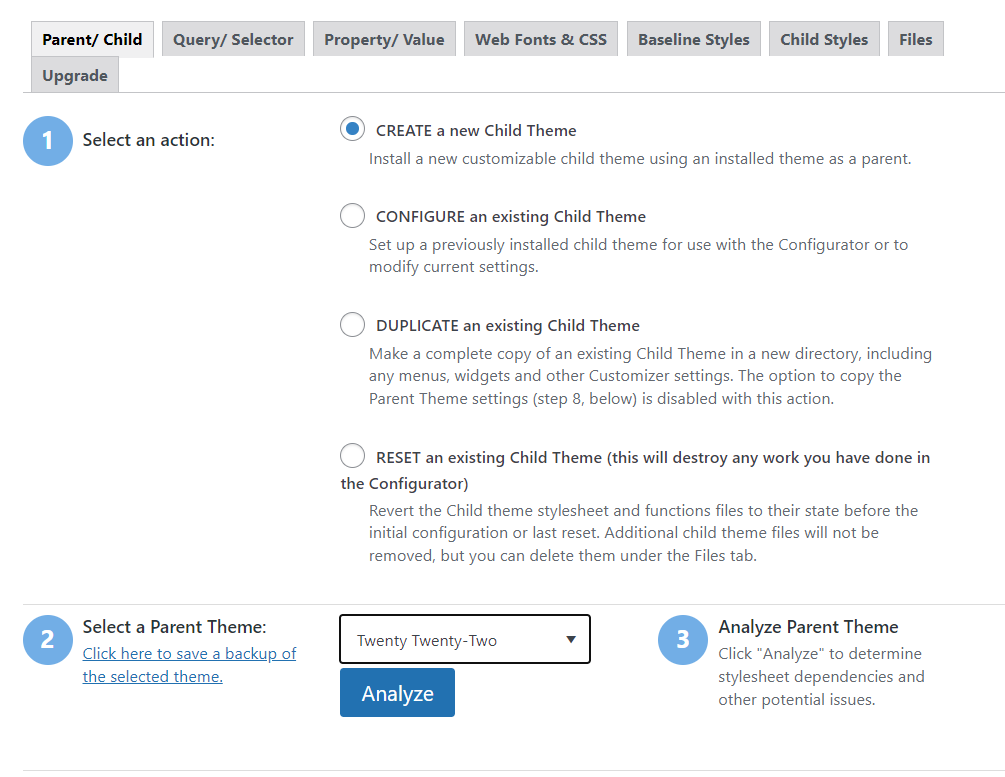
激活插件并转到Tools → Child Themes 。 选择创建新子主题的选项,然后选择您当前的主题作为父主题。

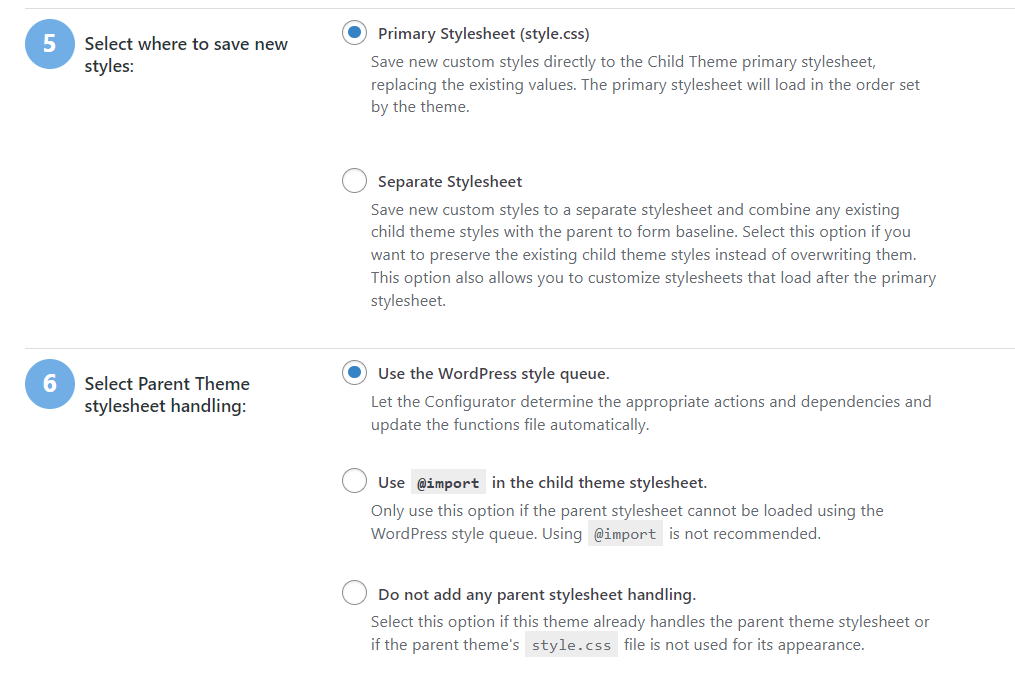
单击分析,插件将检查它是否可以为您的选择创建子主题。 在选择保存新样式的位置下,选择主样式表选项。
对于Select Parent Theme 样式表处理选项,单击Use the WordPress style queue 。

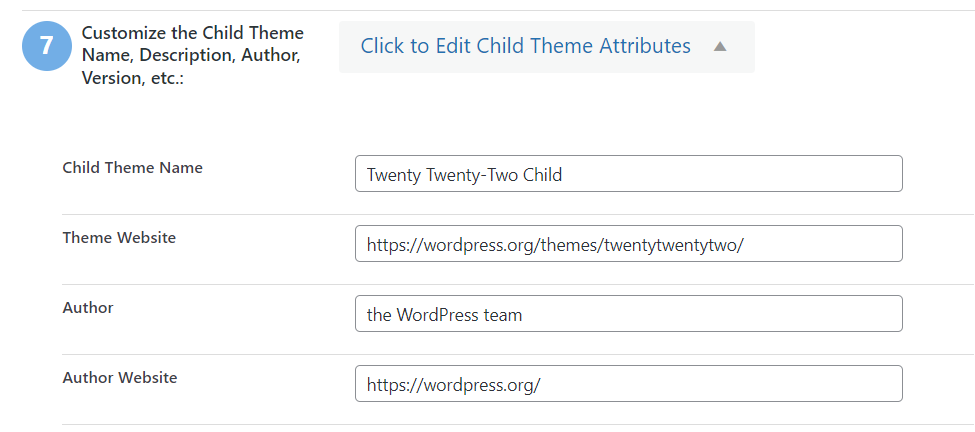
您还可以自定义子主题的属性。 其中包括当您导航到外观 → 主题时将出现的名称、作者和描述。

您选择的属性仅供内部使用。 对设置感到满意后,单击创建新的子主题。
如果您导航到Themes → Appearance ,新的子主题应该出现在可用主题中。

设置子主题后,您可以开始向其添加自定义代码。 如果您不确定该过程是如何工作的,请继续阅读。 我们将在以下部分向您展示如何在 WordPress 中编辑 CSS 和 HTML。
3. 使用临时网站
登台网站的全部目的是帮助您在安全的环境中测试新代码和对网站的更改。 使用 WordPress 临时站点,您可以添加代码,而不必担心实时网站上的严重错误或停机时间。
通常,您的网络主机将提供登台功能。 WordPress 登台插件有几个选项,但使用起来可能有点尴尬。 如果您可以通过托管控制面板访问登台功能,则创建站点副本并将更改从登台推送到生产会容易得多。
如何在 WordPress 中编辑 HTML、CSS 和 PHP 代码(10 种方法)
学习如何将 HTML 添加到 WordPress 比您想象的要容易得多。 尽管如此,该过程仍会根据您要使用的代码类型而改变。 让我们从使用块编辑器和经典编辑器添加 HTML 开始。
1. 如何在块编辑器中编辑 HTML
此方法允许您在块编辑器中使用 HTML 编辑任何现有页面或发布。 如果您熟悉块编辑器,这是一种简单的方法,不会造成任何问题。
要开始,请打开编辑器。 看到页面或帖子的正文后,单击屏幕右上角的三点图标。

现在单击显示代码编辑器的选项。

编辑器主体中的视图将从块切换到代码。 对于每个块,您将看到 HTML 代码的不同部分。

请记住,WordPress 代码编辑器不包含任何突出显示功能。 这意味着所有代码都将显示为纯文本。 如果您想更改或添加它,您需要仔细阅读。
您可以在块编辑器中的可视化界面和代码界面之间来回切换。 如果您对结果感到满意,请将更改保存到您的帖子或页面。
2. 如何在经典编辑器中编辑 HTML
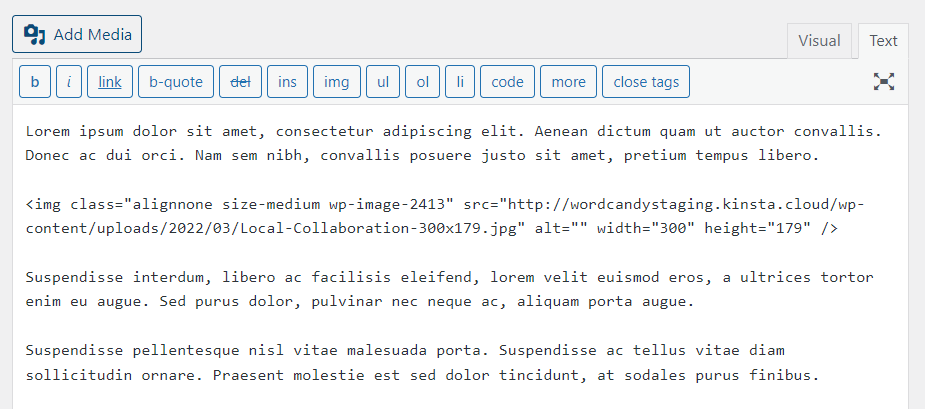
使用经典编辑器编辑 HTML 代码非常简单。 打开您要处理的页面或帖子,然后找到文档正文上方的“文本”选项卡。

单击“文本”选项卡,您将看到“可视”选项卡的内容以纯文本格式显示。 默认情况下,您添加的任何不带格式的文本都不会包含任何 HTML 代码。
您可以使用编辑器顶部的按钮快速添加格式和 HTML 代码。 经典编辑器包括粗体或斜体文本、链接、图像、列表和其他类型代码的选项。
还有手动添加 HTML 代码的选项。 如果您熟悉 HTML,则可以根据需要在“文本”选项卡中插入或编辑它。 编辑器使您能够在Visual和Text选项卡之间来回切换以查看结果。
3. 如何使用主题编辑器编辑 HTML
WordPress 允许您直接从仪表板访问和编辑主题文件。 但如果您打算编辑主题文件,我们建议您事先设置子主题。
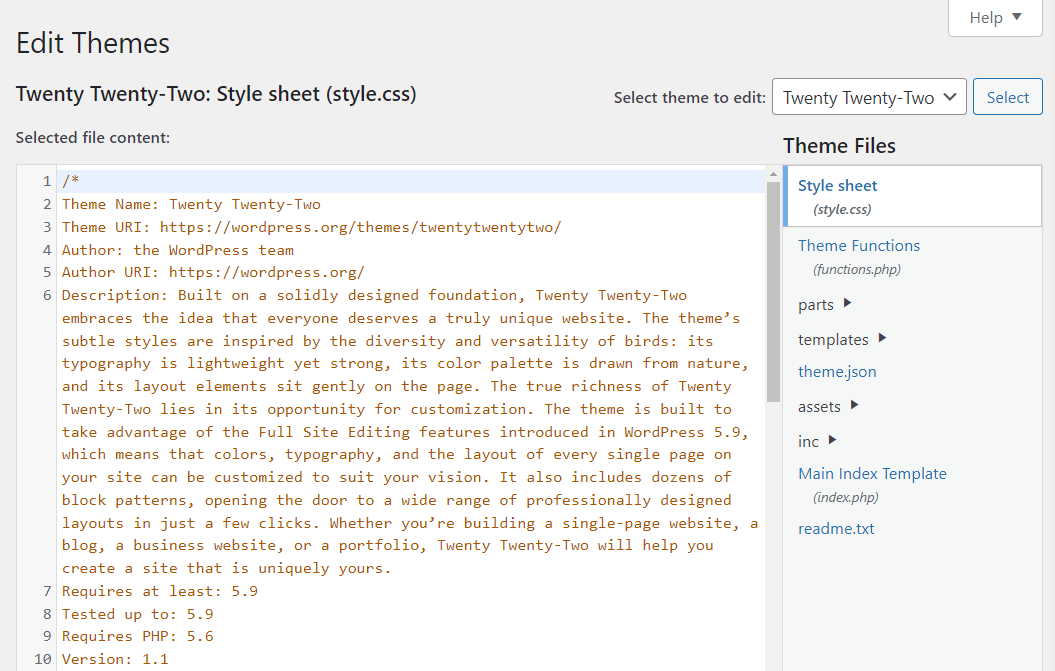
要访问主题编辑器,请转到外观 → 主题文件编辑器。 在下一页上,您将在左侧看到一个纯文本编辑器,在右侧看到一个文件列表。 该文件列表对应于您从右上角的下拉菜单中选择的主题。

默认情况下,主题编辑器将打开您正在处理的主题的Style.css文件。 您可以使用编辑器访问的大多数主题文件都涉及 CSS 或 PHP。 但是您可以使用 HTML 编辑多个主题组件。
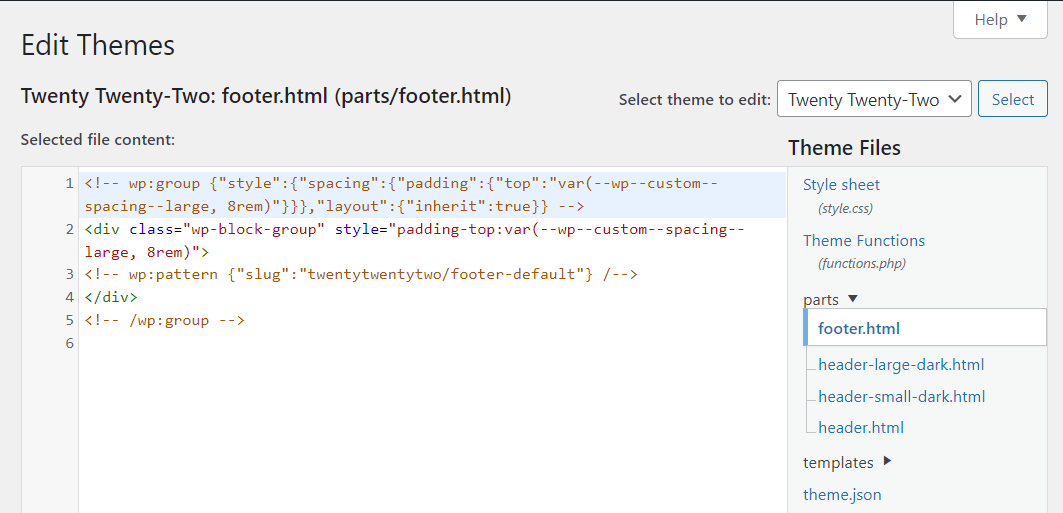
但是,在大多数情况下,子主题默认只拉入style.css和functions.php文件。 因此,如果您想编辑 HTML 文件,例如footer.html ,您需要先将其复制到子主题,然后再使用文件传输协议 (FTP) 工具或托管服务提供商的控制面板进行任何更改。
使用您选择的工具,转到public_html → wp-content → 主题 → 您的父主题。 找到您要编辑的 HTML 文件并将其复制到您的子主题的文件夹中。 然后,该文件将在 WordPress 主题编辑器中可见。
您可以在主题编辑器中找到您的 HTML 文件,方法是从页面右上角的下拉列表中选择您的子主题,然后从出现的列表中单击该文件。

我们建议您在编辑主题文件时不要进行任何更改,除非您准确了解代码的作用。 否则,您可能会破坏主题和网站中的关键功能。
4. 如何在主题编辑器中编辑 CSS 和 PHP
要访问 WordPress 主题编辑器,请转到外观 → 主题文件编辑器。 您将在下一个屏幕上看到可以为活动主题编辑的文件列表。 在左侧,您会看到一个编辑器选项卡,其中显示了您选择的文件的内容。
默认情况下,主题编辑器将打开一个样式表。 style.css文件将包含主题的所有 CSS 样式。 其中包括类、ID、按钮样式等等。
您可以对style.css文件进行任何更改。 完成后,单击更新文件以保存更改。
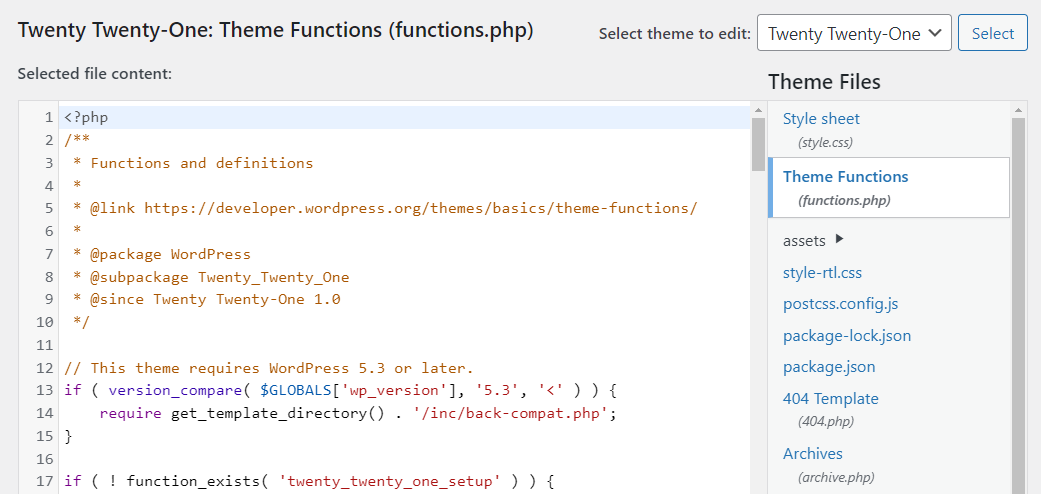
同样的过程也适用于 PHP 文件。 使用右侧的菜单选择要编辑的.php文件。 在本例中,我们正在编辑functions.php文件。

编辑 PHP 代码可能比使用 HTML 或 CSS 更精细。 对于后者,如果您犯了错误,可能会影响您网站的样式。 相反,不起作用的 PHP 代码会导致功能损坏。
5. 在 WordPress 小部件中编辑 HTML
您可能知道,最新版本的 WordPress 使您能够使用块编辑小部件。 这意味着您可以在小部件区域中使用全套块编辑器元素,而不是经典小部件。
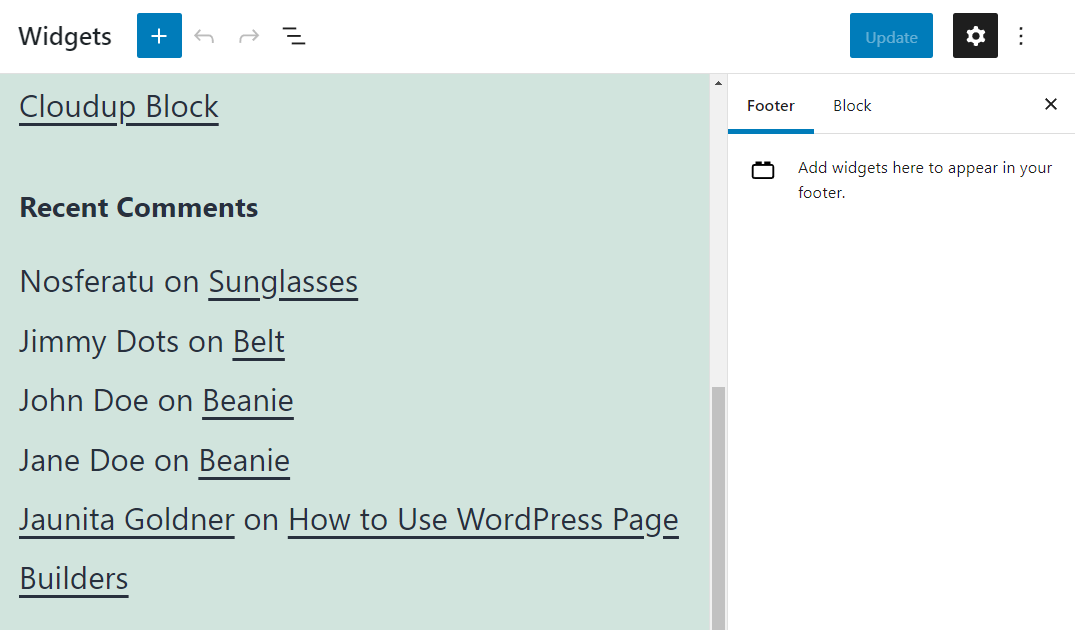
要编辑小部件区域,请转到外观 → 小部件。 在这里,您将能够为您的主题编辑可用的小部件部分。

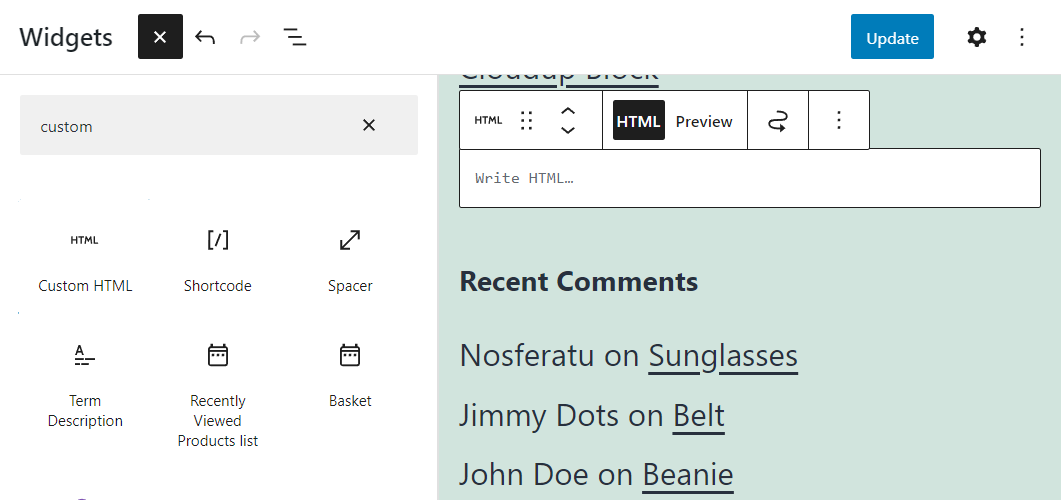
一些块可以将自定义 HTML 添加到您的小部件区域。 单击小部件标题旁边的加号按钮,然后选择自定义 HTML块。


在块中添加您想要的代码并移动它以更改其位置。 完成后,单击屏幕右上角的更新按钮。
6.通过cPanel编辑HTML
如果您的虚拟主机为您的帐户提供 cPanel 安装,您可以使用它来管理和编辑您网站的文件。
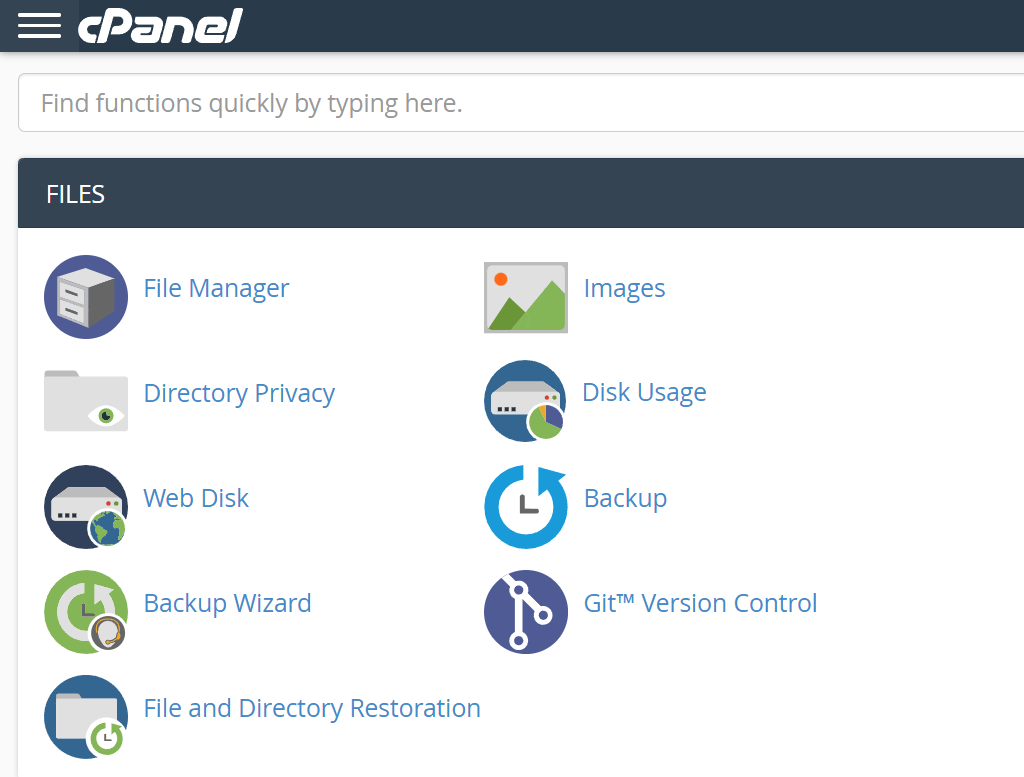
要开始使用,请登录您的 cPanel 帐户并在FILES下查找File Manager选项。

文件管理器使您能够浏览您的主机帐户的文件。 根据您服务器的结构,您可能会发现自己面临多个文件夹。
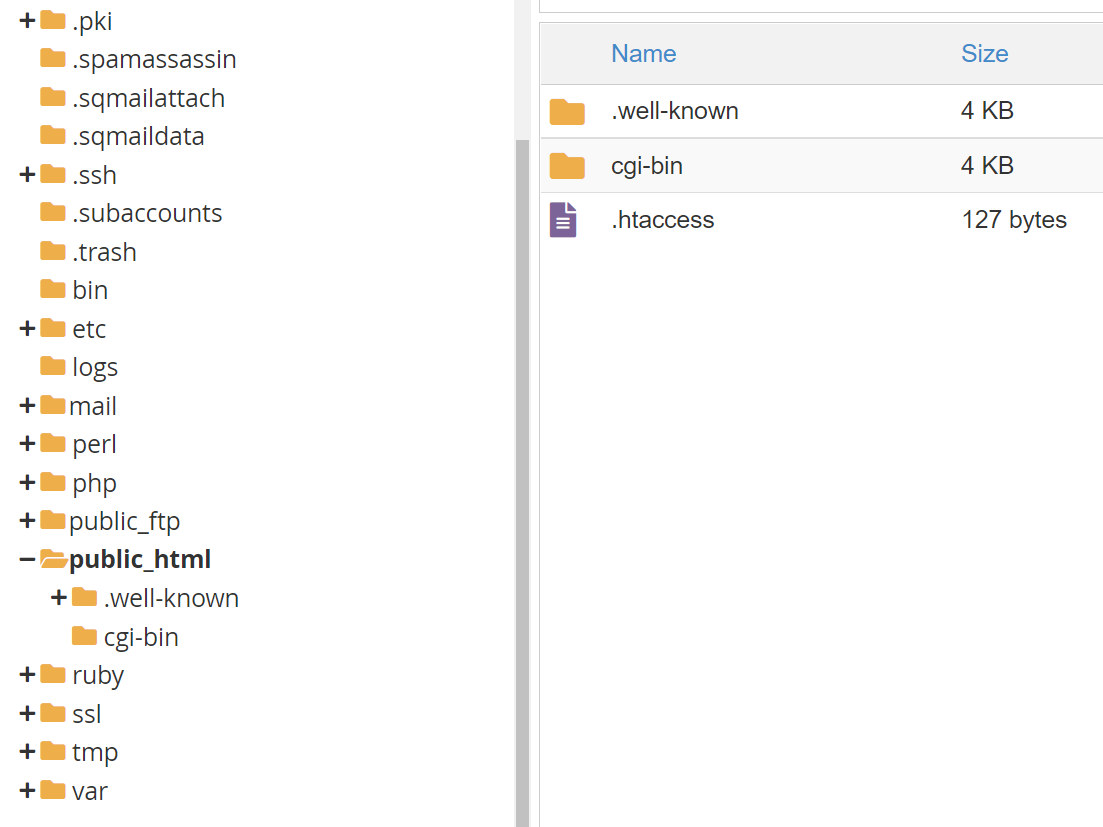
查找显示public_html的选项 或www 。 这些目录应该包含您的 WordPress 站点的文件。

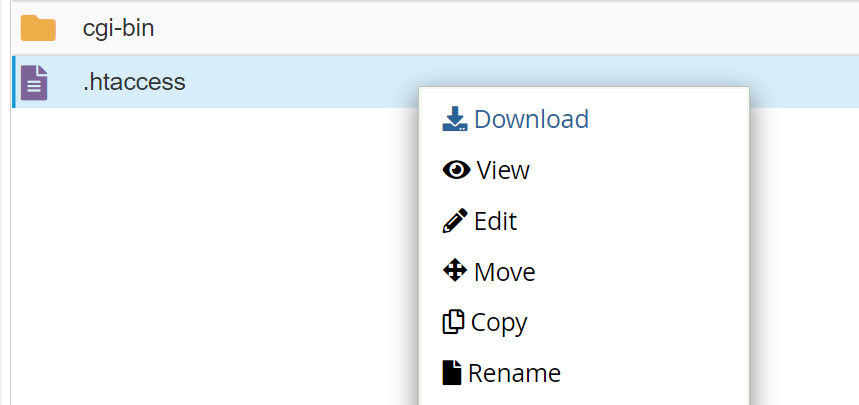
这称为 WordPress根 目录。 打开它后,您会发现与您的 WordPress 网站相对应的几个子目录和文件。 如果您右键单击这些文件中的任何一个,您将看到一个编辑选项。

单击该选项将启动 cPanel 文本编辑器。 与本地安装的任何软件相比,此编辑器非常简单。 我们只建议您使用它来进行较小的 HTML 编辑。
对于更复杂的代码更新,您需要使用文件传输协议 (FTP) 和本地文本编辑器。 我们将在下一节中向您展示如何做到这一点。
7. 使用 FTP 编辑 HTML、CSS 和 PHP
FTP 使您能够连接到您网站的服务器,以便您可以编辑和上传文件。 使用 FTP,您可以轻松上传大量文件。 如果您尝试直接通过 WordPress 仪表板执行此过程,则此过程将非常耗时且困难。
更重要的是,FTP 可以使用您选择的任何本地文本编辑器编辑 WordPress 文件并添加 HTML、CSS 或 PHP 代码。
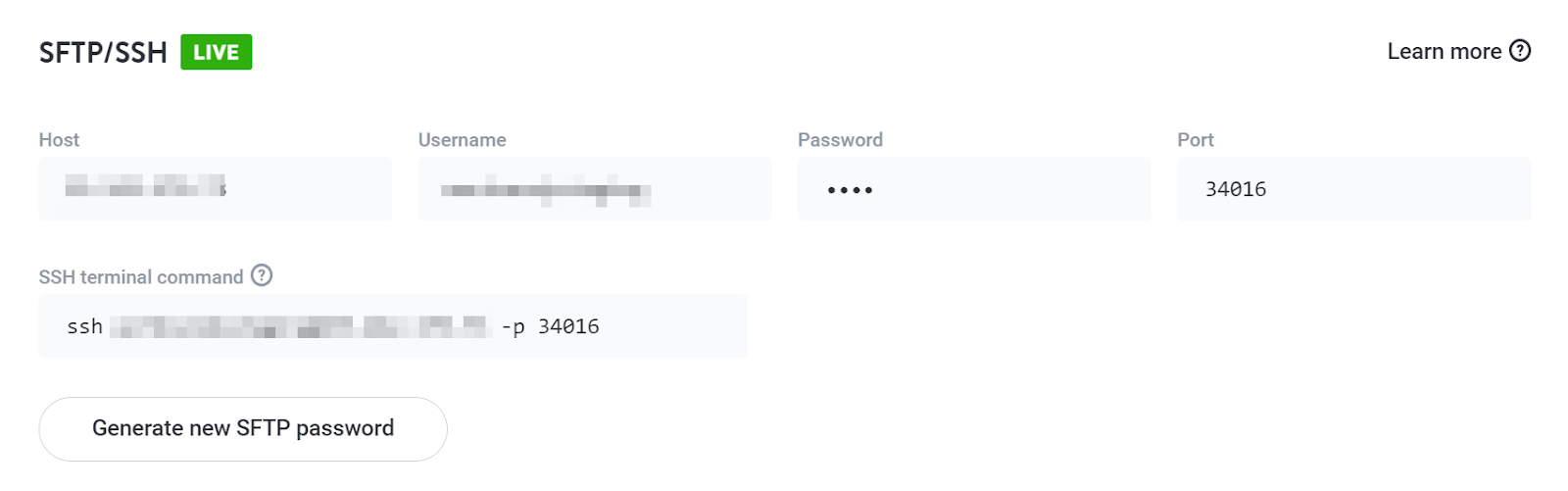
要通过 FTP 连接到您的网站,您需要一个客户端(如 FileZilla)和一组凭据。 大多数网络主机在注册时都会为您提供 FTP 凭据。 如果没有,您应该可以通过主机控制面板创建一个新的 FTP 帐户。

将您的 FTP 凭据输入您首选的 FTP 客户端并连接到服务器。 建立连接后,您将看到文件夹和文件列表。
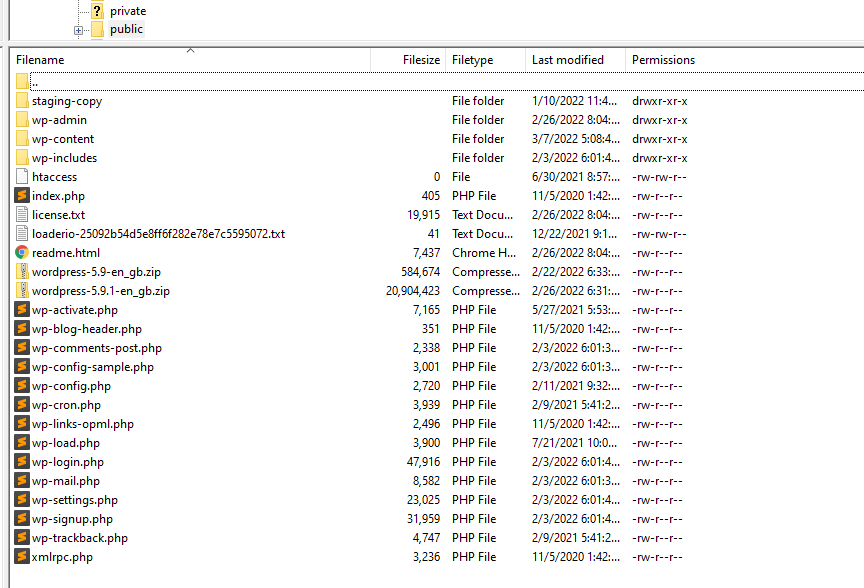
通过 FTP 连接,您可以完全访问您帐户中的每个文件和文件夹。 要查找您的 WordPress 文件,请查找名为public 、 public_html或www的目录。 这些是 WordPress根目录最常见的名称 目录。

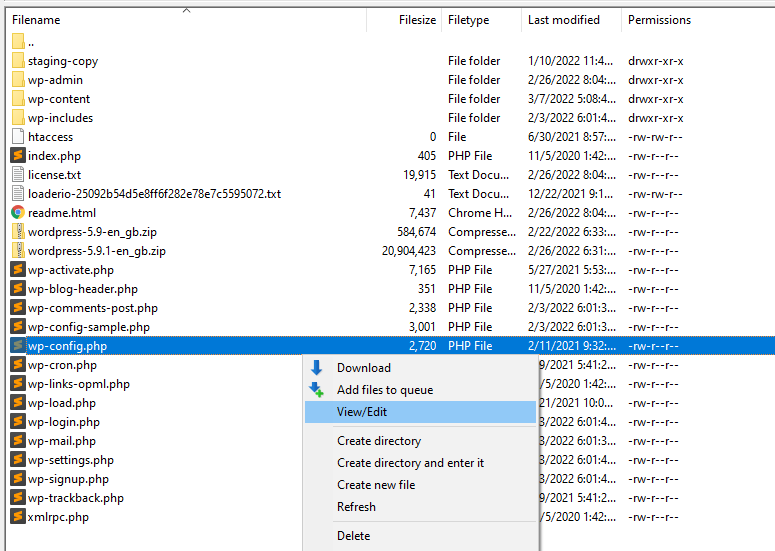
打开目录并找到要编辑的文件。 右键单击它并选择“编辑”选项。 在这些示例中,我们使用 FileZilla,因此菜单显示为View/Edit 。

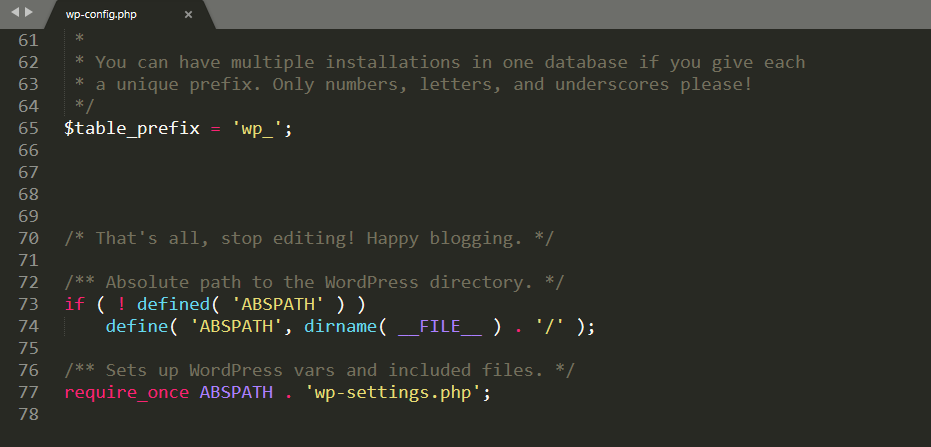
查看/编辑选项将使用本地默认文本编辑器打开文件。 与 cPanel 或 WordPress 不同,专用编辑器使添加代码和与代码交互变得更加容易。
在此示例中,我们正在编辑wp-config.php ,这是一个 WordPress 核心文件。

您可以使用文本编辑器添加或编辑任何类型的代码。 这包括 HTML、CSS 和 PHP。 唯一的限制是您对每种特定语言的了解。
完成添加或编辑 WordPress 代码后,将更改保存到文件并关闭它。 您的 FTP 客户端会询问您是否要覆盖服务器上该文件的现有版本。 选择是,就是这样。
8. 使用块编辑器添加 CSS 类
如果您想使用 CSS 自定义块的外观,块编辑器允许您向任何元素添加类。 这个过程也非常简单。
要将 CSS 类添加到块中,请单击它并打开“设置”选项卡。 然后,在块设置底部查找“高级”选项卡。

您可以使用Additional CSS class(es)字段将一个或多个 CSS 类添加到任何特定块。 这些类的效果取决于您添加的 WordPress 自定义 CSS。
9. 如何在 WordPress 定制器中编辑 CSS
WordPress 定制器可以通过可视化界面对网站的样式和布局进行全站更改。
要访问定制器,请转到外观 → 定制。 在下一个屏幕上,您会在左侧看到一个菜单,在右侧看到您网站的预览。

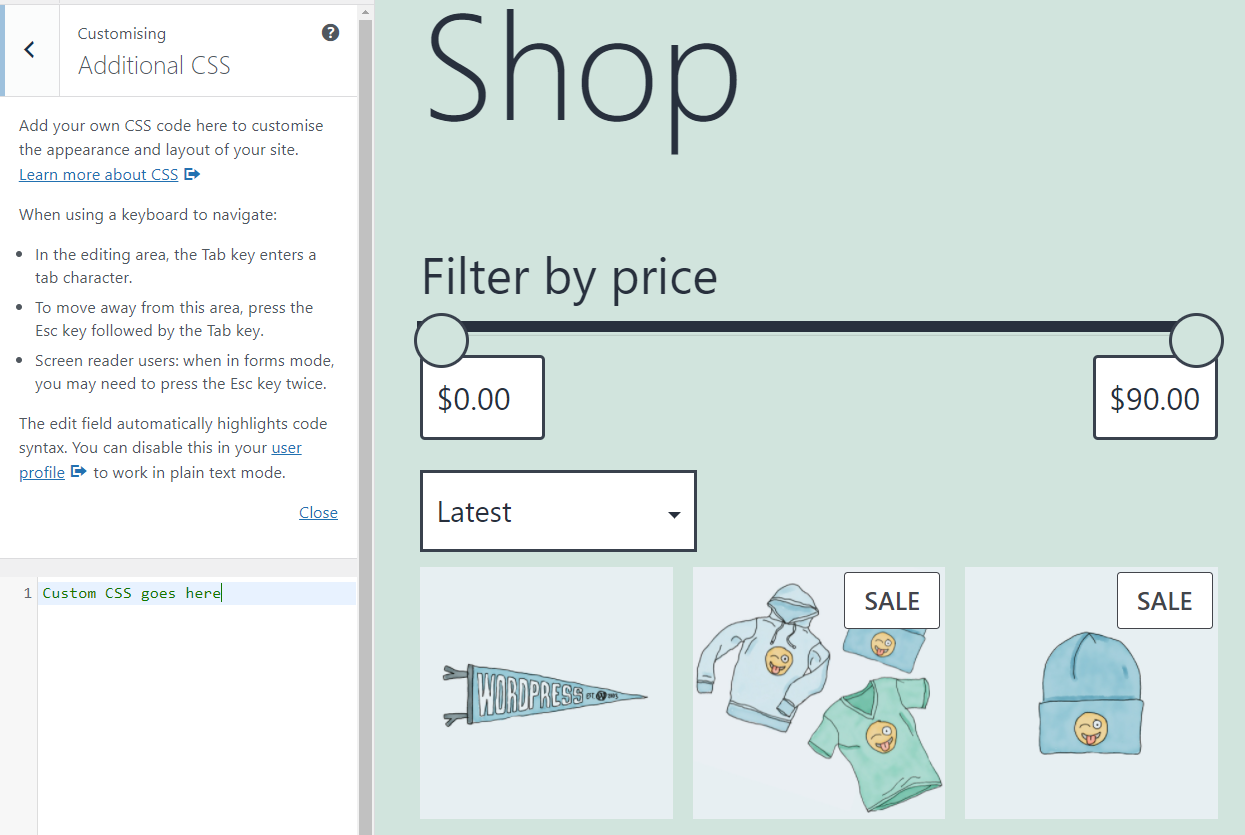
附加 CSS选项卡可让您访问基本编辑器,以将自定义 CSS 添加到您的网站。

使用 WordPress 定制器添加 CSS 可让您立即预览更改。
10. 使用 WordPress 插件编辑 CSS
一些 WordPress 插件提供了向 WordPress 添加自定义代码的替代方法。 在大多数情况下,这些插件专注于帮助您添加 WordPress 自定义 CSS 或 JavaScript。
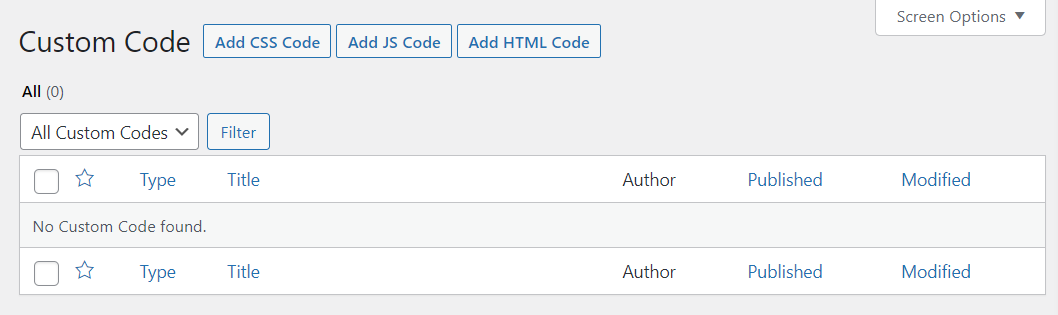
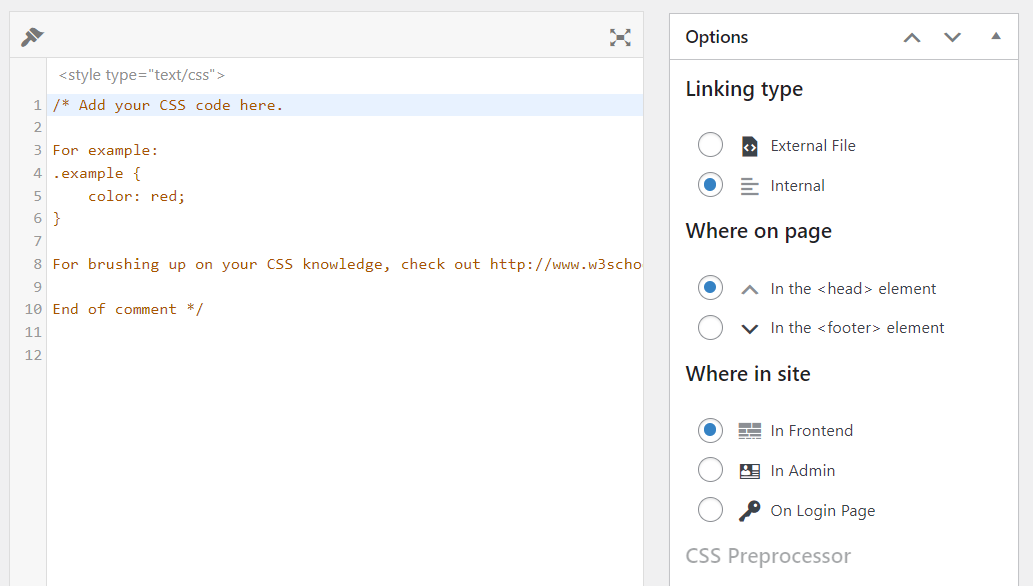
一个例子是简单的自定义 CSS 和 JS。 这个特殊的插件可以通过一个简单的菜单向 WordPress 添加自定义 CSS、JS 和 HTML 代码。

选择添加 CSS 代码选项将打开一个编辑器。 您可以使用该编辑器插入自定义 CSS 并选择代码在文件中的位置。

尽管使用插件添加自定义 CSS 很简单,但我们建议不要使用此方法。 WordPress 为您提供了大量用于添加和编辑 CSS 代码的内置选项。 如果您想要更实际的方法,您始终可以使用 FTP。
如果您依赖插件添加自定义 CSS,则卸载插件后代码可能会消失。 此外,不同的插件将使用独特的方法添加代码,因此您的结果将根据您使用的工具而有所不同。
您可以将 JavaScript 代码添加到 WordPress 吗?
WordPress 不提供任何用于将 JavaScript 代码添加到您的网站的内置功能。 与 HTML 和 CSS 不同,JavaScript 的唯一选择是使用插件或通过主题编辑器或 FTP 手动添加代码。
通常,添加 JavaScript 代码的最简单方法是使用插件。 如果您选择手动方法,您可以将 JavaScript 与 WordPress 与 PHP“入队”功能一起使用。
您是否应该优化您的 WordPress 代码以获得更好的性能?
代码优化是一个广义的术语,包含多种实践。 这些可确保您的代码尽可能顺利地运行,并且不会占用大量服务器空间。
总的来说,代码片段不应该占用太多存储空间。 不过,您可以使用“缩小”来减少它们占用的空间。
缩小采用您的自定义 HTML 和 CSS 并删除空格或不必要的字符。 举个例子,这是一个简单的自定义 CSS 片段:
p { text-align: center; color: red; }如果您使用该代码并将其缩小,它将看起来像这样:
p{text-align:center;color:red}代码的输出保持不变,但生成的文件大小可以更小。 在实践中,缩小 HTML 和 CSS 代码通常不会为您提供显着的结果。
处理大量代码库时是个例外。 任何尺寸的减小都会缩短访问者的加载时间。
此外,请谨慎选择您的第三方代码源。 依靠信誉良好的网站和专家开发者论坛可以确保您的代码有效、安全和实用。 相比之下,来自未知博客的随机片段更有可能导致问题、减慢您的网站速度并可能破坏它。
使用 HTML、CSS 和 PHP 自定义 WordPress
学习在 WordPress 中添加和编辑代码比您想象的要容易。 即使您不是开发人员,您也可以通过快速搜索一下找到适合您需求的代码。 知道如何安全地插入该代码可以使您能够以单独的插件可能无法实现的方式自定义您的网站。
在开始对站点代码进行任何更改之前,我们建议您创建一个完整备份。 如果您要编辑主题的 CSS 或 PHP,您还需要使用子主题。 根据您使用的网络主机,您可能还可以访问暂存功能。 出于安全目的,我们建议在编辑代码时使用临时网站。
