如何使用 Elementor 添加动画文本让访问者专注于您的信息
已发表: 2022-06-13如果您需要您的网站来吸引访问者的注意力,那么动画文本可能正是您所需要的。
例如,看看我的主页,注意到什么了吗? 没错,动画文字。 自 2016 年以来,我一直在使用动画文本,但直到现在,它一直很难做到。
Elementor 插件之一将使它非常容易做到。
- 什么是动画标题?
- 为什么要向网站添加动画文本?
- 如何使用 Elementor 添加动画文本
- 第 1 步:安装并激活阿联酋插件
- 第 2 步:将花哨的标题小部件添加到所需位置
- 第 3 步:设置动画标题的样式
- 使用 Elementor Pro 添加动画文本
什么是动画标题?
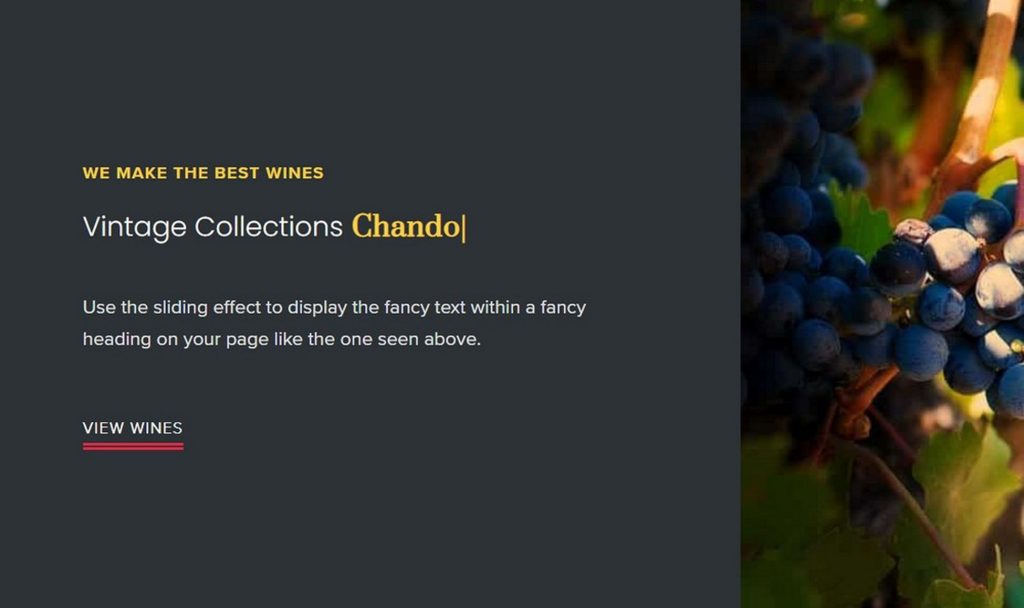
英雄部分的动画标题是吸引读者注意力并将他们吸引到其他内容中的好方法。 动画标题具有部分静态的标题,其中包含不断变化的单词或短语。
虽然过去创建此类标题需要大量技术知识,但现在使用 Elementor 免费版和 Elementor 的 Ultimate Addons 或仅 Elementor Pro 的组合非常容易。
现在,创建像这样有吸引力的标题是一个简单的拖放操作!
为什么要向网站添加动画文本?
动画文本可以吸引访问者的注意力并使您的内容更具吸引力,从而使您的网站栩栩如生。
向您的网站添加动画文本是增加视觉趣味的好方法。 它还可以帮助突出重要信息或以易于理解的方式解释复杂的概念。
动画文本也可以有效地用作号召性用语的一部分,或引起对特别优惠和促销的注意。
如果您希望您的网站在人群中脱颖而出,添加动画文本是一个很好的方法!
如何使用 Elementor 添加动画文本
将动画文本添加到 Elementor 网站是添加一些魅力和个性的好方法。
有几种不同的方法可以做到这一点,但我们将在这里使用 Ultimate Addons for Elementor (UAE)。
阿联酋是高级 Elementor 插件之一,它提供了许多用于设计页面的新交互式块。 您的阿联酋订阅在无限制的网站上有效,并且还提供终身计划!
除了高级动画头条,阿联酋还提供:
- 动画段落文本
- 动态倒计时
- 动画背景视频
- 响应式谷歌地图
- 动画图标
- 图片轮播
- 定价表
- WooCommerce 产品轮播
通过单击主页菜单中的小部件,您可以找到 Elementor 块的所有 Ultimate Addons 的完整列表。
现在让我们开始使用 Elementor 和 Ultimate Addons for Elementor 创建动画文本!
第 1 步:安装并激活阿联酋插件
第一步是为 Elementor 安装 Ultimate Addons。 该插件为 Elementor 添加了更多功能,使其比以前更强大!
- 从 Elementor 网站的 Ultimate Addons 安装它。 如果您尚未创建帐户,则需要这样做。
- 登录到您的帐户后,您可以下载 Ultimate Addons 的 zip 文件。
- 现在转到您的 WordPress仪表板>插件>添加新的。
- 在这里,单击页面顶部的上传插件按钮。
- 选择您刚刚下载的 zip 文件,然后单击Install 。
而已! Elementor 的 Ultimate Addons 现在将安装在您的网站上。 继续并激活插件以开始使用它。

第 2 步:将花哨的标题小部件添加到所需位置
这是一个花哨的标题的样子!
带有光标的黄色文本具有吸引人的打字动画,可立即吸引用户的注意力。
让我们看看如何将这个小部件添加到我们的页面中。

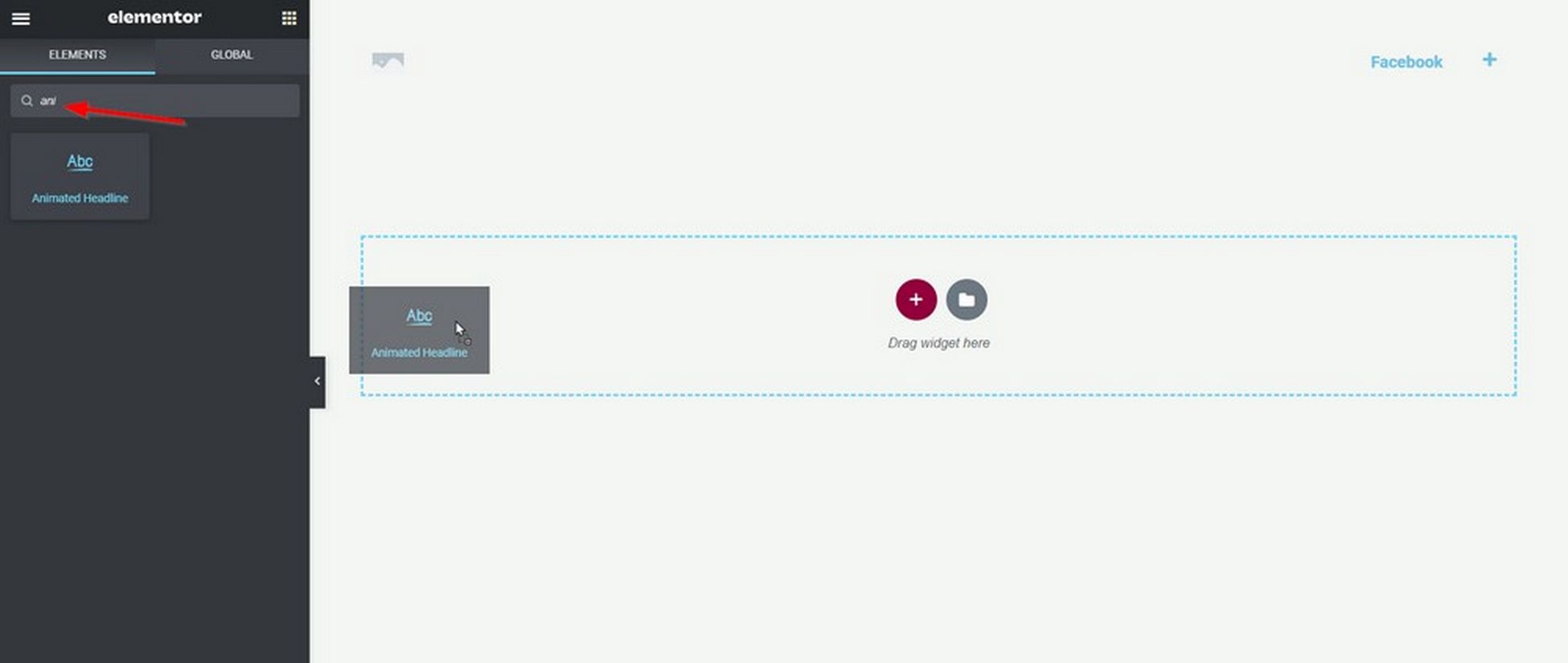
- 首先使用 Elementor 编辑您的任何页面
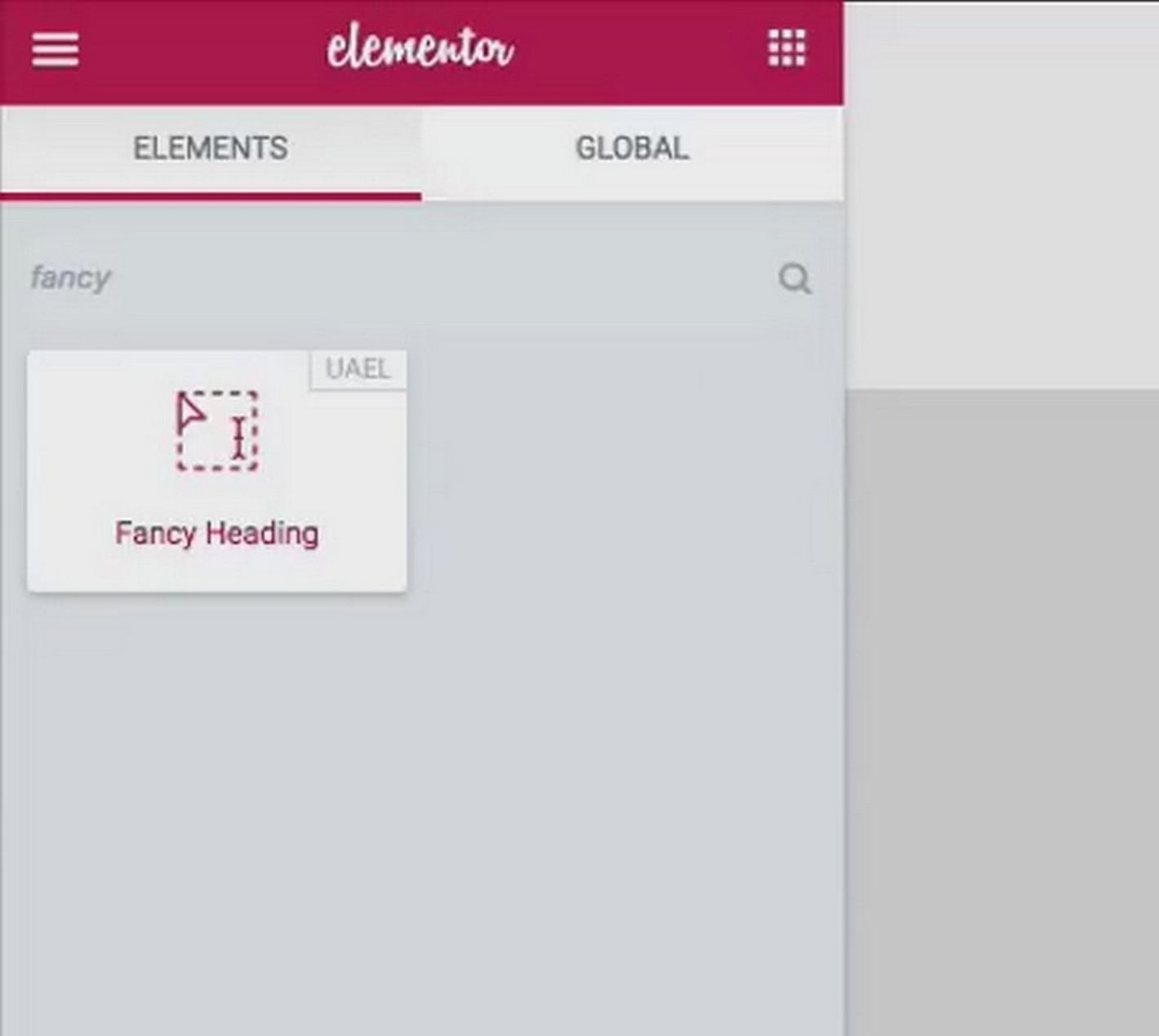
- 在 Elementor 元素的搜索框中,查找Fancy heading

- 找到后,将其拖放到页面上
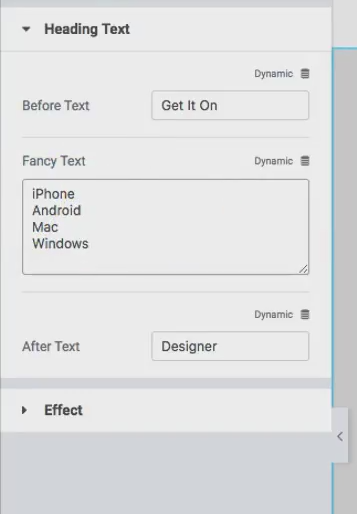
- 然后编辑需要静态的文本和需要动态的部分。

- 完成后,您可以开始自定义它。
第 3 步:设置动画标题的样式
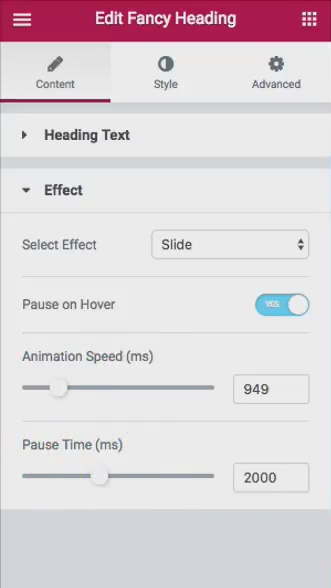
您可以将多种类型的动画添加到标题和设置中。
只需单击动画标题部分下的效果部分并开始自定义动画。

您可以通过选择效果来调整文本在不同片段之间切换的方式。 您还可以调整速度和每次更改之间暂停的时间。
这些选项将为您的网站提供完美的效果,并帮助您使其看起来完全符合您的要求!
使用 Elementor Pro 添加动画文本
或者,您还可以使用 Elementor Pro 的新动画标题小部件创建动画标题。
如果您更喜欢视觉学习者,我们为您制作了一个视频,您可以在此处观看。
动画标题小部件非常简单,因此以下是帮助您入门的快速步骤。
第 1 步:安装并激活您的 Elementor Pro 许可证
第 2 步:在您的 WordPress 管理面板中,转到Pages > Add New
第 3 步:单击使用 Elementor 编辑
第 4 步:在可用小部件列表中查找动画标题小部件。 现在将其拖放到您的页面上

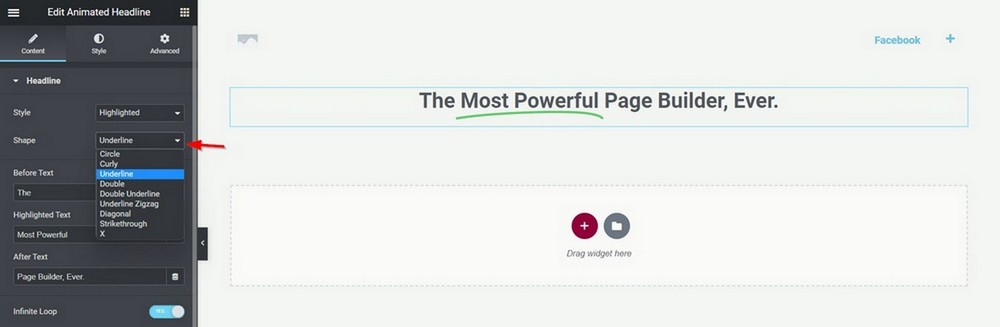
第 5 步:通过将标题文本拆分为“文本前”、“突出显示的文本”和“文本后”来输入标题文本。 突出显示的文本是激活动画的文本
第 6 步:从下拉选项中自定义动画类型

第 7 步:预览并发布您的更改!
这里的所有都是它的!
您现在可以使用 Elementor Pro 轻松地将动画标题添加到您的网站。
无论您是想吸引访问者的注意力还是让您的内容更具吸引力,这个功能强大的小部件都能让您快速轻松地做到这一点。
那为什么要等呢?
立即开始为您的网站添加动画标题,并观看它们有助于提高参与度并推动转化!
