如何在 WordPress 中添加方向键键盘导航
已发表: 2022-12-01您想在您的网站上添加箭头键键盘导航吗?
键盘导航可以使您的网站更加人性化。 它将允许您的访问者使用这些箭头键从一个帖子移动到另一个帖子。 但是,WordPress 默认不提供这些导航功能。
在本文中,我们将向您展示如何在 WordPress 中添加箭头键键盘导航。

为什么要在 WordPress 中添加箭头键键盘导航
将键盘导航添加到您的 WordPress 网站可以让用户轻松浏览您网站上的博客文章。 用户可以通过单击键盘上的向右和向左箭头键来查看下一篇和上一篇博文。
当您希望用户按顺序轻松浏览帖子时,此功能会派上用场,例如,如果您使用博客帖子来发布书籍的章节、投资组合项目、历史事件等。
添加箭头键键盘导航是改善 WordPress 博客用户体验的好方法,因为它会鼓励用户更多地探索您的网站。
话虽如此,让我们看看如何使用插件在 WordPress 中添加箭头键键盘导航。
- 方法 1. 使用代码片段添加箭头键键盘导航(推荐)
- 方法 2. 使用箭头键导航插件添加箭头键键盘导航
- WordPress 滑块和图片库的箭头键导航
方法 1. 使用代码片段添加箭头键键盘导航(推荐)
您可以通过将代码添加到您的 WordPress 主题的 functions.php 文件来在您的 WordPress 博客上添加箭头键导航。 但是,将自定义代码添加到 WordPress 核心文件可能会有风险,因为一个小错误可能会破坏您的网站。
这就是为什么我们总是推荐使用 WPCode。 它是可用的最简单和最安全的代码片段插件。
通过将此代码添加到您的网站,您的用户将能够使用键盘上的箭头键在您网站上的不同页面和帖子之间切换。
首先,您需要安装并激活免费的 WPCode 插件。 有关详细信息,请参阅我们关于如何安装 WordPress 插件的指南。
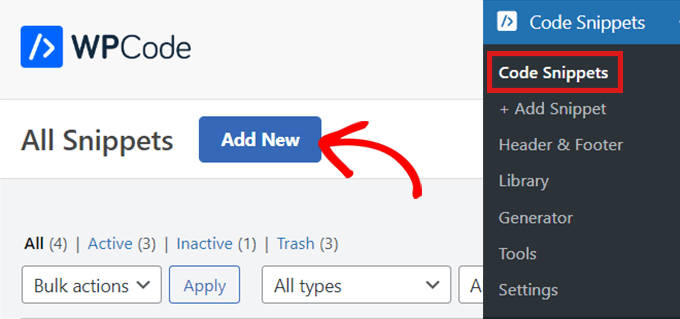
激活后,前往Code Snippets » Add Snippet在您的 WordPress 管理仪表板中。 单击“添加新”按钮转到“添加代码段”页面。

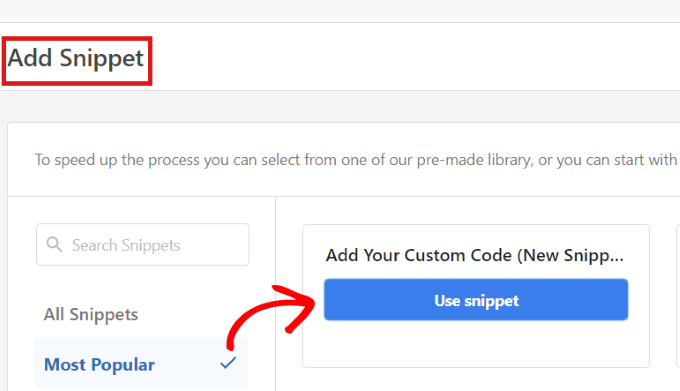
在那里,找到“添加您的自定义代码(新代码段)”选项。
只需将鼠标悬停在它上面,然后单击“使用代码段”按钮。

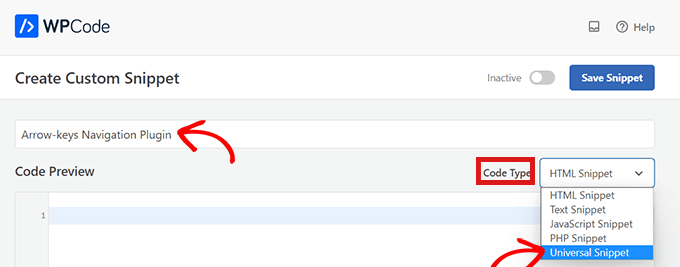
进入“创建自定义代码段”页面后,首先为您的代码段键入一个名称。
然后,只需从右上角的下拉菜单中选择“通用代码段”作为“代码类型”。
注意:请不要选择“JavaScript”作为您的代码类型。 尽管它是 JavaScript 代码,但如果您选择“通用代码段”选项,该代码仅适用于您的网站。

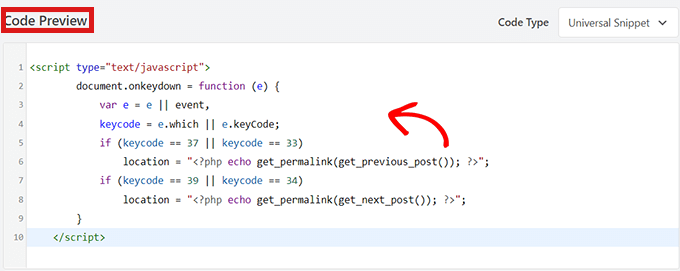
接下来,只需将以下代码复制并粘贴到“代码预览”中。
<script type="text/javascript">
document.onkeydown = function (e) {
var e = e || event,
keycode = e.which || e.keyCode;
if (keycode == 37 || keycode == 33)
location = "<?php echo get_permalink(get_previous_post()); ?>";
if (keycode == 39 || keycode == 34)
location = "<?php echo get_permalink(get_next_post()); ?>";
}
</script>
此代码段将在您的网站上启用箭头键导航。


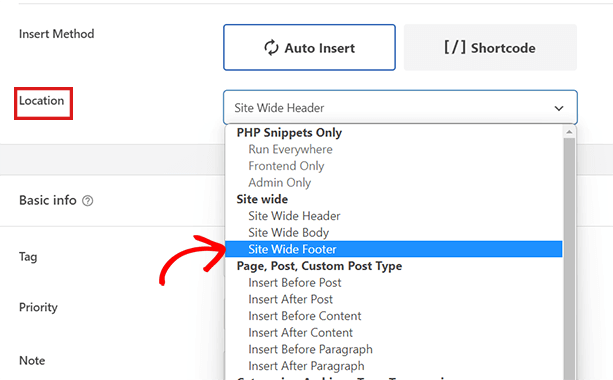
之后,向下滚动到“插入”框以选择代码片段的位置。
在“位置”旁边的下拉菜单中,只需选择“网站宽页脚”。

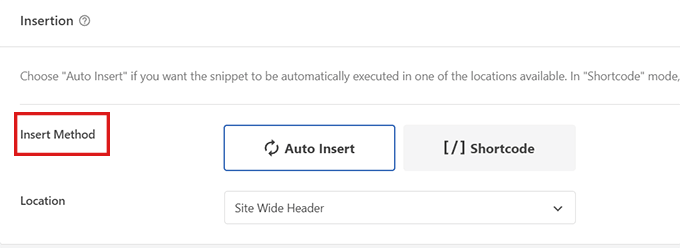
然后,您必须选择“插入方法”。 要在您网站的任何位置运行代码段,请选择“自动插入”选项。
如果您只想在某些页面上使用箭头键导航,请选择“简码”选项。 保存代码片段后,此处将显示一个短代码供您复制/粘贴。

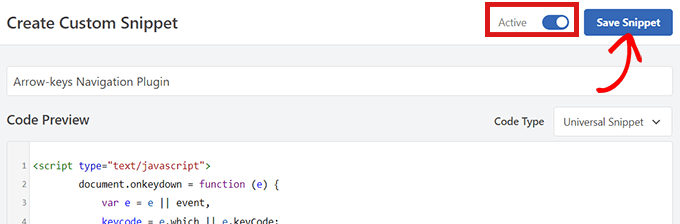
接下来,只需返回页面顶部并将开关从“非活动”切换到“活动”。
然后您所要做的就是单击“保存代码段”按钮。

而已! 您已成功在您的网站上添加箭头键导航。
方法 2. 使用箭头键导航插件添加箭头键键盘导航
如果您不想向您的网站添加代码,则可以使用箭头键导航插件。
该插件使您能够使用键盘上的向右和向左箭头键浏览您网站上的上一篇和下一篇文章。
因此,您需要做的第一件事就是安装并激活箭头键导航插件。
有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
注意:此插件近期未更新。 但是,我们使用最新版本的 WordPress 对其进行了测试,它仍然可以正常工作。

由于它是一个非常简单的插件,因此不需要额外的配置。 激活插件后,您现在可以使用箭头键切换到您网站上的不同帖子。
请记住,此插件仅允许您在网站上的不同帖子之间切换,因此您将无法使用箭头键从一个页面移动到另一个页面。
例如,您不能使用箭头键从“主页”页面切换到“联系我们”页面。
激活插件后,您可以在您的网站上添加一条消息或弹出窗口,告诉用户他们现在可以通过简单地使用箭头键从一篇文章移动到下一篇文章来浏览各种博客文章。
WordPress 滑块和图片库的箭头键导航
以上两个解决方案将允许用户使用箭头键浏览您的博客文章,但有时您可能希望添加其他功能,例如允许用户使用箭头键移动图像,或者使用箭头键移动滑块。
在这些情况下,您将需要使用 WordPress 图库插件和/或 WordPress 滑块插件。 大多数流行的滑块和图库插件都内置了箭头键导航功能。
我们希望本文能帮助您了解如何在 WordPress 中添加箭头键键盘导航。 您可能还想查看我们精选的最佳 WordPress 插件。 如果您有兴趣,还可以阅读我们的指南,了解如何在 WordPress 中添加特殊字符。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您还可以在 Twitter 和 Facebook 上找到我们。
