如何在 Elementor 中为网页设计添加背景叠加
已发表: 2024-07-01Elementor 是 WordPress 的领先页面构建器插件,它使网页设计比以往任何时候都更加容易。 其突出的功能之一是背景覆盖选项。 通过正确利用该功能,您可以将网站的吸引力和美观度提升到一个新的水平。
Elementor 为您提供多种背景叠加选项。 在本文中,我们将向您展示每个选项的分步指南。 那么,让我们进入有关如何在 Elementor 中添加背景叠加以进行网页设计的文章。
什么是 Elementor 背景叠加?
背景叠加层是添加在现有背景图像、图案或颜色之上的半透明层。 您可以使用不同的颜色、不透明度、渐变甚至图案自定义叠加层,以创建令人惊叹的视觉效果。
背景叠加是 Elementor 插件的核心功能,它是内置的。 您可以使用它的免费版和高级版。 当使用低质量图像或在任何背景顶部显示文本时,此功能特别有用。
Elementor 背景叠加的类型
您可以在 Elementor 中添加基本上三种类型的背景叠加层。 他们是:
1.纯色叠加:它只是向网页部分或元素添加纯色叠加。 您可以通过选择纯色及其不透明度级别来自定义此叠加层。
2. 渐变颜色叠加:渐变允许您向任何网页部分或元素的背景添加多色叠加效果。 希望您已经知道什么是梯度。 或者等等,我们将在本文稍后讨论它。
3. 图像叠加:此功能可让您在图像上应用纯色、纹理或图案叠加,以增强其吸引力。
特别说明关于 Elementor 背景叠加
Elementor 中的背景叠加选项允许您仅将叠加添加到小部件背景,而不是内容背景。

您需要像 HappyAddons 这样的附加插件来将叠加效果直接添加到内容背景。

因此,如果您的网站上同时有 Elementor 和 HappyAddons,则可以在任何需要的地方使用合适的背景覆盖选项。 我们来探讨一下方法。
方法一:如何在 Elementor 中向小组件背景添加叠加层
正如我们已经说过的,您可以在 Elementor 中添加三种类型的背景叠加层。 现在,我们将向您展示如何将所有这些类型的背景叠加添加到 Elementor 小部件。
类型 01:向 Elementor 小部件添加纯色背景叠加层
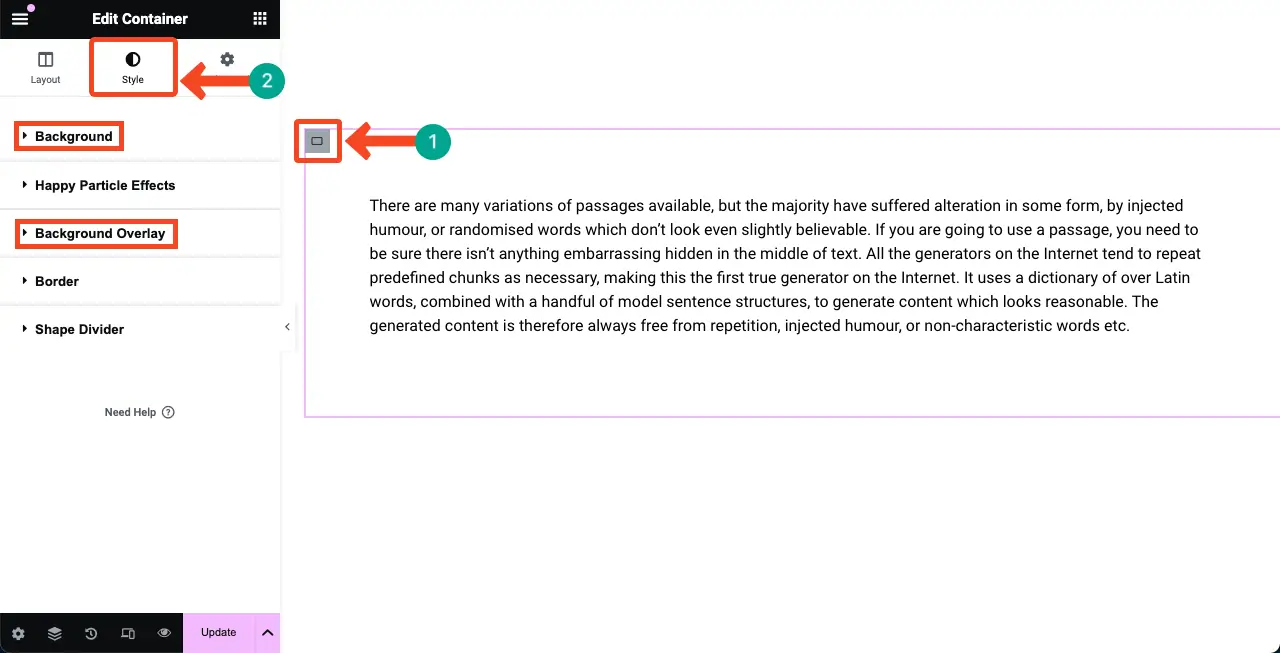
希望您的部分和内容已准备好。 单击整个部分的编辑容器图标。
转到样式选项卡。 您将获得两个选项:背景和背景覆盖。 使用这两个选项,您可以向 Elementor 添加背景叠加层。

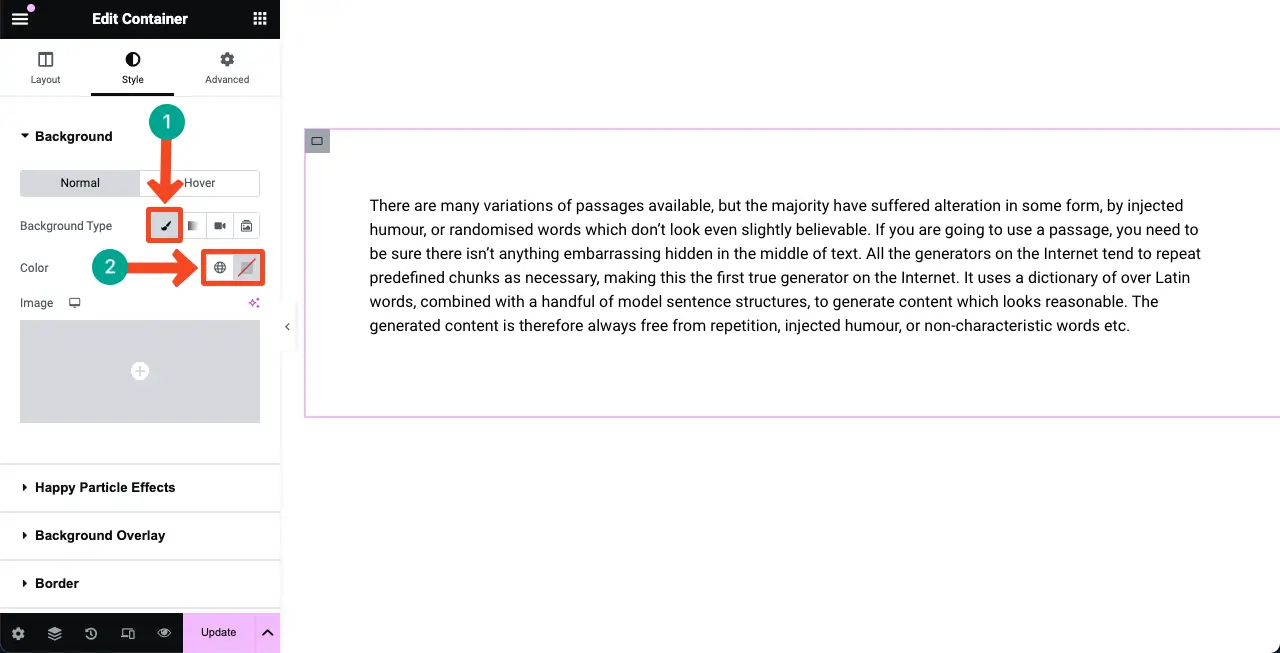
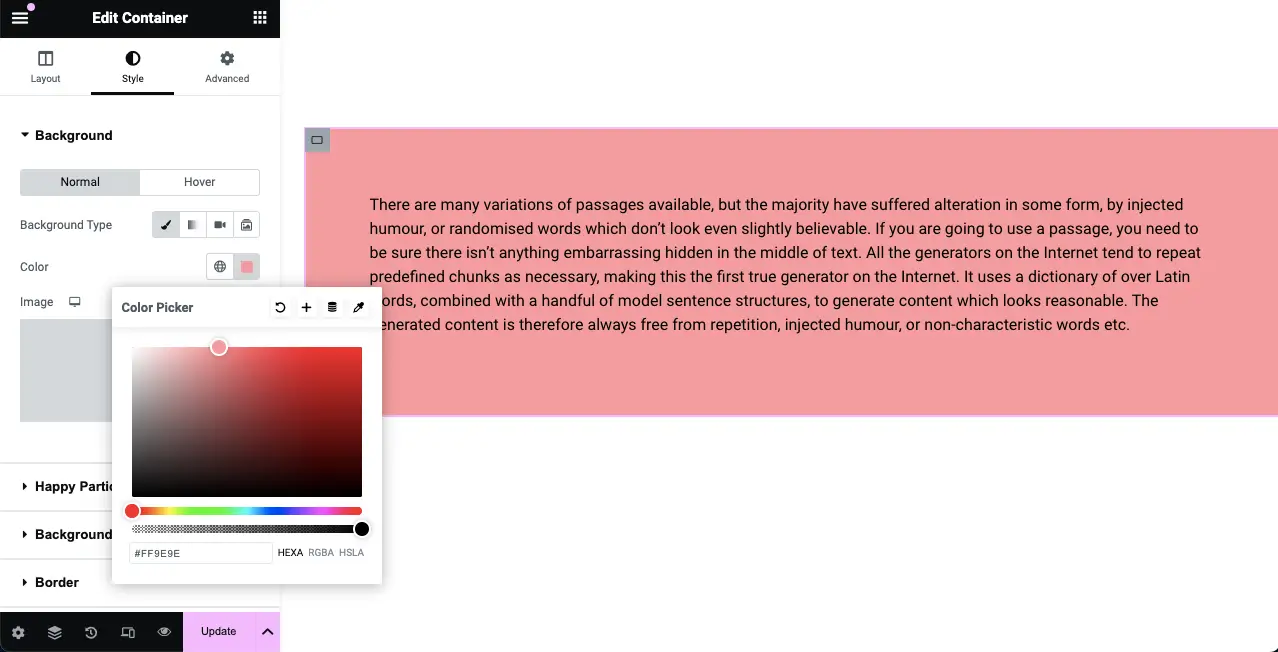
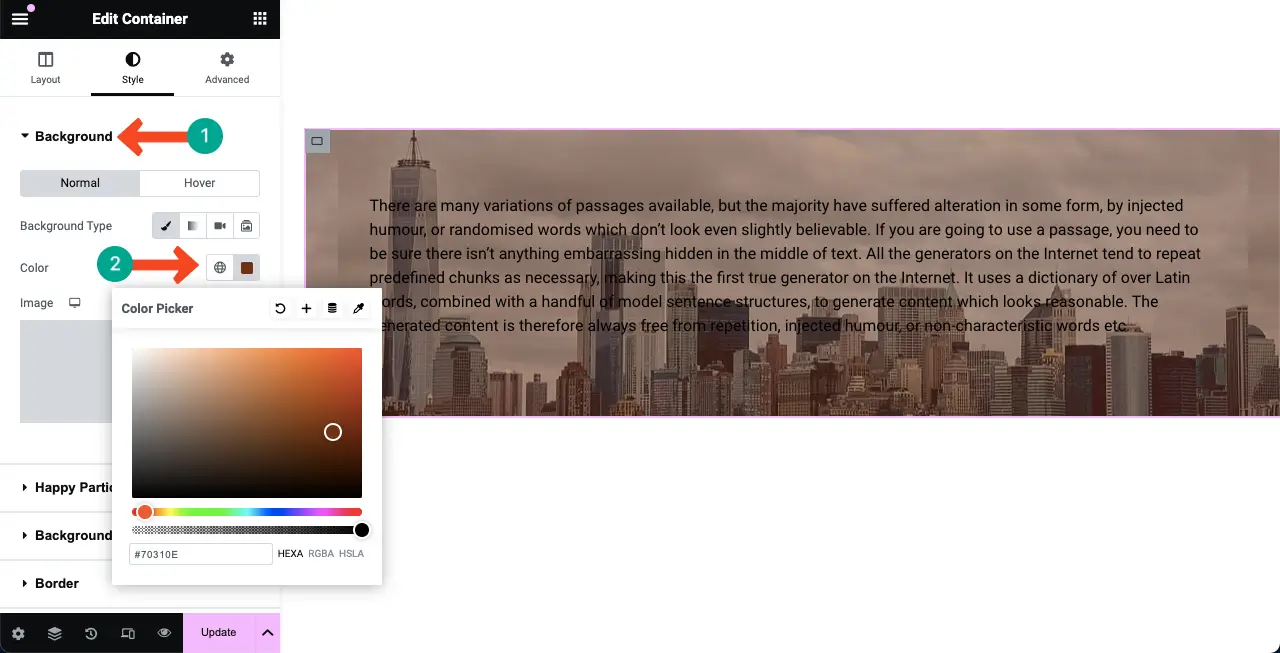
例如,打开背景。 选择画笔图标。 下面,您将获得“颜色”选项,通过它您可以向背景添加纯色。

您可以看到我们为小部件部分的背景覆盖选择了一种颜色。

类型 02:向 Elementor 小部件添加渐变颜色背景叠加
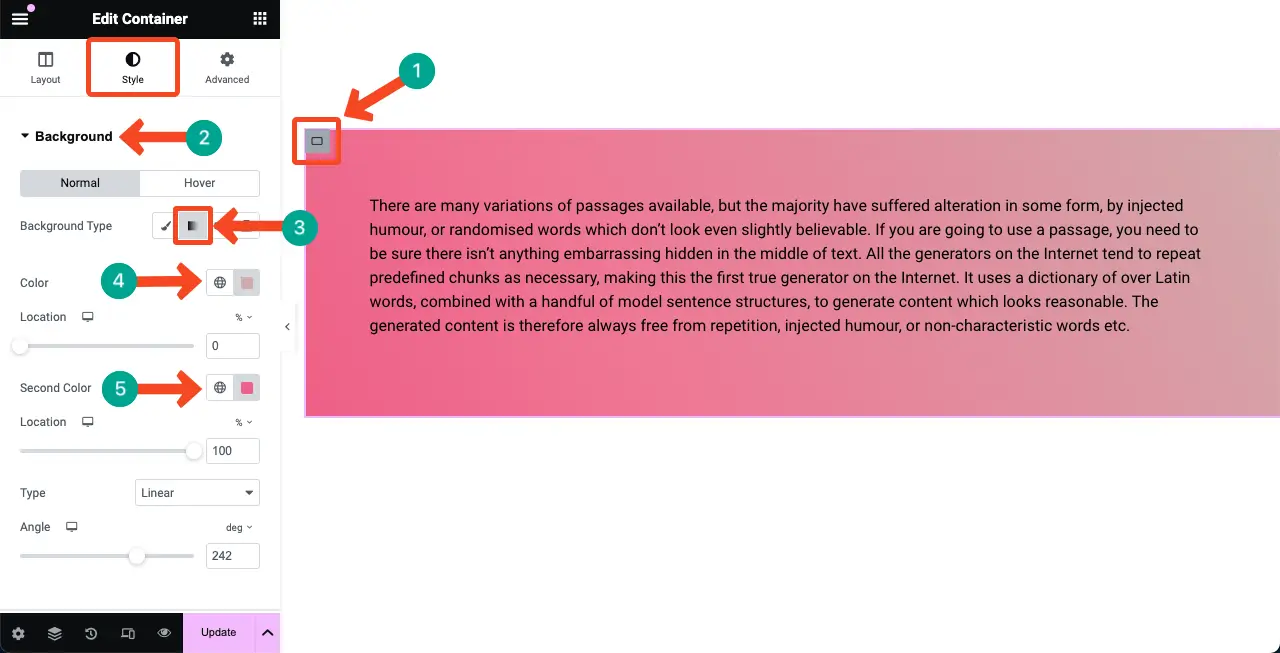
再次选择该小部件。 转到样式选项卡。 展开背景选项。
选择背景类型旁边的渐变选项。 您将在其下方看到更多颜色选项。
现在,选择主要颜色和次要颜色来创建渐变调色板。 您将看到颜色作为背景叠加层显示在小部件上。

因此,您可以为小部件背景创建渐变颜色背景叠加层。 渐变还有很多其他选项。 希望您能自己探索和使用它们。
类型 03:向 Elementor 小部件添加图像背景叠加层
对于图像叠加,您可以结合使用图像和实心衣领。 通过将纯色与图像结合使用,您可以创建完美的对比度,从而使上面的内容更加清晰可见。 让我们看看如何做到这一点。
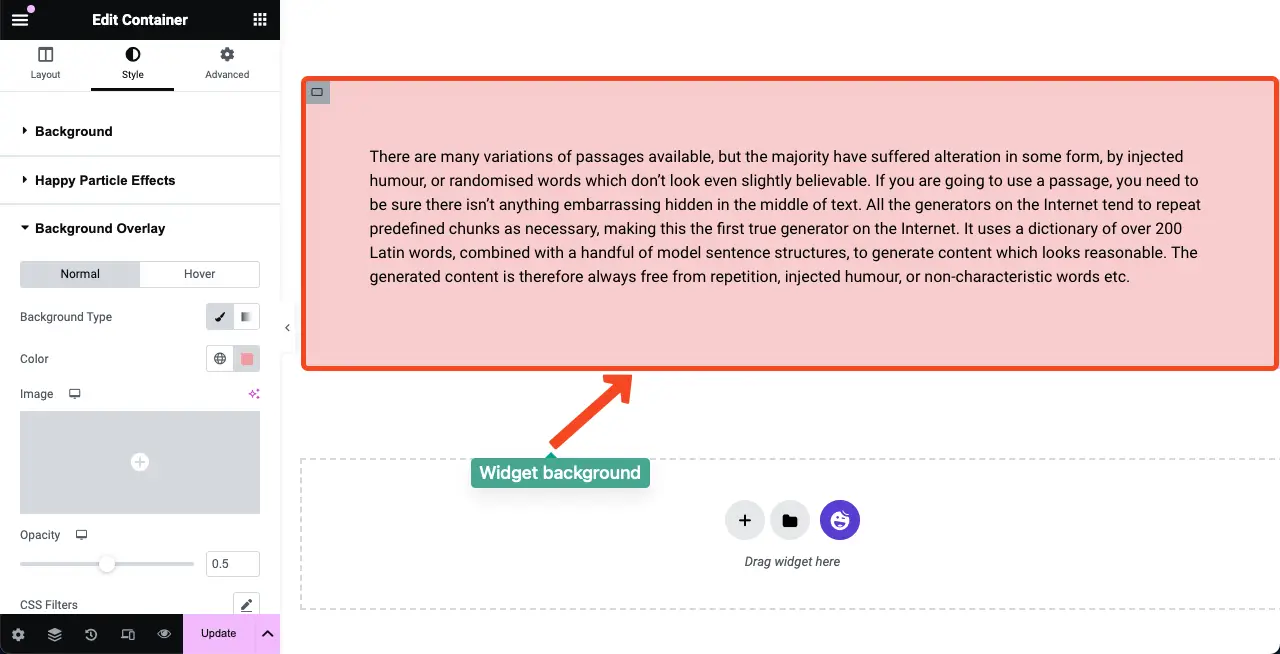
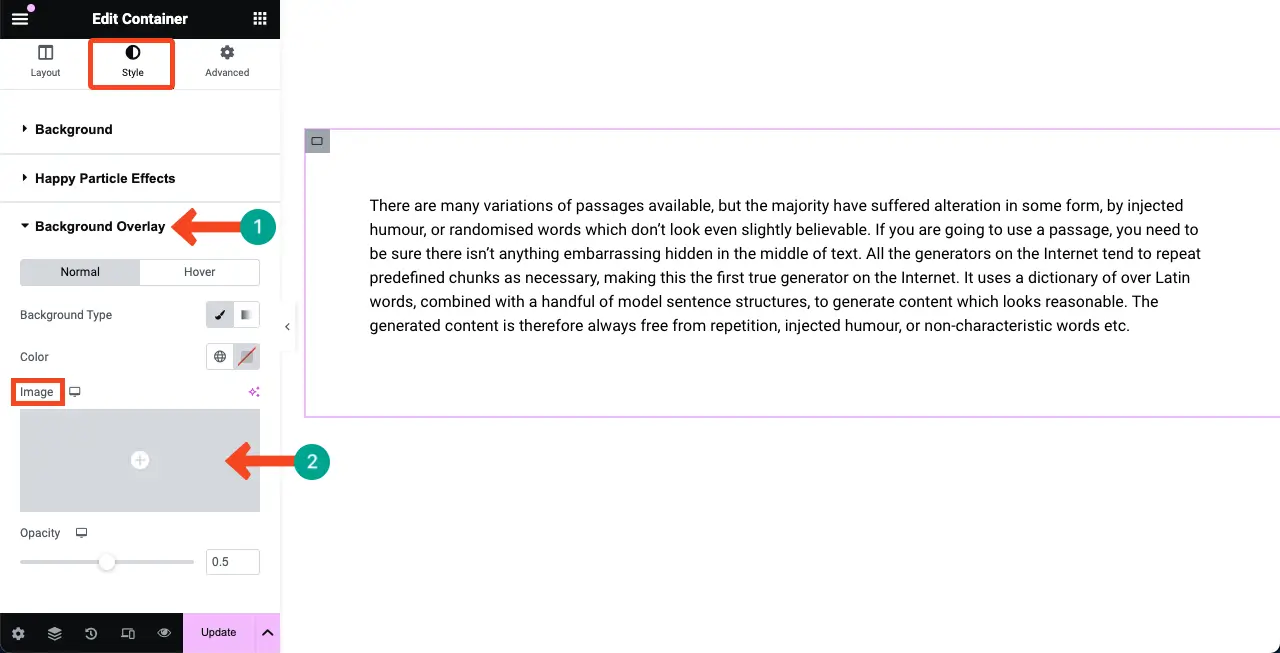
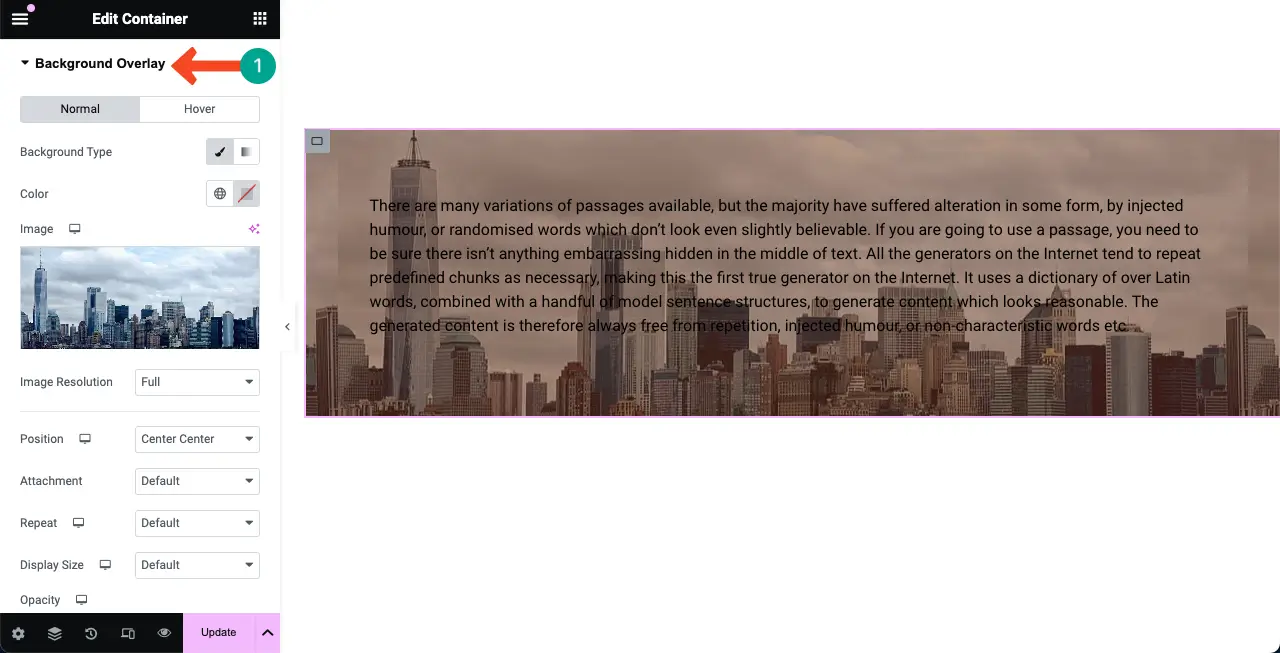
转到样式选项卡。 展开背景叠加选项。 单击图像选项。 您可以选择并添加图像,无论是来自本地驱动器还是媒体库。

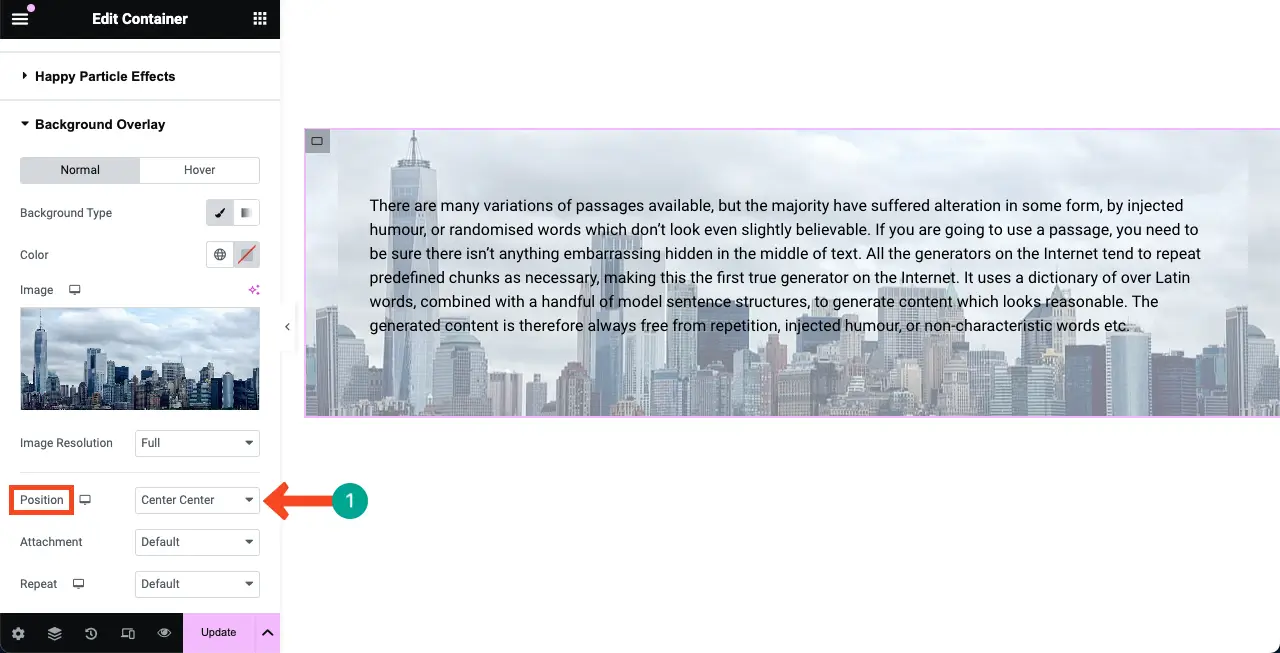
您可以看到我们已将图像添加到背景叠加层中。 接下来,选择一个合适的位置,使其与内容完美契合。

展开背景选项。 接下来,选择与图像相配的合适纯色。 您会看到图像上添加了一层。

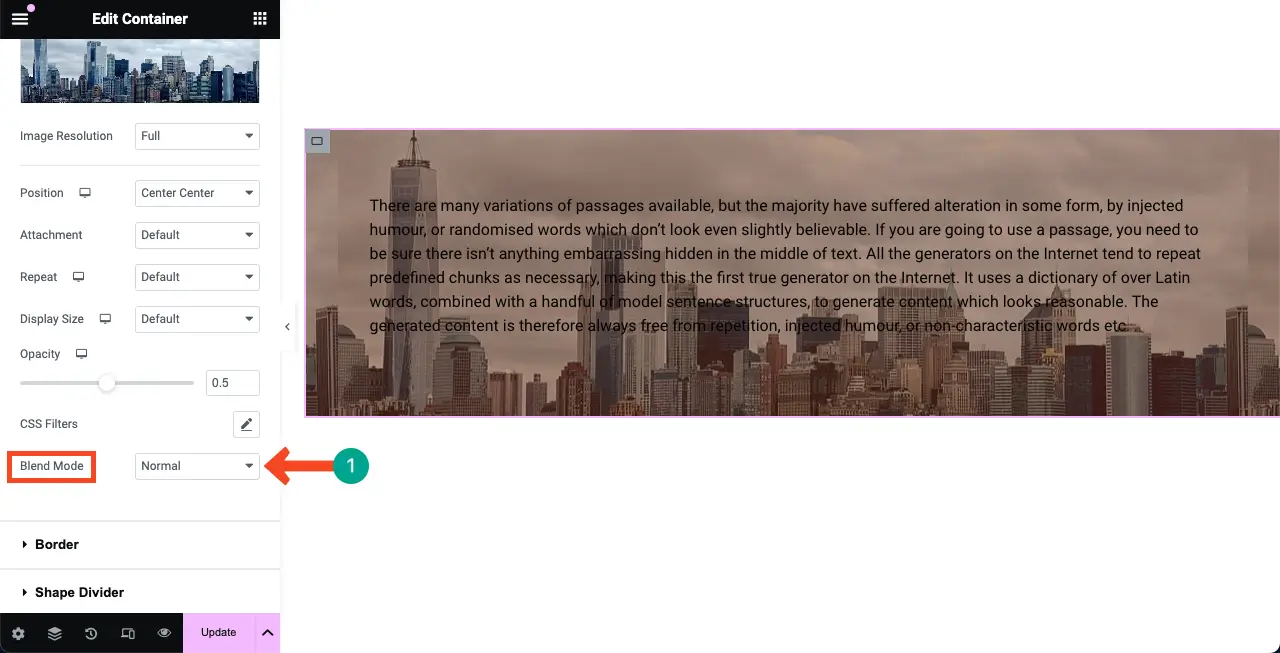
转到背景叠加选项。


向下滚动 Elementor 面板进入混合模式。 单击右侧的图标。 它将打开混合模式列表。

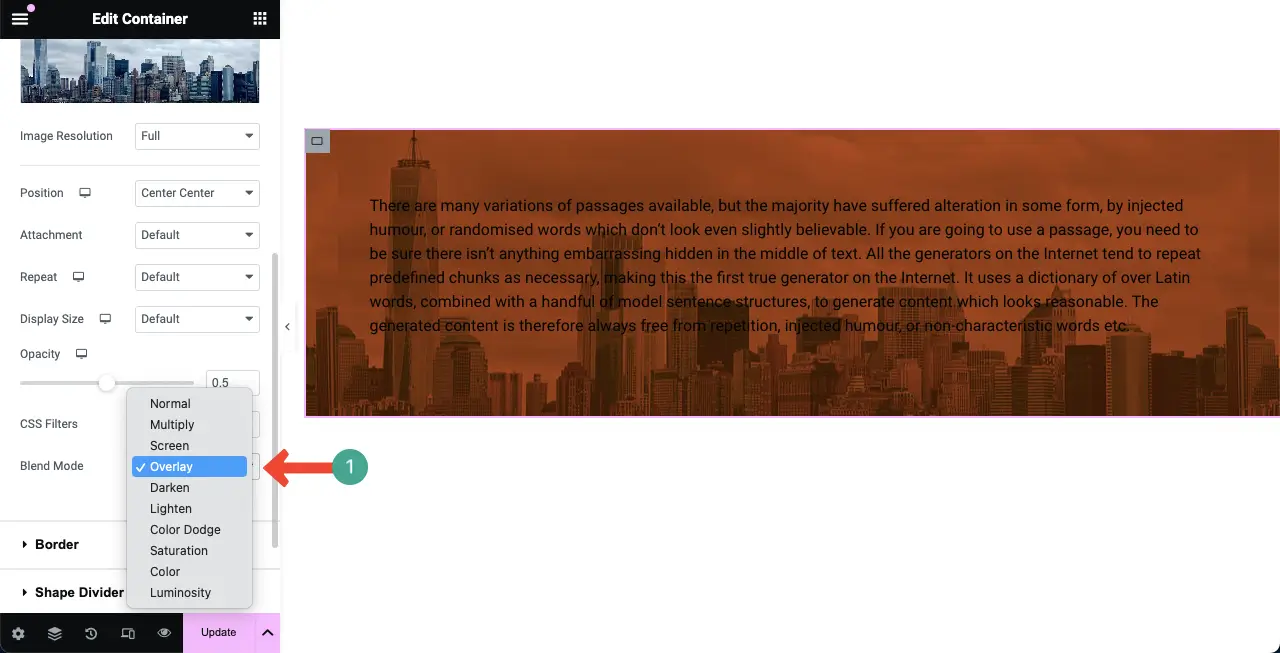
通过探索列表中的所有混合心情来选择您喜欢的心情。 您将在图像上看到效果。

您可以看到背景叠加和文本颜色几乎相似。 这就是为什么我们更改了文本颜色以在它们之间创建对比度,从而使文本具有高度可读性。

因此,您可以将背景叠加添加到 Elementor 小部件的背景。
方法二:如何在 Elementor 中向内容背景添加叠加层
将内容叠加在背景上的过程与上面的方法完全相同。 这是 HappyAddons 插件的免费功能。 如果您还不太了解该插件,请探索 HappyAddons 是什么。
简而言之, HappyAddons是 Elementor 插件的一个令人兴奋的插件。 它配备了 120 多个附加小部件和 20 多个功能。 使用它们,您可以克服 Elementor 的限制,并为您的网站添加更多令人兴奋的功能。
那么,HappyAddons 中的背景叠加选项在哪里? 选择内容小部件。 转到“高级”选项卡。 您将在此选项卡下看到“背景”和“背景叠加”选项。

可以看到这两个选项的名称和Elementor的两个选项的名称是一模一样的。 而且他们的工作流程也是一样的。 让我们探索一下这个过程。
类型01:为添加的内容添加纯色背景叠加
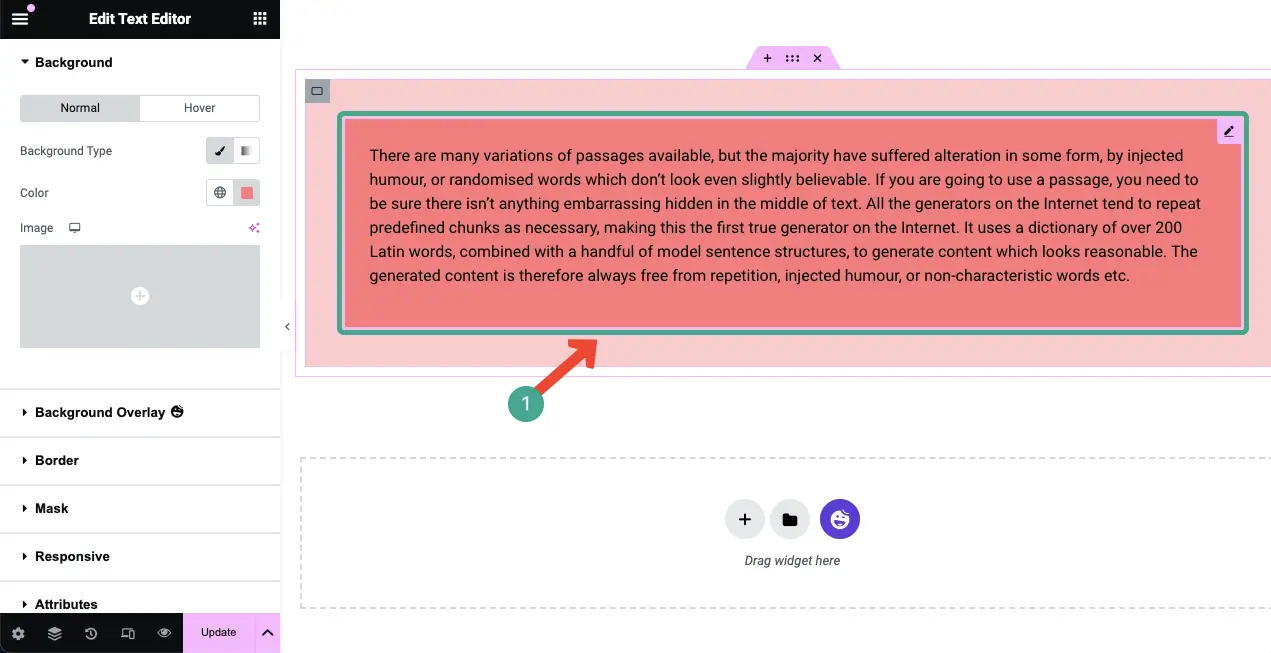
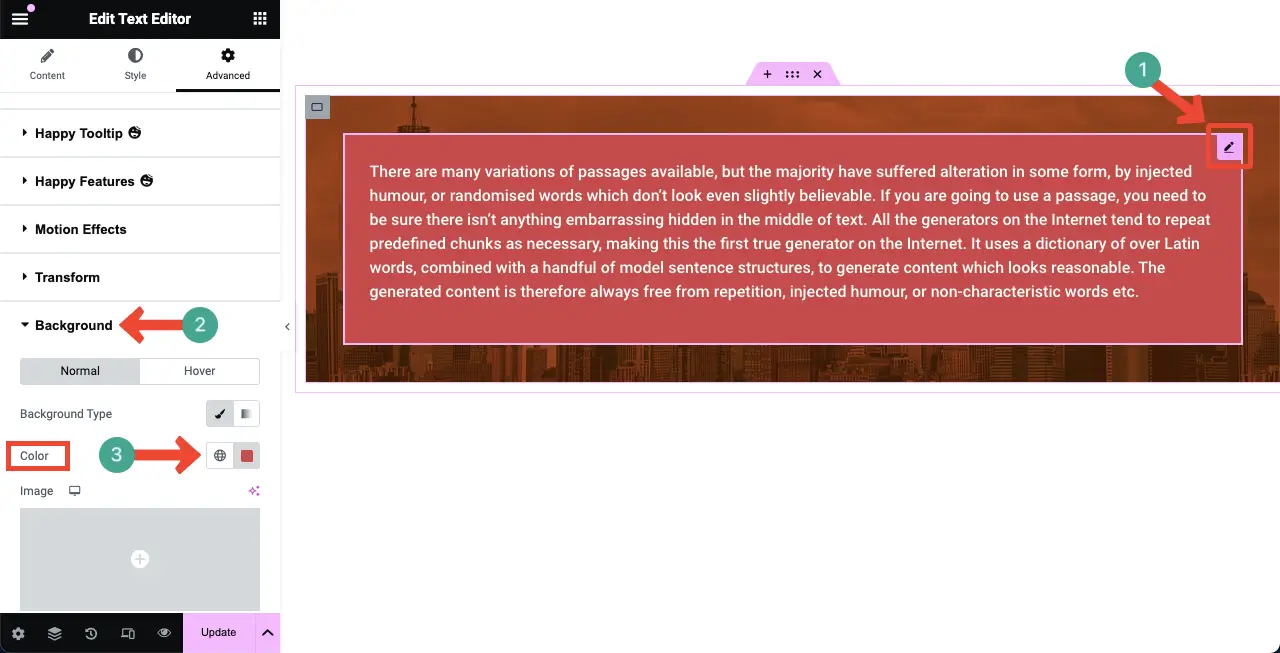
选择内容小部件。 进入 Elementor 面板上的高级选项卡。 展开背景选项。
选择纯色。 您会看到颜色已应用于内容的背景。

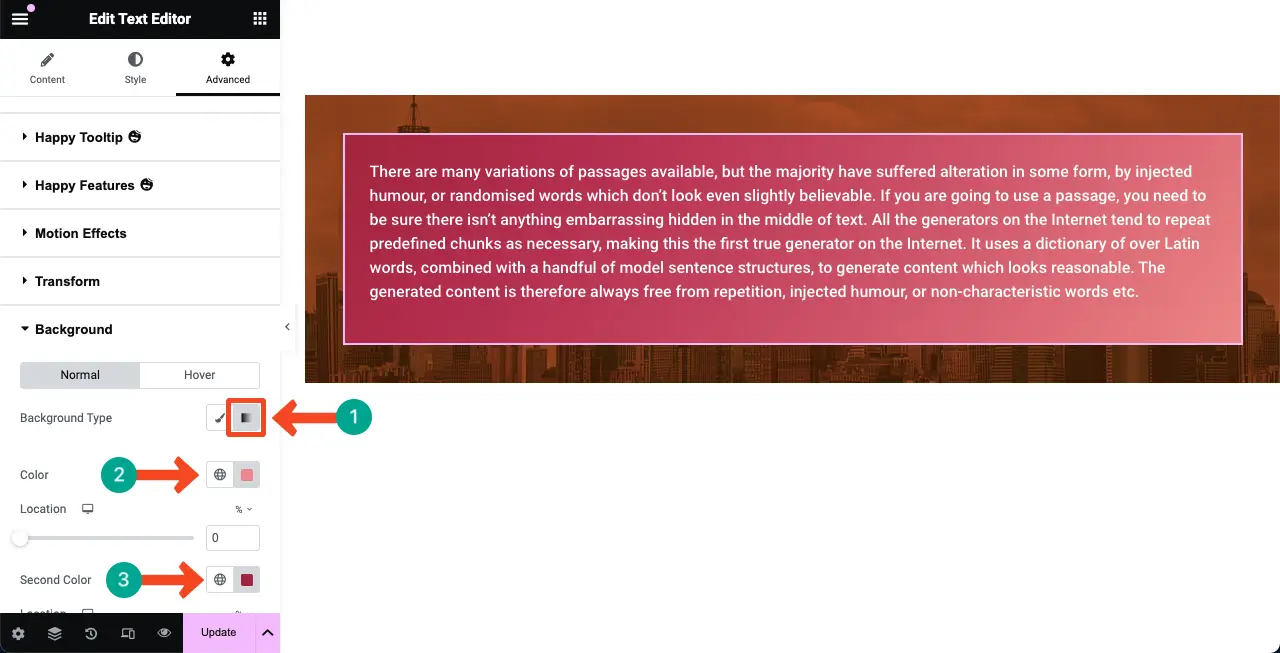
类型02:为添加的内容添加渐变颜色背景叠加
与上面的方法一样,选择“背景”下的“渐变”选项。 设置主色和次要颜色。 调色板将显示在 Elementor 画布上内容的后面。

类型 03:为添加的内容添加图像背景叠加
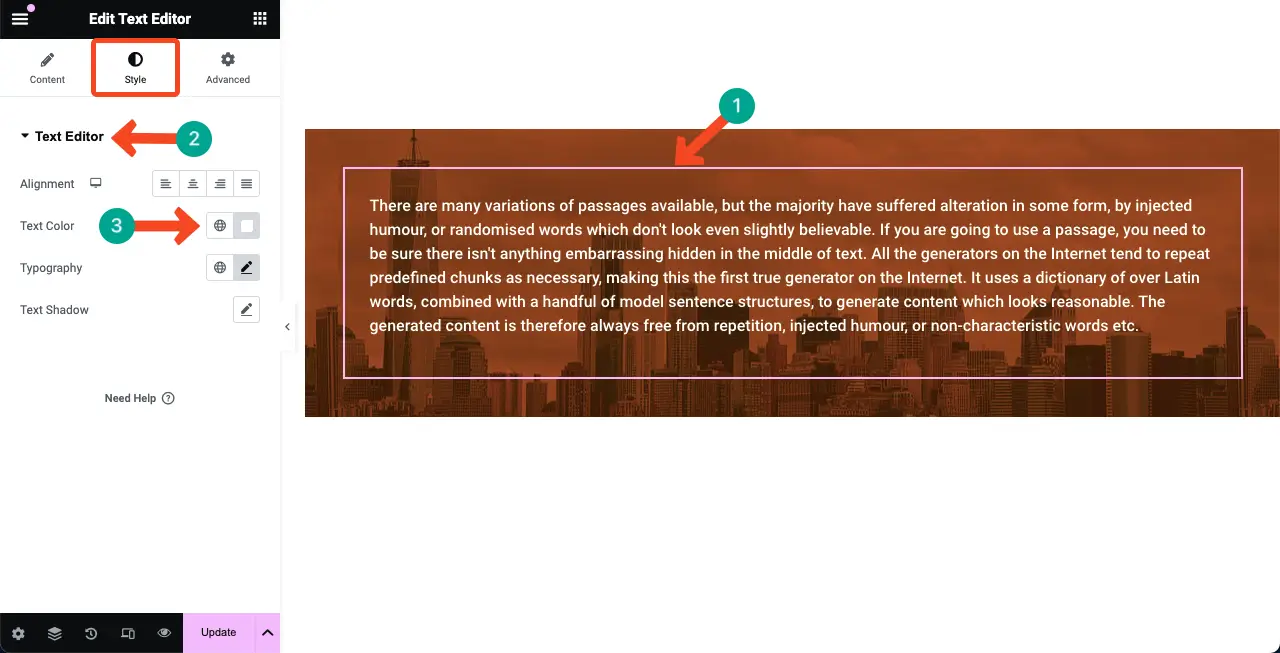
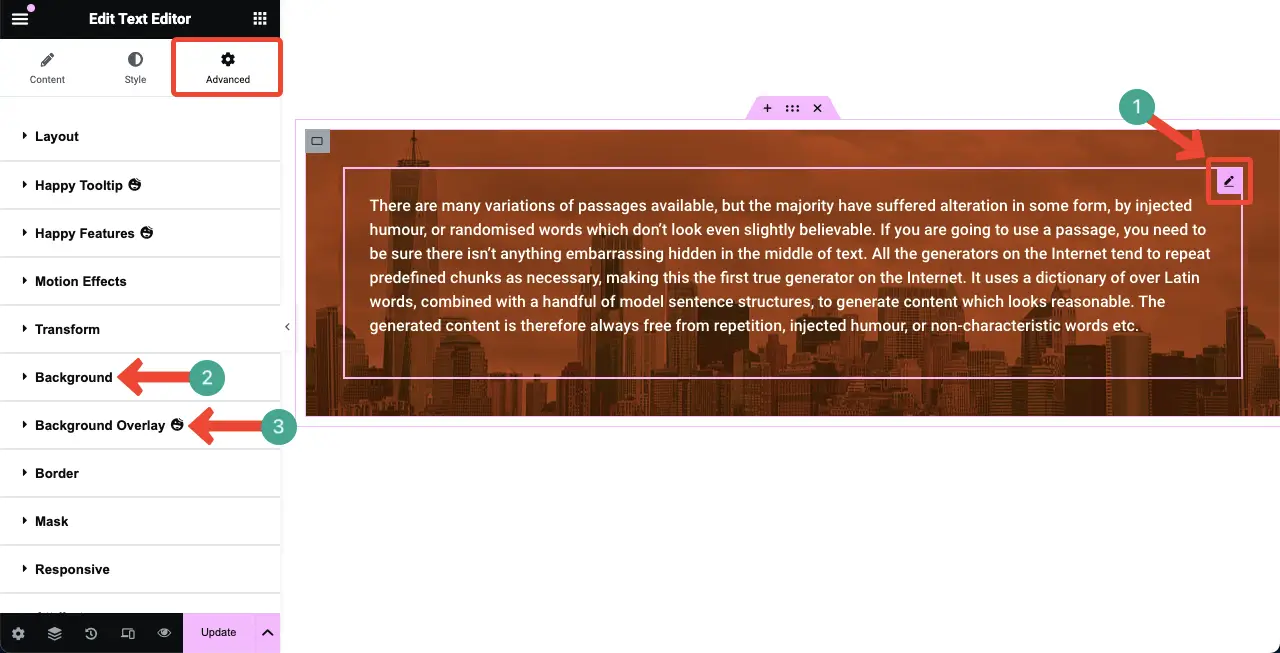
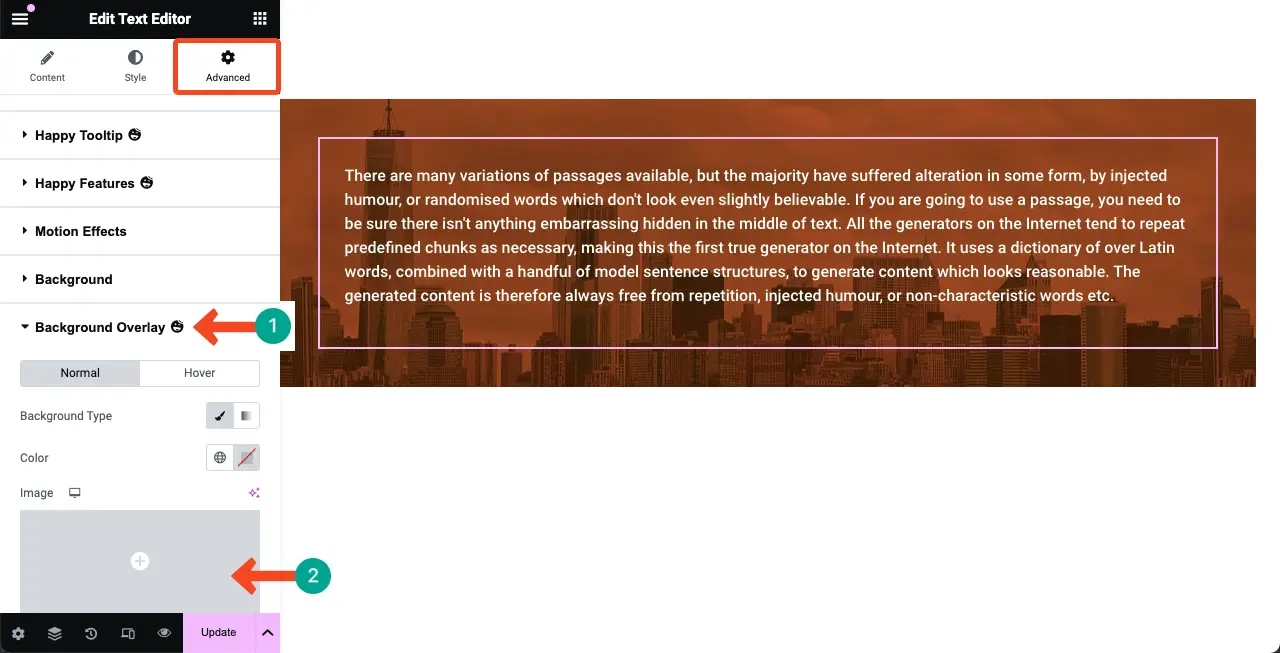
选择内容小部件。 转到“高级”选项卡。
展开背景叠加选项。 单击图像区域。

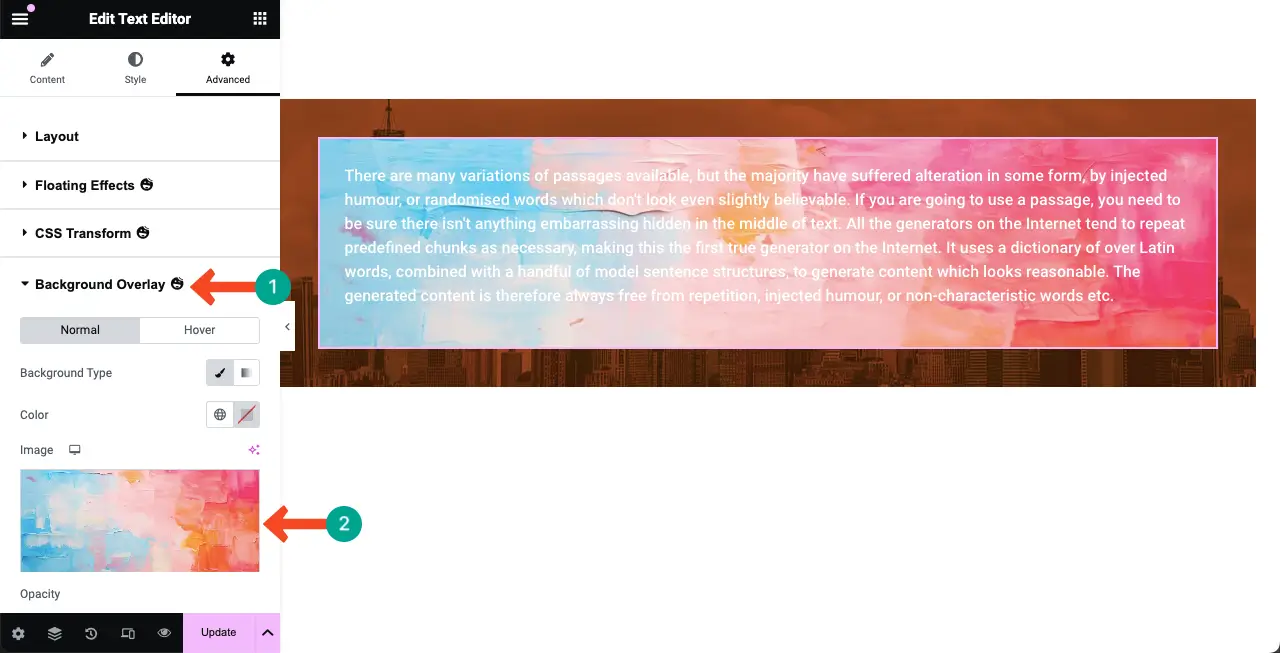
您将能够添加图像,无论是从本地驱动器还是媒体库,如上述方法所述。 希望你也能在这里做到。

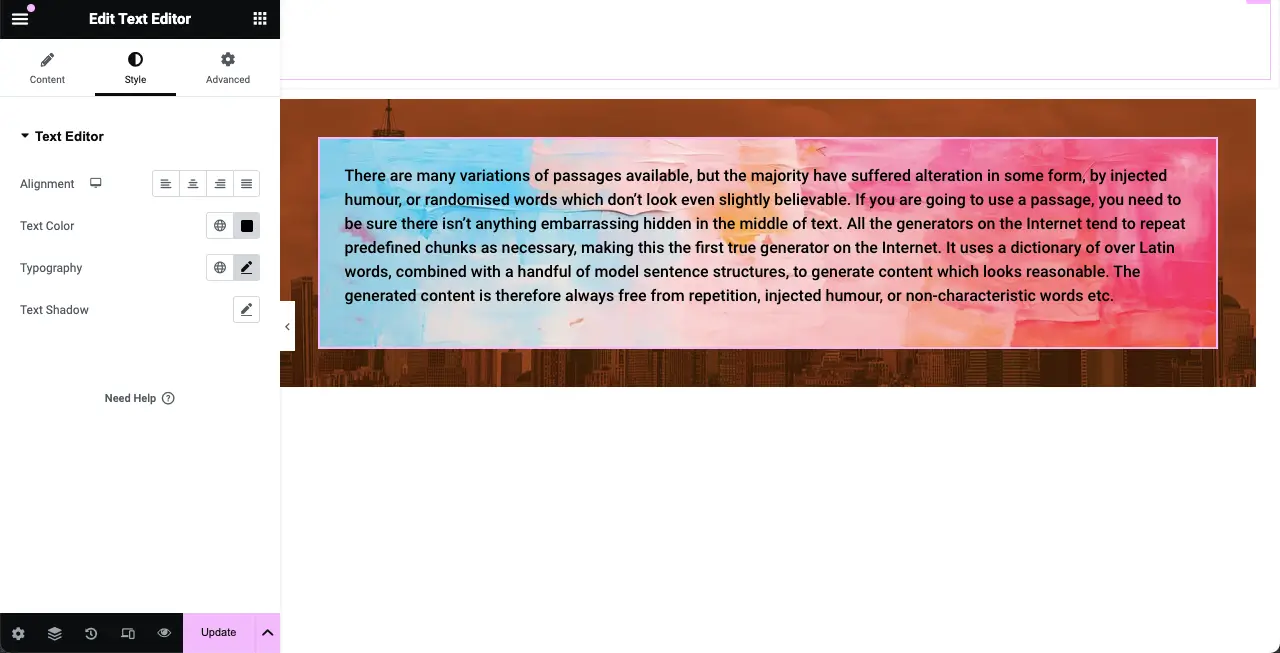
现在文本颜色已更改,以使文本内容在背景上突出。 希望这能让内容变得更好、更具可读性。

因此,您可以将图像背景叠加层添加到 Elementor 中的内容中。
注意: Elementor 插件通常会稍微减慢网站速度。 但有很多方法可以加快此类网站的速度。 探索如何优化网站速度。
最后的笔记!
如今,添加背景叠加层已成为大多数专业网站设计师的常见做法。 这是一个简单易用的网页设计功能,但具有强大的功能,可以使您的网页部分和内容华丽且令人兴奋。
几年前,使用 HTML 和 CSS 语言创建背景叠加确实非常困难。 但 Elementor 使其变得灵活,HappyAddons 插件进一步推动了这一点。 希望通过阅读这篇博客文章,您现在能够在您的网站上创建迷人的背景和内容叠加层。
如果您仍然遇到此功能的任何问题,请通过评论框或实时聊天选项与我们联系。 我们会尽快回复您并提供可行的解决方案。
