如何将品牌添加到 WooCommerce
已发表: 2022-08-20对您的 WooCommerce 商店进行编目并添加基于品牌的分类选项是改善您网站购物体验的好方法。 包括品牌以提高产品认知度,甚至让您的客户根据品牌查看产品可能是提高转化率的好方法。 这就是为什么今天我们将查看有关如何将品牌添加到 WooCommerce 的完整指南。
首先,让我们看看为什么您应该考虑在您的商店中包含品牌。
为什么将品牌添加到 WooCommerce?
毫不奇怪,品牌认知度对客户来说是一项重要交易。 人们更倾向于购买他们认可的品牌的产品。 他们甚至倾向于只购买非品牌产品,如果他们更喜欢他们的某些产品,他们会考虑坚持使用它们。 例如,如果您在自己的网站上销售鞋子,客户更有可能购买耐克、阿迪达斯、乔丹和安德玛等品牌的鞋子。
为了提供更好的客户体验,添加您在商店中拥有的品牌是有意义的。 此外,如果您有品牌交易,更重要的是确保您的客户知道您支持哪些品牌,以及他们是否可以从这些品牌获得特定交易。
默认情况下,WooCommerce 不允许您显示品牌或根据品牌对产品进行分类。 这也意味着 WooCommerce 缺乏基于品牌的过滤,因此,我们将使用外部插件将品牌添加到 WooCommerce。
如何将品牌添加到 WooCommerce
在您的商店中包含品牌的最佳方法是使用专用插件。 对于我们的演示,我们将使用 Perfect WooCommerce Brands。 它免费、轻便且易于使用,可让您添加品牌并使用简码显示分配给这些品牌的任何产品。 或者,如果您正在寻找其他工具以在您的商店中包含品牌,您可以查看我们关于品牌插件的文章。
安装和激活插件
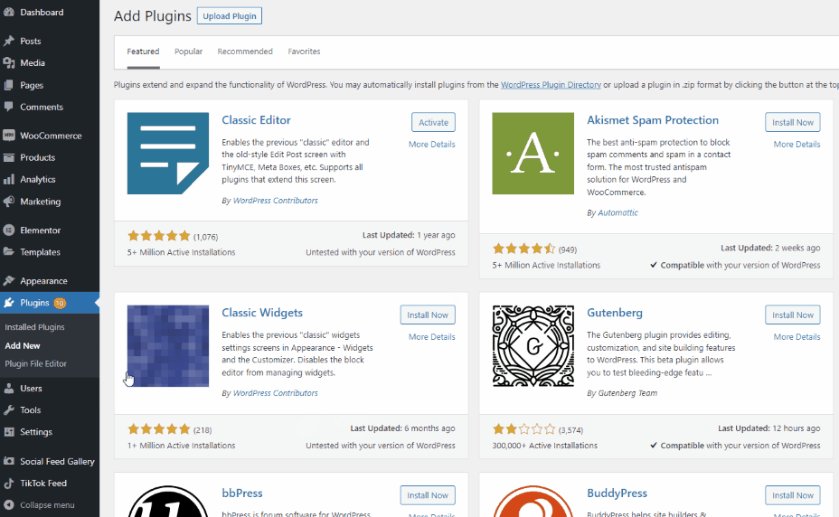
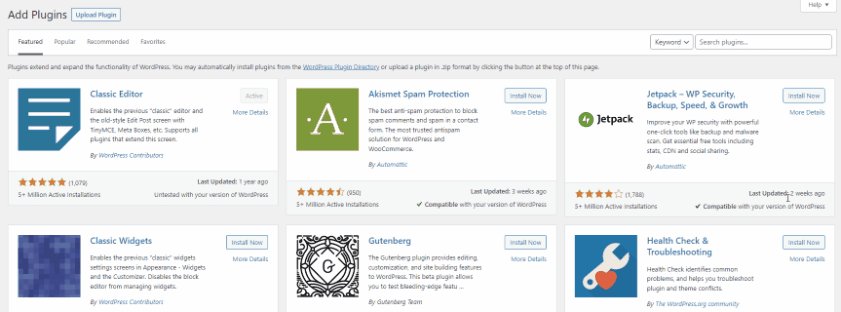
让我们从安装和激活插件开始。 打开您的WP 管理仪表板,然后转到插件 > 添加新的。

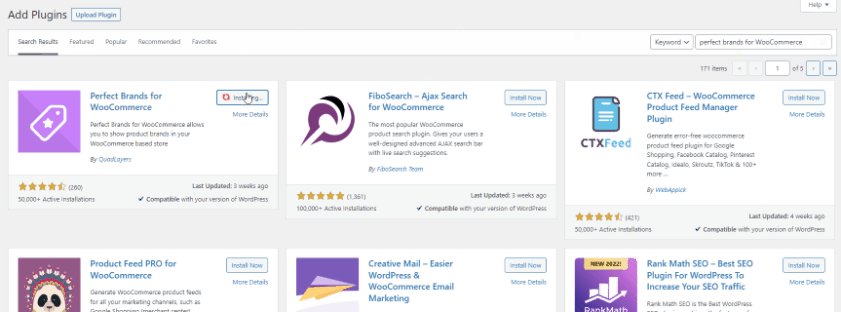
然后,使用右上角的搜索栏搜索Perfect WooCommerce Brands。

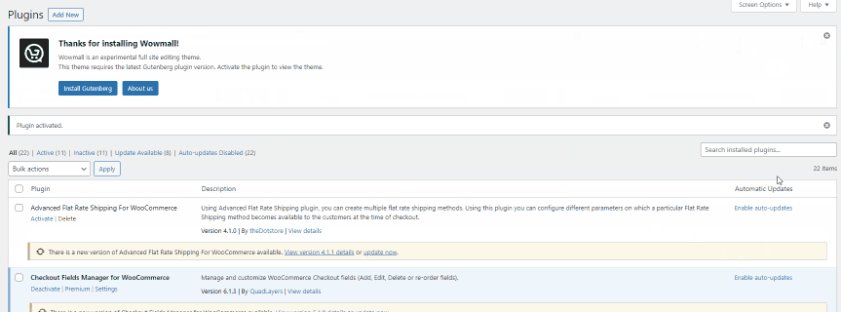
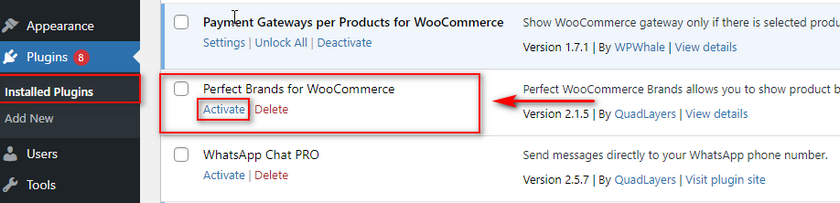
单击插件选项卡上的安装,然后在按钮切换以激活插件后单击激活。

如果您想手动激活/停用插件,您可以通过导航到插件 > 已安装插件并按下插件列表下的激活/停用来实现。
现在我们已经安装了插件,我们可以开始向我们的网站添加品牌。 如果您的商店中没有任何品牌,则必须创建它们。 让我们看看如何使用 Perfect Brands for WooCommerce 做到这一点。
如何使用插件在 WooCommerce 中创建品牌
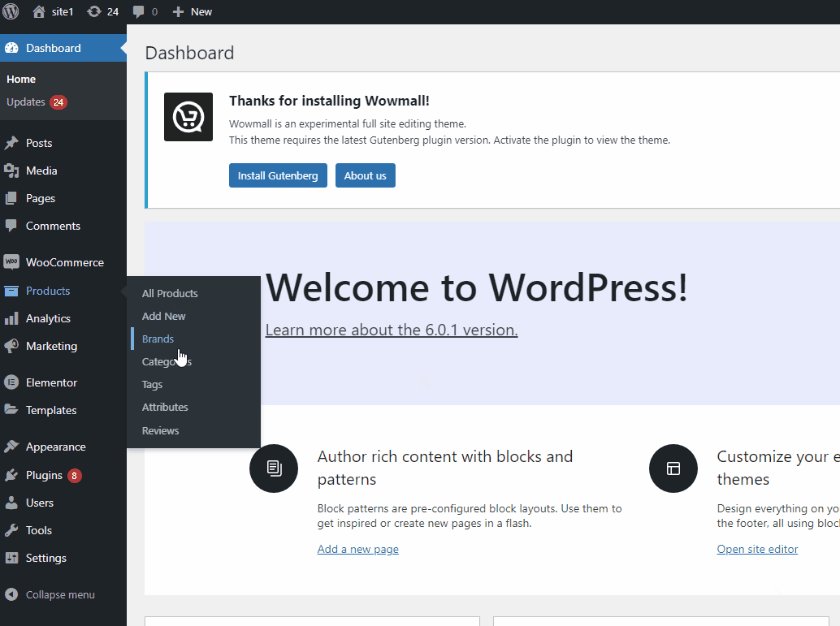
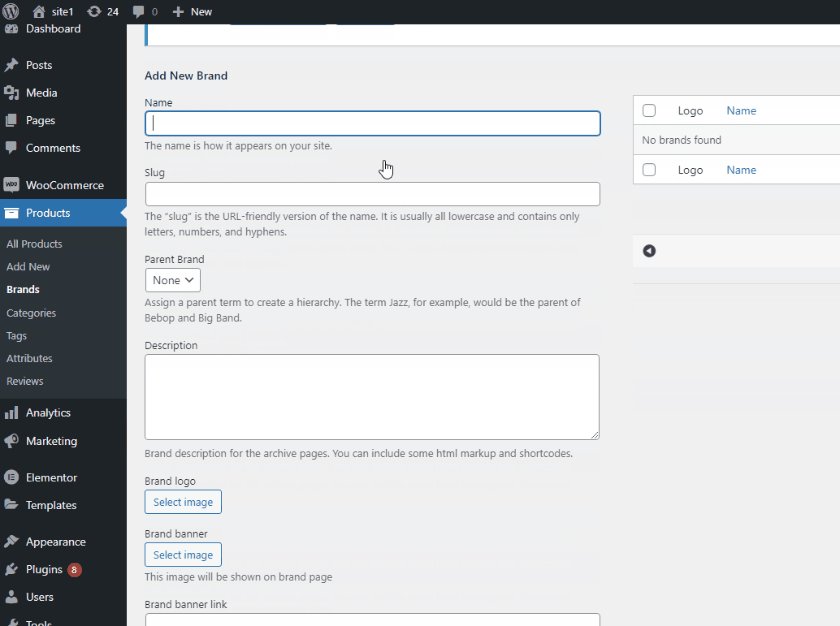
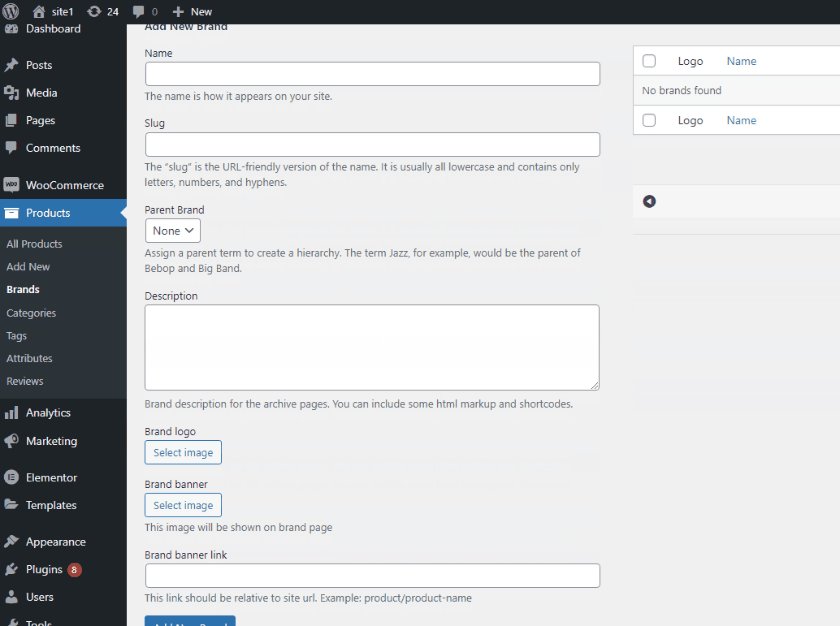
让我们先为我们的产品创建一个品牌。 通过单击WordPress 管理仪表板上的产品 > 品牌来打开您的品牌页面。

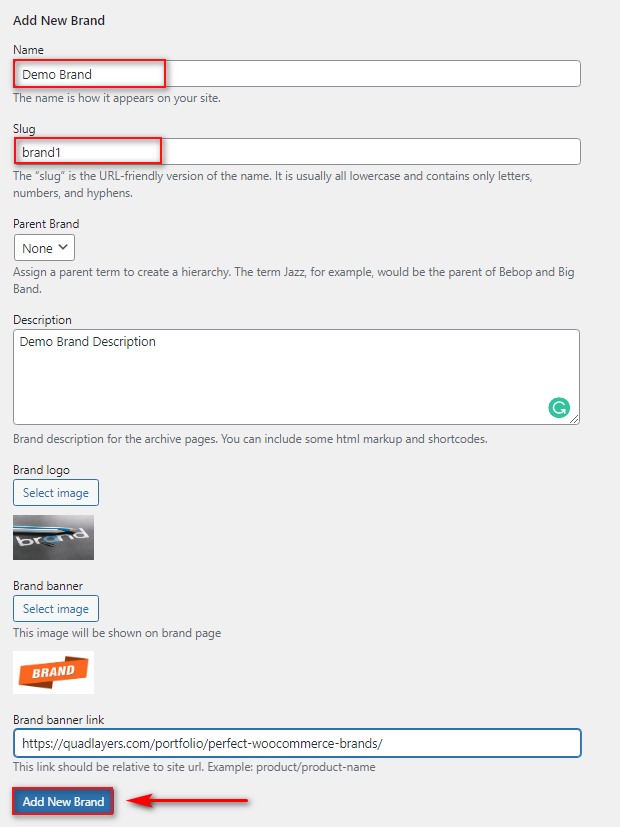
然后,您可以使用页面左半部分的添加新品牌部分。 填写新品牌所需的详细信息,例如名称、名称和母品牌(如有必要)。如果需要,您还可以添加品牌的简短描述并添加图片。 完成后,单击添加新品牌。

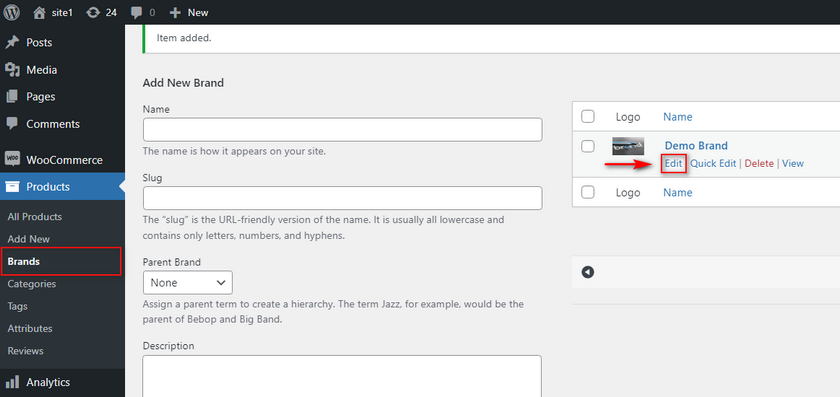
如果您想稍后编辑您的品牌,只需单击“品牌”页面上新创建的品牌名称旁边的“编辑”即可。

现在我们已经创建了一个品牌,我们可以将产品分配给这个品牌。
将产品分配给品牌
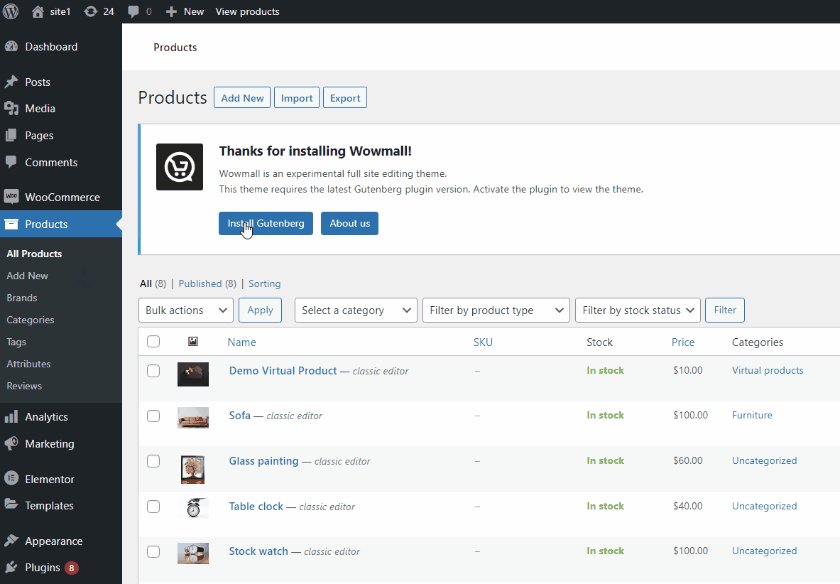
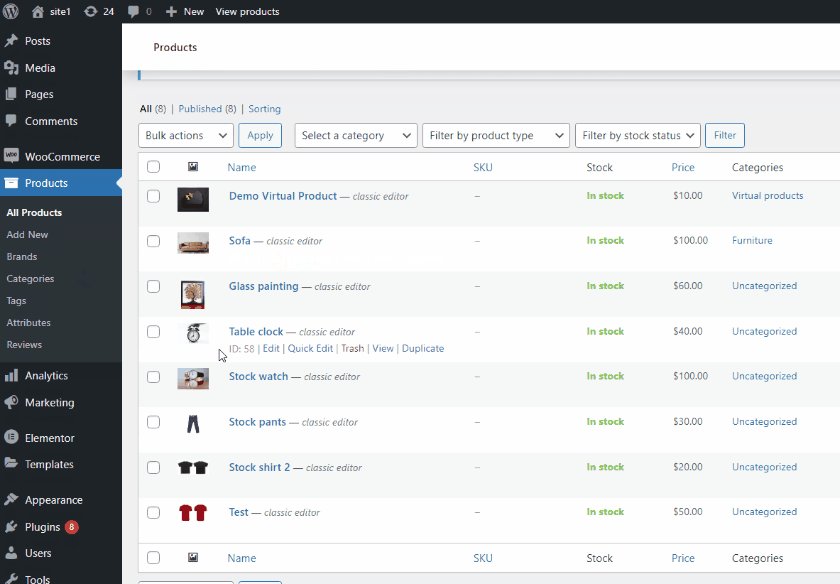
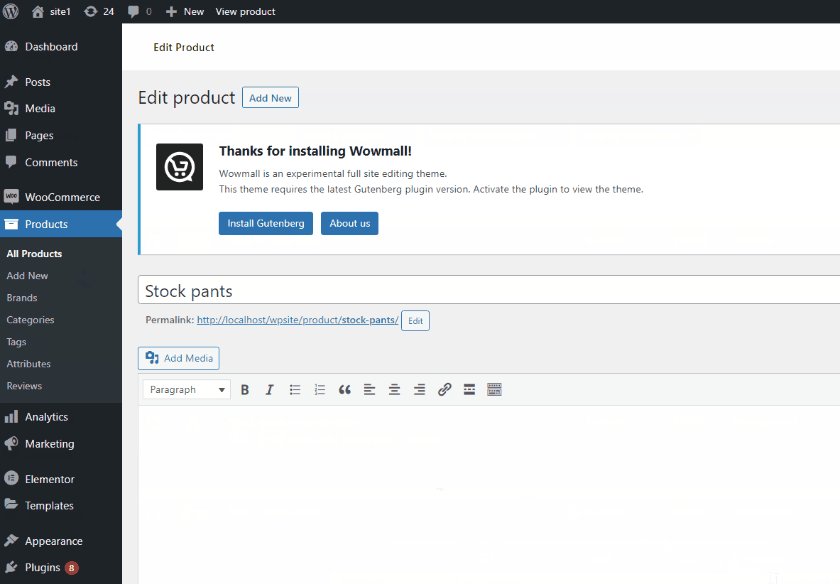
首先单击WP Admin Dashboard中的Products选项卡。 然后,单击要分配给品牌的任何产品下的编辑。

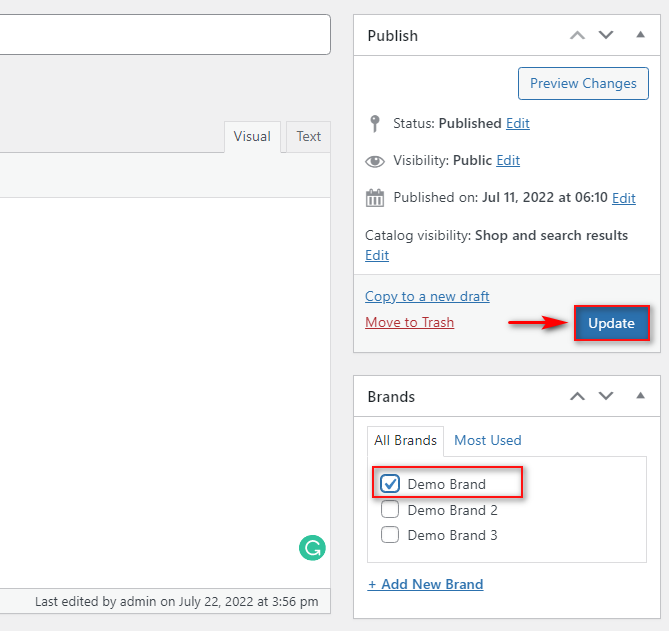
在右侧,您应该看到“品牌”部分,您可以使用该部分将产品分配给您的任何品牌。 只需选择您要分配产品的品牌或多个品牌,然后单击更新。

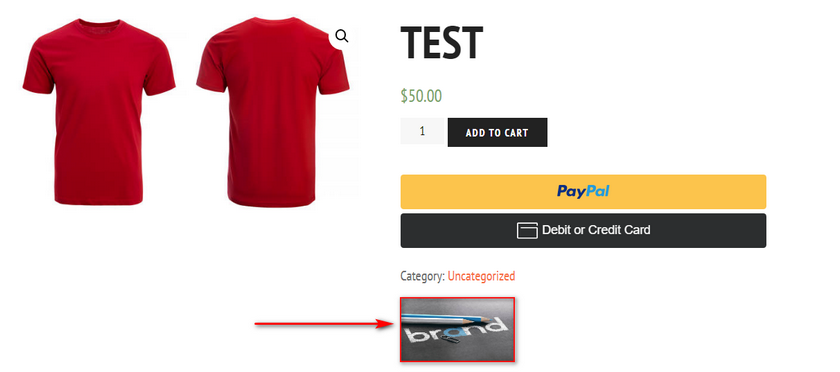
现在,如果您查看产品页面,您将在产品详细信息旁边看到品牌徽标,如下所示:

如何展示您的品牌
现在,要在您的网站上显示您的所有品牌,您需要使用简码。 当然,这个短代码可以添加到您网站的任何接受短代码的部分——从您的小部件到您的帖子/页面的所有内容。 此外,在您的页面构建器甚至完整站点编辑器的帮助下,您可以将此短代码添加到您网站的任何部分。 只需将此短代码粘贴到您要显示品牌的 WordPress 页面:
[pwb-carousel items="10" items_to_show="5" items_to_scroll="1" image_size="thumbnail" autoplay="true"]
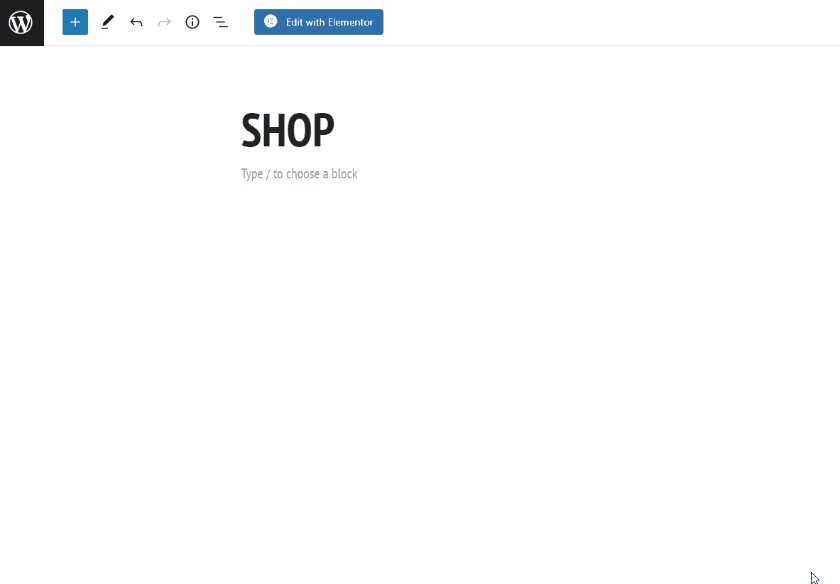
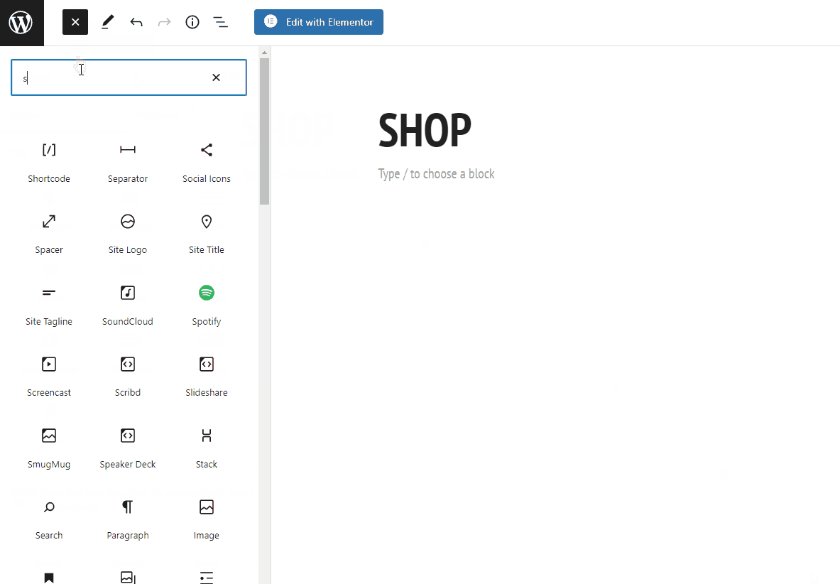
我们将为我们的演示将其添加到我们的商店页面,但您可以按照相同的过程将您的品牌添加到任何帖子或页面。 只需在WordPress 编辑器中编辑您的页面,然后单击“添加新块”按钮添加一个简码块。 然后,搜索短代码并单击它。

然后,将上面的简码粘贴到块中并保存/更新您的页面。

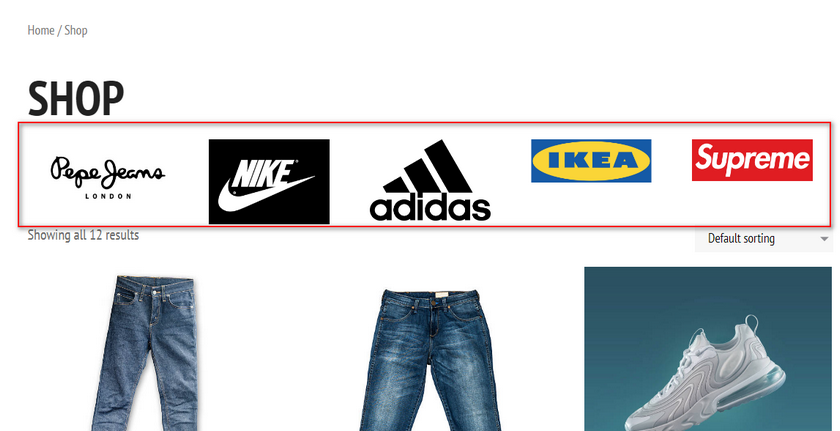
此短代码现在将向您的页面添加一个可自定义的品牌轮播,应如下所示:

现在,您可以通过更改简码的参数以您想要的方式自定义此简码。 如果您想了解有关使用简码的更多信息,可以在此处查看文档。
简而言之,您可以为短代码自定义以下参数:
- “ items ” [int / features] – 轮播将显示的品牌总数。
- “ items_to_show ” [int] – 每页显示的品牌数。
- “ items_to_scroll ” [int] – 每次滚动轮播时要滚动的品牌数。
- “ image_size ” [缩略图/中/大/全/自定义大小] - 轮播中显示的图像大小。
- “ autoplay ” [true / false] - 此选项允许您启用/禁用轮播自动播放。
- “ arrows ” [true/false] - 使用此选项,您可以显示或隐藏导航箭头
如何按品牌筛选产品
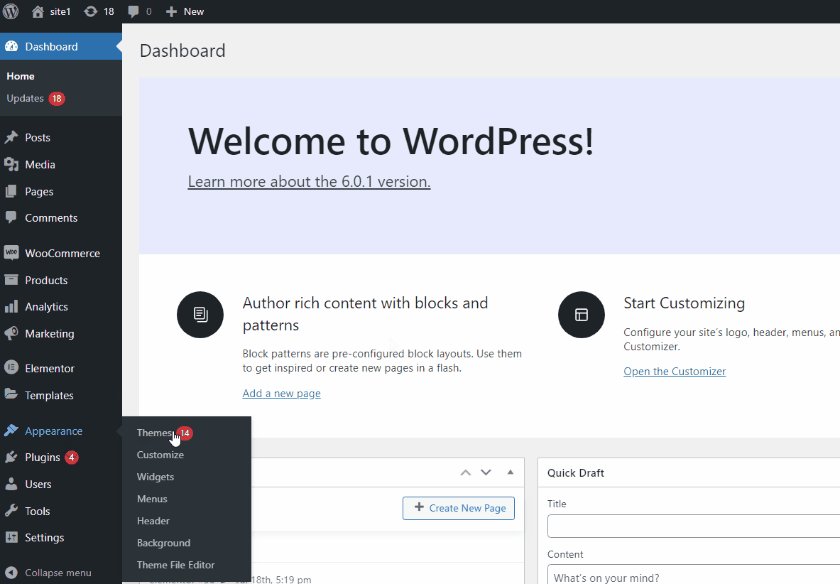
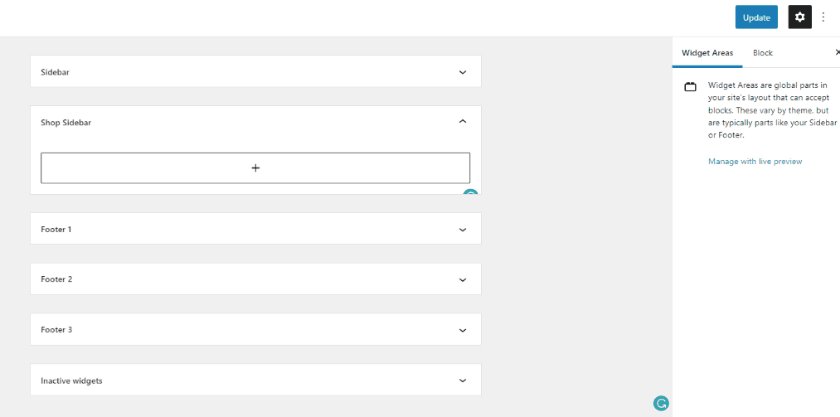
您还可以向网站侧边栏添加过滤选项,按品牌过滤您的产品。 您需要做的就是将一个简单的小部件添加到您网站的小部件位置。 为此,请通过单击管理侧边栏上的外观 > 小部件来打开小部件页面。

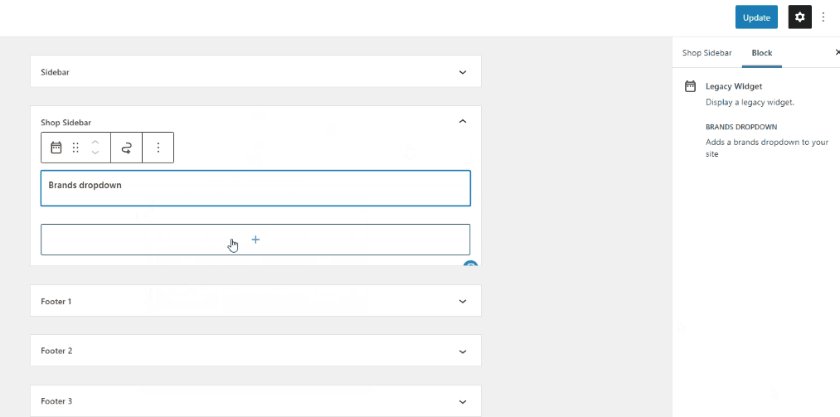
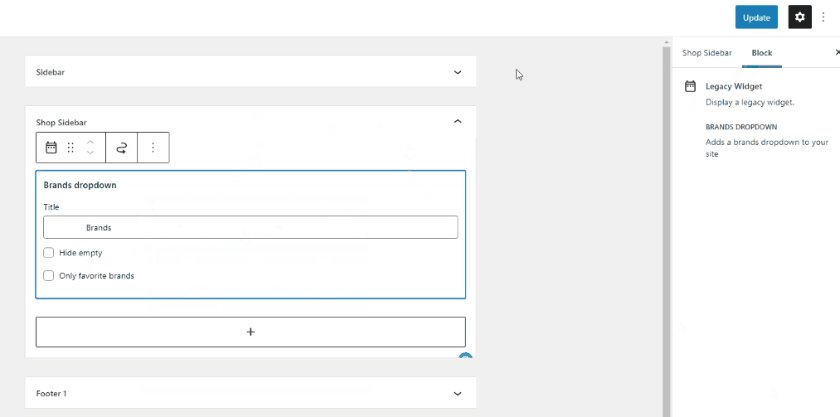
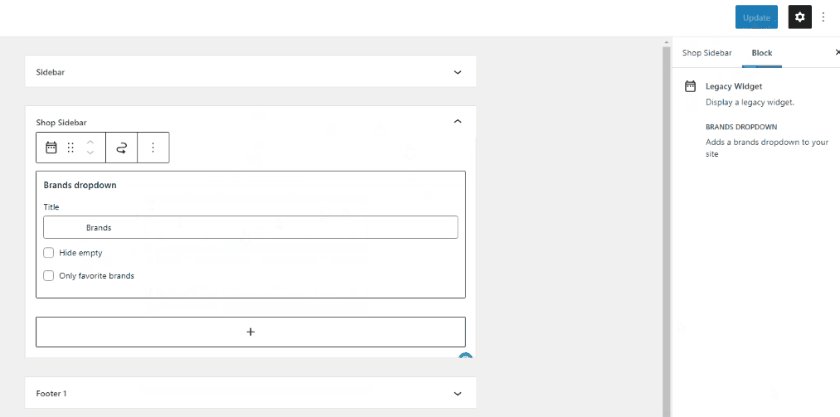
然后,单击您的主题为您提供的任何小部件位置。 然后,单击添加块按钮并搜索品牌。 单击品牌下拉小部件并按照您想要的方式对其进行自定义。

完成后,单击右上角的更新,您应该会在小部件位置看到品牌下拉列表。

如何使用品牌轮播将品牌添加到 WooCommerce
或者,您也可以添加显示基于品牌的产品的轮播。 为此,您需要使用此短代码:
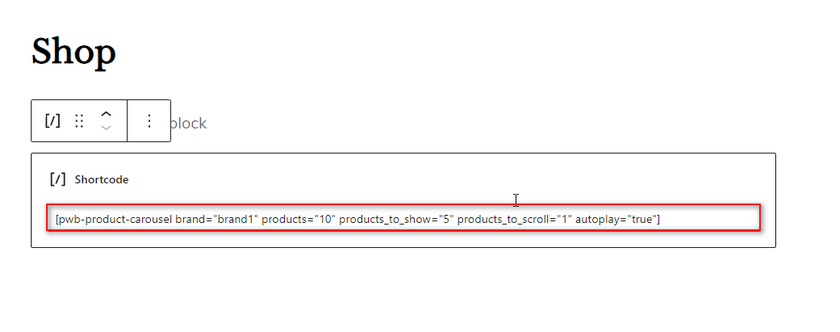
[pwb-product-carousel brand="brand-slug" products="10" products_to_show="5" products_to_scroll="1" autoplay="true"]
只需将品牌参数中的品牌标签文本替换为所需品牌的标签即可。 例如,我们的 Demo 品牌带有 slug 'brand1',所以我们将这样编辑短代码:
[pwb-product-carousel brand="brand1" products="10" products_to_show="5" products_to_scroll="1" autoplay="true"]

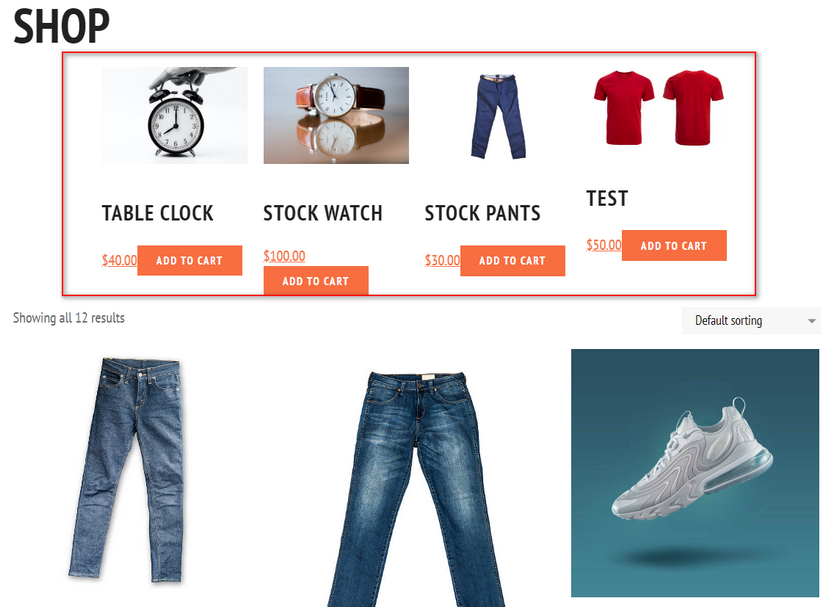
现在,将此短代码粘贴到您的任何页面并更新页面。 您将看到一个轮播,其中包含分配给该特定品牌的所有产品。

如何按品牌列出产品
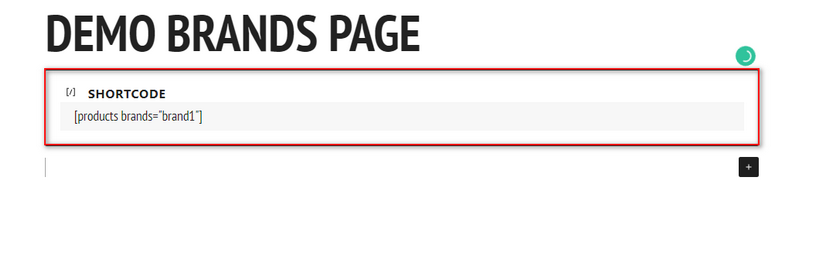
如果您想添加仅包含您品牌产品的页面而不是使用轮播,您可以使用
然后,用你的 slug 替换brand-slug文本。 例如,我们将使用:


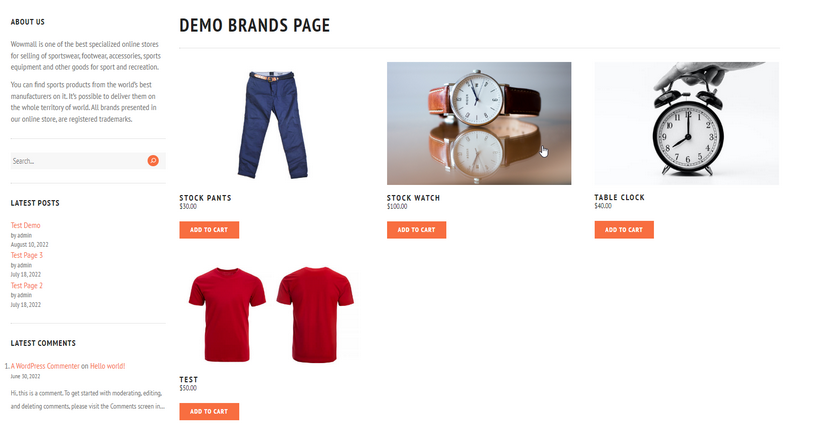
使用简码块将此添加到任何自定义页面/帖子。 保存页面后,应该如下所示:

如何在页面/帖子中显示所有品牌
同样,如果您想要网站库存的所有品牌的显示部分,您也可以使用[pwb-all-brands]短代码来实现。
为此,您将使用短代码:
[pwb-all-brands per_page="10" image_size="thumbnail" hide_empty="true" order_by="name" order="ASC" title_position="before"]
将其粘贴到短代码块中,如下所示:

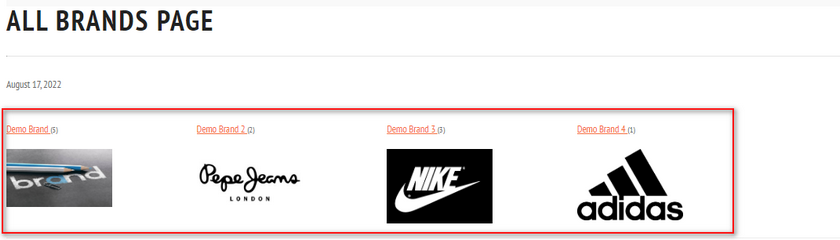
现在,您应该在页面上显示所有品牌页面,如下所示:

如何使用 AZ 列表将品牌添加到 WooCommerce
如果您想使用AZ 列表将品牌添加到 WooCommerce 页面,您也可以这样做。 如果您拥有大量品牌而不是少数几个品牌,并且您希望您的客户能够单独访问每个品牌及其产品,这将非常有效。
为此,您可以在编辑器中添加此短代码:
[pwb-az-列表]

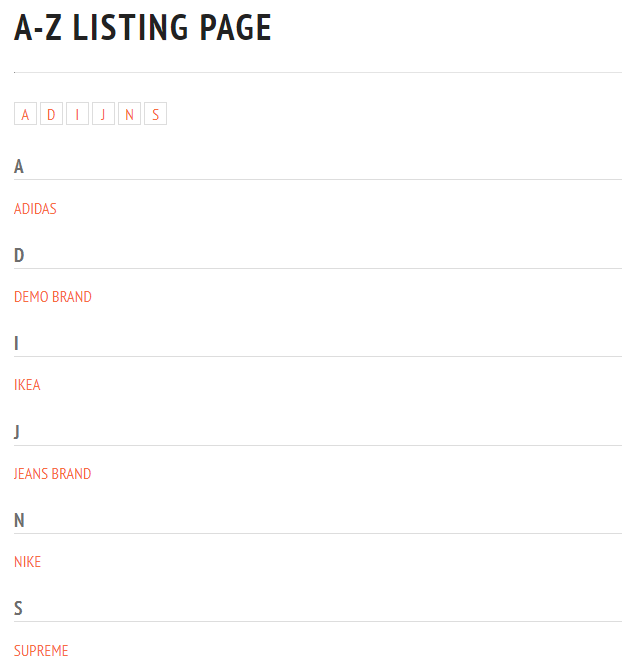
然后,预览您的页面,您应该会看到 WooCommerce 中所有品牌的干净 AZ 列表。

结论
这就是您可以将品牌添加到 WooCommerce的方式。 使用 Perfect Brands for WooCommerce 插件,您可以轻松创建品牌轮播,甚至为您的品牌添加品牌列表和专用页面。
让我们快速总结一下我们在这篇文章中介绍的内容:
- 如何将品牌添加到您的 WooCommerce 商店
- 为产品分配品牌
- 使用轮播展示品牌
- 如何添加基于品牌的过滤
- 为品牌创建专用列表页面
- 为品牌添加 AZ 列表
该插件具有许多其他功能和进一步的短代码自定义,您可以免费访问。 要了解有关如何使用所有这些功能的更多信息,请查看我们的关于如何组织品牌的指南。
您是否尝试过将品牌添加到 WooCommerce? 您认为品牌对销售的影响有多大? 在下面的评论中让我们知道您的经验。
此外,如果您正在寻找其他智能方法来对您的产品进行分类并提高您的转化率,为什么不查看我们的其他一些文章:
- 最佳 WooCommerce 库存管理插件
- 如何在 WooCommerce 中设置动态定价
- WooCommerce 的最佳目录模式插件