如何将营业时间添加到 WordPress(分步)
已发表: 2022-10-13您想将营业时间添加到您的 WordPress 网站吗?
显示您的营业时间可以帮助客户决定访问您的实体店的最佳时间。 这也是指示潜在客户何时可以致电您的客户支持团队寻求帮助和建议的绝佳方式。
在本文中,我们将向您展示如何使用 2 个强大的 WordPress 插件轻松地将营业时间添加到您的网站。
为什么将您的营业时间添加到 WordPress
在您的网站上显示营业时间的原因有很多。 最明显的原因是在您“开门营业”时告诉客户和客户。
无论您在多个地点拥有实体店还是在线电子商务网站,您的营业时间都会告知人们访问不同时区或取得联系的最佳时间。
例如,WooCommerce 网站可能会使用营业时间小部件来告诉您何时可以访问实时聊天以获取有关销售问题的帮助。 或者,营业时间不规律的企业可以在其网站上明确其工作时间,以便客户避免浪费旅程。
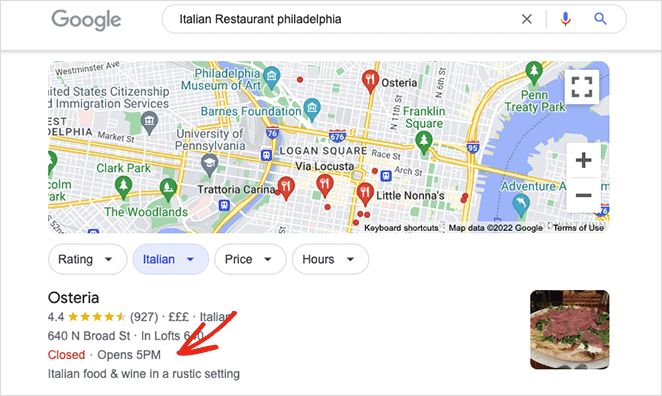
在您的网站上添加营业时间和关闭时间也可以帮助您的企业出现在本地搜索结果中。 如果您将正确的 schema.org 标记添加到您的业务信息中,您的公司就可以出现在 Google 的知识图中。

鉴于近46% 的 Google 搜索是本地搜索,因此在本地搜索中开展业务可以为您的网站和实体店吸引宝贵的自然流量。
那么如何为 WordPress 添加营业时间呢? 下面我们将分享 2 种方法,帮助您逐步将营业时间添加到您的网站。
- 方法 1:使用 SeedProd 将营业时间添加到 WordPress
- 方法 2:使用多合一 SEO 为 WordPress 添加营业时间
方法 1:使用 SeedProd 将营业时间添加到 WordPress
您的第一直觉可能是寻找 WordPress 开放时间插件。 虽然这些插件可以提供帮助,但它们通常只做一件事,如果您不喜欢在您的网站上安装许多插件,这会很麻烦。 此外,许多插件使用短代码,如果您卸载插件,可能会留下您必须删除的垃圾代码。
一个更好的解决方案是找到一个有用的插件,它提供了许多插件和插件的功能。 这就是为什么对于第一种方法,我们将使用 SeedProd 来显示营业时间。

SeedProd 是具有拖放功能的最佳 WordPress 网站构建器。 其强大的页面构建器让您无需编写 PHP、CSS、HTML 和其他编码语言即可创建灵活的 WordPress 布局。
您可以从预制的网站工具包或登录页面模板开始,使用前端编辑器自定义您的设计并实时查看更改。 使用 SeedProd 显示您的营业时间块非常容易,只需单击几下即可自定义。
以下是您可以使用 SeedProd 执行的其他操作:
- 构建即将推出的页面
- 将 WordPress 置于维护模式
- 设计一个自定义的 WordPress 登录页面
- 制作和自定义 404 页面
- 按用户角色限制对页面的访问
- 创建自定义 WordPress 主题
- 建立高转化的着陆页
- 通过电子邮件集成收集电子邮件地址
- 通过 WooCommerce 支持推广产品
- 使用倒数计时器制造紧迫感
- 以及更多
请按照以下步骤使用 SeedProd 将营业时间添加到您的 WordPress 网站:
步骤 1. 安装并激活 SeedProd
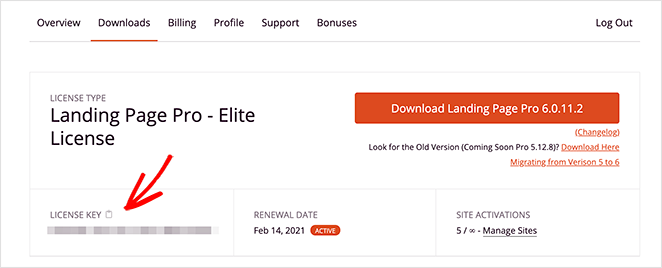
首先,单击此链接开始使用 SeedProd 并将插件下载到您的计算机。 您还应该访问您的 SeedProd 帐户并单击下载选项卡以复制您的插件许可证密钥。

注意:我们将在本教程中使用 SeedProd 的 Pro 版本来实现其主题构建器功能。
接下来,将插件 .zip 文件上传到您的 WordPress 仪表板并激活它。 如果您需要入门帮助,可以按照这些说明安装 WordPress 插件。
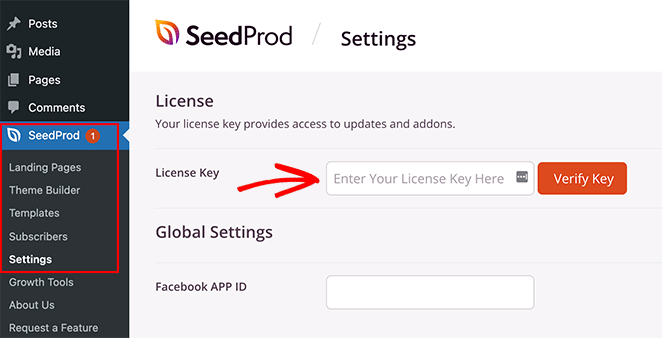
安装并激活插件后,导航到SeedProd » 设置页面并粘贴您之前复制的许可证密钥。

现在单击验证密钥按钮并继续执行步骤 2。
第 2 步。创建 WordPress 主题或登录页面
有两种方法可以使用 SeedProd 的可视化编辑器和可自定义的块:
- 主题生成器:创建自定义 WordPress 主题,用完全可自定义的模板部分替换现有主题。
- 登陆页面生成器:创建一个独立的登陆页面,与您当前的 WordPress 主题无缝协作。
这两种解决方案都允许您使用 SeedProd 的拖放编辑器和营业时间块来显示您的工作时间。 因此,请选择最适合您业务需求的选项。
为了帮助您,这里是关于如何使用 SeedProd 创建自定义 WordPress 主题的分步指南。 或者,您可以按照这些说明在 WordPress 中创建登录页面。
一旦您选择了网站工具包或登录页面模板并准备好将您的营业时间添加到 WordPress,请继续执行本教程的第 3 步。 为了本指南的目的,我们将选择 Theme Builder 选项。
第 3 步。添加营业时间 WordPress 块
既然您的 WordPress 设计的基础已经到位,您就可以根据您的营业时间对其进行自定义了。 使用 SeedProd 的主题构建器,您可以将营业时间添加到 WordPress 页面、页眉、页脚,甚至是您的 WordPress 侧边栏。
让我们从一个页面开始,向您展示它是多么容易。
将营业时间添加到 WordPress 页面
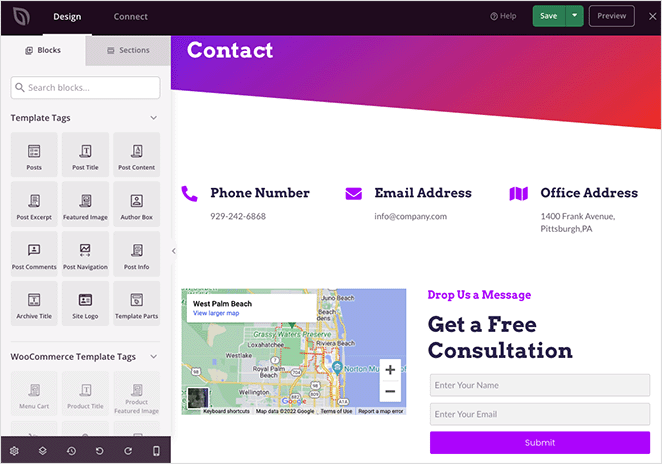
首先,使用 SeedProd 编辑任何页面以查看可视页面构建器界面。 我们将编辑本指南的联系页面。

您将看到一个 2 列界面,左侧带有可自定义的块,右侧是页面的实时预览。 单击预览上的任意位置将允许您编辑任何元素。
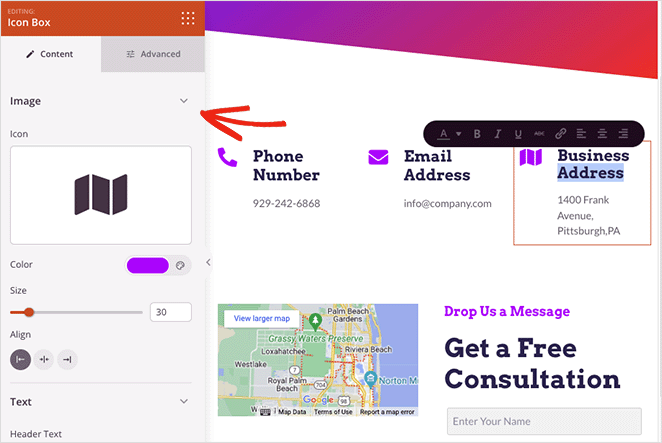
例如,单击图标框将打开块设置面板,您可以在其中编辑图标、标题、描述等。

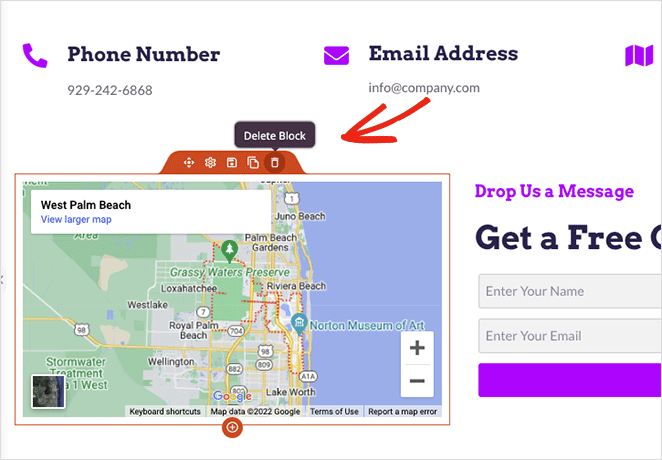
您还可以通过将鼠标悬停在它们上并单击垃圾桶图标来删除不需要的元素。 将弹出一个工具提示,提醒您每个选项的含义。

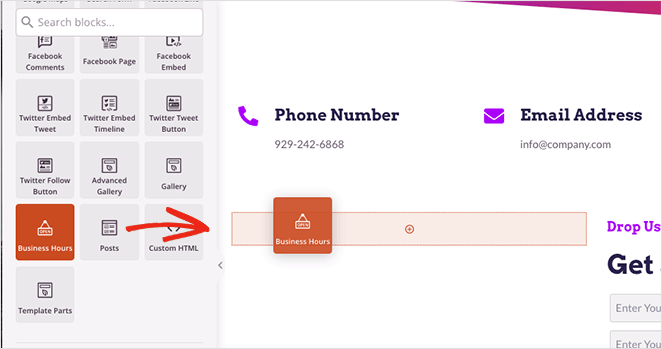
要添加您的营业时间,请在左侧面板中查找营业时间块并将其拖到您的页面上。

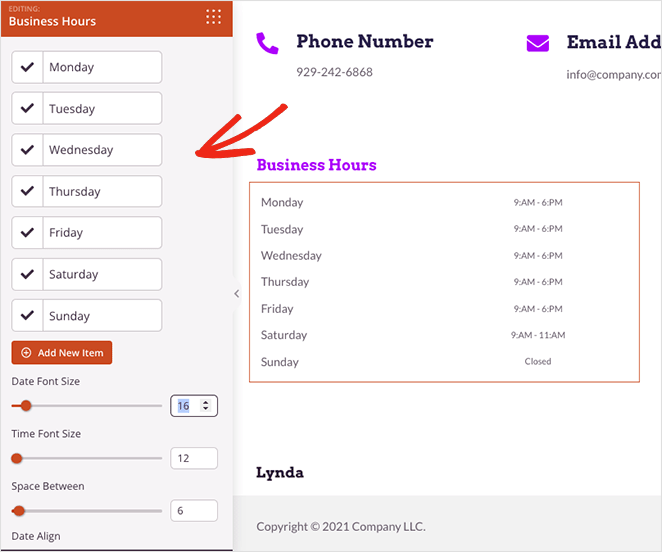
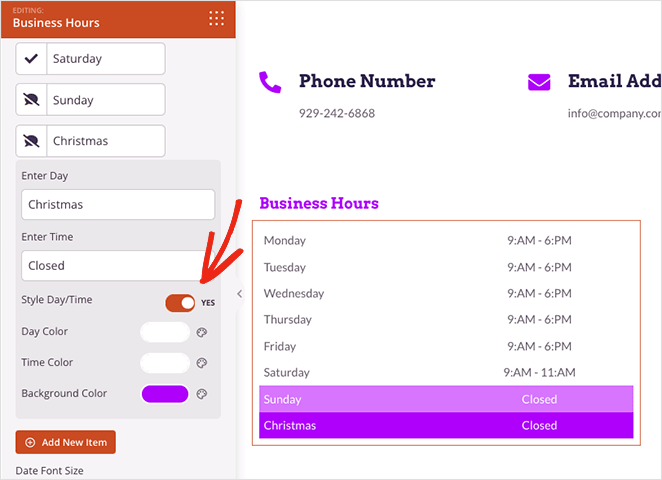
从那里,您可以自定义块以适应您的业务开放的工作日和时间。 您还可以调整字体大小、间距和对齐方式,并为特殊日期添加新时间,例如假期开放时间。

在每个日期和时间内都有一个您可以启用的开关,让您可以单独自定义每个条目。 这将允许您为字体文本选择自定义颜色并添加背景颜色以使您的工作时间脱颖而出。

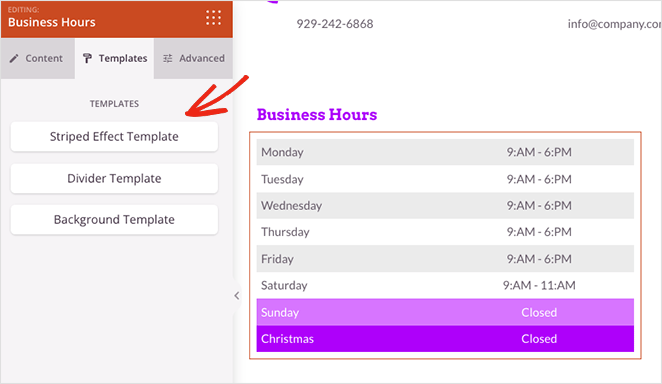
如果您正在努力寻找一个好的设计,请单击块设置中的模板选项卡。 这样做会为您提供几个预制模板,您可以一键应用。

此外,“高级”选项卡为排版、分隔符、间距、可见性等提供了进一步的自定义选项。
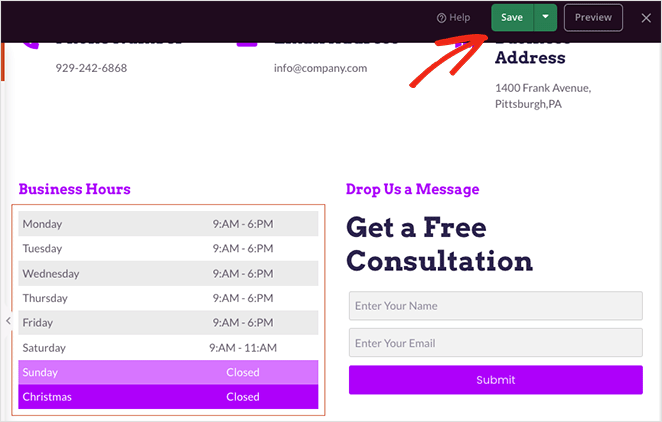
如果您对营业时间设计感到满意,请单击屏幕右上角的保存按钮。

现在我们将向您展示一个有用的技巧,让您可以在站点的其他地方重复使用此块,而无需再次从头开始自定义它。

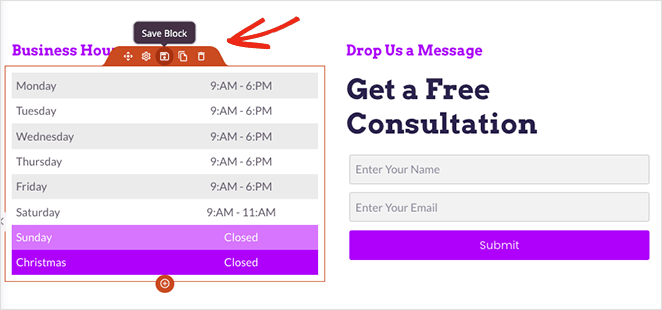
将鼠标悬停在您的营业时间上,然后单击保存图标。

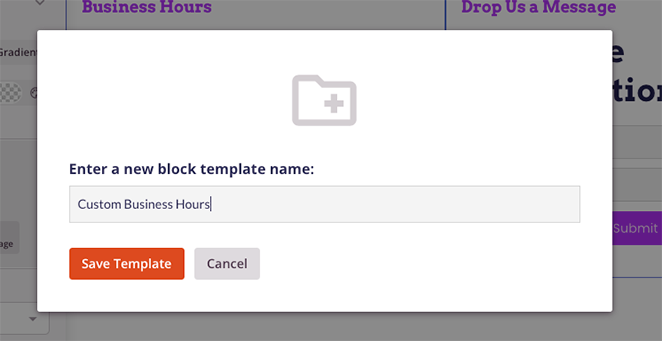
将出现一个弹出窗口,您可以在其中为您的块命名。 将块命名为易于识别的名称,例如“自定义营业时间”,然后单击“保存模板”按钮。

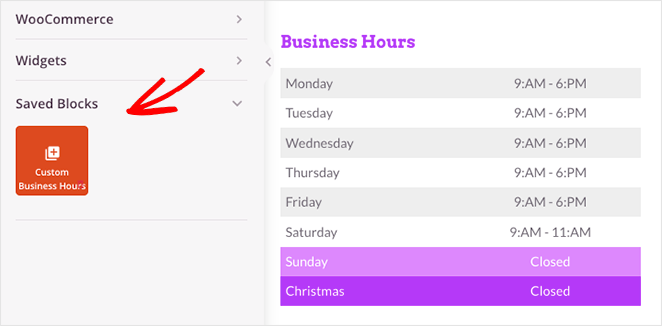
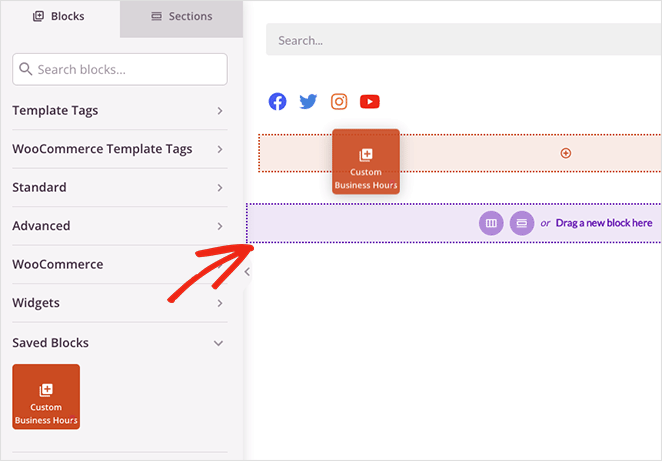
接下来,滚动到块面板的底部并打开“已保存块”选项卡。 现在您将看到已保存的自定义营业时间小部件,您可以在 WordPress 网站的其他页面上使用它。

接下来,我们将向您展示如何做到这一点。
将营业时间添加到 WordPress 侧边栏
要使用 SeedProd 将您的开放时间添加到自定义侧边栏,请首先确保您已创建侧边栏模板,然后在拖放页面构建器中打开您的设计。
注意:您可以查看此分步指南来创建自定义侧边栏模板。
进入页面构建器后,打开“已保存块”选项卡并将自定义营业时间块拖到侧边栏上。

该块将拥有您在上一步中设置的所有自定义选项,而不是从头开始重新构建您的营业时间。 这可以在设计过程中节省大量时间。
请记住在继续执行第 4 步之前保存您的更改。
第 4 步。在您的网站上发布您的营业时间
当您准备好让您的开放时间生效时,导航到您网站的后端,然后点击进入 SeedProd 主题生成器仪表板。
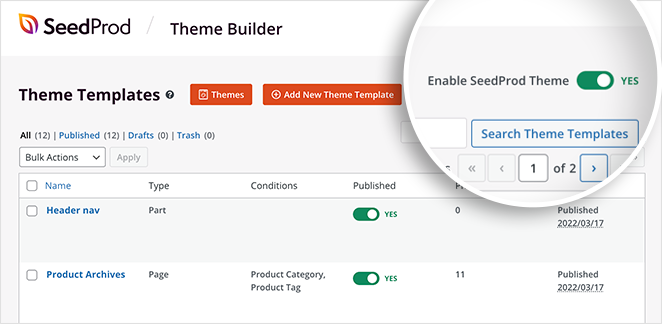
即使您已经在页面构建器中发布了页面,您也需要打开 SeedProd 主题才能使其生效。 为此,请找到启用 SeedProd 主题开关并将其转到“是”位置。

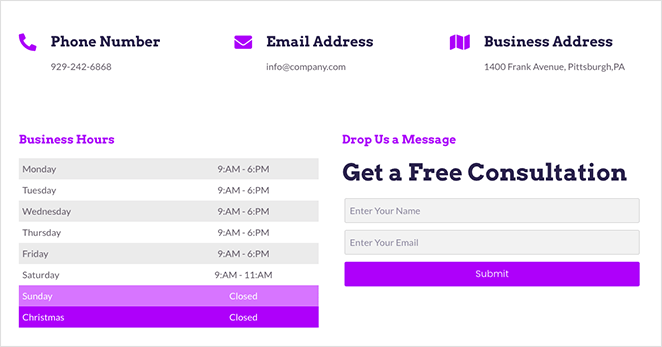
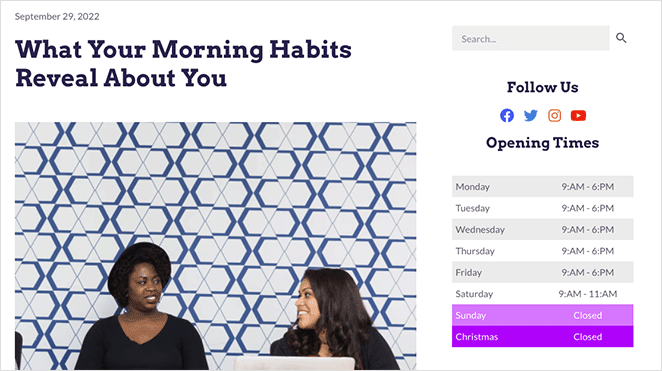
现在您可以预览您的网站以查看您的营业时间。 以下是本教程页面中的一些示例。 如果您看不到更改,请清除浏览器的缓存并刷新页面。
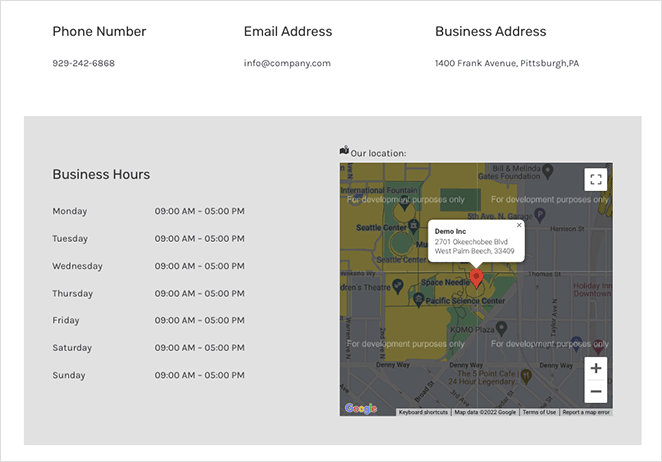
联系页面:

博客侧边栏:

而已!
方法 2:使用多合一 SEO 为 WordPress 添加营业时间
如果您不想使用页面构建器或营业时间指示器插件,下一个方法是向 WordPress 添加营业时间的简单方法。

我们将使用市场上最好的 WordPress SEO 插件 All in One SEO。 它可以让您针对搜索引擎优化您的网站,并通过其本地 SEO 功能,您可以为您的网站添加营业时间。
注意:您至少需要 Plus 定价计划才能访问本地 SEO 模块。
第 1 步。安装和激活多合一 SEO (AIOSEO)
首先,安装并激活 All in One SEO for WordPress 插件。
激活插件后,它将运行一个设置向导,帮助您为 SEO 配置您的网站。 如果您需要更多帮助,请按照本指南中的步骤为 WordPress 设置多合一 SEO。

步骤 2. 添加您的营业时间
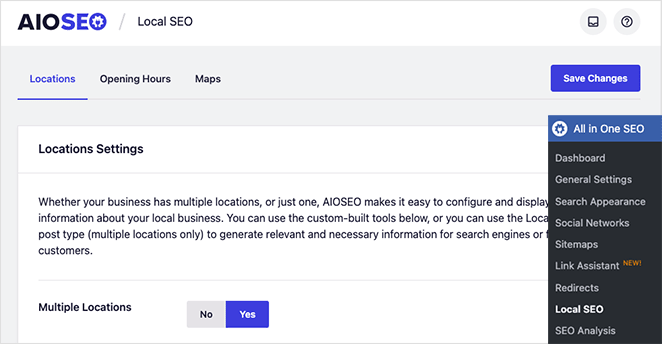
配置您的网站详细信息后,进入All in One SEO » Local SEO页面以输入您的业务信息。
首先,将多个位置切换到“是”位置。 即使您只有一个要添加的位置,您仍然可以启用此功能。

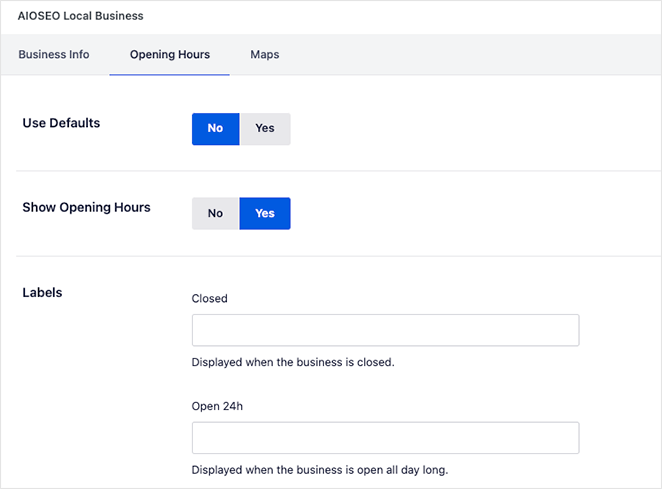
接下来,单击屏幕顶部的“营业时间”选项卡。
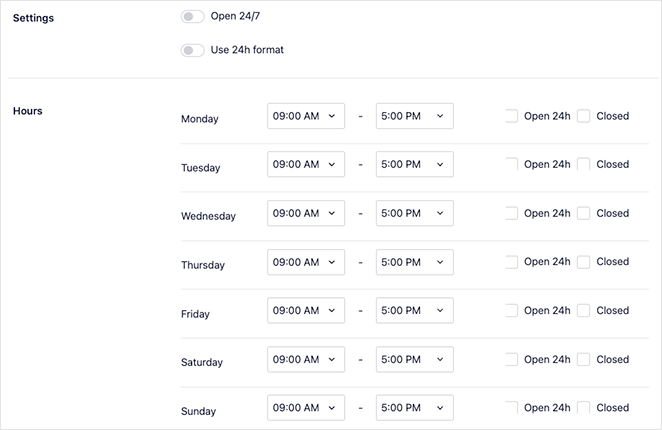
您可以在此处添加营业时间和时间格式,AIOSEO 将其用作您的默认位置。 如果需要,您可以为每个位置设置营业时间。
您需要向下滚动页面以查找一周中每一天的各个时间并启用 24/7 和 24 小时格式。 除了每个工作日,您还可以单击复选框将时间设置为 24 小时或关闭。

请记住单击“保存更改”按钮来存储您的设置。
设置本地 SEO 后,您可以继续添加您的业务信息和位置。
第 3 步。创建您的营业地点
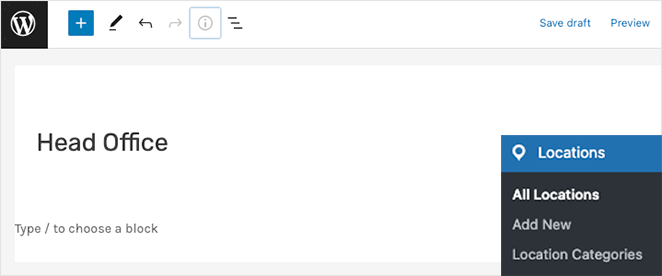
为此,请导航到位置»添加新并为您的位置命名。

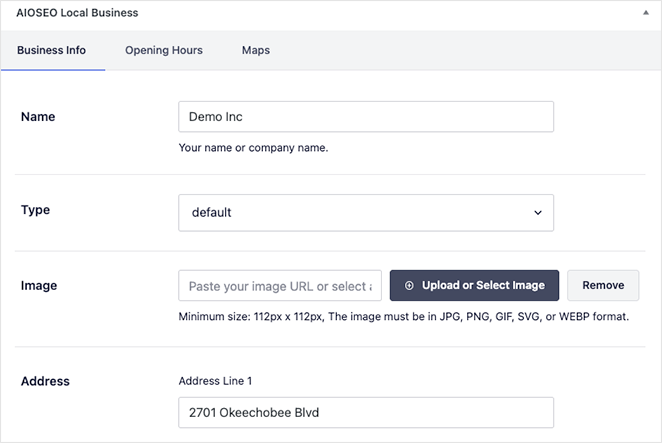
之后,向下滚动到AIOSEO 本地业务部分并在业务信息选项卡下添加您的业务信息。

此部分将让您输入您的公司名称、类型、图像、地址、联系方式、电话号码、付款信息和您服务的地理区域。
准备好您的详细信息后,切换到“营业时间”选项卡。 在此面板中,您可以添加新的营业时间或使用您之前设置的默认营业时间。

完成后,单击发布按钮以存储您的位置。 您可以为需要工作时间的每个营业地点重复此过程。
步骤 4. 显示您的营业时间
与 SeedProd 一样,All in One SEO 可让您在网站的任何位置显示您的营业时间。 其预制的 WordPress 块允许您通过单击几下将营业时间添加到任何帖子或页面。
您需要做的就是编辑帖子或页面并查找 AIOSEO 块。 有块:
- AIOSEO 当地营业时间
- AIOSEO本地商业信息
- AIOSEO 本地位置块。
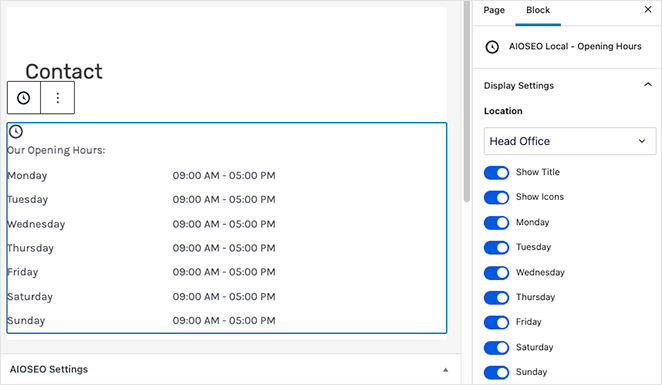
您需要“AIOSEO 本地营业时间”块来显示您的营业时间。
嵌入块后,您可以从块设置面板中选择要显示的位置。

请记住单击“发布”或“更新”按钮以使您的页面生效。
之后,您可以访问您的网站并查看您的营业时间。

你有它!
您现在知道如何将营业时间添加到 WordPress。 准备好开始定制营业时间了吗?
您可能还喜欢这些其他 WordPress 教程和指南:
- 如何将联系表添加到 WordPress
- Elementor 评论:它是最好的页面构建器吗?
- 登陆页面与微型网站:哪一个最适合您的品牌
谢谢阅读。 请在 YouTube、Twitter 和 Facebook 上关注我们,获取更多有用的内容来发展您的业务。