如何在 WordPress 中添加 Cloudflare Turnstile 验证码
已发表: 2022-12-15您想在 WordPress 中添加 Cloudflare Turnstile CAPTCHA 吗?
CAPTCHA 和 reCAPTCHA 可以阻止垃圾邮件机器人,但它们也不受访问者欢迎。 通过使用像 Turnstile 这样的非侵入性技术,您可以保护您的网站免受垃圾邮件机器人和自动脚本的侵害,而不会打扰您的访问者。
在本文中,我们将向您展示如何将 Cloudflare Turnstile 添加到您的 WordPress 网站。

为什么要在 WordPress 中添加 Cloudflare Turnstile CAPTCHA?
垃圾邮件对于包括 WordPress 在内的所有网站来说都是一个大问题。 垃圾邮件机器人可以使用不安全的形式向您发送垃圾链接,这将使您更难获得潜在客户。
他们还可以尝试通过暴力攻击或用垃圾评论淹没您的网站来侵入您网站的登录表单,这会损害访问者体验和您的 WordPress SEO。
如果您经营一家在线商店,那么自动化脚本甚至可能会发出欺诈性订单。
许多网站所有者使用 CAPTCHA 和 reCAPTCHA 来阻止脚本和机器人程序。 然而,很多人抱怨这些技术带来了糟糕的用户体验,有些人甚至担心 CAPTCHA 会窃取他们的数据。
话虽如此,Cloudflare 推出了 Turnstile CAPTCHA。 这种替代技术使用了一系列非侵入性挑战,这些挑战通常在浏览器中不可见地运行。 这使您可以在不要求访问者完成复杂谜题的情况下保护您的网站。
为了帮助保护访问者信息的私密性,Cloudflare 使用 Apple 的 Private Access Tokens 来测试访问者是否是真人,而无需收集额外数据。
如果您使用的是表单生成器或 WooCommerce,那么 Turnstile 还会与这些第三方插件集成。 这允许您在 WordPress 网站的许多不同区域添加不可见的验证码。
考虑到这一点,让我们看看如何在 WordPress 中添加 Cloudflare Turnstile CAPTCHA。 只需使用下面的快速链接即可在不同步骤之间跳转。
- 安装 WordPress Cloudflare 验证码插件
- 获取 Cloudflare Turnstile 站点密码和站点密钥
- 将 Cloudflare Turnstile CAPTCHA 添加到您的 WordPress 网站
- 奖励:将 Turnstile CAPTCHA 添加到您的 WordPress 表单
- 奖励:将 Cloudflare Turnstile CAPTCHA 添加到 WooCommerce
安装 WordPress Cloudflare 验证码插件
将 Cloudflare 的验证码添加到 WordPress 的最简单方法是使用 Simple Cloudflare Turnstile。 这个免费插件允许您将您的网站连接到 Turnstile 服务,然后检查它是否正确响应您的请求。
首先,您需要安装并激活插件。 如果您需要帮助,请参阅我们关于如何安装 WordPress 插件的指南。
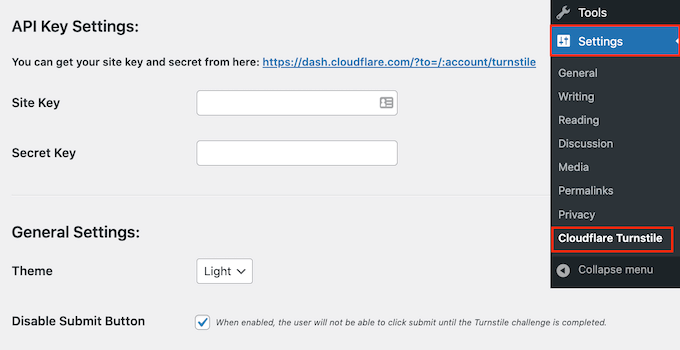
激活后,转到设置 » Cloudflare Turnstile 。

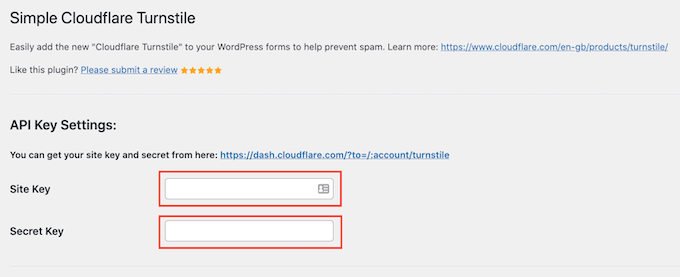
该插件现在会要求您提供站点密钥和站点密码。
您可以通过单击“您可以从此处获取您的站点密钥和密码”旁边的链接免费获取这些内容。
获取 Cloudflare Turnstile 站点密码和站点密钥
该链接会将您带到 Cloudflare 登录页面,您可以在其中注册您的域并创建站点密钥和站点密码。 这是免费的,但如果您还没有,则需要使用您的电子邮件地址创建一个 Cloudflare 帐户。
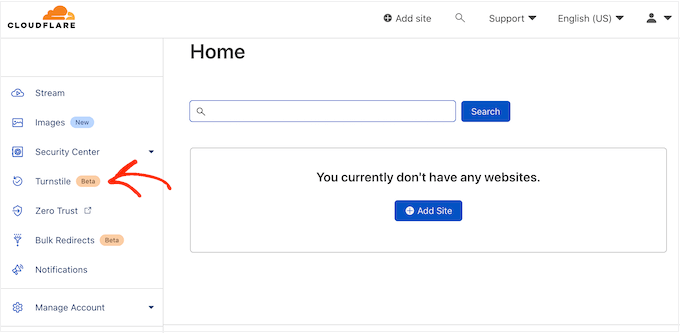
登录到 Cloudflare 仪表板后,在左侧菜单中找到“Turnstile”并单击它。

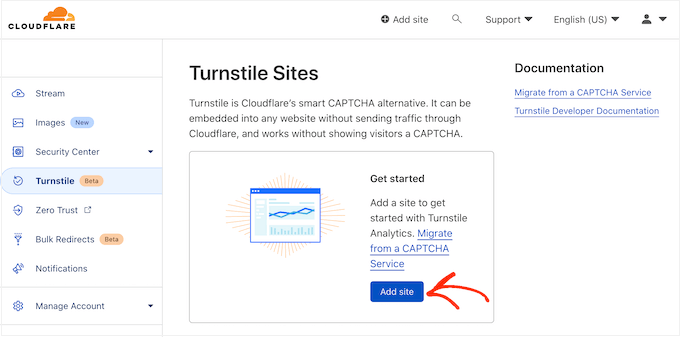
这将带您进入一个屏幕,其中包含有关 Cloudflare Turnstile 的一些基本信息。
如果您乐意继续,请单击“添加站点”按钮。

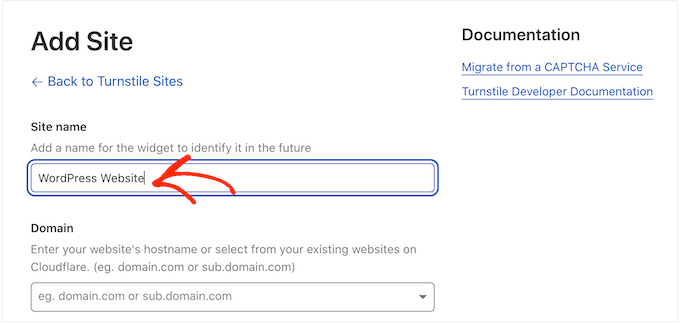
在此屏幕上,首先输入“站点名称”。
这仅供您参考,因此您可以使用任何您想要的东西。

接下来,在“域”字段中输入您网站的域名。
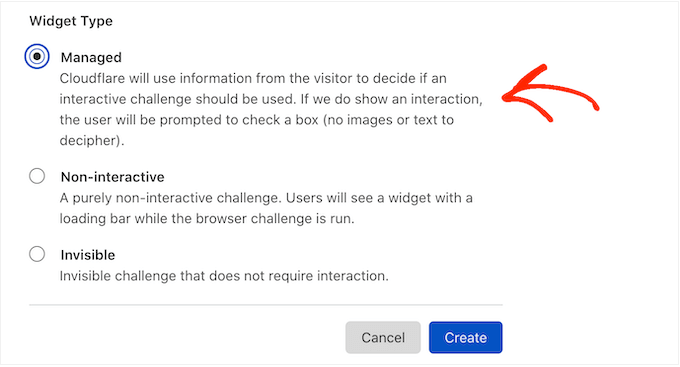
下一步是选择要创建的验证码小部件。 首选是“Managed”,这是 Cloudflare 推荐的方法。 Cloudflare 在这里分析浏览器的请求,然后决定它应该运行哪种挑战。
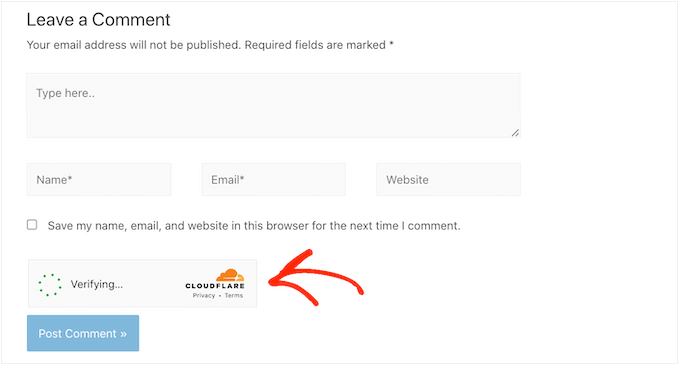
发生这种情况时,访问者将看到加载动画。

只要有可能,Cloudflare 就会尝试在后台运行非交互式挑战,因此访问者无需执行任何操作。
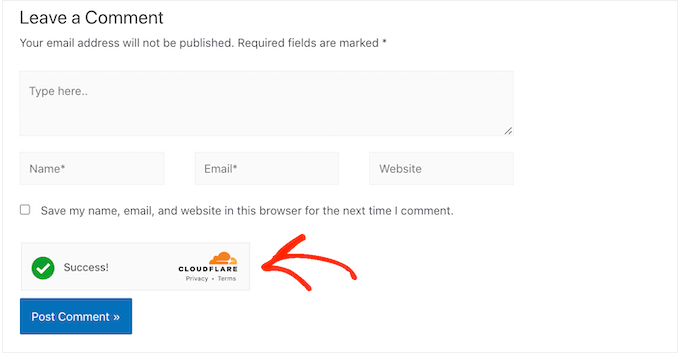
在这种情况下,当浏览器通过测试时,用户只会看到一条“成功”消息。

有时,Cloudflare 可能会决定显示交互式挑战更安全。 然而,访问者只需要勾选一个框而不是完成一个谜题,所以它仍然比传统的基于谜题的验证码更容易。
除非您有特殊原因不这样做,否则使用托管验证码是明智的,因为这可以为您提供良好的安全级别,同时将对访问者体验的影响降至最低。

不想在您的 WordPress 网站上使用交互式挑战? 然后您可以选择“非交互式”或“不可见”。
非交互式挑战在浏览器中运行,因此访问者无需采取任何操作。 就像托管的验证码一样,访问者将在挑战完成时看到加载动画和“成功”消息。
如果您改为选择“不可见”,则访问者将看不到动画或成功消息。 此设置允许您对访问者完全隐藏验证码,这可以避免混淆并且不会给您的 WordPress 主题添加任何混乱。
做出决定后,单击“创建”按钮。
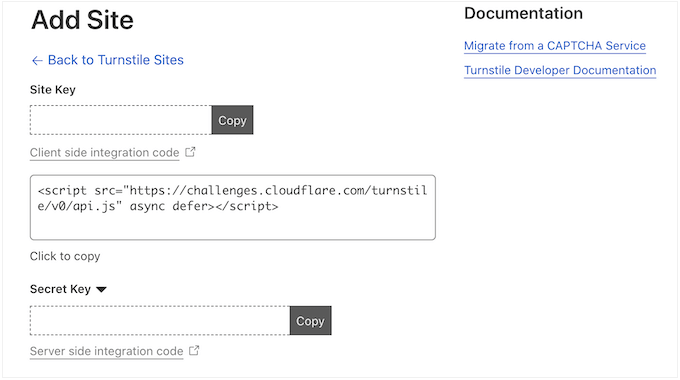
完成后,Cloudflare 将显示您的站点密钥和秘密密钥。

您现在可以将此信息添加到您网站上的插件设置中。
将 Cloudflare Turnstile CAPTCHA 添加到您的 WordPress网站
在您的 WordPress 仪表板中,返回设置 » Cloudflare Turnstile 。 您现在可以继续将“站点密钥”和“站点密码”添加到您的 WordPress 仪表板。

之后,您可能想要自定义验证码在您的网站上的外观及其行为方式。 首先,您可以打开“主题”下拉菜单并选择浅色、深色或自动。
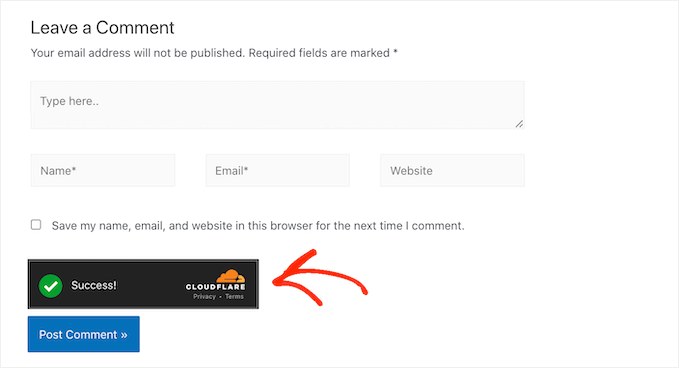
下图显示了“深色”主题在 WordPress 评论部分中的外观示例。

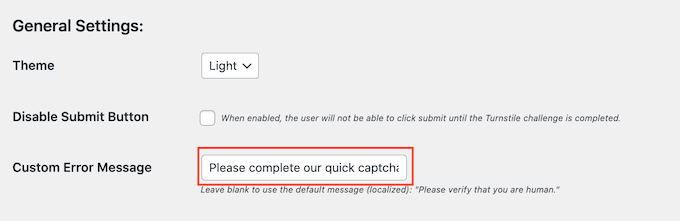
默认情况下,Cloudflare Turnstile 会向访问者显示“请确认您是真人”消息。 您可能想要更改此设置。 例如,您可能会简要说明为什么验证码如此重要,或者只需几秒钟即可完成。

要添加您自己的措辞,只需在“自定义错误消息”字段中输入即可。

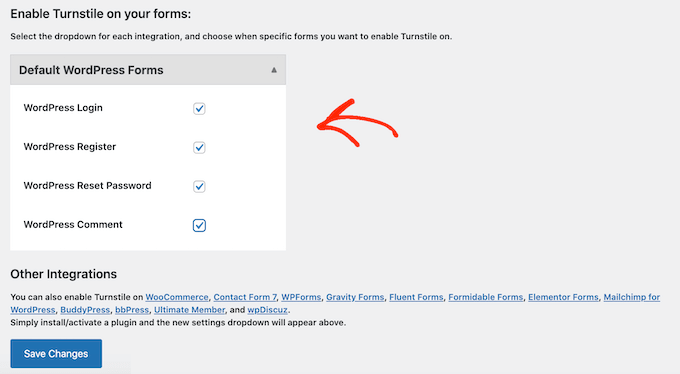
之后,您可以选择要使用 Cloudflare Turnstile CAPTCHA 的表单。
您看到的选项可能会因您安装的插件而异,但默认情况下,您可以将 Turnstile 与所有内置的 WordPress 表单一起使用。 这包括登录页面、用户注册表单和密码重置页面。

当您对输入的信息满意时,滚动到屏幕底部并点击“保存更改”。
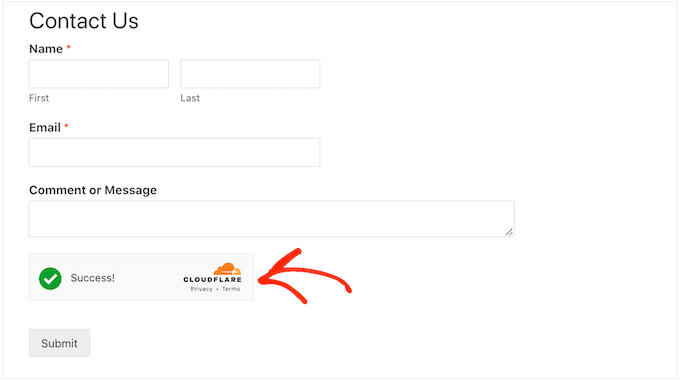
现在,如果您访问您的网站,您将看到正在运行的 Turnstile CAPTCHA。
奖励:将 Turnstile CAPTCHA 添加到您的 WordPress 表单
WordPress 带有不同的内置表单,但您通常会希望创建自定义表单。 例如,您可以将默认表单替换为更适合您网站的专业设计替代方案。
您还可以添加核心 WordPress 软件中缺少的表单,例如联系表单和在线订购表单。
Simple Cloudflare Turnstile 集成了适用于 WordPress 的最佳联系表单插件,包括 WPForms 和 Formidable Forms。 这允许您将相同的高级验证码添加到您的所有表单,无论您如何创建它们。

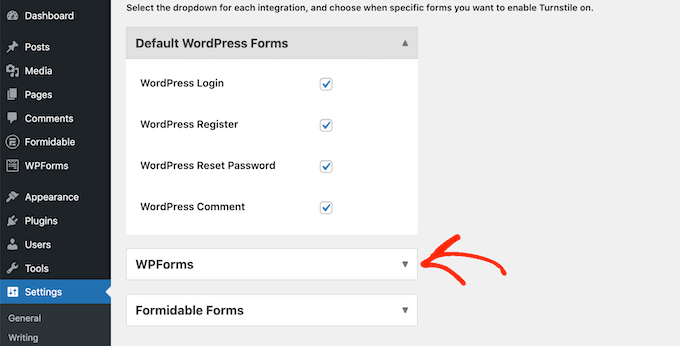
要将验证码添加到任何 WPForms 或 Formidable Forms 页面,只需转到 WordPress 仪表板中的设置 » Cloudflare Turnstile 。
在页面底部,您应该看到 WPForms 或 Formidable Forms 部分,具体取决于您使用的插件。

只需单击这些部分中的任何一个即可展开。
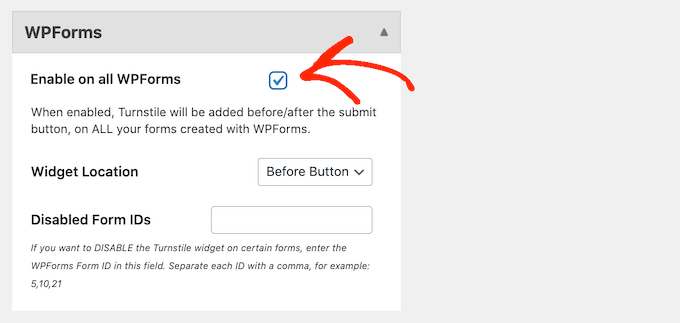
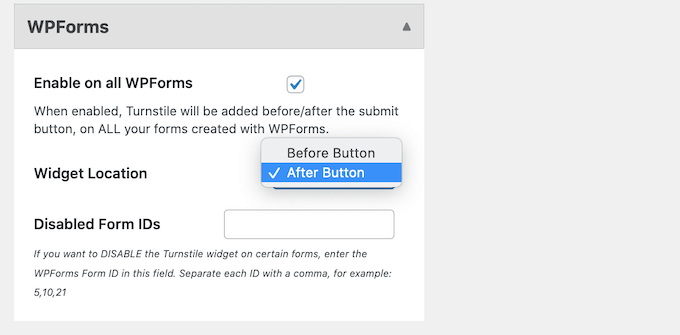
要将验证码添加到您的所有表单中,只需选中“对所有…启用”框。

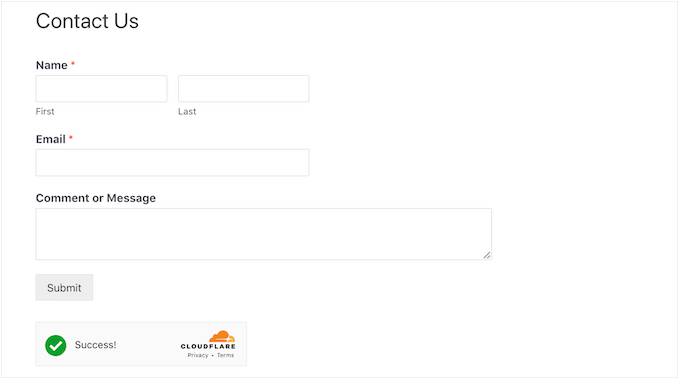
如果您使用的是“托管”或“非交互式”验证码,那么您可以更改加载和成功动画是出现在表单的“提交”按钮之前还是之后。
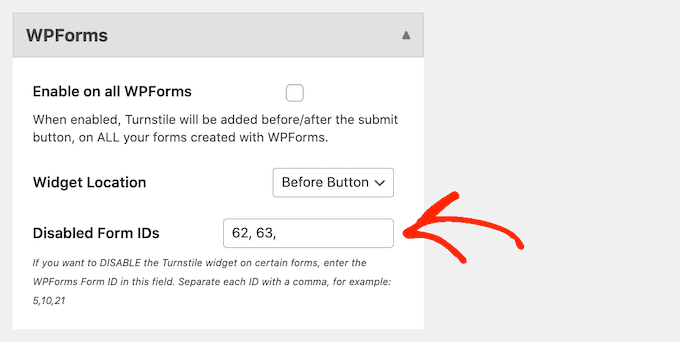
在下图中,我们使用“After button”选项。

要进行此更改,只需打开“Widget Location”下拉菜单即可。
然后,选择“Before Button”或“After Button”。

有些表格可能不需要验证码。 例如,您可以为转换次数不多的表单禁用验证码,以查看这是否会提高您的转换率。 有关更多信息,请参阅我们的 WordPress 转换跟踪指南,变得简单。
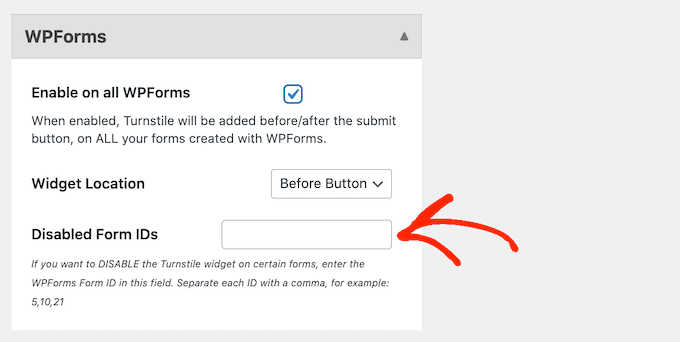
要删除验证码,您需要在“禁用表单 ID”字段中输入表单 ID。

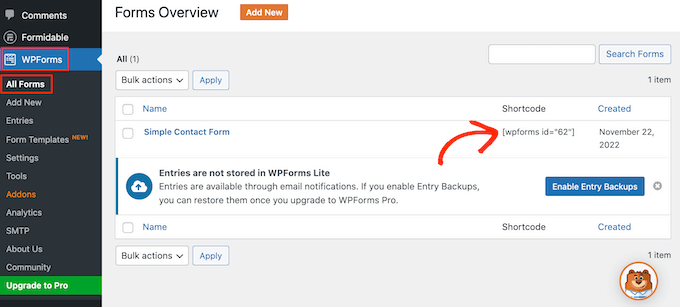
如果您使用的是 WPForms,那么您可以通过转到WPForms » All Forms来获取此 ID。
“短代码”列显示每个表单的 ID。 例如,在下图中,表单 ID 为 62。

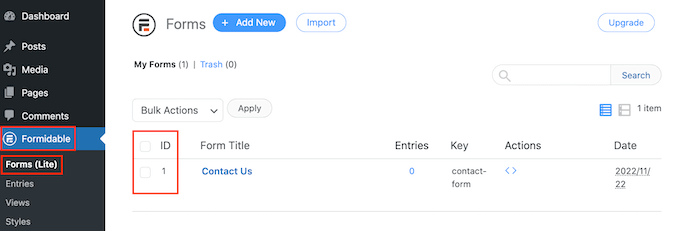
如果您是 Formidable Forms 用户,请转到Formidable » Forms 。
在此屏幕上,找到您要排除的表单并记下“ID”列中的编号。

您现在可以将这些 ID 添加到“禁用表单 ID”字段。
要从多个表单中删除验证码,只需用逗号分隔每个 ID。

当您对设置集成的方式感到满意时,请不要忘记单击“保存更改”以存储您的设置。
现在,如果您访问使用 Formidable Forms 或 WPForms 创建的任何表单,您将看到正在运行的 Cloudflare Turnstile CAPTCHA。
奖励:将 Cloudflare Turnstile CAPTCHA 添加到 WooCommerce
脚本和机器人不仅仅是 WordPress 博客和网站的坏消息。 如果您经营一家在线商店,垃圾邮件机器人和自动脚本可能会尝试在您的商店注册并下假订单。
每笔交易都带有处理提要,因此虚假订单可能会花费您很多钱并使您的业务难以发展。
好消息是 Cloudflare Turnstile 还集成了 WooCommerce。 这使您可以保护所有电子商务页面,包括 WooCommerce 登录、注册和结帐页面。

要将 Cloudflare Turnstile 添加到您的 WooCommerce 页面,只需转到设置 » Cloudflare Turnstile 。
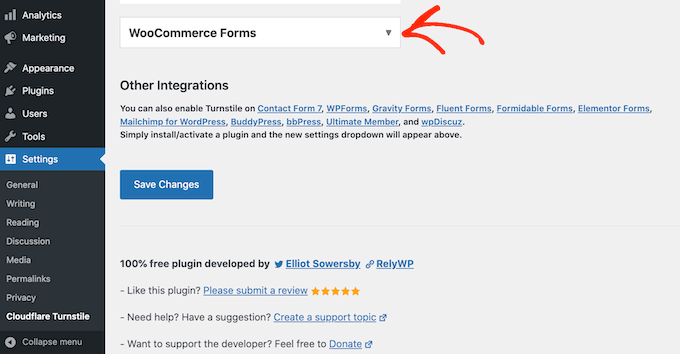
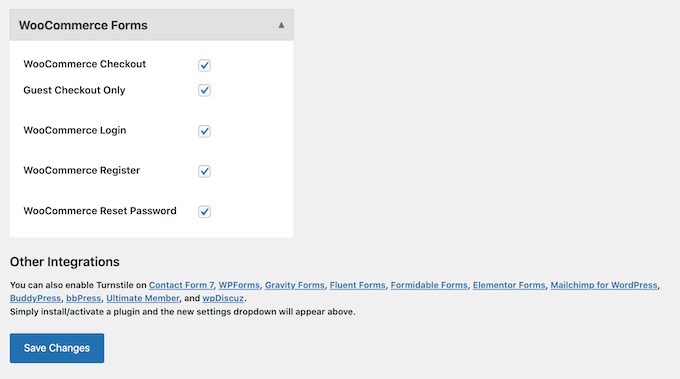
然后,滚动到“WooCommerce 表单”部分。

如果尚未展开,请单击此部分。
您现在将看到所有 WooCommerce 页面,您可以在其中添加 Cloudflare 验证码。 只需选中您要保护的每个页面旁边的框。

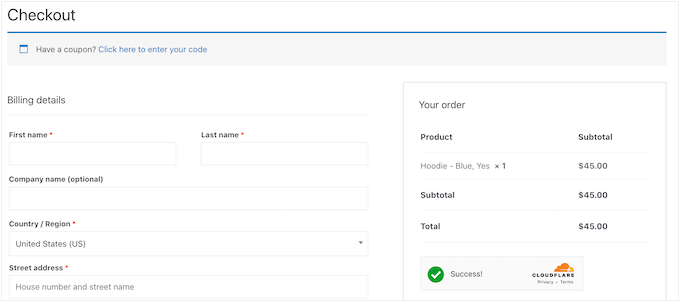
之后,不要忘记单击“保存更改”来存储您的设置。 现在,如果您访问任何 WooCommerce 页面,您将看到 Cloudflare Turnstile CAPTCHA。
我们希望本文能帮助您了解如何在 WordPress 中添加 Cloudflare Turnstile CAPTCHA。 您还可以浏览我们的终极 WordPress 安全指南和最佳 WordPress 会员插件。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您还可以在 Twitter 和 Facebook 上找到我们。
