如何将 Cloudflare Turnstile 验证码添加到 WordPress
已发表: 2024-09-11您是否希望为您的 WordPress 表单添加安全功能?得益于 Cloudflare 的 Turnstile Captcha 功能,现在这一切成为可能。
将此高安全性功能集成到您的 WordPress 表单(例如 WPForms)中可以使它们更加安全并防止垃圾邮件。
在这篇文章中,我们将为您提供有关如何以非常全面的方式在 WordPress 中添加 Cloudflare Turnstile Captcha 的完整分步指南。
因此,事不宜迟,让我们开始吧。
Cloudflare 的 Turnstile 验证码功能是什么?
Cloudflare Turnstile 是一款帮助保护您的网站免受机器人攻击的工具,无需使用传统的验证码(验证码通常要求用户解决谜题或识别图像)。相反,Turnstile 使用来自浏览器的信号和机器学习来确定您是否是真人,同时尊重您的隐私。
简而言之,它是 reCAPTCHA 等工具的免费替代品,后者要求用户完成烦人的任务以证明他们不是机器人。
以下是 Cloudflare Turnstile 被认为更好的原因:
- 免费且无限制:与其他一些已开始对更高使用量收费的验证码服务不同,Cloudflare Turnstile 免费提供无限制的保护。
- 没有烦人的谜题:它可以使您的表单免受垃圾邮件的影响,而无需用户识别图像或解决谜题,从而改善整体用户体验。
- 易于使用:您无需成为 Cloudflare 客户即可使用 Turnstile — 任何拥有网站的人都可以免费注册并开始使用它。
总体而言,Cloudflare Turnstile 使真实用户可以更轻松地与您的网站进行交互,同时有效阻止机器人,而无需传统验证码的麻烦。
为什么您应该考虑在 WordPress 中添加 Cloudflare Turnstile CAPTCHA?
Cloudflare Turnstile 是一种改进的方法,可保护您的网站和用户免受垃圾邮件和机器人的侵害。它在后台安静地运行,因此访问者无需解决谜题或完成烦人的验证。
为什么旋转栅门很棒:
- 隐形垃圾邮件防护:对于大多数用户来说,Turnstile 的运行不会出现任何挑战,从而保持流畅无忧的体验。
- 注重隐私:与某些跟踪行为或使用广告数据的验证码不同,Turnstile 不会收集个人信息,这使其更值得信赖。
- 快速免费设置:您只需几分钟即可在您的网站上设置 Cloudflare Turnstile,无需任何费用。
为什么将 Cloudflare Turnstile 与 WordPress 结合使用?
Turnstile 是保护您的 WordPress 网站的绝佳方式,无论是联系表单、在线商店(如 WooCommerce)还是网站的任何其他部分。
垃圾邮件和机器人程序可能会导致以下问题:
- 发送垃圾邮件链接或电子邮件
- 尝试闯入登录表单
- 虚假提交或订单充斥您的网站
这些问题可能会导致安全风险和访客体验不佳。传统的验证码工具通常会提供较差的用户体验并引发隐私问题。
Cloudflare Turnstile 通过隐形、非侵入式检查来解决这些问题,从而保护您的网站而不打扰访问者。它使用 Apple 的私有访问令牌来验证用户,而无需收集额外的数据。
Turnstile 还可以轻松地与表单生成器和 WooCommerce 等流行插件集成,从而可以轻松地在您的 WordPress 网站上添加这种保护。
总体而言,Cloudflare Turnstile 提供了一种流畅、安全且保护隐私的方式,以确保您的网站免受机器人程序和垃圾邮件的侵害。

如何在 WordPress 中添加 Cloudflare Turnstile 验证码?
您可以通过三种最佳方式在 WordPress 中添加 Cloudflare Tunstile 验证码。选择最适合您需求的一种。
1 .使用 WPForms 将 Cloudflare Turnstile CAPTCHA 添加到您的 WordPress 表单
2. 如何将 Cloudflare Turnstile CAPTCHA 添加到 WordPress 网站的其他区域(评论、Woocommerce 等)
1.如何使用 WPForms 将 Cloudflare Turnstile CAPTCHA 添加到您的 WordPress 表单
将 Cloudflare Tunstile Captcha 功能添加到 WordPress 的最简单方法之一是通过 WPForms。
WPFOrms 最好的一点是,它们为您提供了一个专门的部分来集成 Cloudflare Tunstile,以便您可以在表单中的任何位置轻松实现此功能。
以下是您可以如何做到这一点。
第 1 步:安装 WPForms 插件
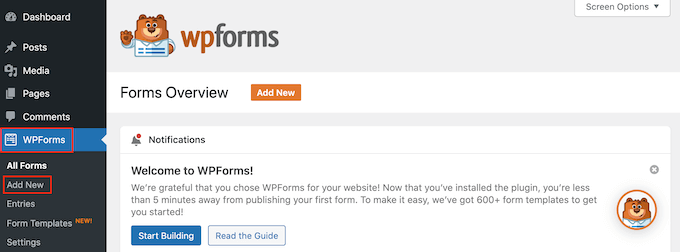
- 转到您的 WordPress 仪表板。
- 导航至插件 » 添加新插件。
- 搜索WPForms 。
- 单击“立即安装” ,然后单击“激活” 。
步骤 2:在 WPForms 中配置验证码设置
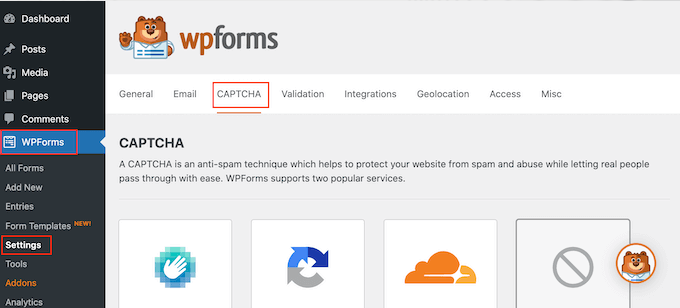
- 在 WordPress 仪表板中,转到WPForms » 设置。
- 单击验证码选项卡。

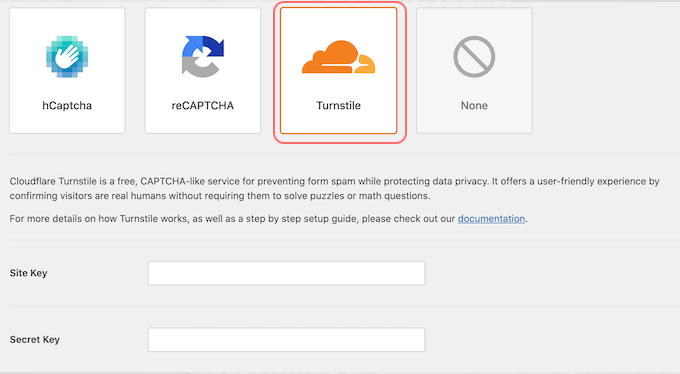
- 从验证码选项中选择旋转栅门。

第 3 步:获取您的 Cloudflare 站点密钥和密钥
- 打开新的浏览器选项卡并转到 Cloudflare 登录页面。
- 使用您的电子邮件地址登录或创建新帐户。
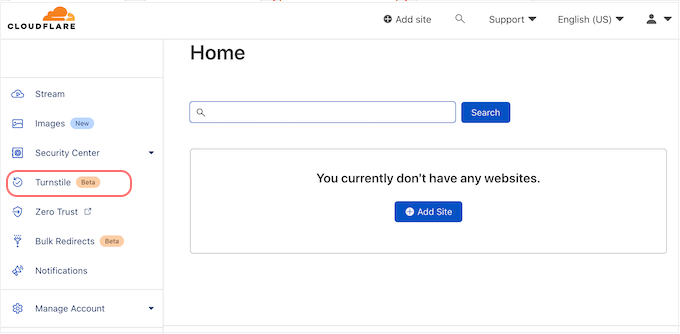
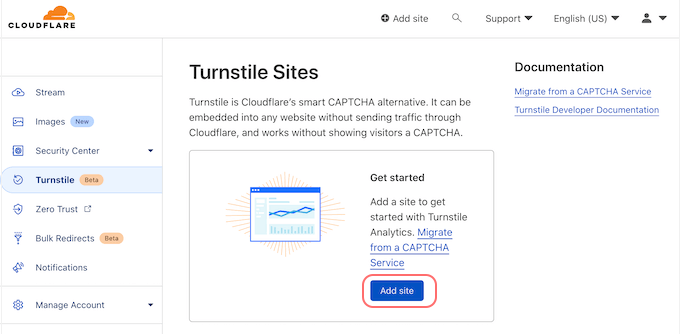
- 在 Cloudflare 仪表板中,在左侧菜单中找到Turnstile并单击它。

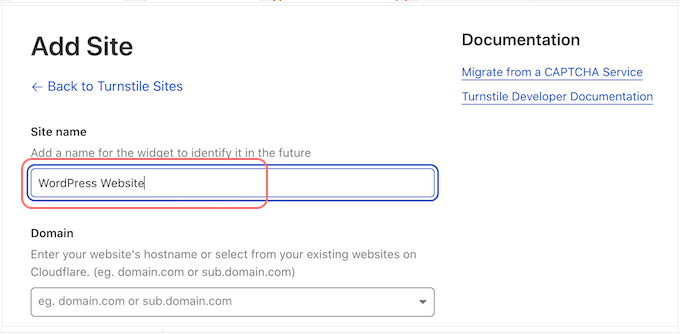
- 单击添加站点。

- 输入您网站的名称(供您参考)。
- 在域字段中输入您网站的域名。

在此过程中,您可能会注意到加载动画有点像这样:
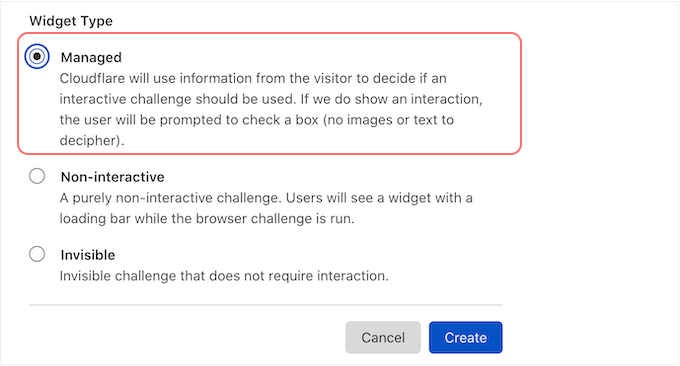
- 选择验证码类型:
- 托管:自动为您的访客选择最佳的挑战类型。
- 非交互式:在后台运行,无需访客输入。
- 隐形:对访问者完全隐藏验证码。

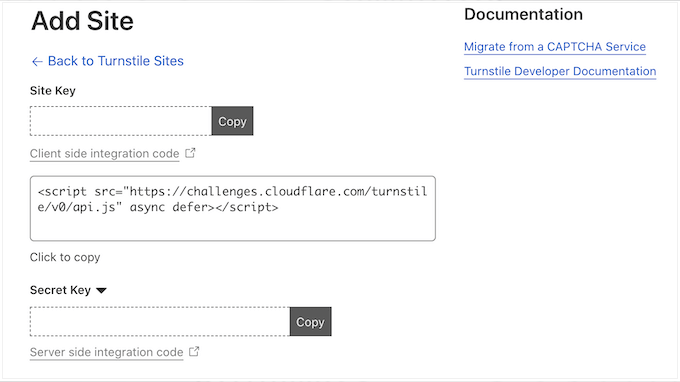
- 单击“创建”以生成您的站点密钥和秘密密钥。

步骤 4:将站点密钥和密钥添加到 WPForms
- 返回 WordPress 仪表板中的 WPForms CAPTCHA 设置。
- 在相应字段中输入 Cloudflare 中的站点密钥和秘密密钥。
- 单击“保存设置” 。
如何将 Turnstile Captach 添加到您的 WPFROM
第1步:在WPForms中创建一个新表单
- 转到 WPForms:从 WordPress 仪表板转到WPForms » 添加新内容。

- 为您的表单命名:在“为您的表单命名”字段中输入表单的名称。这仅供您参考。
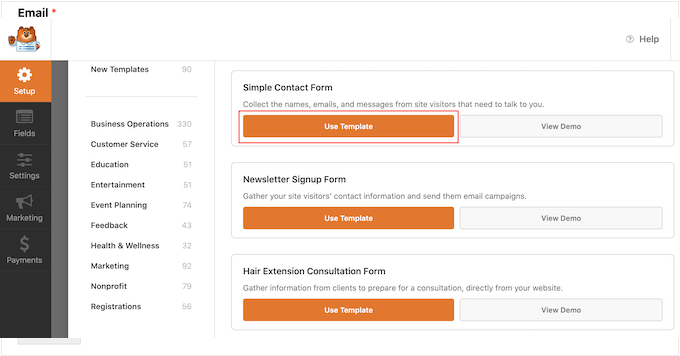
- 选择模板: WPForms 提供现成的模板(例如联系表单、时事通讯注册)。单击“使用模板”按钮选择一个。

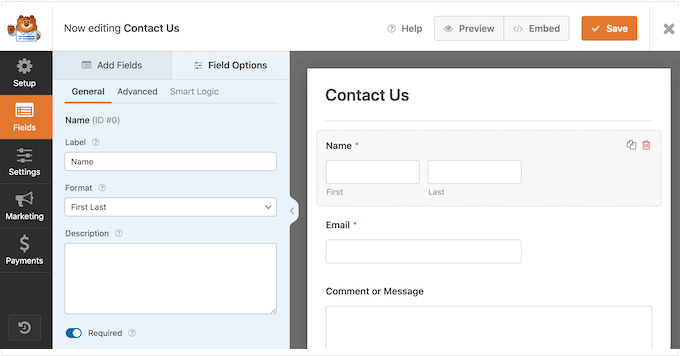
第 2 步:自定义您的表单
- 编辑字段:在 WPForms 编辑器中,单击任何字段以对其进行自定义。所选字段的设置将显示在侧栏中。
- 重新排列字段:使用拖放来更改字段的顺序。

第 3 步:添加 Cloudflare Turnstile 验证码
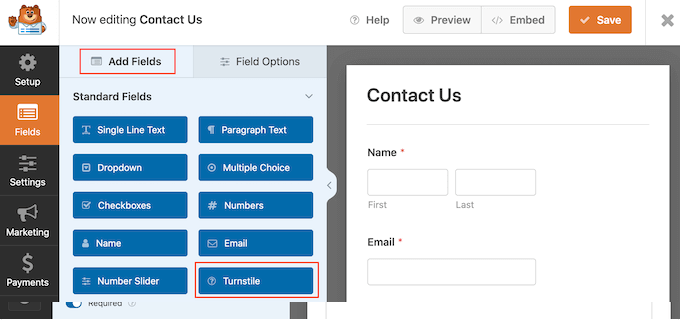
- 添加十字转门字段:单击左侧菜单上的“添加字段”选项卡。
- 选择 Turnstile:找到“Turnstile”字段并单击将其添加到您的表单中。

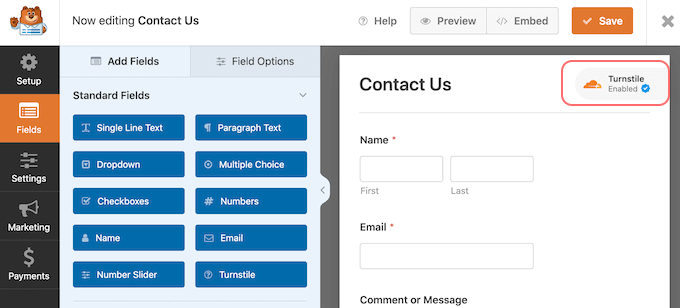
- 检查 Turnstile 已启用:您将在右上角看到“Turnstile 已启用”图标,确认您的表单受到 Cloudflare Turnstile 的保护。

第 4 步:在“设置”中启用旋转门(可选)
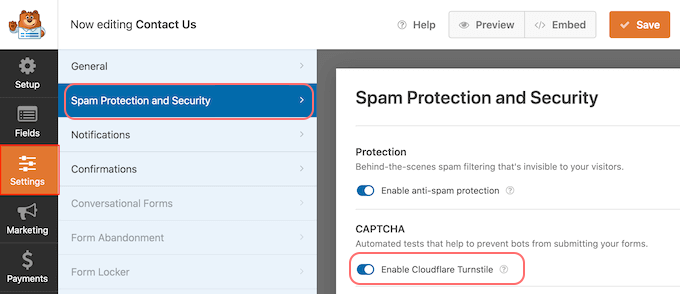
- 转到表单设置:在左侧菜单中,单击“设置” ,然后选择“垃圾邮件防护和安全”。
- 启用 Turnstile:将“启用 Cloudflare Turnstile”开关从灰色(关闭)切换为蓝色(打开)。

第 5 步:保存表单并将其添加到页面或帖子
- 保存表单:完成自定义后,单击“保存”按钮。
- 将表单添加到页面/帖子:
- 转到您想要显示表单的页面或帖子。
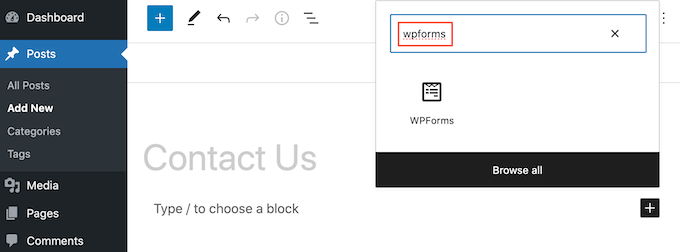
- 单击“+”图标并在搜索框中输入“WPForms”。
- 选择WPForms 块将其添加到页面。

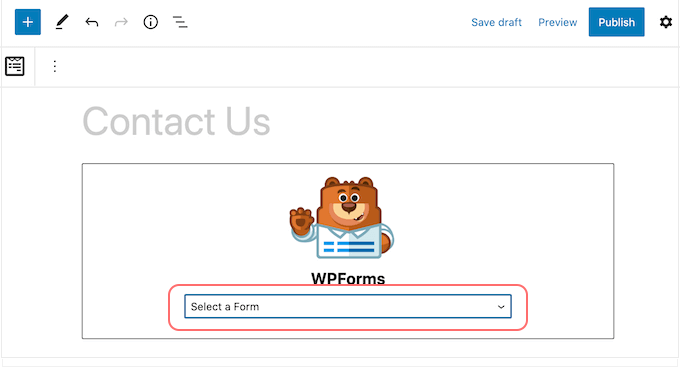
- 在 WPForms 块中,从下拉列表中选择您刚刚创建的表单。

- 发布您的页面:单击“更新”或“发布”以使您的表单生效。
现在,访问您的页面或帖子,您将看到 Cloudflare Turnstile CAPTCHA 处于活动状态的表单。


2.如何将 Cloudflare Turnstile CAPTCHA 添加到 WordPress 网站的其他区域(评论、Woocommerce 等)
如果您想实现此安全功能而不是使用 WPForms,例如在评论部分以避免垃圾邮件和 Woocommerce。您可以通过安装简单且免费的 Cloudflare Turnstile 插件来做到这一点。
以下是您可以如何做到的。
第 1 步:安装并激活插件
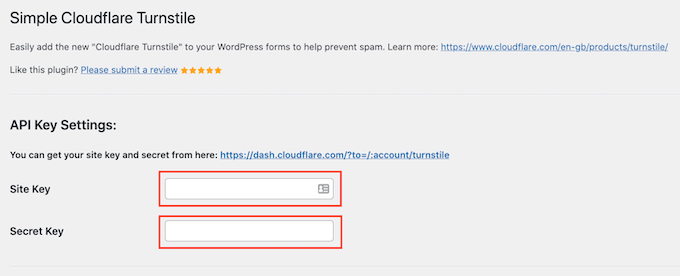
- 安装 Simple Cloudflare Turnstile:从 WordPress 仪表板,转到插件 » 添加新项并搜索“Simple Cloudflare Turnstile”。
- 激活插件:单击“立即安装” ,然后单击“激活” 。
第 2 步:获取您的站点密钥和站点秘密
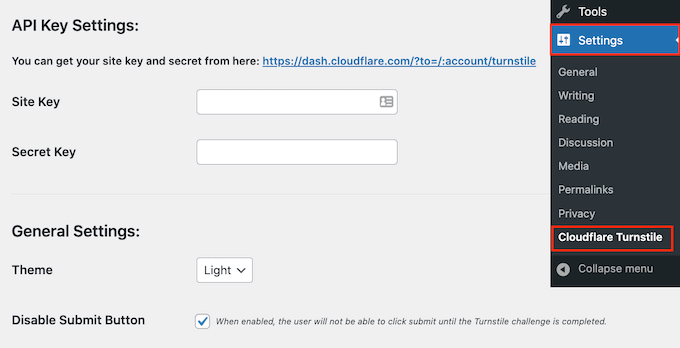
- 转至设置:激活后,导航至设置 » Cloudflare Turnstile 。

- 添加站点密钥和密钥:您需要 Cloudflare Turnstile 帐户中的站点密钥和站点密钥。将这些密钥输入到 WordPress 仪表板中的相应字段中。

第 3 步:自定义 CAPTCHA 外观和行为
- 选择主题:在“主题”下拉列表中,选择浅色、深色或自动以匹配您网站的风格。
- 设置语言选项:对于国际网站,在“语言”字段中选择“自动检测”以自动使用访问者的语言。
- 调整外观模式:在“外观”模式下,选择“始终”为所有用户显示验证码,或根据用户交互进行调整。
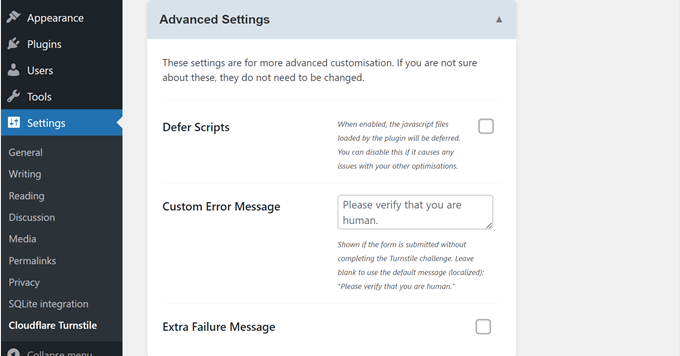
步骤 4:配置高级设置

- 延迟脚本:在高级设置中,您可以启用脚本延迟以加快页面加载速度。如果它导致问题,您可以将其关闭。
- 自定义消息:您可以个性化验证码挑战期间显示的错误消息。在“自定义错误消息”字段中输入您喜欢的文本。
- 启用额外失败消息:如果需要,可以添加用户未通过质询时显示的附加失败消息。
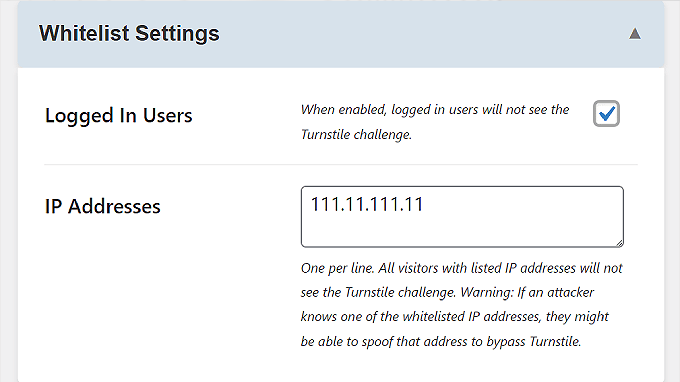
步骤 5:调整白名单设置
- 白名单用户和IP:您可以通过配置白名单设置来设置登录用户或特定IP地址绕过验证码。

步骤 6:选择要添加十字转门验证码的区域

- 启用 WordPress 表单:滚动选择要启用 Turnstile 的区域,例如登录页面、注册表单和密码重置页面。
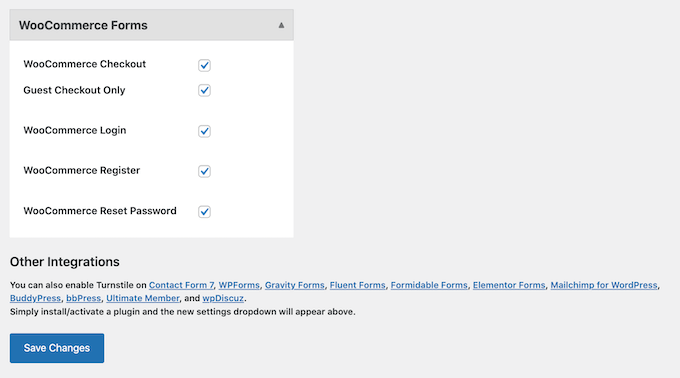
- 启用 WooCommerce:如果您有 WooCommerce,则可以展开WooCommerce 表单部分并选中要保护的页面(例如登录、注册和结帐页面)旁边的框。
第 7 步:保存您的更改
- 保存设置:根据您的喜好配置所有内容后,滚动到底部并单击“保存更改” 。
结论
毫无疑问,Cloudflare Turnstile 可以成为传统 reCAPTCHA 的最佳替代品。但这并不是保护网站安全的唯一方法。
如果您想知道如何在不实施任何 reCAPTCHA 功能的情况下保护您的网站,请考虑我们的专门博客“如何保护您的 WordPress 网站:终极 WordPress 安全检查表”。
最后,我们希望本文/博客将帮助您了解如何在 WordPress 中添加 Cloudflare Turnstile CAPTCHA,以便您能够保护您的网站。
如果您有任何建议或疑问,请随时在下面的评论部分写下。

Rahul Kumar 是一位网络爱好者和内容策略师,专门从事 WordPress 和网络托管。凭借多年的经验和对了解最新行业趋势的承诺,他制定了有效的在线策略来增加流量、提高参与度并提高转化率。拉胡尔对细节的关注以及制作引人入胜的内容的能力使他成为任何希望提高其在线形象的品牌的宝贵资产。