如何在 WooCommerce 注册表中添加确认密码字段? (简易指南 2022)
已发表: 2022-10-02不知道如何在 WooCommerce 注册表单中添加确认密码字段? 那么,您来对地方了。 在本文中,我们解释了有关在 WooCommerce 注册字段中添加确认字段所需了解的所有信息。
在 WooCommerce 中添加确认密码字段的主要重要性是通过让用户输入两次密码来捕捉拼写错误。 使用注册插件,您可以轻松实现此目的。
因此,如果您想了解如何在 WooCommerce 注册表单中添加确认密码字段,请务必坚持到最后。
选择一个 WordPress 插件来创建和添加 WooCommerce 注册表单
默认的 WooCommerce 注册表单没有确认密码字段选项。 因此,您需要一个第三方表单构建器插件来创建自定义注册表单并添加确认密码字段。
如果您熟悉 WordPress,那么您一定知道有大量可用的 WordPress 插件。 因此,选择合适的人是相当艰巨的。
我们能想到的最好的插件是 WPEverest 的 User Registration。 它是网络上最好的用户注册和登录表单插件之一。 该插件提供拖放功能。 除此之外,它还提供了多个模板来轻松创建表单。

用户注册的一些突出特点是:
- 向您的用户发送定制的电子邮件
- 无限的表单域
- 内置登录表单
- 垃圾邮件防护
- 进出口表格
- 智能条件逻辑
话虽如此,让我们开始逐步介绍如何在 WooCommerce 注册表单中添加确认密码字段。
在 WooCommerce 注册表单中添加确认密码字段
1.安装并激活用户注册专业插件
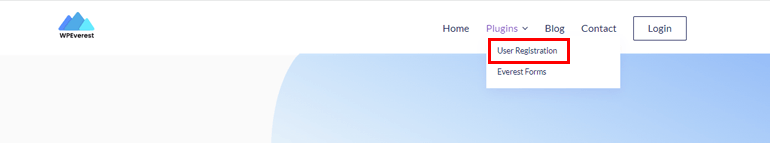
要在 WooCommerce 注册表单中添加确认密码字段,您不一定需要安装免费版本的用户注册。 因此,让我们直接安装专业版。 为此,请访问 WPEverest 的官方页面,然后从插件下拉菜单中选择用户注册。

然后,单击定价选项卡并选择适合您的计划。 付款流程完成后,您会在邮件中收到发票。 您还可以找到登录 WPEverest 用户帐户的链接。
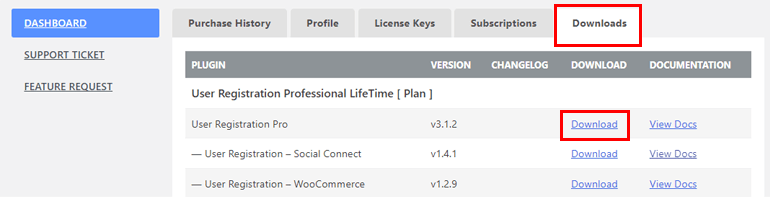
登录到您的用户帐户后,从“下载”选项卡下载User Registration Pro的压缩文件。

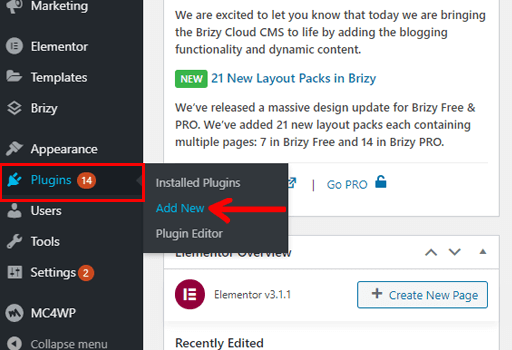
现在,登录 WordPress 仪表板并导航到Plugins >> Add New 。

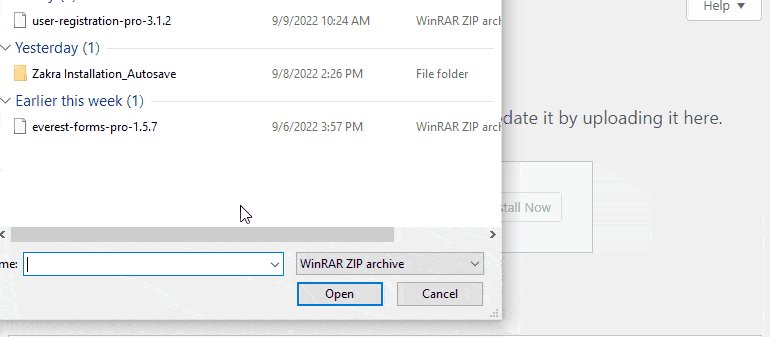
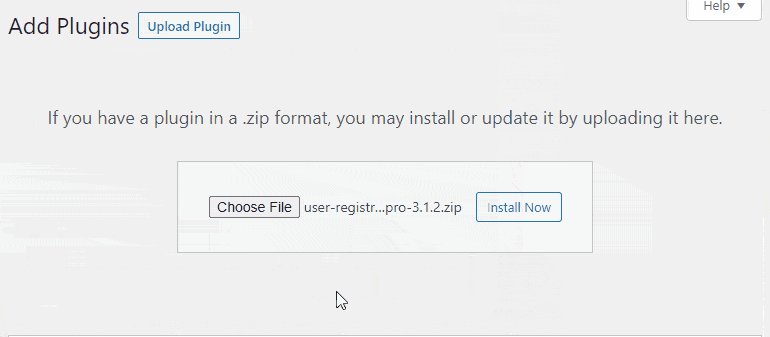
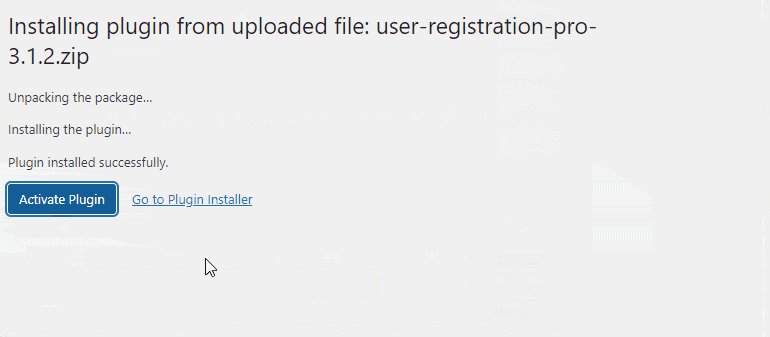
此后,单击上传插件按钮。 选择用户注册的压缩文件,安装并最后激活它。

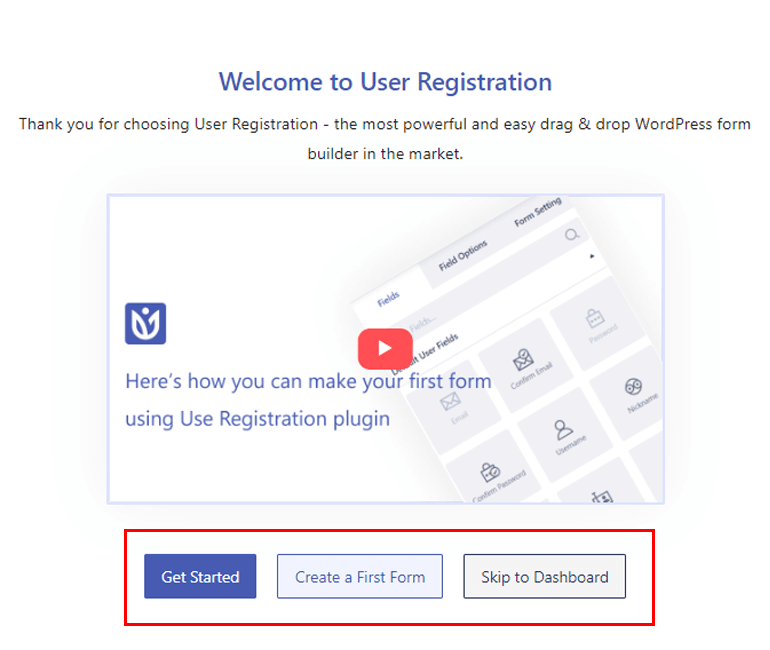
激活插件后,设置向导将立即出现。 您可以开始,或创建第一个表单,或跳到仪表板。

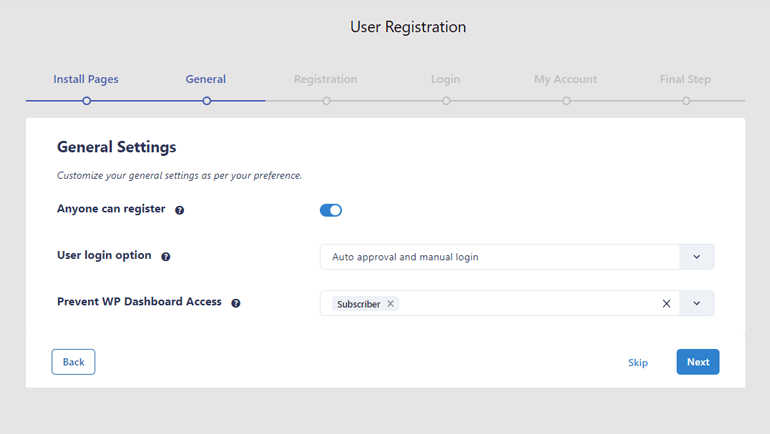
如果您单击“开始”选项,该插件允许您自动安装“注册”和“我的帐户”页面。 除此之外,您还可以配置常规设置。 在此选项下,您可以启用任何人都可以注册,设置用户登录选项,并选择阻止仪表板访问的对象。

用户注册最方便的功能之一是直接从设置向导启用“任何人都可以注册”选项。 您无需单独从 WordPress 仪表板启用此选项。 此外,启用此选项允许您的用户从前端注册到您的网站。
除此之外,该插件允许您配置Registration 、 Login和My Account设置。 这些选项的配置将应用于您稍后创建的表单的所有设置。
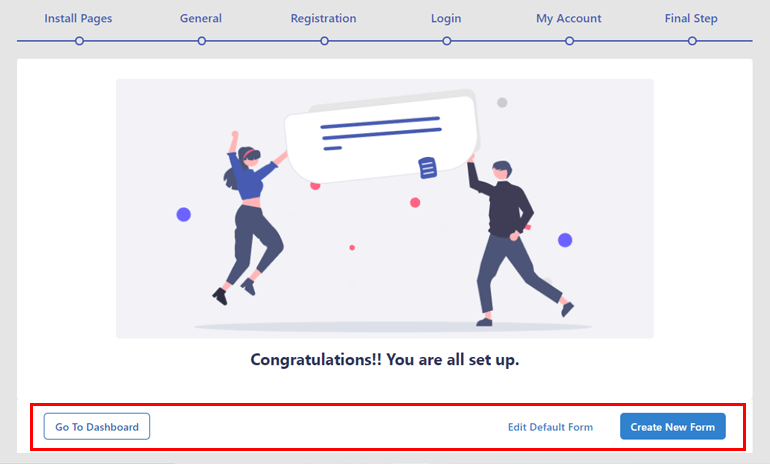
在设置过程的最后一步,可以使用三个选项——创建新表单、编辑默认表单或转到仪表板。

顾名思义,创建新表单将直接带您进入表单构建器页面。 如果您选择Edit Default Form ,您可以编辑插件提供的表单。
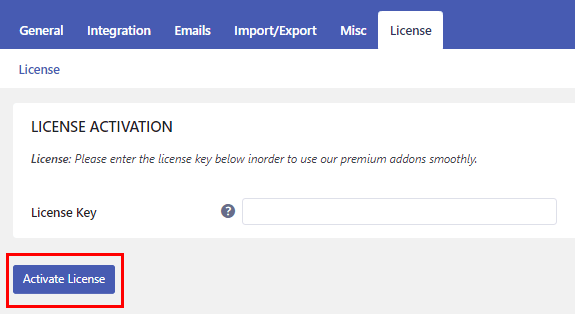
现在,让我们转到仪表板。 您会看到一条消息,请在顶部输入您的许可证密钥。 单击该消息并输入您可以在您的用户帐户的“许可证密钥”选项卡下找到的许可证密钥。 点击激活许可证按钮最终激活插件。

2. 安装并激活 WooCommerce 插件
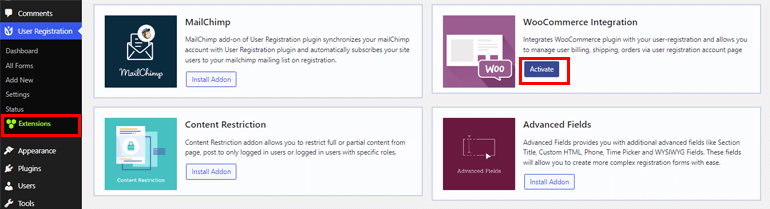
成功安装User Registration Pro后,您还需要安装 WooCommerce 附加组件。 只需导航到用户注册>>扩展。


搜索WooCommerce 集成插件,将鼠标悬停在它上面,然后点击安装插件按钮。
3. 创建一个新的 WooCommerce 注册表单
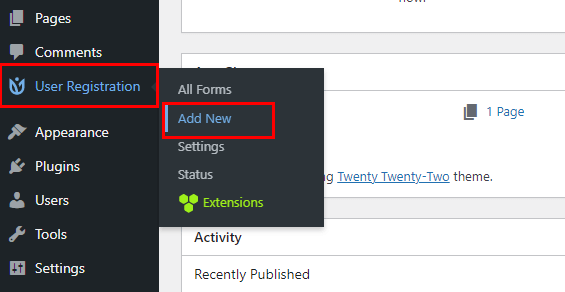
如何在 WooCommerce 注册表单中添加确认密码字段的下一步是创建一个新的 WooCommerce 注册表单。 点击用户注册>>添加新的。

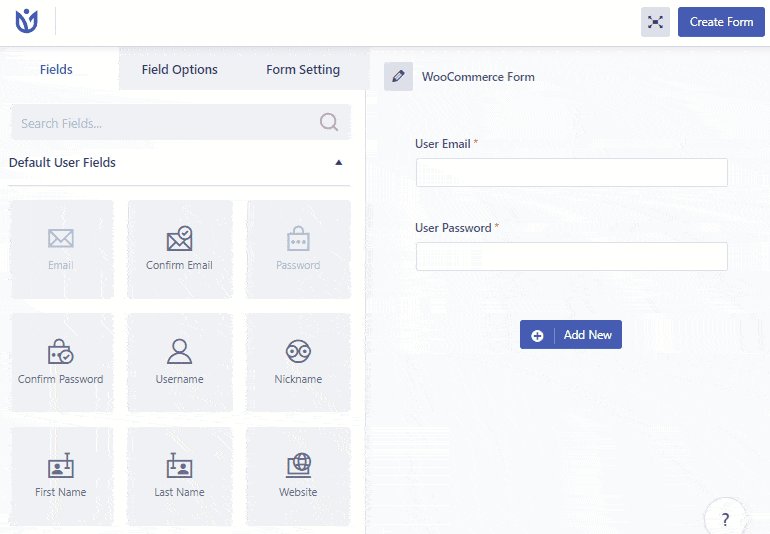
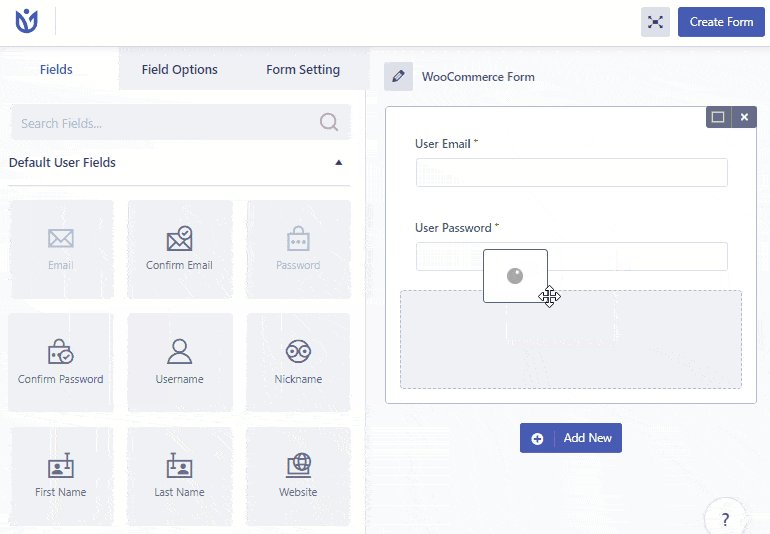
两个默认字段——用户电子邮件和用户密码已经可用。 此外,您可以在表单中添加 WooCommerce 字段。 如果向下滚动,您可以看到WooCommerce 账单地址和WooCommerce 送货地址部分。 不要忘记为您的表单命名。
您需要做的就是将您选择的字段拖放到表单上。 您可以根据需要添加任意数量的字段。
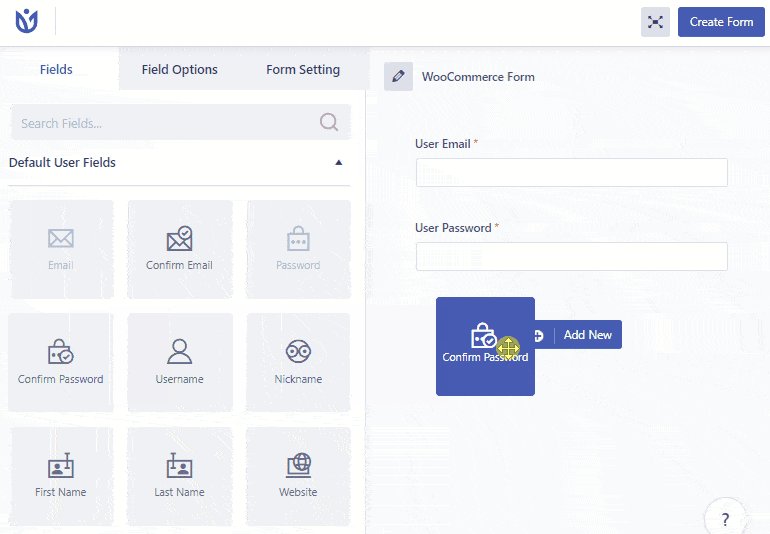
在 WooCommerce 注册表单上添加确认密码字段
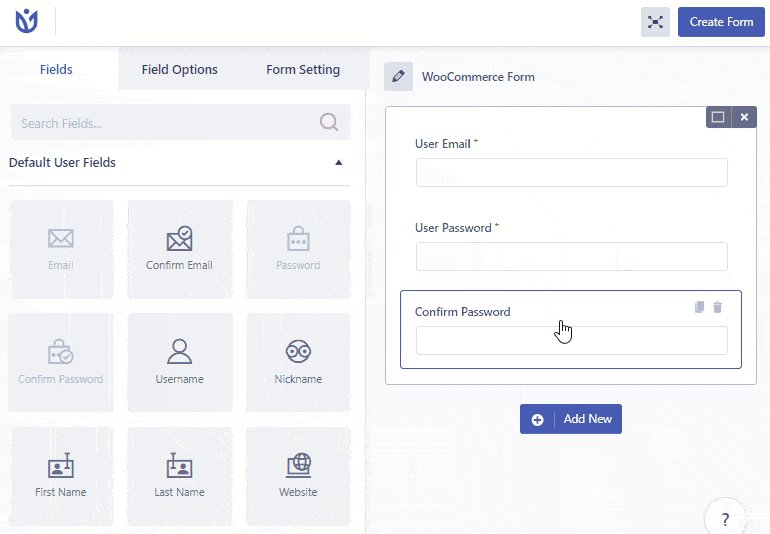
要添加确认密码字段,请转到默认用户字段部分。 在那里你会找到确认密码字段。 如上述步骤所示,将字段拖放到表单上。

自定义表单设置
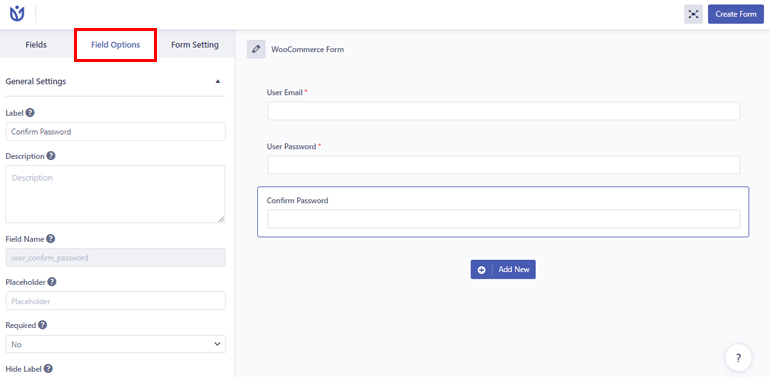
用户注册插件允许您根据需要通过“字段选项”部分自定义表单。
您可以编辑标签、描述、字段名称、占位符和隐藏标签。 此外,您还可以决定是否要将字段设为必填。 在高级设置选项中,您可以添加自定义类。

单击位于右上角的创建表单按钮。 这就是您可以创建和自定义带有确认密码字段的 WooCommerce 注册表单的方式。
如果您不满意,您还可以预览以查看表单的外观并进行更改。 但是,不要忘记单击“更新表单”按钮以保存必要的更改。
4.配置注册表设置
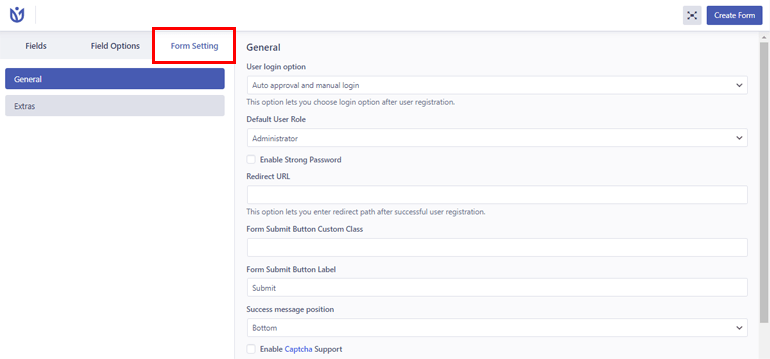
您需要配置表单设置以最终在发布前准备好表单。 打开表单设置选项卡。 您可以配置两个选项 - General和Extras 。

我们在插件激活后一开始就配置了大部分设置。 因此,您无需配置这些设置。 此外,您还可以设置其他设置选项,例如添加自定义 CSS 类、启用验证码支持等。
5. 用自定义表单替换默认的 WooCommerce 注册表单
到目前为止,我们已经创建了一个 WooCommerce 表单,对其进行了自定义并配置了基本设置。 接下来是用我们刚刚创建的自定义表单替换默认的 WooCommerce 注册表单。
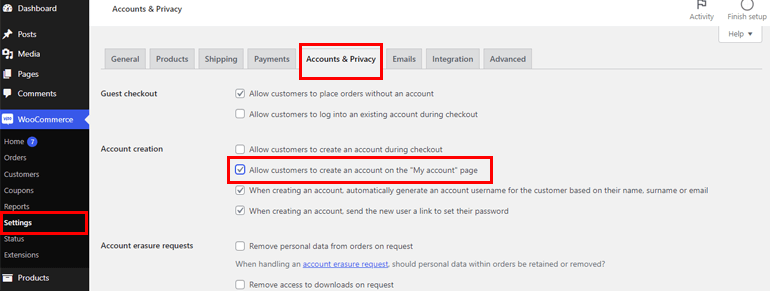
那么,我们该怎么做呢? 很简单,点击WooCommerce标签下的设置选项。 选择帐户和隐私选项卡并向下滚动到帐户创建部分。 接下来,勾选允许客户在“我的帐户”页面选项上创建帐户的复选框。

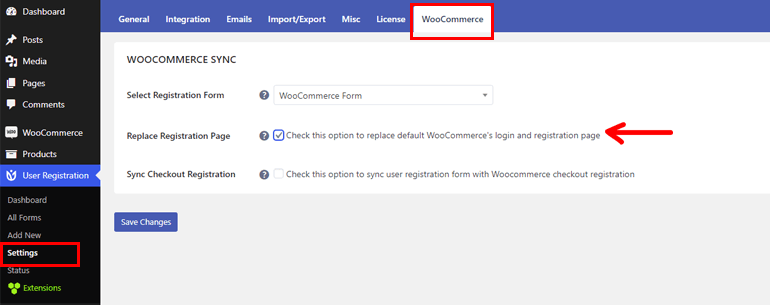
此外,转到用户注册>>设置并打开WooCommerce选项卡。 然后,选择我们之前创建的自定义 WooCommerce 注册表单。 不要忘记选择替换注册页面并保存更改。

6. 在您的网站上发布表格
我们正在向 WordPress 注册表单添加额外字段的最后一步。 为了使表单对您的用户可见,您需要发布表单。
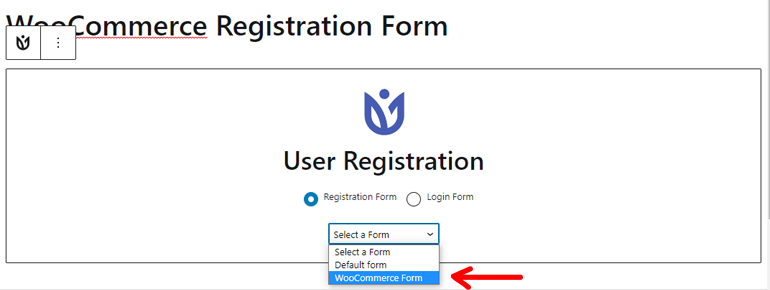
转到要显示表单的页面/帖子。 单击加号 [+]图标并搜索用户注册。

接下来,从下拉列表中选择您之前创建的表单。 最后,点击右上角的发布按钮。
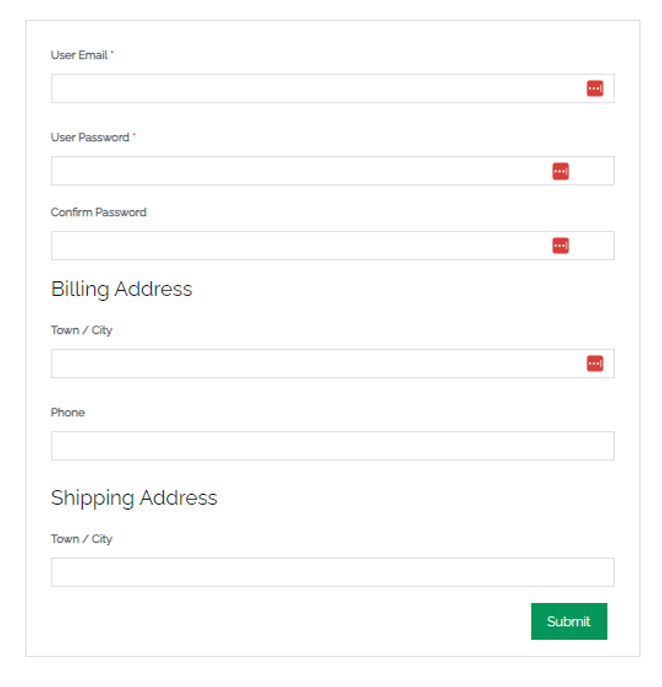
如果您预览它,这就是您的表单的外观。

PS :如果您安装 Zakra 主题,这就是表单的外观。
把它包起来!
这就是我要说的关于如何在 WooCommerce 注册表单中添加确认密码字段的全部内容。
首先,您需要允许用户通过前端注册到您的站点。 下一步是在用户注册的帮助下创建 WooCommerce 注册表并添加确认密码字段。
您还可以进一步自定义表单并配置设置。 将默认 WooCommerce 注册表单替换为自定义表单后,您可以发布该表单。
如果您按照这些步骤操作,那么在您的 WooCommerce 注册表单中添加确认密码字段将不会有任何问题。
最后,它是一个包装。 希望你喜欢阅读这篇文章,如果你喜欢,为什么不在你的社交媒体上分享呢? 您还可以在 Twitter 和 Facebook 上关注我们,以获取定期更新和激动人心的消息。
在你走之前,这里有一些重要的文章,关于如何在 WordPress 中轻松地为 SEO 创建面包屑以及如何在 WordPress 中更改帖子布局。
