如何在 Elementor 网站上添加光标悬停效果
已发表: 2024-12-30印象和用户体验是任何网站设计中的两个关键因素。即使是一个小细节也会产生巨大的影响。然而,当今的网页设计中却忽视了一项强大的功能——光标悬停效果。这种互动元素可以显着提高网站的美观度。
光标悬停效果不仅增加了视觉吸引力,而且还可以作为引导访问者探索您的内容的帮助工具。这可以提高用户参与度和满意度。您可以使用 Elementor 和 HappyAddons 在 WordPress 网站上轻松实现这一目标。
HappyAddons 是 Elementor 插件的一个强大插件。它允许您在 Elementor 站点上个性化并启用此功能。在本文中,我们将逐步介绍如何在 WordPress 网站上添加光标悬停效果。开始吧!
网站上的光标悬停效果是什么?
光标悬停效果是指每当用户将光标悬停在网页上的他/她的光标上时发生的视觉变化。光标附带一个附加元素,例如圆圈、图标、文本或图像,每当鼠标悬停在网站上时,这些元素就会显示在光标指针的正下方。
任何商业网站分析和了解其用户的最重要方法之一就是跟踪他们在网络界面上的活动。但大多数用户不会经常使用光标,除非他们必须滚动页面,这使得网络所有者很难评估潜在客户关注哪些特定产品或信息。
启用光标悬停效果后,用户在浏览您的网站时将更有可能将光标悬停。在本文的以下部分中,我们将解释如何在 Elementor 网站上添加光标悬停效果。
如何在 Elementor 网站上添加光标悬停效果
要添加此功能,您必须使用以下插件。在您的站点上安装并激活它们后,您可以按照下面教程中说明的步骤进行操作。
- 元素器
- 快乐插件
您可以在整个页面中启用光标悬停效果,或为每个页面元素单独配置不同的效果。在下面的教程中,我们将探索它们。
教程一:启用整个页面的光标悬停效果
在这种情况下,您配置的光标悬停效果将在整个页面的所有元素中统一显示。探索如何去做。
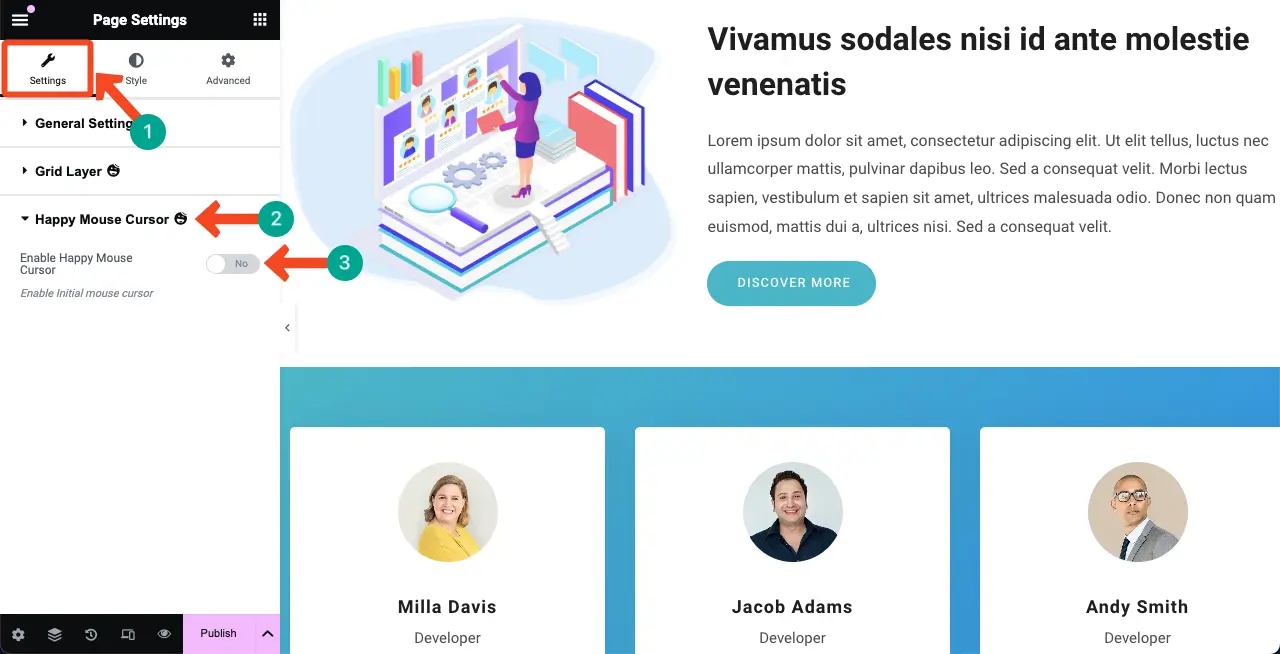
步骤01:转到快乐鼠标光标选项(不选择任何Web元素)
不要选择任何 Web 元素,因为您将在整个页面中启用光标悬停效果。
只需导航至 Elementor 面板上的“设置”选项卡即可。展开快乐鼠标光标部分。打开“启用快乐鼠标光标” 。

启用此功能后,当您在网页上移动光标时,您将看到默认的悬停效果,如下面的视频所示。光标将显示为一个普通的圆形图标。
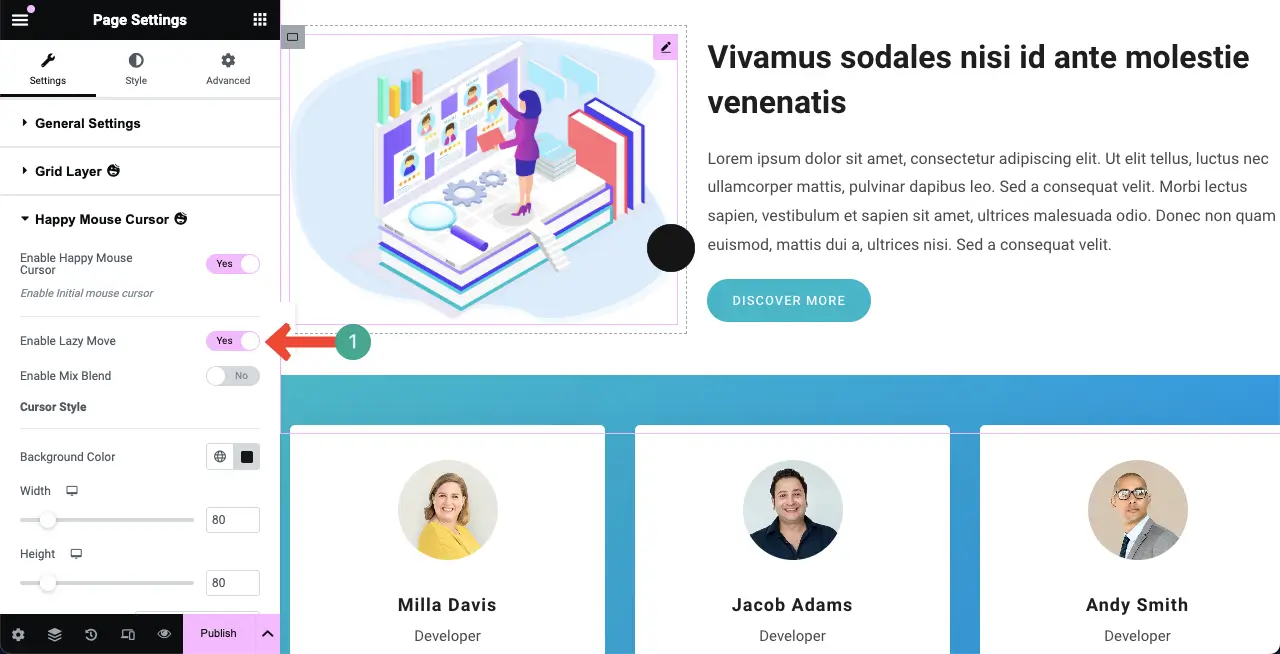
步骤02:启用延迟移动
启用“延迟移动”功能将允许所选效果跟随您的光标,保持轻微的距离和曲线运动。
只需切换启用延迟移动选项即可。

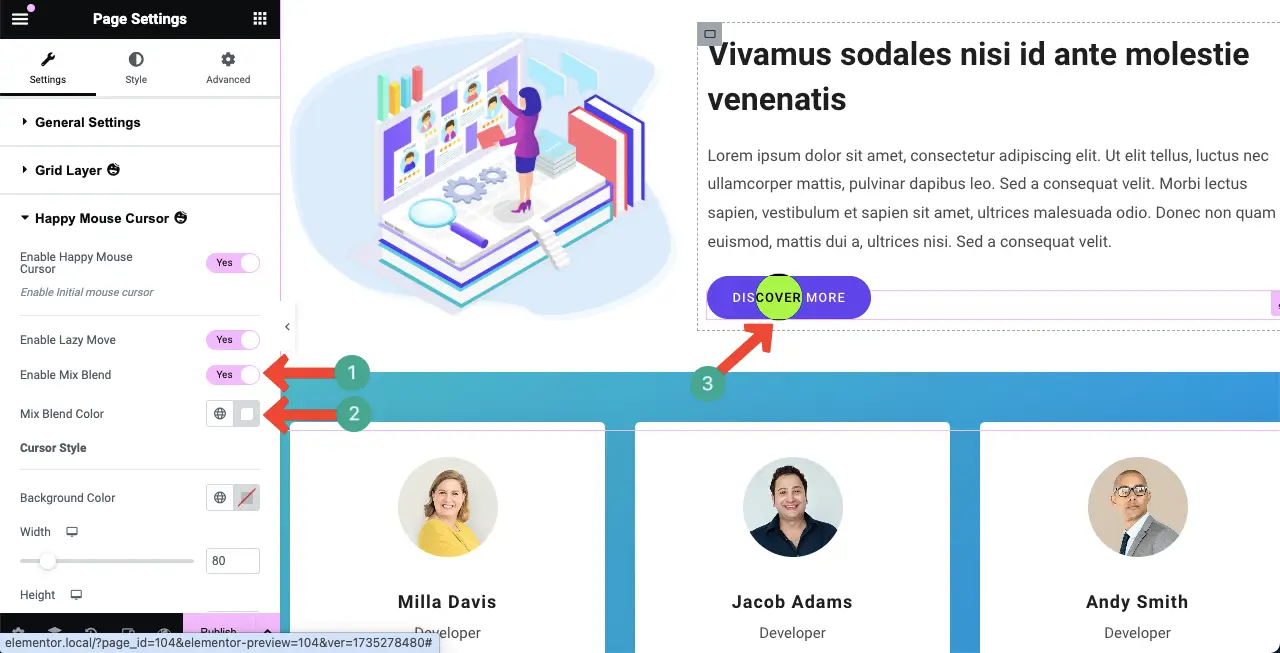
步骤03:启用混合混合选项
默认情况下,当您将鼠标悬停在默认光标上时,其后面的内容会因被覆盖而变得不可见。启用“混合混合”选项将允许您查看光标后面的内容。
因此,打开“启用混合混合”选项。然后,从“混合颜色”选项中选择一种颜色。它将动态混合光标颜色,根据您悬停的相应页面进行调整。
这将产生像放大镜一样的效果。

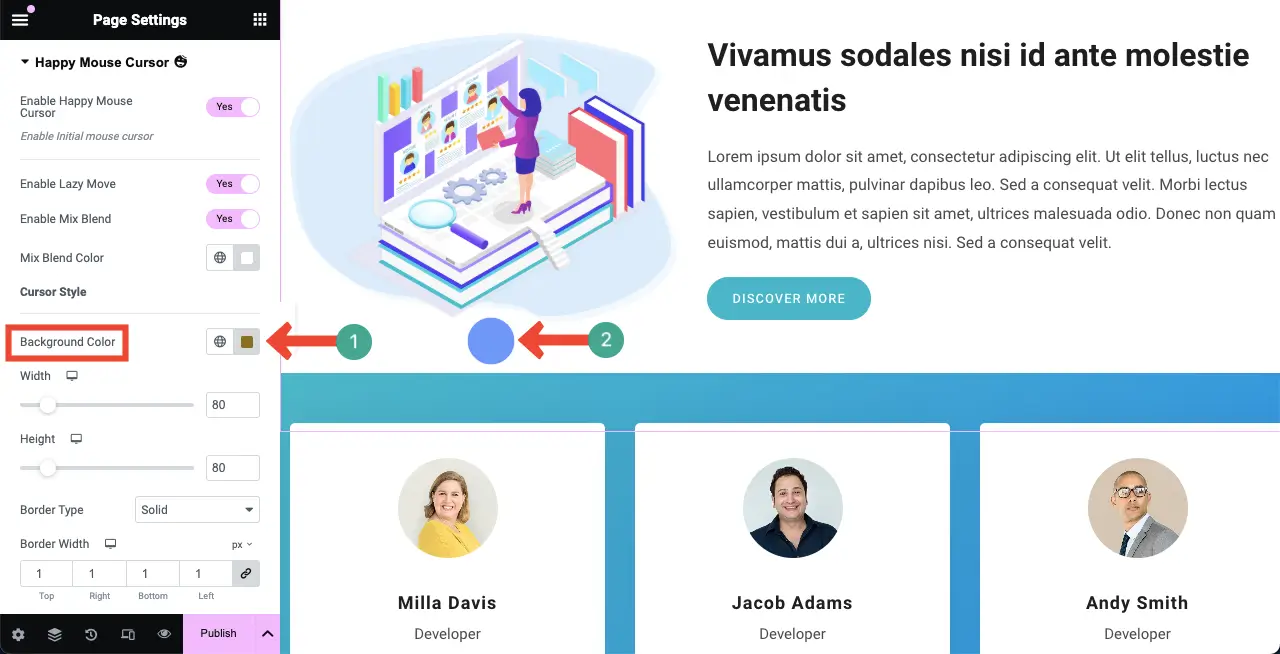
步骤04:更改默认光标悬停效果
您甚至可以更改默认的光标悬停效果,而无需依赖混合混合选项。为此,请先关闭“启用混合混合”选项。
然后,为“背景颜色”选项选择一种颜色。这将立即更改默认光标悬停效果的颜色。

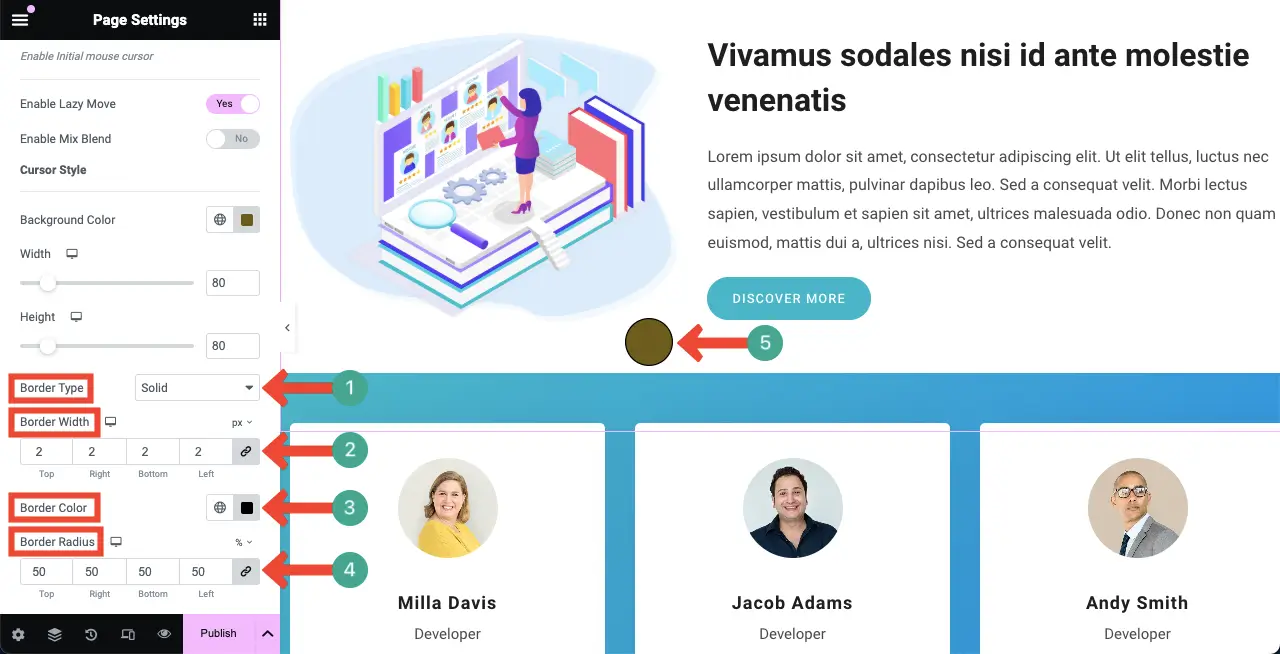
步骤04:自定义光标的大小、边框和半径
您可以自定义光标悬停效果的边框类型、边框宽度、边框颜色和边框半径。

HappyAddons 有一个悬停框小部件,可让您创建交互式网页部分。探索如何使用 HappyAddons 的 Hover Box 小部件。
教程二:为特定Web元素启用光标悬停效果
任何网页都是由各种网页元素组成的。您可以为每个元素单独启用光标悬停效果。这意味着当光标悬停在特定的网页元素上时,只会显示特定的效果。让我们检查一下如何做。
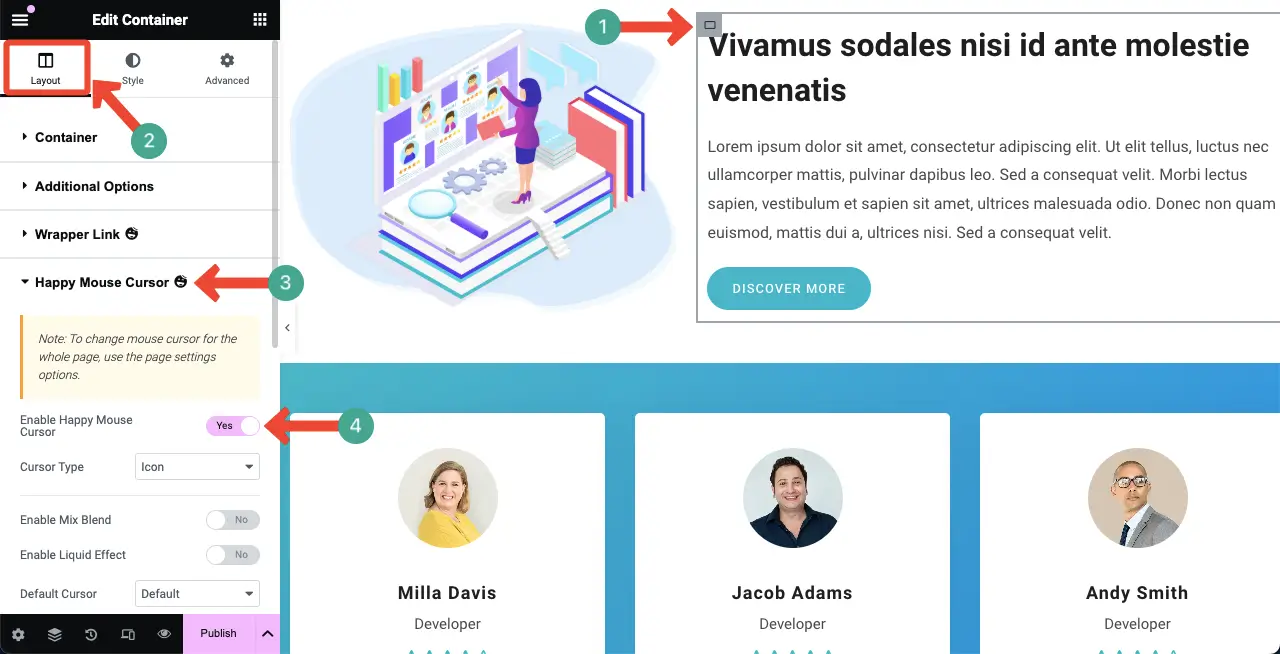
步骤01:选择一个元素并启用快乐鼠标光标
通过单击其容器来选择任何元素。然后,导航到布局 > Happy MouseCursor 。打开“启用快乐鼠标光标”选项。

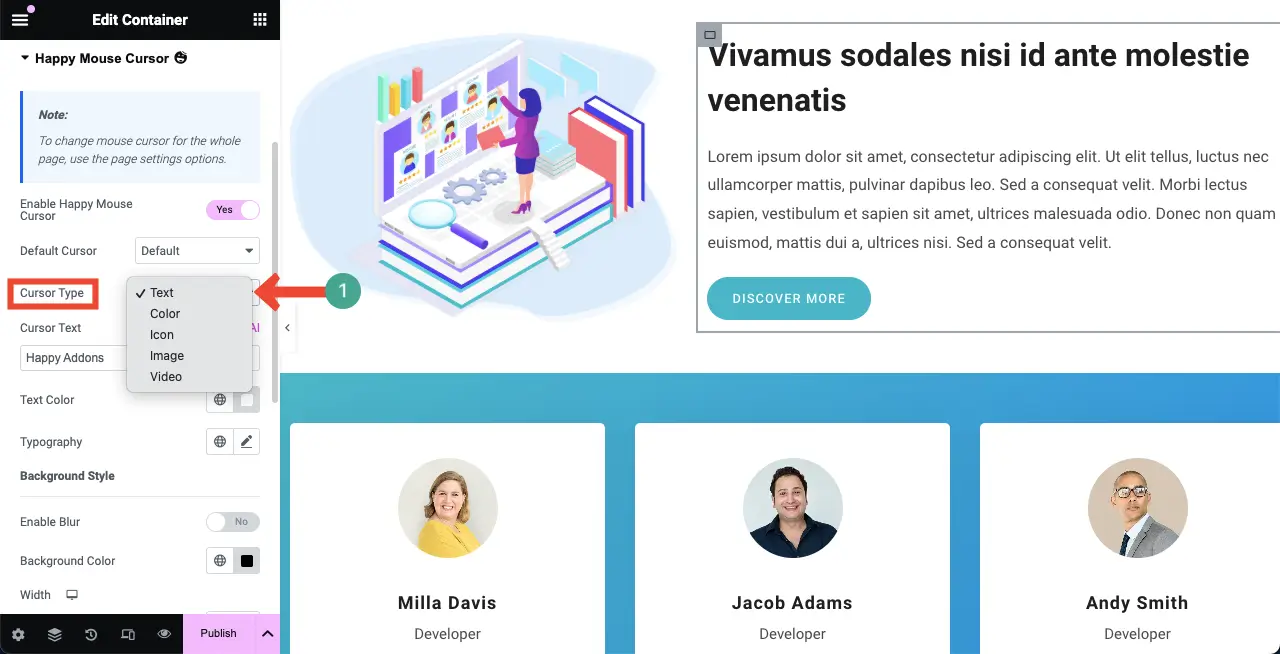
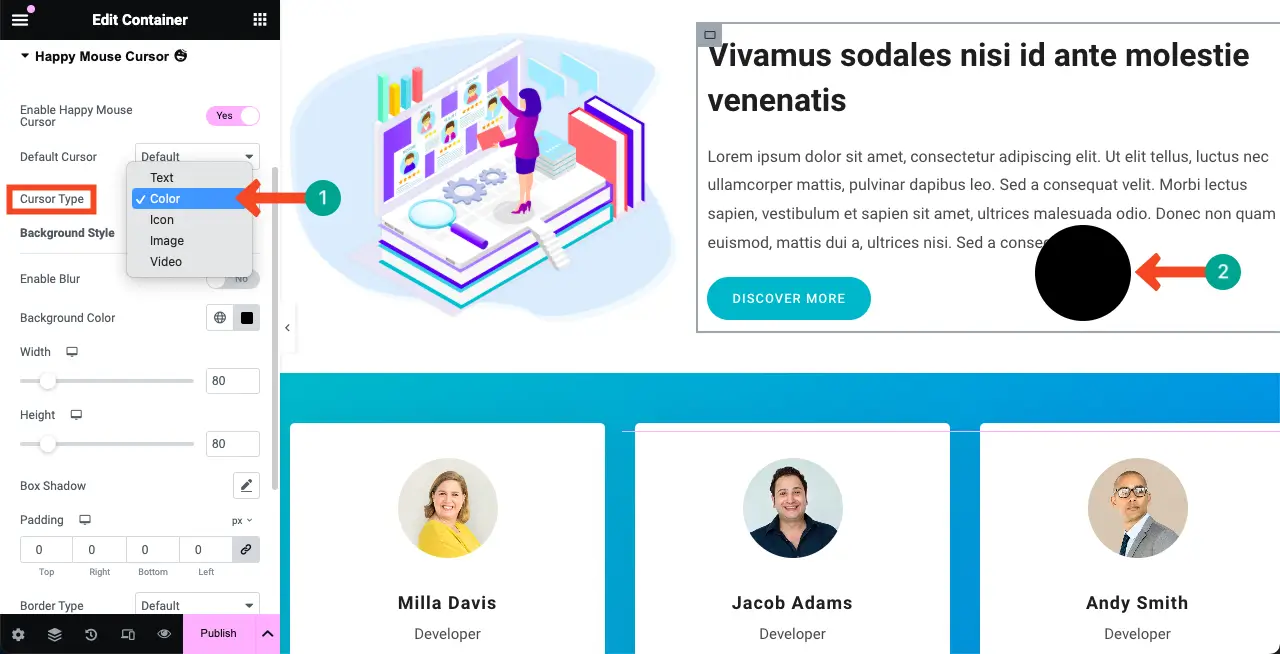
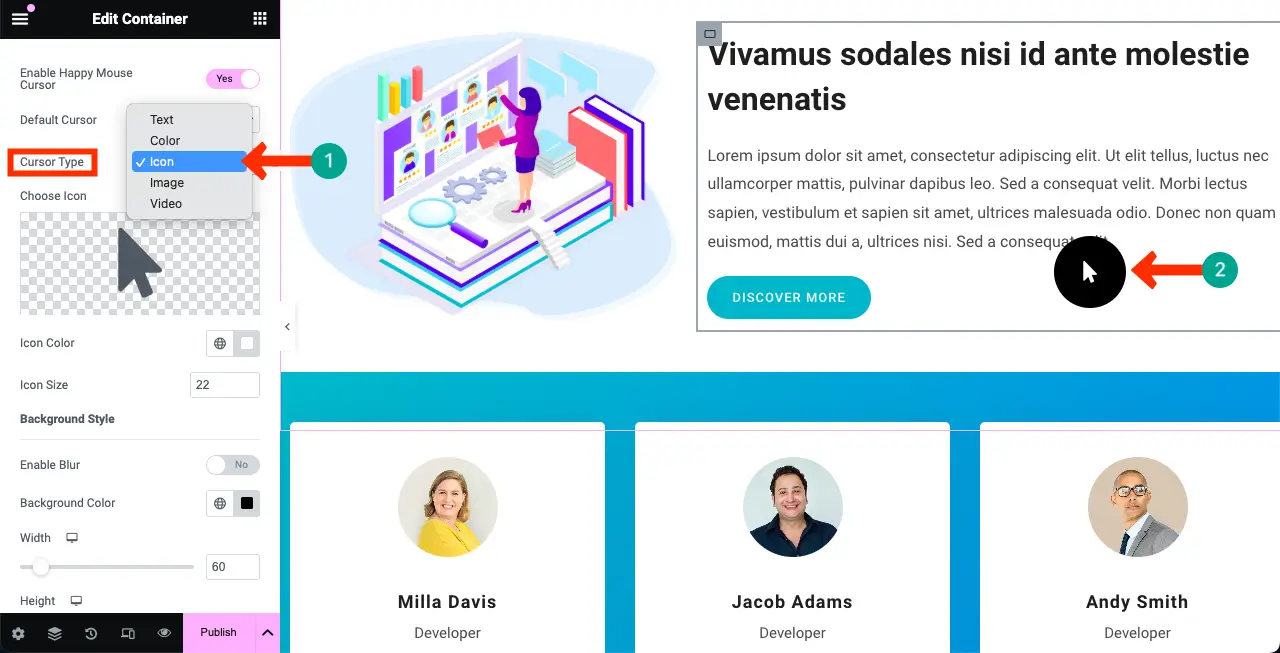
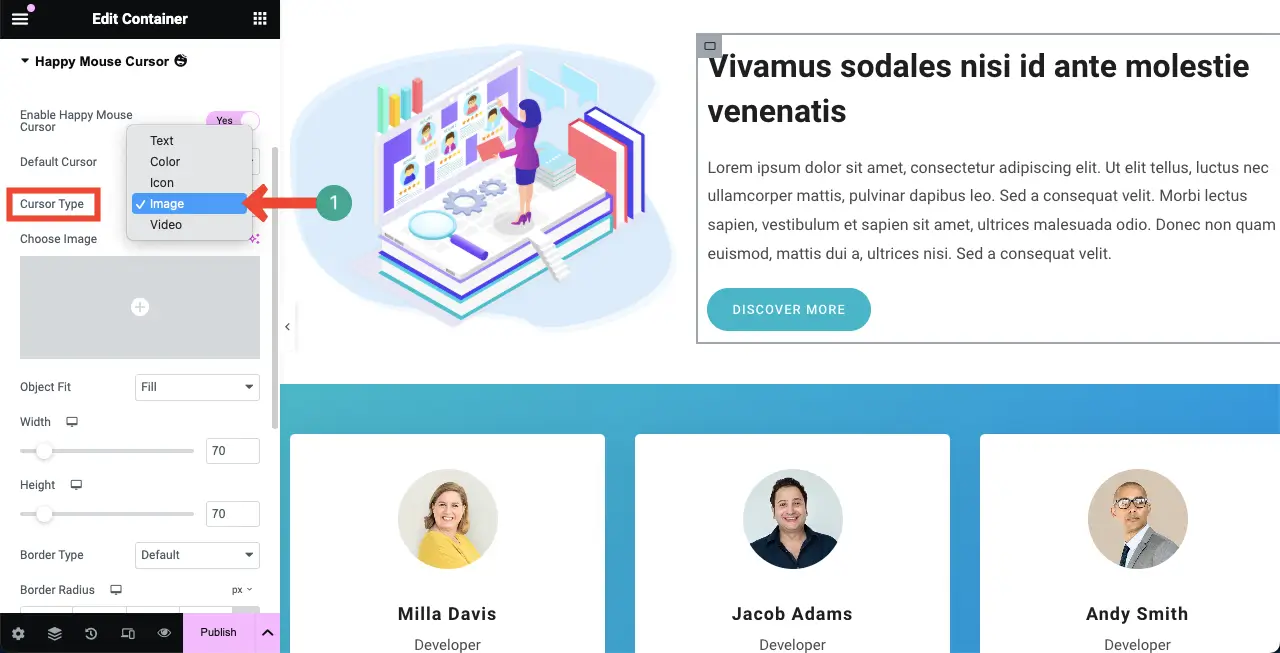
步骤02:选择光标类型
此功能允许您在五种类型的光标效果之间进行选择。他们是:
- 文本
- 颜色
- 图标
- 图像,以及
- 视频。
每种类型都有自己的样式选项。默认情况下,启用此选项时会自动选择文本光标类型。

现在,仅当您将光标悬停在特定网页元素上时才会显示光标效果。我们已在下面的视频剪辑中展示了它。
现在让我们探索以下部分中的所有游标类型,了解可用选项可以执行的操作。
# 文本类型
我们希望您选择“文本光标类型” ,因为启用“快乐鼠标光标”选项时默认情况下会出现该类型。
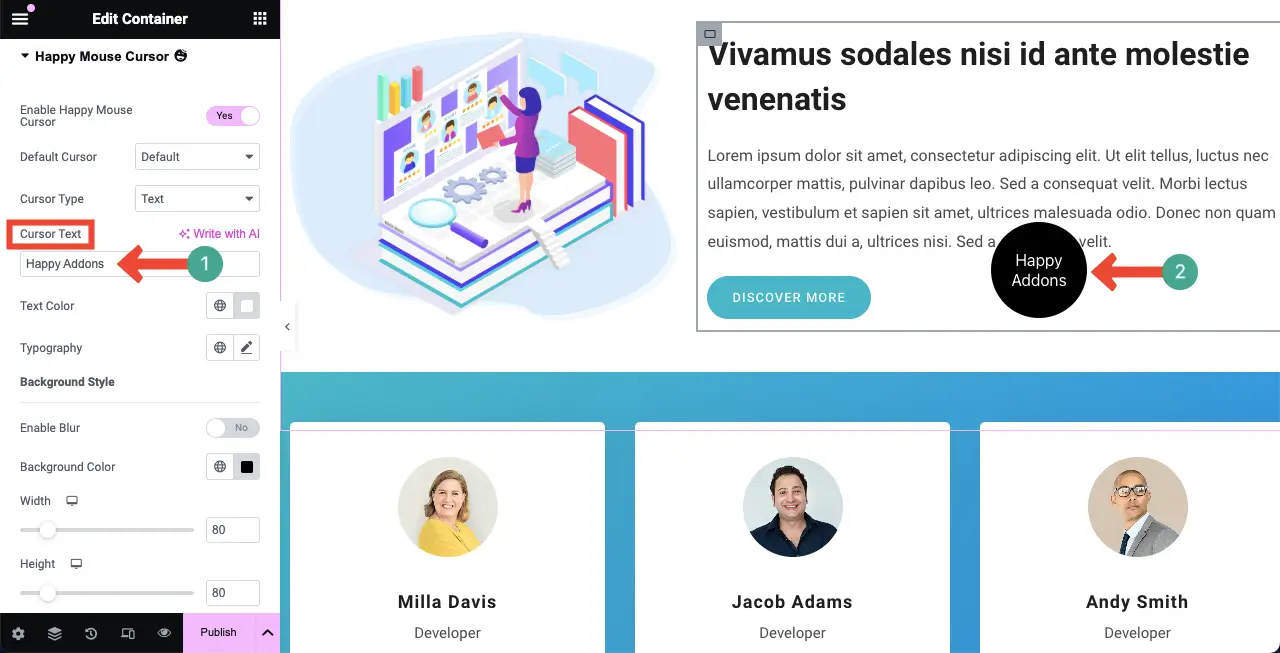
更改光标文本:
转到“光标文本”选项并写入要在光标上显示的文字。之后,您可以根据需要更改文本颜色和版式。

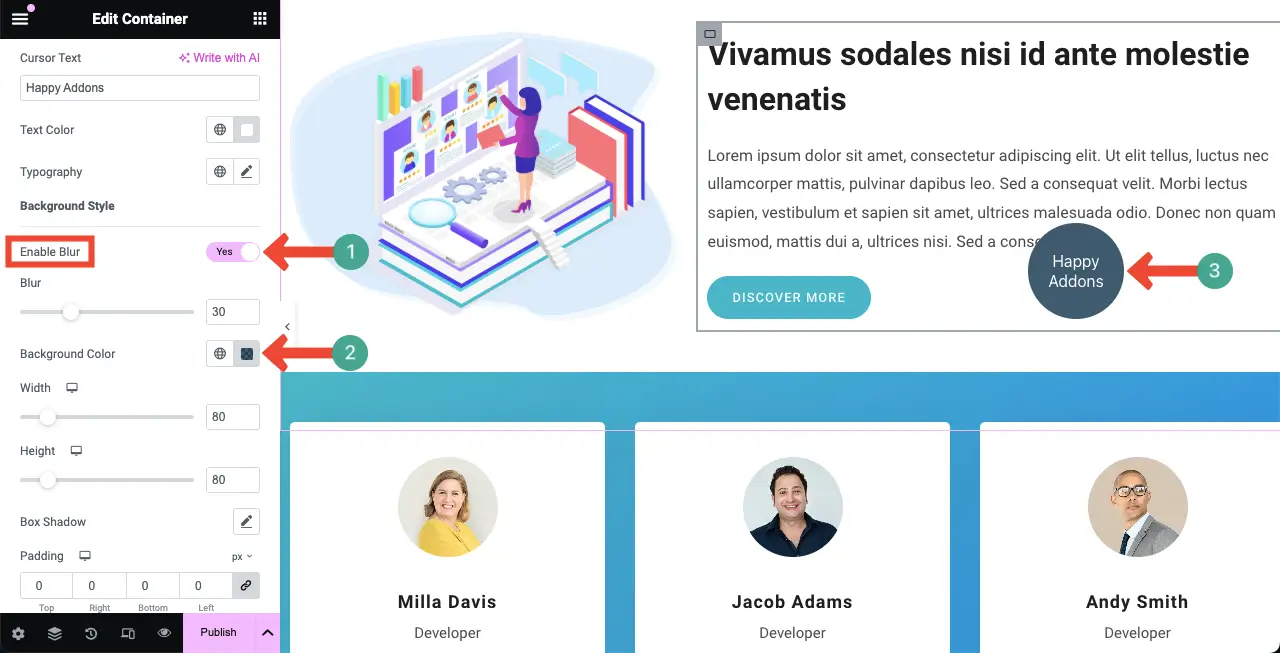
模糊光标背景:
默认情况下,光标背景中显示深平坦颜色。但为了更加风格化,您可以通过切换“启用模糊”选项来模糊光标背景。
然后,您可以更改模糊强度和背景颜色的不透明度。

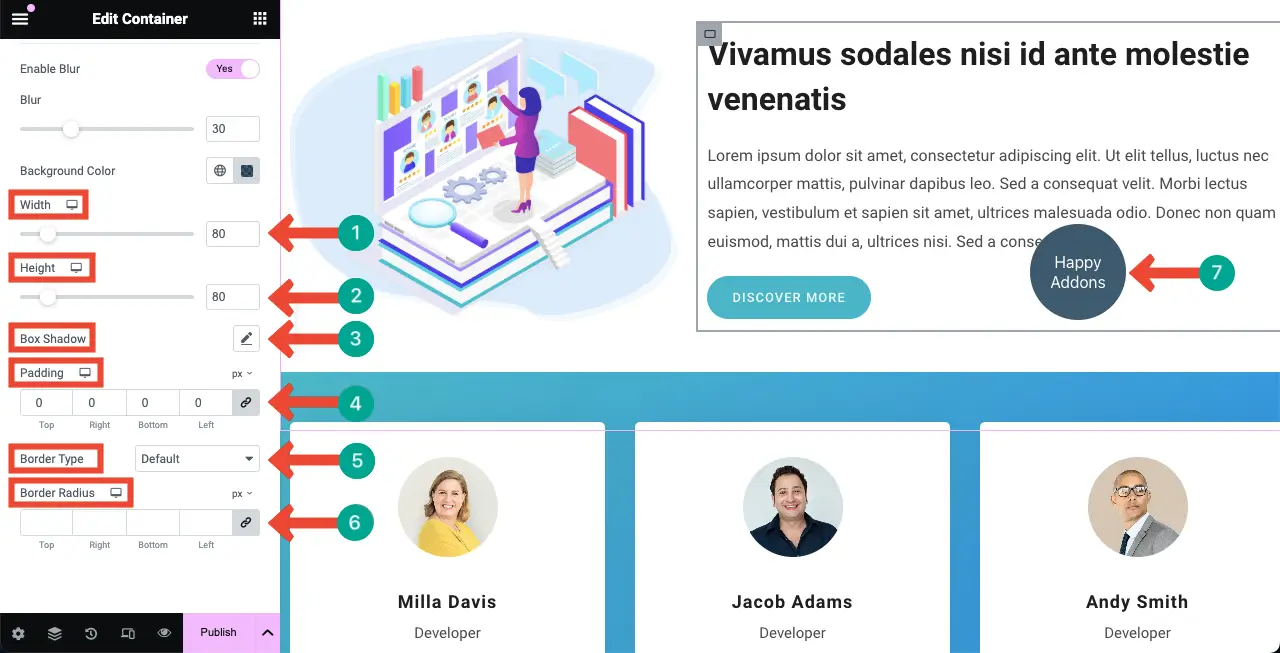
风格化悬停光标:
完成上述部分后,您可以自定义光标的宽度、高度、框阴影、填充、边框类型和边框半径。希望您可以自己进行这些定制。

# 颜色类型
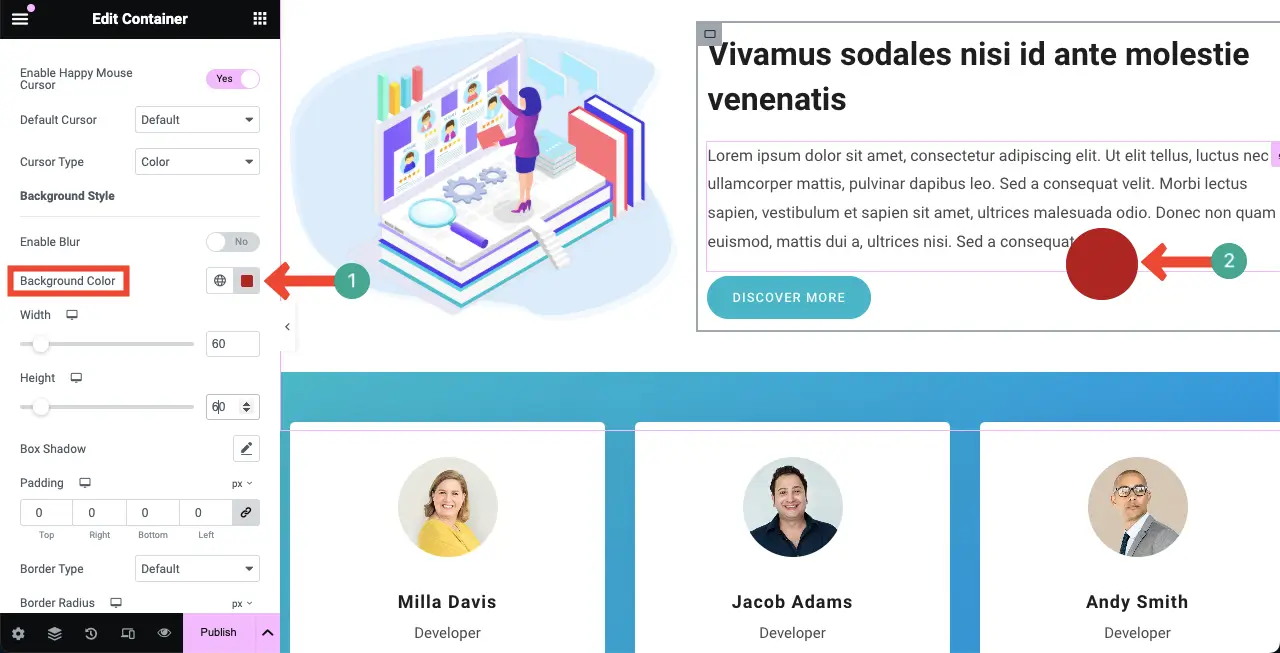
这是一种非常简单的光标类型。它允许您显示简单的平面颜色而不是光标图标。从光标类型中选择颜色。

现在,转到背景颜色选项。选择要显示为颜色光标类型的颜色。

# 图标类型

以同样的方式,选择图标光标类型。默认图标将显示在一个圆圈上,如下图所示。

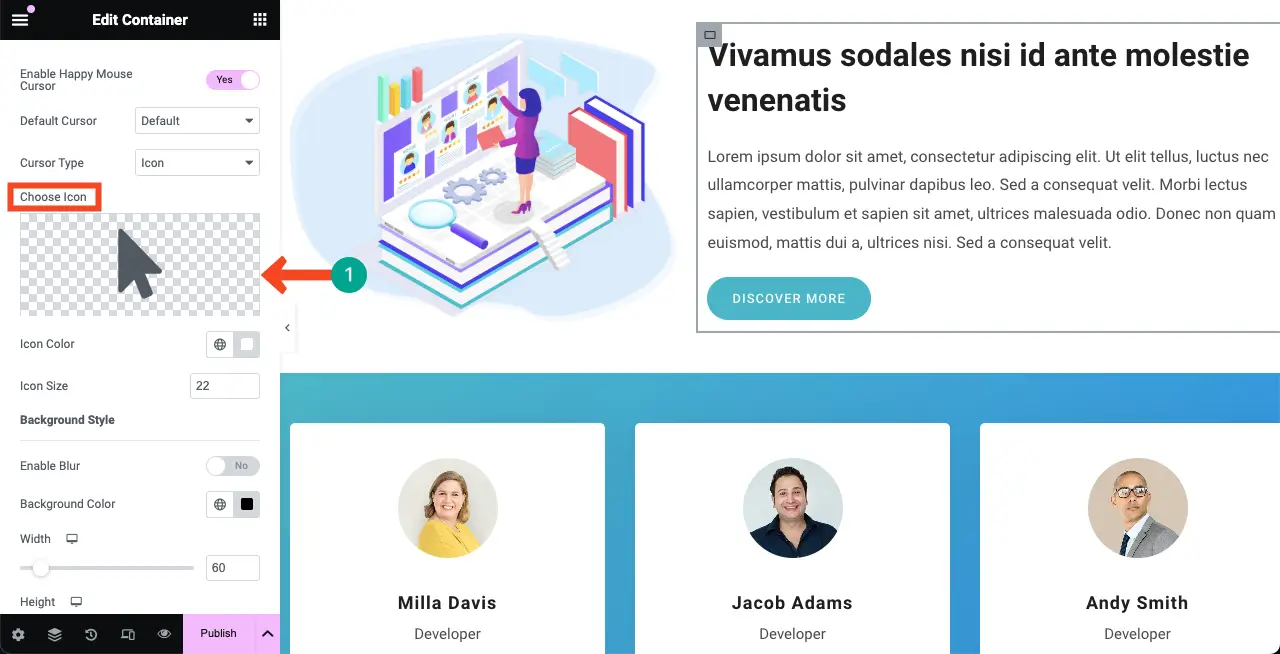
更改图标:
要更改图标,请单击下图中标记的部分。

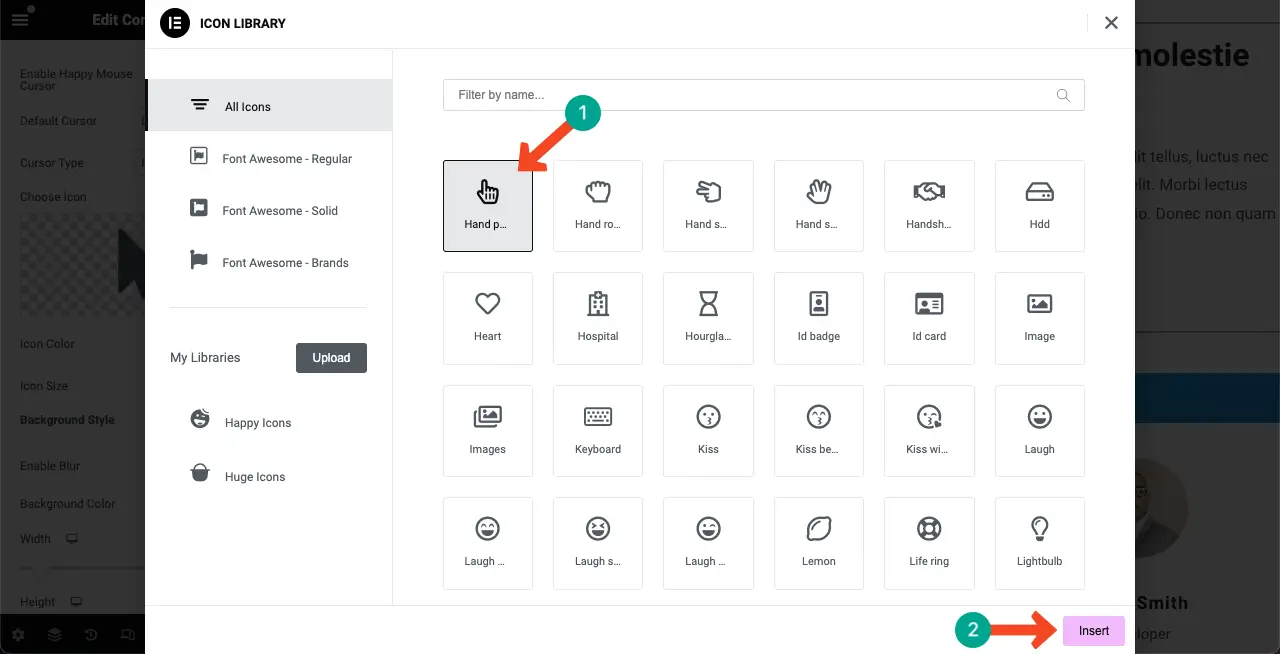
图标库将被打开。选择您喜欢的光标图标。之后点击插入按钮

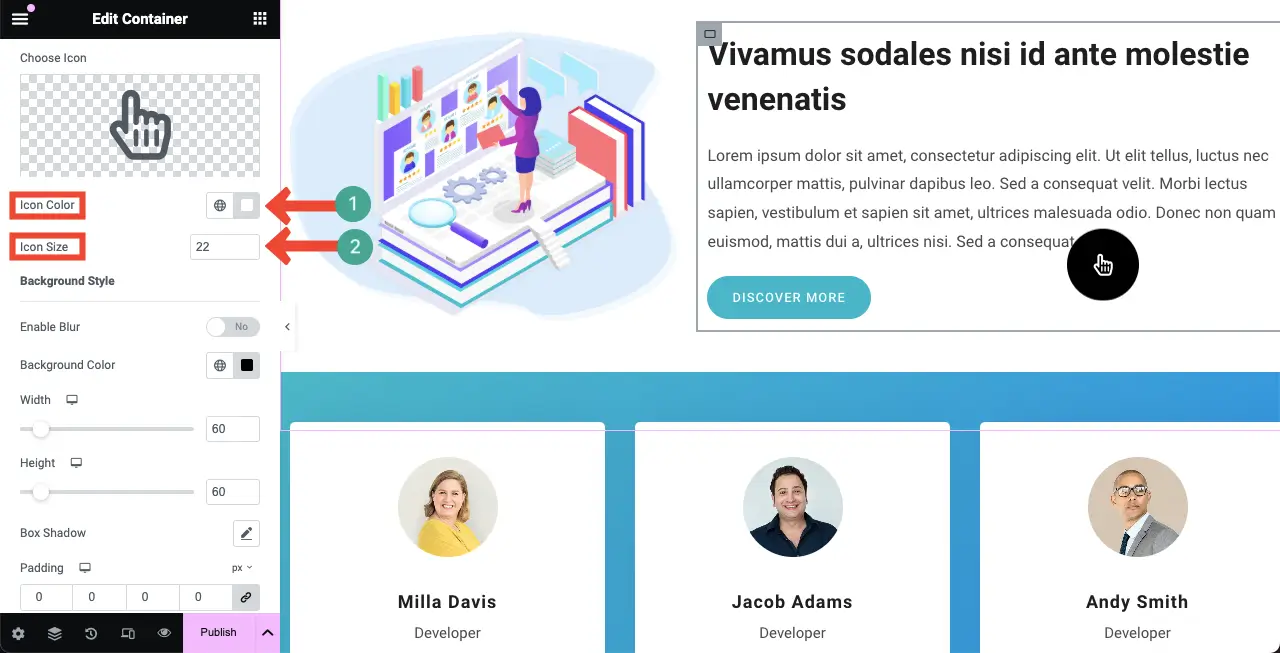
之后,您可以更改光标悬停效果的图标颜色和图标大小。

其余选项(宽度、高度、模糊、填充、半径、边框类型等)对于所有光标类型都是相同的。所以,我们这里不再解释。
# 图片类型
现在,切换到图像光标类型。

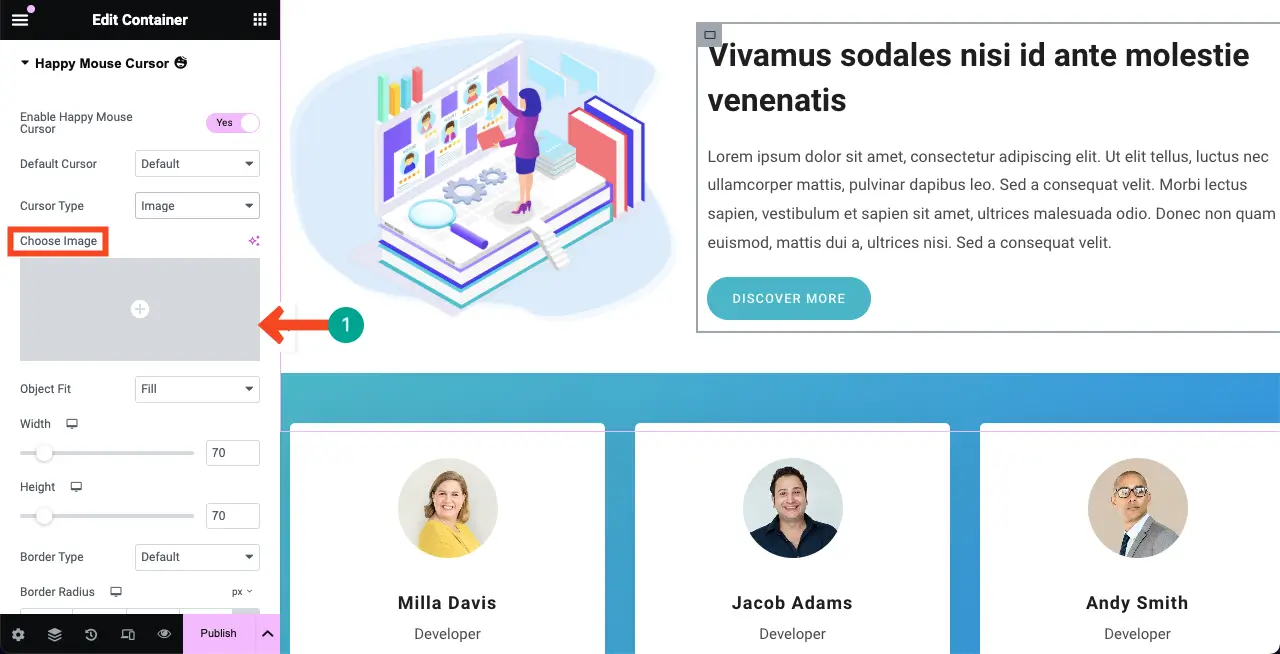
单击下面标记的部分。这将允许您从本地驱动器或媒体库上传图像。

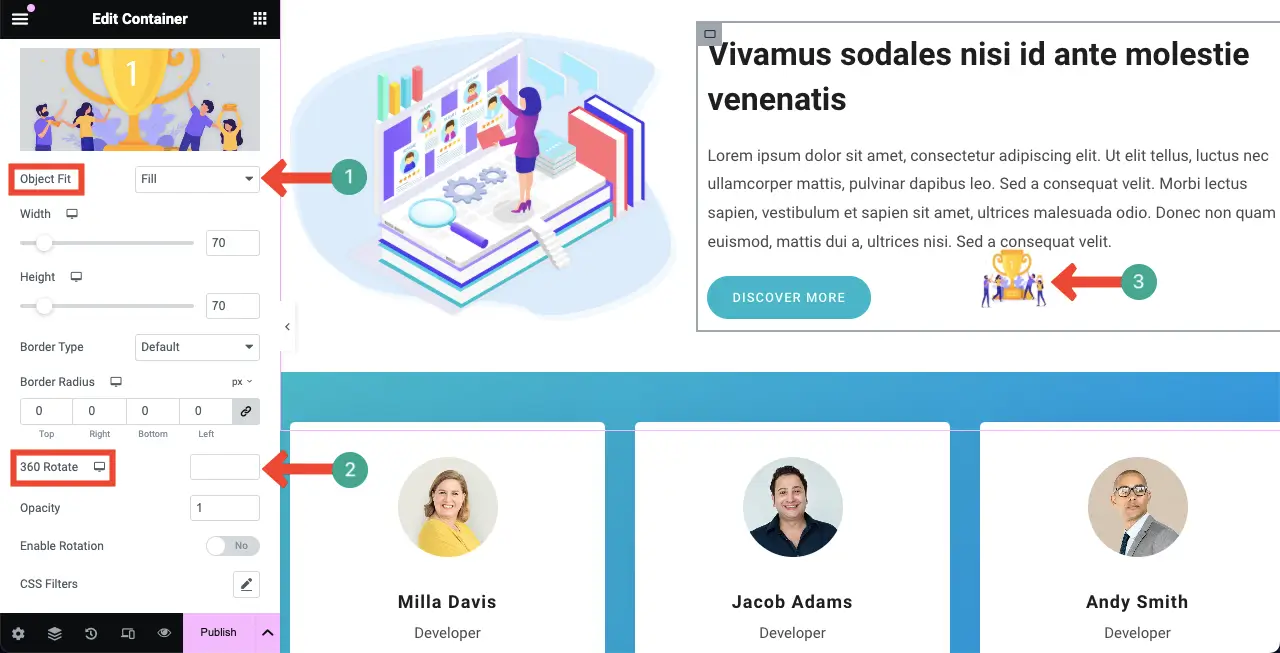
您可以看到我们为悬停光标效果添加的图像。此功能附带的其他选项是“对象适合”和“360 度旋转” 。
选择“填充”作为“对象适合”选项。如果要显示稍微倾斜的图像,请在360 旋转选项中设置一个值。

之后,根据您的需要自定义悬停光标类型的宽度、高度、边框类型、边框半径、不透明度和其他选项。
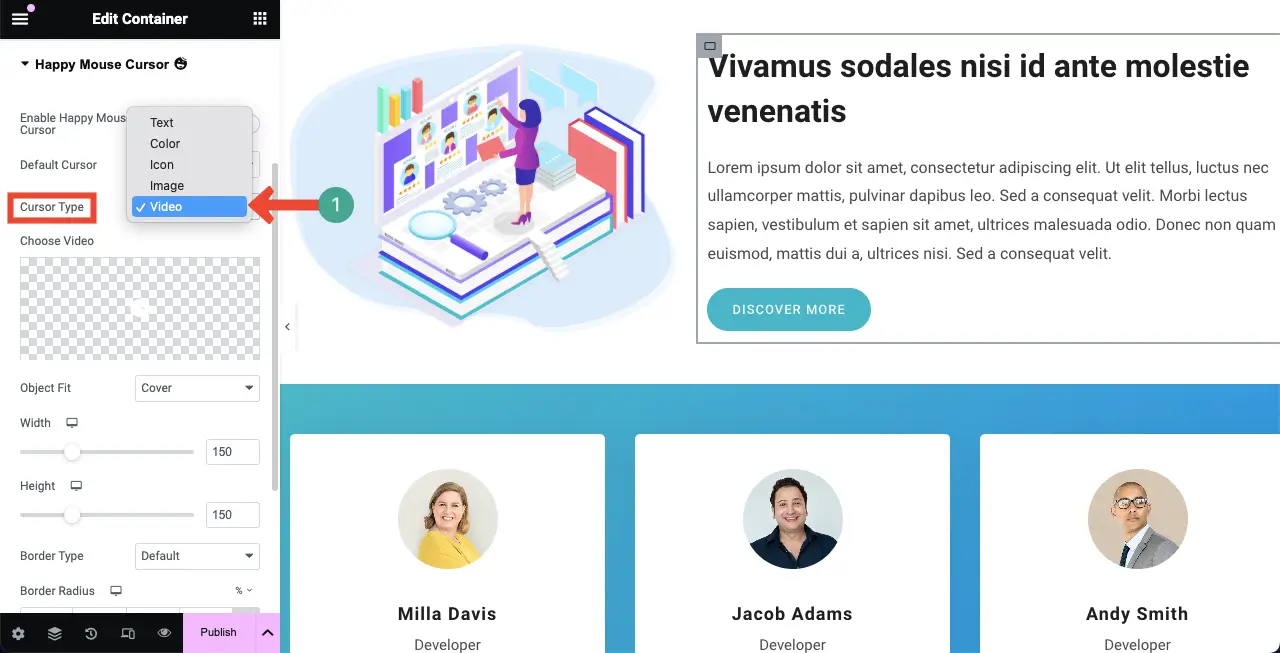
# 视频类型
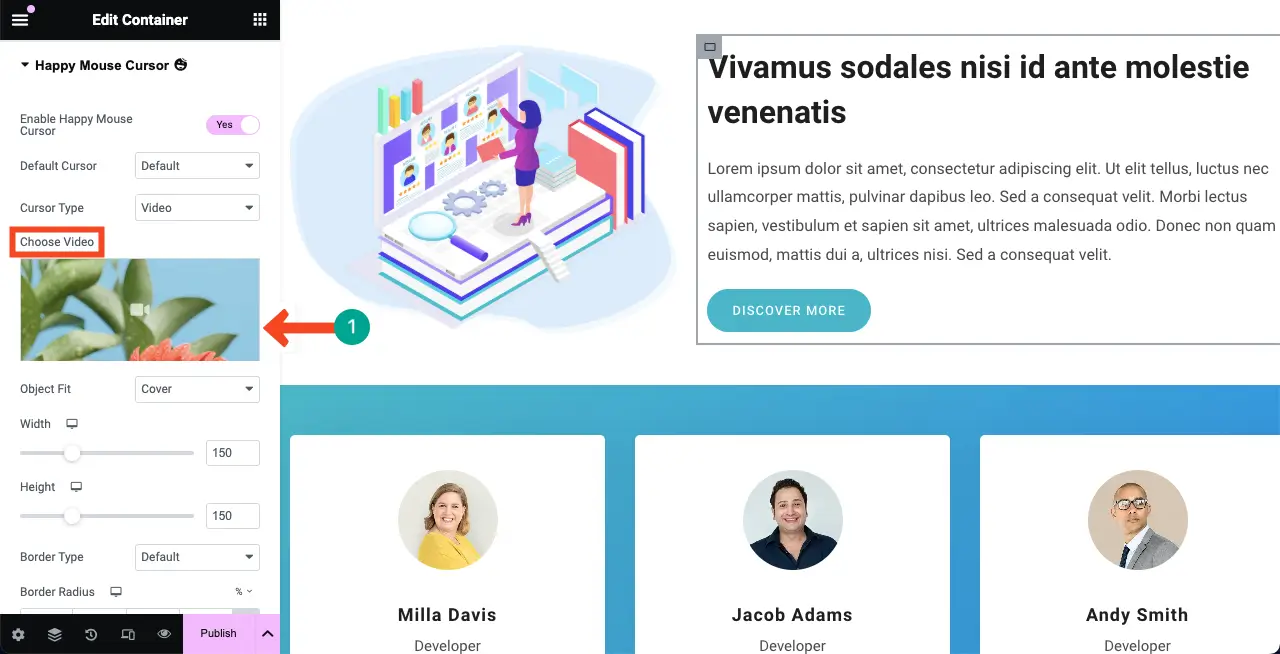
现在,从下拉列表中切换到光标视频类型。

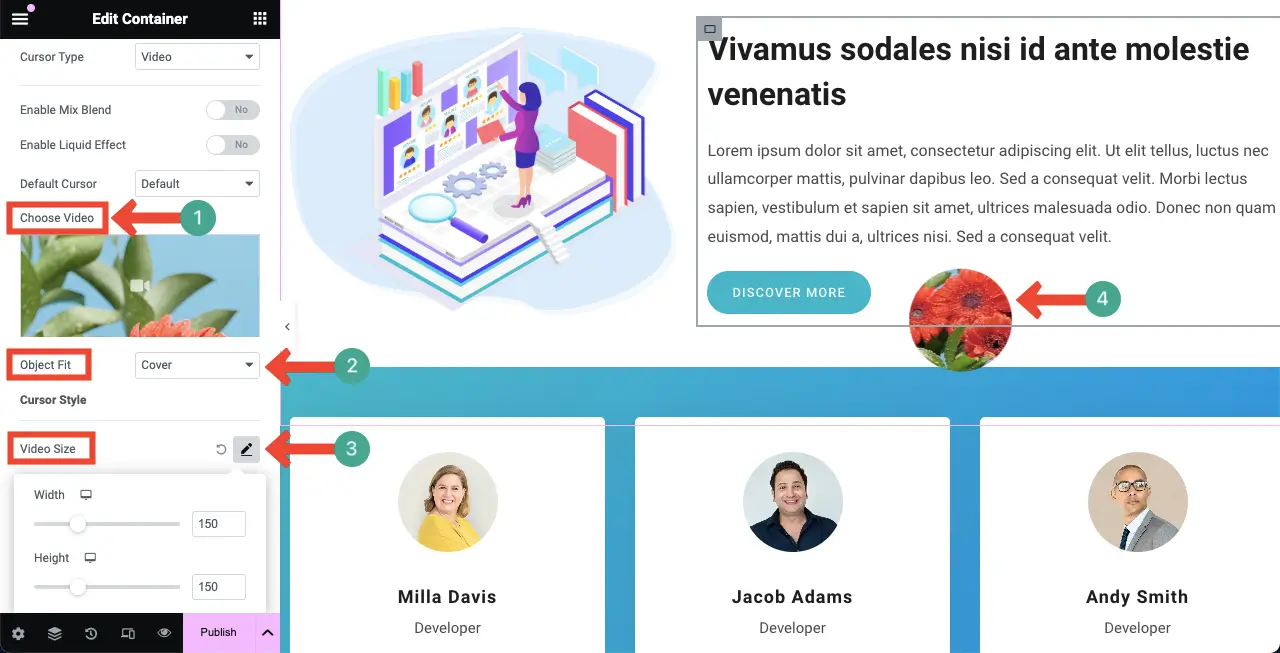
与图标和图像类型类似,从“选择视频”选项中添加要使用光标悬停效果的视频。

然后,使用如上所示的相应选项调整大小并使其客观适合。您将实时看到画布上的变化。

完成后,转到预览页面并查看光标是否正常工作。希望一切顺利。因此,您可以为与内容类型完美匹配的网页元素单独启用不同的悬停效果。
但是,如果您遇到任何问题,可以通过实时聊天框联系我们的支持团队。我们准备提供有关 HappyAddons 插件的任何类型的帮助。了解如何使用 Elementor 构建专业网站。
光标悬停效果的用例
光标悬停效果是一个灵活的组件。可以对其进行修改以适应任何 Elementor 网站的要求和品牌。应用后,它可以确保最佳的用户体验、参与度和用于网站改进的数据。快速浏览一下光标悬停效果如何为您的网站实现这些效果。
- 引人入胜的页面滚动体验
添加悬停效果有助于保持滚动体验的交互性。通过视觉触发器或动画,您可以为用户提供更愉快的滚动体验。
- 显示附加信息/导航
您可以通过文本、图像和视频悬停效果显示附加信息。您还可以使用它们来提供导航指南,而不会使主视频变得混乱,就像工具提示一样。
- 提升审美
精心设计的悬停效果可以使网站的外观和功能更好。小动画或光标样式确实可以使界面变得有趣且令人难忘。
- 让网页内容更具互动性
悬停效果可以将静态网页元素转变为交互式元素,吸引用户对页面进行更深入的访问。这可以带来更多的互动和页面浏览量。
- 提供视觉提示
悬停效果可以直观地通知用户是否单击了某些内容或突出显示了信息。这可以改善整体用户体验。因此,您可以更改光标颜色或在按钮周围发出微弱的光芒以指示它正在移动。
- 跟踪用户参与度
通过跟踪用户悬停在哪些功能上,您可以了解用户的习惯和偏好。它可以提供可用于做出未来设计和内容决策的信息。
Elementor 网站光标悬停效果常见问题解答

希望您喜欢这次讨论。在本节中,我们将回答您在阅读本文时可能会想到的一些问题。
Elementor 中有哪些不同类型的光标悬停效果?
嗯,Elementor 没有这个功能。您必须安装 HappyAddons 才能获得此功能。它是 Elementor 插件的插件。它提供了四种光标悬停效果。他们是:
- 图标光标类型
- 文本光标类型
- 图像光标类型
- 视频光标类型
是否可以在 Elementor 中为图像添加悬停效果?
是的,可以轻松地在 Elementor 中为图像添加悬停效果。我们已经介绍了有关此主题的详细教程文章。在这么小的空间里很难解释清楚。如果您探索这篇关于如何向 Elementor 网站添加图像悬停效果的文章,那就更好了。
我应该优化移动设备的光标悬停效果吗?
是的,由于移动屏幕尺寸比桌面尺寸相对较小,因此您必须针对较小的屏幕调整光标悬停尺寸,以便它们看起来不错。
如果启用光标悬停效果会减慢您的网站速度吗?
一点也不。如果您使用轻量级图像或视频作为悬停效果,它不会减慢您的网站速度。
结论
希望在这个阶段的讨论中,没有什么新的东西需要说或解释。需要说的一切都已经在上面介绍过了。但是,如果您认为我们遗漏了任何重要的一点,请在评论框中提及。
我们将在帖子的下一次更新中介绍它。但是,如果您对 HappyAddons 感兴趣,您会在我们的存档页面上找到大量教程文章。您还可以找到有关我们每个产品功能和小部件的所有必要文档。
继续探索它们并享受快乐的网页设计。
