如何在WordPress&Design中添加自定义CSS,例如Pro
已发表: 2025-04-19当您想为WordPress网站提供独特的才能时,CSS是最好的工具。许多主题和页面构建器(例如WordPress的站点编辑器或Divi主题)为您处理大多数样式。但是,在某些情况下,您需要编写自己的自定义CSS。本文涵盖了一些安全地执行此操作的方法 - 都使用WordPress的默认工具以及通过Divi等增强解决方案。
在“外观>“自定义>其他CSS”下使用自定义器”或安装WPCODE之类的插件。定制器是大多数事情的最简单方法。 Divi也为您提供了很好的方法。
- 1什么是CSS,为什么在WordPress中使用它?
- 在WordPress中添加自定义CSS的2种最佳方法
- 2.1 1。WordPress网站编辑器 /定制器(默认方法)
- 2.2 2。代码部署插件
- 2.3 3。儿童主题(高级)
- 2.4 4。使用Divi(强大且适合初学者)的多种方式
- 与Divi和WordPress的3个CSS最佳实践
什么是CSS,为什么在WordPress中使用它?
CSS(级联样式表)定义了您的网站的外观 - 字体,颜色,布局等。通常,您的主题或页面构建器提供许多样式设置。但是,添加自定义CSS可能是有利的:
- 您需要的调整不是主题默认设计控件的一部分。
- 您想要一些专门元素的独特风格。
- 您有高级或大规模的样式需求。
- 您想在WordPress网站上使用CSS框架。
无论您的主题或构建器如何,您都不需要编辑主题的核心文件。以下是添加自定义CSS的四种可靠方法,而不会冒险稳定您的网站稳定性(并且在更新过程中失去了更改)。
在WordPress中添加自定义CSS的最佳方法
添加自定义CSS听起来可能令人生畏,但是您无需编辑主题的核心文件。而是使用以下方法之一将自定义样式安全地添加到WordPress网站上。我们将从Divi的选项开始以最方便的选项开始,但也向您展示其他方法。
1。WordPress网站编辑器 /定制器(默认方法)
对于块主题(例如,二十五个),WordPress提供了他们称为网站编辑器的内容。对于经典主题,您仍然具有定制器。两者都提供了一个专门的地方来添加您自己的CSS,这是您要添加您的CSS的地方:
- 阻止主题(站点编辑器)
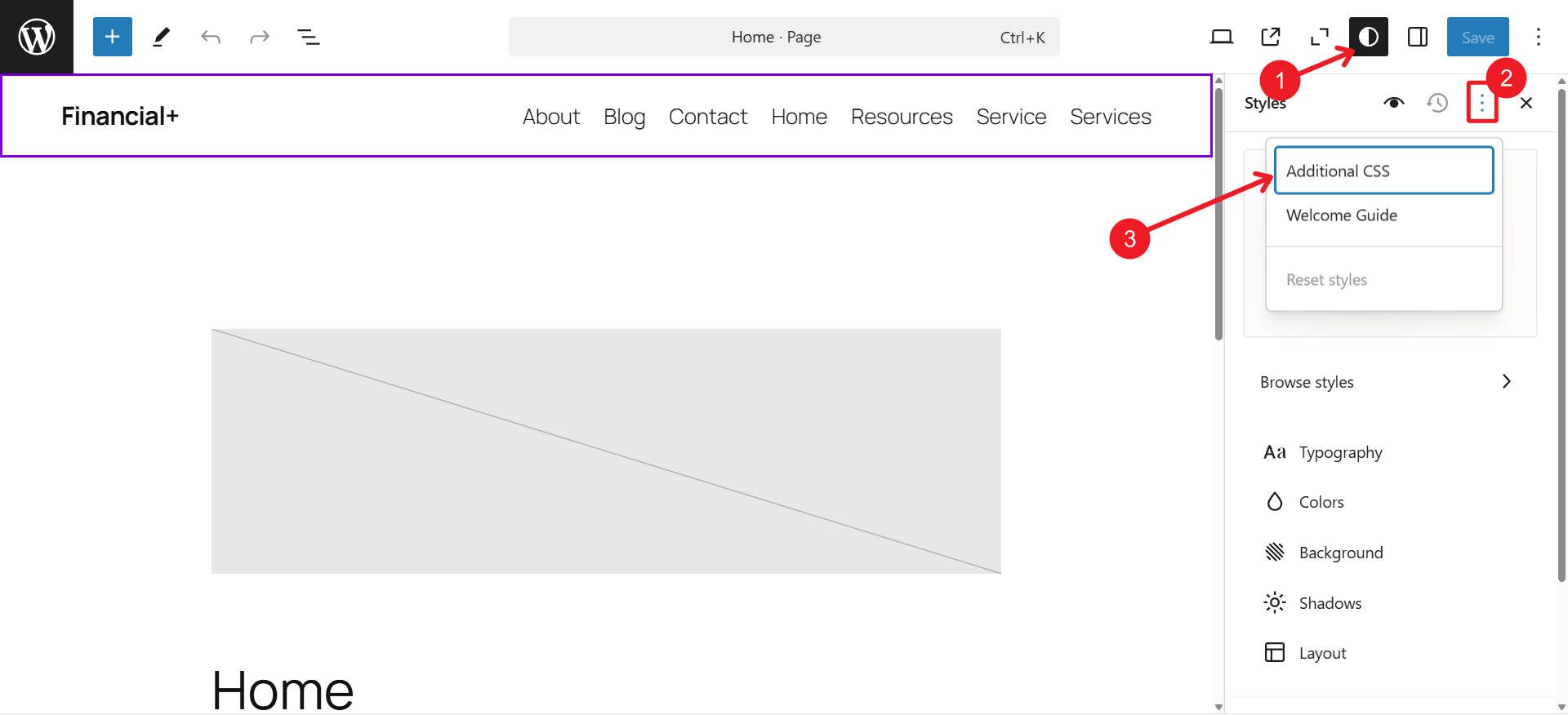
- 从您的WordPress仪表板中,转到外观>编辑器。
- 打开“样式”面板,并寻找添加“其他CSS”的选项。
- 粘贴您的自定义CSS并保存。

- 经典主题(定制器)
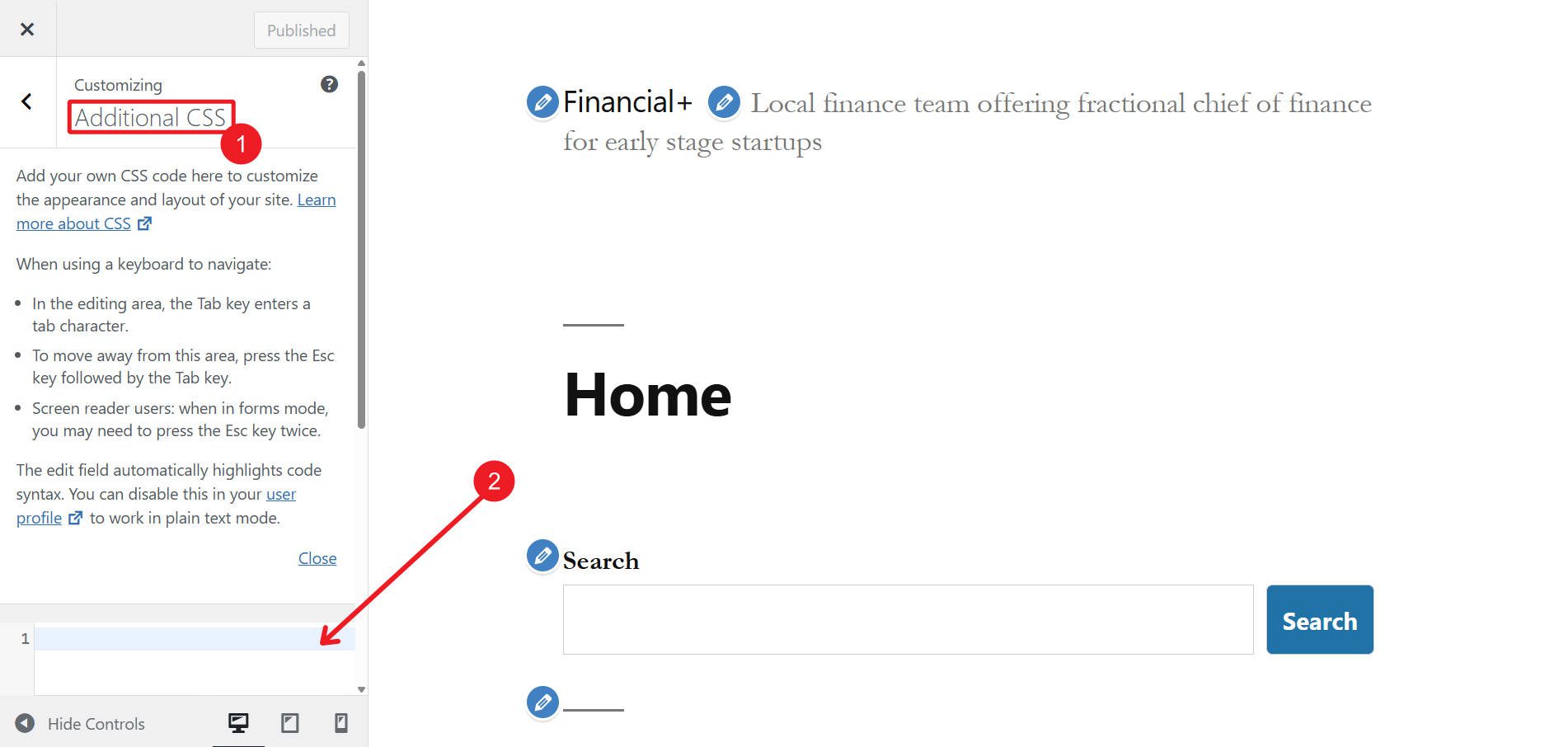
- 转到外观>自定义。
- 寻找其他CSS。
- 在那里添加您的样式并发布。

使用默认站点编辑器或定制器是一种简单的范围范围的方法。由于您的自定义CSS保存在数据库中,因此WordPress更新不会覆盖它。您也不必为基本CSS更改设置子主题。
2。代码部署插件
如果您喜欢用于自定义代码的集中式仪表板(包括CSS,JavaScript,PHP片段等),则诸如WPCode或FluentsNippets之类的插件非常出色。这些缺点是您只能查看CSS在网站前端的外观(而使用Divi,主题Customizer和WPS网站编辑器,CSS更改可以在您放置的后端上看到)。

安装和激活您选择的插件 - WPCode已经存在了很长时间,并且非常可靠。
导航到插件的仪表板并创建一个新的片段。添加您的自定义CSS,给它一个描述性名称,然后选择其部署规则(例如,仅在某些页面上或仅在某些页面上)。最后,保存片段。
这些类型的插件将您的CSS存储在一个地方,并保护您的更改免受主题或WordPress更新。如果您使用自定义JavaScript或PHP,它们特别有用。
获取WPCODE
3。儿童主题(高级)
当您需要进行广泛的修改或更喜欢在单独的文件中组织CSS时,儿童主题是建议的方法。它可以防止您的变化因常规主题更新而消失。这是因为如果您编辑主题文件,并且该主题更新,则更新将用开发人员的最新版本替换您的编辑文件。

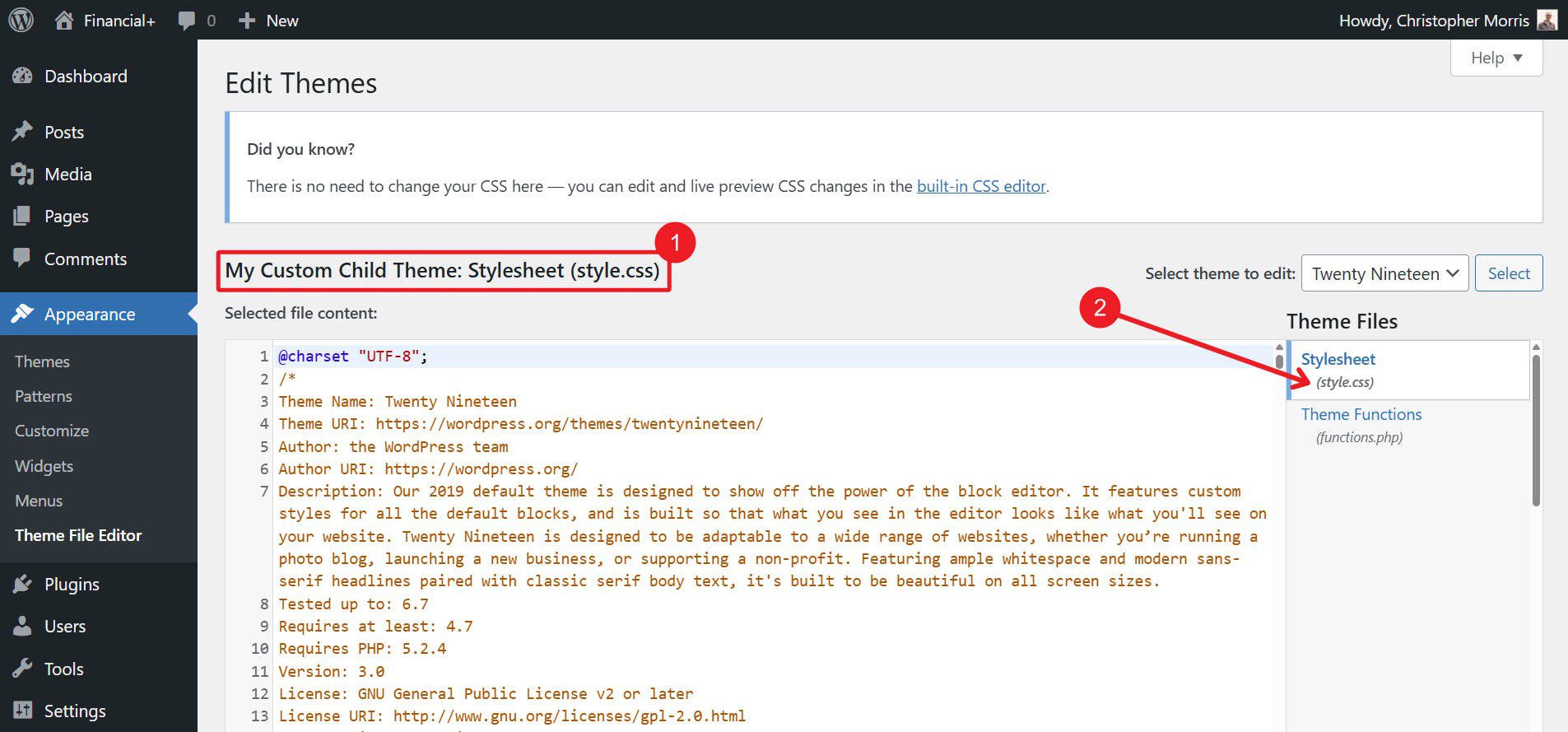
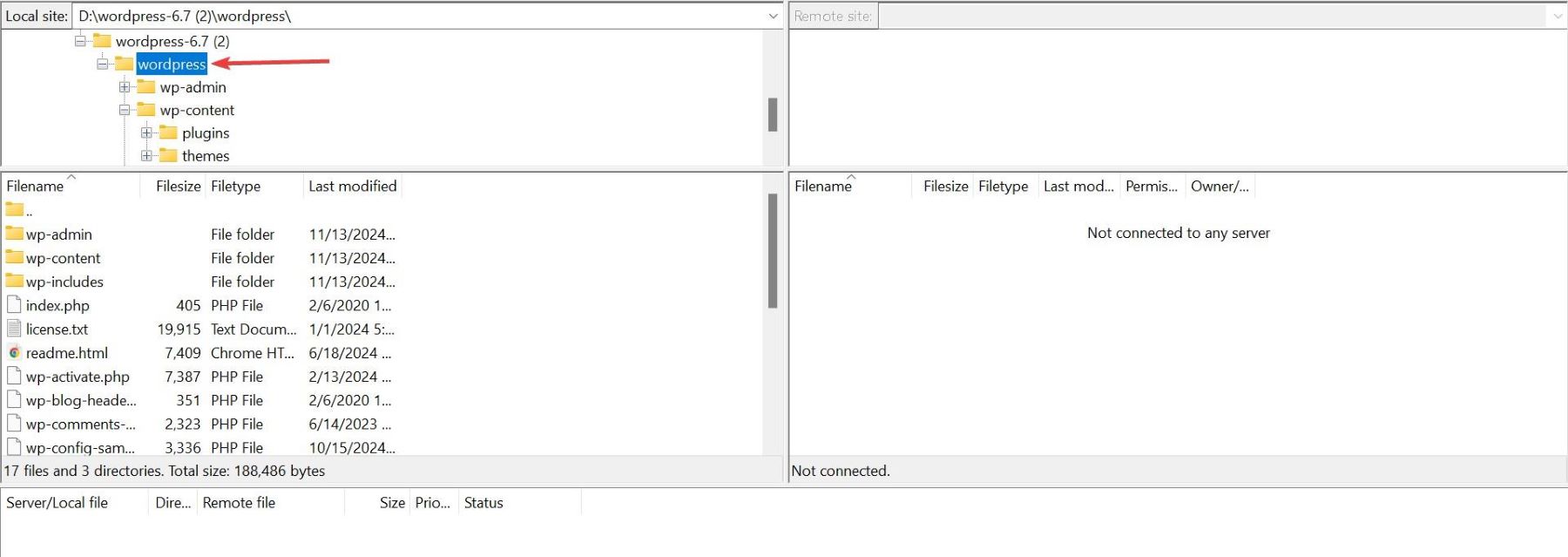
要使用此方法,您需要创建一个子主题。您可以通过插件或手动在WP-CONTENT/主题/Custom-Child-theme-theme/stylesheet.css中手动添加文件夹(例如Mytheme-Child)来执行此操作。

在该文件夹中,创建一个stylesheet.css引用您的父主题。许多儿童主题用户(如果需要将自定义PHP添加到不会被覆盖的网站添加),则可以选择添加function.php文件。最后,您需要在仪表板中激活它。您可以通过FTP或文件区域对孩子主题进行任何更改。

有很多预先定义的样式和额外功能的预先建立的Divi儿童主题。当然,您也可以创建自己的。
注意:如果您仅计划更改次要CSS更改,则使用网站编辑器或插件更简单。但是,如果您进行了重大修改或想要自己的“ style.css”文件结构,则是您的朋友。

了解儿童主题
4。使用Divi的多种方式(强大且适合初学者)
最后,如果您想要更具视觉效果(较少的代码密集型)体验,并能够添加自定义CSS,Divi是您最好的选择。它融合了高级设计控件(因此您通常不需要其他CSS)加上灵活的方式来集成自己的代码。
用Divi少写CSS
在我向您展示与Divi添加自定义CSS的四种快速方法(这确实为您提供了所需的一切),我想向您展示Divi如何减少对自己编写CSS的依赖。首先,编辑为您处理很多。 Divi中的每个设计设置都会自动为您输出动态加载的CSS。

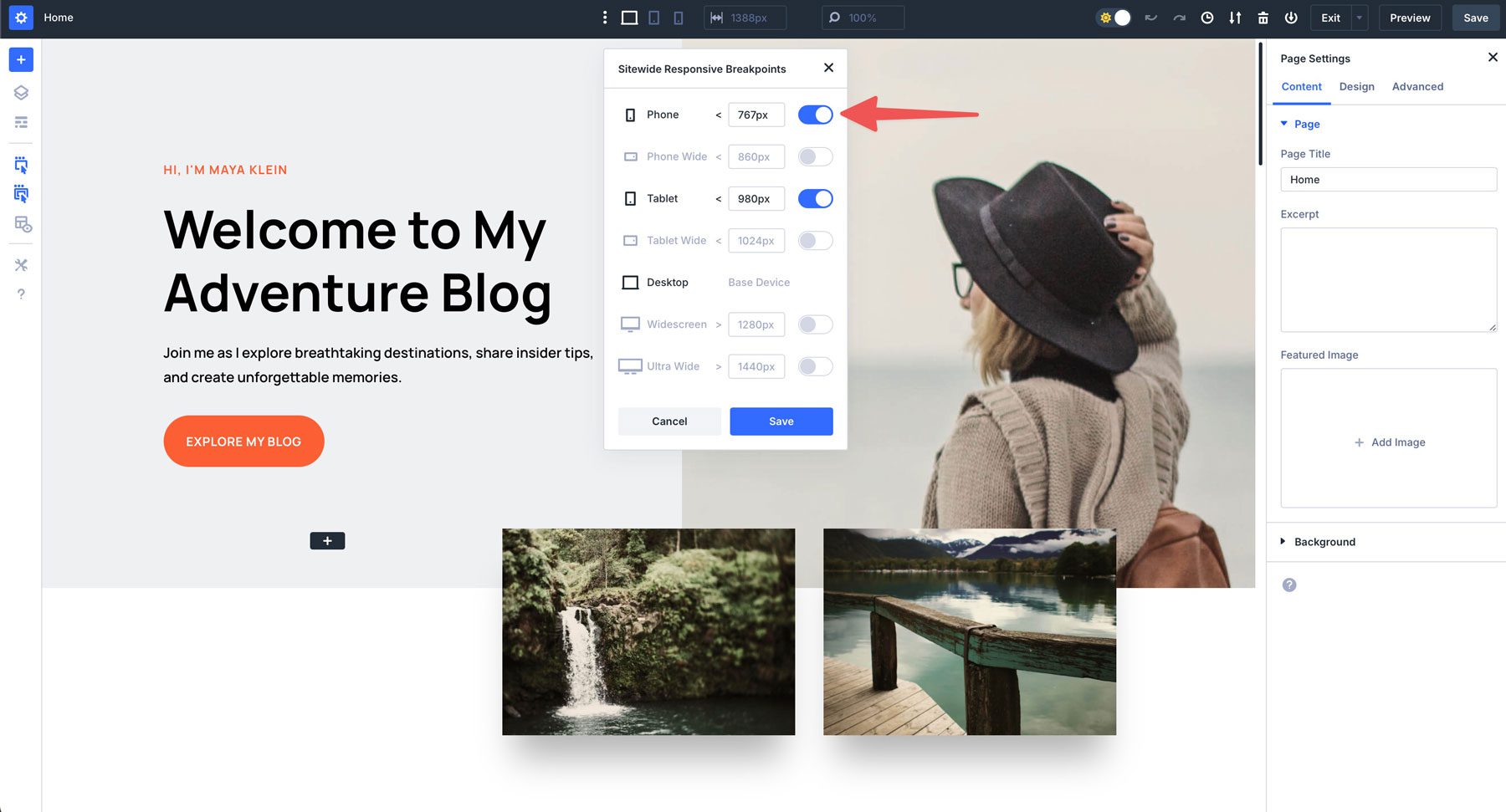
示例:媒体查询通常很难与大多数人一起工作,但是Divi为您处理细节
Divi 5还支持所有现代的CSS单元和功能(Clamp(),Calc()和无单位值),将高级CSS单元的功能带到了视觉编辑器中。
Divi AI甚至可以为您编写WordPress和符合Divi-Divi的CSS。
对于您想添加自己的自定义CSS的情况,Divi为您提供了四个不同的上下文(取决于您的确切需求)。
Divi的主题选项用于网站CSS
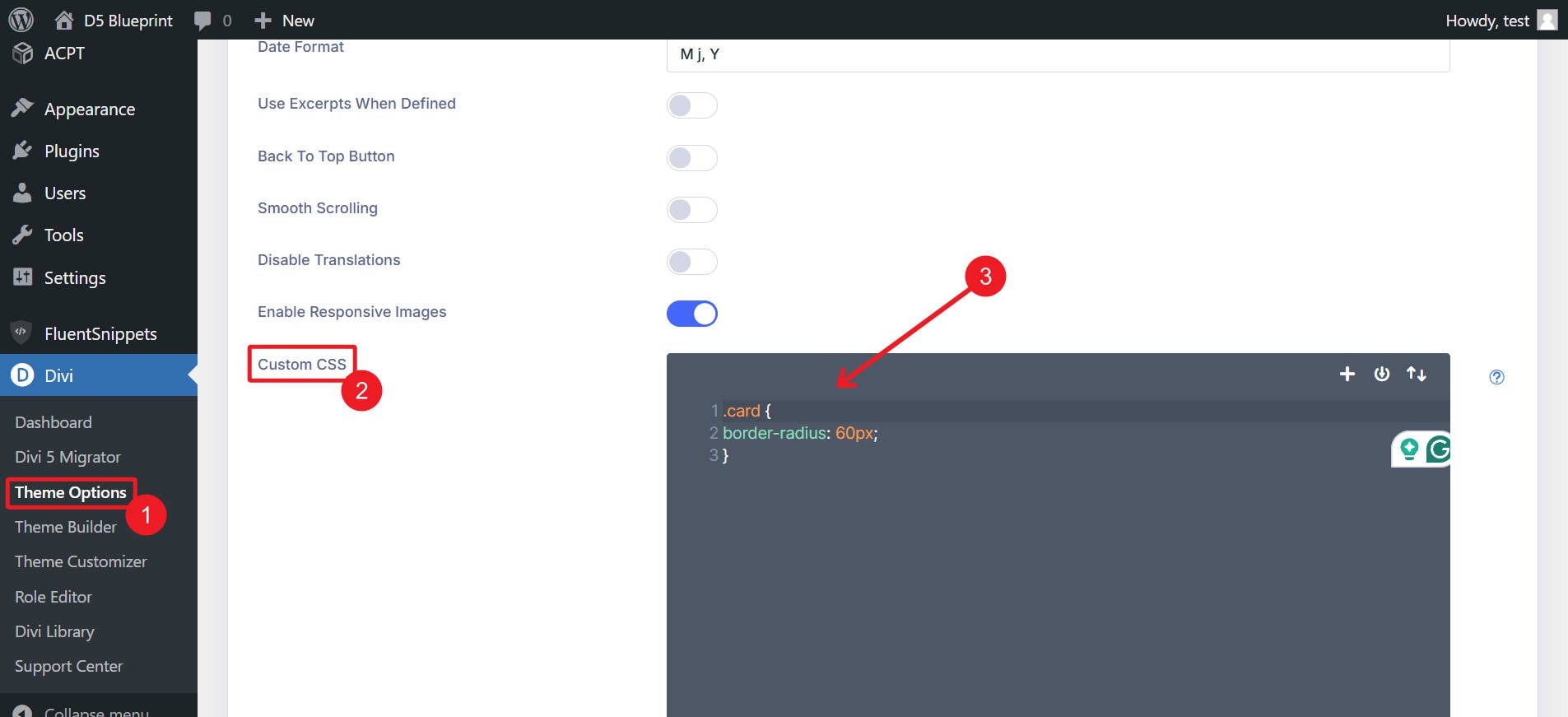
首先是通过Divi主题选项面板添加网站样式。转到WordPress仪表板> Divi>主题选项,然后在自定义CSS框中添加网站范围的CSS。

与Divi添加特定页面的CSS
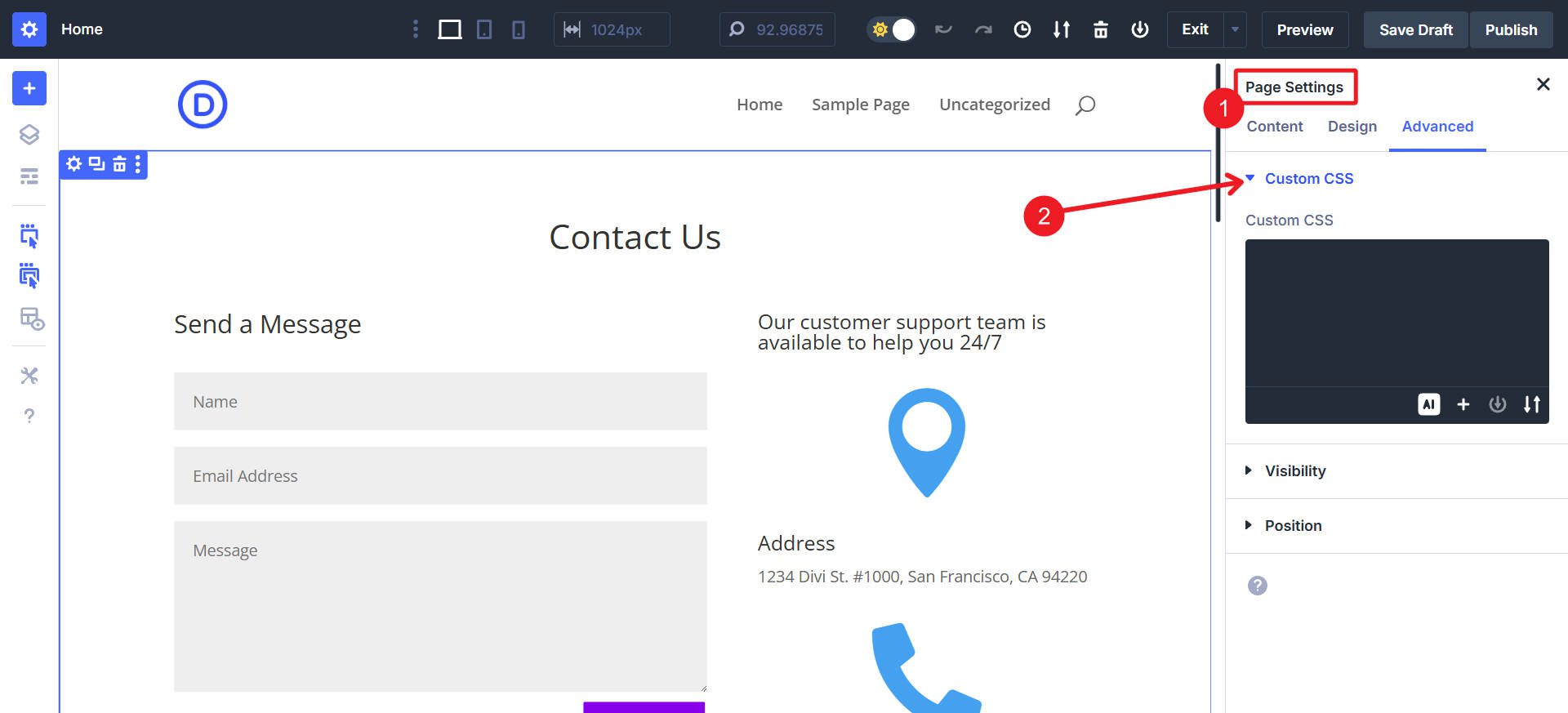
在Divi中编辑页面时,打开页面设置>“高级”选项卡,并将特定于页面的规则放入自定义CSS字段中。

添加模块级CSS
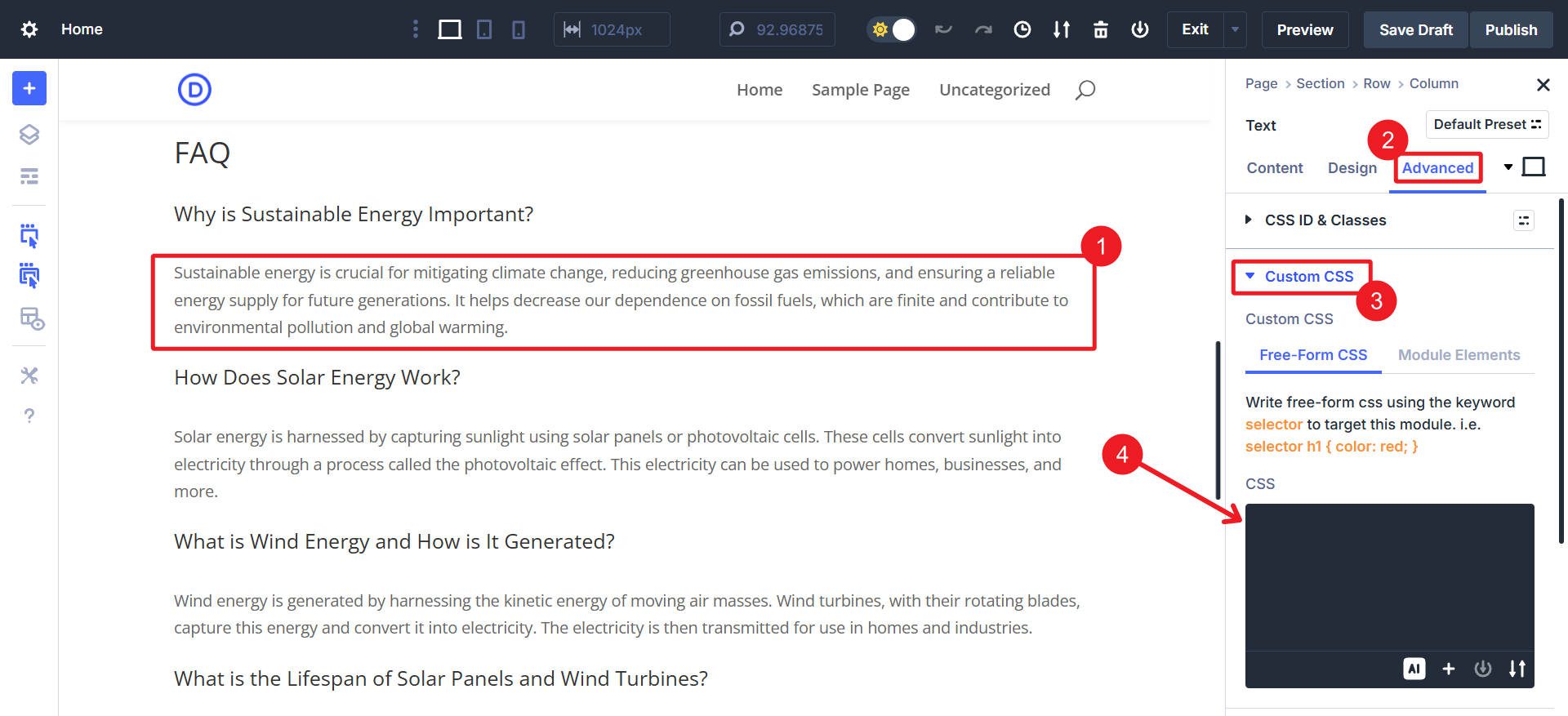
每个Divi模块都有一个高级>自定义CSS选项卡,因此您可以在不影响网站的其余部分的情况下设计一个单个元素。这很好,因为您可以将自定义CSS直接“附加”到其样式元素上。

您还可以在选项组预设和元素预设中包含自定义CSS,以在您想召唤它们时动态应用相同的样式。
通过代码模块添加内联CSS
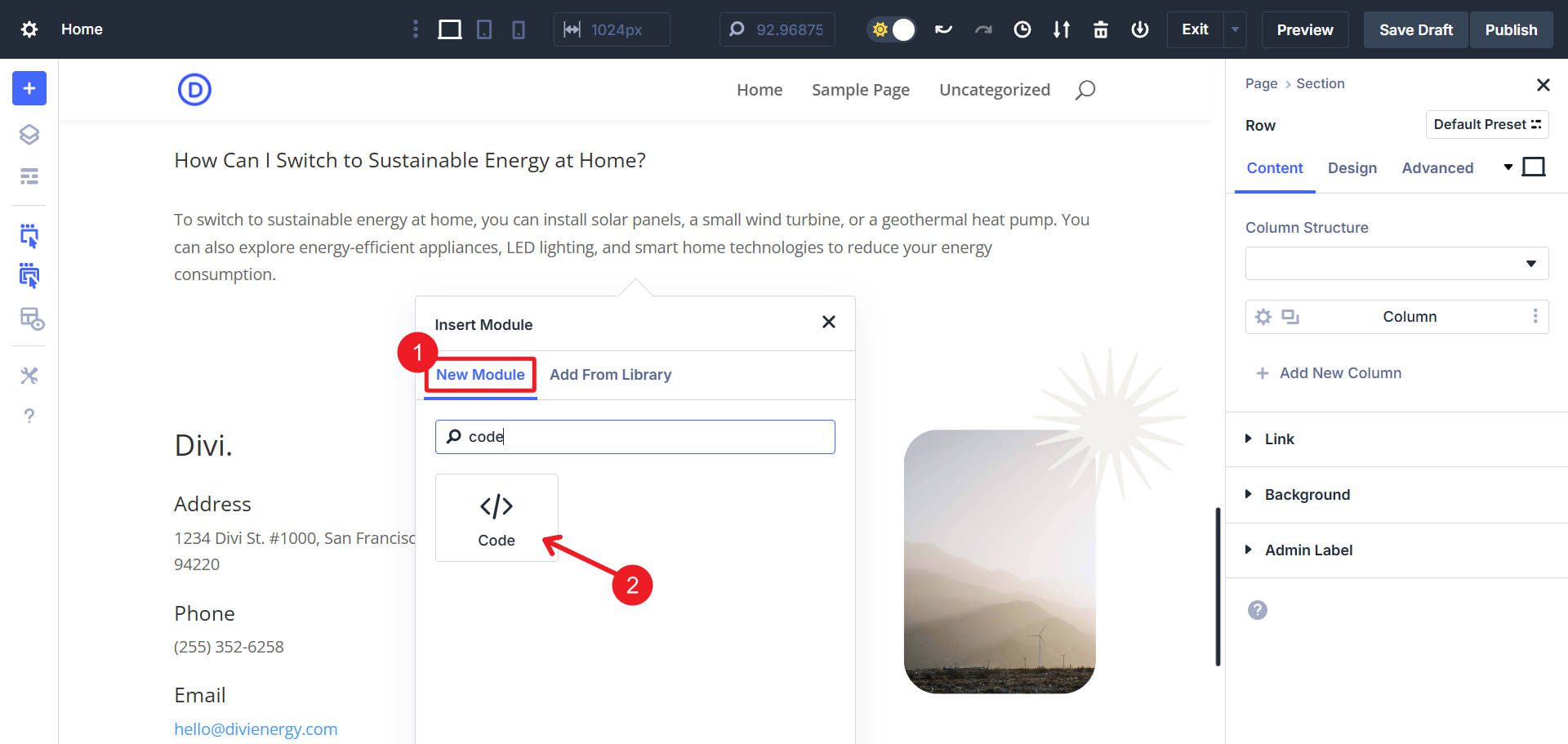
您需要完全自定义的HTML/CSS/JS吗? Divi的代码模块支持内联代码,非常适合独立的自定义元素。

只需在Divi Builder中添加代码模块,然后将您的HTML/JS与直列CSS直接插入模块的代码字段。
Divi和WordPress的CSS最佳实践
您有很多选择。作为设计优先的工具,Divi显然特别注意设计师的需求,并为您提供多种将自定义CSS添加到网站的方法。使用最容易匹配您需求范围的方法。要快速查看最适合您的东西,请看一下:
| 推荐方法 | 困难 | 范围 | 最好的用例 |
|---|---|---|---|
| Divi主题选项 | 简单的 | 整个网站 | 所有或大多数页面都需要的样式 |
| Divi Page设置CSS | 简单的 | 单页 | 仅在单页上加载的样式 |
| Divi模块自定义CSS | 缓和 | 单个模块(除非在预设中使用,否则动态范围内!) | 仅适用于单个模块或模块预设的颗粒状调整 |
| Divi内联CSS(代码模块) | 缓和 | 具体元素 | CSS可以使用自定义HTML/JS组件 |
| 儿童主题 | 中度固定 | 整个网站 | 适用于可重复使用的CSS样式从一个构建到另一个构建 |
| 代码部署插件 | 简单的 | 整个网站或某些页面 | CSS和其他自定义代码的组织管理 |
| 默认WordPress(自定义或站点编辑器) | 简单的 | 整个网站 | 传统但手动加载样式的方法 |
这些方法中的大多数可帮助您避免直接编辑核心主题文件,从而帮助您防止更新覆盖更改。考虑一个孩子主题的广泛自定义,您可能会从一个网站到另一个网站使用。
这些允许直接在Divi内置控件中进行响应式和动态风格,从而大大减少了必要CSS的情况。我强烈建议您探索那些具有选项组预设的人,可以快速在整个网站中申请。

我们正在建立Divi是最好的WordPress主题。它在其视觉编辑器中内置了许多设计选项,以至于您会发现自己写的CSS更少。即使您需要它,也总是很容易地添加自定义样式。
得到Divi
