如何将自定义字体添加到 WordPress 主题
已发表: 2021-06-28字体在您网站的设计、可读性甚至功能中发挥着重要作用。 选择错误的网站,您可能会毁掉原本看起来很棒的网站。 同样,字体样式和大小都可以决定您的网站使用的难易程度(或其他方式!)。 但是,如果您的理想字体在您的 WordPress 主题中不可用,您会怎么做? 在本文中,我们将查看几种使用您选择的自定义字体的方法。
我们走吧!
为什么使用自定义字体
现在,许多主题都带有一系列可供您选择的“烘焙”字体。 在许多情况下,这些都适合您正在设计的网站。 但是,如果您无法使用已经提供的字体选择正确的字体,那么是时候查看替代字体了,这意味着您需要能够将自定义字体添加到您的网站。
使用自定义字体可以让您利用网站上不同字体的精美组合来改善排版和用户体验。 研究表明,使用正确的排版有显着的好处。 这不仅包括整体用户体验的改善,还包括大脑处理网站信息的能力。 这越容易,就越容易将您的业务产品/服务传达给您的客户。
虽然使用自定义字体绝对可以提高您网站的可用性,但重要的是不要让字体变得疯狂! 仔细配对的两种字体的选择应该足够了。 更多,您可能会冒着降低网站速度的风险。
让我们来看看我们可以使用哪些选项来将自定义字体添加到我们的 WordPress 网站。
使用 Google 字体插件添加 Google 字体
将自定义字体添加到 WordPress 网站的最简单和最流行的方法是使用 Easy Google Fonts 插件。

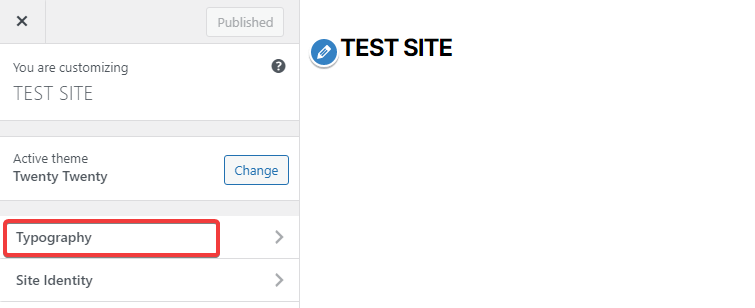
安装并激活此插件后,在“外观”>“自定义”菜单下打开您的主题定制器。 您会注意到在左侧边栏中添加了一个名为 Typography 的新手风琴下拉菜单。

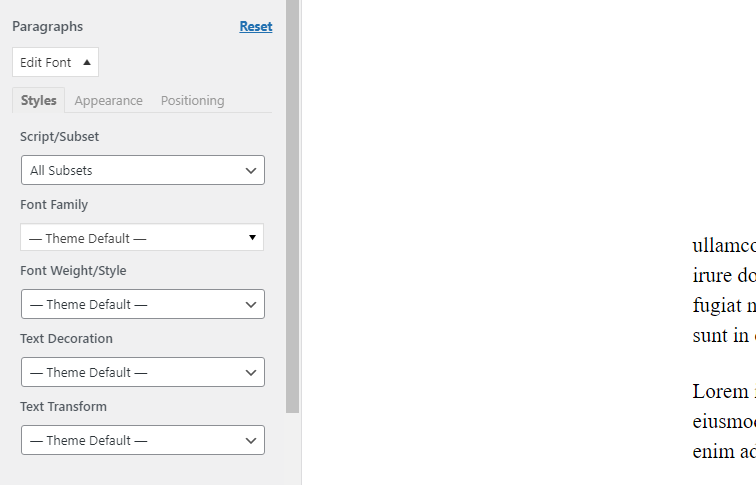
单击打开它,然后您可以使用“编辑字体”按钮快速更改您的网站字体,以及它们各自的权重,是否为大写等等。 您还可以使用 CSS 属性来进一步更改所选字体的样式和位置。

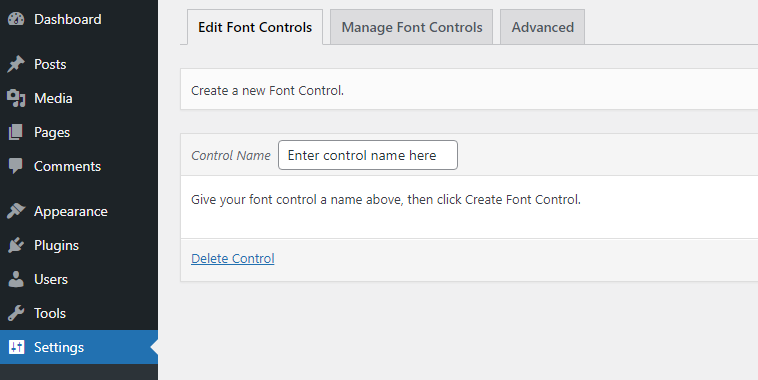
此外,您甚至可以添加自己的字体控件。 为此,请前往设置 > Google 字体下的插件设置页面。

创建一个新的字体控件并定义 CSS 选择器。 例如,我们设置与主题的帖子标题相对应的.entry-title类。 然后,当再次访问定制器时,将出现一个具有指定名称的新框,供您按照我们上面描述的方式将字体定制应用于帖子标题。 简单的!
手动添加 Google 字体
如果您不想使用插件,但仍想在 WordPress 网站上使用 Google 字体,那没问题。 这些可以相对容易地手动添加。 让我们来看看如何。 当然,也可以手动将 Google 字体添加到您的网站。
第一步:
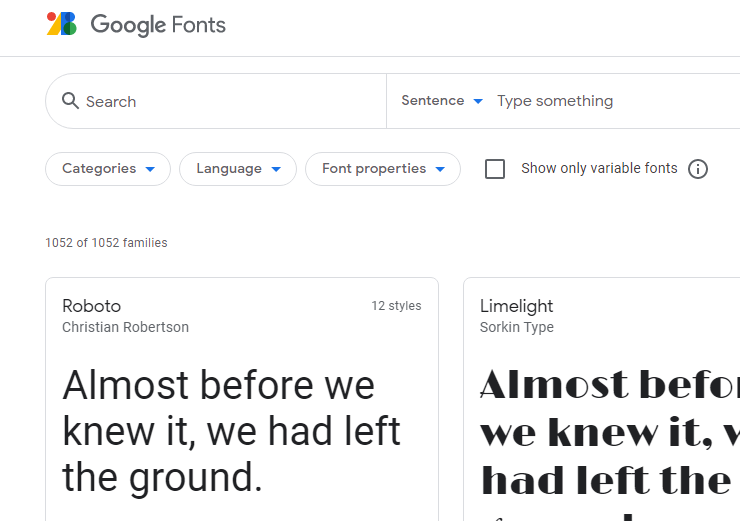
首先,您必须从 Google 字体网站获取您的字体链接。

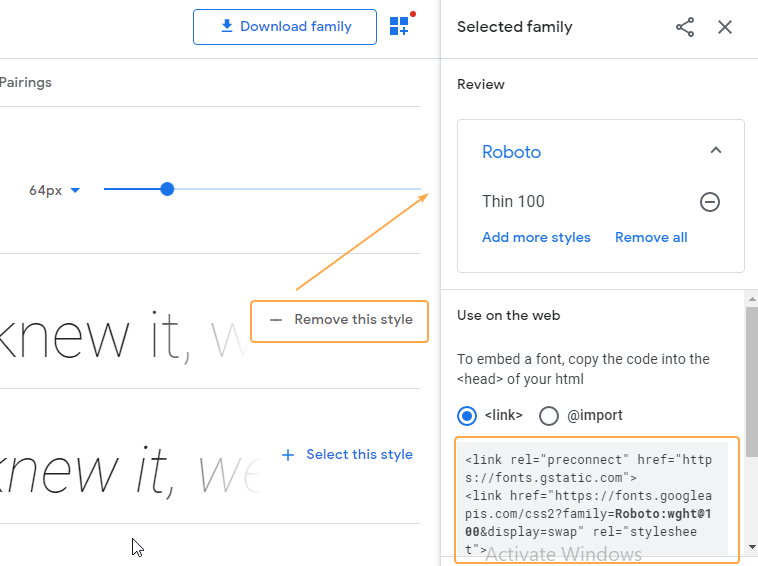
假设您要使用 Roboto 字体系列。 当您单击此字体时,您将被转移到其页面,您可以在其中预览任何文本以确保该字体适合您。 在右侧,您会看到一个“在网络上使用”框,其中包含您需要将其添加到您的网站的链接。

要在 WordPress 中正确地将 Google 字体排入队列,请使用您喜欢的编辑器打开主题的functions.php文件,并在末尾插入以下代码:
function my_google_fonts() { wp_enqueue_style( 'my-google-fonts', 'https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap', false ); } add_action( 'wp_enqueue_scripts', 'wpb_add_google_fonts' ); 复制 Google 链接文本中提供的 URL(以 https:// 开头),然后在上面的代码中替换它(在我们的示例中,当前为https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap )
然后在主题的 style.css 文件中使用与使用任何其他字体相同的字体,遵循 Google 提供的“指定系列的 CSS 规则”。
h1, h2, h3 { font-family: 'Roboto', sans-serif; }现在在您网站的前端,您应该会看到 Roboto 字体应用于您在 CSS 文件中指定的区域。
添加 Adobe 字体
谷歌字体的一个很好的替代品是来自 Adobe Fonts 的字体。 自定义 Adobe Fonts 插件可帮助您轻松地将这些字体嵌入到您的 WordPress 网站中,目前可与 Astra 主题、Beaver Builder 主题、Beaver Builder 插件和 Elementor Page Builder 一起使用。

首先,安装插件,然后前往 Adobe 丰富的字体库以找到适合您的字体(您需要注册才能登录)。
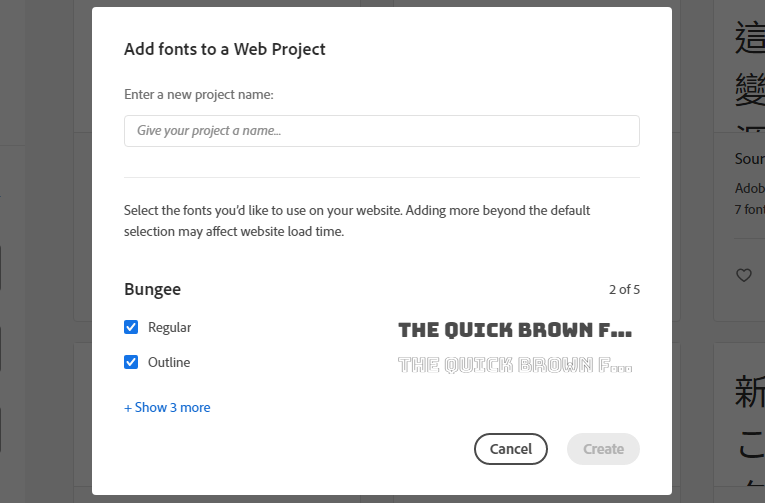
过滤字体的方法有很多,而且系统使用起来非常直观。 找到您喜欢的字体后,单击它并查看页面右上角附近,您会看到它显示“添加到 Web 项目”。 一个像下面这样的盒子会打开。 为您的 Web 项目命名并选择要包含在其中的字体变体。

一旦你给它一个名字并按下“创建”按钮,你将被带到下一个屏幕,其中提供了 HTML 嵌入代码和 CSS 规则。 你现在有两个选择。 您可以 a) 继续使用自定义 Adobe Fonts 插件或 b) 手动嵌入这些字体。
使用自定义 Adobe 字体插件
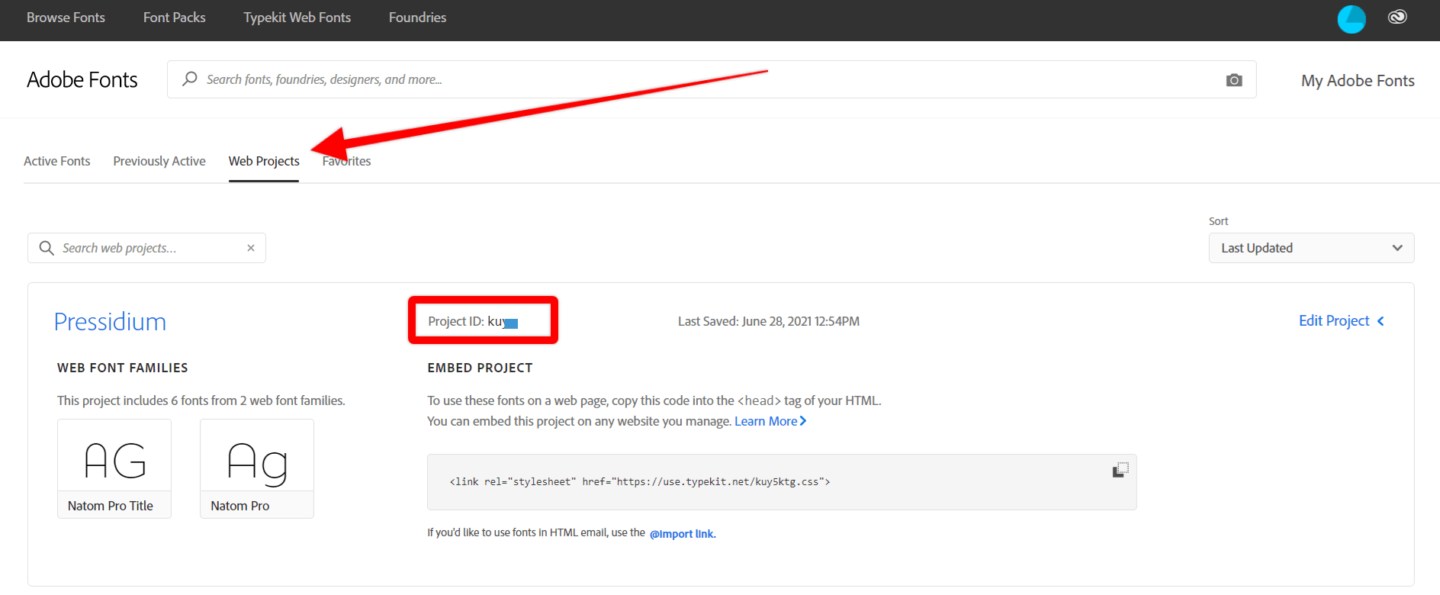
这是将 Adobe 字体拉入您的网站的最简单方法。 创建项目后,单击“Web 项目”并在列表中找到您的项目。 您会在顶部看到一个“项目 ID”代码(如下所示)。 现在,前往 Adobe Font 的插件设置,然后从菜单中单击“自定义 Typekit 字体”。 在此框中输入此项目 ID 并保存。


您现在将在您使用的 WordPress Customizer、Elementor 或其他兼容的页面构建器中看到此字体。 选择,你很高兴。
手动嵌入自定义字体
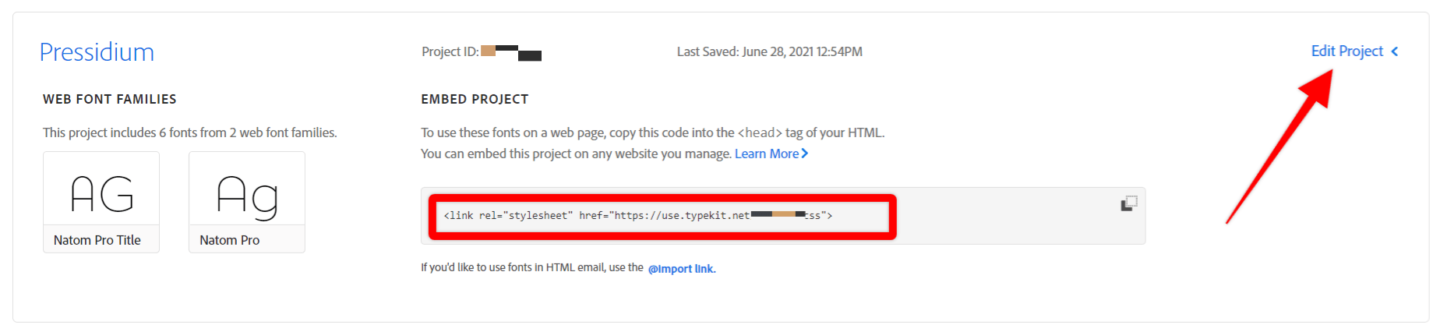
手动嵌入 Adobe 字体的方式与我们描述的嵌入 Google 字体的方式完全相同。 您将在 Web 项目概述中看到 Adobe 提供的样式表嵌入链接(如下所示)。 要查看 CSS 类,请单击“编辑项目”文本,这些文本与每种字体样式一起提供。

如何查找自定义字体并将它们配对
您还可以为您的网站找到并下载理想的字体并从您的网站文件夹中加载它,因为那里有大量资源提供各种免费或高级字体。
您还可以从 Font Pair 在线工具获得帮助,该工具非常适合预览字体组合,因此您可以根据需要混合和匹配字体。 它呈现字体对的方式,也很容易通过浏览发现其他配对建议。
在我们的博客中,您还可以找到两篇关于字体配对的精彩文章。 有网页设计师的字体配对指南+ 30个惊人的例子! 如果您想了解更多关于字体配对设计的信息,请咨询您应该强调什么以及如何获得最佳可读性和感觉。 有关字体配对工具的更多详细信息,请参阅我们针对网页设计师的 10 种顶级字体配对工具一文。
从文件夹加载自定义字体
尽管 Google Fonts 和 Adobe Fonts 为您提供了很棒的选择,并且可以在您的网站上轻松使用它们,但这并不是您寻求完美字体的唯一选择。
有几个优秀的网站出售由设计师精心设计的自定义字体。 例如,Font Squirrel 提供了一个大型字体库,最重要的是,它允许这些字体用于商业用途和易于实现的格式。 网站上混合了免费和“高级”字体(需要付费)。
您可能想从 Font Squirrel 中考虑的一种很棒的字体是 Fira Sans。 让我们以此为例来了解如何在我们的WordPress网站上安装它以供使用。
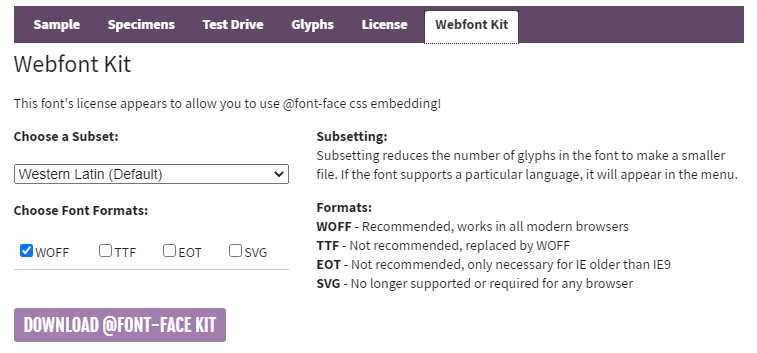
首先,单击“Webfont Kit”选项卡。 勾选“WOFF”框,然后单击“下载@Font-Face 套件”。

您将获得一个 zip 文件,现在需要将其解压缩。 在此文件夹中,您将找到字体文件以及 stylesheet.css 文件,其中包含您自己的 CSS 样式表所需的代码。
例如,对于 OpenSans-ExtraBold-webfont,我们必须使用以下 CSS:
@font-face { font-family: 'open_sansextrabold'; src: url('OpenSans-ExtraBold-webfont.eot'); src: url('OpenSans-ExtraBold-webfont.eot?#iefix') format('embedded-opentype'), url('OpenSans-ExtraBold-webfont.woff2') format('woff2'), url('OpenSans-ExtraBold-webfont.woff') format('woff'), url('OpenSans-ExtraBold-webfont.ttf') format('truetype'), url('OpenSans-ExtraBold-webfont.svg#open_sansextrabold') format('svg'); font-weight: normal; font-style: normal; } 您最好的选择是将所有格式的所有字体文件放在主题文件夹下您选择的适当目录中。 在我们的示例中,它位于/wp-content/themes/twentytwenty/assets/fonts/open-sans/文件夹下。
在同一个文件夹中创建一个 open-sans.css 文件,并将每个 stylesheet.css 文件的所有 CSS 代码放入其中,使其内容如下所示:
@font-face { font-family: 'open_sansbold'; src: url('OpenSans-Bold-webfont.eot'); src: url('OpenSans-Bold-webfont.eot?#iefix') format('embedded-opentype'), url('OpenSans-Bold-webfont.woff') format('woff'), url('OpenSans-Bold-webfont.ttf') format('truetype'), url('OpenSans-Bold-webfont.svg#open_sansbold') format('svg'); font-weight: normal; font-style: normal; } @font-face { font-family: 'open_sansbold_italic'; src: url('OpenSans-BoldItalic-webfont.eot'); src: url('OpenSans-BoldItalic-webfont.eot?#iefix') format('embedded-opentype'), url('OpenSans-BoldItalic-webfont.woff') format('woff'), url('OpenSans-BoldItalic-webfont.ttf') format('truetype'), url('OpenSans-BoldItalic-webfont.svg#open_sansbold_italic') format('svg'); font-weight: normal; font-style: normal; } @font-face { font-family: 'open_sansextrabold'; src: url('OpenSans-ExtraBold-webfont.eot'); src: url('OpenSans-ExtraBold-webfont.eot?#iefix') format('embedded-opentype'), url('OpenSans-ExtraBold-webfont.woff') format('woff'), url('OpenSans-ExtraBold-webfont.ttf') format('truetype'), url('OpenSans-ExtraBold-webfont.svg#open_sansextrabold') format('svg'); font-weight: normal; font-style: normal; }这也有助于各种浏览器选择它支持的字体。 如果您需要以 WordPress 的方式将字体的 CSS 文件排入队列,您应该在 functions.php 中执行此操作,如下所示:
function my_custom_fonts() { wp_enqueue_style( 'my-custom-fonts', get_template_directory_uri() . '/assets/fonts/open-sans/open-sans.css', false ); } add_action( 'wp_enqueue_scripts', 'my_custom_fonts' );不要忘记将 URL 替换为 open-sans.css 文件的路径。
结论
在构建网站时选择正确的字体会对网站的外观和操作产生重大影响。 有这么多令人惊叹的字体可供选择,您不必只使用主题提供的字体。 希望本文向您展示如何为您的 WordPress 网站使用几乎任何合适的字体!
