如何向 Elementor 添加暗模式
已发表: 2022-04-10在本教程中,我们将向 Elementor 网站添加前端暗模式。
本文中的内容与几个月前我们在“如何向 WordPress 中添加暗模式”一文中概述的步骤密切相关,但我们已经调整了此处的所有内容,以向您展示如何快速轻松地添加暗模式到 Elementor 网站。

如果您不熟悉什么是深色模式,请考虑一下您的 iOS 设备、Facebook 页面或 Reddit 浏览器。 所有这些用户界面都允许您在“正常”UI 颜色方案和“深色”UI 颜色方案之间切换。

暗模式是您网站的一个很好的补充,因为它可以让您在晚上更轻松地阅读内容,使用更少的设备电池,并且看起来很酷。 在过去的几年里,随着大多数主要应用程序和平台添加了自己的“夜间模式”,它越来越受欢迎。
如果您使用 Elementor 构建了一个网站,那么在您的前端添加夜间模式相对容易。
编辑器已经有一个后端暗模式——现在是时候将这个功能添加到前端了。
在向 WordPress 和 Elementor 添加暗模式时,有两个主要组件。 首先,是您将用于在两种配色方案之间切换的实际界面,其次是切换暗模式时将应用的颜色。
寻找深色模式颜色
向 Elementor 添加暗模式的第一步是查找/生成暗模式颜色。
我们喜欢使用名为 Color Hunt 的免费网站来查找可以轻松集成到我们网站中的深色调色板。
有时,我们会简单地选择页面上原始颜色的反色。 例如,如果您的背景是白色的,那么它的深色模式版本将是黑色的。 文本着色通常会转换为白色或浅灰色,如果在两种背景上都可以使用强调色,它们通常会保持相同。
以下是我们为 Elementor 网站制作暗模式时的一些颜色:
在此处阅读我们的 Coolors.co 使用指南。
规划你的黑暗模式
一旦确定了暗模式颜色,就可以计划在打开暗模式时实际更改哪些 Elementor 元素。 在某些情况下,已经有不需要更改的深色背景,而在其他情况下,您需要更改图像、字体和整体背景颜色。
通常,在确定切换暗模式时哪些元素需要更改颜色后,我们将使用 Elementor 编辑器的“高级”选项卡为它们分配自定义 CSS ID。
向 Elementor 添加暗模式

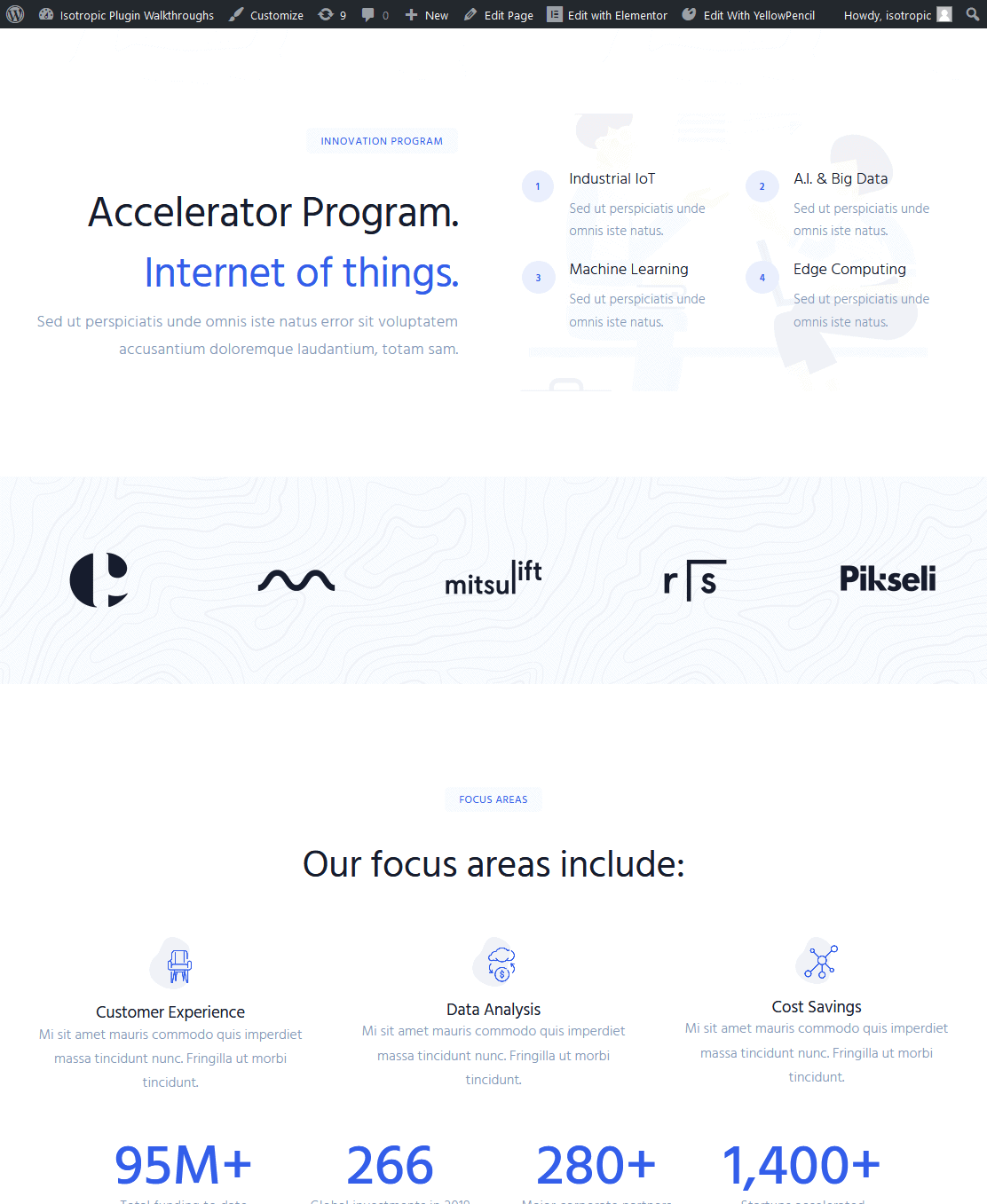
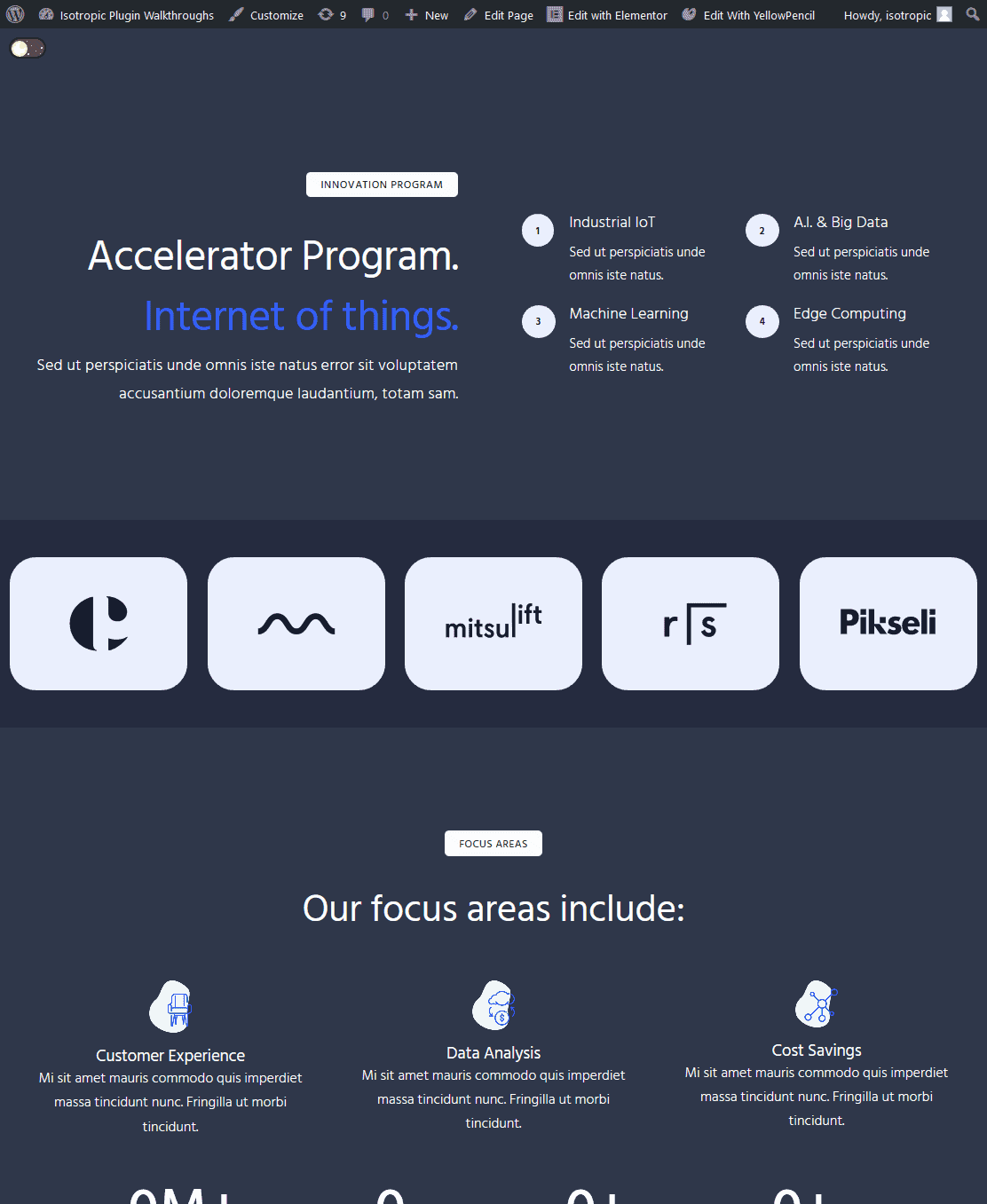
“普通页面” 
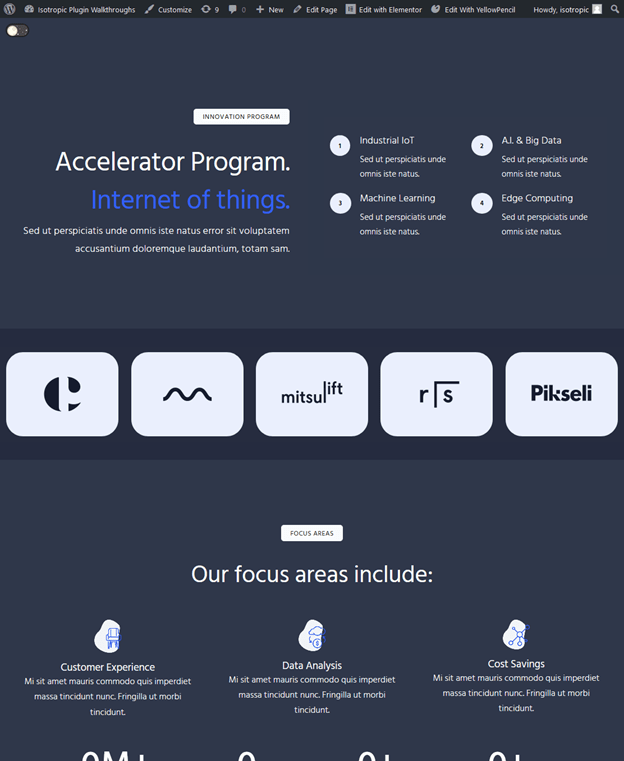
“暗页”
要实际将暗模式添加到 Elementor,我们将使用为此任务设计的 WordPress 插件。 当然,您可以使用 JavaScript 和 CSS(本质上是这个插件所做的)来完成此操作,但这样做可以节省您大量的时间和精力。
根据我们的测试,将暗模式合并到站点中时没有明显的性能下降。

该插件称为 WP Night Mode,可在 WordPress 存储库中免费使用。 还有其他一些产品,尽管 WP 夜间模式是迄今为止最强大和可扩展的(更不用说 - 它是免费的!)。
该插件提供了向 Elementor 网站添加暗模式时所需的两个主要功能。 首先,它允许您通过短代码在网站上的任何位置放置暗模式切换开关。 第二,它允许您定义在切换此暗模式时将在网站上的任何位置应用的颜色。
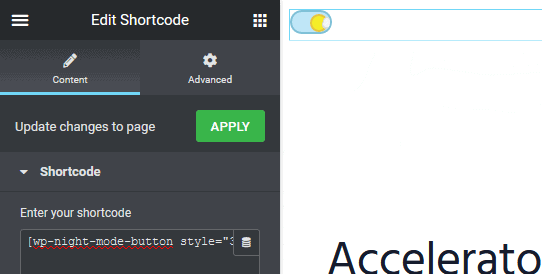
安装后,将暗模式切换添加到您的 Elementor 网站。 这是通过在任何地方添加短代码来完成的。 在此示例中,我们将在页面顶部添加短代码(仅用于演示目的),但 Elementor Pro 标题编辑器对于 Elementor 中暗模式的生产应用程序非常有用。
代码语言: JSON / JSON with Comments ( json )
您还可以将短代码放入侧边栏,或使用此插件直接放入菜单中。 该插件带有四种内置切换样式,您可以通过在短代码中指定来选择它们。
代码语言: JSON / JSON with Comments ( json )

放置开关后,是时候将暗模式样式应用于您的网站了。 首先,打开定制器并实现您的基础着色。
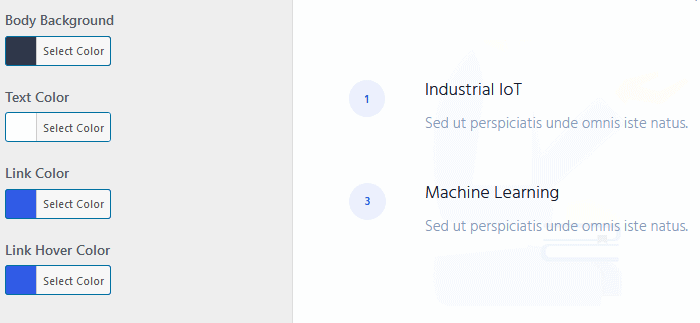
定制器中的夜间模式选项卡允许您更改正文背景、文本颜色、链接颜色和链接悬停颜色。 要更改其他任何内容,我们将需要使用一些自定义 CSS,我们将在本文的下一节中讨论这些内容。
首先,使用您的深色模式配色方案填充定制器中的着色选项。 您甚至可以将夜间/黑暗模式设置为您网站的默认颜色。

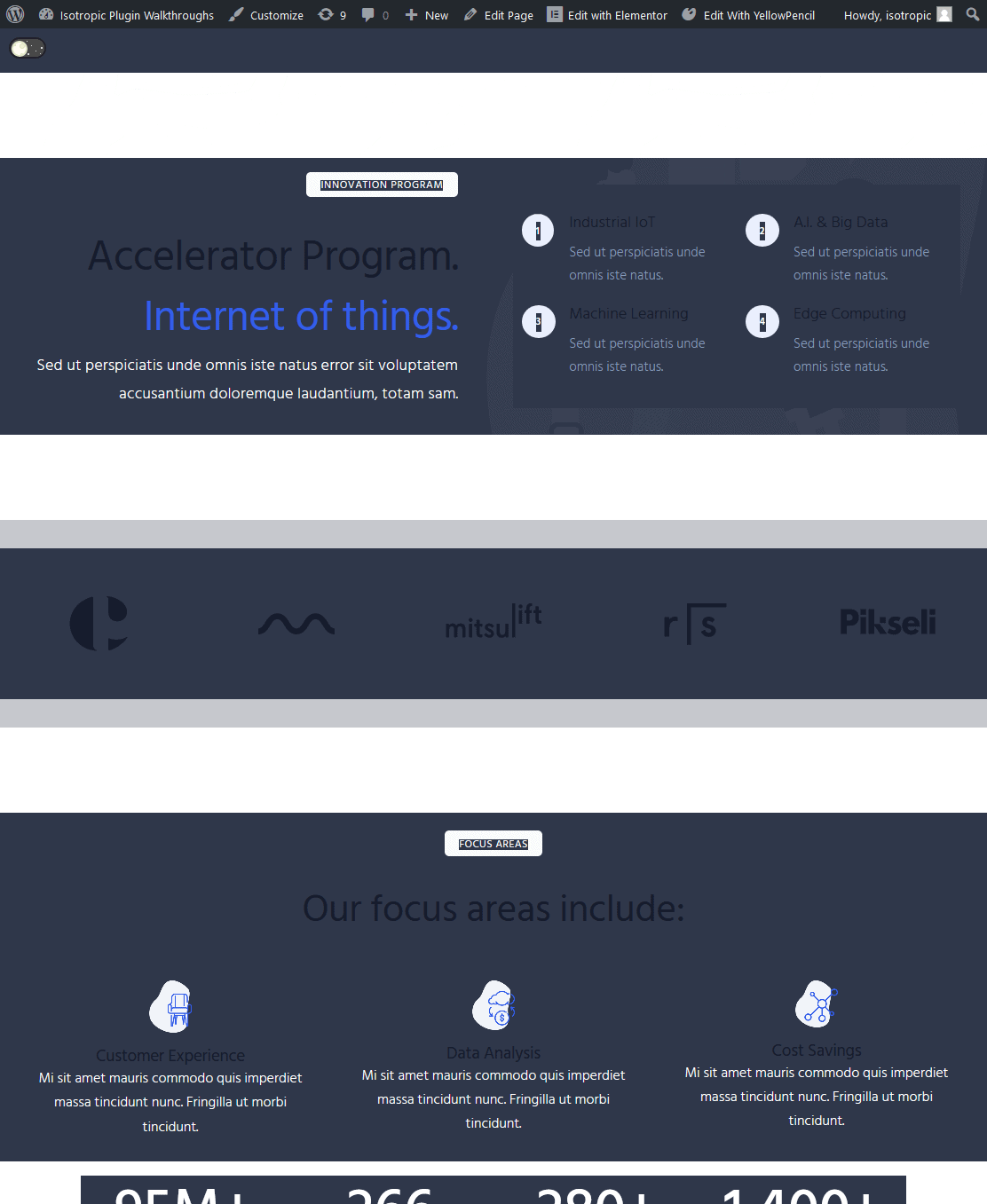
在定制器中,如果您打开暗模式,您会看到已应用了一些更改,但该站点看起来有点损坏。 这是因为夜间模式不能应用于 Elementor 和您的主题必须开箱即用的所有内容。 相反,我们需要做一些自定义的 CSS 规范。
Elementor 中的自定义 CSS 夜间模式应用程序
自定义 CSS 说明符使这个插件如此强大。 您甚至不需要知道自定义 CSS 即可将暗模式应用于 Elementor,因为它非常简单易行。
body.wp-night-mode-on .elementor-selector { night mode styling }
您的工作流程很简单:确定需要自定义 CSS 暗模式样式的区域,然后应用颜色。
目前,我们的页面在默认的夜间模式样式(在上一步中应用)看起来有点损坏。 为了清理一切,我们将使用我们的自定义 CSS 指定没有应用暗模式的所有内容。

这可以通过使用页面的 Elementor 高级自定义 CSS 设置、WordPress 定制器中的自定义 CSS 输入或第三方插件(如 YellowPencil)来逐页添加。
您可以确保您的自定义 CSS 样式仅适用于夜间模式,方法是在它们前面加上“body.wp-night-mode-on”,然后添加您的通用选择器,最后添加样式规则。
例如,只有在开启夜间模式时,这才会将 CSS 类为“element-class”的任何字体元素更改为黑色。
body.wp-night-mode-on .element-class { color: #000; }
我们将使用 YellowPencil,它是我们推荐使用 Elementor 管理大量自定义 CSS 的插件。 首先,我们将介绍免费的开发工具工作流程。
开发工具工作流程
首先,确定应用暗模式时需要更改的元素的特定选择器。 例如,当应用默认的夜间模式样式时,我们所有的标题都不会改变颜色。 为了确保这样做,我们将使用自定义 CSS。
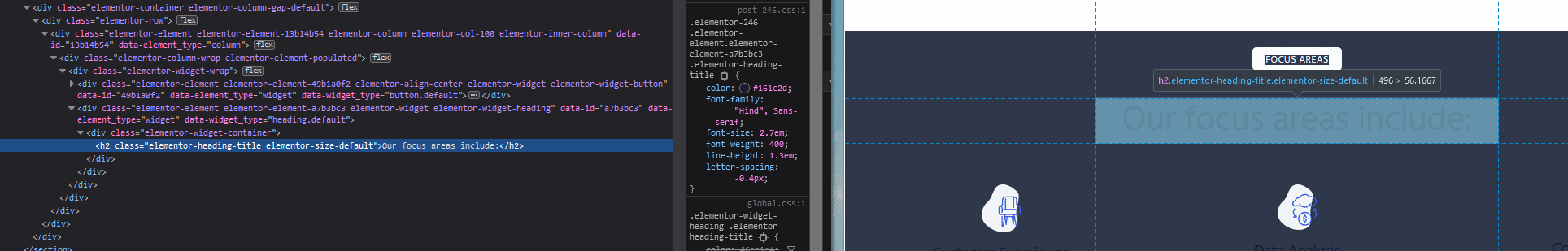
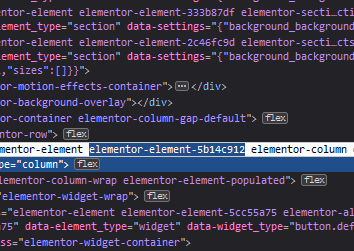
要识别它的选择器,您可以使用开发工具或黄色铅笔。 使用开发工具,右键单击需要更改暗模式样式的元素,然后单击“检查元素”。

这里可以看到我们的标题是由h2选择器指定的,自定义的CSS类“.Elementor-heading-title”
要在我们的 Elementor 站点中打开暗模式时将其更改为白色,我们只需像这样创建一个 CSS 规则:
body.wp-night-mode-on h2 .Elementor-heading-title { 颜色:#fff; }
本质上,这表示 Elementor 标题标题类在暗模式打开时将是白色的。 关闭深色模式时,将不会应用此样式。
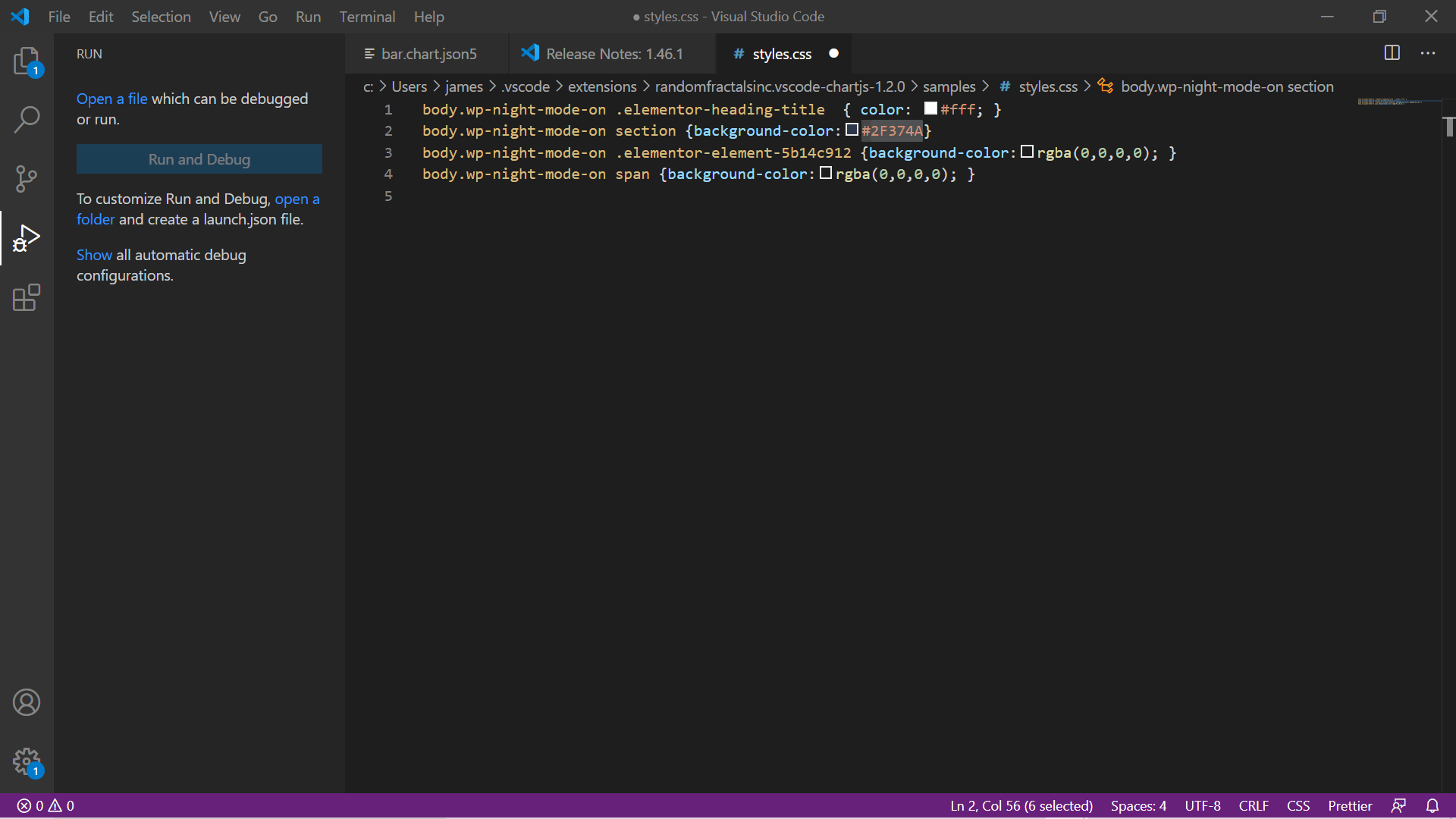
然后,我们使用免费工具 Microsoft Visual Studio Code 在桌面样式表上写下所有暗模式 CSS 样式规则。

通常,我们会将样式应用于一般选择器,例如 h1、h2、h3 或 Section 或 Div,然后使用分配给每个 Elementor 元素的唯一类对其进行微调。 例如,如果我们想更改 Elementor 中特定列的背景颜色,我们需要做的就是识别其唯一的 CSS 类。

从那个独特的 CSS 类,我们生成我们的 CSS 规则:
body .wp-night-mode-on .elementor-element-5b14c912 { background-color : rgba ( 0 , 0 , 0 , 0 ); } 代码语言: CSS ( css )同样,这条规则写在我们包含在 Visual Studio 代码中的样式表中。
在 Elementor 中使用深色模式时,我们通常只更改背景颜色或文本颜色。
工作流程一直持续到样式表构建完成。 Firefox Devtools 识别 Element 的选择器,VS Code 编写 css。

然后我们将它直接复制并粘贴到外观自定义下的自定义 CSS 输入中,并测试我们的夜间模式/黑暗模式现在是否适用于网站的所有元素。
另外,如果你想为这个工作流剪掉“识别一个唯一的类”,你可以直接在 Elementor 编辑器中指定你自己的自定义 CSS ID 或类,然后从那个选择器生成暗模式样式。
黄铅笔工作流程
我们的机构使用 YellowPencil 作为管理 Elementor 网站的自定义 CSS 的一种方式,并希望向您展示在向 Elementor 添加暗模式时如何将其纳入我们的工作流程。 使用 YellowPencil,您可以指向并单击特定元素,它会自动使用相应的选择器填充您的 CSS 编辑器。
有兴趣可以看看这篇文章:
YellowPencil 为我们节省了大量时间,并且使应用和管理大量自定义 CSS 变得非常容易。
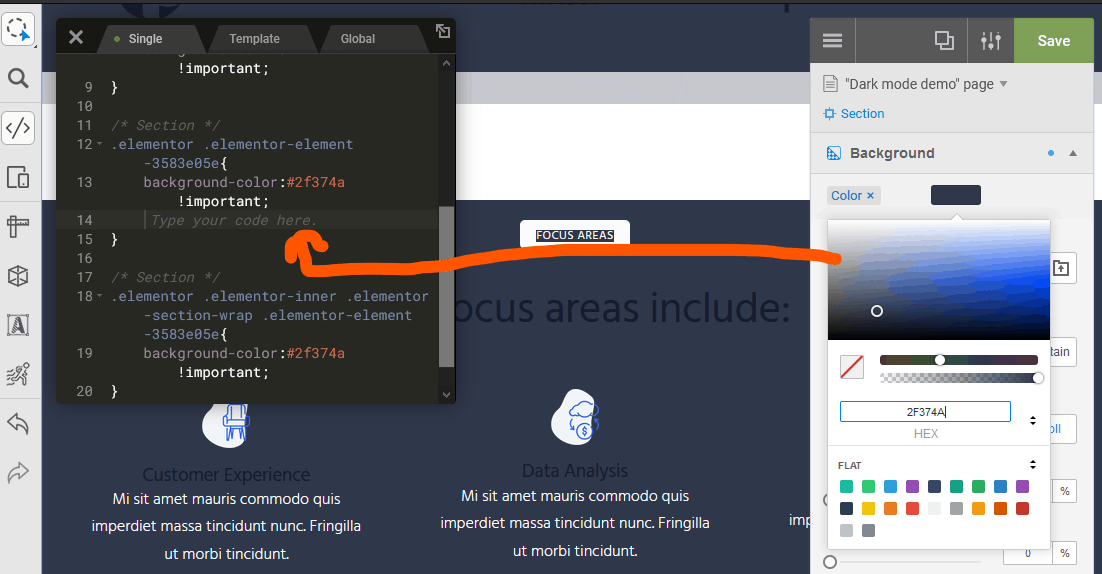
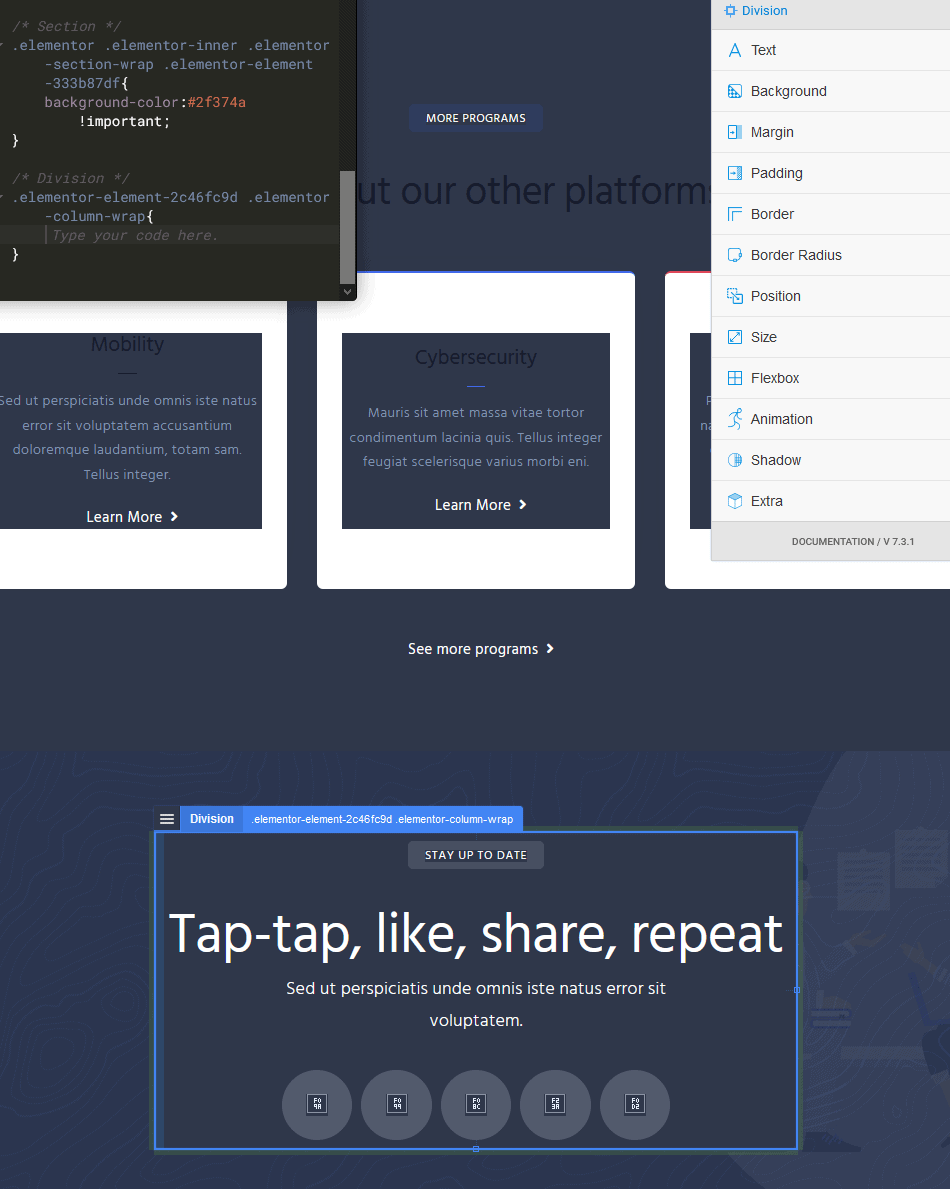
你甚至不需要编写它,因为这个工具有一个可视化的用户界面,可以从你的输入中自动生成 CSS。

背景样式通过 GUI 设置,CSS 代码自动生成和应用。 
单击需要在夜间模式下重新设置样式的元素。
生成该基本代码后,请务必为其添加前缀body.wp-night-mode-on ,单击保存,它将应用于您的站点。

Elementor 的常见暗模式 CSS 规则
您可以通过以下方式更改大部分主要标题:
body .wp-night-mode-on h1 , body .wp-night-mode-on h2 , body .wp-night-mode-on h3 , body .wp-night-mode-on h4 , body .wp-night-mode-on h5 , body .wp-night-mode-on h6 { color : #fff } 代码语言: CSS ( css )您可以通过指定要更改的所有部分来更改部分背景:
body .wp-night-mode-on section { background-color : #2F374A } 代码语言: CSS ( css )您也可以使用列和其他选择器来执行此操作。
body .wp-night-mode-on .elementor-column { background-color : #2F374A } 代码语言: CSS ( css )常见的 Elementor CSS 选择器包括:
- 元素或行
- 元素图像
- 元素或小部件
- 元素按钮
Elementor 喜欢使用 span,因此您可以处理看起来像这样的元素,

和:
body .wp-night-mode-on span { background-color : #2F374A } 代码语言: CSS ( css )您还可以设置悬停效果(尽管您需要具体选择):
body .wp-night-mode-on span :hover { background-color :pink} 代码语言: CSS ( css )如果图像适用于您的深色背景,您可以不理会它们,但很多时候您有需要更改的深色图像。 您可以使用一系列方法在 Elementor 暗模式下处理图像。
首先,您可以简单地更改背景颜色(就像我们在上面的示例中所做的那样)。
您还可以应用 CSS 过滤器 invert(1) 来完全反转颜色。 如果您有一个具有透明背景的纯 PNG,那就太好了。
更进一步,您可以合并亮度和反转滤镜,也可以将具有透明背景的 PNG 更改为白色。
Filter : brightness(0) invert (1) 代码语言: HTTP ( http )您还可以通过隐藏原始图像(不透明度、显示或可见性)并在其包装器中使用背景图像将其替换为新图像来简单地替换原始图像。
除此之外,它只是让您找到每个元素的选择器,当在 Elementor 中应用暗模式时,您需要更改样式,编写 CSS 规则,然后将其添加到您的 WordPress 网站。
Youtube 教程
如果您有兴趣,这里是我们的 YouTube 教程。 这不是专门为 Elementor 创建的,但它将为您提供一般性的演练,并帮助您可视化将暗模式添加到 Elementor 网站前端的过程。
结论
我们希望这篇文章对您有所帮助,并教您如何向 Elementor 网站添加前端暗模式。 如需更多阅读,您可以查看这篇文章,尽管它包含基本相同的信息(不适用于 Elementor)。
我们将此效果应用于许多客户网站,因此如果您有任何具体问题,请随时在我们的评论部分联系。
